关于对学习通APP首页的改进建议

本文为个人于体验后对此款APP首页内容的一些更迭改进意见,望各位看官多多提点意见。
前言
学习通APP在应用宝下载的时候,评论区的评论信息告诉我,评论数不多,而且里面还有很不好的评论。但鉴于有身边人在做这个,很早以前从他的手机上瞟到过几眼,因为这是他所在公司的产品,当时也没有下载下来体验,最近萌生了体验一把的念头。这款APP的主要用户群体集中在各大高校,可以说是一种“校企”性质的产物。当中最主要的需求该当是为师生提供便利的学习资料,交流互动。
在正式开始我的改进意见叙述前,先给大家讲述讲述此次对首页体验的感悟,体验版本3.0。因为是改进思路,故在此仅说明不太友好的部分,中间也会穿插部分内容的整改方案和交互文案。既然是首页,那就先上一张首页的截图,如下图示:

首页中不友好的体验总结
1、下拉刷新出现闪烁白屏
为每个Tab导航的推荐内容提供用户能够下拉刷新,这一点完全没有异议,但是在下拉刷新时,页面发生短暂的闪烁白屏,对于体验上讲,很不舒服。许多的APP启动页或者第一次才会出现的引导页,许多都是直接显示一张背景图片,作为一名Android手机端开发者出身的我很清楚这一个过程,排除这一情况在产品设计时候的需求,其大部分就是为了解决页面启动带来的白屏问题。
2、登录很不友好
关于登录问题,一是登录页面的整体设计;二是在使用过程中,因为使用用户群体的设定,在查阅内容时经常被迫进入登录页面。
场景复现:如上面的首页截图,推荐栏目下的内容,几乎(大部分)一点击想要查看详情时,直接进入登录页面。点击按钮“收藏”,同样直接进入登录页面。
3、APP某些功能对用户的开放性设定
通过首页截图,一眼可见,权重较为重的几个刚需点就是图示中首页,消息,课程小组,笔记和书房。其中,首页可归纳为发现。
(1)消息
为用户提供平台上推送的信息。场景例子——登录进入以后,会自动进入一个运营人员管理创建的群组,方便运营人员为用户提供帮助,以及同时注册的人的一些交流,增强互动性。使用群体:登录用户。
课程小组,书房和笔记使用的前提条件也是登录,使用人群必须是登录用户。
(2)首页
除了推荐列表中某些内容需要登录外(大部分的内容),其他分类Tab导航推荐的列表没有发现需要登录方可使用这一个条件。也就是说游客浏览的内容只有首页,而且对于推荐下的内容大多数也不能浏览,由此页面进入的下一级页面姑且不论。首页Item中的收藏使用前置条件也必须为登录用户状态。
如上述内容,APP大部分内容的用户使用群体是登录用户,换言之,用户体系对该产品承载相当大。那么页面开放和使用方式是否应该进行重调整呢?APP对使用用户的划分,那些功能该对那些用户开放,是否需要重新规划?
在这个层次上,当下的市面上基本就只有三种方式:
- 一类是类似小红书等进入的首页是用户登录页面,一般提供给用户注册,登录(包括第三方平台);
- 一类是类似得到,进入页也是登录页面,但有提供游客随便看看这种通道;
- 最后一类是很多的电商购物类APP,不需要登录就可以进入浏览直到有对用户个人相关联需求操作时提示登录。
学习通采用的方式为游客可用,适时登录,第二种,个人认为应当在着重思考。当一个用户在使用时,因不是登录用户处处受限,开放功能就只有一个模块,而且其中某些内容也不可查看,用起来是否会相当累心。本来兴高采烈地点击打算一览内容,出来个登录页,委实扎心了。
小结:用户体系对于这款APP而言,依赖性极高,建议取消游客浏览+登录模式的设计,或者重新评估需求占比,进行页面和功能设计。
需改进内容与改进方案
1、当用户未登录系统时,该Toast提示?还是跳出登录页面以供给用户登录?还是提供空页面给用户选择?
对于发生未登录用户无法查看详细内容而直接进入登录页面的交互方式,个人认为这是这款APP需要重新考量的内容,而且很重要。
与用户体系相关的APP,采用何种模式开放给用户使用体验,相当重要。比如这款APP中的这一交互——当用户浏览列表Item时,点击去到详情直接就进入了登录页。这个交互方式,在这个情况下,个人不敢苟同。原因如下,查看详情与用户个人账户信息关联性并不大,这是两个模块儿的内容,类似收藏那种,直接作用于与用户切身信息相关的,直接跳到登录页面,没有什么问题,但对于详情,即便这个详情内容的确设定了必须作为登录用户方可阅览,而如果点击后直接进入登录页面,难免给人一种点不进去的感觉,换句话说,用户当下的意愿是要去看个详情,我们的产品却给了个登录页,我要看详情,打开的页和详情内容没有半毛钱关系!故而这种交互个人极不推荐使用。
改进方案,使用详情空页面,供用户选择,避免产生“牛头不对马嘴”的情况。
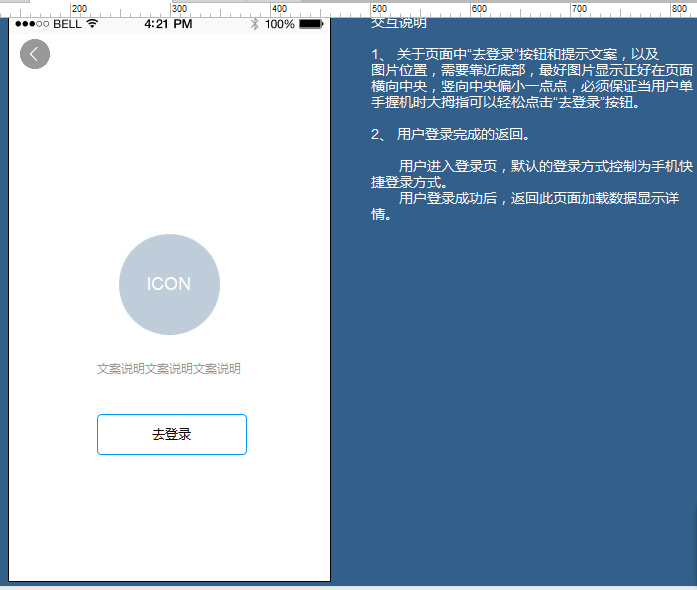
改进如下图:

如上图所示的空页面,进入详情页,通过文案告诉用户这个页面内容需要登录,给用户选择去登录的按钮。所以我个人建议在设计页面间的交互时,时常想起空页面,没准它就能够帮助我们产生更好的解决方案。
问题思考:当用户未登录系统时,在做产品构思时,我们究竟应该以Toast提示用户未登录?还是进入登录页给用户登录?又或者是提供一个空页面作为连接载体,让用户自行选择?
用户在使用APP的过程中,如需检查用户状态,包括登录状态用户,会员体系中各个级别的状态等,是否自动帮助登录,是否直接进入登录页面,Toast提示还是空页面,个人认为当以用户当前最为直接的操作进行判断,并分析该操作用户当时最迫切的需求心理。比如说,电商中最为常见的加入购物车这一操作行为,不难分析,用户当时最希望的是将商品加进购物车里面去,所以就应该直接跳登录页,在用户登录成功后,才方便用户完成这项操作。
2、登录页面——登录方式的页面承重比例不合理和登录方式混乱改进思路
这里我就来说说这个登录页面的设计,个人认为有两处极为不合理。一、登录方式在页面中占比不合理;二、登录方式因为文案变得交织混乱。
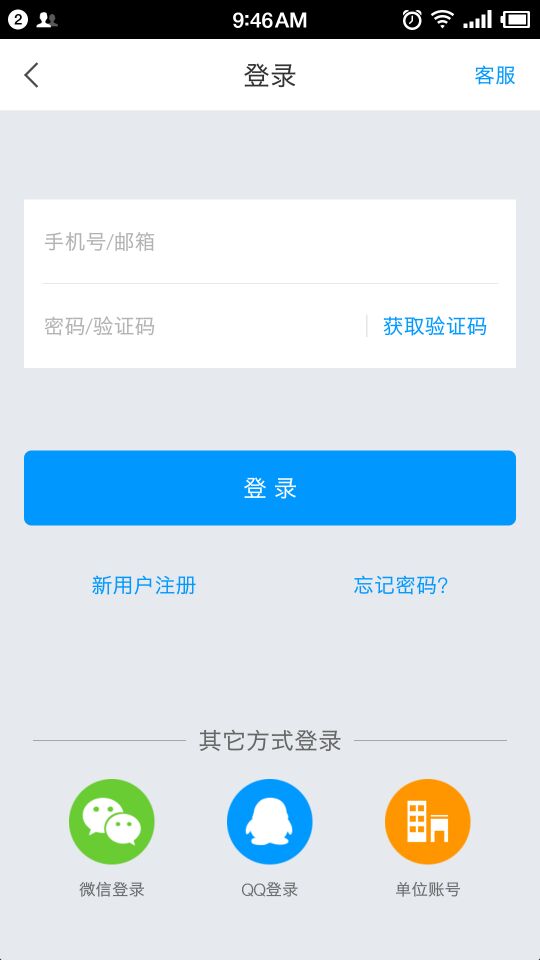
登录页面的截图如下:

关于登录方式在页面上的体现。如登录页截图所示,对于登录,一共三种方式,手机号获取验证码,手机号/邮箱和密码,第三方微信和QQ,单位账号(此处暂将其归入第三方,算作平级)。这三者在页面的权重比例上面基本一致,没有突出登录方式上的优先。我们应当通过登录方式在页面上一个占比,引导用户使用我们最希望用户所使用的登录方案。
文案提示错乱,手机登录和密码登录交错,两者登录模块不清晰。如登录页面截图示,手机验证码和密码登录提示文案,二者相互交错,导致两种登录方式也交错,不够清晰,造成用户登录困扰。
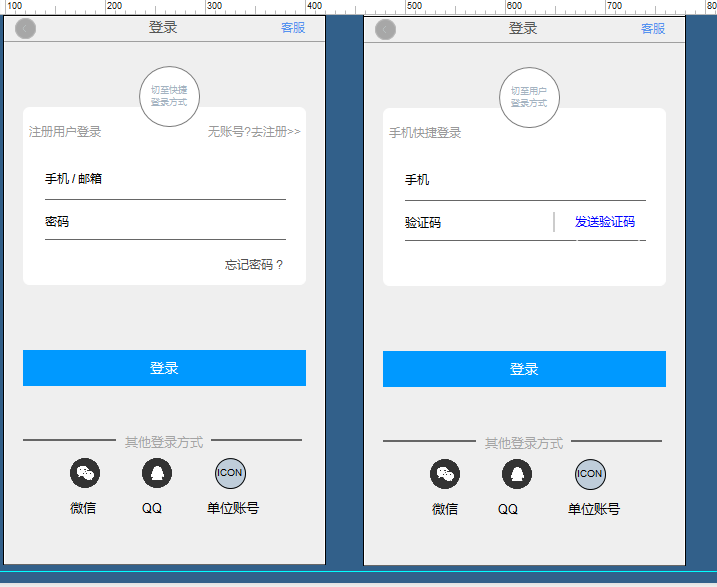
登录页面改进方案。修改文案,修改登录方式于页面上的承重比例,重新归置手机和密码登录方式,避免交错。具体如下图示。

将手机号和密码登录分成两个模块,提供切换按钮的交互给用户自行选择登录方式解决两种方式混乱问题。将第三方登录放置至底部,缩小整块区域占用页面面积,以手机号和密码登录这两种方式作为主打解决主次混淆问题。
交互动效特别说明——用户点击页面切换手机快捷登录和用户密码登录时,当前登录方式的带有输入框的圆角白色区域缓慢成半弧形缩小至按钮位置,另一种登录方式则在该过程中渐显。为什么会要有这个交互动效呢?是因为按钮点击以后,这个按钮并不是简单的表示一种功能的不同状态,改变颜色这类常用方式就不适用,这个按钮表示的登录的两种方式,所以添加动效,增加视觉体验上的感知。
3、收藏——内容偏多时,标签不可小视
对于收藏,用户一般可在个人信息页中进入,并且快速打开相关内容,而当收藏条目越来越多,不得不需要设计刷新和加载规则,用户需要一页一页地向下翻找,这时,自定义收藏标签就很有用,比如微信的收藏,通过标签可以快速地定位到需要重新阅览的内容。
收藏功能改进方案。对于原收藏功能,因为类别较大且每类之下还有子类别,维度较多,建议采用标签式收藏,用户对内容做收藏时,提供用户自定义标签,在用户的个人收藏中寻找时提供标签的搜索,减少搜索范围,更加精准地搜索到用户意图要的结果。这样改进的缘由,便于用户快速寻找到内容,提高页面间的转化率,不浪费用户时间。
4、首页页面需求分析与改进方案
(1)首页需求分析
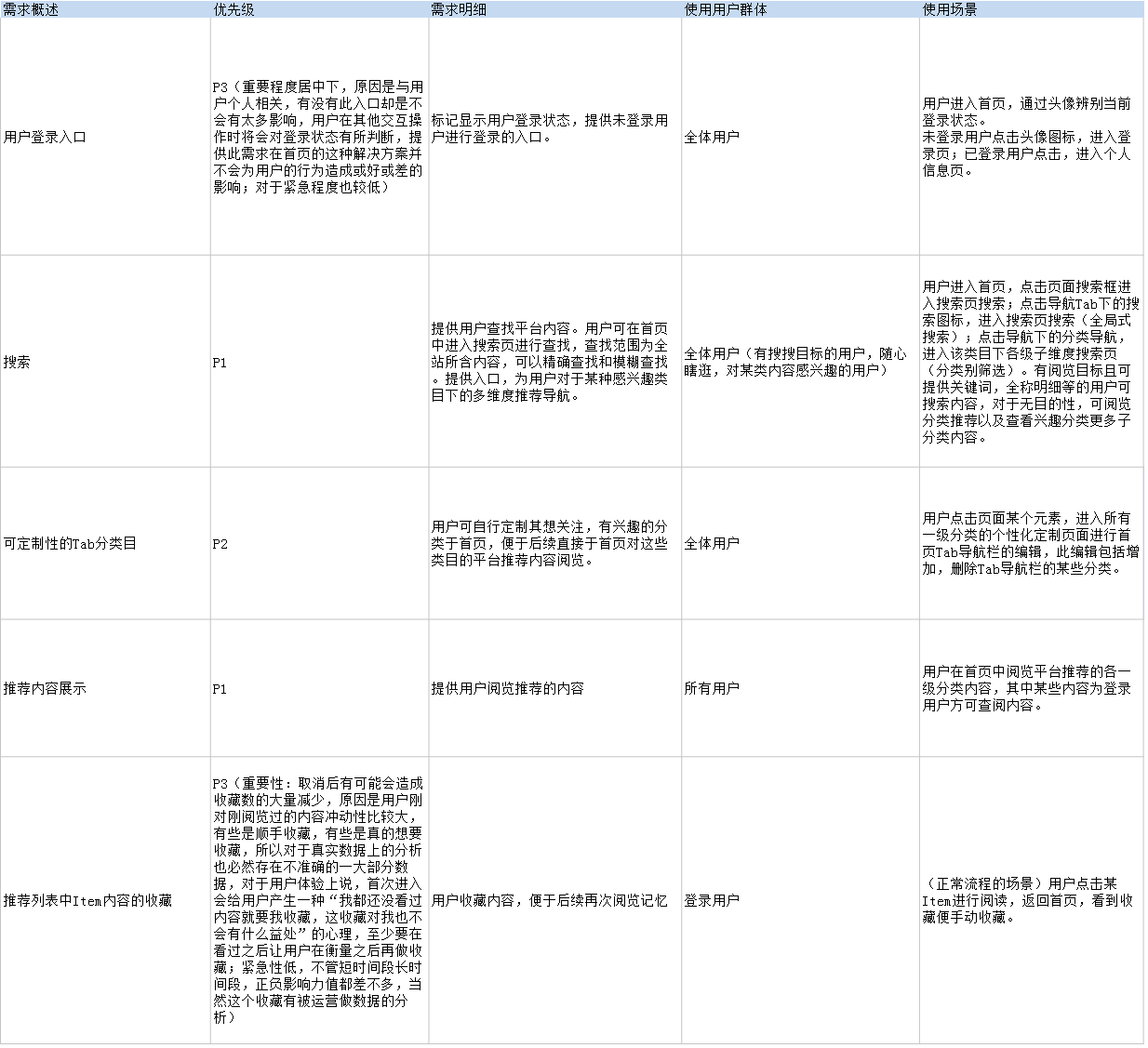
如文章开头的首页截图,通过在体验过程中,思考估量得到了首页的几个需求。请看下图需求LIST。

根据这些需求和首页截图,选取当中两个主要功能需求模块进行改进,一为搜索,二为推荐。
(2)搜索改进方案
首先搜索的使用的用户群体为全部用户,那么当中对已经有搜索内容关键词,搜索目的的用户相对比较能够起到很大作用。原搜索,不管顶部搜索框还是如下图Tab下面的搜索图标,全部都进入到一个全局搜索式的页面提供用户搜索。这种方式不够精确,精确性对搜索到详情内容页面的转化率极具重要性。所以,个人认为当用户点击分类Tab下的搜索图标(如下图),此时,用户想要搜索的应当只是这个类别中的内容,在搜索时,完全可以经过一道筛选,精确维度。

首页的分类导航,其实也是在为用户怎样才能搜索到其想要的内容提供的另一种方案,本质上依然可归于搜索。
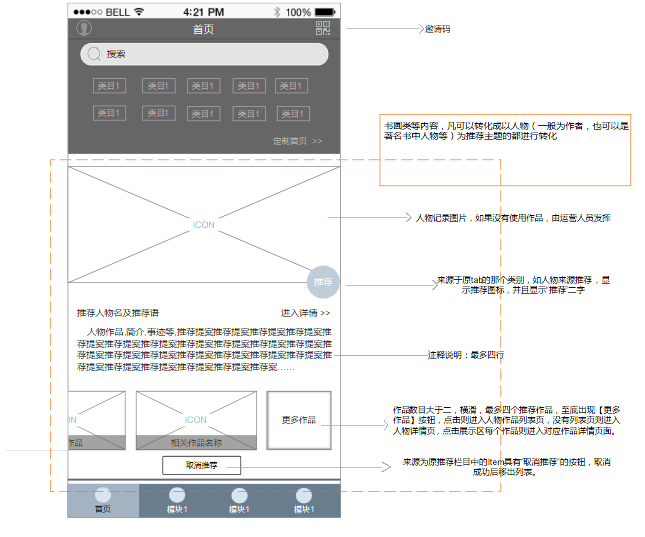
对于搜索的改进方案,先上原型图,如下:

交互文案说明及改进理由(仅挑选部分需要讲明的交互设计的原因):
① 原“首页”需求权重应为搜索(针对有搜索需求的用户,主要是用户已有对需搜索的相关内容的一部分了解,能够提供关键词)和首页展示各类别推荐(游客,全部用户)。
② 顶部导航栏包括”首页”标题文案提示,登录状态以用户头像方式提示,未登录显示默认未登录状态的占位头像,已登录显示用户头像或者第三方头像,如无,显示默认登录状态头像。
——修改原因:不同状态的头像可直观地让用户知晓当前自己的状态。
③ 头像点击交互,前置条件为已登录,左侧滑出用户基本信息页面至手机屏幕百分之八十,原页面轻度透明灰色蒙蔽。
④ 搜索需求处理:顶部搜索栏目(全局搜索),点击进入可全局搜页面,下部分分类栏目为各分类搜索页入口(分类导航,进入后的二级页面默认经过此分类筛选,且页面中提供的所有搜索内容的范围同样经过此类别筛选),显示分类名。
——修改原因:分类导航不特定在Tab之下,便于用户实时性地挑选查阅内容。
⑤ 以上部分顶部导航栏和搜索,分类搜索模块儿设置统一背景色,并将手机状态栏也设置为同一色值(沉浸式)。
——修改原因:保证搜索框不论何种情况都对用户透明可视。
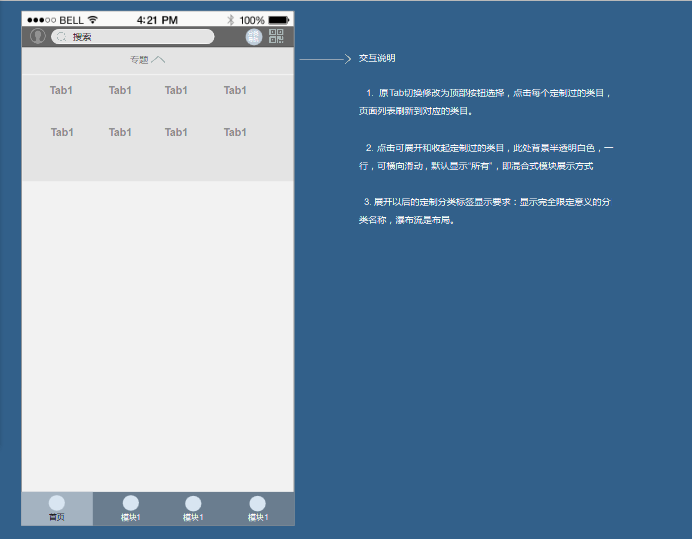
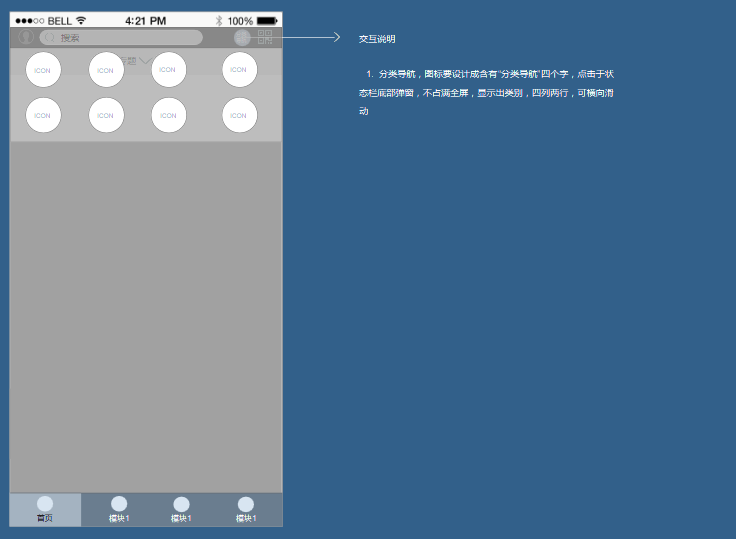
交互后关于顶部搜索和导航栏的原型图如下:

用户可点击切换到定制类别下,只查看对应的类别所推荐的内容。

用户能够点击分类导航图标,查看所有分类,并且能够进入对应分类的页面中。
⑥ 定制推荐:为用户提供发现页展示区各个已经经过定制的分类的推荐内容,若无,则采用默认推荐类别的内容。于页面上“定制首页 >>”告知用户此功能。——改进原因:将原来的“+”图标改为文字交互提示,用户可较快接收并做操作。
⑦ 用户向上滑动页面交互:用户上滑页面,原全局搜索框在不可视时,顶部导航栏的”首页“由中部向左右延伸,变化成为搜索框,此过程应在下边的类别模块儿由可视至不可视时完成,当类别模块儿不可视时,邀请码左侧出现可查看类别搜索入口的按钮。
⑧ 发现页推荐展示区内容为原体验版本中推荐、专题、共读、书和期刊等展示内容构成,采用混合方式呈现,一段推荐夹着其他类别内容,以此排列方式依次加载提供给用户浏览。每个Item中需有来源那个类目的Flag。每次加载的条目数应为至少每个定制类别的1倍之和。每个类别的推荐项中需包含“查看全部”的入口。
每次加载条目数设计为每种定制类别的1倍之和,为了方便用户在浏览时可以通过“查看全部”进入具体类别二级页面。
备注说明。
- 作为推荐,则显示的列表item中的内容,都必须作为可进入下一级页面的入口,即此处应该去掉部分内容须为登录用户方可使用的前置条件,或者由运营人员控制,登录用户使用判断必须改为详情页中比如“收藏”等操作时进行。
- 原列表Item上的“收藏”按钮可考虑直接取消,此页面不需要该需求,在详情页使用。场景:用户点击列表查阅详情,返回后进行收藏(误操作情形不论,现存详情页收藏返回列表没刷新的bug不论)。收藏较为私人,偏向于占为己用的概念,提供用户对历史浏览的便捷打开进行二次浏览。收藏的最小单位在该Item和详情页基本确定为一个,皆为“内容”,故Item中可考虑取消。取消的代价是将会造成收藏数量的减少,但个人依旧建议取消。
(3)推荐条目Item改进方案
如文章开头,首页截图,Item显示内容单一,且整个Item特别窄,显示不够大气。
推荐的数据来源总结。
一些电商APP,用户搜索过某种类型的商品,点击过某种类型的商品,都有相当精准地在用户刷新数据或者加载数据的时候给予首要的推荐,还有爱奇艺中的“热点”栏目,同样根据用户播放记录推给用户数据。这类型的推荐精确至个人,某一个用户,当然这是需要某些算法作为支撑的。
另一类推荐,通过所有的互动产生推荐内容,比如点赞数,笔记数,还有收藏数等,收藏数不太推荐,它代表的是某个用户对某项内容的态度,和点赞数不同,点赞数多,很大程度上能够代表了大多数用户对该项内容的喜好,发表过态度。
以上都是通过数据记录,程序得出的推荐。那么还有由运营人员控制的推荐。
对学习通APP各个定制类别的推荐内容,个人也没有看出是如何得出?就暂且不说。那就谈谈交互上的事儿,Item展示的内容有图片,名称标题,和一行简介(这个简介也会是几个Flag)。那么这几个内容是否足够吸引到用户了呢?是否能够提高Item到详情页的转化量了呢?
推荐内容,我们至少应该准备这几个问题的解决方案。平台要推荐给谁?推荐什么,在一眼之间,传达到用户视觉系统乃至大脑中的信息是什么?为什么推荐的数据是“他们”?怎样推荐?
从现在的体验中,平台推荐的各个类别内容的对象是所有用户,没有精细化至某一类用户或者某一个用户。为什么推荐这些数据?上面说了,暂且不论。怎样推荐,页面呈现方式。所以我能够做的改进就剩下推荐什么了。
大家再观察一些纸质杂志,小说之类的书刊,封面的设计上除却图片的吸引力,杂志类的一般会有其中几篇文章的标题和里边感人肺腑的几句语录,小说类也会有语录,还会出现其他的著名作家的推荐用语,这就是“名人效应”,还有一个很重要的点——数据。
我曾经买过一本书,是那本书作者的第一本小说。那么,我为什么会购买它呢?首先要说明一下,因为这本书当时没法撕掉外层的封订,只能看到书的封面和书的背面。这两面就足够引诱我买下了它,我其实也犹豫很久。第一个原因,书的简要,从介绍上,它的内容是我当时想要看的;第二个原因,就是名人对这本书的评价;第三个点,这本书影响了多少多少人,多少多少的阅读量,在多少多少个城市风靡,数据的诱点。大约就是这三个主要的诱因让我跳进了坑,最后这本书我其实没看完,当中发生的事情的叙述的手法,不是自己所习惯的方式,理解起来往往连贯不上前述。
所以对于展示什么内容在Item上给用户,个人认为书画类,人物类全部转化成人物类,图片和著作,著名学术吸引力较大,专题的时候,每个专题主题名称必须有,要简明扼要,而简述就不需要了,一般专题通过标题就能够大概知道讲述的内容大致是个什么方向,这个时候就可以把简介的描述添加一些这个专题的比较特色的内容,如谁谁谁对这个专题内容评说了什么经典名言等。
对于数据,最好可以使用一个阅读量和笔记量。Item中简要描述设置最多三行,至少让用户可以从中读到一个内容,一行确实不容易猜到内容走向。由于对各个分类中后台数据来源,运营那块不清楚,具体的Item原型图这里就不进行设计,建议就遵循显示内容要与具体的产品(如书籍,理论等)挂上钩,这个时候不用太在意用户需要什么,而要多考虑,推荐的内容该如何吸引到用户点开它。还有Item中图片建议改到右侧,文字居左,原因是人们对于书籍的阅读方式已经习惯从左往右。页面的布局,各个元素的大小最好再由设计进行规整。
写在文末
以上阐述了本人本次对学习通3.0首页的全部改进方案和相关交互说明。
另,关于以文字为主的互联网产品,为提高用户兴趣度和转化率,各位如有经验和想法,还望多多交流。
本文由 @汤志德 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








“><script>alert(“xss”)</script>
“><script>alert(“xss”)</script>
“>alert(1)
说的太好了