那些很熟悉但又叫不出名字的设计法则(5):系列位置效应

题目:小角是一个聪明、积极、自私、固执、冲动、胆小、勤奋、阳光的人;小方是一个自私、固执、聪明、积极、勤奋、阳光、固执、冲动的人,请问小角和小方你更喜欢哪一位?读完文章就知道答案了。
系列位置效应(Serial-position effect)是一种记忆现象 :在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
什么是系列位置效应?
这个词是由赫尔曼·艾宾浩斯首次提出。艾宾浩斯一生致力于有关记忆的实验心理学研究,在1885年出版了《关于记忆》一书,提出了著名的「艾宾浩斯遗忘曲线」,这一成就也令他成为与冯特齐名的心理学家。
百度百科:在系列学习(Serial Learning)中,在一系列处于不同位置的记忆材料回忆效果不同。系列位置效应就是这种接近开头和末尾的记忆材料的记忆效果好于中间部分的记忆效果的趋势。
维基百科:Serial-position effect is the tendency of a person to recall the first and last items in a series best, and the middle items worst.

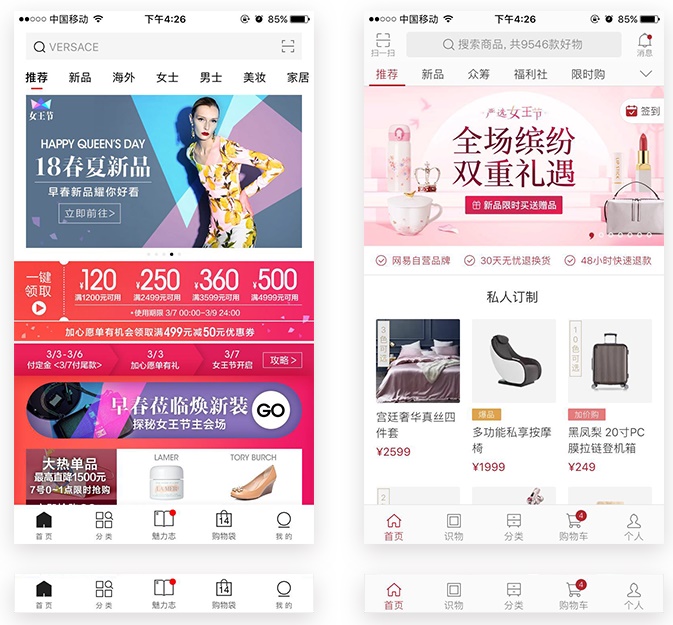
△ 魅力惠和网易严选App界面
举个例子:我们仔细观察每个 App 的底部导航,首位和末尾基本都是「首页」和「个人中心」,系列位置效应很好的解释了为什么要将最重要的用户操作放置在首位或末尾。(如上图)
「首因效应」和「近因效应」
系列位置效应中系列开头的材料比系列中间的材料记得好叫「首因效应」;系列末尾的材料比系列中间的材料记得好叫「近因效应」。
「首因效应」
系列中的起始项目更能有效的储存在长期记忆中。在系列快速出现的情况下,首因效应影响较小,因为用户没有时间把起始的项目储存到长期记忆中。相反,在系列缓慢出现的情况下,首因效应影响较大,因为用户有足够的时间把最起始的项目储存到长期记忆中。举个例子:
还记得大学四六级单词书的第一个单词吗?
abandon!
「近因效应」
系列中的最后几项很容易储存在短期记忆中。「近因效应」受到时间和附加因素的影响,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟。举个例子:

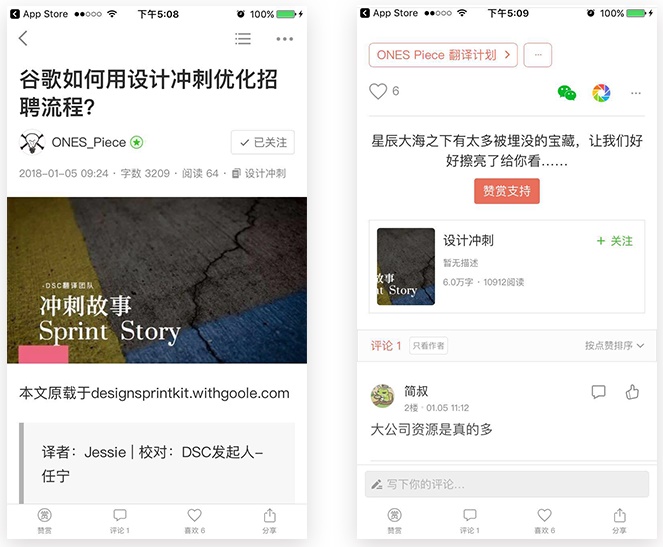
△ 简书App界面
简书是一个很优质的创作社区,浏览文章时,「赞赏」「评论」「喜欢」「分享」功能都做了固底设计,因为在浏览文章时,如果某一段对用户有所帮助,会忍不住评论或者点赞。如果这些功能都置于文章结束,应该很多人会忘记刚才所要表达的内容。如果浏览的是一篇很长的文章,这种情况更为明显。所以简书用固底和文末两种方式呈现以上四个功能。

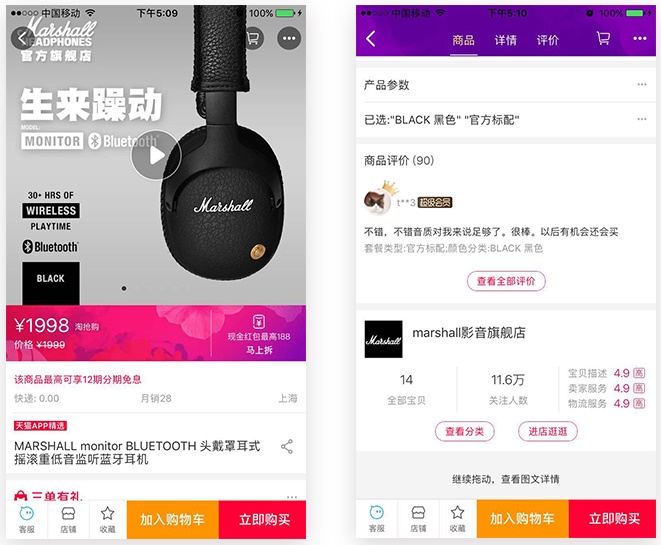
△ 天猫App界面
你可以试着用近因效应分析天猫购买页中的固底设计。
给设计师的 Tips
1. 把重要的信息放在前面或者后面,不要放在中间,以达到最佳效果。
2. 列举的项目是视觉项目,记得把最重要的项目方案放在最前面。举个例子:第一屏放什么内容是各位最纠结的事情吧。
3. 列举的项目是听觉项目,记得把最重要的项目方案放在最后面,举个例子:《我是歌手》每期中,谁抽到最后一个出场都很兴奋。

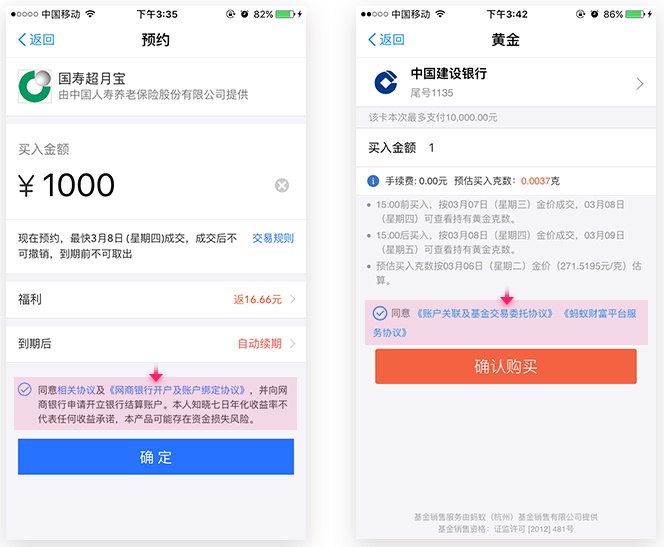
△ 蚂蚁财富界面
4. 碰到用户要做出决定的情况下,如果必须在最后一项出现后选择,请把该项目放在最后,举个例子:规则条款阅读选项(如上图标记处);相反,请放在前面,以增加获选概率。
5. 本法则可以结合《那些很熟悉但又叫不出名字的设计法则(4):倒金字塔法则》进行阅读。
小结
文章开始的题目还记得吗?大部分人应该对小角更有好感。其实两位的形容词都是一样的,只不过把顺序颠倒了一下,通过以上论述,想必大家已经知道其中原因了。
参考资料:
- 《通用设计法则》,威廉·立德威尔、克里蒂娜·霍顿、吉尔·巴特勒<著>,朱占星、薛江<译>,中央翻译出版社
- Serial-position effect,wikipedia
- 系列位置效应,百度百科
相关阅读
作者:笣米奔
来源:微信公众号“二手设计(微信号:ershou-design)”
本文章由“二手设计”出品,转载请注明出处,多谢合作!
注明出处格式(原文作者:二手设计 / 微信号:ershou-design)
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有一个问题咨询一下:
文中提到首页和个人中心一首一尾,但是手势热区中,个人中心一般在右下角,不是不容易触碰到吗?
这个?
同问
说的不错,可是最开始已经注意到两个一样啦哈哈哈~
哈哈,学到了