分别用Axure和Word写PRD:倒推盒马鲜生App产品需求文档
作为一个决心入行的产品准新人,写了上一篇产品分析报告后,又继续深入学习研究了一个月,现笔者根据最新的“盒马”App产品倒推了本篇PRD,肯定存在很多疏漏之处,请各位前辈帮忙指正,感谢!

学习RPD之初,了解到RPD有word和axure两种书写载体,从阅读体验来看,用word来写的PRD很难一个文档覆盖完整需求,也不是一份可读性很强的PRD文档。在本网站上看到了@小白菜用Axure写的一RPD后,决定自己也尝试直接在Axure原型中撰写PRD。再此对文章作者表示感谢。
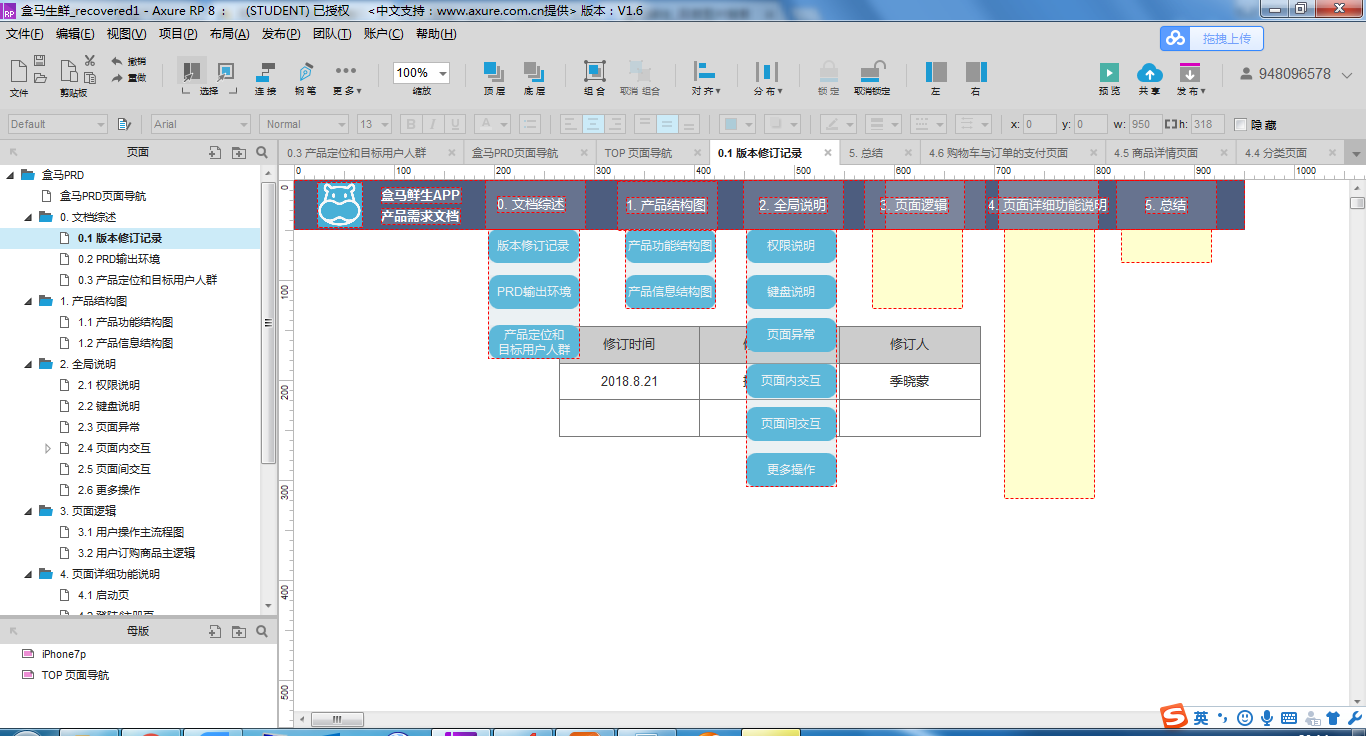
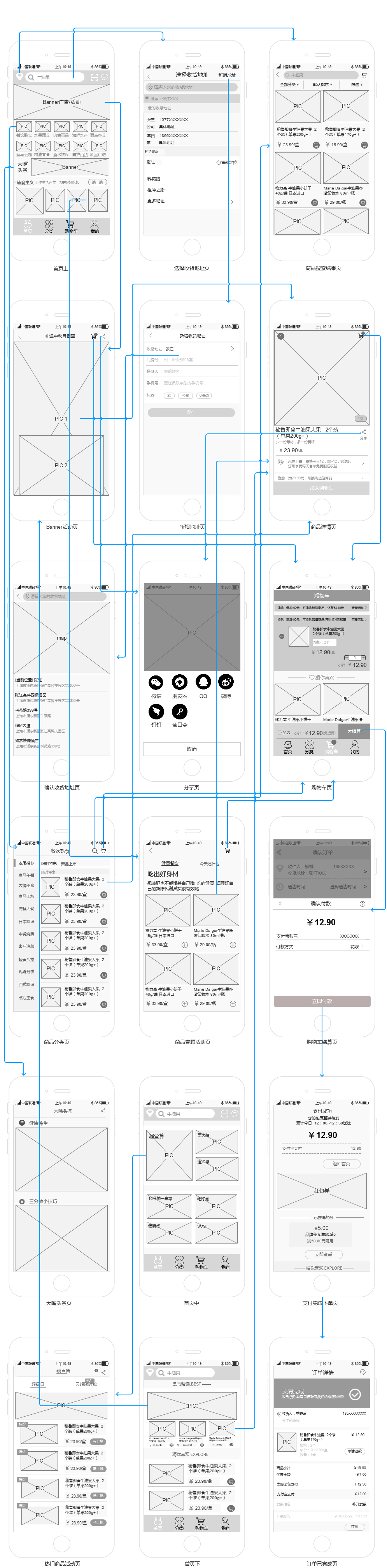
Axure中RPD截图如下:

(右击,在新标签页中打开即可查看大图)
原型体验链接:https://sekb0c.axshare.com
用Axure写完RPD后,再将其整理成word格式RPD,如下文所示:
文档目录:
1. 文档综述
1.1 版本修订记录
1.2 PRD输出环境
1.3 产品定位和目标用户人群
2. 产品结构图
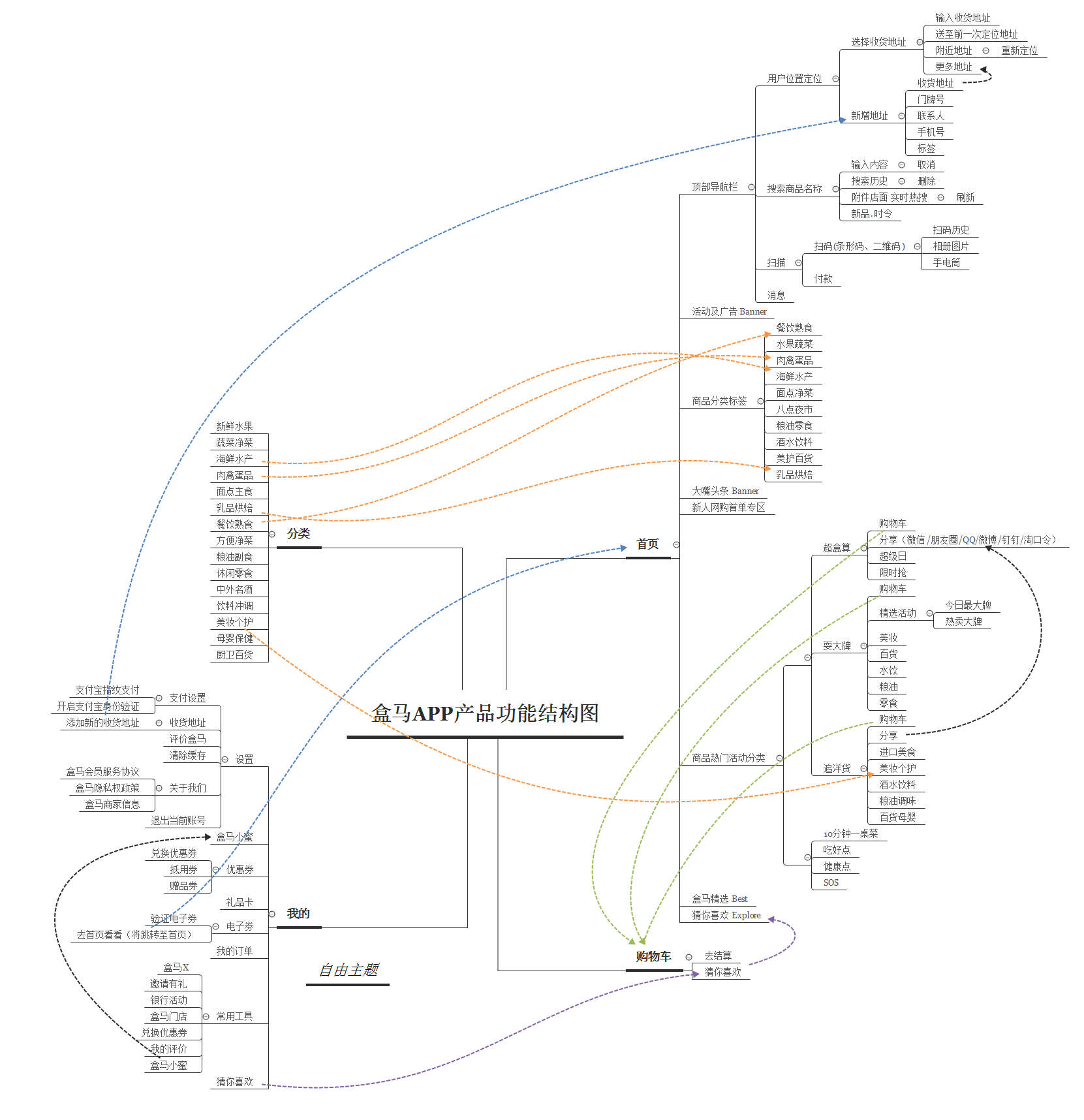
2.1 产品功能结构图
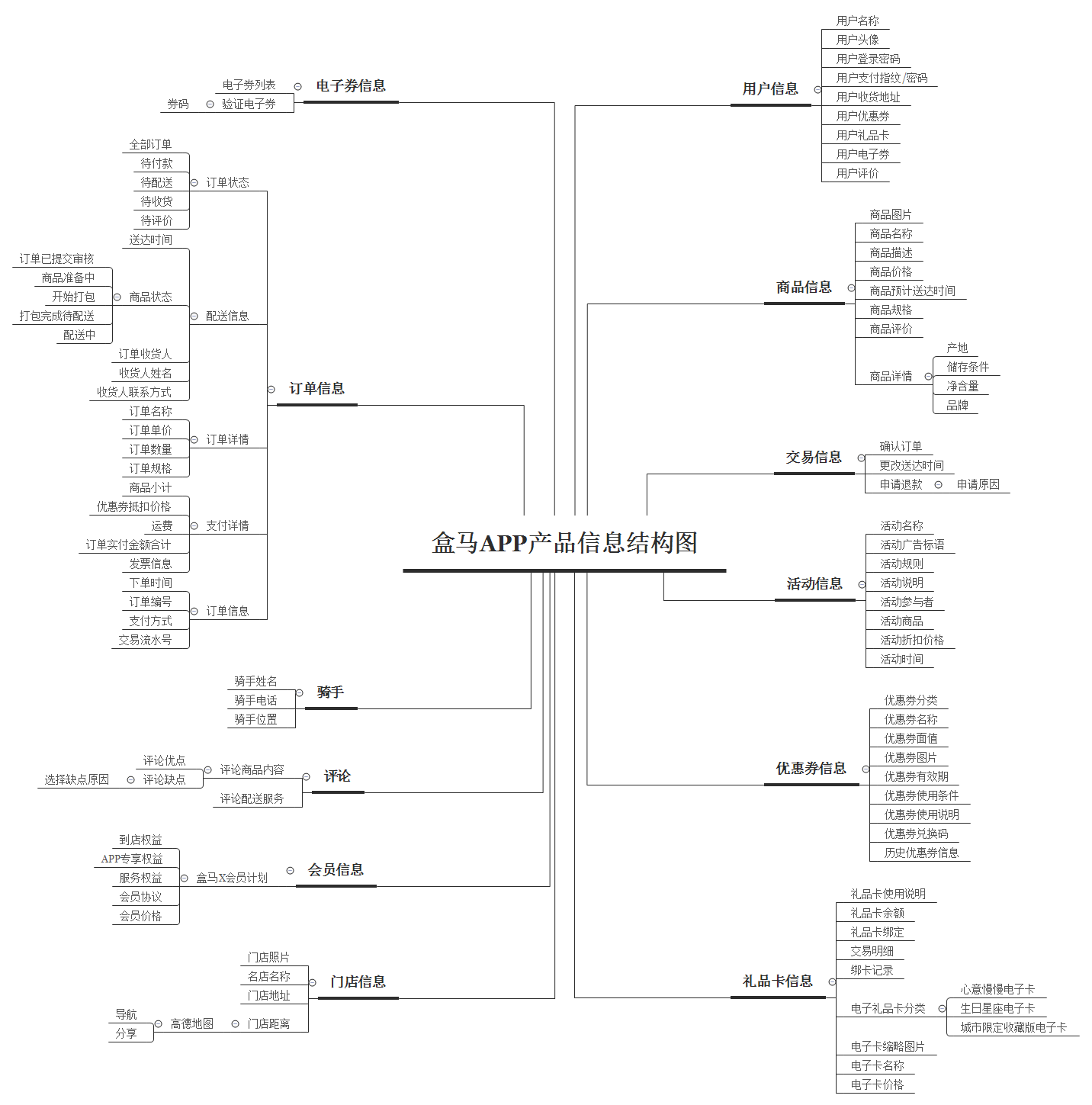
2.2 产品信息结构图
3. 全局说明
3.1 权限说明
3.2 键盘说明
3.3 页面异常
3.4 页面内交互
3.5 页面间交互
3.6 更多操作
4. 页面逻辑
4.1 用户操作主流程图
4.2 用户订购商品主逻辑
5. 页面详细功能说明
5.1 启动页
5.2 登陆/注册页
5.3 首页结构概述
5.3.1 “首页上”逻辑内容/页面交互详细说明
5.3.2 “首页中”逻辑内容/页面交互详细说明
5.3.3 “首页下”逻辑内容/页面交互详细说明
5.4 分类页面
5.5 商品详情页面
5.6 购物车与订单的支付页面
6. 总结
1. 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品定位和目标用户人群
盒马鲜生于2017年7月14日正式开业,其是超市、餐饮和菜市场的结合。消费者在门店购物需要下载盒马App,且只支持支付宝付款,不接受现金、银行卡等任何其他支付方式。同样,消费者也直接在盒马App下单。本文介绍的产品即为盒马App。
盒马鲜生是阿里巴巴对线下超市完全重构的新零售业态。盒马最大的特点之一就是快速配送:门店附近3公里范围内,30分钟送货上门。保证用户在盒马App内可以购买到和门店一样新鲜的商品。
盒马主要的目标用户为:第一,晚上大部分时间在家的家庭用户;第二,基于办公室场景推出针对性便利店或轻餐;第三,周末会去超市带着孩子出去走走的用户。
2. 产品结构图
2.1 产品功能结构图

(右击,在新标签页中打开即可查看大图)
2.2 产品信息结构图

(右击,在新标签页中打开即可查看大图)
3. 全局说明
3.1 权限说明
分为登录和未登录状态:
(1)登录状态
登录状态可进行App内所有操作。
(2)未登录状态
- 可以浏览常规的商品信息、活动信息;
- 可分享商品信息、活动信息;
- 可定位附近地址;
- 无法输入收货地址和新增地址;
- 无法将商品加入购物车,
- 无法进入购物车;
- 无法查看“我的”界面,如订单情况、咨询客服。
3.2 键盘说明
(1)点击手机号和校验码输入框时页面底部弹出数字键盘;
(2)点击其他输入框页面底部弹出字母全键盘。
3.3 页面异常

3.4 页面内交互
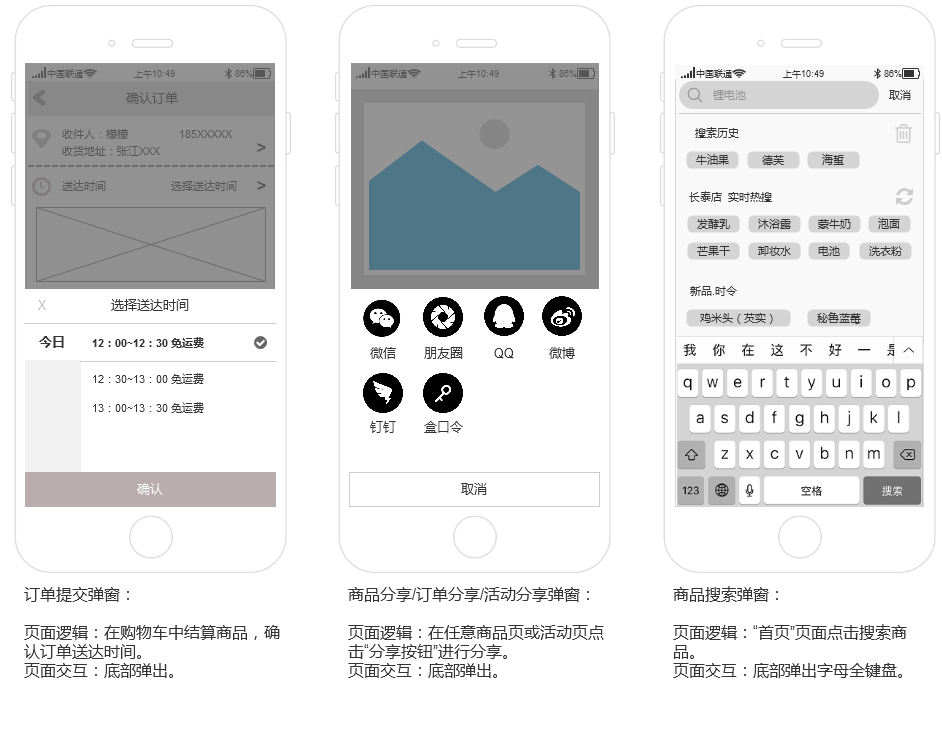
(1)顶部、底部弹窗

(2)toast、dialog、actionbar弹窗

备注:
(1)Toast 提示框
Toast提示框是一种非模态弹窗,它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。考虑到Toast提示框显示的时间较短(一般只有几秒种)、占用区域不大,它很容易被用户忽略,所以Toast不适合承载过多的文字和重要信息。
(2)Dialog 对话框
Dialog对话框是一种模态弹窗。当用户进行了敏感操作,或者当App内部发生了较为严重性的状态改变,这种操作和改变会带来影响性比较大的行为结果,在该结果发生前以Dialog对话框的弹窗形式告知用户且让用户进行功能选择。比如退出App、进行付费下载等功能操作。一般情况下Dialog由标题、信息内容和功能按钮组成,只有当用户点击了某个功能按钮后弹窗才会消失,App随即执行该功能操作,进入相应的功能流程。
(3)Actionbar功能框
Actionbar可以看成是Dialog的一种延伸设计,两者都是模态弹窗,用户必须进行回应,否则弹窗不会消失,用户无法继续其它操作。Actoinbar比Dialog拥有更多的功能按钮,提供给用户更多的功能选择,Acionbar一般都设计有一个默认的“取消”功能按钮,点击该按钮后关闭弹窗。在iOS中,Actionbar的样式比较常见的是文字列表框,它出现在页面底部,以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般用红色字体标出(也可以设计其它颜色以突出某个功能按钮)。
3.5 页面间交互

3.6 更多操作

4. 页面逻辑
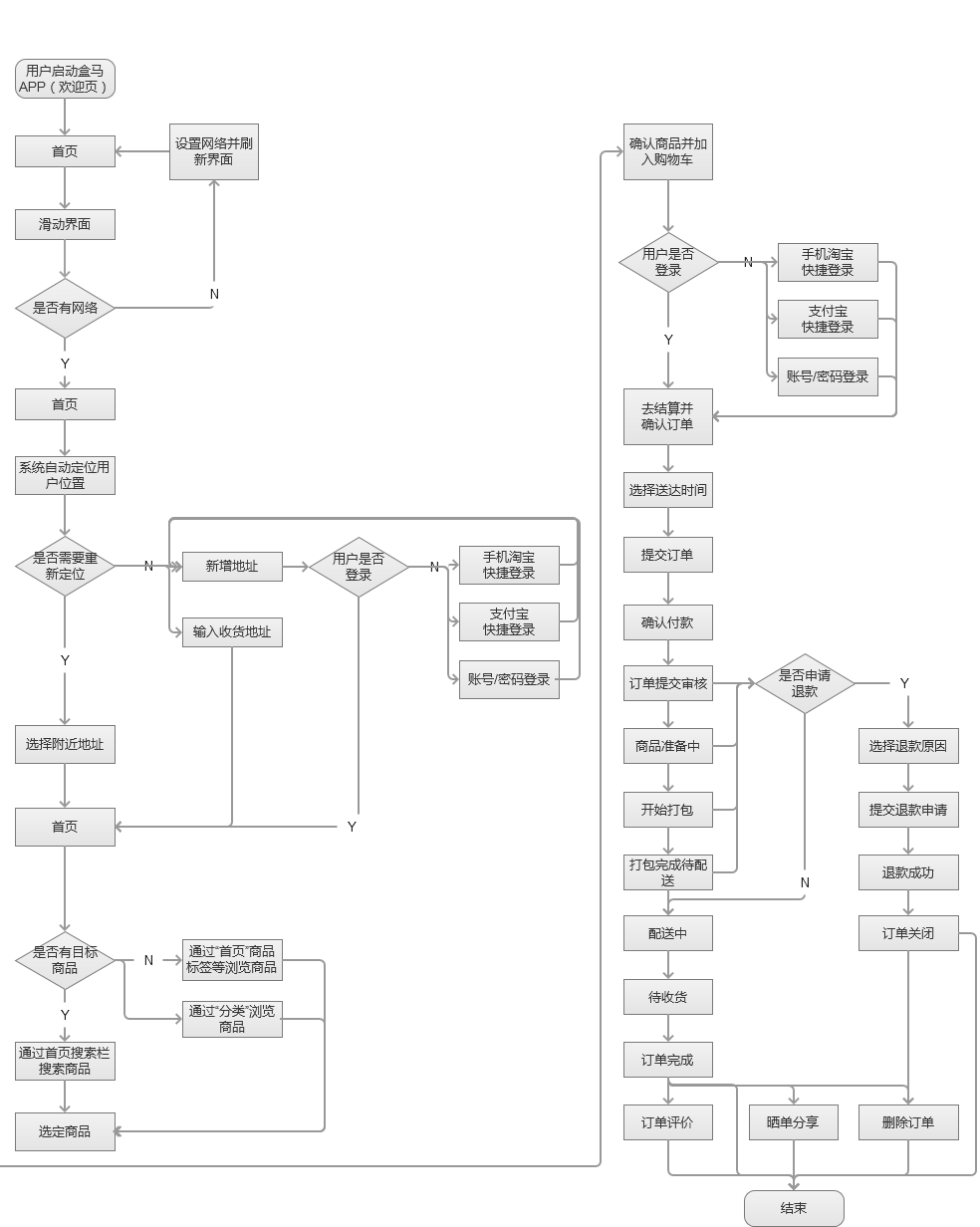
4.1 用户操作主流程图

(右击,在新标签页中打开即可查看大图)
4.2 用户订购商品主逻辑

(右击,在新标签页中打开即可查看大图)
5. 页面详细功能说明
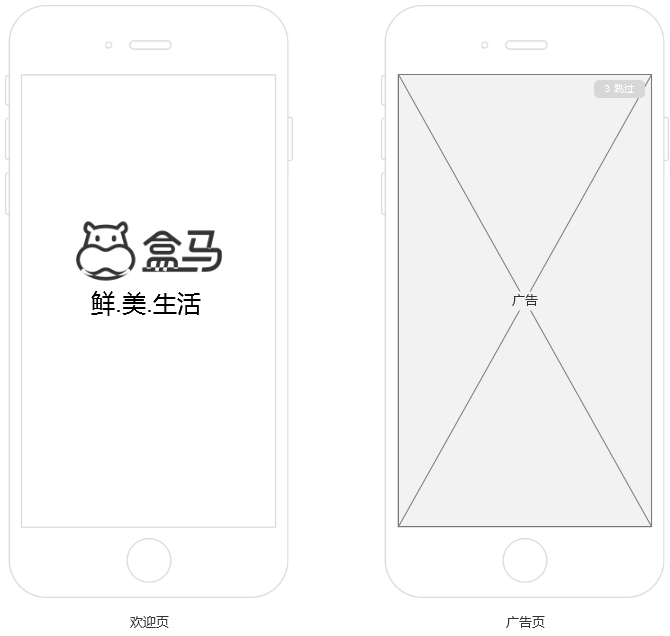
5.1 启动页

使用场景:
用户刚打开盒马APP。
交互需求:
- 启动APP后,进入欢迎页,欢迎页等待2秒后进入广告页;
- 广告页不做任何操作等待3秒,进入App首页;
- 点击广告图片右上方“跳过”按钮,进入App首页;
- 点击广告页图片立即进入广告详情页,广告详情页可在右上角点击购物车和分享,在广告详情页点击返回进入App首页。
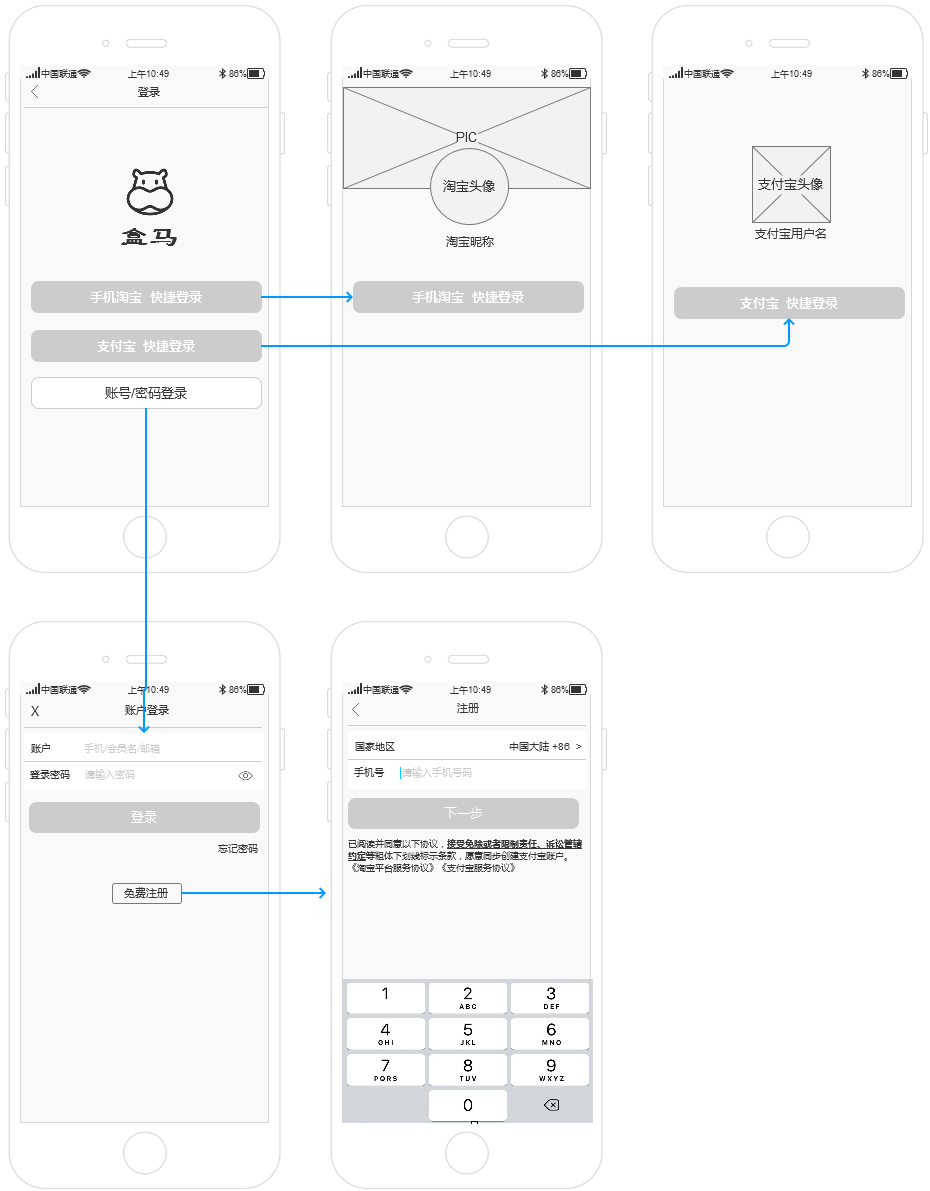
5.2 登陆/注册页
“盒马”App的登录方式采用手机淘宝快捷登录、支付宝快捷登录(调用手淘和支付宝授权接口登录)及账号密码登录相结合的方式。盒马生鲜属于阿里巴巴旗下产品,因此界面设计上突出手机淘宝和支付宝的颜色,有意引导用户使用这二者之一进行登录。这样最大的便捷之处就是省去 繁琐的注册流程,不再需要输入的动作。体验非常友好。

使用场景:
当用户第一次使用该应用,新增地址或者将商品加入购物车时。
交互需求:
(1)输入/前置条件:点击手机淘宝快捷登录。
- 点击“手机淘宝快捷登录”按钮时,调出手淘授权接口,进行登录操作;
- 在“淘宝登录”界面内,点击左上角“取消”,会立即返回盒马App“账户登录”界面,并且出现“您已取消淘宝授权登录”的toast弹框字样。弹出后背景页面颜色不变,悬浮2s后消失。
- 在“淘宝登录”界面内,点击右上角“帮助”,会跳转至“阿里小蜜”的智能助理窗口,跳转过程中会显示“正在加载”的toast弹框字样。弹出后背景颜色不变,悬浮直至阿里小蜜页面显示。
(2)输入/前置条件:点击支付宝快捷登录。
- 点击“支付宝快捷登录”按钮时,调出支付宝授权接口,进行登录操作;
- 在“支付宝登录”界面内,点击左上角“首页”,会立即返回盒马App“账户登录”界面,并且出现“您已取消支付宝授权登录”的toast弹框字样。弹出后背景页面颜色不变,悬浮2s后消失。
(3)输入/前置条件:点击账号/密码登录
- 点击“账号/密码登录”按钮,跳转到账号/密码登录页面;
- 获取焦点在“账户”输入框,字母全键盘从页面底部弹出。若此时焦点转换至“登录密码”输入框,字母键盘不消失但是键盘只能输入字母和数字,无法输入汉字;若此时焦点转换至空白处,字母全键盘向下收回。
- 密码输入时,密码默认为不可见状态,点击右方“眼睛”图案,密码可以转换成可见状态。
- 点击“忘记密码”按钮,会跳转至“找回密码“页面,跳转过程中会显示“正在加载”的toast弹框字样。弹出后背景颜色不变,悬浮直至找回密码页面显示。获取焦点至“登录名”输入框,输入登录名,拖动滑块验证,验证成功后,跳转至手机校验码安全监测状态。(此处找回密码的操作设计到淘宝APP逻辑,故不做详述。)
- 点击“免费注册”按钮,跳转至“注册”界面后,焦点默认在“手机号”输入框,数字键盘默认弹出,国家地区默认“中国大陆+86″,选择“+86”可切换其他国家地区的手机号码;当输入手机号正确时,点击“下一步”按钮跳转至“安全校验”界面,当手机号码不正确(超出或不足11位)时不直接提示不符合规定,而是在“安全校验”界面验证时,会出现“手机号码格式不正确,请重新输入”的toast弹框字样,悬浮2s后返回“注册”页面。
思考:此处盒马App在输入手机号之初,没有提示手机号码是否合法,而是跳转至“安全校验”界面验证之后才提示,浪费了用户的时间,笔者认为可以在输入手机号时在格式上提前拦截。
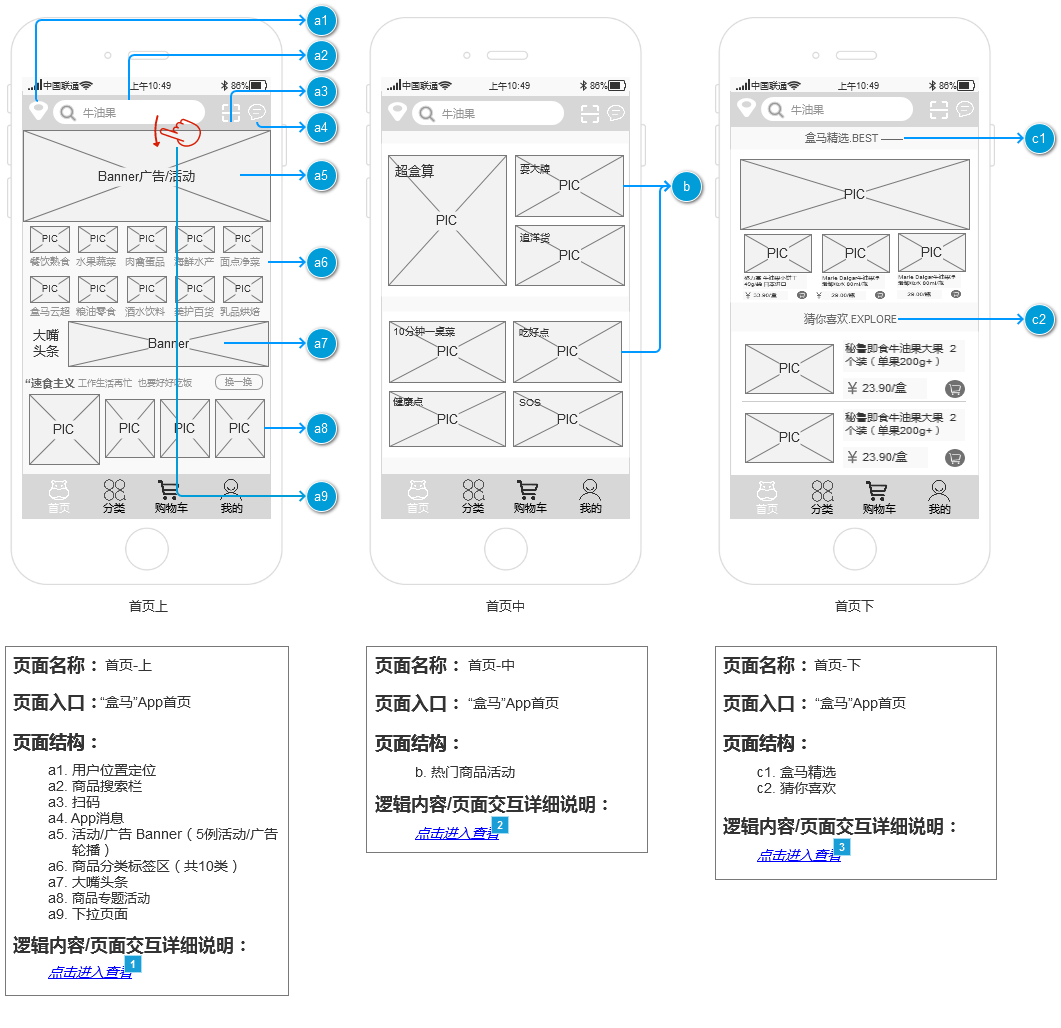
5.3 首页结构概述

5.3.1 “首页上”逻辑内容/页面交互详细说明
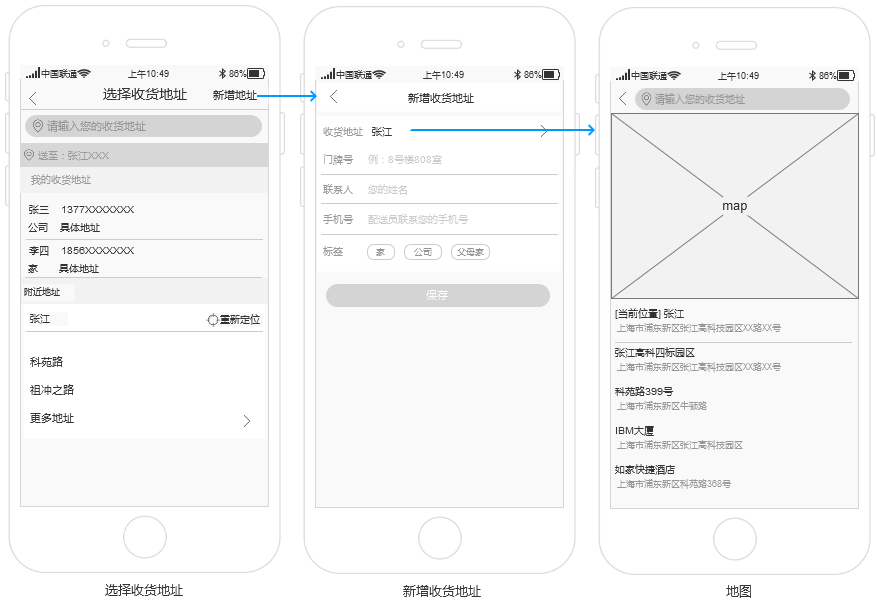
(1) 用户位置定位

使用场景:
用户想在盒马App中定位想要送达的目的地。
页面逻辑内容:
在选择收货地址页面,用户点击“请输入您的收货地址”文本框输入新地址、或点击页面中已经保存的“我的收货地址”内容、或点击附近地址、抑或点击页面右上方的“新增地址”编辑并保存后,选择收货地址页面转回只App首页,此时用户定位位置变为当前已修改的新地址。
页面交互需求:
- 系统默认情况GPS自动定位至上一次的定位地址,而不会实时定位;
- “首页”页面下点击用户位置定位,选择收货地址页面从底部弹出;
- “选择收货地址”页面下点击“请输入您的收货地址”文本框,字母全键盘从底部弹出,顶部“返回符号、新增地址和选择收货地址”字样、我的收货地址及附近地址等页面内容隐藏;
- “选择收货地址”页面下点击新增地址,新增地址页面从右侧弹出;
- “新增收货地址”页面下,一是点击“收货地址”,地图界面从右侧弹出;二是点击“门牌号”和“联系人”文本框输入内容时字母全键盘从底部弹出;三是点击“手机号”文本框输入内容时字母全键盘切换成数字九宫格键盘。点击空白处键盘消失。
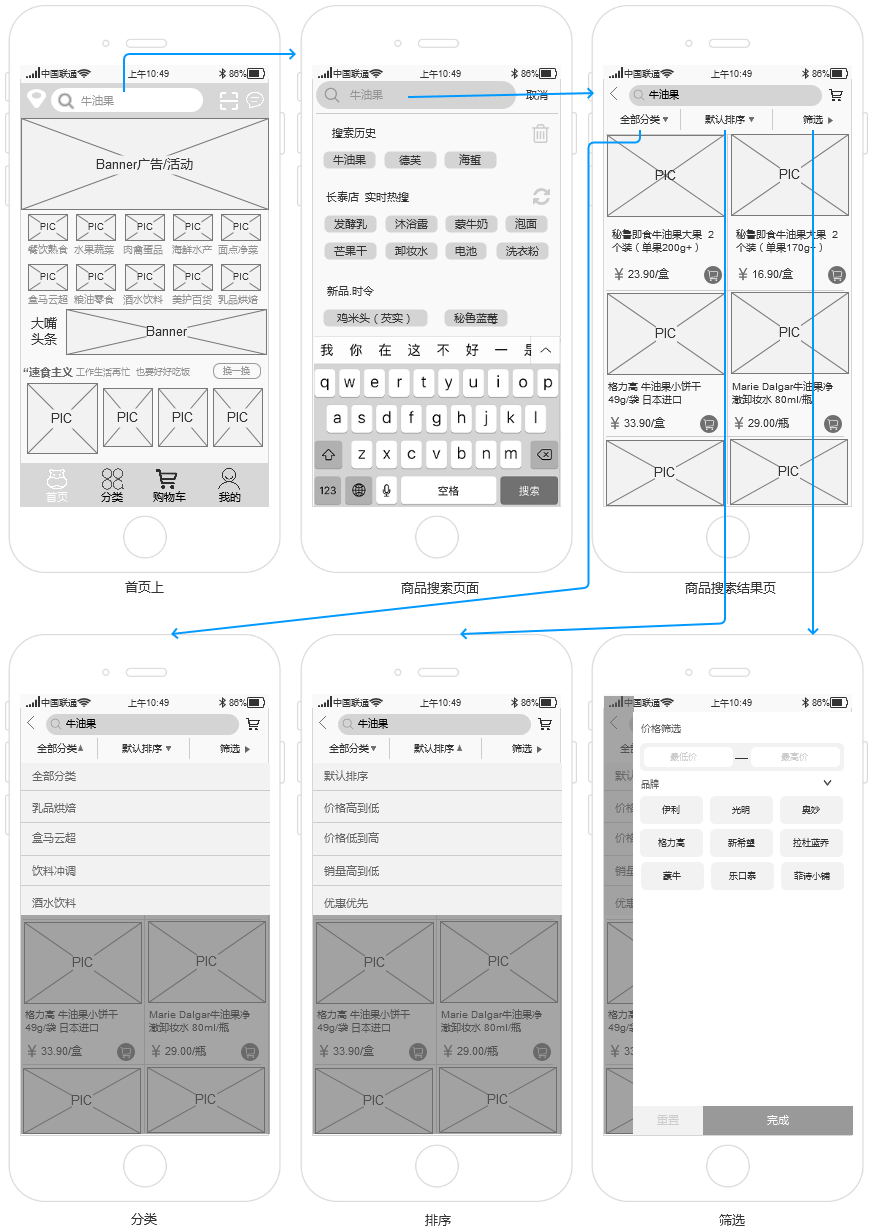
(2)商品搜索栏
 使用场景:
使用场景:
用户想在盒马App中搜索他喜欢的分类或内容。
页面逻辑内容:
- 点击搜索框后,输入搜索内容,可跳转至商品搜索页面;
- 搜索页面结构分为文本框搜索、搜索历史、“附件XX门店” 实时热搜和新品时令四部分内容;
- 用户输入商品名称进行搜索(支持内容模糊搜索),搜索字数无限制,搜索完成后页面转至搜索的商品搜索结果页;
- 系统对已搜索过的内容自动标签化添加到“搜索历史”,“搜索历史”规则描述:按搜索的时间倒叙排列,排列方式从左至右、从上至下排列,可展示10条历史搜索内容,展示排数没有限制,可点击垃圾桶图标清除所有历史搜索内容;
- 附近XX门店实时热搜是系统根据定位为用户推荐的最近的盒马会员门店的热搜商品,点击相应商品标签,进入相应商品搜索结果页;
- 新品时令是系统为用户推荐的新品和时令商品,点击相应商品标签,同样会进入相应商品搜索结果页;
- 商品搜索结果页面的结构为搜索框、购物车入口、筛选排序栏和搜索推荐商品;
- 筛选排序栏分为“分类”、“排序”和“筛选”:“分类”下拉列表点击时列表将从上到下展开,包括全部分类、乳品烘焙、盒马云超、饮料冲调等共14个选项;“排序”下拉列表点击时列表将从上到下展开,包括默认排序、价格高到低、价格低到高、销量高到低和优惠优先5个选项;“筛选”下拉列表点击时将从右侧弹出一个筛选框,包括价格筛选(最低价到最高价)和品牌筛选,品牌筛选默认显示9个(3×3行),点击下拉按钮可显示全部品牌;
- 标签栏是可与搜索栏组合,如“牛油果”+“奥妙”,“牛油果+酸奶”,通过点击各个标签,商品列表将把包含搜索内容+标签内容的商品罗列出来;
- 在商品搜索页内点击相应商品区域进入相应商品详情页面。
页面交互需求:
- “首页”页面下点击商品搜索框,商品搜索页面淡入,外卖页淡出,字母全键盘从底部弹出;
- 文本框系统会自动显示历史搜索内容,在输入文本之后,历史搜索内容消失;
- 通过搜索商品内容、点击搜索历史标签、附近XX门店及新品时令标签,商品搜索结果页面直接弹出;
- 点击“分类”、“排序”标签,下拉列表弹出后,原商品搜索结果页面变暗;再次点击标签,下拉列表原路收回,商品搜索结果页面恢复;
- 商品搜索结果页面下,商品列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新内容。
- 点击“筛选”标签,会从屏幕右侧弹出一个比屏幕小的筛选框,同时设置显示遮罩;点击设置“价格区间”时从底部弹出数字键盘,点击“品牌”圆角矩形标签时,圆角矩形外框和文字都设置为蓝色,并在矩形右下角显示一个蓝色的叉,再次点击已选中的圆角矩形则恢复原来的样式;最多只能选择一个品牌;点击遮罩,筛选框向右滑出消失。
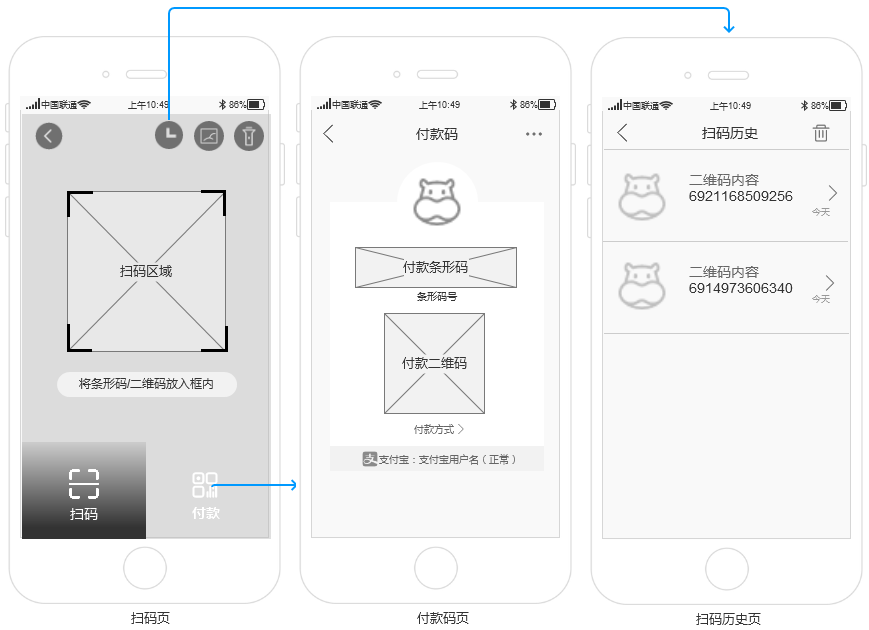
(3)扫码

使用场景:
用户想在盒马App中通过扫描条形码/二维码搜索商品,或者在盒马会员实体店内出示付款码进行付款。
页面逻辑内容:
在首页,用户点击“扫描”按钮进入扫码页面,此页面有两大模块,一是扫码,而是付款。“扫码”对象可以是商品条形码,也可以是二维码,可直接拍照,也可扫描手机相册中的扫码图片。点击时钟图标可转至扫码历史页面,点击垃圾桶图标可删除扫码历史,点击手电筒图标可打开手电筒。扫码成功即可跳转至相应商品详情页。
页面交互需求:
- “首页”页面下点击“扫描”按钮,扫描页面从右向左弹出,且默认为扫码页面,扫描框外的屏幕变暗。
- 亮光处,扫码框内会从上而下轮回显示扫描网格;暗光处,扫描网格消失,扫码框内显示手电筒图标并提示“轻点照亮”。此时点击扫码框,手电筒照亮,再次点击手电筒熄灭;点击扫描框外无法点亮手电筒。
- 扫码框边沿处提示语“将条形码/二维码放入框内”一直显示不消失。
- 点击时钟图标,跳转至扫码历史页面,页面从右向左进入,点击历史二维码内容可跳转相关的商品详情页,点击删除按钮,dialog弹窗从下往上弹出;点击图片图标,手机相册从下往上弹出,默认相册以“时刻”展示;点击右上角手电筒图标,手电筒直接点亮。
- 不管扫码成功或失败,都会有“吱吱”(拟声)提示音。扫码成功会跳转至商品详情页面,页面从右向左弹出;扫码失败直接在屏幕正中央显示“该商品不在这家店卖了~”的toast提示弹框,且屏幕明暗无变化,弹框显示2s后消失。
- 点击“付款”图标,跳转至付款页面,页面从右向左弹出,屏幕亮度变成最亮;点击付款方式,可选择付款方式,此处即为支付宝账号绑定的支付方式。
- 付款码页面下,点击右上角选择按钮图标,显示Actionbar弹框,弹框从底部弹出,背景变暗,点击选项框外无反应,点击选项后弹框消失,背景页面恢复正常。
- 付款码页面内的付款码(条形码/二维码)每1分钟自动更新一次。
(4)App消息

使用场景:
用户想要在App内查看最近的消息。
页面逻辑内容:
这是盒马App用来提醒用户相关信息的接收口,包括推送App最新的活动、提醒优惠券信息、退款信息等。
页面交互需求:
- “首页”页面下点击消息图标,消息页面从右侧弹出;
- 所有消息按时间倒叙排列;
- 点击“盒马小纸条”可跳转至相关活动、商品、优惠券、订单详情等页面,所有页面也从右侧弹出。
(5) 活动/广告Banner
页面逻辑内容:
5例活动/广告页轮播,点击可转到相关活动/广告页面。
页面交互需求:
- “首页”页面下自动进行轮播,轮播间隔为1s;
- 轮播方向为从右向左;
- Banner页面内可左右滑动;
- 点击活动/广告Banner区域,活动/广告页面从右侧弹出。
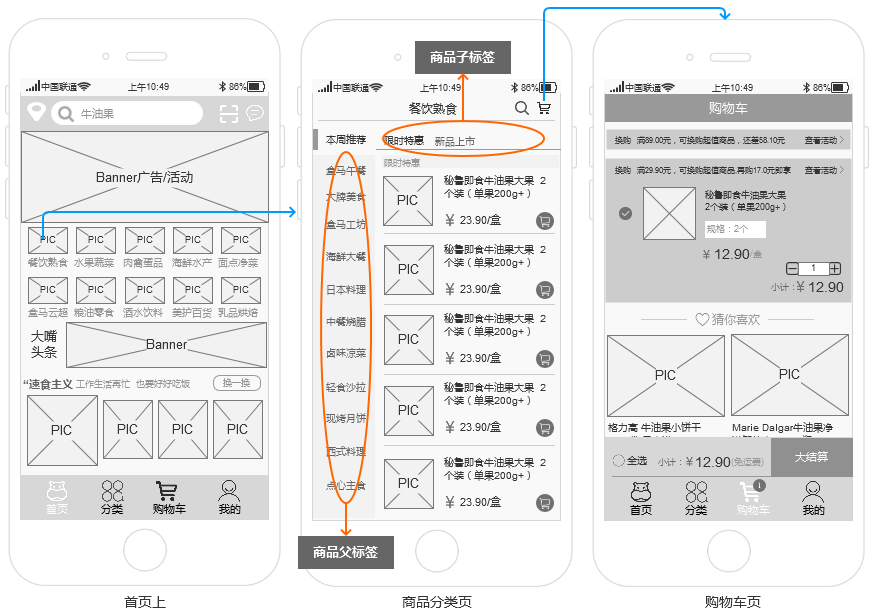
(6)商品分类标签区

使用场景:
用户想要在App内通过分类标签查看商品。
页面逻辑内容:
此模块共十类,点击相应的商品分类标签,进入相应的商品推荐页面。由于标签区十类商品分类的页面结构和内容极其相似,本文统一归一分析,页面统称为“商品分类页”。举例“餐饮熟食”来具体分析。
- “商品分类页”页面结构为“左右+上下”的形式:左栏为商品父标签(共十五类),其中有爆款、推荐款;顶栏为商品子标签。点击商品父标签右栏会列出商品筛选结果,再根据商品子标签可以进一步筛选商品。点击商品直接进入商品详情界面。点击每个商品右方的购物车图标,可将此商品加入购物车。
- “商品分类页”页面内点击右上角搜索图标可跳转至a2中商品搜索页面,点击购物车,可进入购物车页面。
页面交互需求:
- “首页”页面下点击商品分类标签区标签,商品分类页面从右侧弹出;
- 商品分类页面下点击搜索按钮,商品搜索页面淡入,商品分类页面淡出,字母全键盘从底部弹出,此时在商品搜索页面点击取消按钮,返回App首页;
- 商品分类页面下点击购物车按钮,购物车页面从右侧弹出,此时在购物车页面点击取消,返回刚才商品分类页面;
- 商品分类页面下,商品左列表的“商品父标签”可上下滑动,显示更多信息,滑动时上、下部均有边界;商品上列表的“商品子标签”固定不动,商品详细列表可上下滑动,显示更多信息,滑动时上、下部均有边界,下部会在边界处更新内容。
- 商品子标签只可点击切换查看不同标签,非左右滑动切换查看;
- 点击商品详细列表中商品,商品详情页面从右侧弹出;
- 点击商品详细列表中商品后的购物车按钮,每将一个商品加入购物车时,商品分类页右上角购物车右角标数字+1,同时会有1s中“商品放入购物车”的动画;
(7)大嘴头条
使用场景:
用户想要在App内查看关于食物的新闻。
页面逻辑内容:
大嘴头条是App的新闻入口,3例文字新闻Banner循环播放,点击可进入大嘴头条新闻界面,点击分享按钮可分享新闻。
页面交互需求:
- “首页”页面下自动进行轮播,轮播间隔为1s;
- 轮播方向为从下向上;
- 点击大嘴头条区域,大嘴头条新闻页面从右侧弹出,点击每例新闻,具体新闻页面从右侧弹出;
- 点击右上方分享按钮,Actionbar弹框从下方弹出,大嘴头条主页面变暗,点击弹框外或“取消”按钮,页面恢复。
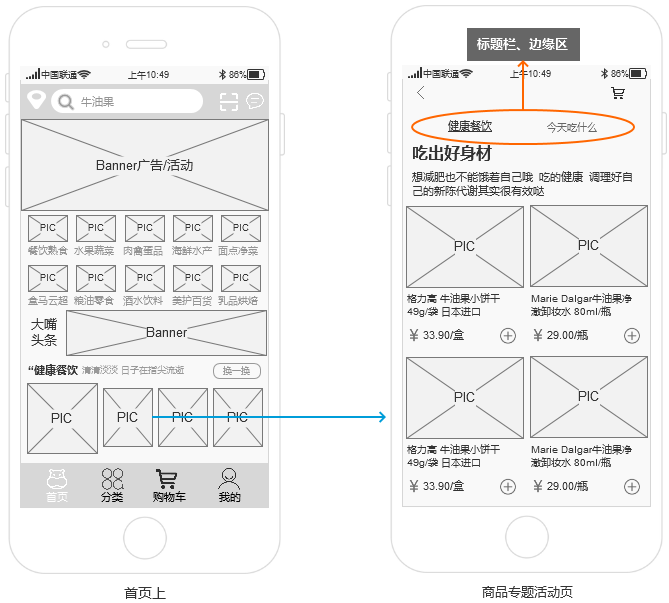
(8)商品专题活动

使用场景:
用户想要在App内快速进入盒马推荐的主题商品页面,查阅和购买商品。
页面逻辑内容:
- 共有“精致素食”、“健康餐饮”、“早/午/晚间快餐店”、“家常菜”、“美味意面”等主题;
- 页面仅呈现其中一个主题,通过点击“换一换”按钮可切换至其他主题,主题推荐内容根据不同时间段而定;
- 点击专题活动商品区域转至相应的商品专题活动页。
- “商品专题活动”页面结构分为标题栏(包括主题、“今天吃什么”)和商品推荐列表两部分;
- 点击标题栏标签或在页面内左右滑动“商品专题活动”页面,标题栏标签区和商品推荐列表的内容相应刷新并改变;
- 点击商品推荐列表中商品,转至“商品详情页”;
- 点击商品推荐列表中商品右下角的“加号”图标,可将商品加入购物车;
- 点击“商品专题活动”页面右上角购物车,进入“购物车”页面;
- “今天吃什么”标题栏下推荐商品在所有主题下内容相同。
页面交互需求:
- “首页上”页面下点击“换一换”图标,专题活动区域内商品会切换一个主题。每天只有5个主题;
- “首页上”页面下点击专题商品活动区域,商品专题活动页从右侧弹出;
- “商品专题活动”页面下点击商品详细列表中商品右方的“加号”按钮,每将一个商品加入购物车时,“商品专题活动”页右上角购物车右角标数字+1,同时会有1s中“商品放入购物车”的动画;
- 在“商品专题活动”页面非边缘区域左右滑动,标签栏标签跟随页面滑动,效果与点击标签相同,标题栏标签区和商品推荐列表的内容相应刷新并改变;
- 点击“商品专题活动”页面右上角购物车,“购物车”页面从右侧弹出。
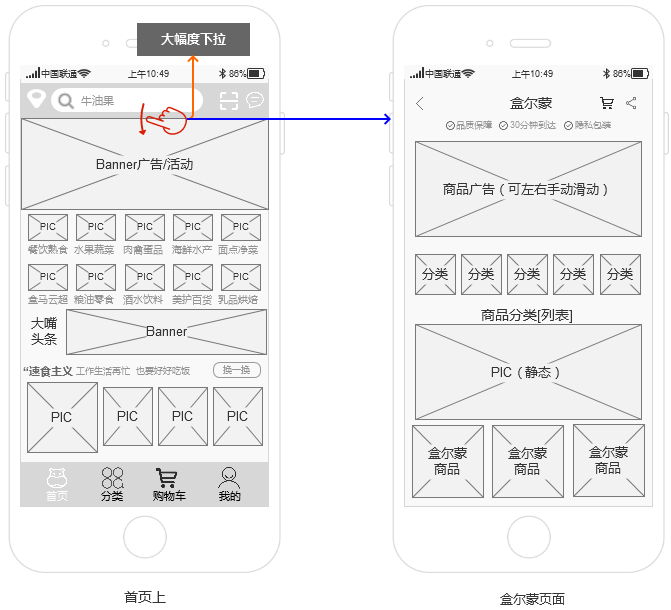
(9)下拉页面

使用场景:
用户App首页进行页面的下拉动作。
页面逻辑内容:
- 下拉分为两种情况:下拉动作幅度较小、下拉动作幅度较大;
- 下拉动作幅度较小时为刷新当前页面,下拉背景处带有“下拉刷新”字样;
- 下拉动作较大时,进入“盒尔蒙”商品分类页面。
- “盒尔蒙”页面结构由可滑动的商品广告、商品分类、商品分类列表和精选推荐构成。
- “盒尔蒙”页面内,点击商品广告进入可商品详情页面,点击商品分类可进入商品分类页,点击商品分类列表中广告,进入a2中的“商品搜索结果”页面,点击盒尔蒙商品可进入商品详情页面。
页面交互需求:
- “首页上”页面内,用手下拉页面,下拉幅度在三分之一屏幕之间内,此时功能为刷新页面;屏幕背景提示语逐步从“下拉刷新”(下拉幅度在六分之一屏幕内),变为“松手刷新”(下拉幅度超过六分之一屏幕,小于三分之一屏幕)。
- 使用刷新功能时,松手后屏幕背景提示语变为“刷新中”。
- “首页上”页面内,用手下拉页面,下拉幅度超过三分之一的屏幕,此时屏幕背景提示语为“无限惊喜,尽在盒尔蒙”;松手后“盒尔蒙”页面淡入,且在加载时背景图片变成盒尔蒙的广告图片。
- “盒尔蒙”页面内中点击页面右上角购物车,“购物车”页面从右侧弹出。
- “盒尔蒙”页面内点击右上方分享按钮,Actionbar弹框从下方弹出,盒尔蒙页面变暗,点击弹框外或“取消”按钮,页面恢复。
- “盒尔蒙”页面内商品广告处共有3例商品广告,可左右手动滑动查看,点击商品广告,商品详情页面从右侧滑入。
- “盒尔蒙”页面内,点击商品分类,商品分类页从右侧滑入;点击商品分类列表中广告,“商品搜索结果”页面从右侧滑入;点击盒尔蒙商品,商品详情页面从右侧滑入。
- “盒尔蒙”页面可上下滑动,一直上滑可查看所有精选推荐商品,滑动时上部有边界,下部会不断更新。
5.3.2 “首页中”逻辑内容/页面交互详细说明
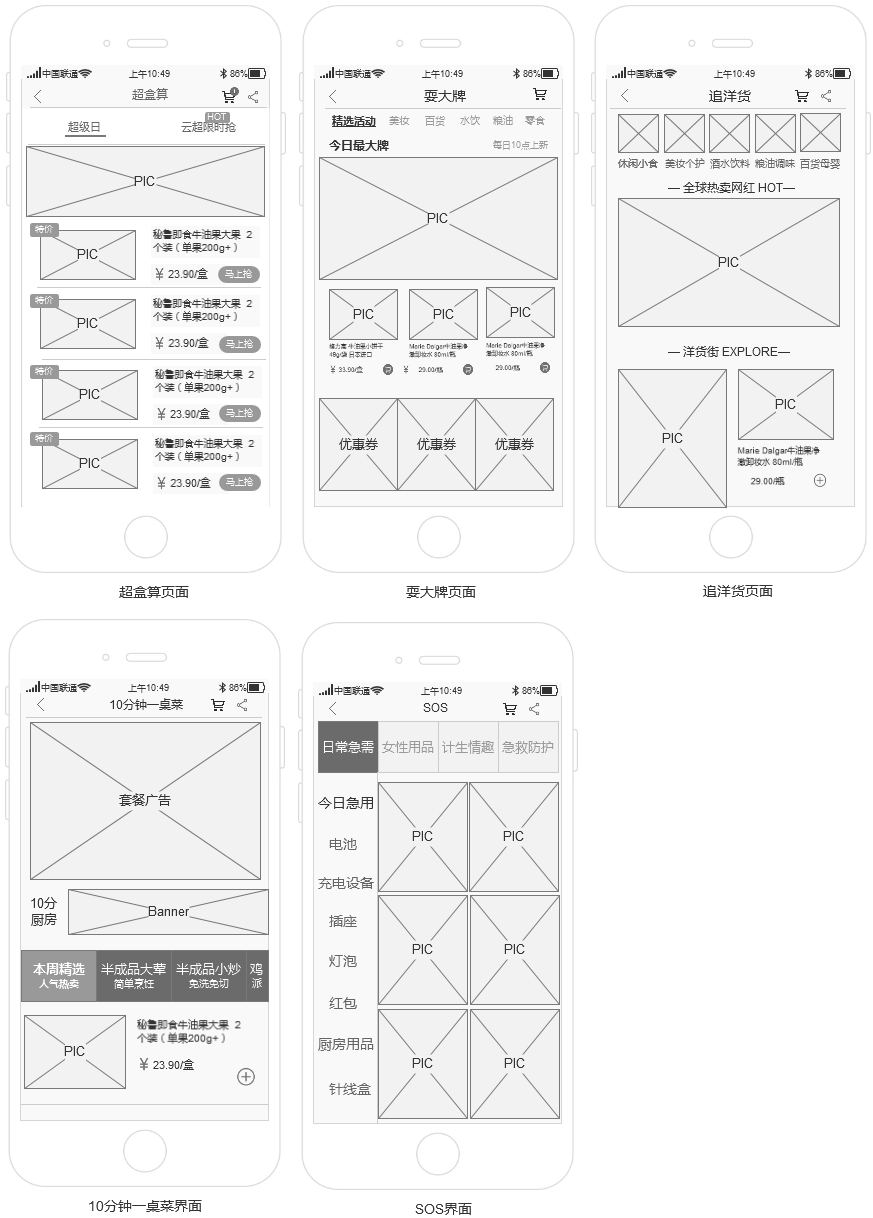
热门商品活动:

页面逻辑内容:
共七类,包括“超盒算”、“耍大牌”、“追洋货”3个金标主题活动,以及“10分钟一桌菜”、“吃好点”、“健康点”、“SOS”4个生活和食品类主题活动。这部分热门商品活动点击进入子页面后,页面结构和内容都有很大的区别,只是在首页放置于同处。
(1)金标主题活动
- “超盒算”页面结构分为标题栏、标签栏(包括超级日、云超限时抢)和商品推荐列表三部分,不同的标签对应着相对应的商品推荐列表。“云超限时抢”页面,标签栏下有一个横条,横条中的每个格子标注着时间以及抢购状态,从左到右抢购的时段依次推后,点击不同时段可以查看不同时段场次的抢购商品,若商品还有剩余则可继续抢,若已抢完会在商品图片上显示“已售罄”,但还可查看该商品的详情。
- “耍大牌”页面结构分为标题栏、标签栏、商品/活动广告、品牌优惠券和商品推荐列表,其中标签栏包含精选活动、美妆、百货、水饮、粮油和零食六个细分,不同的标签对应着相对应的商品/活动广告和推荐列表。
- “追洋货”页面结构分为商品分类、商品广告和商品推荐列表,其中商品分类包含休闲小食、美妆个护、酒水饮料、粮油调味和百货母婴五个分类,点击商品分类可进入商品分类页,点击商品广告进入可商品详情页面,点击商品推荐列表中商品可进入商品详情页面。
(2)生活和食品类主题活动
“10分钟一桌菜”、“吃好点”、和“健康点”3个主题活动从页面结构和内容上极其相似,本文优先考虑其中的“10分钟一桌菜”主题进行分析和说明,剩余的两个在以后逐一补充。
- “10分钟一桌菜”页面结构分为套餐广告,10分厨房(大嘴头条广告)Banner、标签栏和菜品推荐列表组成。其中标签栏包含本周精选、半成品大荤、半成品小炒、鸡鸭鱼肉及海鲜半成品等就个标签。点击套餐广告,进入套餐一件加购页面,点击10分厨房Banner进入大嘴头条页面,点击商品推荐列表中商品可进入半成品商品详情页。
- “SOS” 页面结构为“上下+左右”的形式:顶栏为商品父标签(共五类),包含日常急需、女性用品、计生情趣、急救防护和出行必备;左栏为商品子标签。点击商品父标签右栏会列出商品筛选结果,再根据商品子标签可以进一步筛选商品。点击商品直接进入商品详情界面。
页面交互需求:
点击所有热门商品主题活动,活动详情页面均从右侧弹出;
(1)金标主题活动
- “超盒算”页面内,只能通过点击标签(超级日、云超限时抢)进行标签切换:在“超级日”标签下无法左滑至“云超限时抢”标签。在“云超限时抢”页面点击横条中的不同时段,时段标签的样式由蓝底白字变为红底白字,横条移动,使所点击的标签在屏幕居中,并且切换到相应的抢购商品页面;点击“即将开始”时段中的“开抢提醒”,显示出一个“设置提醒成功”的toast弹框,背景明暗无变化,2s后弹框消失。
- “耍大牌”页面内,也只能通过点击标签来进行标签切换,随着标签的切换,商品/活动广告、品牌优惠券和商品推荐列表等内容也相应变换。
- “追洋货”页面交互方式和a9“盒尔蒙”页面类似,此处不做详述。
(2)生活和食品类主题活动
- “10分钟一桌菜”页面内,点击套餐广告,套餐页面从右侧弹出;点击10分厨房Banner,大嘴头条从右侧弹出;点击横条中的不同标签,标签的样式由灰底白字变为红底白字,横条移动,使所点击的标签在屏幕居中,并且切换到相应的抢购商品页面;点击菜品推荐列表中商品,商品详情页从右侧弹出。
- “SOS” 页面交互方式和a6中“商品分类页”类似,此处也不做赘述。
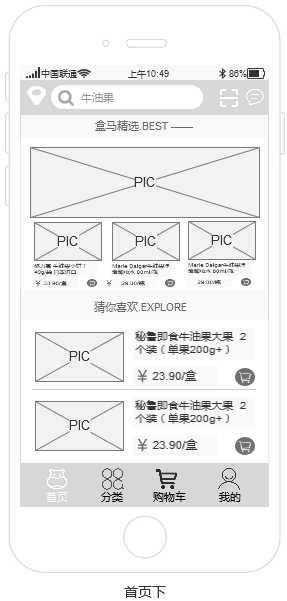
5.3.3 “首页下”逻辑内容/页面交互详细说明

(1)盒马精选
页面逻辑内容:
- 盒马精选是盒马App按照不同时节来为胡勇精心选出的商品推荐栏,例如中秋时节会推出一系列中秋主题的商品和会场(中秋月饼、中秋好货榜、秋日大牌美食、粮油调味会场和花好月圆酒饮会场等)。
- 盒马精选一共有12个主题/会场,每部分由广告和商品推荐列表组成,点击广告图片进入相关活动页,点击商品推荐列表进入商品详情页。
页面交互需求:
- 首页内,可上下滑动页面查看盒马精选的12个主题/会场,其中时令活动广告在上,商品分类会场在下。
- 点击广告图片,相关活动页从右弹出;
- 点击商品推荐列表中商品,商品详情页从右弹出;点击商品右下角购物车图标,可将商品放入购物车。
(2)猜你喜欢
页面逻辑内容:
“猜你喜欢”是首页最下方的内容。根据用户之前的购买和浏览记录,用算法画出用户画像,将用户最常查阅购买的商品推荐在上方。
页面交互需求:
- “猜你喜欢”的页面比较简单,在之前的页面内也见过,即以商品推荐列表的形式展现。
- 点击商品图标和描述,商品详情页从右侧弹出;
- 点击商品右下角购物车图标,可将商品放入购物车。
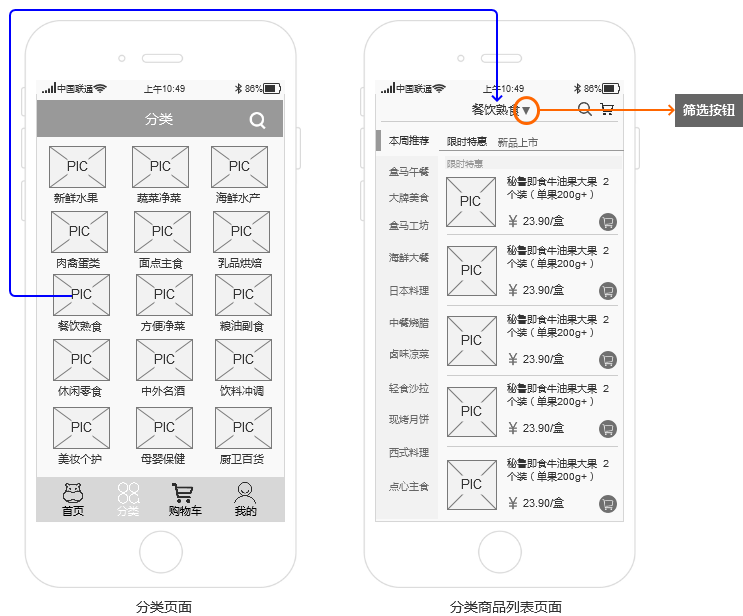
5.4 分类页面

页面名称:分类页面
页面入口:“盒马”App分类
页面逻辑内容:
- 共有15个分类,有4个商品分类名称和首页内“a6 商品分类”相同(海鲜水产、肉禽蛋类、乳品烘焙、餐饮熟食),其他商品分类名称上略有不同,但商品列表大部分会有重叠。本文以“餐饮熟食”为例进行讲解和说明。
- “分类”页面内点击商品分类图标,进入分类页。
- “分类商品列表页面”内操作内容和a6的“商品分类页面”几乎一样,唯一不同处是可在此页面通过筛选按钮选择其他的分类。相同处可查阅上文,此处不再赘述。
页面交互需求:
- 所有15个商品分类均在页面内,下拉页面松手可进行刷新。
- “分类”页面内点击商品分类图标,商品详细分类页面从右侧弹出。
- “分类商品列表页面”内点击“筛选”按钮,筛选状态框从上方弹出,当前页面背景变暗,产生遮罩。点击筛选状态栏中其他商品分类,可直接跳至其他商品分类列表页面。点击遮罩处,筛选状态栏消失。
- “分类商品列表页面”其他出的交互与a6的“商品分类”页面相同,可前往查阅上文,此处不再赘述。
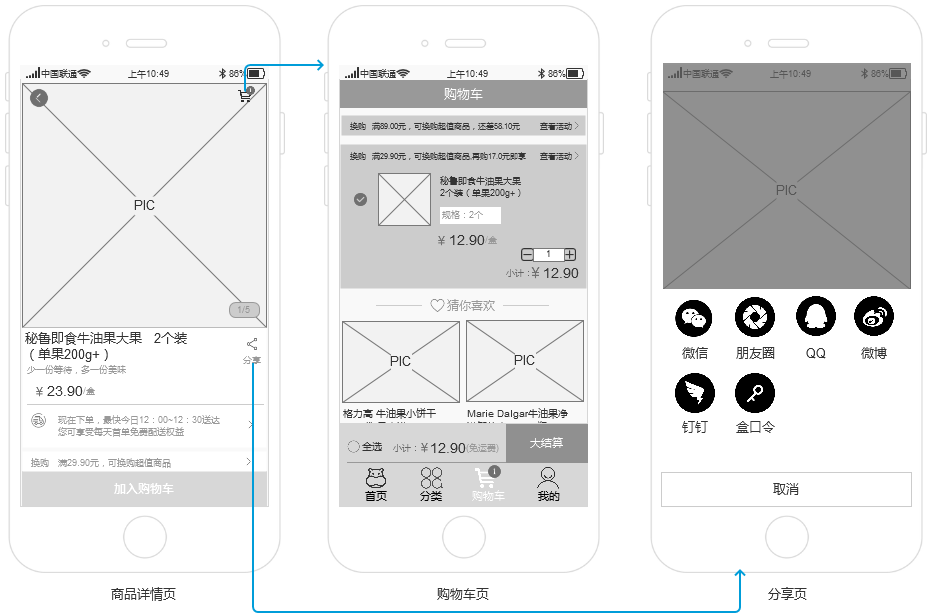
5.5 商品详情页面

页面逻辑内容:
- 商品详情页面结构从上至下由商品图片(5页)、商品名称(包含商品大小和重量)、商品评价、商品详情、其他商品推荐构成。
- 商品图片可通过用手在页面上左右滑动显示。
- 点击分享图标,进入“分享”页。
- 点击“加入购物车”按钮,将当前商品加入购物车。
- 点击商品详情页面右上角“购物车”图标,进入“购物车”页。
页面交互需求:
- 商品详情页商品图片共有5张,均为正方形。
- 点击分享图标,“分享”页从下方弹出,商品详情背景页变暗,点击“取消”按钮或弹框外,恢复页面。
- 点击“加入购物车”按钮,右上角购物车角标数字自加1。
- 点击商品详情页面右上角“购物车”图标,“购物车”页从右侧弹出。
- 在“商品详情”页面向下滑动到一定位置可以看到顶部有页面切换功能区出现;顶部功能区可以在商品、评价、详情、推荐这四个页面间进行切换。
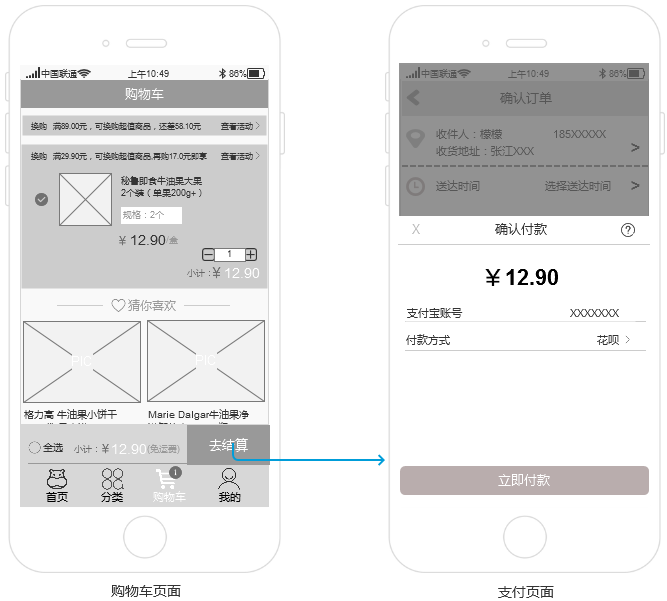
5.6 购物车与订单的支付页面

使用场景:
用户对添加进购物车的商品进行结算、删除等。
页面逻辑内容:
- “购物车”页面主要分为两部分:等待结算的商品订单和因配送范围、库存原因而导致失效的商品;
- 用户在对商品未进行结算之前,所有曾点击添加过的商品都会进入“购物车”等待结算;
- 在“购物车”中可能会有多种商品等待结算,用户可以删除不需要的商品,也可以对相应的商品进行结算支付;
- 在结算支付过程中可以选择更改收货地址、选择送达时间以及使用优惠券、开发票等。
页面交互需求:
- 用户点击购物车按钮,“购物车”页面从右面弹出;
- 用户在“购物车”页面点击垃圾桶图标,弹出dialog提示是否确认删除选中的商品;
- 用户在“购物车”页面点击“去结算”按钮,支付页面从右侧弹出,且在“支付”页面下点击当前收货地址,可修改并重新选择收货地址,选择收货地址页面从右侧弹出;在“支付”页面下点击提交订单,“选择送达时间”Actoinbar弹框从下方弹出,此处和点击“选择送达时间”按钮达到的效果相同;
- 在“支付”页面点击“确认下单”,支付宝付款页面从下方弹出。点击立即付款付款成功后,订单完成。
6. 总结
盒马鲜生与阿里共用数据平台,能够更好的将线上的流量引导到线下门店体验消费,由于全程结算都需要使用盒马App,润物无声中增强了用户对App的粘性,又巧妙的使得线下的流量倒流回线上。据统计,盒马目前总体线上交易占比已超过50%,部分门店甚至超过60%,“坪效”已达到了统生鲜超市的“坪效”的3 ~ 5倍。
笔者已使用盒马App购物半年,App的使用感不差于其他电商App,盒马App目前框架已逐步扩大和复杂,笔者在此主要对第一层和第二层菜单的逻辑功能流程进行撰写说明,在撰写过程中难免会有疏漏之处。笔者作为一名2年项目经理工作经验的新人,现决心入行产品经理,本文有逻辑和撰写思路不对的地方,肯定您的原谅,也希望得到您宝贵的指导意见,本人会继续学习,非常感谢。
注:本文所有图片全是笔者使用Axure RP绘制。
本文由 @檬檬Kathy 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








童鞋们,这是我三年前找工作写的,在后续的3年工作中,我prd没有这么写哈!!千万不要被误导了,这是错误示范
正确的是啥
我去 你这是错误的啊。。。。我还想着模仿呢。。。差点被坑了 哈哈