网页设计未来趋势:高清设计

网页设计中最热门的技巧之一,就是高清背景图,这得益于高清显示屏的普及。但面对复杂的商标时,就不好处理了。
本文中,我们来展望一下网页设计的未来。高清网页设计是否能主导网络,这已经不是问题了,关键是高分辨率显示屏何时能够普及,这是提升视觉设计的必备条件。
下面开始,我们将要探索如何运用图片、视频、或是动画来创建高清背景,并且把所有内容有层次地组合。
图片
超大图、焦点图、全屏图。
以上几个词,最适合用来描述现代网页设计的背景图片。设计师们对高清设计不仅停留在思考层面,他们将其发挥到极致,用背景图占据了整个画面。

这种设计技巧很有效,因为用户天生就是视觉动物。
正如《2015与2016的网页设计趋势》所描述的,毕竟我们理解周围世界时,视觉在主导潜意识。而且,令人愉悦的图片在一定程度上能创造更好的用户体验,因为我们理所当然认为有吸引力的东西更好。这看似极其肤浅,但在设计中,感知就是真相。

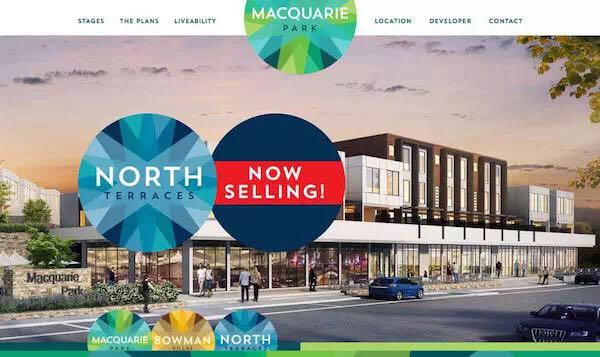
高屏幕分辨率创造了绝佳的机遇,让用户能看到从前无法察觉的细节。图片中的小细节——例如Junction Moama所用的Macquarie公园的多色调纹理(上图的两种)——提升了界面的精细程度,对至关重要的第一印象大有帮助。

使用高清图片的5条建议:
- 使主画面成为视觉焦点——虽然图片是作为背景,不代表它就能占据舞台中央。优秀的照片能与用户建立情感连接,学习图片的精妙之处,看它如何影响设计的视觉层次。
- 考虑使用多图——使用我们在网页UI模式中提到的幻灯片或卡片风格的结构,来应对内容丰富或相片集类型的设计。
- 在图片上添加效果——模糊或色彩叠加,能够增加或是改变一张图片的调性(例如全用红色调会更加积极)。这在高清图片上很管用,因为下层的图片画质够高,细节仍清晰可辨。
- 考虑图片在不同屏幕尺寸下的效果——安排各种尺寸下的背景图,使之能适应任何断点,不会露出纯色块(那其实是真正的背景)。
- 打破局限——照片背景不一定要遵循标准的1:1.5相机比例,也可以使用从各自背景中裁剪出来的图片。
背景照片能创造简单的视觉吸引。选用优秀的照片强化品牌、产品或信息时,效果最佳。记住,有时会用多张背景照片,要确保这种设计结构和周遭元素能与每张图搭配良好。
视频
高清视频背景可能是今年最盛行的技巧之一——尤其是有着疯狂感的大量快镜头动作。从AirBnB这样的巨人,到几乎所有类型的小网站,视频迅速成为了网页设计中重要的一道风景线。

最初一批运用背景视频的网站,正是电影网站。例如《少年派的奇幻漂流》官网,用了一段电影预告作为背景(而且还是可下载的格式)。

视频作为一种设计技巧的出现,与它本身的新奇性毫无关系。在HTML5(还有能播放高清视频的智能手机)推出以前,许多浏览器与网络连接环境根本无法处理全屏视频背景。
任何关于高清视频的讨论,都应当围绕最终成品。无论是像Dunckelfeld’s这样的超现实主义黑白手法,还是像AirBnB这种更加现实的蒙太奇短片,你都需要来回调整它的饱和度和帧速率,让视频更吸引人,而不会使人分心。
光有一段视频可不够。所有拍摄优秀电影的技巧——取景、变焦、平移——在网页视频中同样重要,即便是用作背景。

Brindisa Tapas Kitchens做得非常棒,它剪辑了大量短片来展现它的食物与环境。视频从多个角度拍摄,有些片段用了缩时摄影的风格加速,另一些则刻意调慢来营造合适的氛围。
同样,在设计中运用高清视频也有5条建议:
- 注意视频长度——背景视频应当在几秒钟内呈现一段视觉故事,让用户感受到氛围。最佳循环间隔是10到30秒。
- 关闭声音——对于多数用户而言,声音仍是一种很极端的自动播放元素。如果想要使用声音,也要默认设成静音。
- 关注加载时间——虽然高清视频很有意思,但不能因此拖慢网站加载速度。如果用户在加载过程中就退出了,视频再精彩都没有用。
- 考虑备选方案——有些设备无法渲染高清视频。在Goolge统计中查看访客最常用的设备,根据情况进行设计。通常,你会选取一张静态图片作为备选方案。
- 坚持高质量的视频——不论是否自己拍摄,为了清晰出众的画质,最好雇人来做这个事情,或者使用版权视频。不仅仅因为它要用在高清的环境中,也因为需要相当好的画质。就像照片一样,如果超过原片分辨率使用,视频就毁了。
网页设计,尤其是使用背景视频的网页,都在营造一种电影般的体验。网站中的高清视频,创造了一种完整的多媒体体验,在运动的背景之上层层传递信息。
动画
高清背景动画存在于固定图片的设计中,因为这些动画往往同时包含固定与运动元素。
它与加载动画同样盛行,数十年来设计原则几乎没有改变。唯一改变的是高清显示屏能呈现的画质水平。

成功的高清动画,关键在于时间控制。动画应当有着流畅无痕的效果。所有的循环动画都要首尾相接。

《2015与2016的网页设计趋势》中描述过,我们建议牢记以下5条原则:
- 坚持简单的动画——太复杂的故事与动作可能会加重认知负担,如果能实现完美的基本动画,就不要制作复杂的效果。
- 使用亮色调来关联界面——例如,可以从简单的鼠标悬停效果入手,改变链接颜色。考虑选用配色中最亮的颜色作为鼠标悬停色,让人注意到这个动画效果。悬停时放大文字也是一种视觉线索,能够起到额外的强调作用。这些简单的手段有助于突显特定的用户操作。
- 利用高清屏幕的特性——为了最佳的视觉效果,使用可缩放的图片格式,例如矢量图。
- 用视频的方法制作动画——同样的精妙之处也适用于动画。应当避免不和谐的运动和物体,例如声音,那会令用户感到厌烦。
- 为合适的观众制作动画——虽然许多设计师常把动画和插画合为一体,但这未必适用于每个网站。
同样,要注意细节。根据网站与用户的不同,动画可以是卡通式、视频风格,或者仅仅是插画环境中的一系列运动感。动画可以通过用户操作触发——点按、滚动或是鼠标点击——或者就简单地自动播放。
层层构筑:融合所有内容
高清背景只有作为某一层信息时才有效果。精彩的图片、视频或动画独木难支——你得考虑它与屏幕上其他内容的关系。
以下是3个简单的案例研究,这几个网站都将它们融合得非常好。
Adidas设计工作室
Adidas设计工作室用了各种技巧处理鲜明的大尺寸图片,号召人们加入。

全屏背景实际上链接到一段视频,滚动操作还有视觉差效果,引导用户浏览整个产品线和相关信息。清晰的图片搭配同样清晰的文字。通过一种温和的方式,用颜色构建了视觉的层次。
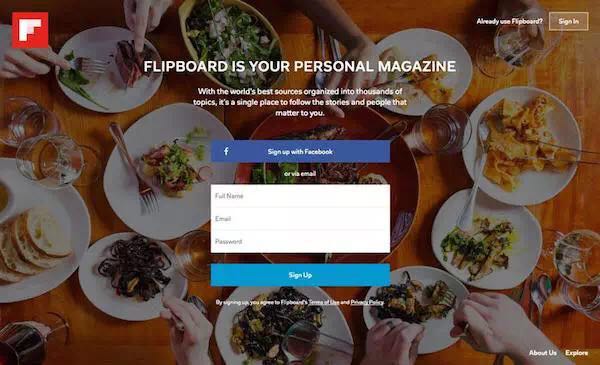
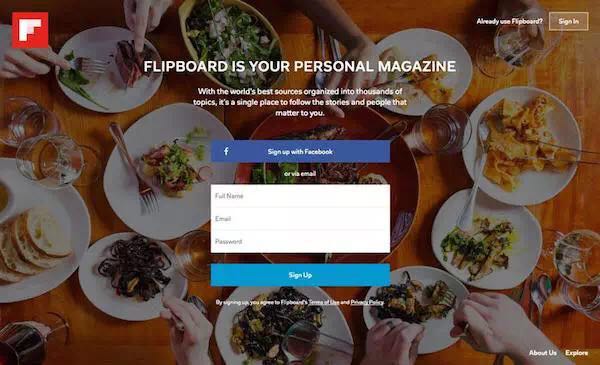
Flipboard熟练运用固定背景图的技艺,这高度依赖传统的摄影艺术。

高清图片包含许多细节,却不会咄咄逼人。图片还延伸到了屏幕之外,让人想象餐桌还会向各个方向延伸,在不同的屏幕分辨率下也确实如此。整个色调将这张图片塑造成背景元素,使注意力保持在其上更明亮的行动号召信息上。
5 Eme Gauche
5 Eme Gauche的特色是具有多层元素的大背景图,包含底部导航、社交媒体图标,还有屏幕中央的品牌logo和主页链接。

每层内容都与背景有互动,并且有所区分,让你一眼就能看出屏幕上的分层关系。这个网站的内部层级很清晰,因为所有页面都采用同样的分层格式和滚动动画。
结论
尽管高清背景近年来正逐渐盛行,但不能仅把它当作一种潮流。它们的产生,是可用性终于跟上科技发展的结果。
这意味着人们不会有一天厌倦高清设计,转而寻找下一股潮流。作为日渐成长的视觉行业,这种创作技巧绝对值得一学。
想学习更多不会过时的网页设计技巧,请看UXPin推出的免费电子书《2015与2016的网页设计趋势》。这份指南通过分解165个今日最佳设计,讲解了10种最有用的趋势,它们来自Intercom、Spotify、Apple、Google这样的公司。
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益







关注学习,我也在学习交互设计,结合互联网UI/UX设计一起,深度探索
❓