11个小思考 | 回归生活看UX
编辑导语:人们常说故事来源于生活,其实很多设计上的小巧思,在生活中也找得到相映照的痕迹。比如常见的开关按钮、分装即食的袋装食品等等。本篇文章里,作者便总结了她从生活中看到的一些UX设计技巧,一起来看一下吧。

关键词:生活、体验。
自从进入UX领域,我对体验这事儿,总是特别在意,不断练习,持续加深自己在体验方面的敏感度。
有时候我的小伙伴会和我说:是不是职业病,见好的要夸下,见不好的要说下。
好了,最近收集了一些在体验上的惊喜,和你们分享分享,或许你们看了以后,会有自己的见解。
也欢迎给知果留言,我们一起成长~
一、有名字的包子
上周末,我在家里点外卖,点了红豆包、青菜包 、豆腐包,点完我就开心地等着外卖小哥送来。
送来之后我打开时,真的被惊喜到了。老板娘应该是想到我们可能会拿错成对方的,导致误吃了他人的包子。她在袋子上写上了包子的名字。
温馨真的无处不在,妥妥地下次再点她家的包子。

可视化标签
在B端产品中,面对一些被不同人创建的空间、文档、数据等,我们经常会使用「我创建的」、「我参与的」等标签来帮助用户区分信息所属。
通过这些标签,极大提升了用户通过不同维度筛选信息的效率。如果没有这些标签,用户需要点击进去看信息详细才能判断这份数据是自己创建的,还是他人创建的。这与包子贴名字的思路不谋而合。
二、带名字的按钮
前些日子,我在一个公园散步,无意中发现一趟暂缓运营的小火车(现在被塑料袋封着),我就过去看了看。
发现小火车前方的按钮每个都是被标注名字的,可见设计者考虑到了驾驶员在开火车时,可能会按错。有颜色的按钮并不能直观说明它们对应的操作,但加上名字就很清晰了。

直观提示
这让我想起我们之前在做的一个「敬请期待」模块。
由于这个模块在整个产品中占有重要的位置,产品经理想告诉用户,我们产品有这个模块,只是还在快马加鞭研发中,马上就会上线的。那么这里就需要我们设计一种模式,让用户知道产品具备这个能力,只是用户需要再等等。
于是我们设计了这个模块,表现形式是将这个模块置灰处理,并写上「敬请期待」字样。

三、拦路的石头
路过这座桥时,我发现有一块石头横在中间,后来知道停车场目前只开放一个进出口。
设计者用了这块具有强制性的石头,避免了很多车主误入,这是提前防错的好方法。

防错设计
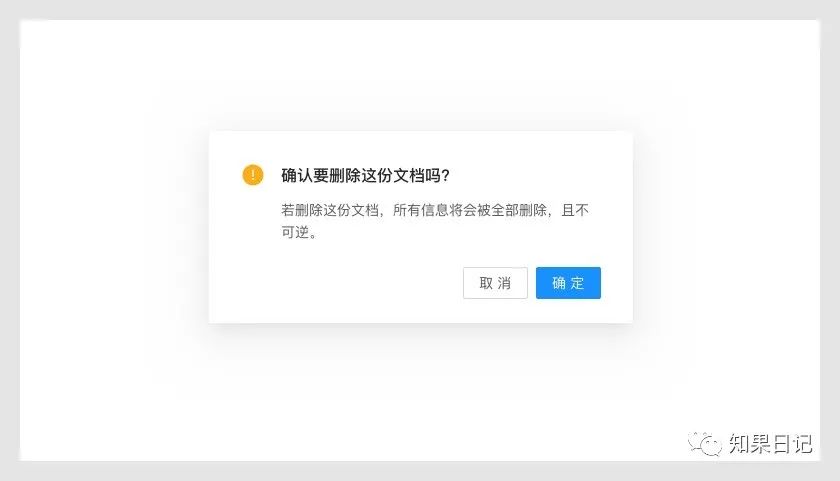
「拦路石头」的案例其实使用到了尼尔森十大设计原则中的防错原则,这个原则不论是在B端还是C端都妥妥的有用。我们可以使用强提示、弱提示等任何提示手段来帮助用户规避操作上可能发生的错误。例如当用户要删除一份文档时,系统会通过强提示告诉用户风险,避免其误删。

再如,用户在操作某一步之前,必须具备某一个条件,那么系统界面需要给出相应常驻提示。

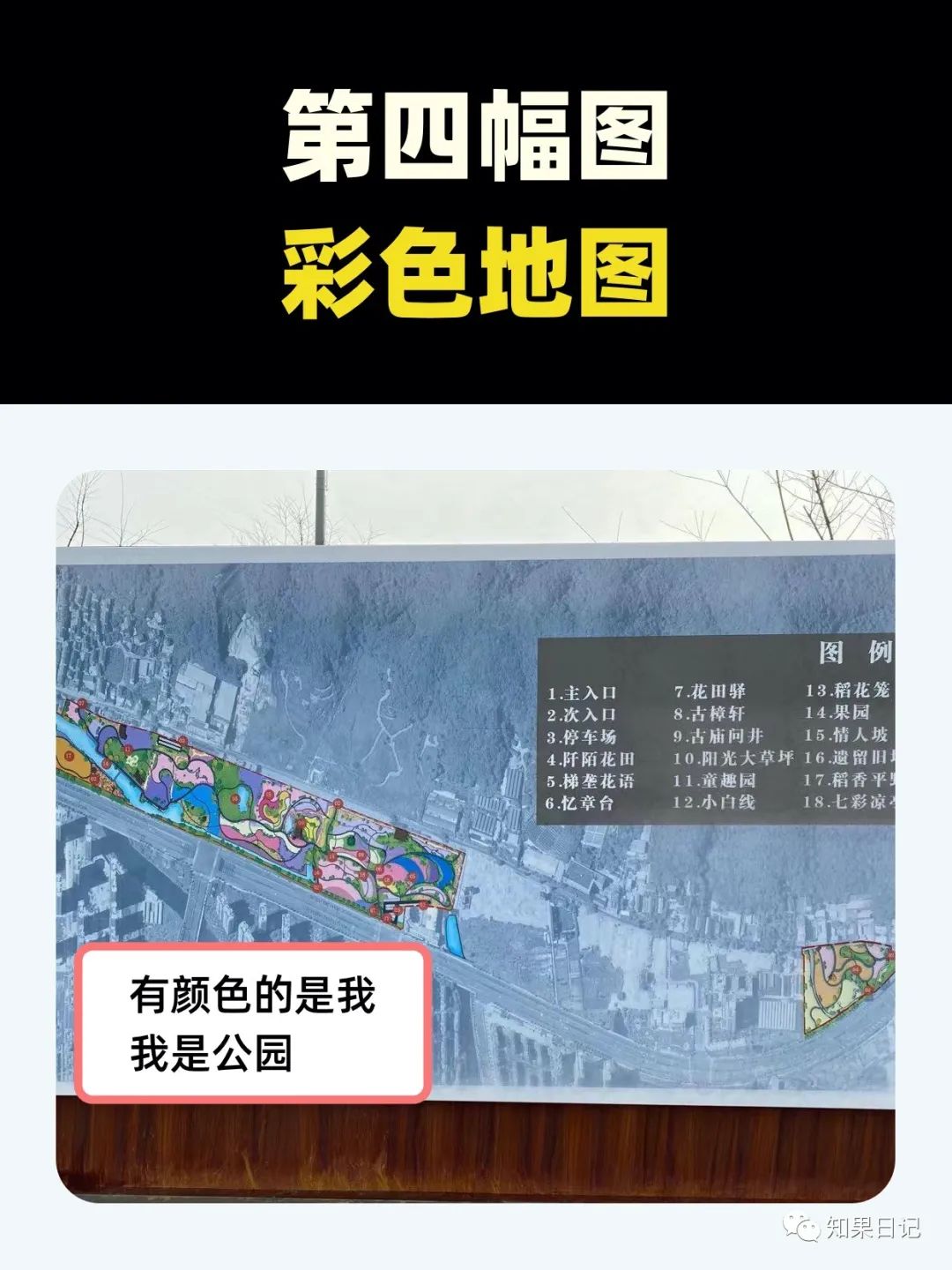
四、彩色地图
通常公园地图只会画本身,这个地图将自身的部分变为彩色,其余环境灰色处理,不仅让游客知道我现在在哪里,更知道我与大环境的关系。

给足信息
看到这幅地图的时候,其实我想了蛮多的。最主要的一点是:全局信息是宝贵的财富,获全局者获判断力。也就是,当你的信息越全的时候,越容易做出准确的判断。
但往往这也是我们人生中很奢望的事情。你想看到全局,偏偏客观情况不允许。例如你接到一个需求,你想弄清楚用户到底怎么想的,产品经理告诉你,需求就是如此,你做就是了。例如你想问同事,为什么老板说做这些,原因是什么?同事基本会告诉你,你做就好了,不要问那么多。
这幅地图,在我们还没有问它与大环境什么关系的时候,它自己主动告诉我们了。很亲切,体验很好。
在B端产品中,我们可以使用把更全局的信息给到用户的方法,来让用户更喜欢我们的产品。例如我们之前做过一个很复杂的表单,我们首先在“表单录入步骤、顺序,表单控件选择,表单默认项设置,表单排版”等上面下功夫。最后,为了让用户更明白他们为什么要填写这份表单,我们做了表单说明小贴士给到用户,这增加了用户录入表单的意愿。

我们回忆下,现在的APP想获取你的定位信息之前,是不是会先告诉你它们为什么要获取这些信息,对我们的好处是什么。所以,当用户对你的产品越了解的时候,越容易做出选择,配合度的意愿也会更高。
五、带提醒功能的药
这个药可真的可爱到我了,据说这个药片和这个药瓶经常捆绑吃,为了不让患者忘记吃其中任何一个,就在药片上做了粘贴胶布,贴在瓶上,就妥妥不会忘了。

记忆迁移
用户每天要去处理的事情是很多的,他们不可能都记在脑海中,因此他们会采用记在便签纸上、日历上、小本子上的方式来提醒自己不要忘了某事。
因此,产品如果可以提前帮助用户标记这些事情,或者处理掉,那么将会给用户带去方便。
例如现在很多APP有自动续费功能,虽然很多用户抱怨这个功能不好用,会乱扣费。但是他确实有为刚需的用户解决掉了一部分问题,即到期自动扣费,这个事情用户再也不用记在脑子里了,icloud就是个典型的例子。
还有,现在很多软件的消息推送功能,日程提醒功能,告警信息的声音提示功能,其实都是采用了此方法。将用户要记忆的事情,迁移到系统中来,借助外力一起帮助用户完成,而不是依靠用户自己。
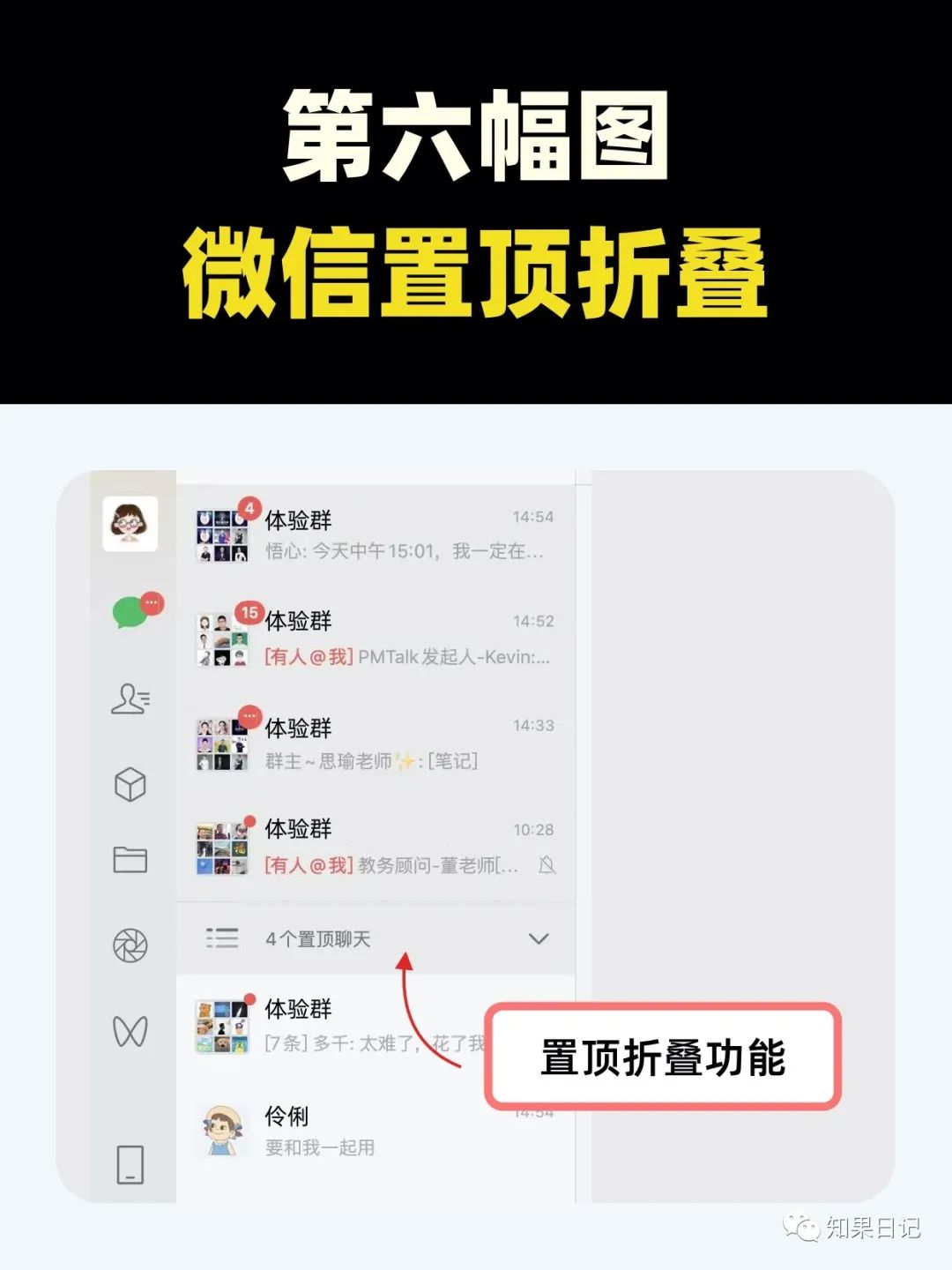
六、微信置顶折叠
我的置顶现在很多,导致非置顶消息来的时候,要下滑很久才能看到。微信推出置顶聊天折叠功能后,就能自如切换模式,一个消息也不错过。

功能有效性
在数据量少的时候,我们直接靠找就可以;当数据量大的时候,我们用搜索就可以;当用户量大且维度广的时候,我们需要搜索与分类;当单一维度分类不足以解决用户个性化需求时,我们需要加入多维度筛选功能;当以上都不足以解决问题的时候,我们需要更多的交互来简化用户的数据检索、定位。
生活也好,产品也罢,随着时间的流失,数据会越来越多,功能会越来越复杂。我们看看自己的好友是不是变多了,群是不是变多了,置顶群置不置顶没差别了。我们需要向微信学习,如何将对用户有价值的功能给到用户,提升用户使用产品的幸福感。
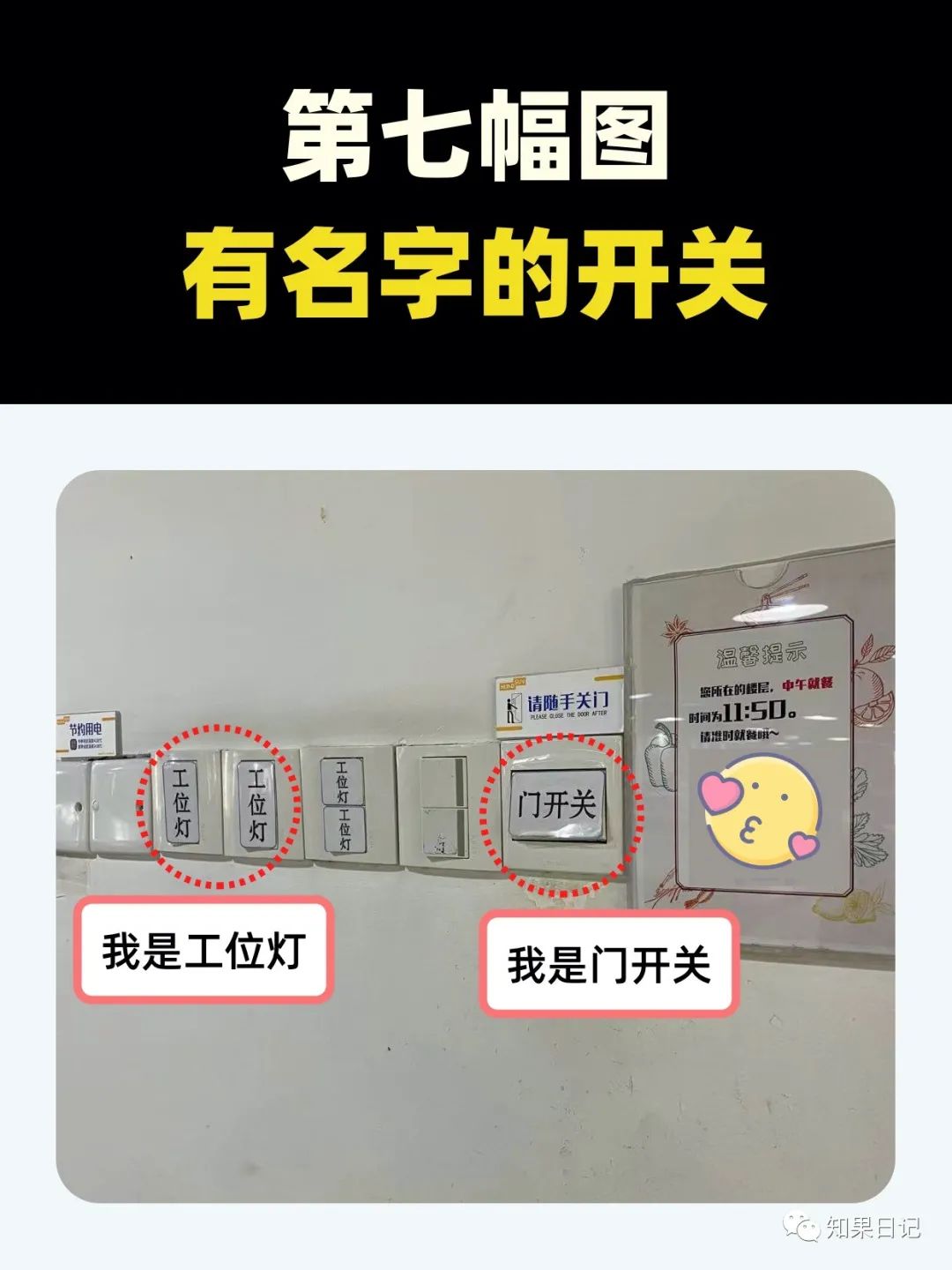
七、有名字的开关
说来奇怪,公司的“灯、门”开关全是在一起的,开门的时候开灯了,开灯的时候开门了,谁用谁错。
好在综管小伙伴给他们取了名字,我们就再也不会弄错了。

视觉分类
如果我们在产品设计中,不能从视觉层面将功能、数据等区分开,那用户就会用一次,错一次。
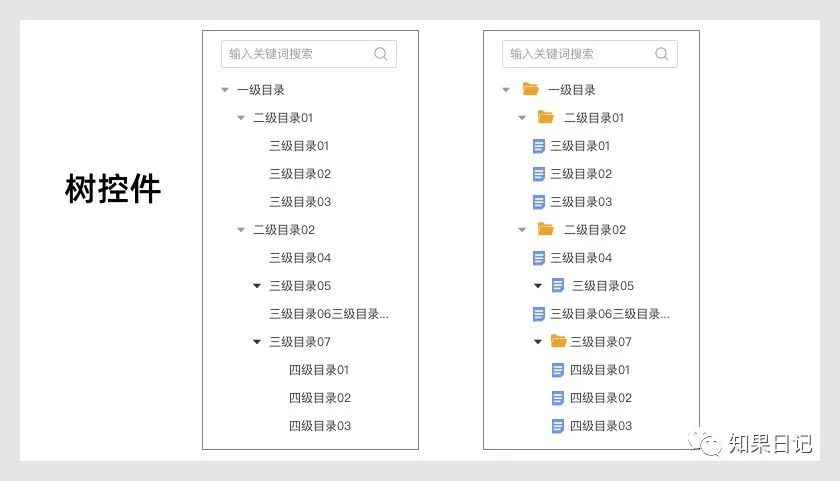
我们看下面的树控件,大家觉得左边设计得好,还是右边设计得好?答案不言而喻,右边设计得好。原因在于,设计者考虑到了树节点的不同属性,通过在节点前加图标的方式帮助用户一眼区分哪个节点是什么。

八、有编号的遥控系统
这个例子和上个类似,我们楼层中央空调遥控器也是密集地放一起,根本不知道哪个遥控器控制哪台空调。
一开始的时候,我们需要逐一去按面板才知道是不是自己要的空调被打开了。经过我们反馈后,技术人员给它们贴上了与空调对应的标签序号,我们就再也不会弄错了。

操作即反馈
这可以说是一个「操作即反馈」的例子。人们都喜欢确定性的东西,而不是调整来调整去才发现自己想要的结果是这个或者那个触发的,人们希望的是,我一次操作就可以精准。
我们建立了一套B端企业级图标库,库内图标多到300+,原来我们是根据通用类、logo类、产品类、图形化类去分组的,但是经过一段时间试用后,我们发现,大部分设计师们更喜欢通过面型和线型去找图标。原因在于,用户只要确定是需要面型还是线型图标,那么点击一次,一定能找到所需的图标,而无需像以往一样,需要在多个分组内来回查找。
毕竟,一些人觉得是通用的图标,在另一些人看来其就是个性化的。
九、一人一间小房子
每次我们去大罐子里面舀蜂蜜,总会弄得罐子口甜腻腻,而且每次量也不准。
袋装蜂蜜就省心多了,特别对于身材控制有要求的小伙伴,每天一支、挤出就扔,很方便。

提前预设
现在健康、减肥、自律等话题很火,那商家们就在想,怎么让自己的产品能建立健康生活的态度呢?
每日分量的小包装产品由此诞生了,一日份坚果、一日份泡腾片、一日份巧克力、一日份饮品等,其实都是在打造健康生活的态度。通过商家提前的规划和拆解,用户只需购买后直接食用就可以,无需自己再计算分量,或者有一天没一天的食用了。
我把这种提前帮助用户规划好的方式成为「提前预设」。「提前预设」在我们做产品时,也可以套用。例如在设计文章发布系统时,我们可以加入预发布功能,让用户选择发布的时间点,那么文章会在设置好的时间点发布掉。再例如,任务调度中,我们可以将规则性的活动进行有序提前预设好,当A触发-A完成-B触发-B完成-C触发-C完成-流程结束。
十、有流程图的亲子车
很多共享车没有使用流程说明,导致不熟悉共享单车的用户不会用。这辆亲子共享单车不仅给出了二维码,还给出了可视化流程图,任谁用都顺顺利利的,而且很放心。

可视化流程
虽然大家都知道可视化流程的优势明显大于文本描述,但设计可视化流程的成本也大于本文直接描述。因此,我们可以根据实际需要,来选择以哪种方式呈现。后面我会专门给大家讲下,如何编织出好的文本呈现。
这些天有个小伙们问我要怎么引导用户去开启复杂的流程,而且期望用户能自己学习。我昨天就把这个方法推荐给她了,我想她应该在应用的过程中。

十一、所见即所得的饼干
最近买了一盒饼干,这盒饼干有个小细节很不错,外部插图对应的就是内部实体本身,取物者见啥,拿啥,就是啥。
以前我见过插图管插图,物体规物体的设计方式,没有一一对应,这对取物者来说就很不友好了。

所见即所得
「所见即所得」的道理大家都懂,很多人都听得耳朵出老茧了。可事实上,很多设计者在面对巨多设计需求的时候,还是会容易忽略这个问题。
这是一个导航,如果你进入了这个空间,你能知道自己在哪里吗?(上图)这样改过后,大家可以知道自己在哪里了吗?(下图)在B端,用户需要掌控感,非常迫切需要知道自己在哪里,可以做什么。

十二、写在最后
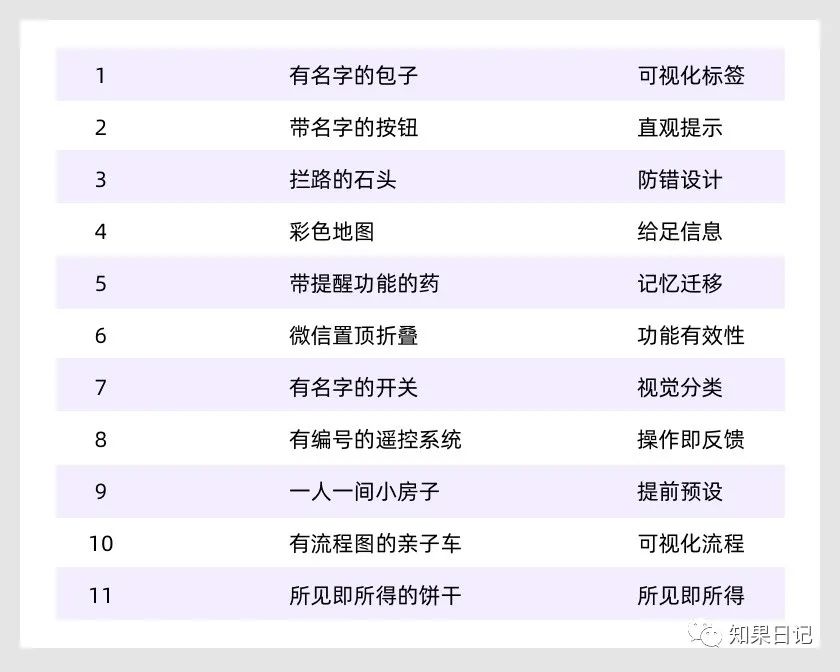
今天我们分享了11个生活小思考:
- 有名字的包子——可视化标签
- 带名字的按钮 ——直观提示
- 拦路的石头 ——防错设计
- 彩色地图 ——给足信息
- 带提醒功能的药 ——记忆迁移
- 微信置顶折叠 ——功能有效性
- 有名字的开关 ——视觉分类
- 有编号的遥控系统 ——操作即反馈
- 一人一间小房子 ——提前预设
- 有流程图的亲子车 ——可视化流程
- 所见即所得的饼干 ——所见即所得

有人说:“生活怎么样,不用过分苛求。重要的是自己的内心氛围,或者是做着哪些事儿。只要用心感受生活,就会成为越来越好的自己,也会发现更多的趣事儿。”
每个人看生活都会自己的感悟,欢迎你们留言好的,或者不好的生活体验吧,谈谈你们的感受~
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很赞,都是生活中的思考
👍🏻