从长江翻船事故看产品的事件运营

6月1日深夜11点多,一辆载有400多人的客轮突遇龙卷风,在长江湖北石首段倾覆。
昨晚在事故发生24小时后,给大家聚合了一下各大网站对这次突发事件的截图,从时间上讲,我的响应速度慢了太多,今天继续整理一下各大网站的运营情况,看看在突发事件时,运营都能做哪些。
一、响应速度
天下武功,唯快不破。
做突发事件的运营也是如此,和各大新闻媒体抢新闻一样,产品运营的反应最重要的就是快。
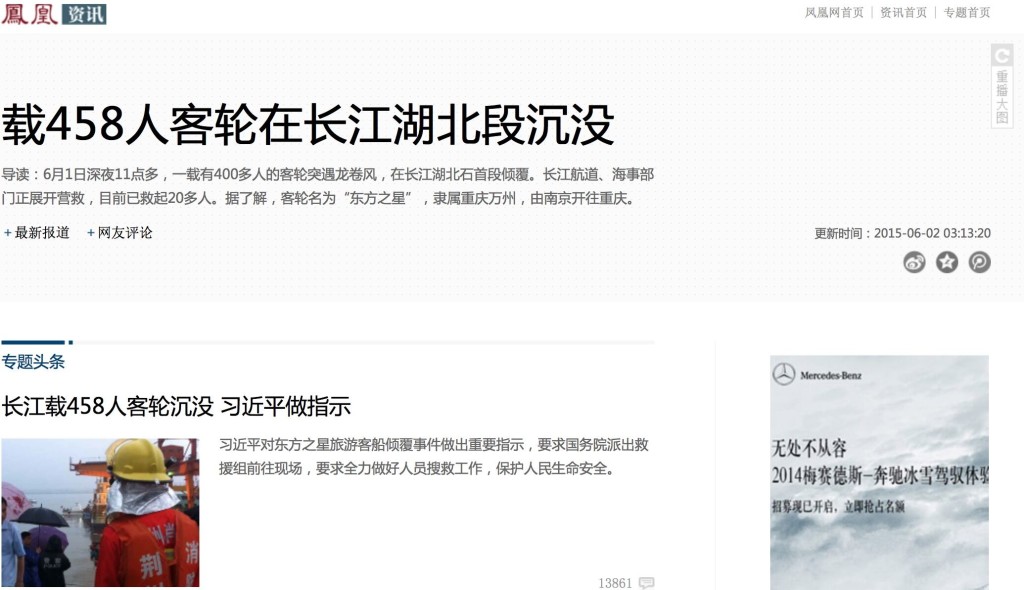
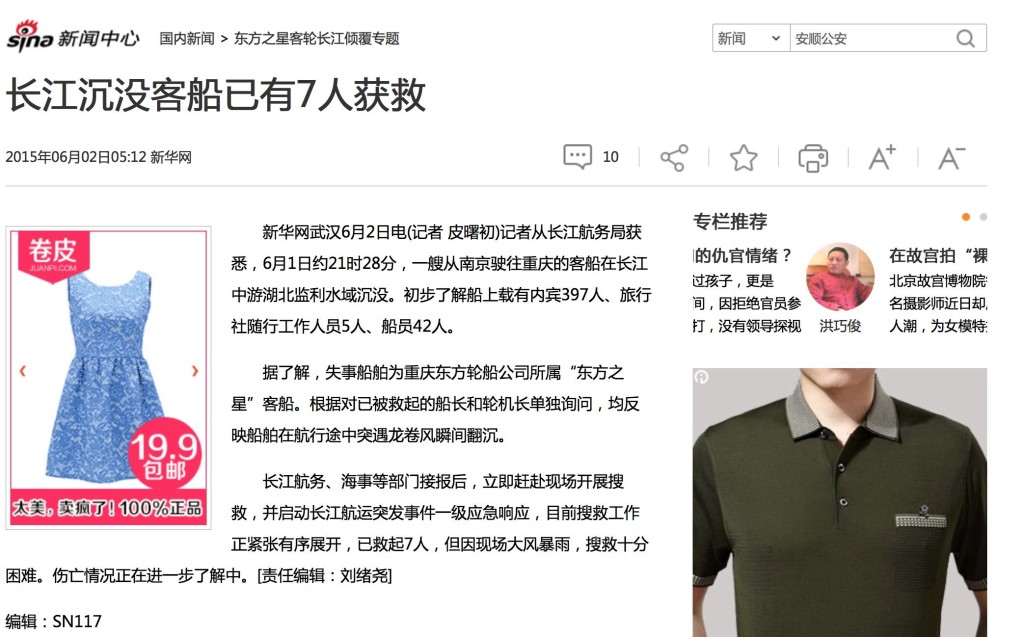
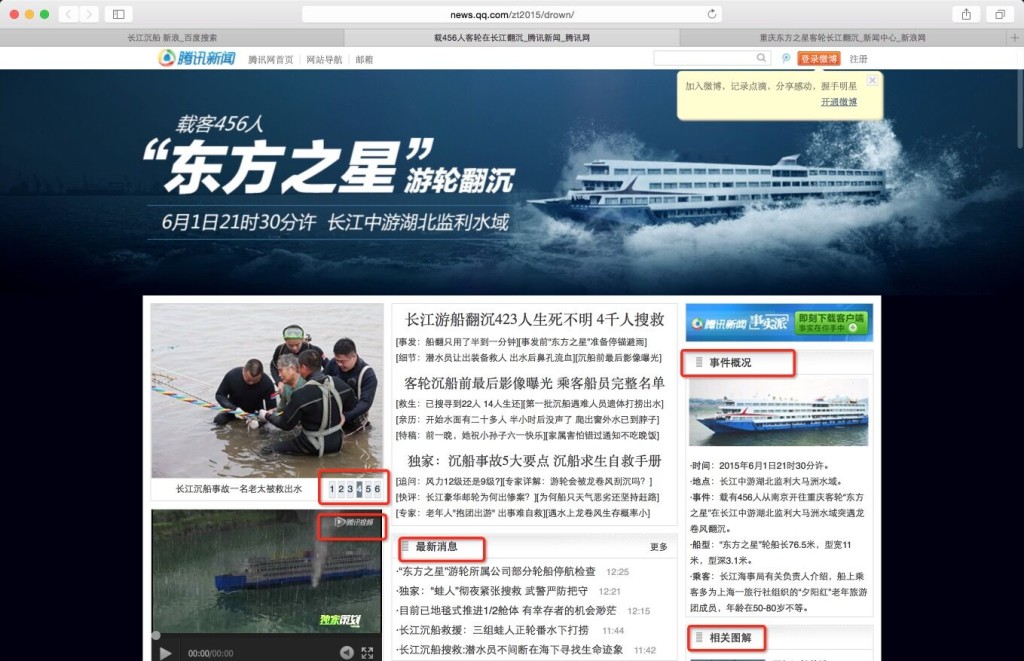
短短一天的时间,大家可以对比昨晚腾讯、凤凰、新浪专题的截图



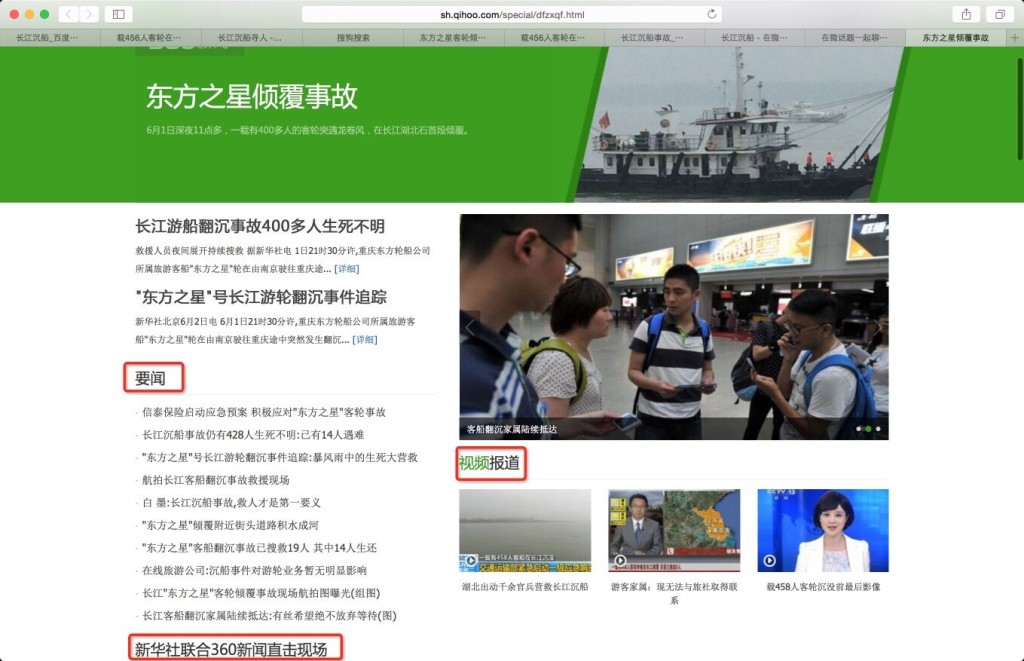
昨天动作不大的平台:360、腾讯、新浪、凤凰、搜狐等,现在都纷纷上线了专题页面。
腾讯

360

新浪

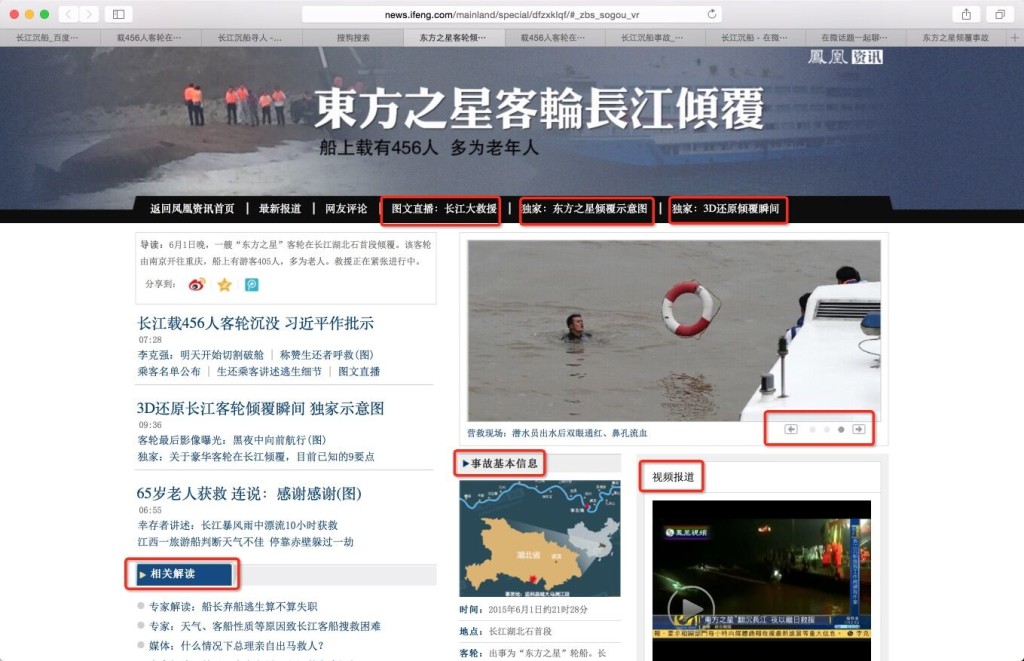
凤凰

各个平台的专题虽大同小异,但反应的速度都是很快的。对比腾讯,凤凰,新浪昨天的专题,首页的Banner已经全换成了事件专题,画面上腾讯更好些。
内容上,轮播图最新事件滚动;事件概况;独家报道;独家策划;相关图解;现场直击,截图中未展现的还有高清组图,视频专辑和网友评论。
新浪用微博开启“微博热议”,以及微博寻人。
而凤凰,独家新闻内容是最多的。360也专门找到新华社联合360新闻直击现场。
二、运营维度
从这次事件各个平台的资源整合,以及信息的推动和运营角度来说,值得一提的是网易和新浪。
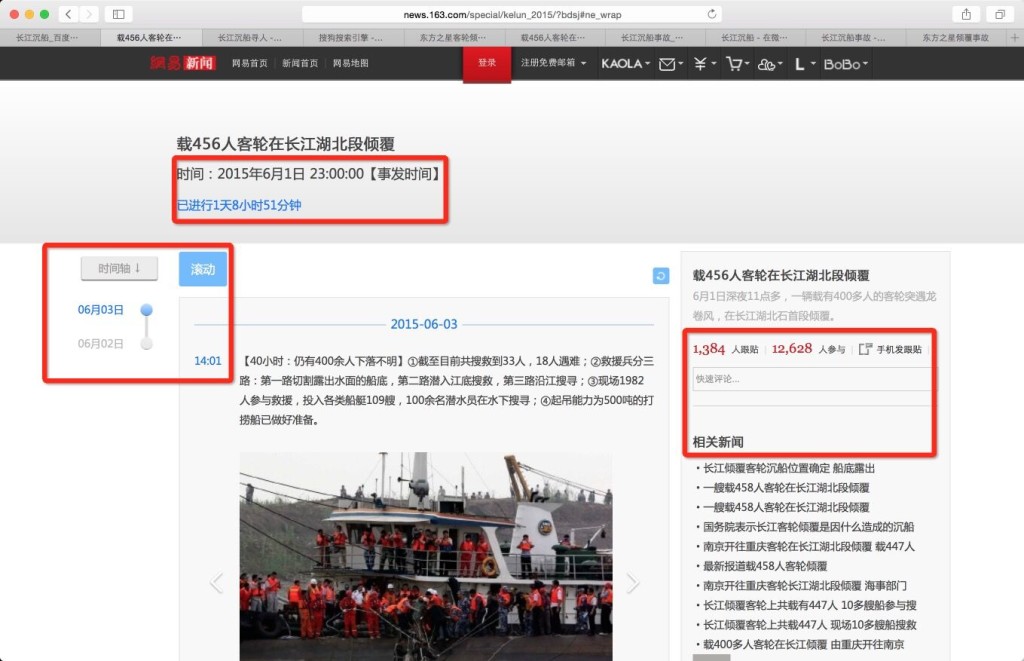
首先,在所有新闻和报道中,网易使用了最有效率的时间轴模式。

从内容和时间两个维度做运营
将事故从发生到现在的所有事件都整合在网易的专题中,信息更新频率很及时,如果有用户想了解此次事件的始末,在这个页面基本上已经涵盖了所有主要细节,满足了用户的需求。
从网易产品的角度来说,这次运营也很好的把用户留在了自己的产品体系中。
观察整个页面的结构,除了时间轴滚动,也整合了网易的跟帖:

相关的新闻也都来自于网易新闻,让用户在网易的体系中了解这次事件。
关于新浪,更多的是话题运营,由于微博的独特优势,已经有了3个阅读过千万的话题。



三、简单实用
这一点和“响应速度”相配合,产品第一时间响应后,从内容策划,到产品上线,再到用户使用,一定是要把最直接的东西呈现给用户。比如上面网易的时间维度的运营,节省用户时间,将所有信息统一的整合展现。
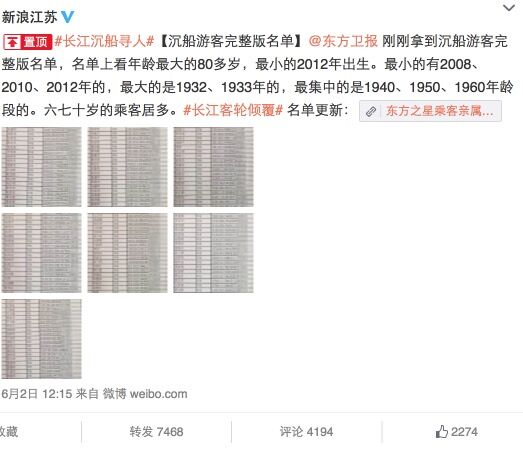
还有不得不提的微博寻人:
昨天中午就及时把船上的人员名单公布了出来

昨晚又是更及时的将名单上的详细信息做了整合

这样真正能帮助到用户的简单实用的事情,也是做事件运营必须要把握好的。
从三个角度简单分析了一下事件运营,个人觉得,责任高于工作,发生这样的事件,我们应该尽自己所能去帮助受难的人,即使只是简单地一条寻人转发,或许就能帮助找到一个人。
让我们一起为牵涉到事故中的人们祈祷,逝者一路走好,但愿有更多的奇迹发生!
#专栏作家#
杨柳,微信公众号:杨柳,人人都是产品经理专栏作家,初入互联网的产品汪,到处乱窜的风一样的男子~。喜欢做用户研究、产品运营、产品推广、数据分析。自由职业者,帮各路好汉忙各种创业项目,欢迎勾搭~
转载请保留上述作者信息并附带本文链接


 起点课堂会员权益
起点课堂会员权益








🙁