《音兔》:一款缺少“诚意”的产品
本篇是对“音兔”的整体交互和体验测评,一通使用下来,整体感觉时,这是一款缺少“诚意”的产品。

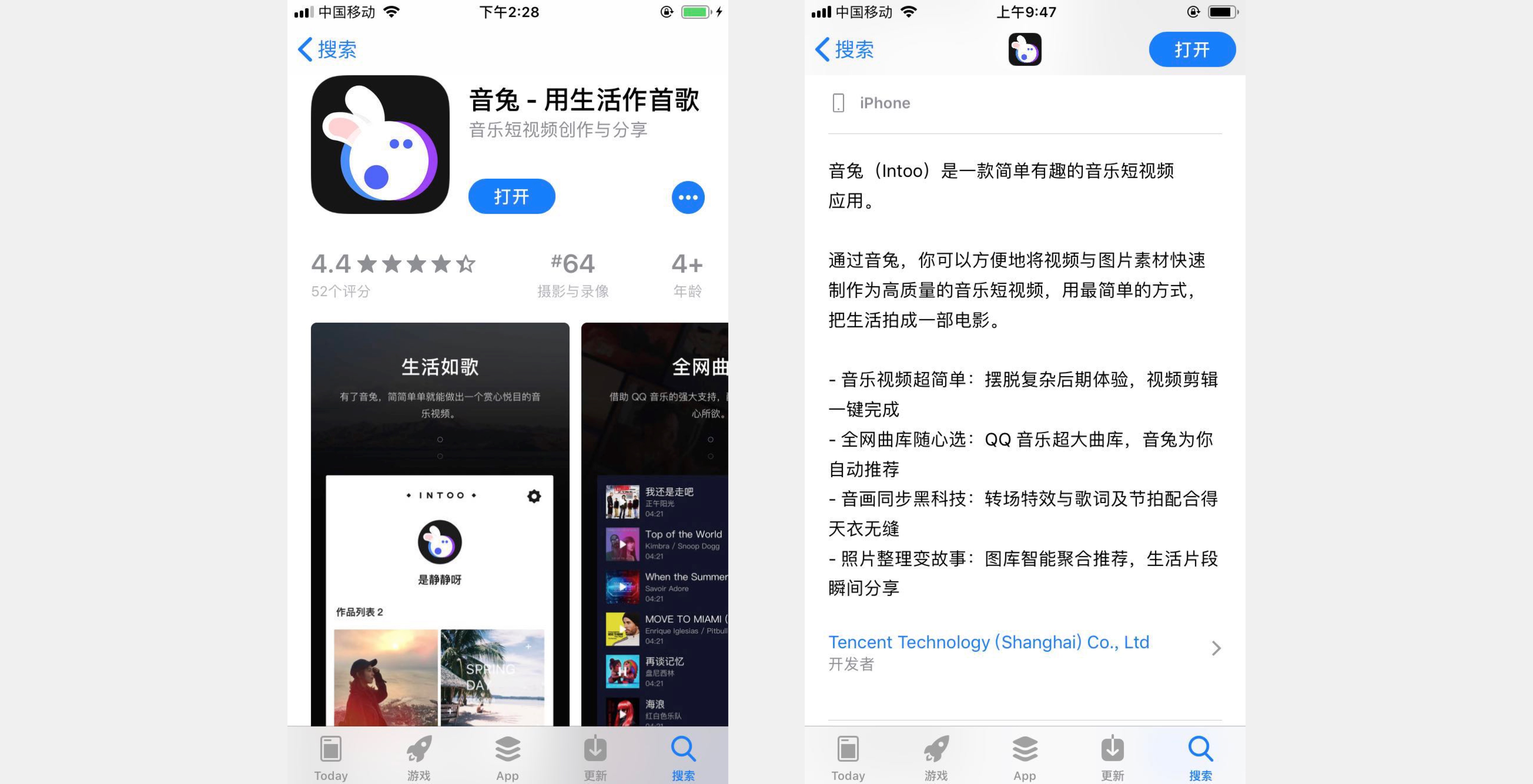
作为BAT中的巨头,发布的产品必然会引起广大用户的关注。近期,腾讯上线了一款音乐短视频应用“音兔”。目前该App只在苹果应用市场上线,安卓市场暂无相关产品信息,首先来看一下APP Store上的截图简介。

(AppStore介绍)
产品上线相对静悄悄,网上的相关报道也是寥寥,只是在36kr上发现了一些蛛丝马迹《背靠腾讯音乐的“音兔”短视频,能用版权优势制衡抖音吗?》,文章核心信息包括:
- “音兔”应该属于TME推出的音乐短视频应用;
- 背靠TME的音兔的优势在于,前者拥有8亿的用户,以及无数的优质音乐版权;
- 最重要的,制衡抖音。
毕竟不是专业的PM,对产品背景的探究到此为止,言归正传。尽管已经很久没有写竞品调研报告了,但是作为近期将短视频应用作为研究重点的笔者而言,还是不能错过新产品的尝鲜。本篇是对“音兔”的整体交互和体验测评,一通使用下来,整体感觉时,这是一款缺少“诚意”的产品。
话不多说,开始正文。
信息架构
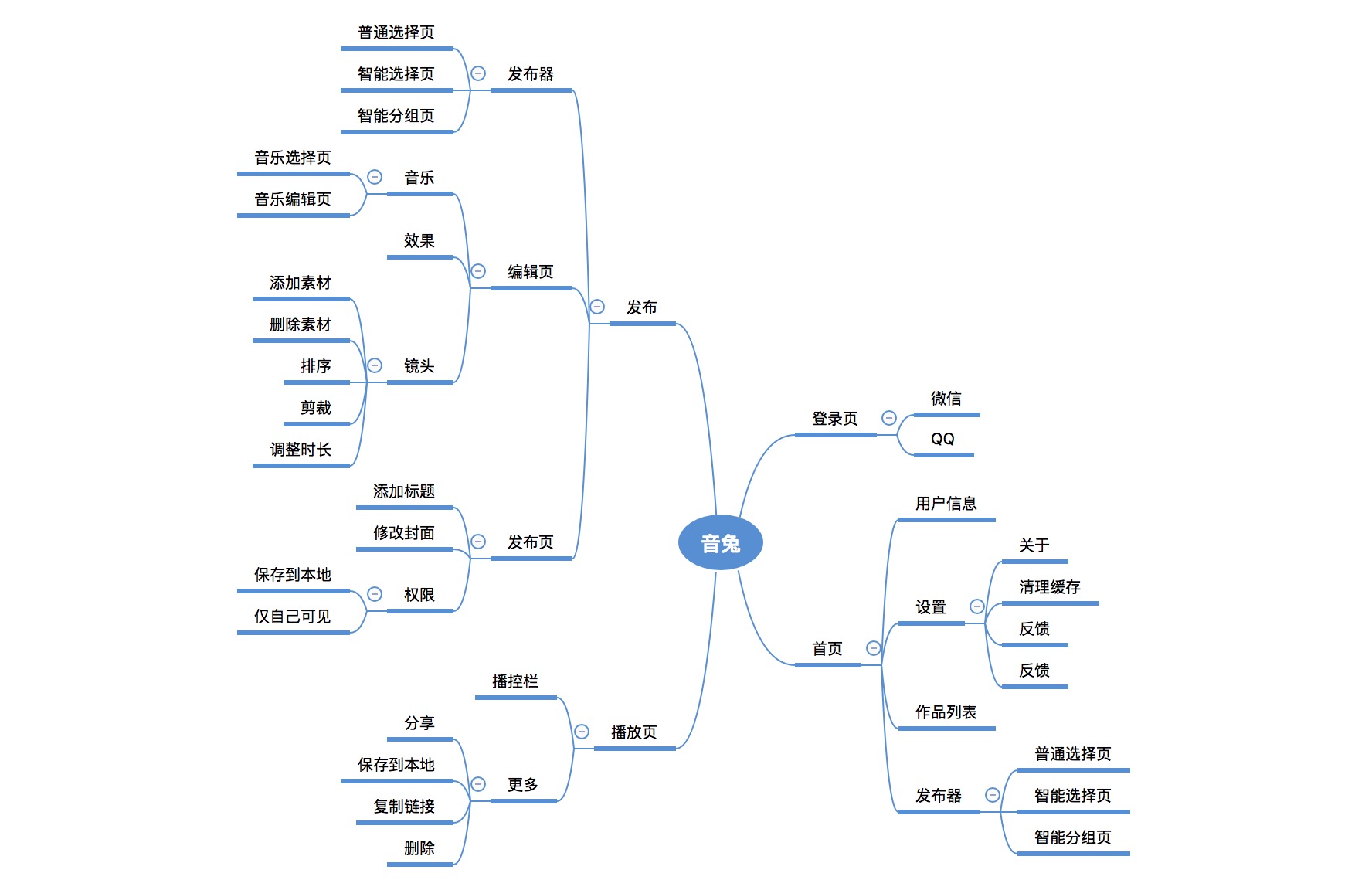
按照传统,先上图看一下产品的架构,一目了然。

(音兔信息架构)
从图上可以看到,整个产品的架构相对比较轻量化,还没有向市场上流行的短视频产品那样大体量化,无论是架构还是里面的内容都相对简洁甚至简陋。尽管定义是音乐短视频,主要是制作音乐相关的视频大片的,即更加细分了场景,但是这种设计现在看来仍旧有些简陋。
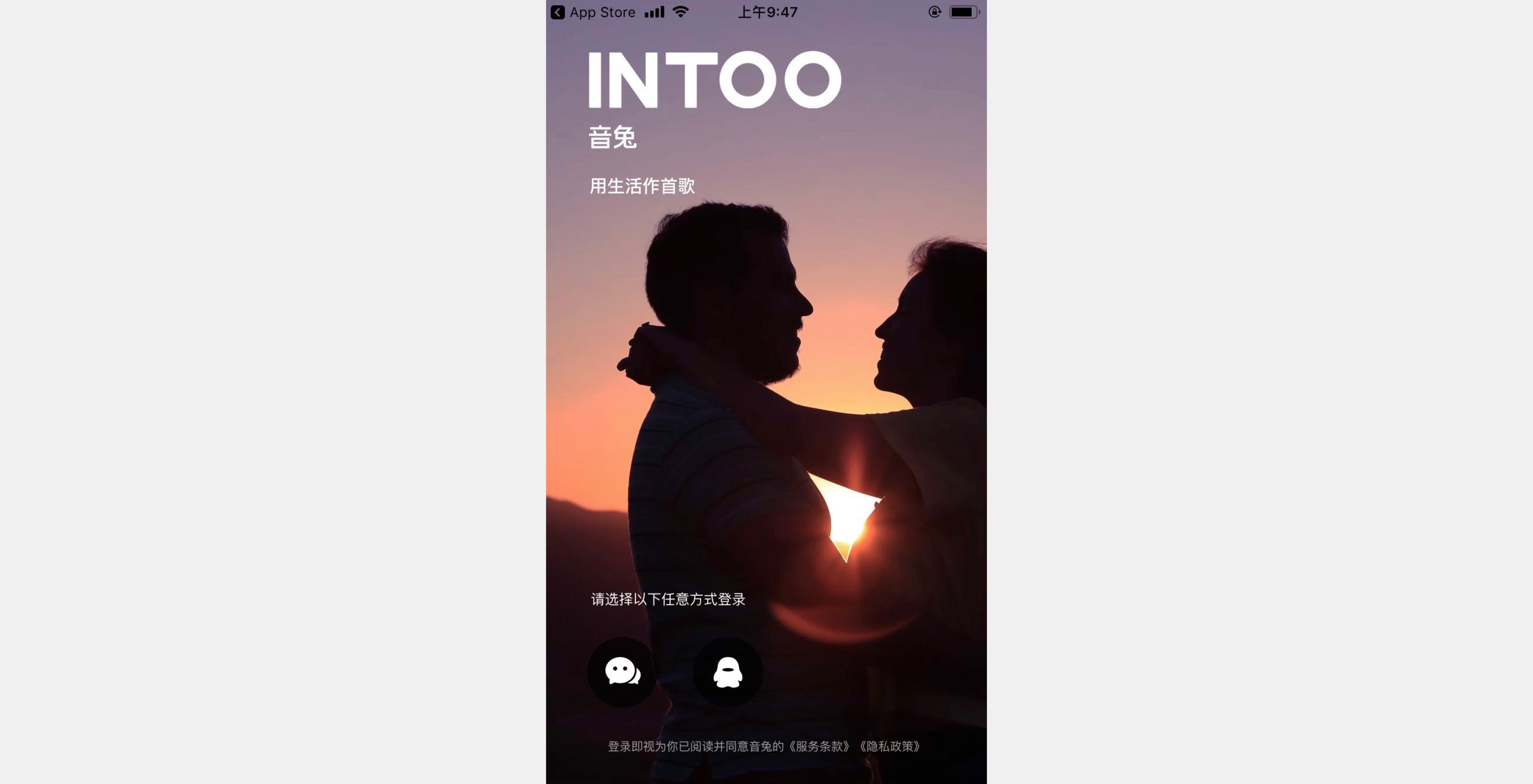
1. 登录页

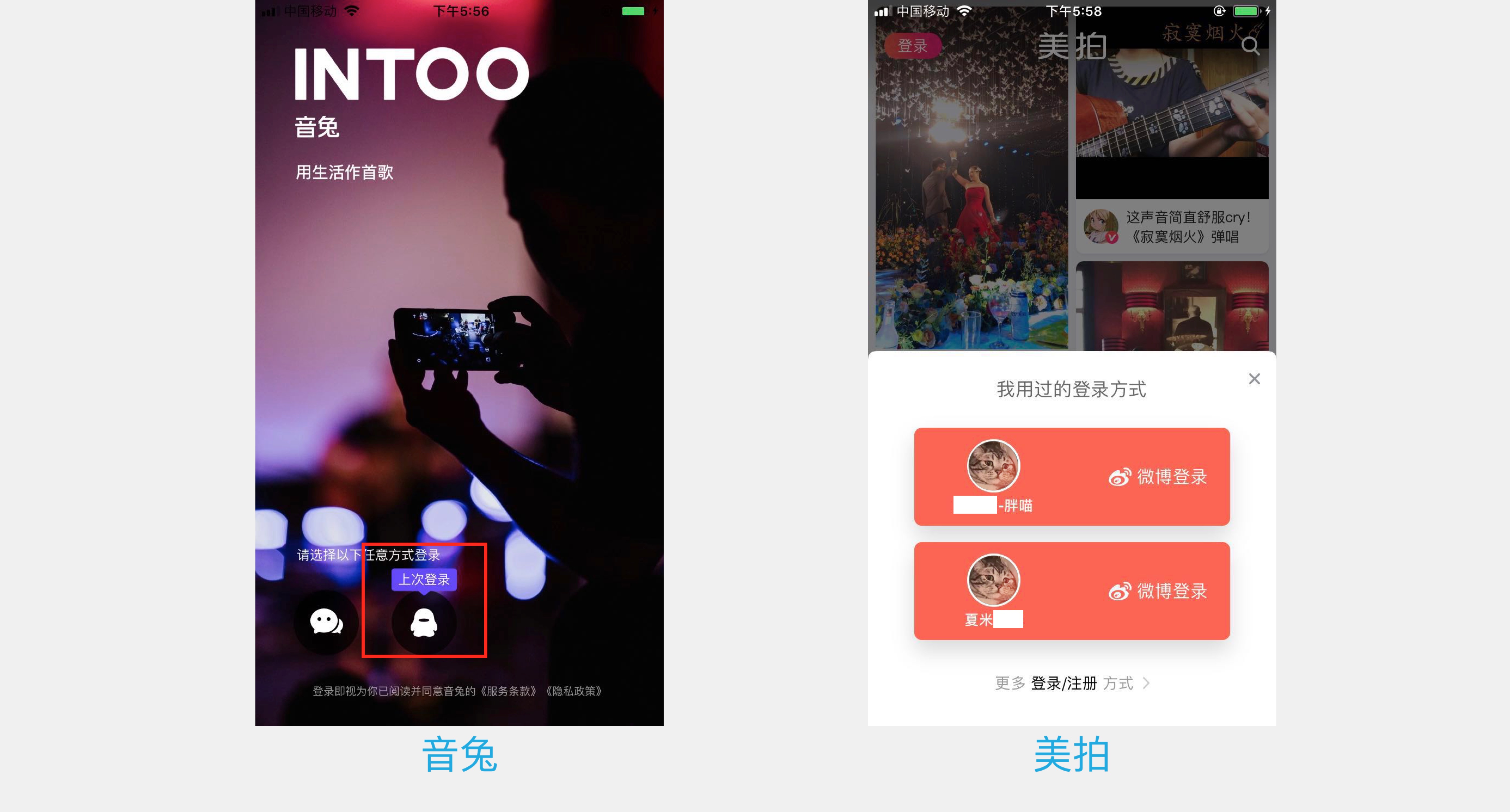
(登录页)
打开应用后,首先进入登录页,需要用户登录后才能看到内部的内容。这样的逻辑和正常的进入后优先展示推荐瀑布流内容的短视频产品差异很大,从启动阶段就没有按照“正统”短视频的方式来处理,通过推荐优质的内容来留住用户,而是需要用户首先登录。可见账号的优先级高于推荐内容,或者说…没有推荐内容(后面证实了这种猜测)。
页面仅保留微信和QQ登录入口,没有当前通用的手机号注册,这样的方式一来可以降低用户流失,同时能够快速聚集大量种子用户;况且对于“音兔”而言,这两个入口都是自家产品,使用起来也更加轻松惬意。但是值得推敲的是,既然是主打音乐短视频,为什么不露出QQ音乐账号的登录入口?背后的可能是passport之间的互通问题,但是对于用户而言,这种登录方式略显普通。
值得推荐的是,在用户退出账号后,再次启动APP时,登录页会气泡提示用户上次登录方式,与美拍的历史账号功能类似,微交互体验较好。

(登录提示)
2. 首页
首页也是用户主页,包括用户信息、设置、作品和发布器四部分。

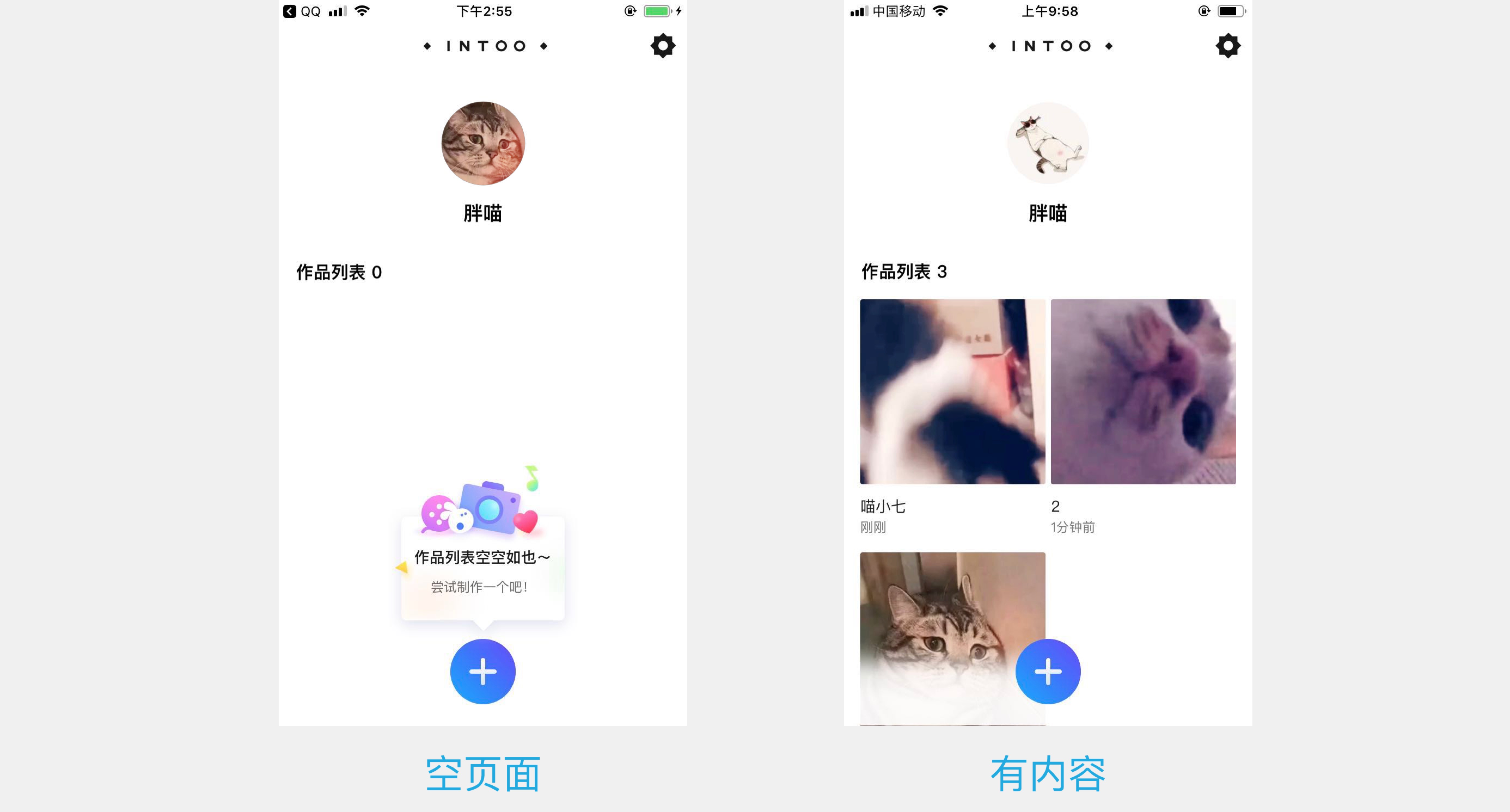
(首页)
首次进入后直接就是一个用户个人主页页面,从而坚定了没有做推荐流的猜测。
头像部分不支持点击,仅做展示,所以在列表上滑时头像会收起到左上角以节省空间;作品列表为空时,页面看起来及其简陋,更多的留白区域会让用户感到略有不适,当然可以刺激用户去发布内容,此时底部的发布器和提示是用户视觉焦点直接锁定的位置;(但是已经被培养成立即可以看到感兴趣内容的用户而言,此类性冷淡风格的大片留白页面真的让人有些难以接受,直观感觉是自己的页面崩溃了或者断网了吧?)
当作品集有内容时,内容以瀑布流形式展示,静态方图缩略图。此时页面底部有带有透明度变化的白色蒙层遮挡。不知道如何组织语言,直观感受是这种模糊过渡的视觉风格有些过时,或者说,不精致。
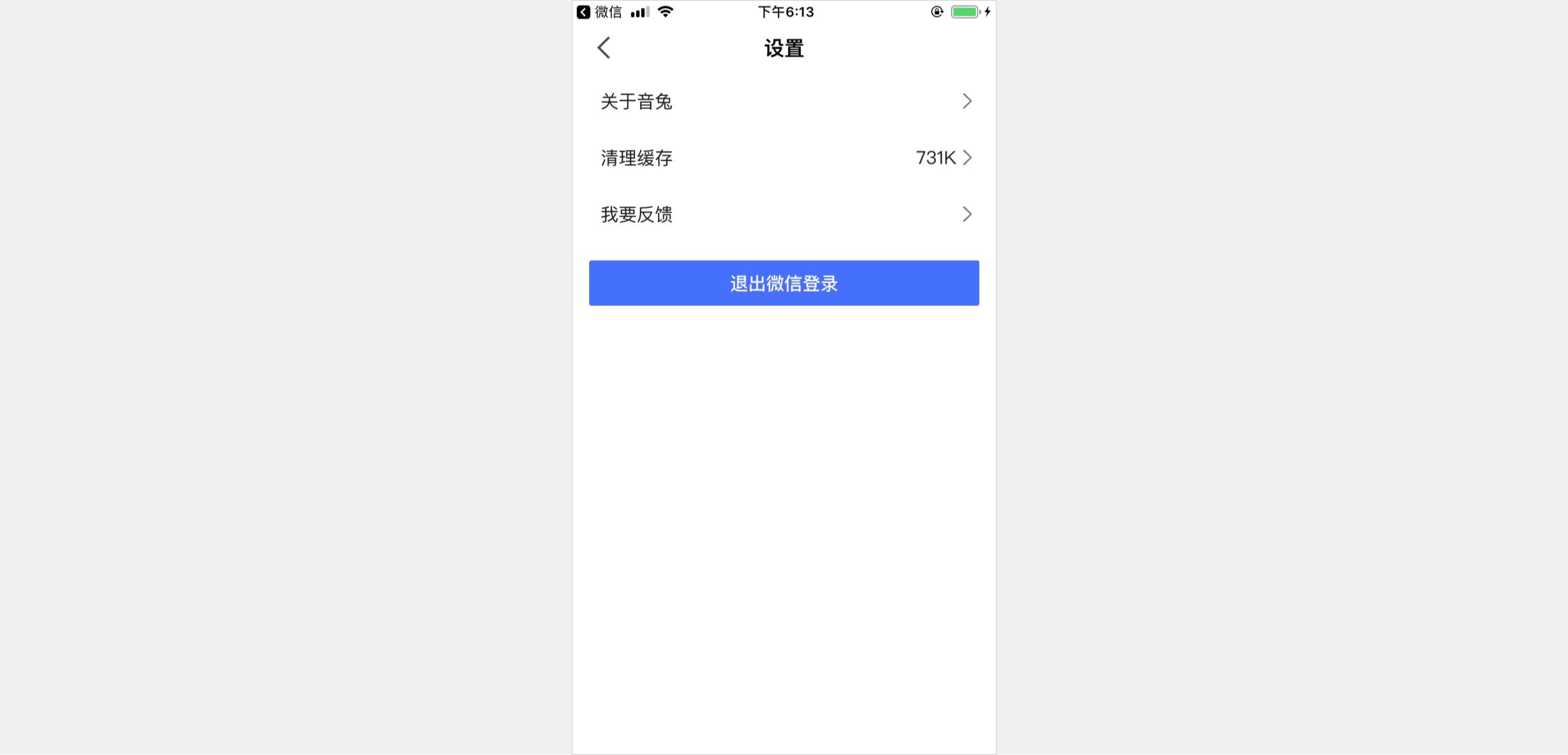
设置页点击后进入二级页,页面内容相对简单,没有更高级功能入口露出,也没有推送更多功能。

(设置页)
3. 发布器
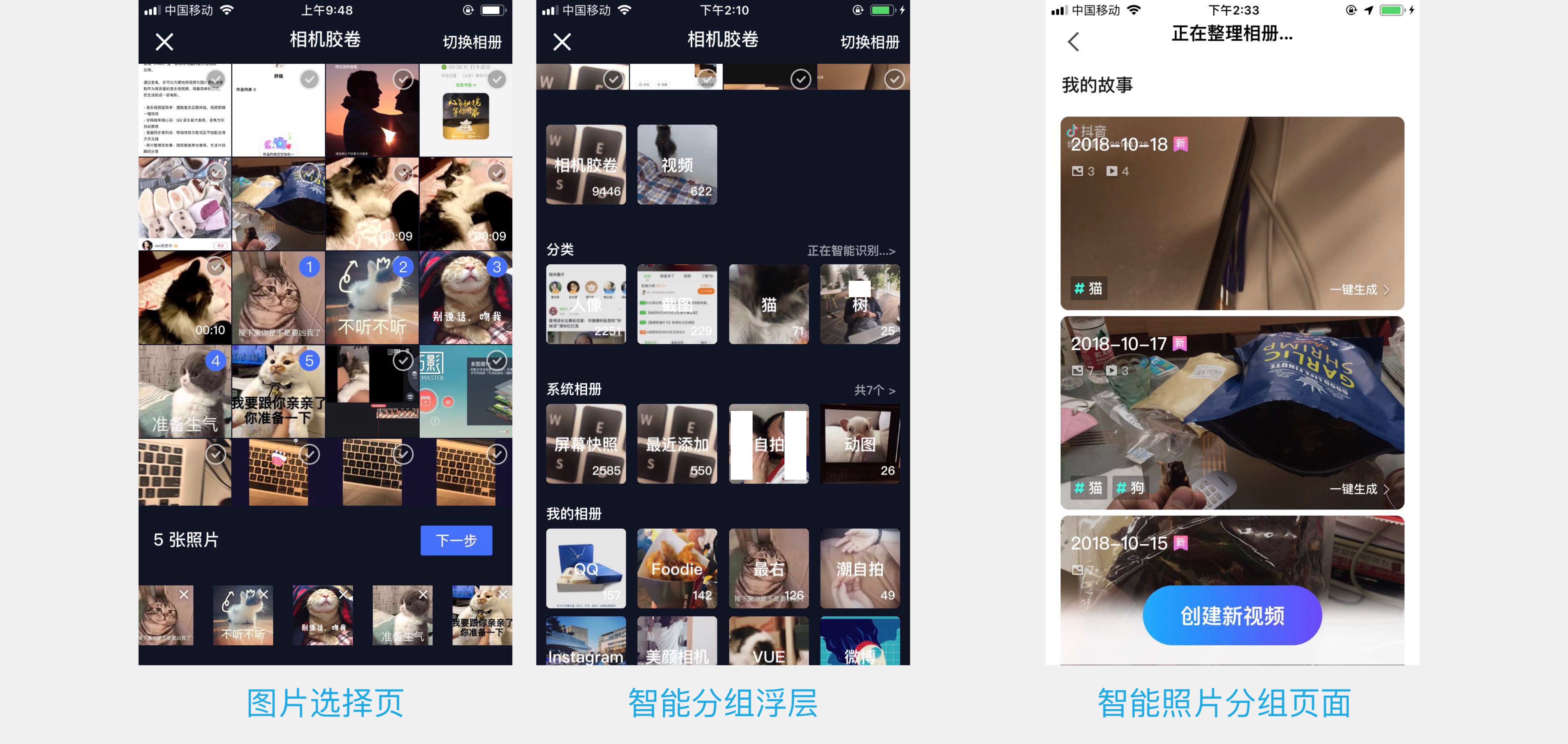
描述里的三点核心功能都是在发布器中,即智能照片分组、智能匹配背景音乐、智能匹配转场特效三大核心功能。发布器但是在首次进入的时候,仍旧展开的普通的图片选择页面,用户手动点击右上角的“切换相册”tab后才会出现智能分组的浮层,整体页面效果略显混乱。
从页面上能够看出来,系统似乎对于照片的识别度较低,除了显著的页面内容,照片的识别率并不是很高,分组依据无法判断;对于照片过多的情况,分类组的右侧始终显示“正在智能识别…”,再无其他提示,页面长时间处于图片筛选和识别过程,缺少必要的人性化提示;相对准确的分组是根据应用分类的分组,直接匹配系统相册内容,换个马甲展示出来。

(图片选择页)
当使用一段时间后再次进入发布页,会请求地理位置权限(很疑惑为啥不首次启动的时候就请求,难道是害怕吓到用户?)请求权限后会进入一个新的图片选择页面,这时露出的应该才是描述里所说的“智能照片分组”功能页面,进入后还是常规的识别过程,识别过程仍然需要等待时间较长,中间没有更多提示说明,好在这个过程只需要一次,下次启动后可以快速调起使用。页面底部的常驻发布器添加了文案说明,功能上与首页的简易的“+”发布器功能相同。
“智能照片分组”页面使用了卡片样式展示,卡片上主要信息包括日期,图片数量、视频数量,识别的关键词,以及“一键生成”入口。你以为这个卡片有什么玄机?可能要失望了,卡片真的只是将图片截取放在了这里,面交互很单一,点击图片任何位置都是操作热区,立即跳转到编辑页面,默认将这个“智能”组里的所有图片都导入进去。
最大的槽点出现了。
这里就存在一个认知偏差的“硬伤”——用户无法在进入编辑流程前查看到分组内的图片,想查看分组图片只有两种方法,一是在编辑页预览全部视频。如果按照一张图片默认展示3秒来计算,5张图片就需要至少12秒以上才能看完,这个时长对于移动端用户而言是无法忍受的;另一种方法就是进入编辑页面后切换至“镜头”tab,查看导入了多少张图片。

(智能照片分组操作流程)
作为普通用户,看到智能分组后的直觉就是想看点开看一下里面有哪些图片和视频,毕竟产品是针对手机中全部图片内容进行的分组,有很多照片是需要重新筛选的。产品直接“粗暴”地将用户领进视频编辑页的方式,显然是有些“操之过急”,从启动应用到进入视频编辑页,用户信任感还没有建立起来,这样的使用流程无异直接将用户信任感直接抛弃了,按在地上来回摩擦。
4. 编辑页
编辑页功能主要包含音乐、效果和镜头三种,核心操作在音乐功能,效果是指一些简单的特效模板;镜头可能难以理解,点击进入二级页后发现是素材编辑页,涉及到素材的剪切、调整时长和添加删除功能。

(编辑页)
4.1 音乐tab

(音兔VS抖音)
音乐选择页主要还是以横滑方式展示一行音乐内容,只是每次制作时默认的音乐会调整,随之页面的转场方式也会切换,会给用户带来惊喜;用户选中音乐后,再次点击可调起音乐编辑功能,进入页面后,会发现音乐不是直接显示的,而是有一个逐渐覆盖整个视频时间轴的过程,这个过程应该就是所谓的在“配合节奏”的过程吧。使用后发现,好像并非如此。用户每次调节音乐起点后,都会出现这样一个略微有些漫长的音乐覆盖动效。刚开始使用时还能够忍受,后续再编辑音乐的时候,基本不会再去傻傻的等着了,直接调整好滑块位置后跳出页面;对了,对于我这个“音痴”而言,真的无法将图片与音乐内容完全配合起来。
“音兔”与腾讯音乐主要链接点在于最左侧的“音乐馆”选项,点击进入的是音乐选择页,同抖音的布局相似,包括搜索框、分类与推荐/收藏列表。简单对比了一下两个产品的搜索功能,果然音兔在音乐资源上要远胜于抖音。背靠海量的音乐内容,确实发挥的空间很大,但是反过来看,同样存在问题:
- 设计角度:面对海量的资源,当前设计却依然使用线上大家已经习惯甚至麻木的样式来处理,这样的设计结果是无法承载海量内容的,更无法有效地将这些好的资源转化成用户需求;
- 用户角度:用户已经被抖音、快手等短视频应用培养出了固定化的操作习惯,面对同质化的页面样式,紧靠搜索框的引导,用户真正达到使用更多音乐资源的成本太大,更多操作是在推荐列表或者分类页面使用头部的一些内容,更多内容会被过滤掉。
- 产品角度:没有挖掘到用户痛点,确实如宣传一样拥有海量资源,但是却没有想到创新的玩法去使用这些资源,然后将自己圈在与抖音一样的内容里与之PK。
4.2 效果tab
看标题以为是动效,但是使用后发现并不是。短视频的特效一般是需要用户来手动添加,同时支持多种效果叠加的方式,尽最大可能给用户在移动端带来最好的可创造的编辑效果。音兔中的效果页面与众不同的地方在于,此处添加的更多的应该是“模板”,用户只需要点击选择,即可将特效全局应用在视频上,这可能与其保持短视频的“音乐”属性相关吧。
4.3 镜头tab
“镜头”页面实际上更倾向于“基础编辑”功能,用户可以添加、删除和对素材进行重新排序,支持剪裁和调整时长功能,功能与交互上并无亮点。 但是值得一提的是剪裁功能,一般而言视频剪裁很少有短视频支持该功能,不同于图片剪裁,视频剪裁尺寸、旋转等操作在技术实现上的复杂度要高很多,而且还有画面失帧的不可预知的风险,但是音兔的见此啊功能实现地很好。

(效果&镜头)
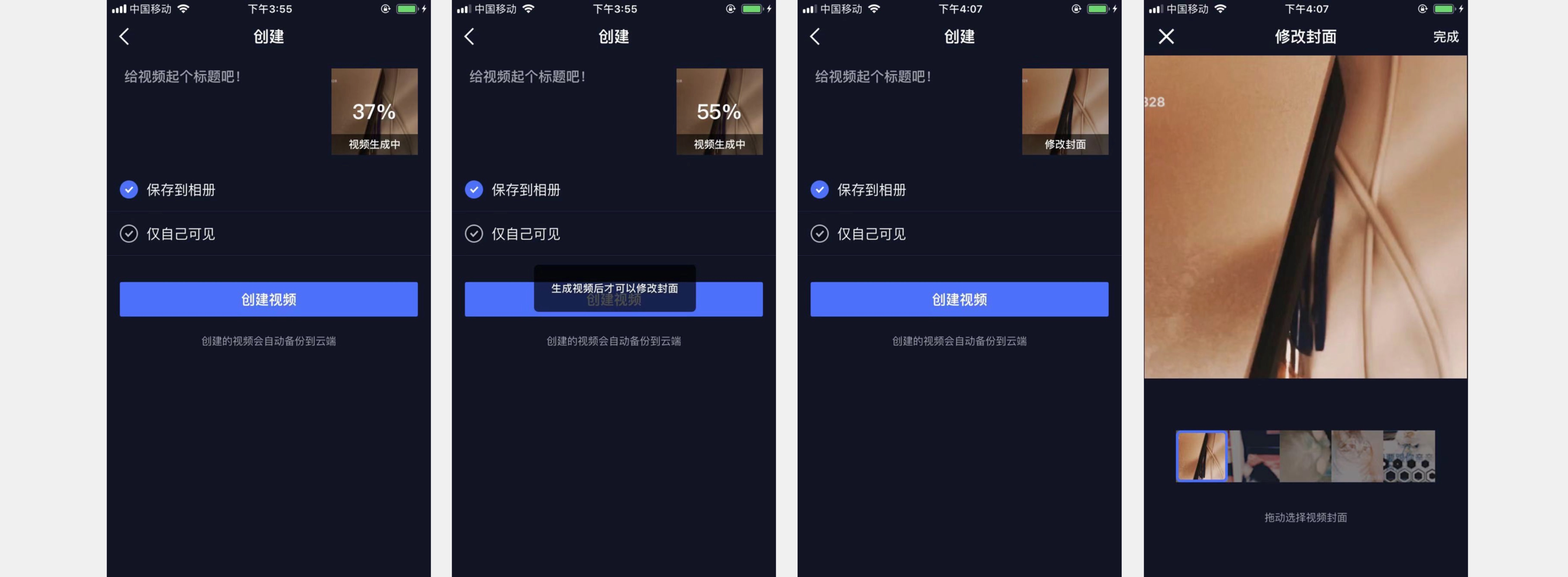
5. 发布页
发布页样式仍然与短视频发布页无太大差异,甚至有些简陋,包括添加标题、编辑封面,以及保存到本地和仅自己可见的权限操作,目前还没有支持话题、地理位置、还有关系等增值功能。在流程上有一点比较值得借鉴的是,音兔将视频生产流程放在了发布页,放弃了正常的“编辑-生产”流程,变为了“编辑-发布”,流程压缩后,在发布页面出现loading过程,此时无法编辑封面,但是用户在发布页更多的是编辑标题等其他内容,这个时间段恰好可以和视频生产流程抵消,在用户心理上提升视频生产的“快捷性”,避免用户等待。

(发布页)
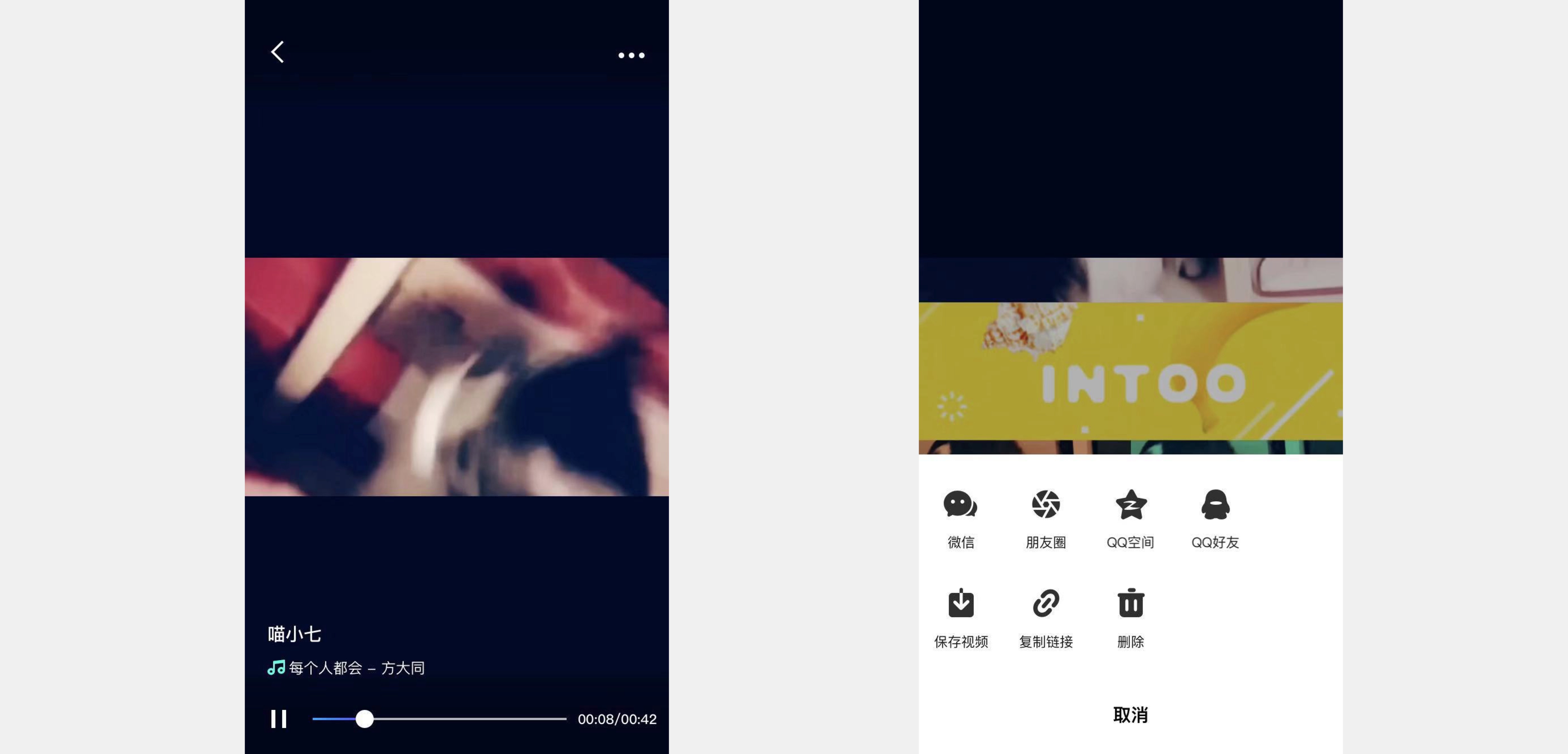
6. 播放页
视频播放页使用竖屏播放方式,由于没有增加好友关系,所以页面并无太多功能,只是简单的播控栏和分享、保存、复制和删除功能。

(播放器)
总结
整体来看,音兔带来的使用体验似乎并不理想,除了一些不影响全局的“亮点”以外,更多的感受是产品缺少“诚意”。
- 产品的工具性质更强,没有使用腾讯音乐的用户关系或通过微信打通渠道;
- 前期宣传的亮点在产品上体现不足,而且本身的亮点似乎没有触发到用户的任何“痛点”或者“痒点”;
- 这个版本应该只是一个初期版本,后续的优化还需要静观其变。
另外,还有两点疑问还没有想通:
疑问1:
音乐选择页面中的音乐馆对接了QQ音乐的资源,但是在外部却没有过多QQ音乐的元素,进入音乐选择复层也是普通的页面布局,无法让用户直观感受到海量的音乐资源在哪里;还是不理解为什么没有对接QQ音乐账户,将用户喜欢的歌曲资源展示出来,获取展示用户喜欢的风格?毕竟是音兔主打音乐短视频,视频风格与音乐风格不匹配的程度和风险应该没那么高;
疑问2:
音乐馆页面中,在热门列表中点击预览(听),这时候下方露出使用按钮,直接退出后再次进入选择页,列表上该音乐的使用按钮仍然存在,在这个页面增加临时保存逻辑,实在想不通产品是怎么考虑的。
总之,音兔还只能是一个相对简单的短视频产品,所以,我选择用抖音。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








从版本号来看,这应该是最小化可行产品级别。版本目标可能是把核心业务流程跑通,现在下定论还太早了。
未来可期
这款app目前的定位是工具类吧 拿抖音这类社交短视频app对比觉着有些不太合适
定位的来源来自其他途径信息 不过单纯从现在的产品形态来看 确实更倾向工具类
QQ音乐登录也是背靠微信和QQ QQ音乐没有独立的passport所以没法将其用作其他app的登录
测试
测试
测试
测试1
测试11
棒棒
测试