如何在技术时代构建有意识的用户体验
在数字化时代,我们的思维模式已经很大程度上被重塑了,在这样的背景下,用户体验设计师也需要给出一些策略上的变化,比如这篇文章里,作者就提出了一种新的方法,即在 HOOK 模型中添加预行动阶段,强调在用户采取行动之前引入一层摩擦的重要性。一起来看看本文的解读。

一、平衡注意力和意图的艺术
作为一名深入研究应用程序和用户体验领域的用户体验设计师,我最近一直在思考一个问题 —— 用户体验设计中的预期性设计、说服性设计和情感性设计之间迷人的相互作用。
不可否认的是,由于我们通过界面接触新信息,我们的大脑已经发生了重大的重塑。结果呢?我们发现自己变得不那么用心和深思熟虑了,从而导致成瘾和社会两极分化等问题。硅谷著名投资人保罗-格雷厄姆(Paul Graham)指出了一个至关重要的现实问题:“我们还没有足够的时间来开发社会‘抗体’,以抵御成瘾性技术的影响”。
作为设计者,我们的主要目标之一是留住用户,这可能会在无意中助长某种形式的成瘾。作为用户,我们是认知误区的制造者,我们是为了尽量减少认知努力,将我们的批判性思维保存到最需要的时候。
我的良知一直在思考一个问题:说服性用户体验的终点和操纵性用户体验的起点在哪里?因此,我们如何在不被剥削的情况下实现长期的用户参与?
二、是什么让说服性技术如此有效?
“人类的根本问题是我们拥有旧石器时代的情感、中世纪的制度和神一般的技术”。
被誉为“生物多样性之父 ”的威尔逊(E.O. Wilson)指出,这种有趣的融合给人类带来了根本性的挑战。虽然我们拥有石器时代的情感,但不断进步的技术对我们的认知极限产生了深远的影响。
科技巨头通常认为,他们的职责只是为用户提供他们想要的东西,对于技术对社会的影响采取看似中立的态度。这种观点渗透到用户体验设计领域,影响着设计师的决策。但是,也许是时候改变观点了 —— 这种转变不仅仅是满足用户的需求,还要考虑到人类固有的脆弱性。
说服性技术的概念在这里发挥了作用,它代表了一种强大的力量,旨在挖掘我们的大脑,并巧妙地引导我们做出特定的行为。Maèva Flayelle 和同事研究了成瘾策略的分类,例如:
- 个性化触发器:用振动、嗡嗡声、红点或闪烁等元素设计的通知模仿自然发生的危险迹象,巧妙地引诱我们回到应用程序中进行更多互动。
- 强化计划:无限滚动等设计功能,让我们永远保持专注。另外,新评论或“赞”的诱惑会引发一种强迫性需求,让人不断监测更新,寻求快感和回报。
三、你为什么要关心?
我们的大脑是如何因此而运作的。
作为一名用户体验设计师,我们可能无法影响新技术向公众部署的方式和时间,但通过了解大脑的工作原理,我们可以影响采用新应用程序和观点的速度。从而使得我们精心打造的体验可以产生简单或复杂的感染力。
根据蒂莫西·威尔逊 (Timothy Wilson) 的说法,我们的五种感官在任何特定时刻都会受到大约 11,000,000 条信息的轰炸。然而,我们的意识只能处理其中的 40 个信息。为了管理如此大量涌入的信息,由“大脑中的保镖”来决定允许哪些内容进入我们的意识。该区域的活动与不必要的存储呈负相关,过滤掉被认为不太重要的信息。
在这种注意力经济中,一系列无形的推动力设法绕过我们的意识思维,直接进入我们的边缘系统 —— 通常被称为“蜥蜴脑”。这种现象被称为边缘系统劫持,即我们的情绪和本能优先于理性决策。
当我们学习新东西时,我们的大脑会形成突触连接,从而创建促进更有效处理的神经通路。一旦某项行为成为例行公事,这种适应性机制对于节省能量和思维能力具有很强的功能。虽然在某些情况下是有利的,但这种“无意识的能力”也体现在我们的数字行为中,导致无意识的滚动和低效的习惯。
四、升级 UX 挂钩
Nir Eyal 广受好评的 Hook 模型改变了游戏规则,并提供了一个将用户问题与设计师解决方案联系起来的框架,促进长期参与。虽然该模型已证明其有效性,但我认为还缺少一个关键阶段,即“行动前”阶段。
在我们进入预行动阶段之前,让我们简要回顾一下 Hook 模型的关键要素:
- 用户真正想要什么?你的产品能缓解什么痛苦?(内部触发)
- 是什么吸引用户使用您的服务?(外部触发)
- 如何构建关键路径,以便用户注意到?(行动前)
- 用户在期待奖励时采取的最简单的操作是什么?您如何简化您的产品以使此操作更容易?(行动)
- 用户是否对奖励感到满意,但还想要更多?(可变奖励)
- 用户在你的产品上投入了哪些“工作”?它是否会加载下一个触发器并存储价值,以便在使用中改进产品?(投资)
五、行动前:什么、为什么、如何
1. 什么?
预行动阶段是十分重要的,因为它解决了用户在使用产品时可能面临的潜在漏洞。通过在用户继续操作之前添加一层摩擦,设计师可以创造出促进批判性思维和审慎决策的有意空间。
2. 为什么?
在 Hook 模型的初始阶段,触发器起着关键作用。外部提示(通知)或内在动机(感到无聊)等触发因素会促使用户与产品互动。通过重复,用户将这些触发因素与所需的行为联系起来,随着时间的推移形成一种习惯。
我们所处的数字文化改变了我们使用大脑的方式,创造了“不同的大脑”。每当我们学习一项新技能、发展或失去一项能力时,我们的大脑就会在身体和功能上发生大规模的改变。这在科学上被称为神经可塑性和神经发生。
3. 如何?
以下几个例子说明了我们如何将预行动付诸实践,并进行有意义的用户体验:
内容定制:允许用户根据自己的互动来塑造他们所看到的内容,感觉就像我们把权力还给了用户,但问题在于如何解释这种机制,以及摆脱这种算法权力的潜在途径。人们正在努力摆脱算法的影响,Eli Pariser 关于网络 “过滤泡沫”的 Ted 演讲就强调了这一点。
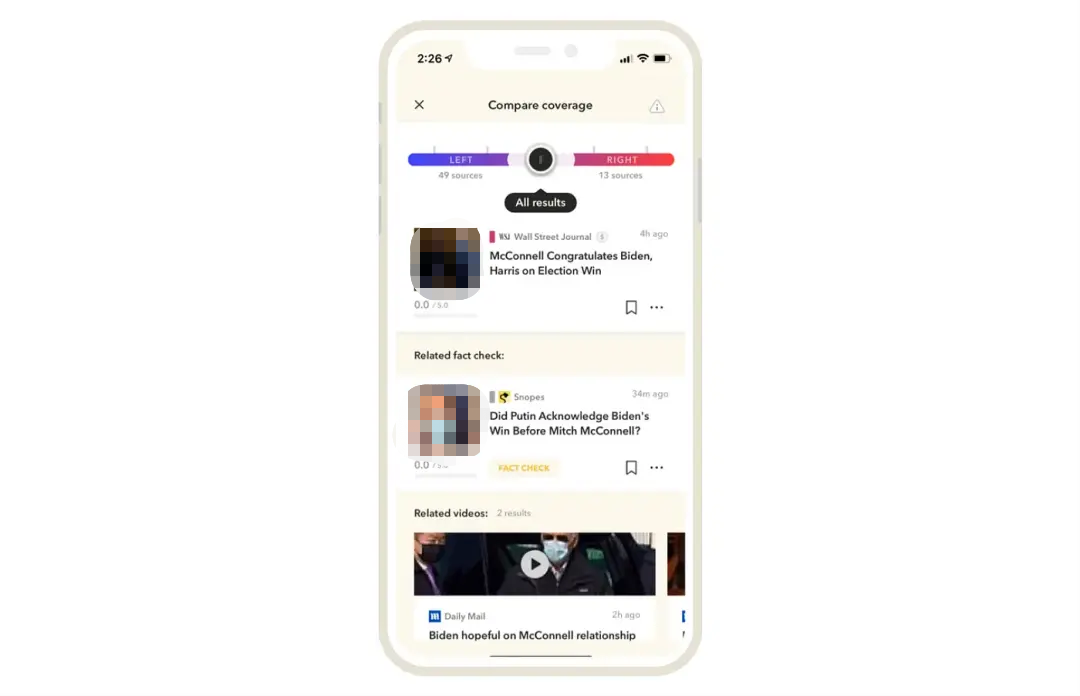
这是一个名为 Gawq 的应用程序定制内容的示例。该界面展示了用户如何使用滑动条在红色(右倾)和蓝色(左倾)观点之间切换,以获得平衡的见解。

Gawq
Gawq 根据主题安排每日新闻,避免算法或个性化。阅读时,用户可以点击比较不同来源的新闻报道,了解不同媒体的观点。通过滑动条,用户可以在红色(右倾)和蓝色(左倾)观点之间切换,以获得平衡的见解。
退出授权:提供选择退出的机会至关重要。这涉及创建用户可以使用的工具和环境,而不是强迫用户放弃。

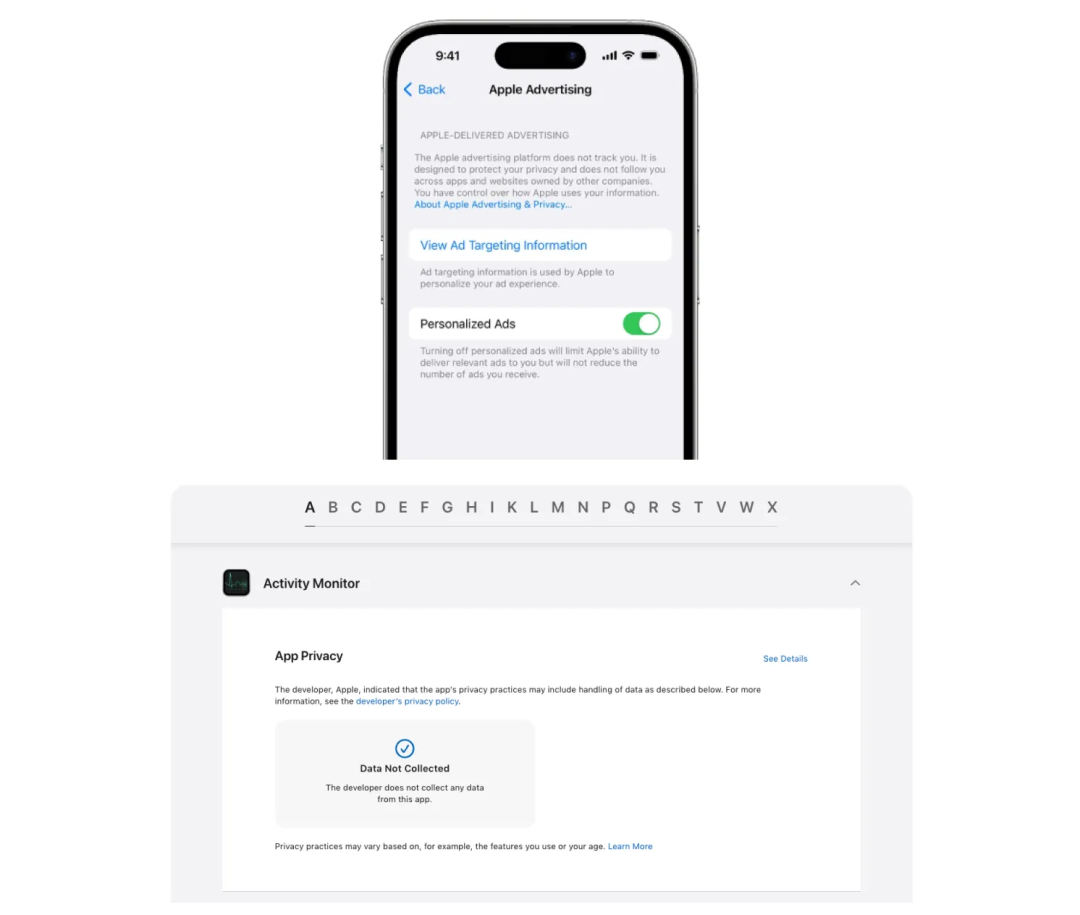
Apple
苹果公司的目标是建立信任,培养用户对使用体验的控制感。他们不仅提供了退出个性化广告的选项,还引入了营养标签,让用户不仅了解应用程序的使用情况,还了解如何使用它们。
吸收信息:决策卫生的目的是有效管理信息,重点是识别和处理 “噪音”,而不是压制它。就像看不见的细菌仍然会伤害你一样,做出不明智的决定可能会导致未来的不良后果。
在可用性的 5 个组成部分中,渐进式披露可改善其中的 3 个:可学习性、使用效率和出错率。主要目标是使用户能够理解和利用数据做出明智的决策。这包括在深入研究详细的具体数据点之前呈现高层次的概述,保持数据密度和吸收之间的平衡。虽然将内容压缩到更少的页面上旨在减少点击次数,但它可能会让用户不知所措并阻碍转化。
我们的目标是简化 —— 使信息在多个页面上都易于获取和管理,同时确保逐步、无缝地过渡到更深层次的内容。
以下是两种数据可视化方法:
- 垂直数据密度:该方法从高层数据开始,逐渐揭示更深层次的细节。仪表板提供见解,突出显示需要注意的区域,并根据需要提供其他信息。
- 分层数据密度:利用超级菜单和悬停控件等设计元素,这种方法首先呈现高级信息,然后通过鼠标悬停或点击等交互逐步揭示更多数据。这将引导用户完成易于理解的步骤,逐渐增加复杂性和工作量。

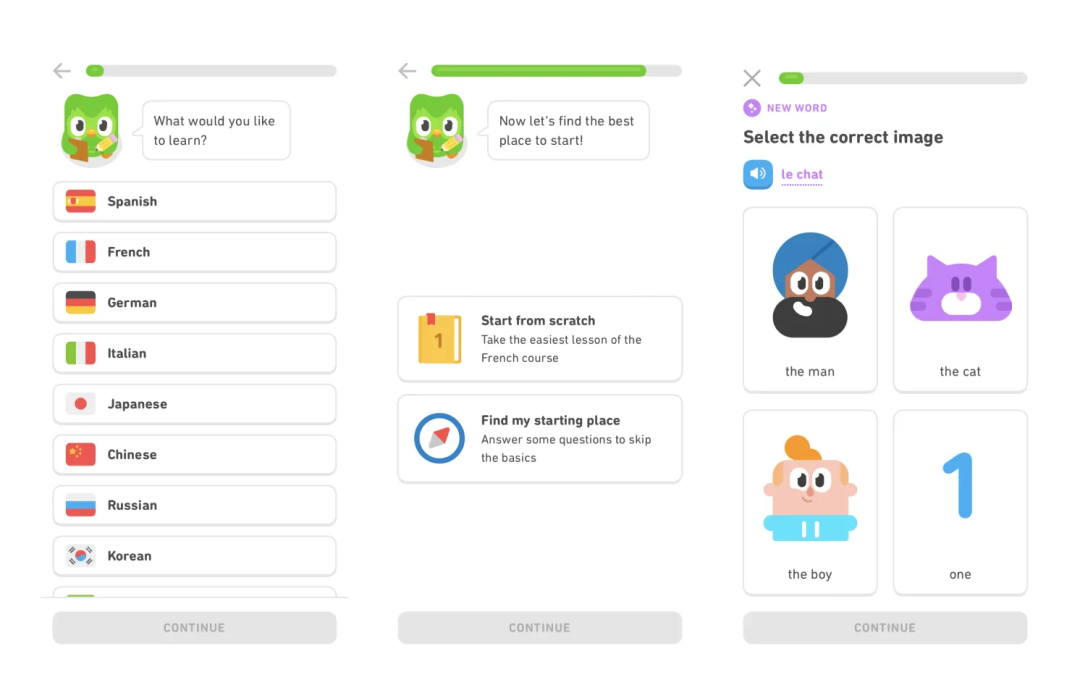
多邻国
Duolingo 使用交互式步骤来帮助用户入门,以此作为逐步加入的方式。他们鼓励用户进行快速语言测试以了解应用程序的工作原理。
摩擦谬论的挑战:在用户需要处理大量细节或做出深思熟虑的决定的情况下,“点击次数越少或用户花费的精力越少总是越好”的信念可能并不成立。当应用于复杂的用户旅程时,这种信念就不攻自破了。说到什么是好的提示,那就是强化更好的、有目的的选择。它需要提高幸福感,而不是强迫。

One Sec
“One Sec”是一款旨在鼓励谨慎使用社交媒体的应用程序。每当用户打开社交媒体应用程序时,它都会提示用户深呼吸,让用户暂停片刻,减少即时满足感带来的直接回报。根据同行评审的研究结果,该应用程序的干预导致社交媒体使用率显著下降,降幅达 57%。

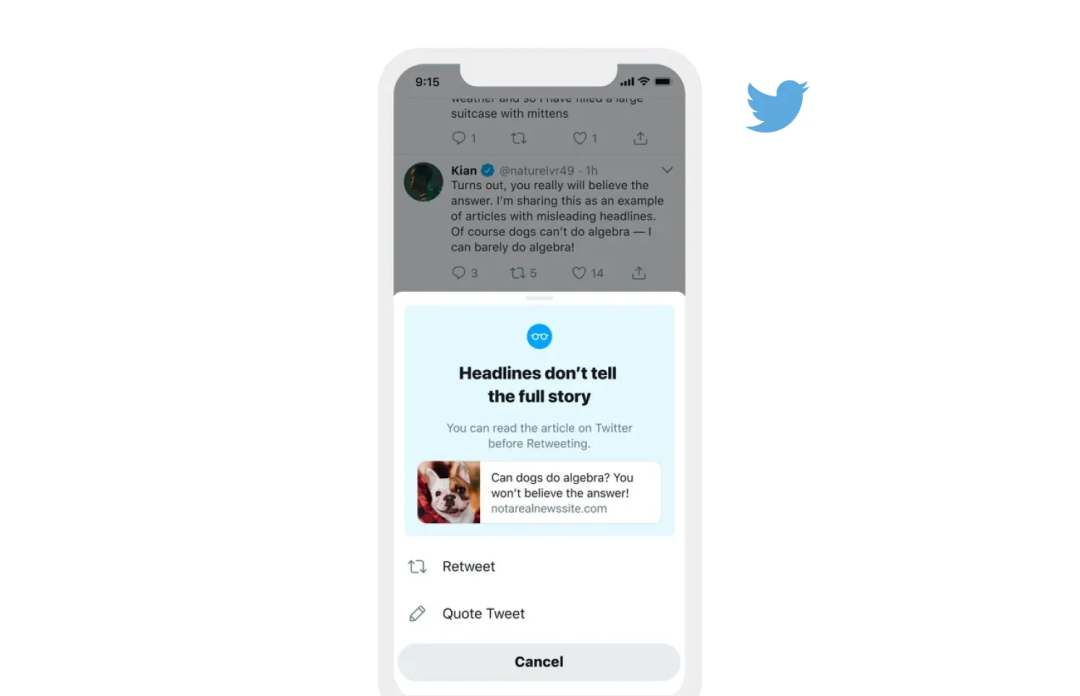
推特 (X)
人们的信念与他们在社交媒体上分享的信息之间的差距主要是由于注意力不集中造成的,而不是蓄意的错误信息。推特(遗憾的是被称为 X)的回音室就是言论如何塑造现实的例证。这是一次通过“发推之前先阅读 ”等干预措施来促进知情讨论的尝试。它实现了:
- 更知情的“推文” —— 转发前打开文章的人数增加了 33
- 更多阅读 —— 人们在看到提示后打开文章的次数增加了 40

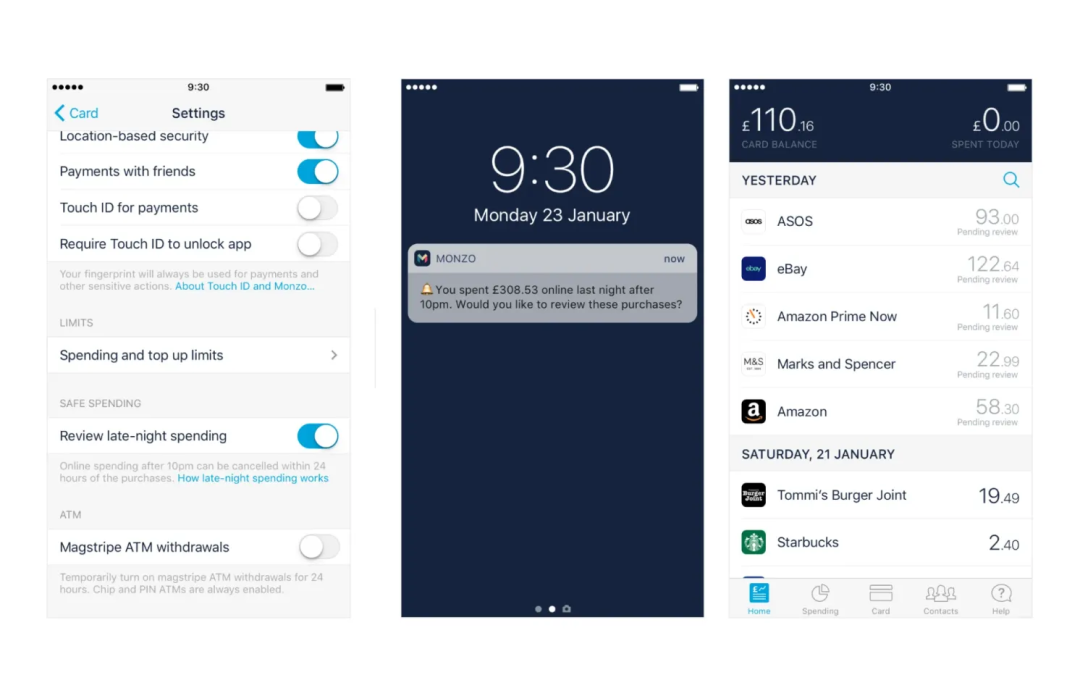
Monzo
2017 年,英国新银行 Monzo 的目标是解决深夜狂躁期过度消费的相关研究成果。然而,Monzo 最终没有将这一功能付诸实施。如果他们实施了这一功能,就会给用户提供一个便捷的手段来防止不必要的消费,或者及时提醒用户发起退款。
六、总结一下
许多数字产品已经证明,我们与屏幕的互动方式可以改变我们的行为、思维和看待世界的方式。它们被设计成一种药物,充满了基于效力、数量和多样性的奖励途径。
在当今注意力驱动的经济时代,每个人平均安装了 40 个移动应用程序,其中约 18 个应用程序的使用时间占 80%。为了有效竞争并让用户长期使用,用户体验设计师发现 Nir Eyal 的 HOOK 方法非常有价值。
将行动前阶段纳入其中非常重要,因为它能解决用户在产品交互过程中的潜在弱点。通过在用户采取行动前引入一些阻力,设计师可以创造有意的环境,促进批判性思维、深思熟虑的决策、自主性,并培养对产品的信任。
要点
- 在 HOOK 模型中添加预行动将提供有意的用户体验,用户可以在其中形成意见并做出决策,同时还可以提高他们的元认知技能和互联网素养。
- 用户行为受到群体规范、社会身份和社会压力等情境因素的影响。通过用户界面,拉动同样的杠杆可以产生同样的效果。
- 从分析到行动,决策过程不应以线性方式展开,应该考虑设置障碍,因为用户可能会以 DAU(每日活跃用户)的身份做出影响生活的决策。
原文作者:Emily Yorgey(本文翻译已获得作者的正式授权)
原文:https://uxdesign.cc/how-to-build-intentional-ux-in-an-era-of-persuasive-technology-aac1b78f377f
译者:章欣怡;审核:李泽慧;编辑:韩硕;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







