箱伴App产品需求文档
编辑导语:据《2020 独居青年生活洞察报告》显示,64.83%的被调研对象选择通过社交软件结交新朋友,这是不少年轻人们认识新朋友的一大选择。熟人社交已经无法满足年轻人日益增长的社交需求,在社交网络时代,越来越多的人选择通过APP交友。其中,也不乏有语音直播App。

箱伴是一款目标人群定位在14-35岁之间的青少年及青年的语音直播软件,本人并非专业产品,若有问题请多包涵,也欢迎指出以便我学习,谢谢。
1. 产品介绍
1.1 产品市场
语音直播最早可以追述到2008年的YY语音,是语音直播的始祖,由于后续转型无进一步发展,不了了之。
随着网络技术的发展,直播已经步入全民直播的时代,移动直播使得直播已不仅仅是一种表演的形式,而是用户获取信息、满足需求、互动娱乐、社交的重要途经。
而语音直播的特性在于其声音的传递,无需画面。造就了能够将语音内容带入任何场所,例如上下班通勤,玩游戏、微信聊天当中,场景覆盖广。
相对于视频直播来说,省流量及设备门槛低是其特点之一。语音仅需传输声音,同时对于设备的画质要求较低(仅礼物动效需要较好的画质)。换句话说,由于语音直播自身的特性,降低了用户的使用门槛,在侧面上也能够吸引更多的用户参与。
1.2 产品定位
产品定位是“用声音结实识有趣的人”,以声会友,目标人群定位在14-35岁之间的青少年及青年。以声音匹配与多种小游戏实现陌生人交友,也可以于聊天室中寻找自己喜欢的声音。
2. 产品结构
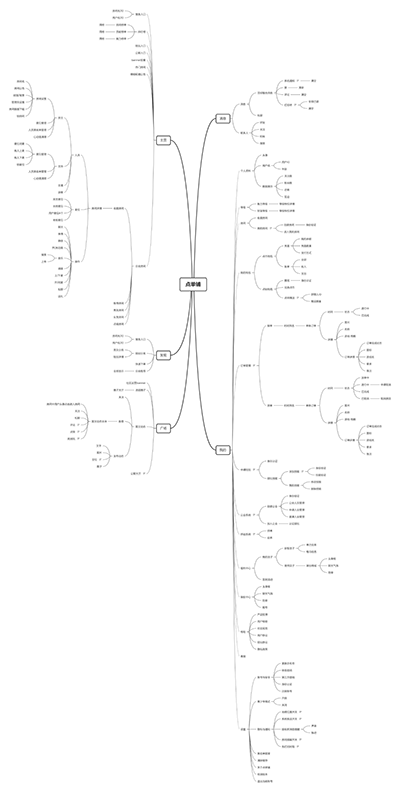
2.1 产品功能结构图

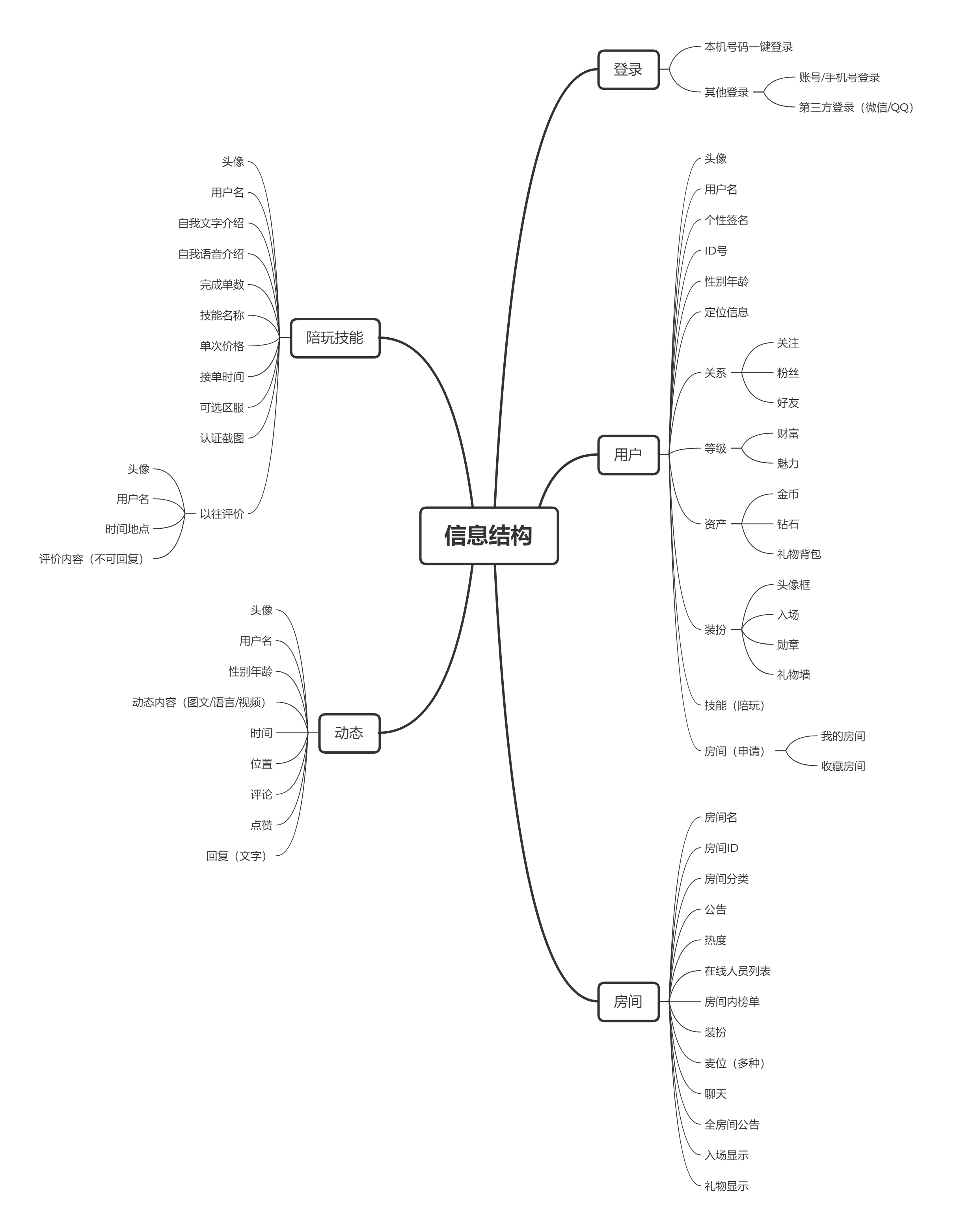
2.2 产品信息结构图

3. 全局说明
3.1 功能权限
3.1.1 登录/未登录
- 未登录无软件操作权限,跳转至登录页面;
- 成功登录后方可进行操作。
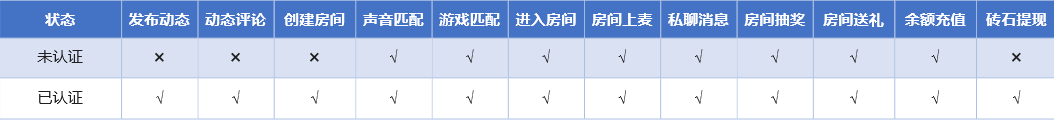
3.1.2 认证/未认证

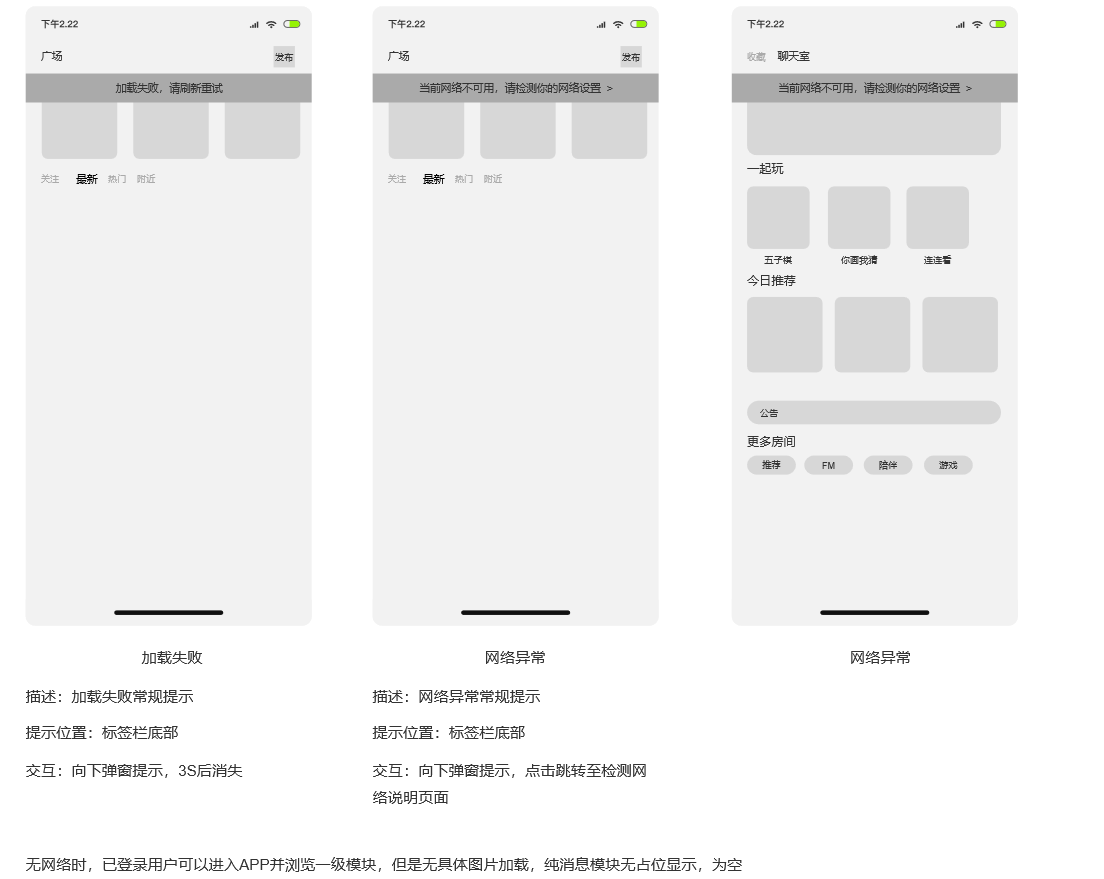
3.2 异常状态

3.3 键盘说明
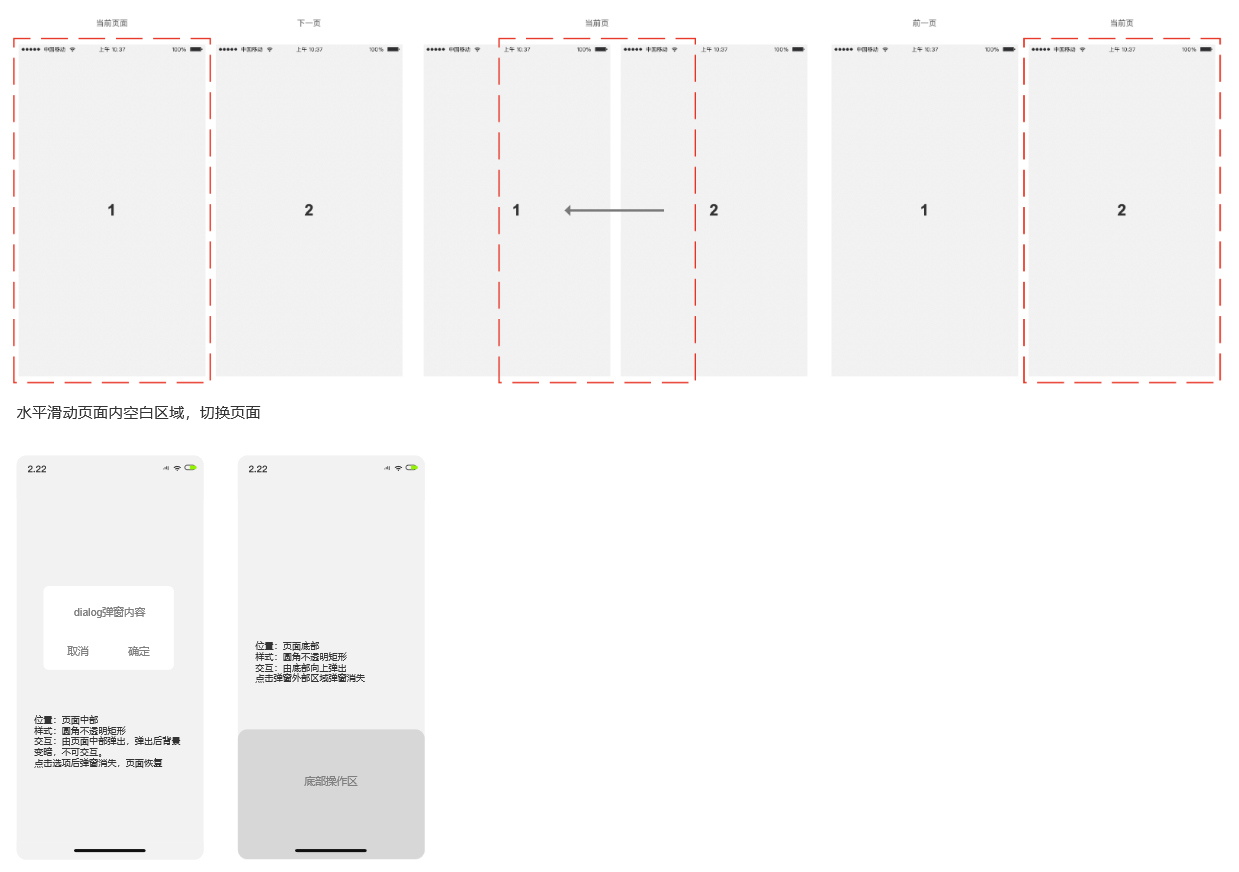
点击数字输入框时默认弹出数字键盘;点击其他输入框时弹出字母键盘,默认由底部向上弹出字母键盘。
3.4 部分手势交互与弹窗交互

手势切换以空白处滑动过半屏以上进行切换。
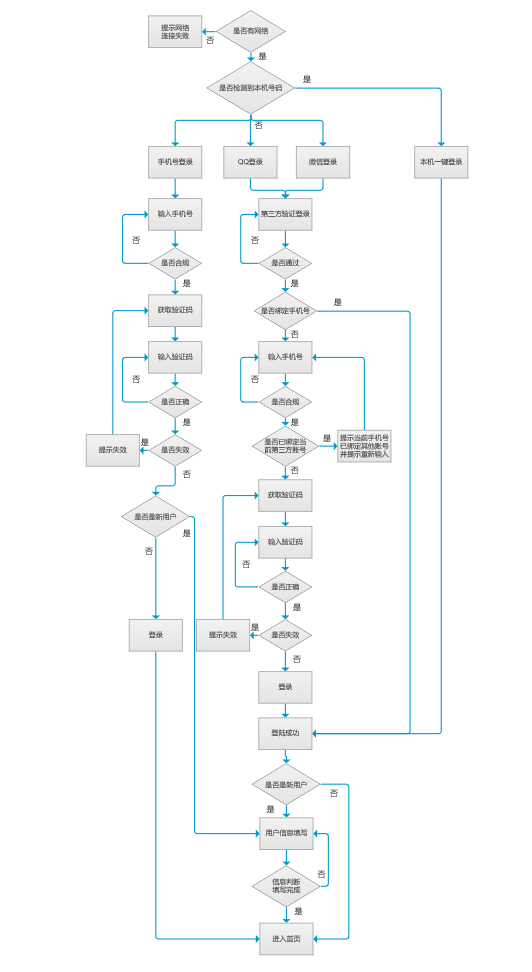
4. 部分界面逻辑图

5. 页面功能详细说明
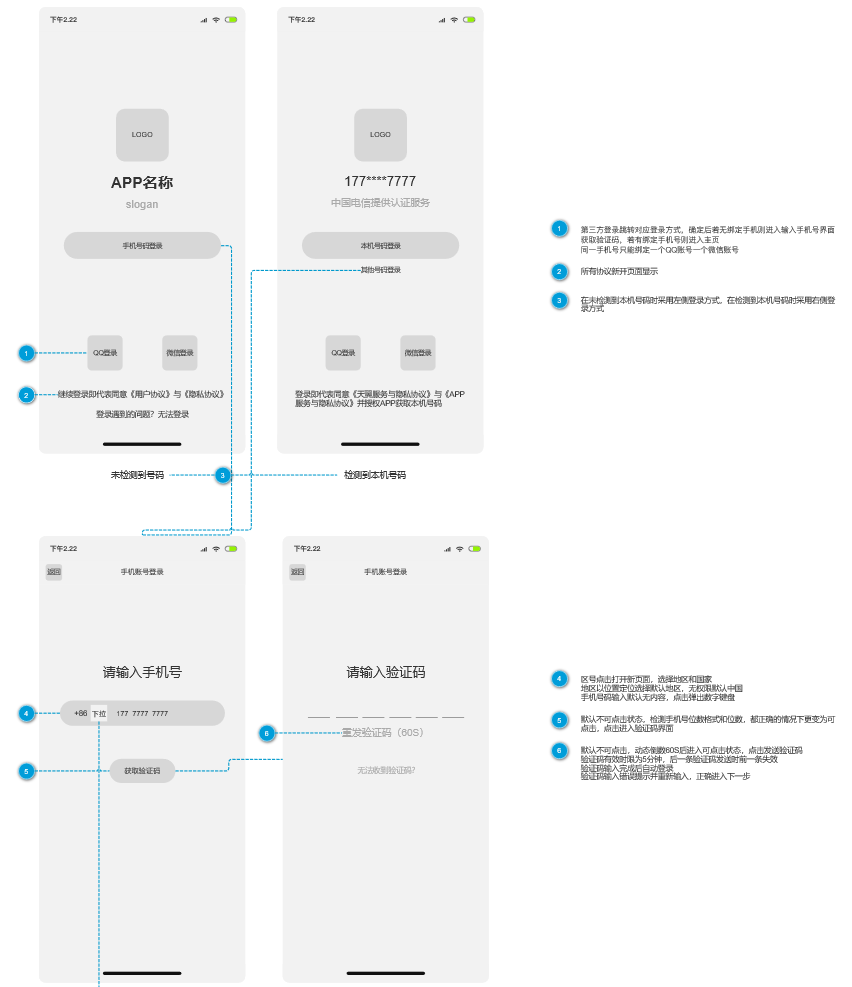
5.1 登录注册页

页面名称:登录/注册
功能描述:用户可进行账号的登录/注册
页面入口:首次进入app或者app未在用户登录状态时打开
页面逻辑:
- 首屏展示应用logo与应用名称/slogan等,登录模式有手机号登录与第三方登录,第三方登录根据使用用户年龄与用户身份,选择使用QQ与微信的第三方登录;
- 手机号登录默认获取本机号码,需要获取权限则先行获取权限,无法获取手机号时使用输入手机号获取验证码,也可手动选择使用其他号码;
- 验证码为6位数字,输入完成后自动验证,成功进入软件首页,失败则退格并提示错误请重新输入,重发验证码需要有60S间隔。
用例流程:

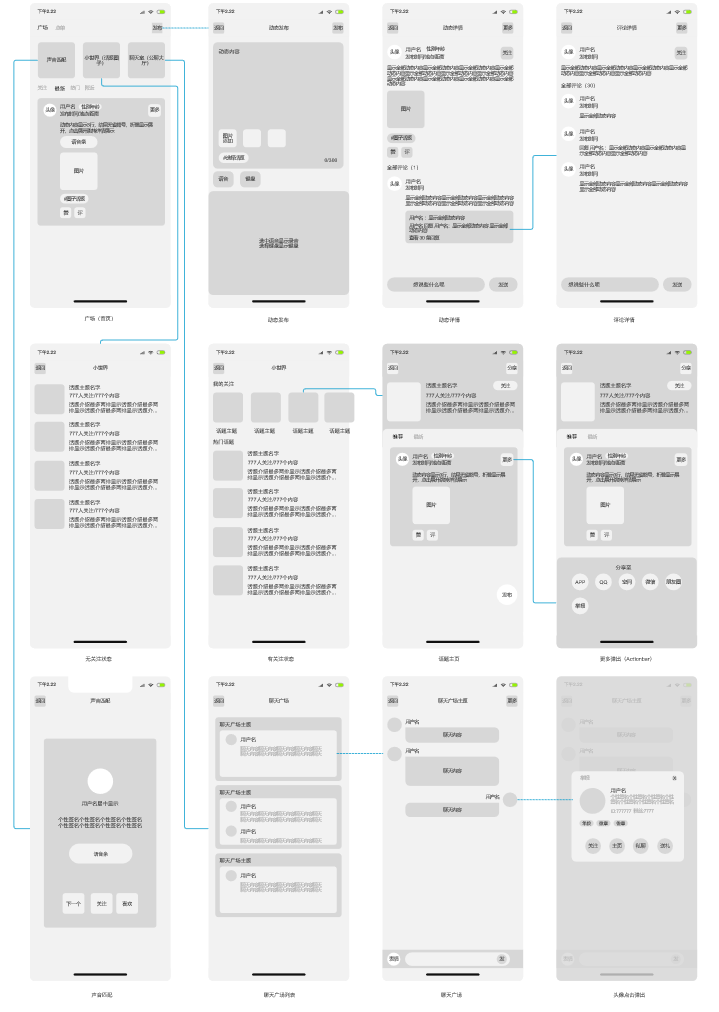
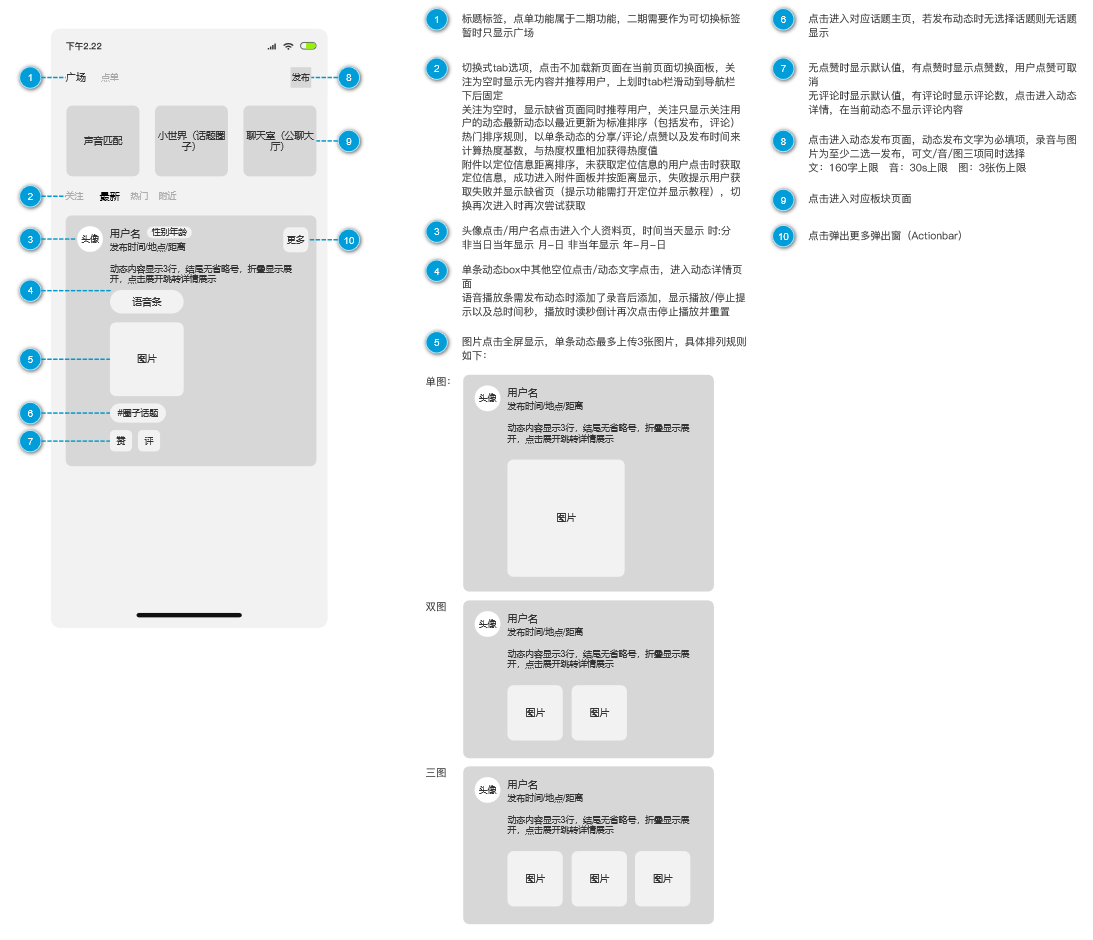
5.2 首页

页面名称:首页
功能描述:用户首次打开展示页面,匹配类功能入口,动态展示页面
页面入口:底部tab栏首页,进入app默认首页
页面逻辑:
- 点击顶部tab栏/左右滑动页面空白区域可切换动态广场/点单对应页面;
- 点击按钮进入对应页面/功能;
- 点击/滑动选项卡切换不同状态动态;
- 点击动态进行对应操作。
5.3 动态发布

页面名称:动态发布
功能描述:填写需要发布的动态内容
页面入口:首页右上角发布动态/我的动态页发布动态/小世界动态发布
页面逻辑:
- 动态内容分为文字内容/图片内容/语音内容/归属话题;
- 动态内容分为文图/文音/文图音三类,文字内容为必填项,图片内容与语音内容为二选一或同时存在,满足条件时点击发布则开始审核,否则提示添加不足的内容;
- 文字内容最大值为300,图片内容最大值为3张,语音内容最小值为5S最大值为180S;
- 归属话题为可选项,若是在小世界中点击发布动态则默认选中当前小世界话题;
- 位置信息为可选项,未获取位置信息状态提示并获取位置权限。
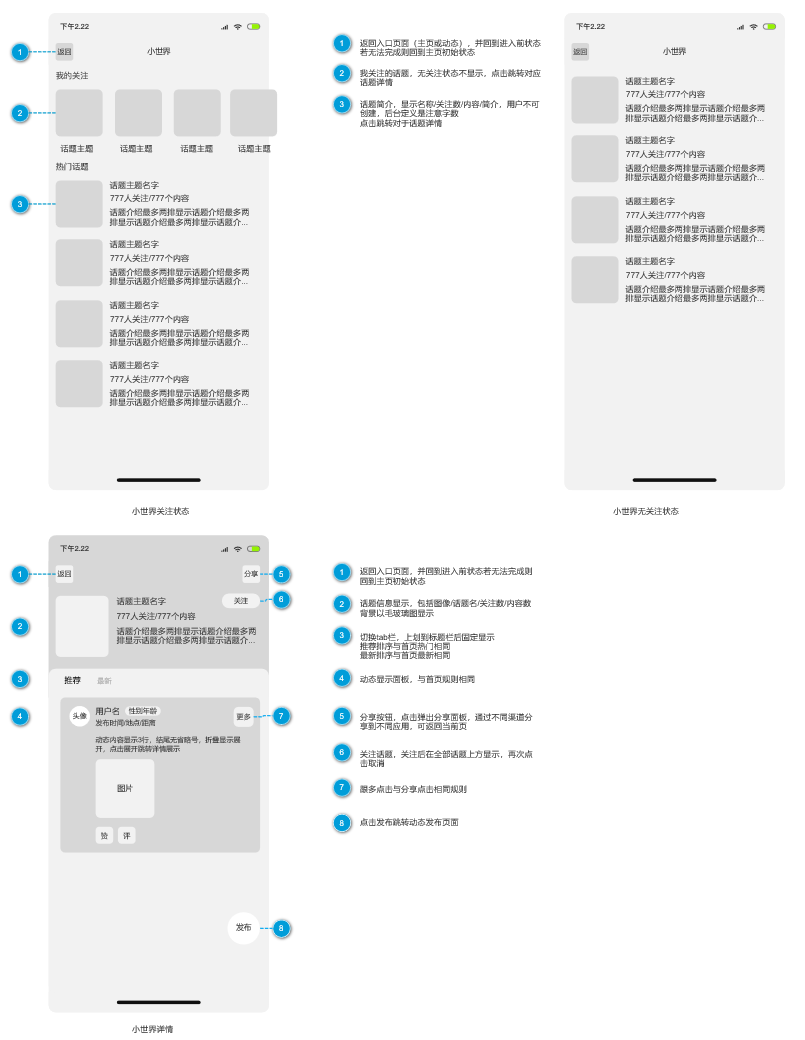
5.4 小世界

页面名称:小世界
功能描述:话题圈子聚合页,显示关注圈子与热门圈子,圈子由后台设定不可由用户创建,圈子可通过多个社交平台分享
页面入口:首页小世界按钮/动态小世界连接按钮
页面逻辑:
- 小世界分为用户关注的小世界与热门小世界;
- 热门小世界根据关注人数与内容数进行权重排序;
- 小世界动态内容分为热门与最新;
- 热门按点赞/评论/转发数进行权重排序;
- 最新按发布时间/最新评论发布时间进行权重排序;
- 动态更多选项可举报该动态内容。
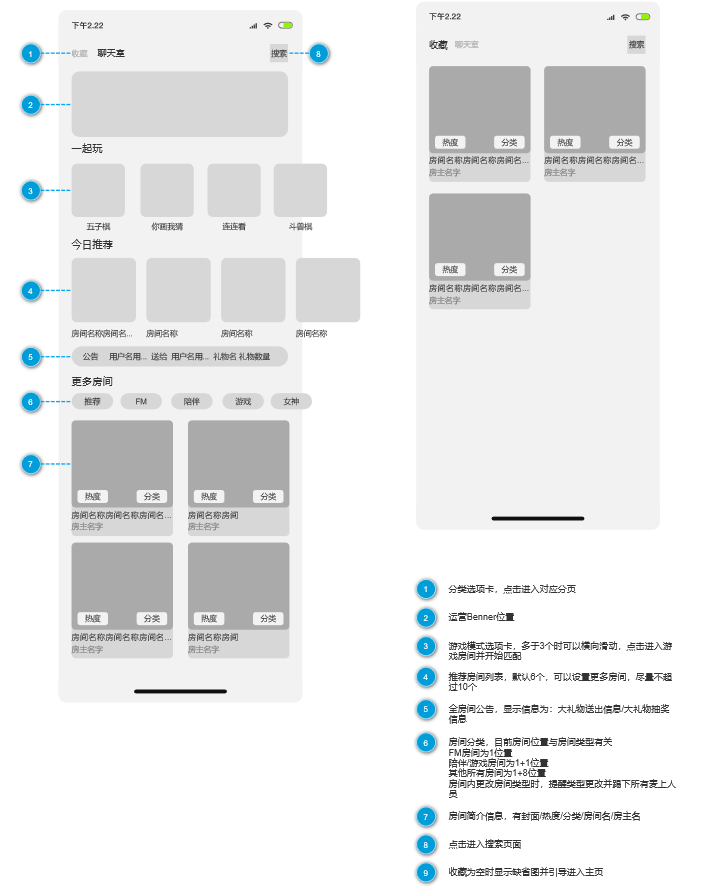
5.5 聊天室

页面名称:聊天室
功能描述:小游戏与直播房间展示页面,可以承载运营banner/小游戏匹配玩法/热门房间与分类房间
页面入口:底部tab栏聊天室
页面逻辑:
- 点击顶部tab栏/左右滑动页面空白区域可切换我的收藏聊天室/聊天室主页;
- 点击运营banner进入对应的运营活动;
- 点击按钮进入对应小游戏;
- 点击/滑动选项卡切换不同状态聊天室;
- 点击房间封面进入直播间;
- 公告显示房间内大额礼物情况,点击可进入对应房间;
- 房间封面显示直播间的热度信息与直播间分类。
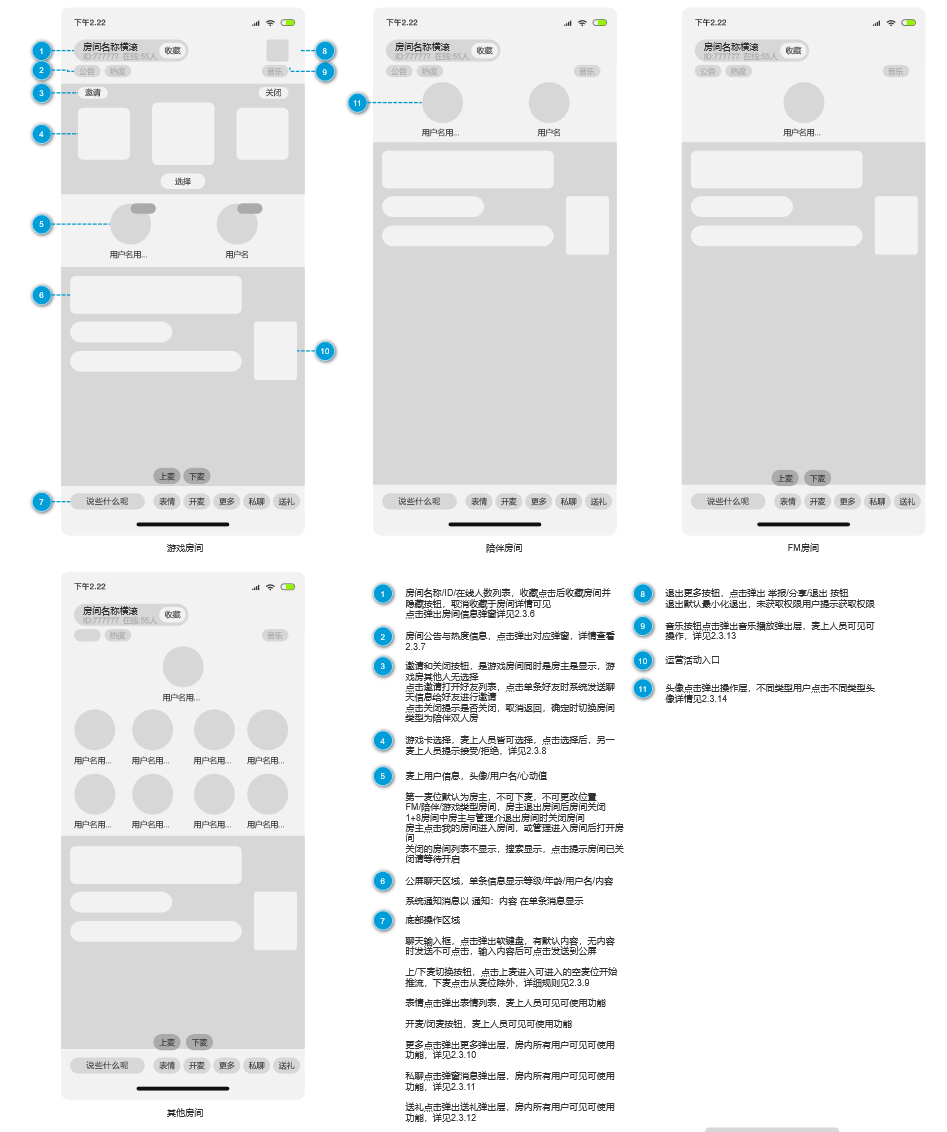
5.6 聊天室详情

页面名称:直播间界面
功能描述:直播功能的主要页面,按不同的直播种类,房间分为1+8正常房/1+1私聊房/FM电台房/1+1游戏房。不同分类房间麦位区域与聊天区域占比不同
页面入口:聊天室房间封面点击
页面逻辑:
- 用户进入聊天室;
- 用户通过发送评论、送礼物、连麦、私信和主播互动;
- 用户分享/关注直播间;
- 用户上麦与主持互动;
- 用户与其他用户进行对局游戏。
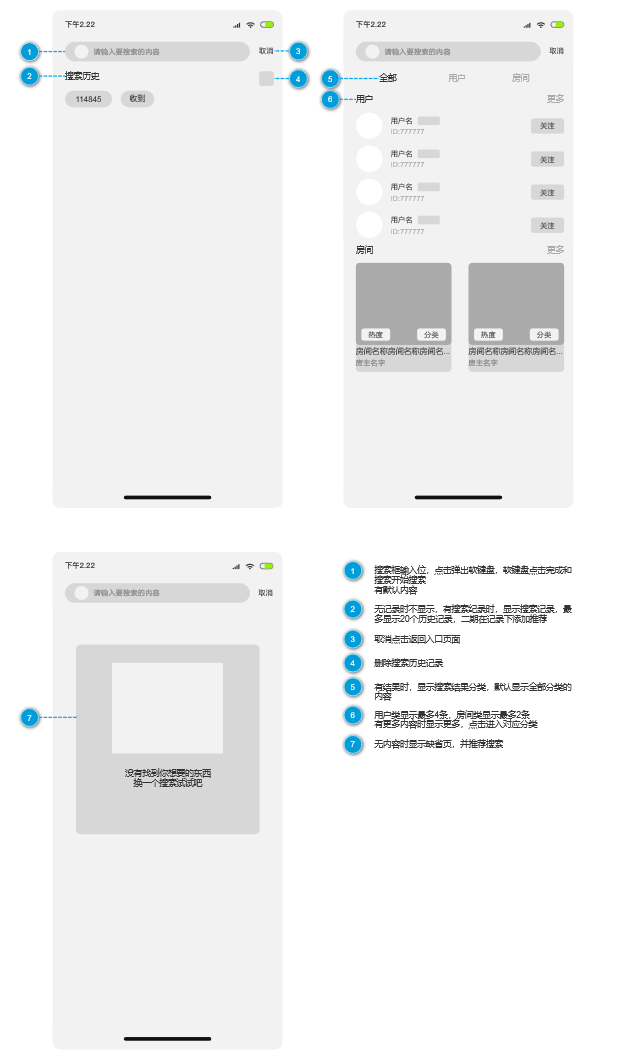
5.7 搜索页

页面名称:搜索页
功能描述:通过模糊搜索检索对应用户与房间并分类显示
页面入口:聊天室房间搜索点击
页面逻辑:
- 通过用户输入的内容进行模糊搜索;
- 通过小键盘上回车/搜索按键完成搜索栏输入;
- 显示搜索对应的用户/房间;
- 用户与房间最大值显示都为4个,超过最大值显示更多;
- 点击搜索结果进入对应页面;
- 无结果是显示缺省页并提示重新输入搜索。
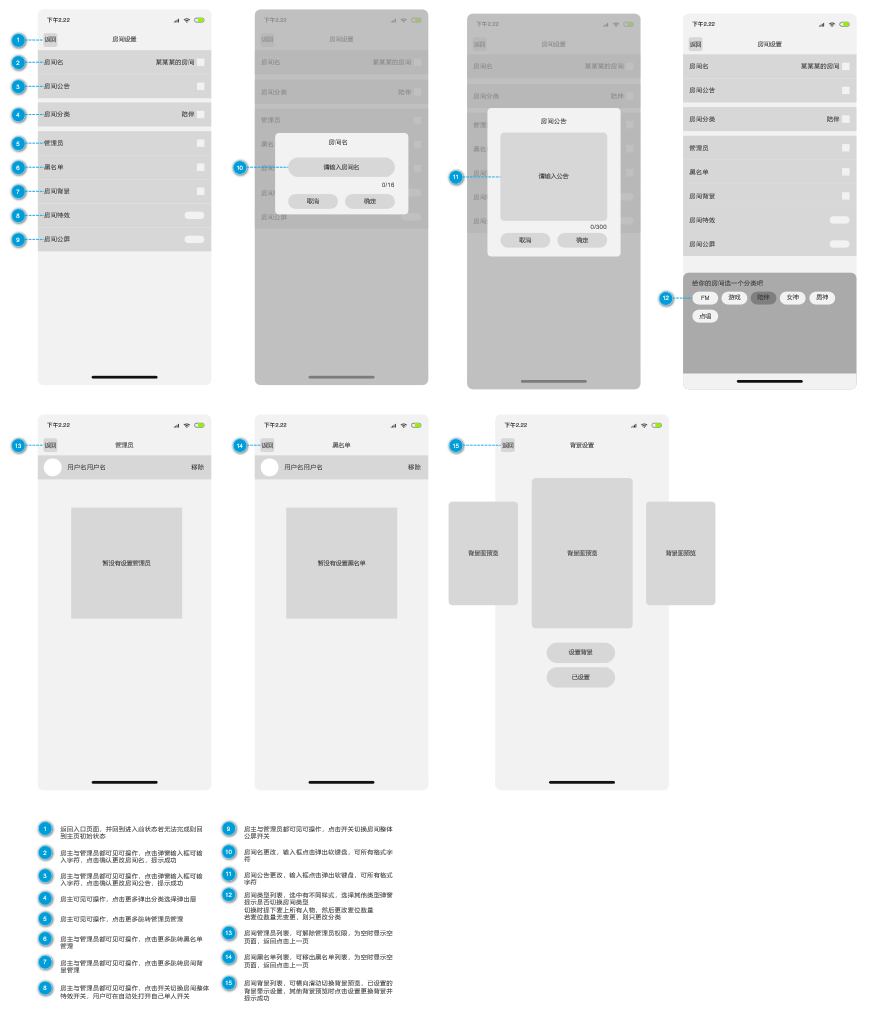
5.8 房间设置

页面名称:房间设置页
功能描述:对房间的各项展示内容进行编辑修改
页面入口:直播房间内房间设置(房主权限)
页面逻辑:
- 可修改展示的房间门/房间公告/房间分类;
- 可增加/取消房间里的管理员和黑名单人员;
- 可设置房间的背景图片;
- 可设置房间内的礼物特效开关,用户可通过下方特效开关控制自己的特效显示。
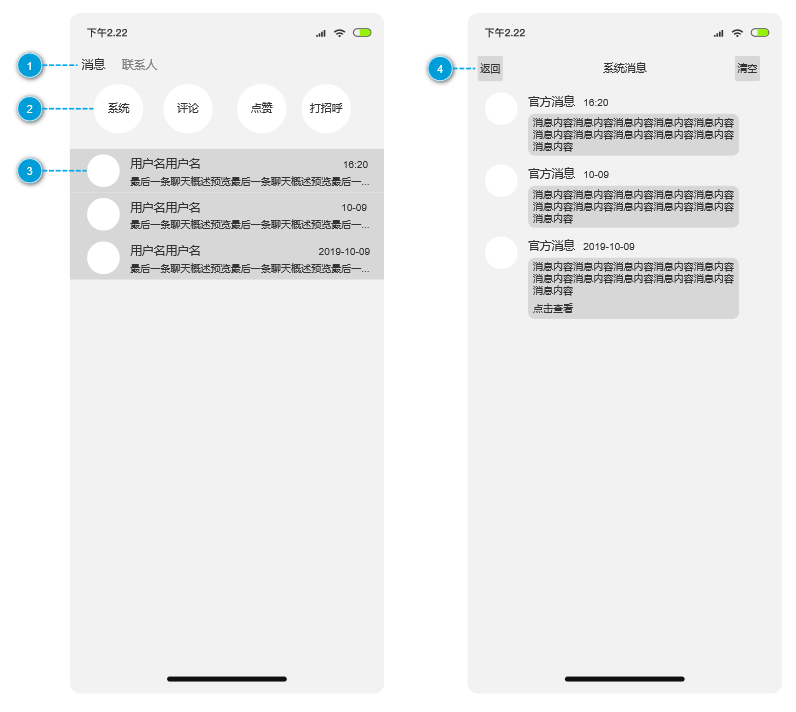
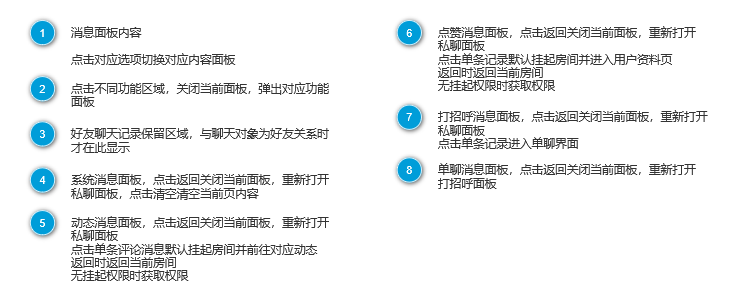
5.9 消息


页面名称:消息
功能描述:系统推送消息/动态互动消息/私聊消息/联系人的聚合页面
页面入口:底部tab栏聊天室/对应私聊
页面逻辑:
- 点击顶部tab栏/左右滑动页面空白区域可切换消息/联系人对应页面;
- 不同消息类别分类查看;
- 外部显示互粉用户消息便于接受;
- 点击系统消息可查看由系统推送的消息,无回复发送功能,点击推送的消息可以跳转对应页面;
- 评论点击可依时间排序显示我的动态的他人评论消息,点击可跳转到对应动态的对应评论处,并默认打开软键盘进入回复状态;
- 点赞点击可依时间排序显示我的动态的他人点赞记录,点击头像可进入他人主页;
- 打招呼列表显示的是非互相关注的用户的聊天记录,互相关注后,打招呼里的聊天记录会转移至外部首页位置。
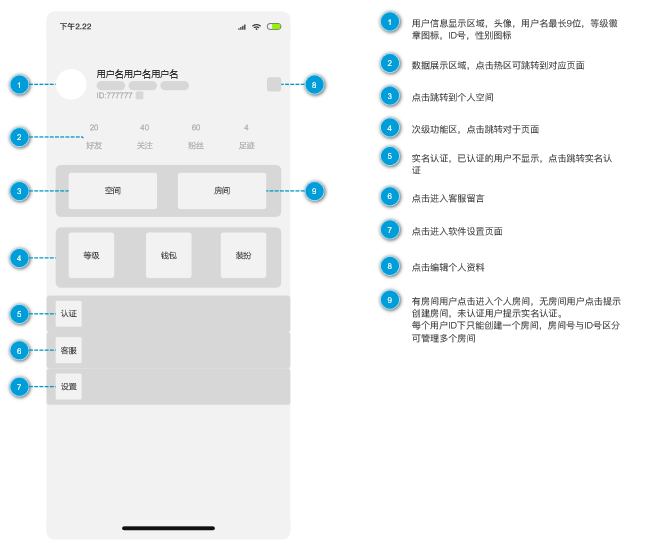
5.10 我的

页面名称:我的
功能描述:个人账号基本信息显示/编辑修改,账号数据好友/关注/粉丝/浏览记录统计显示,个人空间/个人房间快捷入口,等级/钱包/装扮等荣誉/收益/视觉增益内容入口,身份认证入口,软件设置入口。
页面入口:底部tab栏我的
页面逻辑:
- 点击可编辑个人信息;
- 显示个人用户名/等级勋章/ID号信息;
- 显示个人关注/好友/粉丝数据;
- 可查看等级相关信息,包括当前等级,升级经验,升级说明,等级特权等;
- 可查看当前账户中金币/魅力值数量的使用/兑换/充值明细;
- 可对账户中的资产内容进行操作;
- 可更换个人装扮信息;
- 可联系客户进行特殊交流;
- 可对软件的设置进行修改。
5.11 编辑资料

页面名称:编辑资料
功能描述:个人账户的头像/照片墙/个性签名/年龄/性别/位置修改
页面入口:我的页面中设置
页面逻辑:
- 点击可编辑个人头像;
- 点击可编辑照片墙,照片墙最大值为3张,可以无照片墙;
- 点击可编辑个人用户名;
- 点击可编辑个人性别;
- 点击可编辑个人年龄;
- 点击可编辑个性签名;
- 点击使用位置定位功能进行定位,无权限状态下提示并获取权限。
6. 总结
目前语聊市场打拼火热,用户规模日渐庞大,诸如荔枝FM之类的电台类平台的转型,到抖音、快手等短视频平台纷纷入局竞争激烈。
而小平台层出不穷,市场混乱,良莠不齐,往往能够长久发展起来的平台并不多,因此在接下来如何能保住自己那块小小的地才是最重要的.
出于篇幅原因,只展示了部分页面,希望各位谅解。
本文由 @酸酸香菜鱼 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







哥 方便的话能发一份文档给我么 刚转产品,想学习一下,感谢
产品功能结构图看不清啊
直到最近两个项目我也喜欢这样写需求文档了
你好可以附上最终效果地址么?
想学习一下
好家伙,还真是一个扎扎实实的产品需求文档