PRD:倒推36氪产品需求文档(注册登录模块)
本文笔者选取了36氪app的注册登录板块,来尝试倒推其产品需求文档。文章由四个模块组成,分别是:产品概述、版本信息、产品结构图,以及产品设计。

想进入产品岗的新人第一次尝试写PRD文档,为了缩小篇幅,节省各位客官的阅读时间,所以只选取了产品中最为常见的注册登录模块为对象,希望各位前辈给出一些建议。
一、产品概述
1. 产品背景
北京品新传媒文化有限公司(以下简称36氪传媒),是一家旨在提供覆盖全球一级市场的宏观数据分析、政策解读、行业预测、投融资分析等资讯,聚焦全球创业公司、挖掘其投资价值的公司。
其使命是“让一部分人先看到未来”——为中国科技、创业投资机构和专业人士提供具备全球视眼的全景式科技、创投最前沿的资讯。
36氪传媒提供覆盖全球一级市场的宏观数据分析、政策解读、行业预测、投融资分析等资讯,聚焦全球创业公司、挖掘其投资价值。36氪传媒是深度参与科技创新产业链的内容服务商、产业链资源整合者、创新生活方式缔造者。就像有华尔街就有《华尔街日报》一样,有互联网和科技创新就有36氪传媒。
2. 用户人群


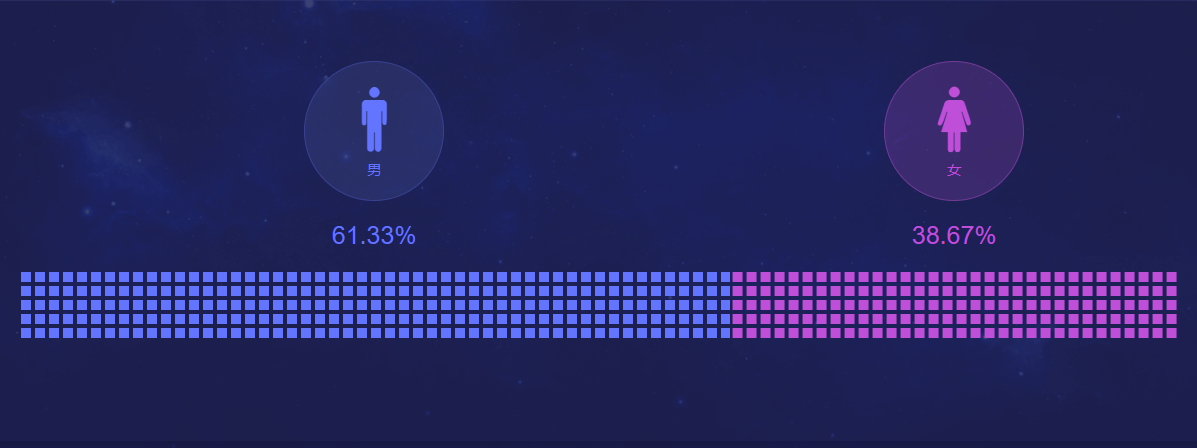
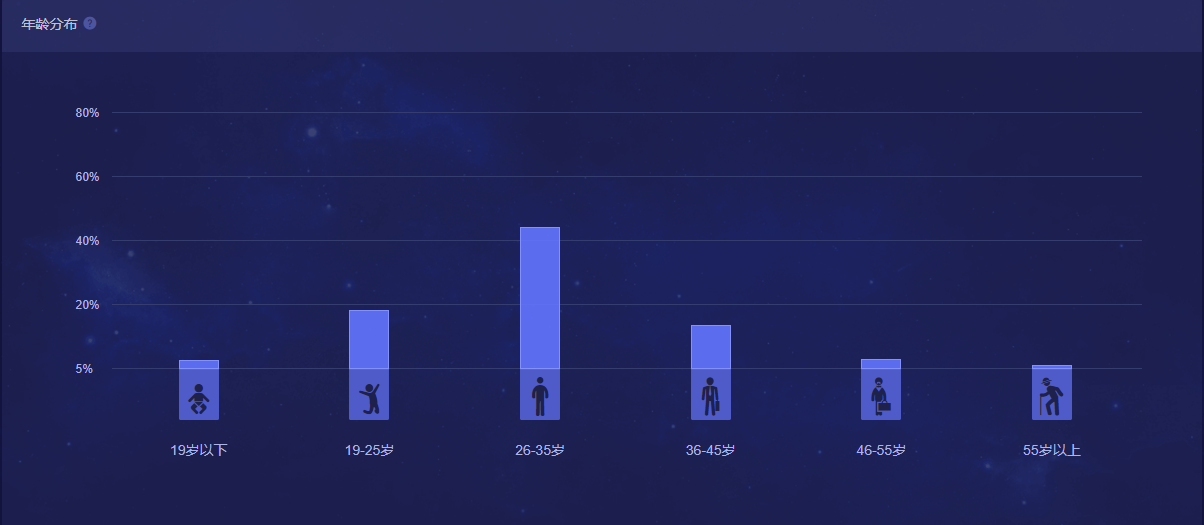
从TalkingData提供的数据中可以看出:该产品男性用户占比61.33%,女性用户占比38.67%,所以该产品的目标用户群体应该主要定位为年龄大致在26-35岁之间的男性,不管是UI设计还是内容的种类可以主要偏向男性用户一些。

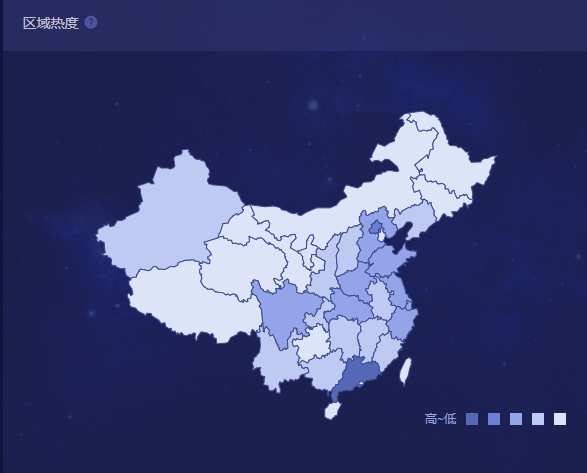
在地区方面主要集中在北上广深等互联网产业较为发达的地区。
由于目前市场上充斥着各种新闻资讯产品,种类花样繁多,容易导致信息过载,而对于这批互联网企业中的主力军,他们对信息的准确性,专业性,及时性有着更高的要求
综合看来其主要目标人群分为以下两类:
- 大城市IT行业白领,80与90后从业人员,大多受过高等教育,对于信息的品质有很高的要求,需要一个专业的行业新闻媒体平台。
- 对创业以及投资有想法的人群,想要了解到行业最新的动态以及接触优秀的创业团队,需要一个可以信任的中介平台。
3. 产品目标
打造互联网领先的新商业媒体,是一款提供多方位,多角度,有深度的商业、科技、创投、职场新闻等最前沿的资讯APP。
4 文档属性
文档名称:36氪注册登录需求文档
版本:V8.3.2
体验环境:iOS12.1.4
撰写人:KAZMA
撰写时间:2019.3
目的:倒推36氪产品需求文档,联系最为常见却并不简单的注册登录需求模块。
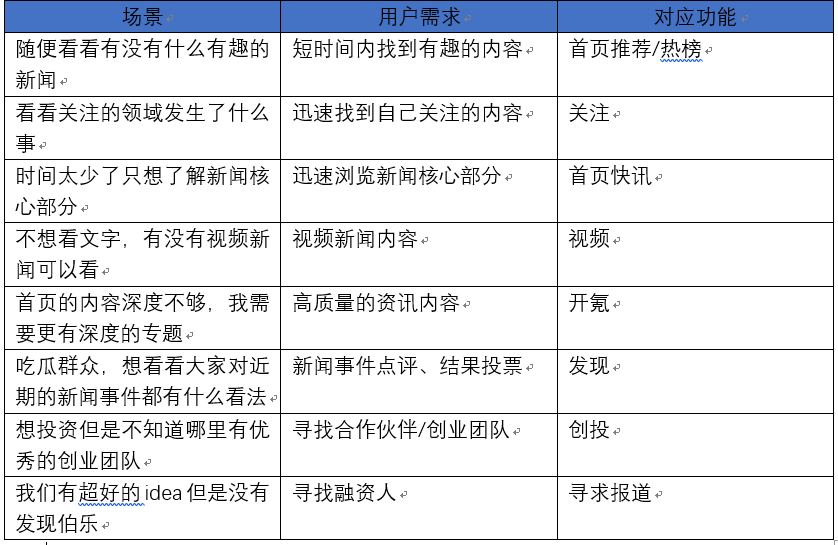
5. 核心需求整理

二、版本信息

数据来源:七麦数据
可以看出36氪近4个月的改动都不是很大,多为修复BUG与优化体验,证明36氪已经较为成熟,改动多为细节方面的完善。
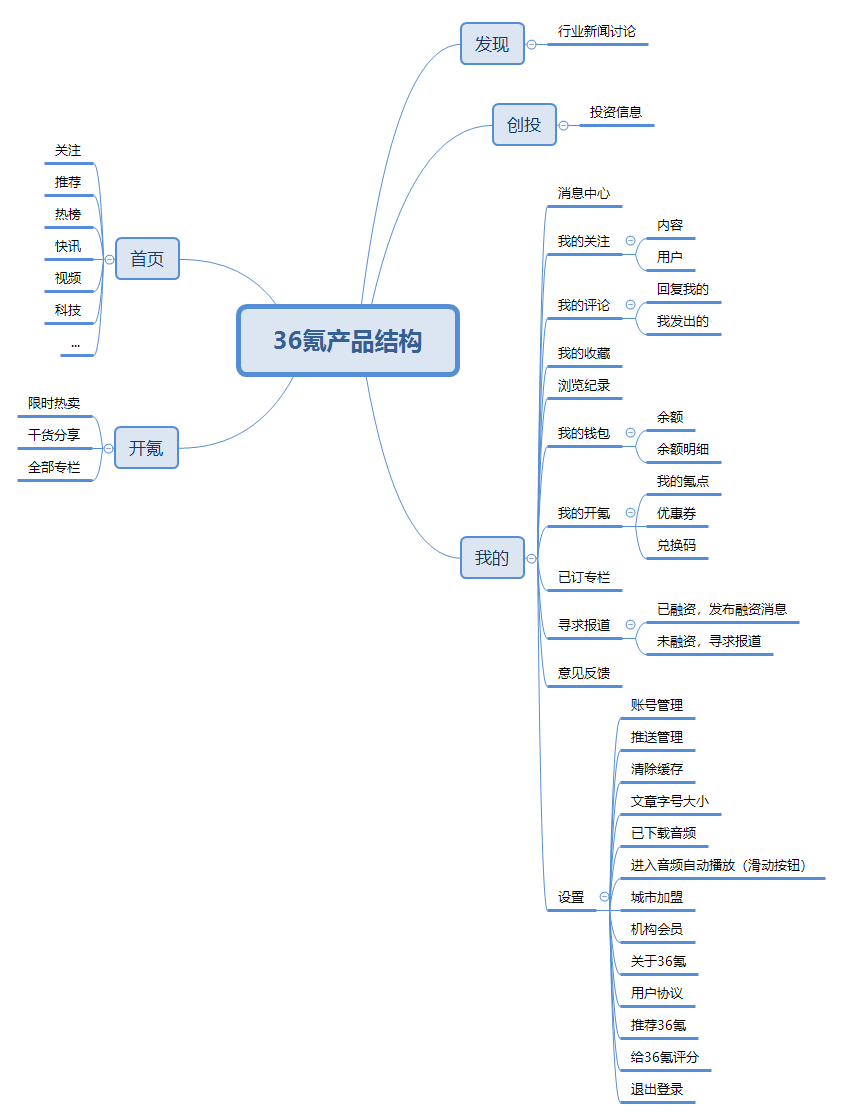
三、产品结构图
1.产品功能结构图

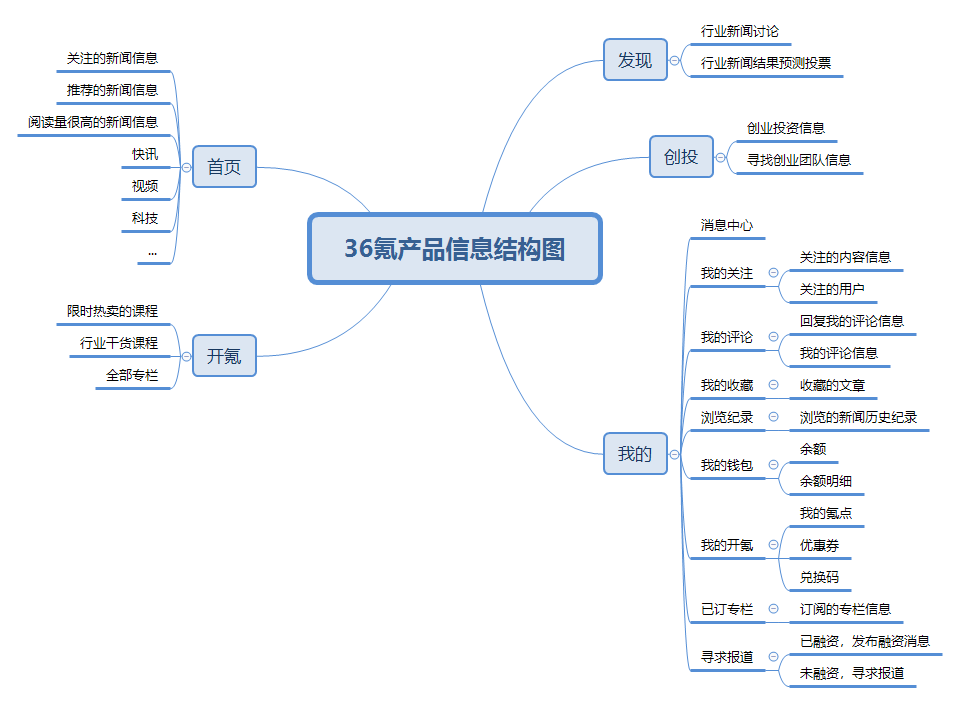
2.产品信息结构图

产品信息结构图虽然和产品功能结构图有一些相似,但其实完全是不同的东西。信息结构图的绘制通常晚于功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定、功能结构已完善好的情况下才对产品信息结构进行分析设计。
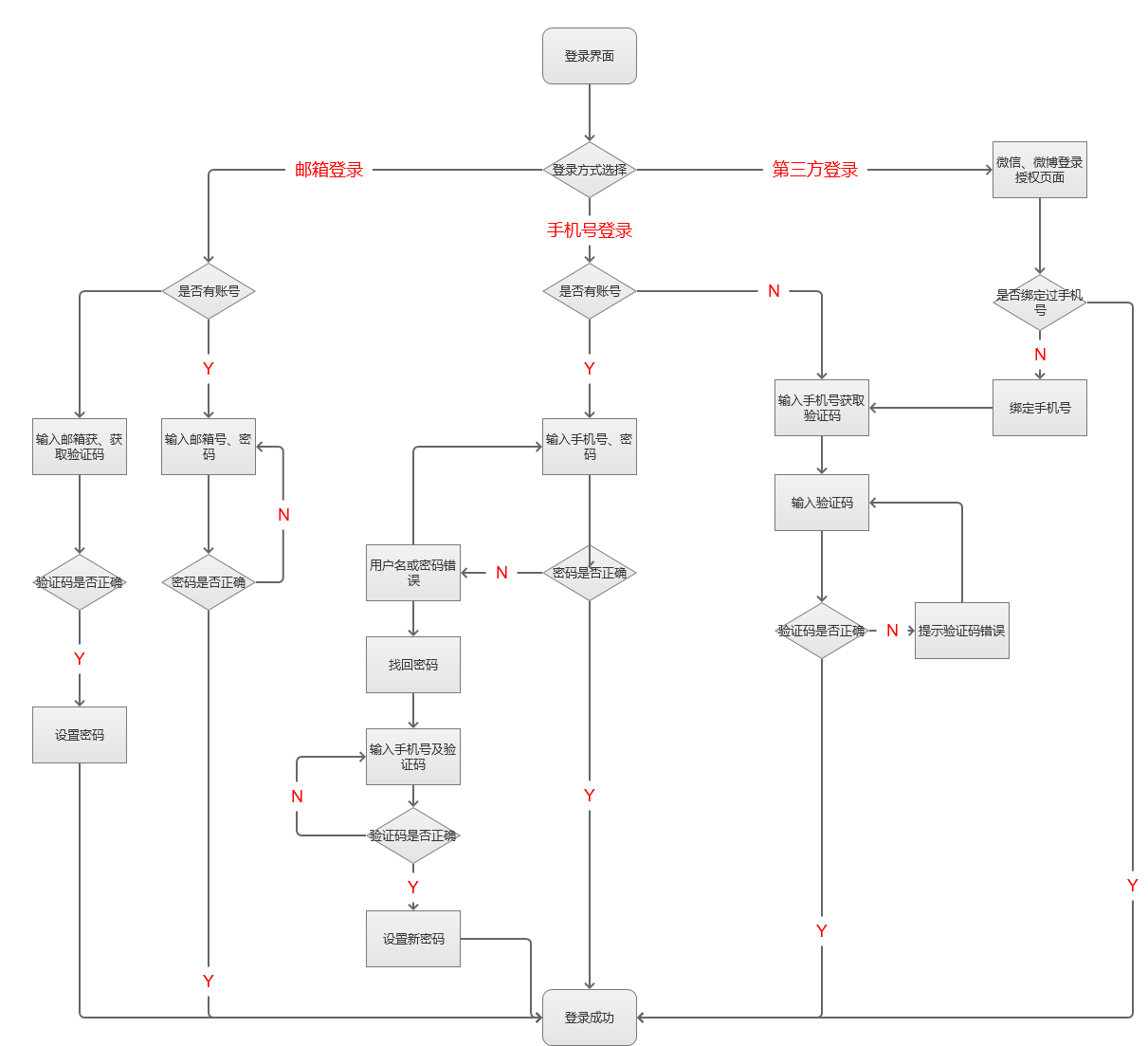
3. 部分流程图(注册登录)

注:36氪登录流程在没有网络时并没有弹窗文字提示,只是按键没有反馈,不知道原因是什么,希望可以改进一下给与明确的提示。
36氪的注册登录流程较为简洁,并没有专门的注册页面,不管用户是否注册过账号登录流程都是一致的,只不过位注册用户多出了“绑定手机号”这一步。这极大减少了用户的注册成本,可以有效减少用户在注册环节的流失,毕竟大家都是怕麻烦的人。
四、产品设计
1. 全局说明
(1)功能权限说明:
- 登录后:享受APP一切非付费服务。
- 登陆前:可以以游客的身份进行浏览,但是不能够使用所有的付费内容以及点赞,评论等对内容进行评判的功能。一旦使用这些功能,就会弹出登录界面提示用户登录后才可以使用。
(2)键盘交互说明:
点击输入框输入信息时,键盘均由页面底部弹出

(3)打断后重开APP:
- 锁屏后重新解锁:开屏页面后回到用户使用的页面。
- 切换到其它应用之后再切换回来:用户使用的页面。
- 后台关闭后:开屏页面后回到首页。
(4)异常状态如无网络时:

(5)常用页面交互说明:
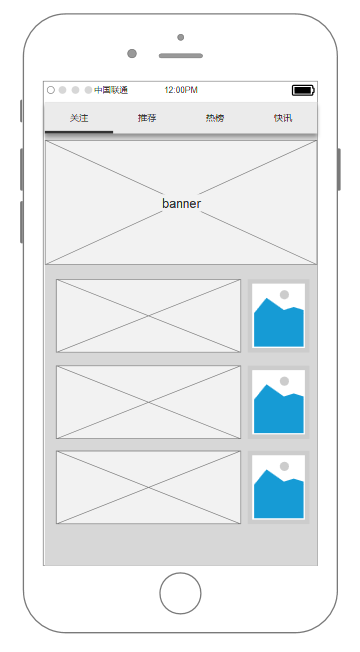
点击标签导航内标签,跳转至响应页面:

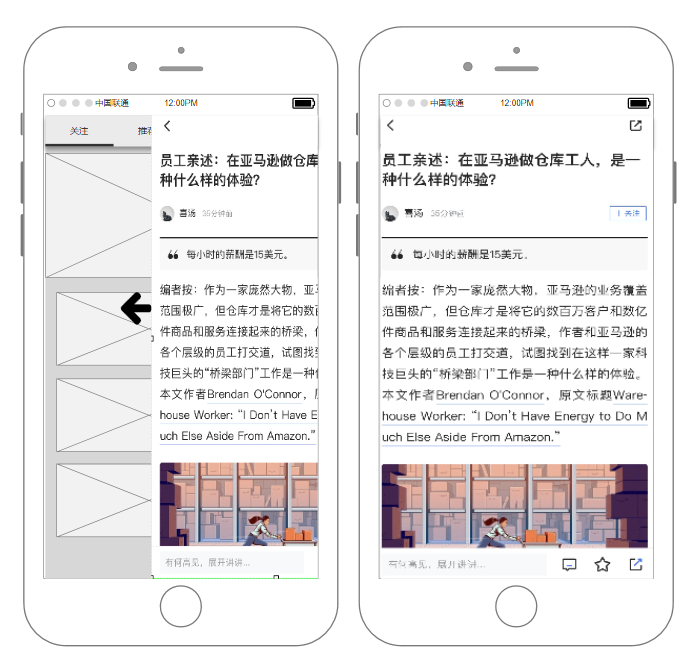
点击文章,页面从右往左滑动进入文章内容:

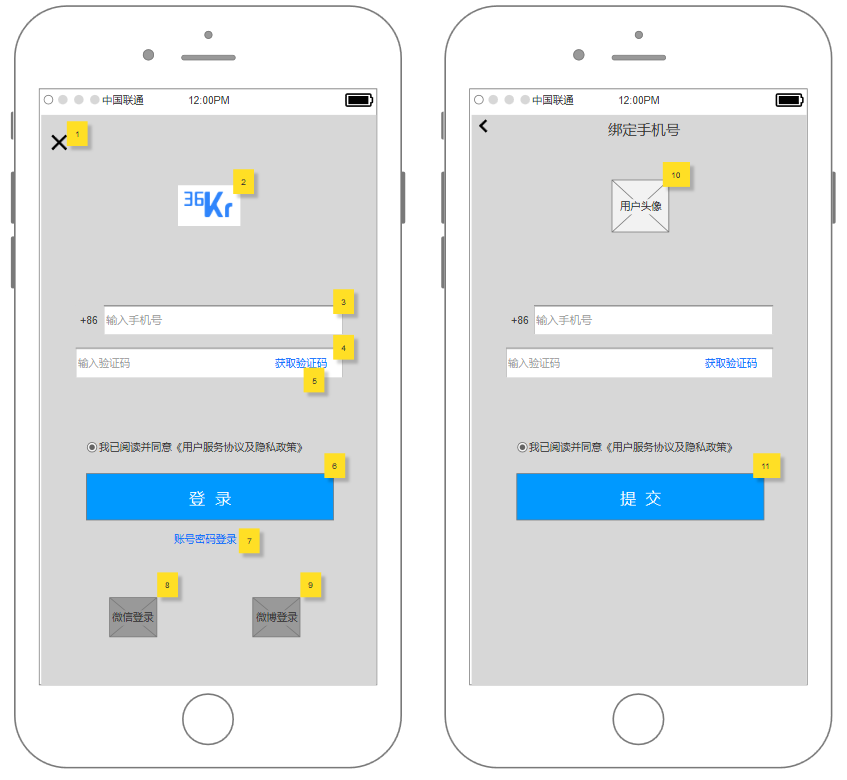
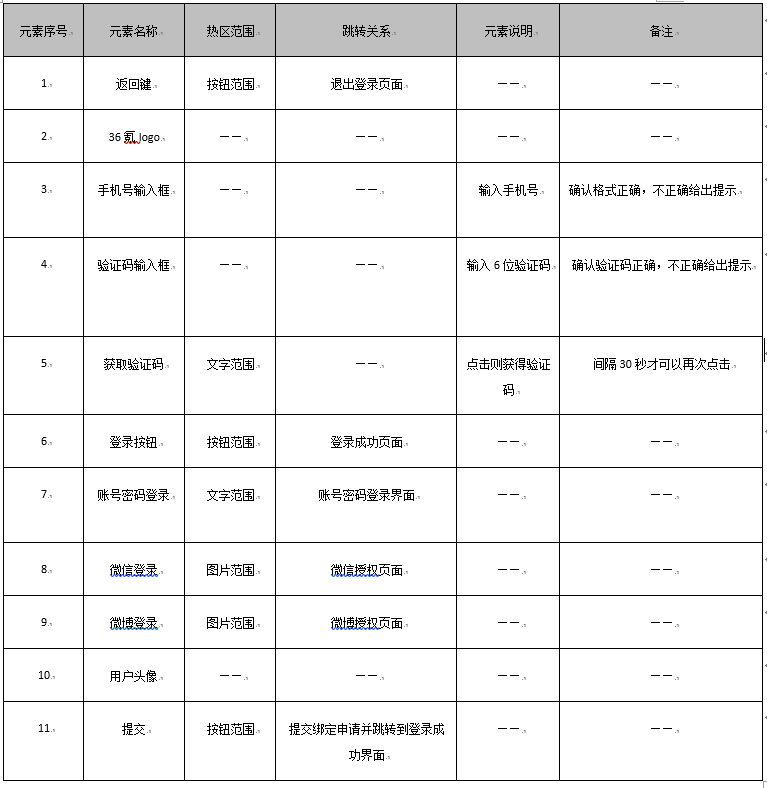
2. 部分用户界面元素描述(注册登录模块)

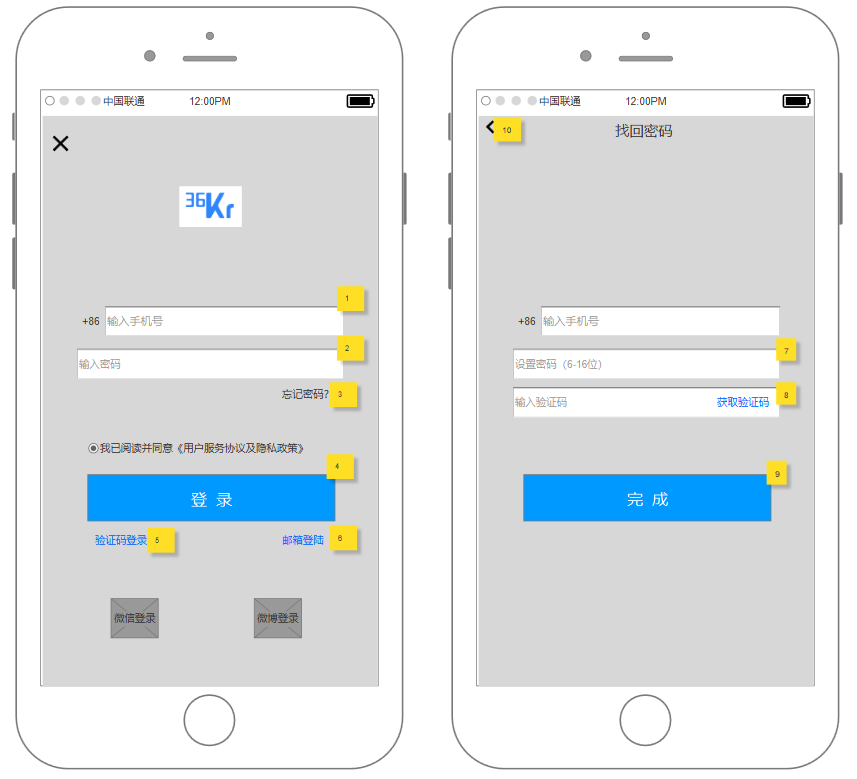
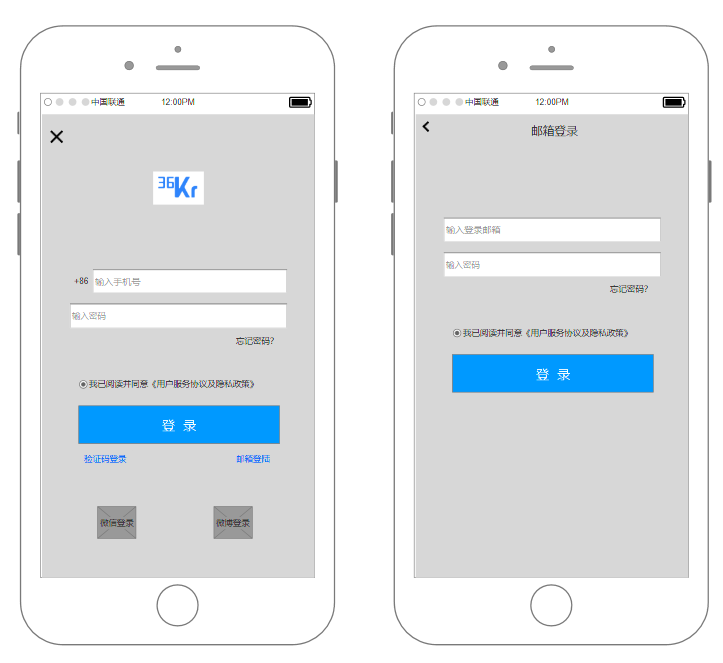
手机验证码登录界面/手机注册绑定界面


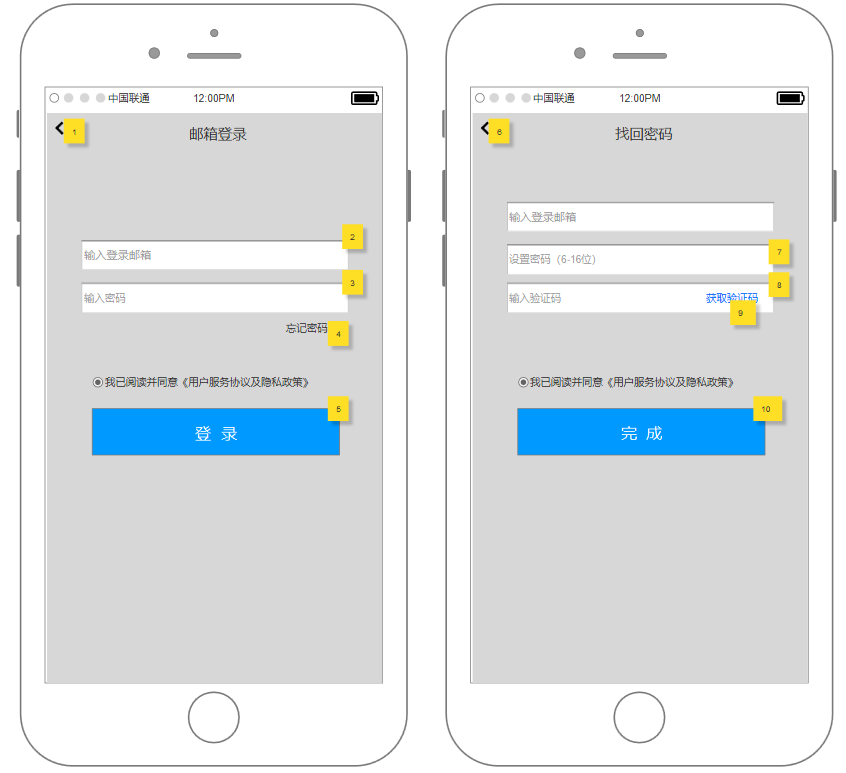
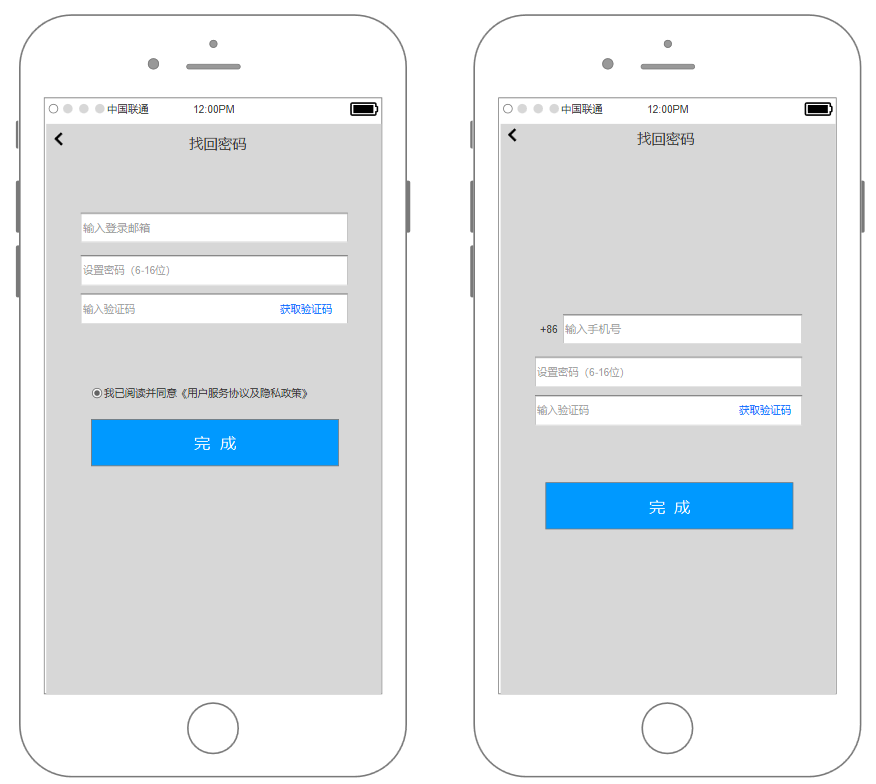
手机号密码登录界面/手机号找回密码界面



3. 页面逻辑说明(注册登录模块)

触发条件:
- 用户在“我的”标签中点击头像登陆时。
- 游客用户在对文章进行评论、收藏、与客服沟通、点击个人账号模块、个人消息、签到、领取礼品等需要用户账号信息的操作。
- 退出账号/登录新账号。
页面逻辑内容:
- 默认界面为手机号验证码登录界面,用户输入手机号,点击“获取验证码”按钮。
- 若用户在60秒内未收到手机验证码,点击“获取验证码”按钮重新获取验证码。
- 若用户之前没有绑定过手机号,收到验证码后会跳转至绑定手机界面。

用户也可选择“手机号码+密码”或者“邮箱账号+密码”两种方式登录:

如果用户在使用“手机号+密码”或“邮箱+密码”时忘记密码可以点击“忘记密码?”跳转至更改密码界面经过输入账号,拖动滑块验证,以及安全验证之后即可重置密码。

用户也可以点击总登录页面底部第三方登录的四个按钮进行授权登录。
页面交互说明:
- 点击“获取验证码”按钮,按钮颜色降低灰度,按钮内容变为“重新获取”并开始30秒倒数,30秒后按钮内容重新变为“获取验证码”,恢复原来的灰度。
- 点击“微信”或“微博”图标时跳转至相应的授权页面,确认授权后跳转回登录成功界面,若是第一次登录的用户则跳转至“绑定手机号”页面。
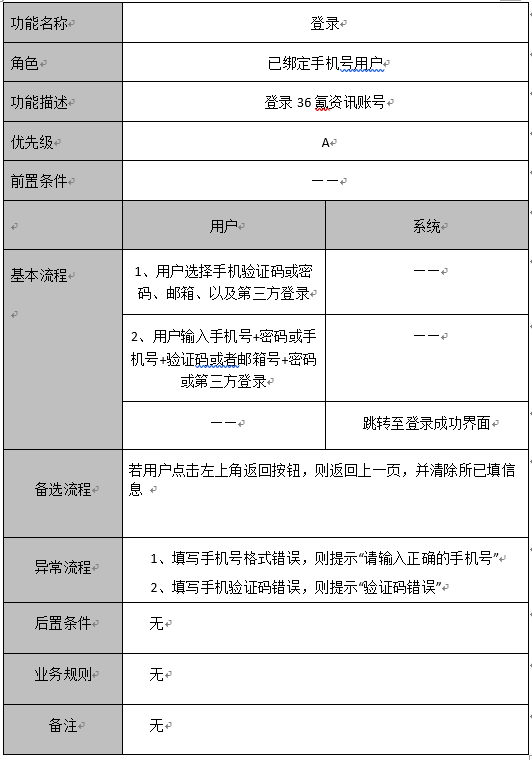
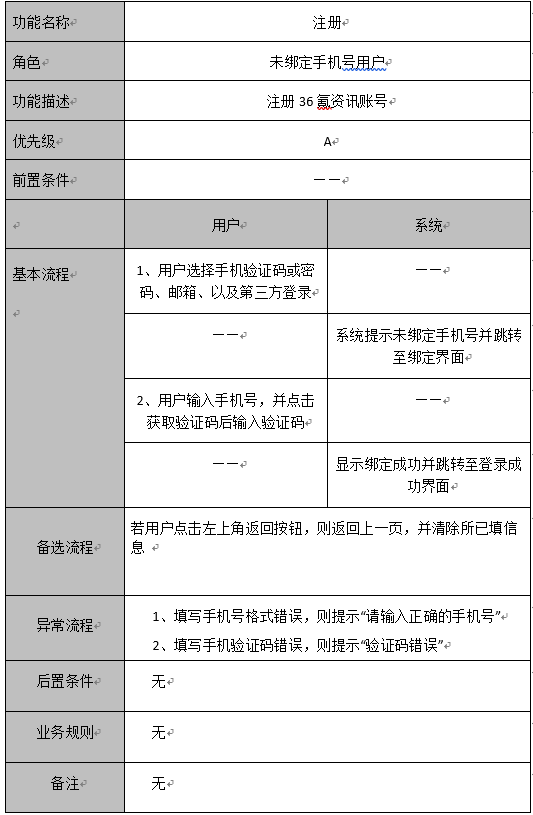
4.功能需求表(注册登录模块)

登录功能:

注册功能:

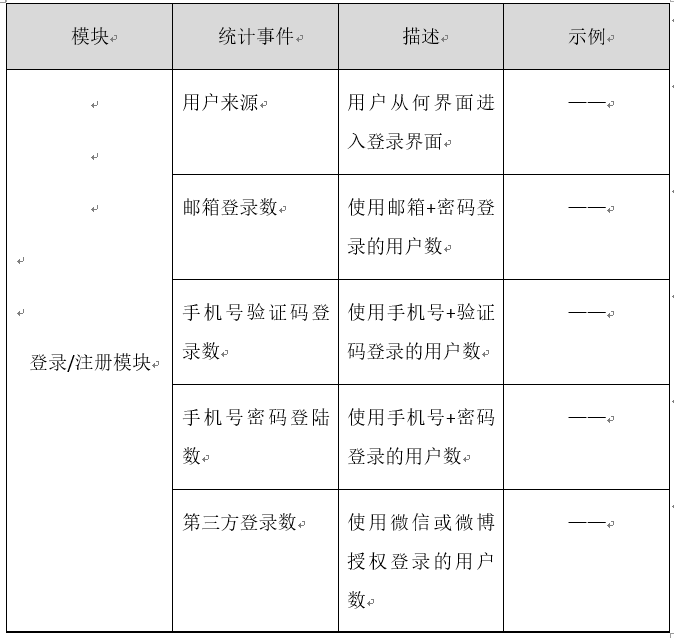
5、部分非功能性需求表(统计需求)

注册登录模块对于新人来讲,说简单不简单说难不难,第一次做难免有疏漏的地方,希望大家能够给出建议,十分感谢!!
本文由@Kazan 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








部分流程图是用什么做的
产品经理项目管理
学习了 很厉害的文章啊
您好,同是求产品实习的,能否私聊一下?
新入行的写法~可以了
场景加上人物、时间、空间你再试试。
希望把其他部分也都写完展示出来
有点培训机构出来的味道
为什么会这么认为?
1、浅显,大部分描述只在于交互层;
2、文档格式化;
3、用结果倒推怎么说都对,重要的是为什么这样设计;
不过作者没毕业,能达到这种程度已经很不错了~
PRD文档格式化是没有错的,可就是“格式本身”还不够好。
作者读研是什么专业
软件工程,跨专业读的
所谓新人是刚毕业嘛
没毕业。。读研二了。。
相当不错哦 👍
谢谢