移动端响应式UI布局解析

文章简要分享了移动端响应式UI的7种布局,希望能够对你的从产品工作带来一些借鉴。
为什么要说响应式 UI,它能够使我们设计的元素在任何大小屏幕尺寸能够灵活适配,保证布局和体验的一致性。
毫无疑问,响应 UI 设计对于现今碎片化的屏幕是非常重要的,它能使我们在最小的资源的情况下完成设计适配,它的工作原理通过断点系统来判断读取布局方式,断点其实就是媒体查询值。
比如我们平时做的 Phone 和 Pad 的适配就是通过设定断点来让程序读取对应的布局(断点设定可以根据屏幕分辨率或者屏幕尺寸),今天就和大家聊聊一些常用的响应式 UI 模式
常用的布局模式
- 流线布局
- 等比缩放
- 拓展布局
- 分栏布局
- 流动布局
- 重复布局
- 固定布局
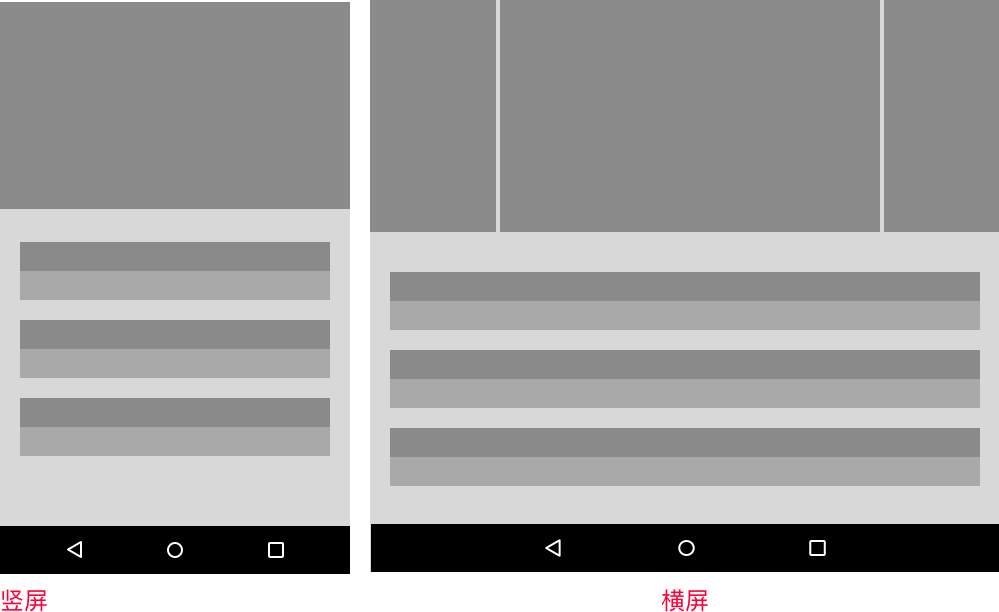
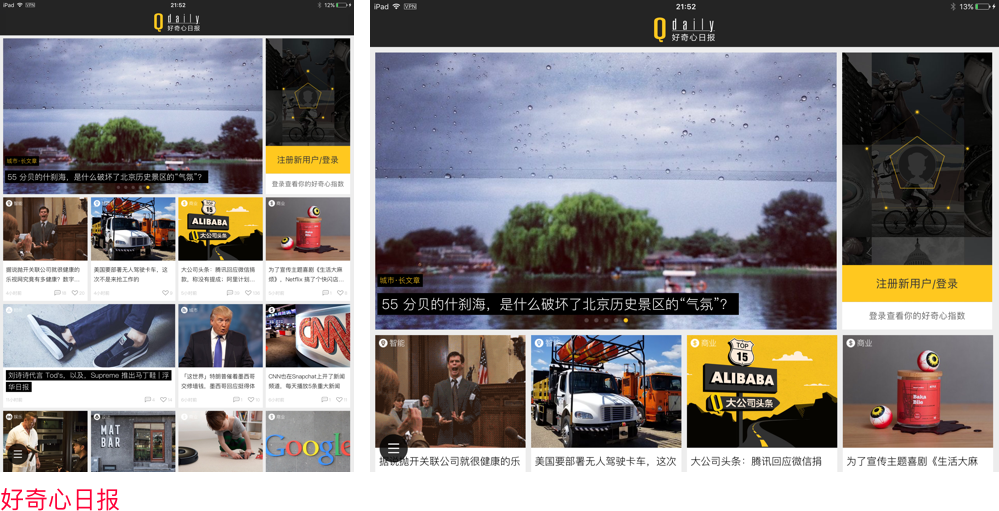
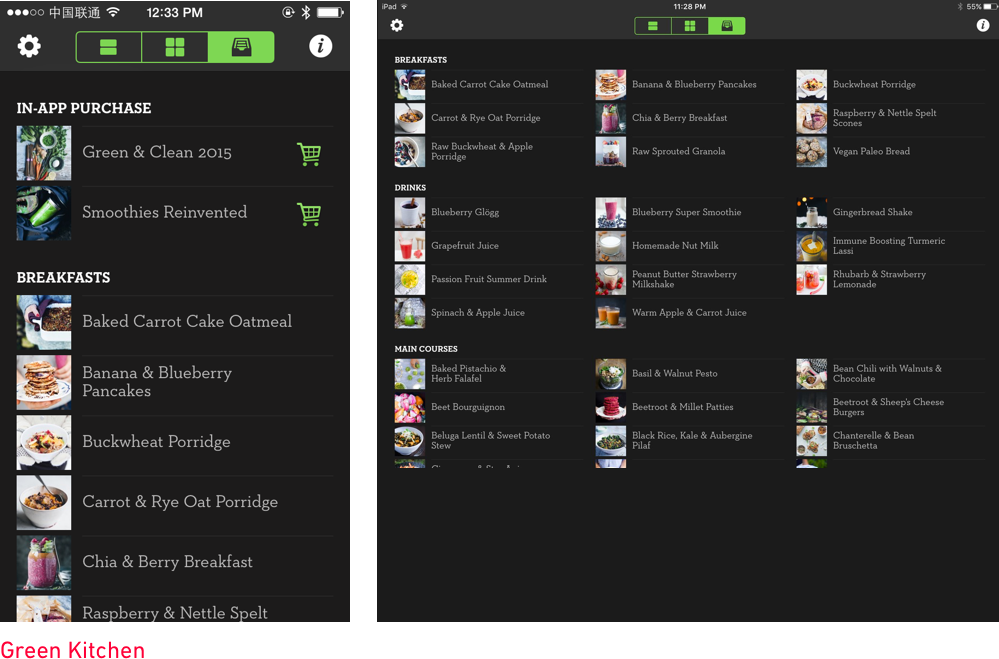
流线布局
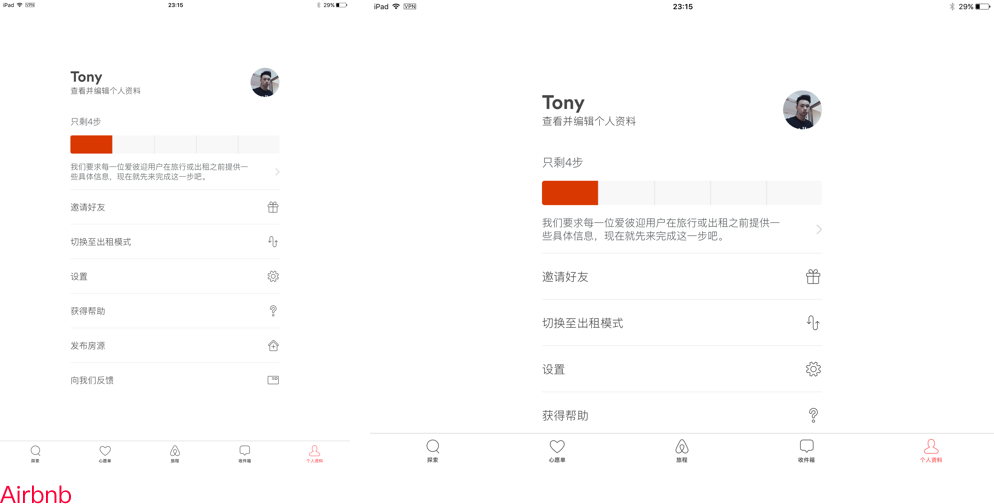
流线布局 指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如 Pad&Phone 横竖屏切换
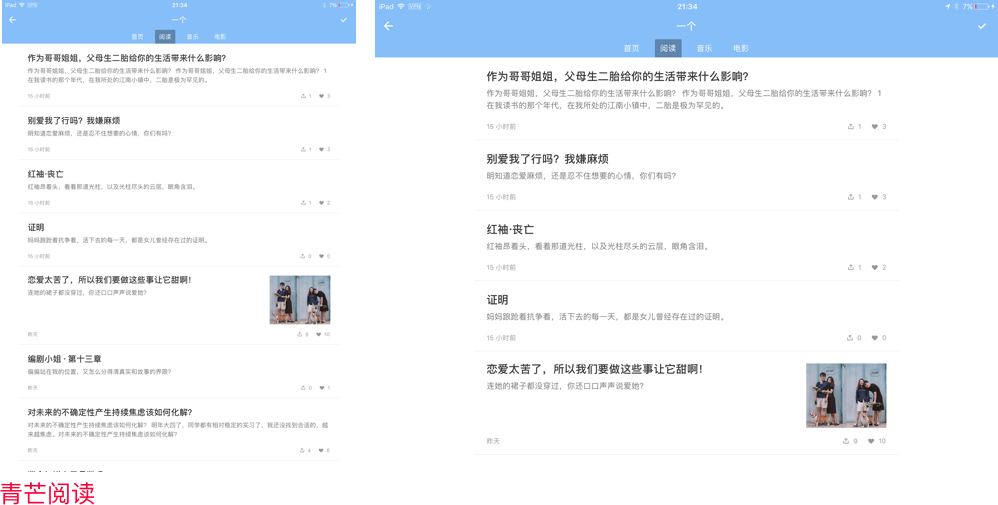
下面截图的3个产品都是属于流线布局,这种布局一般开发比较简单,成本低,下面青芒阅读的布局相对不错,在 PAD 竖屏左右边距留白是单独设定规则的,横屏情况下面左右各空出2个网格(界面分为12网格),这样横屏内容显示不会过长



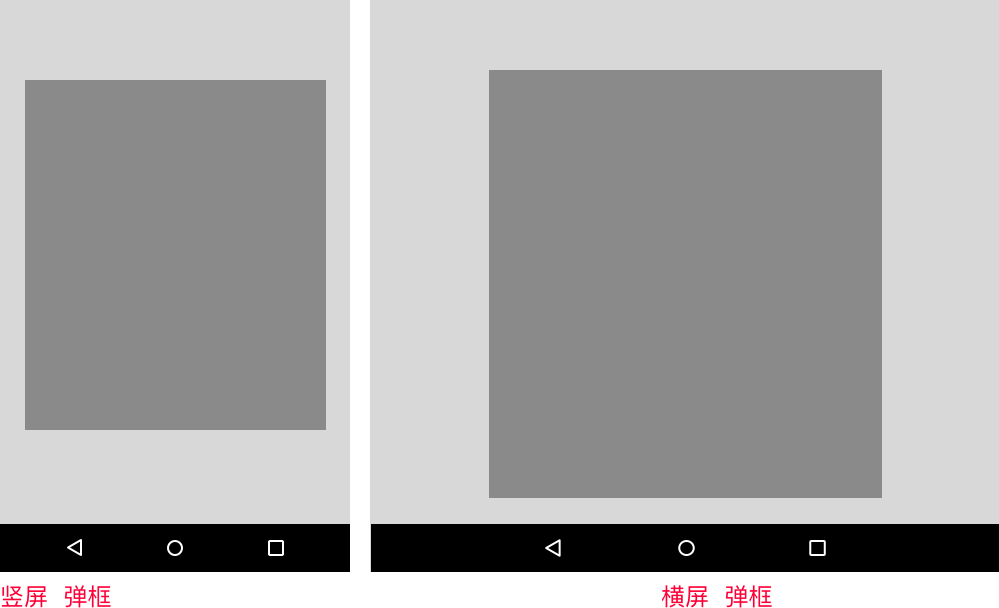
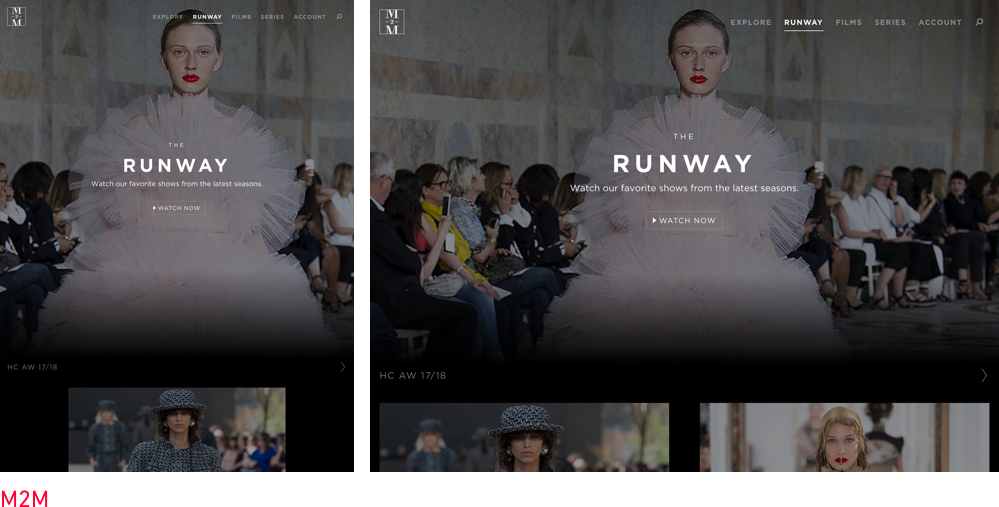
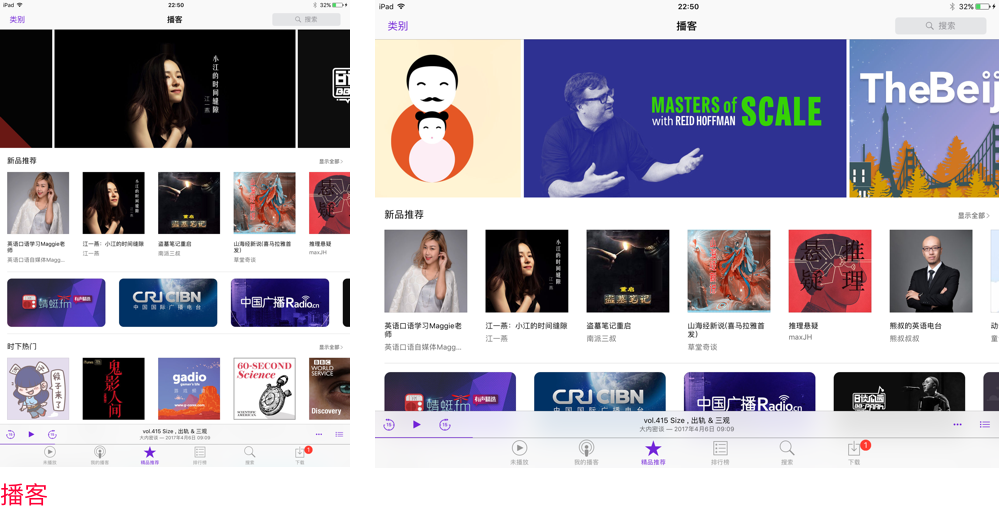
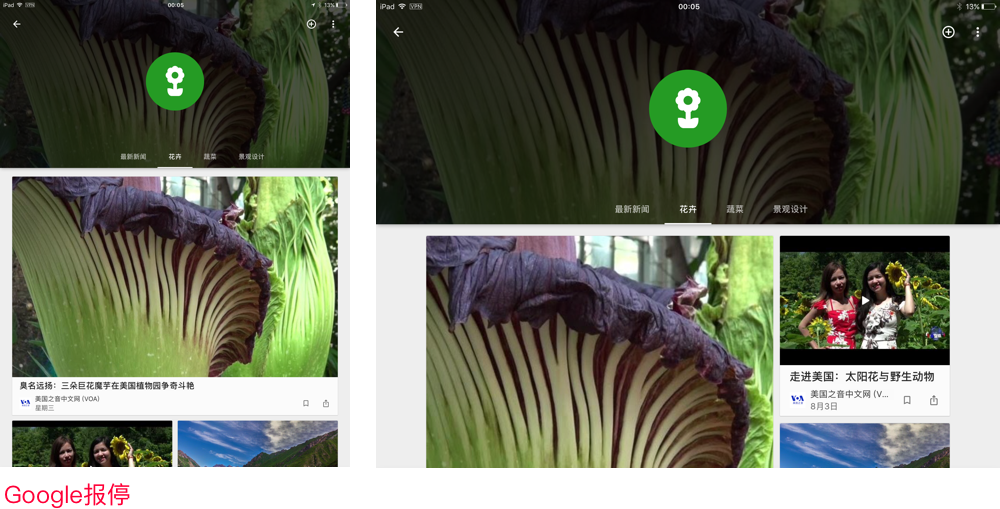
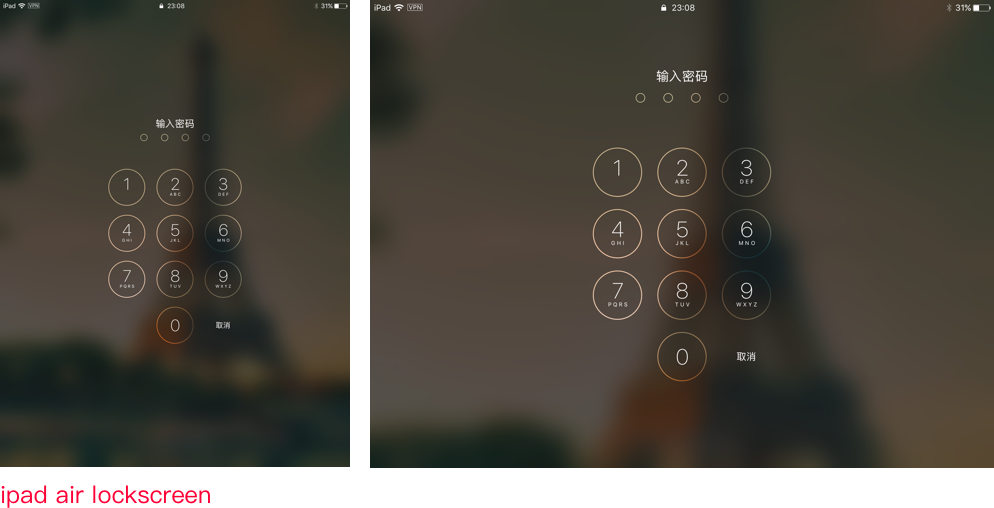
等比缩放
等比缩放
定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑



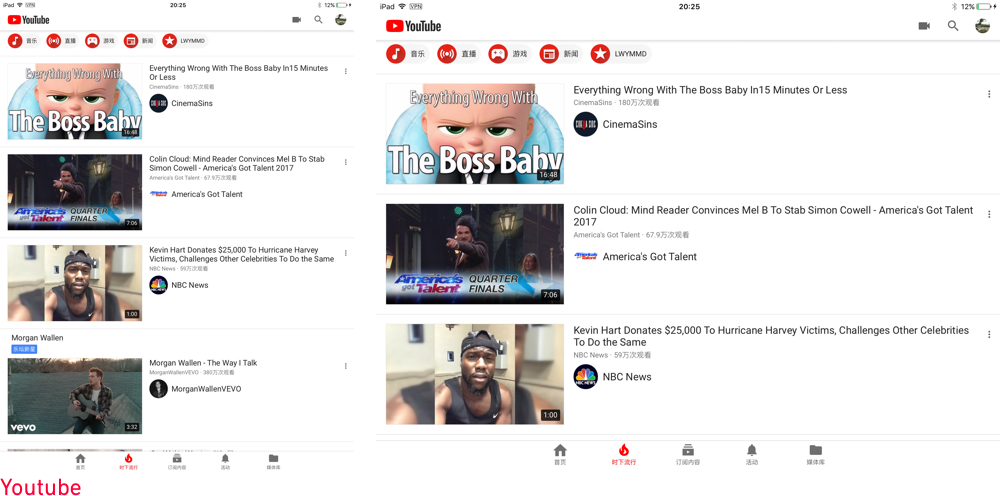
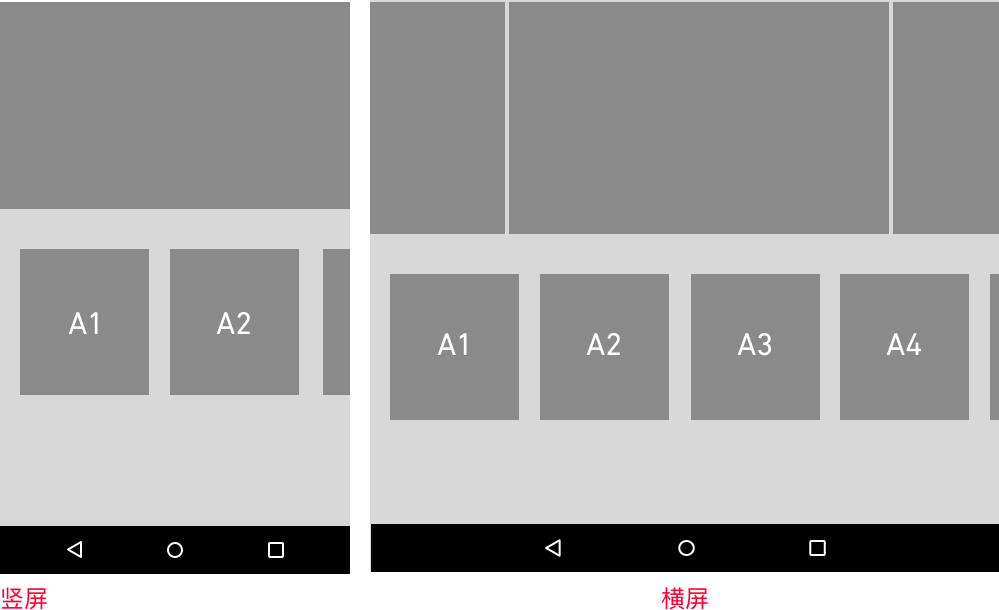
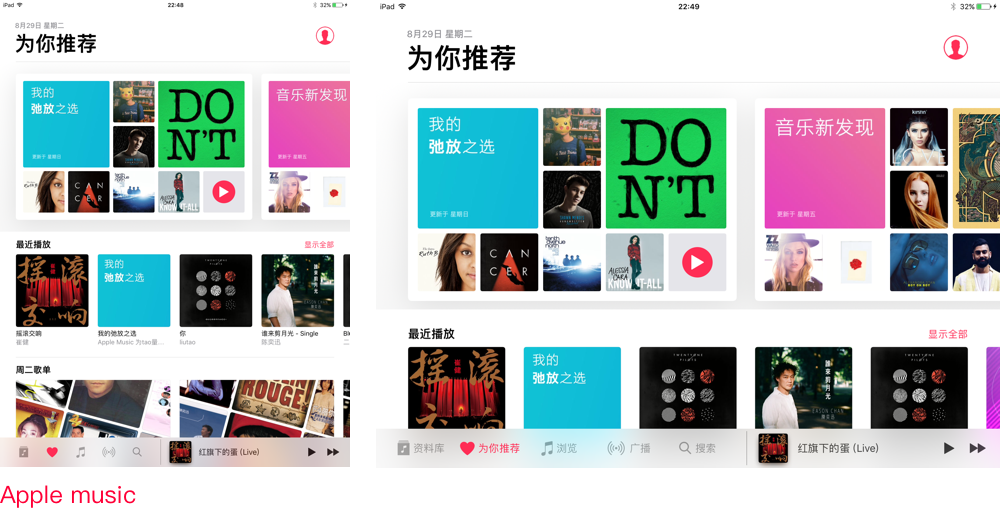
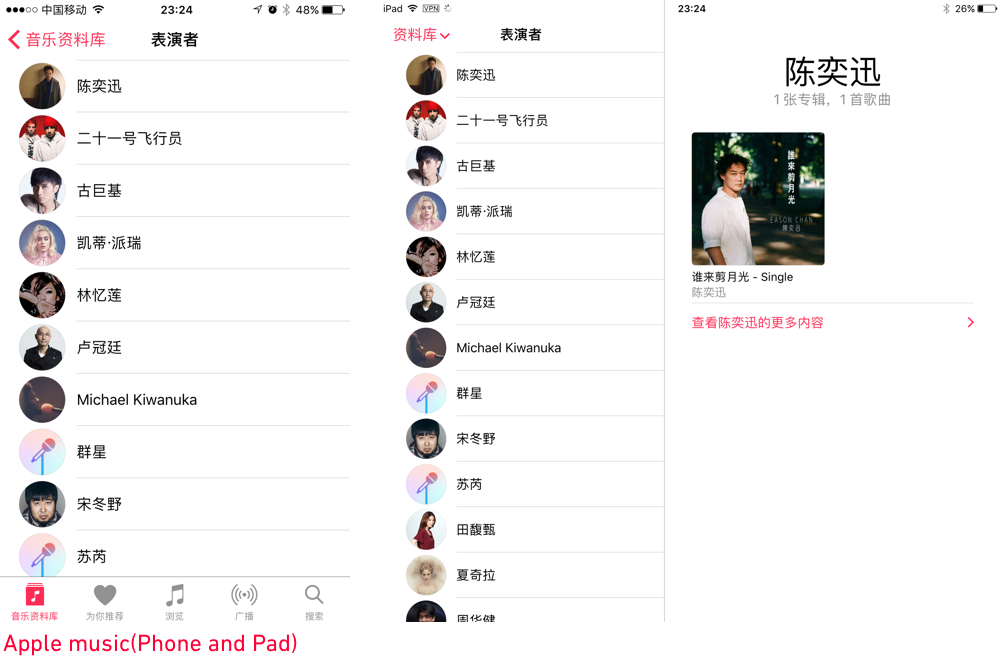
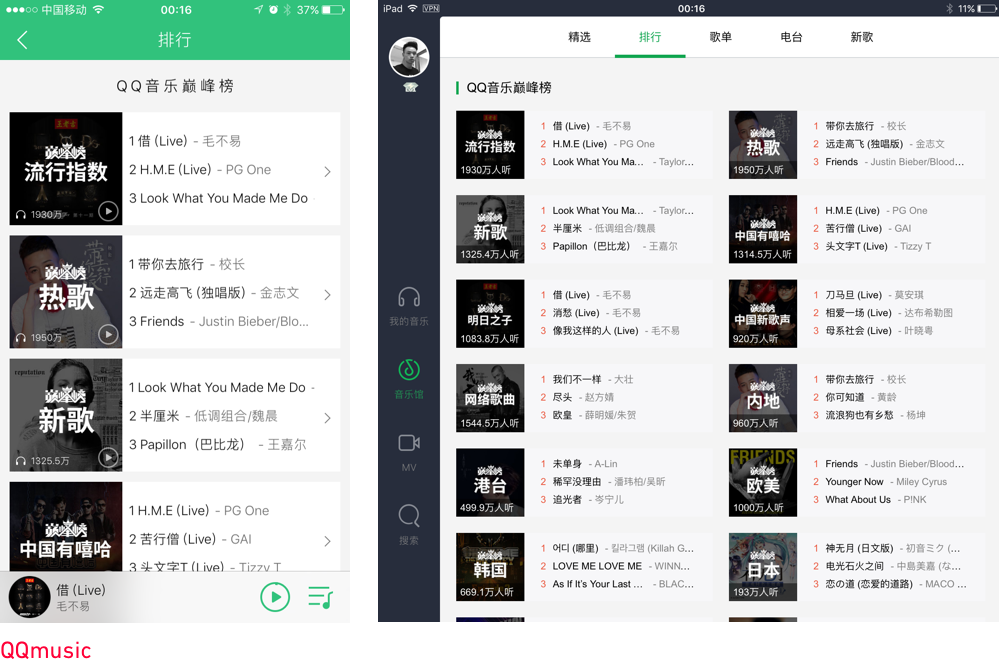
拓展布局
拓展布局定义 在屏幕可显示区域类元素增加或者减少,常用于应用商店、音乐、视频、电商等带有宫格布局等场景




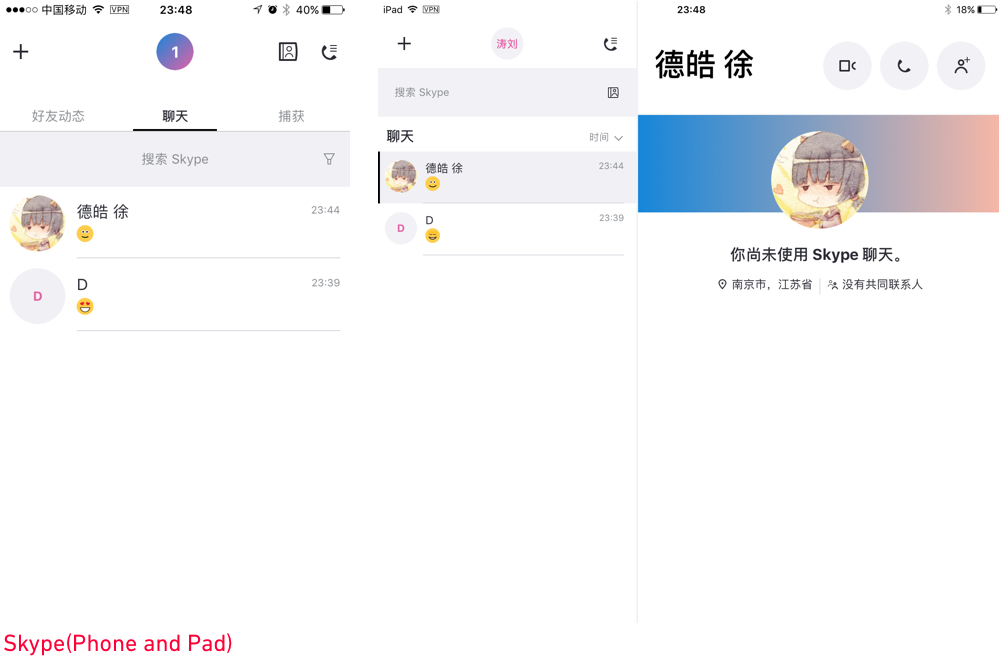
分栏布局
分栏布局定义 界面布局结构发生改变,当然这种布局一般比较复杂,开发需要重构 UI 框架,一般在横屏及超大 PAD 上面会使用这样的布局




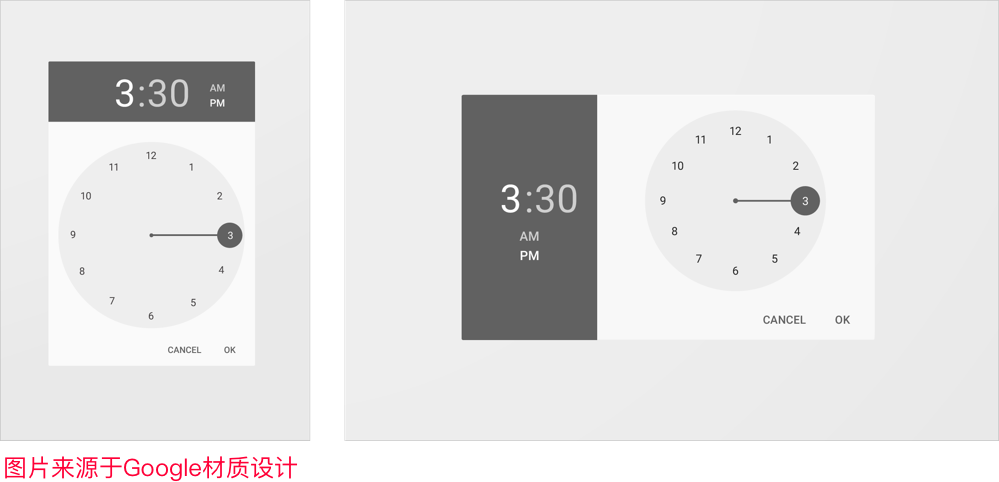
流动布局
流动布局定义 界面元素可以根据新的屏幕比例或设备方向在组件内进行流动型布局,界面元素是可以位置发生改变的,这种布局开发成本高,适配有一定难度,但是效果还是不错的



重复布局


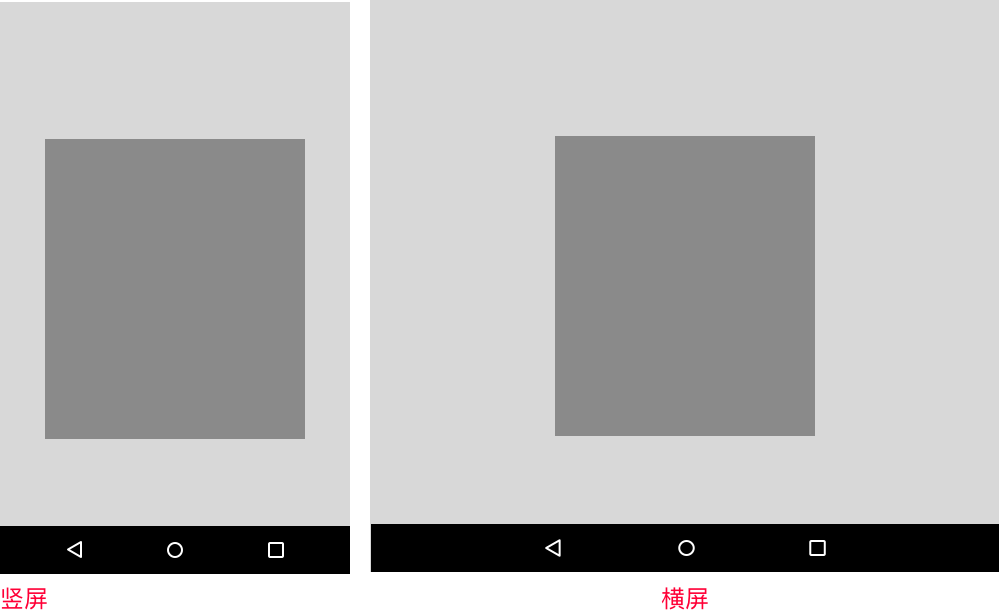
固定布局
固定布局定义 界面元素在横竖屏下面,固定使用同一种布局,做法是直接通过竖屏定义规则来适配横屏,开发成本低,效率高





总结
上面七大布局大家看完后应该有所了解了,如果要完全掌握理解透彻还需要跟着项目走上几遍,一般在一个APP里面并不是只使用单一的一种布局,而是多种布局混合起来使用,比如流线布局、分屏、等比缩放混合使用,这样能达到布局灵活适配各种设备,当然需要前期定义一套适配方案,本期只是作为一个介绍阶段,以后看心情在细讲每一种布局实现方案中如何去写适配方案

作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看不出来等比布局和固定布局的区别呢,能说明一下么
请问一下大神,七大布局的来源是哪里啊
截图都是APP呢,是两套设计,请问这个和网页的响应式是一个概念么?
概念一样的啦,只是移动端稍微复杂
大师之作,果然不同凡响
大哥过奖啦
不错,只是下面的颜色太晃眼睛啦! 😐
哈哈 下次会注意一点的呢