FeverBee实战案例:如何提升社区用户注册、原则、方法和案例(手把手干货)
如何做好社区运营的工作?下边这篇文章是笔者整理出来的关于提升社区用户注册、原则、方法和案例的相关内容,大家一起看看吧!强烈推荐,值得一看哦!
本系列选自海外社群营销公司FeverBee方法研究和实战案例,AI翻译,不足请笑纳。

在创建了数十个社区设计并评估了之后,我可以有把握地说,今天的大多数社区主页都存在很大的问题。或者,更准确地说,这些社区的目标受众并不明确,而且并没有很好地满足用户的真正需求。
幸运的是,了解一些基本的原则,通过一些调整,你就可以改善主页,并提供更好的体验和吸引更多用户注册。注意,这里所说的“主页”,是指所在社区的主页,即成员们首次登陆时看到的页面。
本文有图有真相,手把手教你升级品牌社区主页提升用户注册,5000字纯干货。
一、优秀社区主页最重要原则:相关!
我们几乎可以将所有“内容”归结为一个原则:相关!
假如社区中的大多数内容与大多数访问者无关,人们不会访问。
- 如果我访问一个社区,显示的20个讨论,其中只有15个与我有关的话题,那么我可能会继续访问,因为大部分内容都与我相关;如果只有一半是与我相关的,我可能不会继续访问,因为投入的努力与获得的回报不成正比。
- 主页上显示的各种功能版块也是如此。如果大多数与大多数访问者无关,那么它们不应该出现在主页上。这并不意味着它们不应该出现在社区中,但不应该出现在主页上。
你可以从主页中删除大量不必要的内容,并通过遵循相关性原则来改善结果。
这就面临下一个问题:与谁进行关联?
二、谁访问社区主页?以及他们想看到什么内容?
花点时间想一想,你多久访问一次其他品牌的社区主页?如果你像大多数人一样,你的答案可能相当接近于永远不会。
所以,我们必须放弃一个错误的想法:用户积极寻求加入品牌社区。
1. 社区主页的三大访问人群:失望的求助者、闲逛的访客和超级用户
数据很清楚,社区的大多数访问者都属于三个类别之一,你可以从下图中看到。

▲图片来自FeverBee官网
访问者1—— 失望的求助者(60% 至 80%)
大多数品牌社区的成员在遇到问题时,通常会通过Google搜索相关主题来寻找答案。他们往往会直接跳过社区主页,查看特定文章或讨论。只有在没有找到所需答案情况下,才会考虑访问社区主页。
他们会进行以下三种操作:
- 在社区中搜索相关术语,以找到他们需要的答案。
- 提出问题以找到他们需要的答案(这意味着他们必须注册)。
- 查找客户支持的联系方式。
对这类访问者,有几点必须注意:
- 此时,他们对这个问题感到沮丧,并对还没有得到答案感到失望。
- 他们希望以最简单的方式解决问题,任何让他们花费更多精力和时间的因素都可能导致他们选择其他途径。
- 除了解决问题之外,他们对任何其他事情都不感兴趣。他们不想属于一个群体,也不想与他人交流或分享建议。任何与他们的问题不一致的因素都可能让他们感到困扰。
关于这个群体最重要的认知——他们是大多数社区主页访问者的主要组成部分,占比达到60%至80%。
访问者2——好奇和闲逛的访客(5%至10%)
好奇和休闲访问者包括从其他地方点击链接访问社区的每个人。最常见有:
- 点击了主页上的链接。
- 单击产品本身的链接。
- 点击在社交媒体上分享或在时事通讯中推广的链接。
这些访问者通常是品牌或者产品的新用户,他们并没有带着具体的问题,而是对你的品牌社区或产品感到好奇,希望能发现一些新奇、有趣的内容。
- 初级帮助。包括示例、故障排除指南和操作步骤等,帮助他们快速入门和了解您的产品或主题。
- 惊喜价值。包括即将举行的活动、主题讨论或新文章等,这些都能引起他们的兴趣并留下深刻的印象。
- 同时,如果社区有专家、热心人或其他能提供帮助的人,那么这些好奇闲逛的访问者可能会被吸引并考虑注册成为会员,以便在未来遇到问题时能得到及时的解答和建议。
当这类人群访问你的社区时,他们会因为什么在社区注册呢?
- 好奇。他们通常会因为被传达信息的深刻印象、设计风格和社区氛围所吸引。
- 简单。他们可能会在您的社区中进行几次点击以寻找感兴趣的内容。如果他们没有快速找到足够有价值的内容和互动机会,他们可能会离开您的社区。
- 最后,如果你的价值观与他们的需求保持一致,他们可能会注册或者关注某个主题。
访问者3—— 超级用户/常客(1% 至 5%)
这些人非常了解你的社区,经常访问,并喜欢分享他们所知道的,他们访问社区数月甚至数年。
他们如此频繁访问社区希望实现以下几个目的:
- 找到他们需要和可以回答的问题(或分享他们的知识并帮助他人)。
- 学习新东西。他们经常浏览过去的答案,看看他们是否可以从其他人的回答中学习。
- 直接与品牌交谈。他们希望直接与为组织工作的人互动。
了解这个群体的关键是——因为他们相信社区会满足他们的愿望,而不是他们的直接需求。
其中包括:
- 感到重要/有用。他们希望感觉自己很重要,他们正在为社区做出独特、有用的贡献。
- 感到他们有影响力。他们希望感觉自己可以影响品牌。如果他们不这样做,他们保持参与的可能性要小得多。
- 感到连接。有些人甚至想感受到彼此之间的联系。这通常是十几个人左右的小团体,他们参与一些私域运营。
对于这些超级用户,他们的社区参与度和满意度取决于能否轻松找到自己可以回答的问题、学习新的东西以及直接与品牌交谈。
所以,你应该尽量减少他们获得这些满足所需的步骤。例如优化社区首页的设计以便于他们快速找到可以回答的问题,提供有趣和有用的学习材料以吸引他们的注意力,以及尽可能的提供顺畅的交互体验以实现他们的目标。
2. 这些人想在主页看到什么?或者说主页上应该有什么?
我们将这些人群的需求与社区主页上应该包含的内容匹配,就可以得到一个社区主要的基本框架和内容。
失望的求助者
- 搜索框。
- 提出问题。
- 注册表格。
- 联系我们选项。
好奇和 休闲的访问者
- 初学者内容。
- 注册表格。
- 最受欢迎的文章/讨论。
- 能够浏览回公司主页。
超级用户
- 未回答的问题
- 最近的问题
- 能够联系私人群组
现在,我们进入实操阶段。
三、优秀社区主页的功能、版块和内容规划
1. 优秀的社区主页只需和必需要有的内容
我不会在这里深入探讨分类学。但是我们可以根据功能要求进行拆解,你至少需要以下11项主页内容。
- 一级域级导航栏: 用户可以快速导航回主页和公司网站的其他区域。
- 二级社区级导航栏: 人们可以快速轻松地浏览社区和在社区中转换。
- 具有明确价值主张的横幅: 需要有一个明确的地方传达社区的独特价值。
- 搜索栏: 这占据了人们可以搜索和找到他们想要的一切的显眼位置。理想情况下,它应该是从社区内容和其他支持文章中检索信息的搜索。
- 注册/登录部分: 这应该只向未登录的访问者显示。登录后,这个部分应该隐藏起来,避免干扰用户的使用体验。
- 明确的CTA来提问: 这个CTA应该鼓励用户提问,提高社区的互动性。它应该出现在主页上,以便吸引更多的用户。
- 热度统计: 如果是较大社区,需要热度统计信息。一些品牌喜欢以会员总数、问题数、答案数等。我应该是回复率、首次回复时间等…,这让访客知道社区的潜在价值。
- 即将举行的活动: 这是闲逛游客的“惊喜价值”。它也可以出现在时事通讯和其他渠道中进行宣传。
- 热门话题: 社区中的热门主题列表,人们可以轻松找到和浏览。
- 最新活动: 这显示了社区内的最新活动,鼓励用户参与,提高社区的活跃度。
- 页脚: 提供一种在社区中导航的简单方法。包括帮助中心、社区规则、常见问题解答等链接,方便用户快速找到他们需要的信息。
2. 优秀的社区主页应该是什么样子?
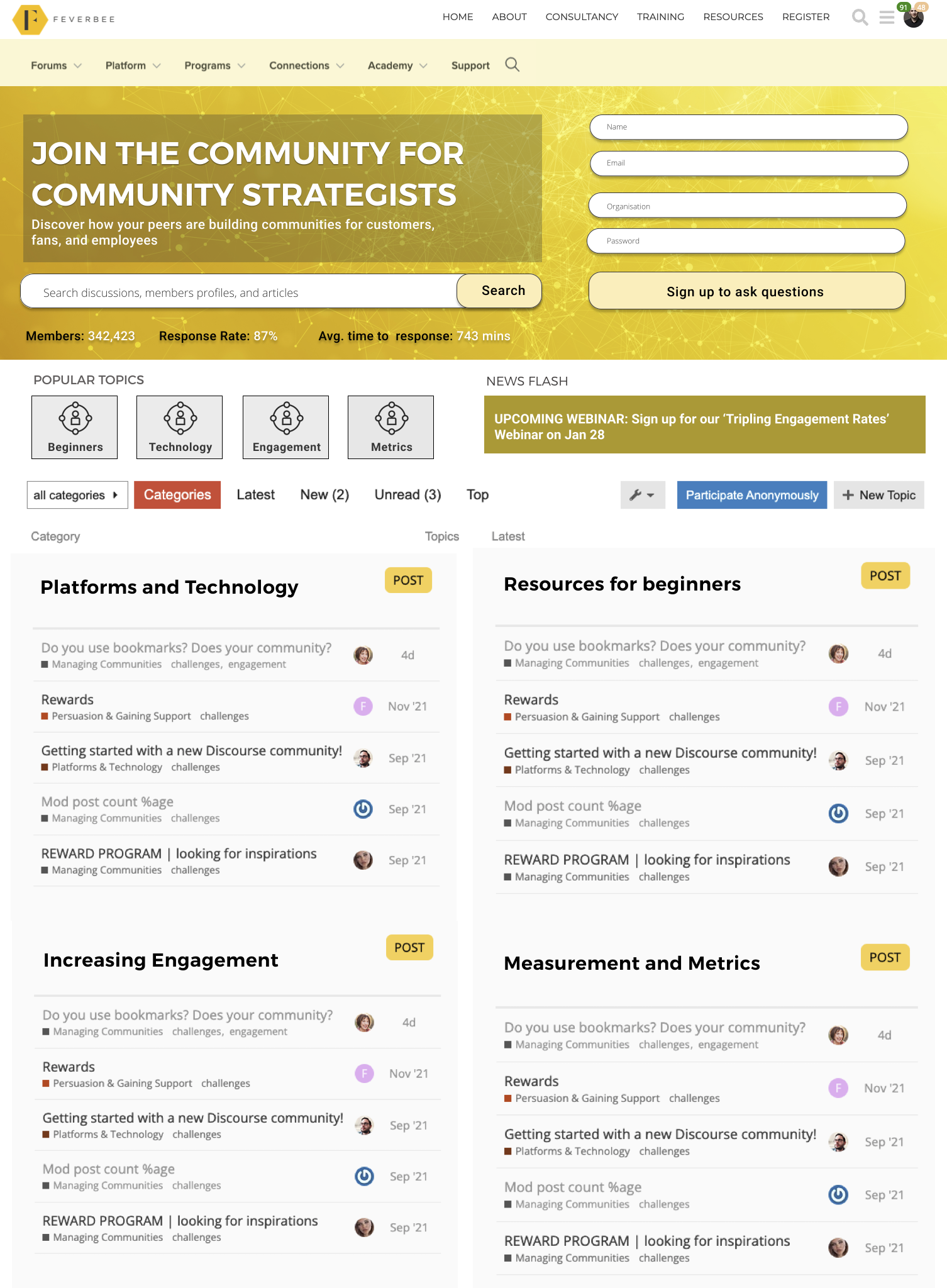
以下这个案例很好地显示以上原则:

▲图片来自FeverBee官网
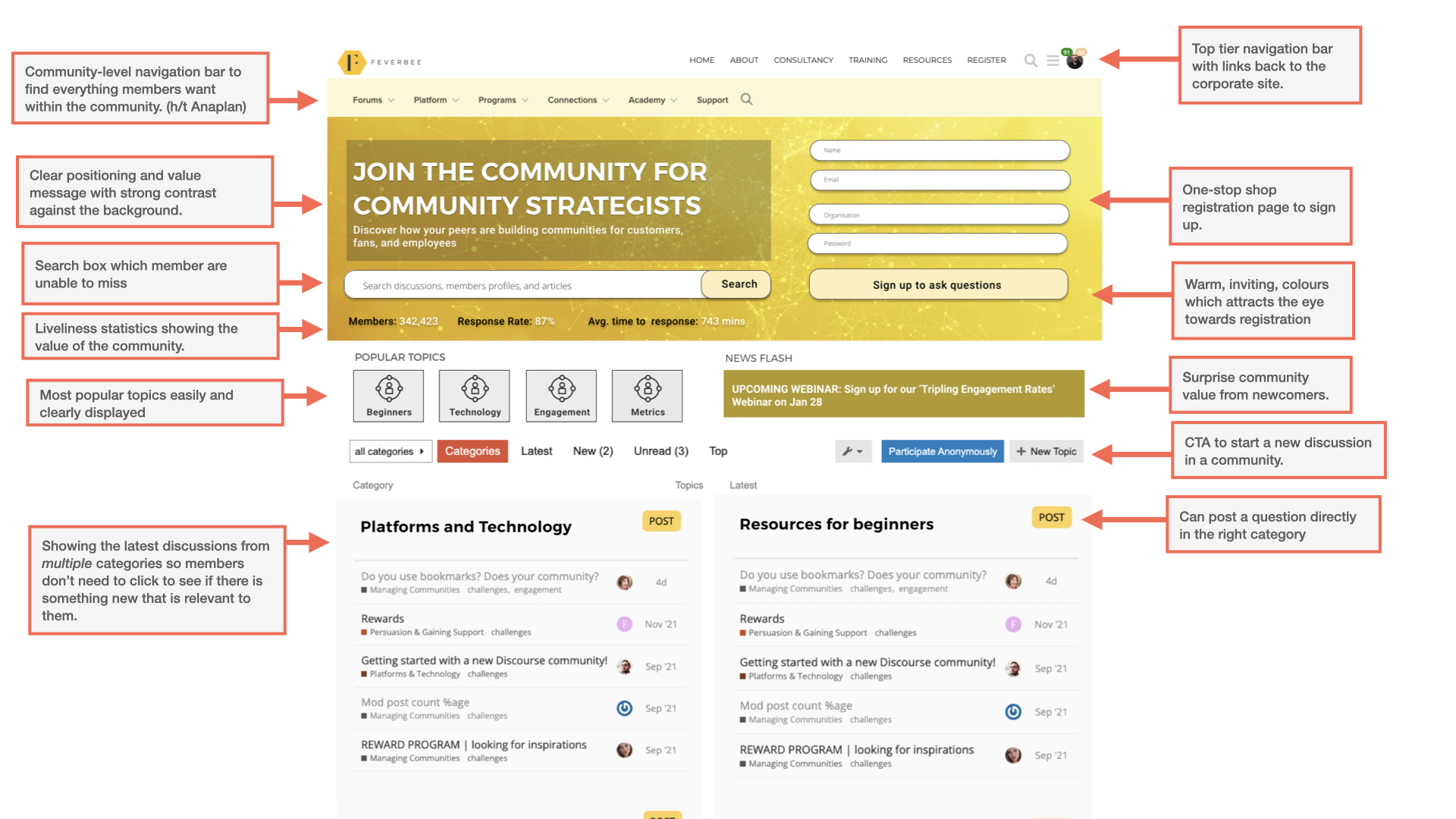
让我们在拆解和深入探讨一下,如下图所示:

▲图片来自FeverBee官网
你可以清晰的看到所有元素。
- 顶部链接导航栏。
- 社区级导航栏。
- 清晰的定位和价值陈述,与背景形成强烈对比。
- 搜索框。
- 主页上的注册表。
- 温暖,诱人的背景(大多数社区都有非常冷酷,无菌,企业的背景)。
- 成员可以快速找到的热门话题列表。
- 即将发生的事件的“新闻快讯”中的惊喜价值。
- 显示最新讨论。
- 一个明确的CTA来开始一个新的讨论(这可能更强,但我们也在下面包括它们)。
- 浏览最新/最热门主题的选项。
- 在主页上按类别显示最新讨论。
这样的版块和功能构成几乎满足了前文三类用户的所有需求。
3. 移动端展示和PC端是需要不同的展示
一个愚蠢的做法,大部分品牌试图将PC上的相同信息压缩到移动设备上的小框中。
你需要知道,没有人愿意花费数小时无休止地向下滚动以找到他们想要的内容。
在移动设备上,您必须优先考虑——简洁。
我们将其压缩为几个引导性用语,同时便于浏览社区,如下图所示。

▲图片来自FeverBee官网
- 汉堡菜单取代了无数的导航选项。
- 删除文本,以便更容易找到成员想要的内容。
- 公告占据了页面的整个宽度。
- 搜索框占据页面的整个宽度。
- 明确强调了两个主要的行动呼吁。
- 内容框一个接一个地列出。
- 初学者内容被下移(大多数移动访问者不是初学者)。
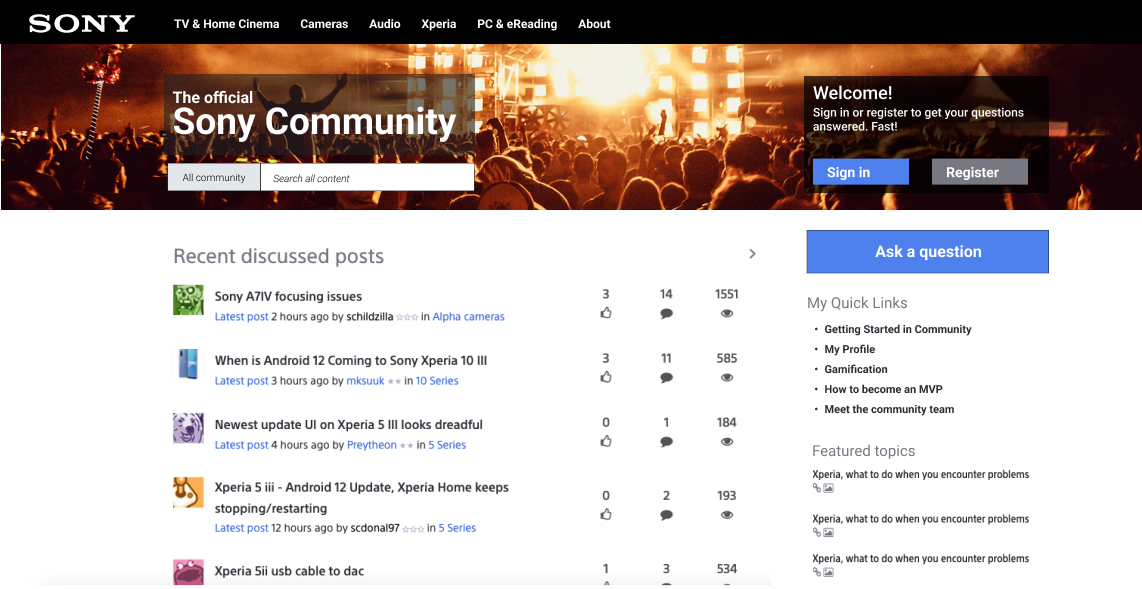
四、优秀的主页不应该是什么样子?
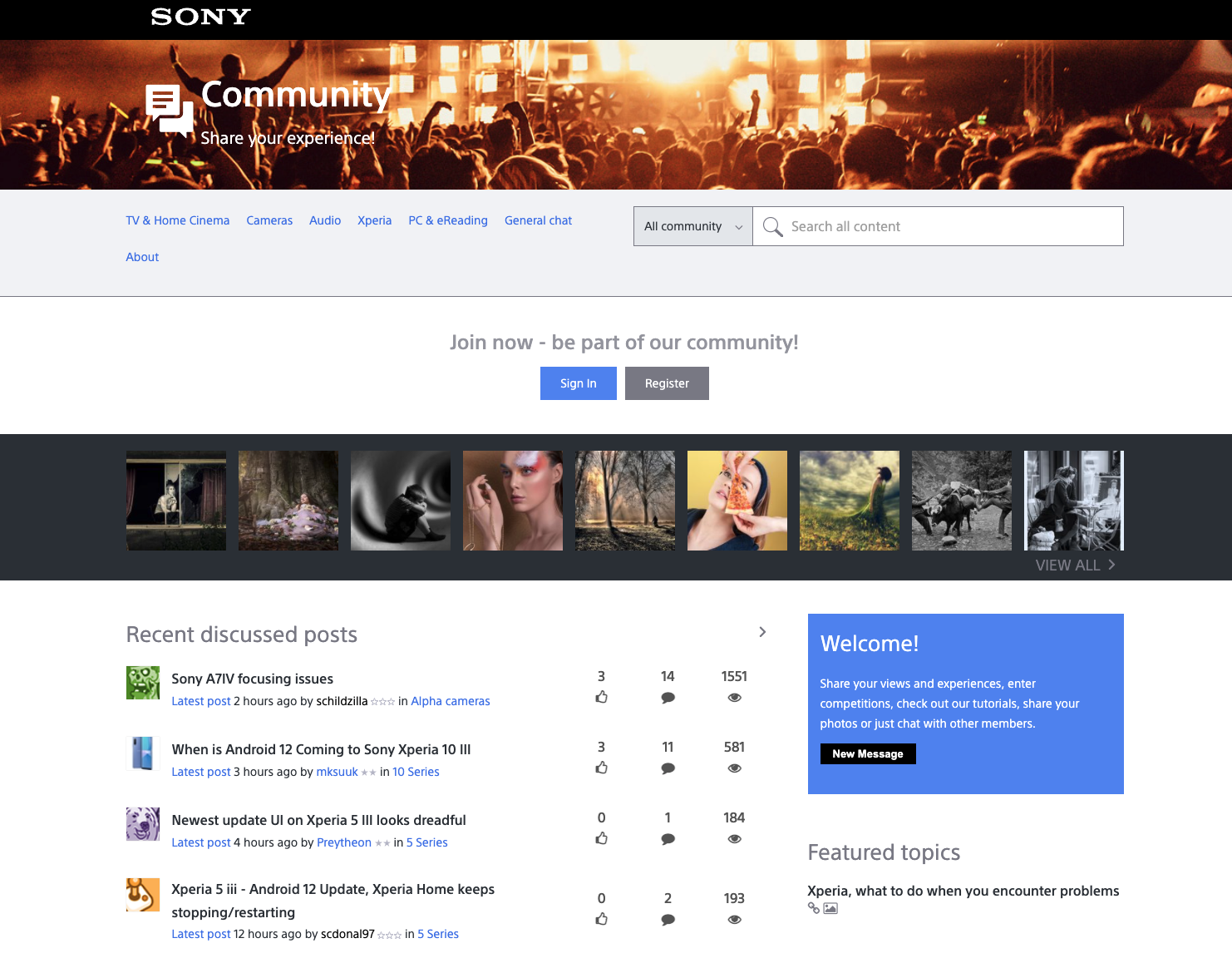
让我们以一团糟的索尼社区主页为例,说明不该做什么。一个带有侧边栏的社区的有用示例。

▲图片来自FeverBee官网
让我们在这里解决三个具体问题。
1. 无用信息的传递
很明显大多数访问者来到社区是希望获得问题的答案,然而,乱七八糟的信息似乎覆盖了除此之外的所有可能的需求。
- “分享你的经验”!
- “成为我们社区的一员”!
- “分享您的观点,经验,参加比赛,查看我们的教程,分享您的照片,或只是与其他成员聊天”。
大部分传递的信息是成员在解决问题时最不想做的事情。
2. 图片
没有任何理由让这些图片出现在这个主页上。成员既不想共享它们,也不想查看它们。更何况许多图片在十年的大部分时间里都没有更新。
它可能会使主页看起来更有活力,但更多带来的是不必要的混乱。
3. 导航
这个社区主页的导航几乎是一场灾难。
导航栏很难立即发现,它是浅灰色背景上的浅蓝色文本。更糟糕的是,“关于”选项卡为每个空格创建一个全新的行,将其他所有内容推到页面下方。
那么,如果我们重新设计这个社区,专注于前文所说的原则,那会怎样?

▲图片来自FeverBee官网
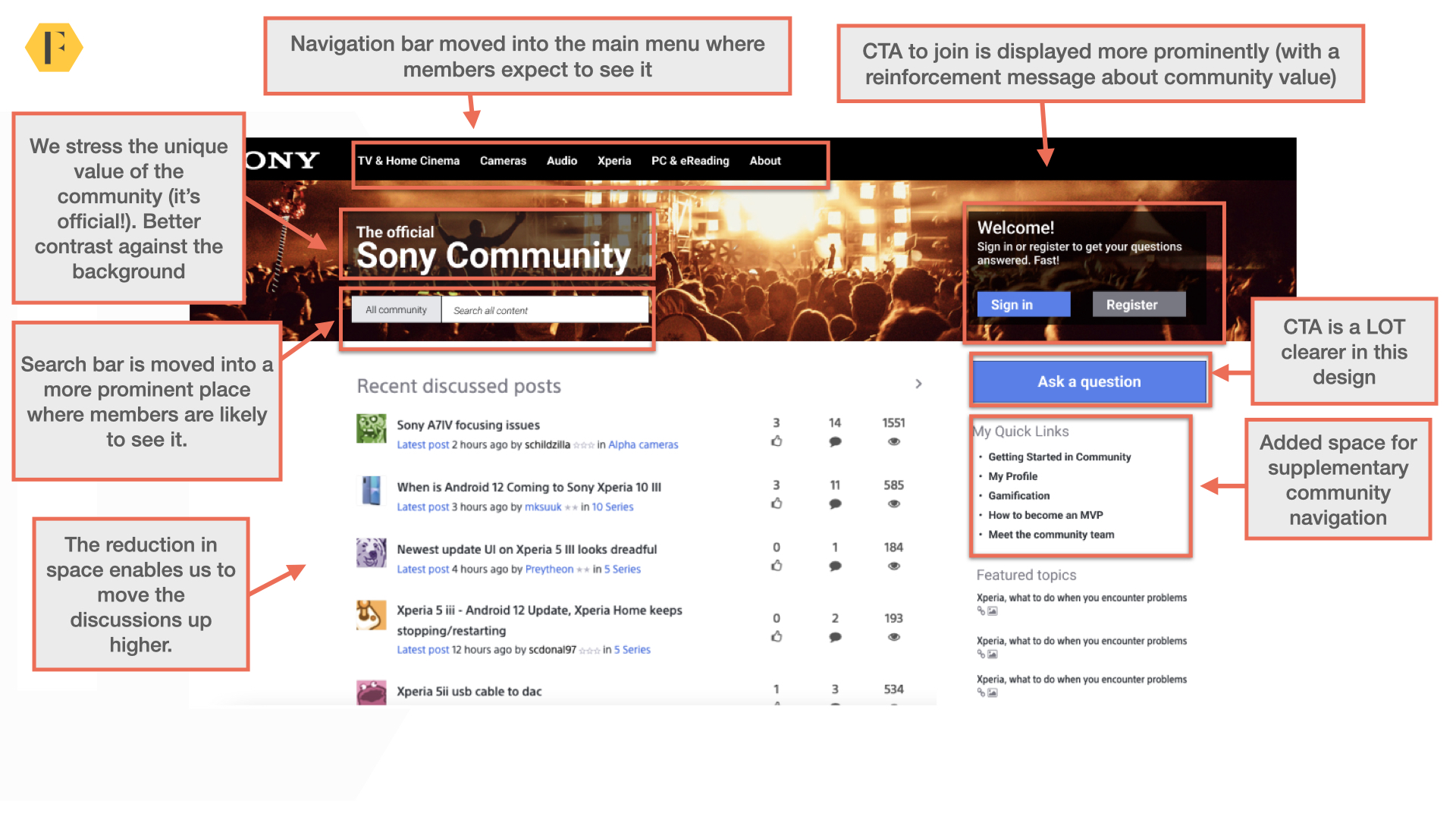
注意到区别了吗?可以在下面看到所有更改的细分:

▲图片来自FeverBee官网
让我们从用户的角度强调一些最重要的事情。
- 更好的导航栏: 导航栏是成员期望它的位置,并且不妨碍网站的其他区域。
- 更清晰的注册/登录CT: 这不是占据整行,而是放置在成员可能与其他关键CTA一起寻找它的位置。
- 更清晰的消息传递: 这里的信息更加清晰。这是一个在索尼官方环境中快速回答您的问题的社区。
- 搜索框更清晰: 我们把它移到了它所属的地方,所以失望的寻求者更有可能找到它。
- 添加社区导航侧边栏: 这是为了让回访者快速找到他们需要的社区部分。
- 将讨论/功能主题上移: 这为失望的寻求者和普通访客提供了更好的体验。它使社区团队能够在成员更有可能看到的地方进行讨论。
值得注意的是,这只是我在 30 分钟内创建的设计,以展示这里的关键原则。总的来说,这是一个更好的社区体验,迎合了我们上面介绍的三类群体。
五、优秀社区主页的6个设计原则
很多社区主页会因为忽视设计的基本原则而变的很糟糕,以下是一些需要注意的事项。
1. 减少分散注意力的图像
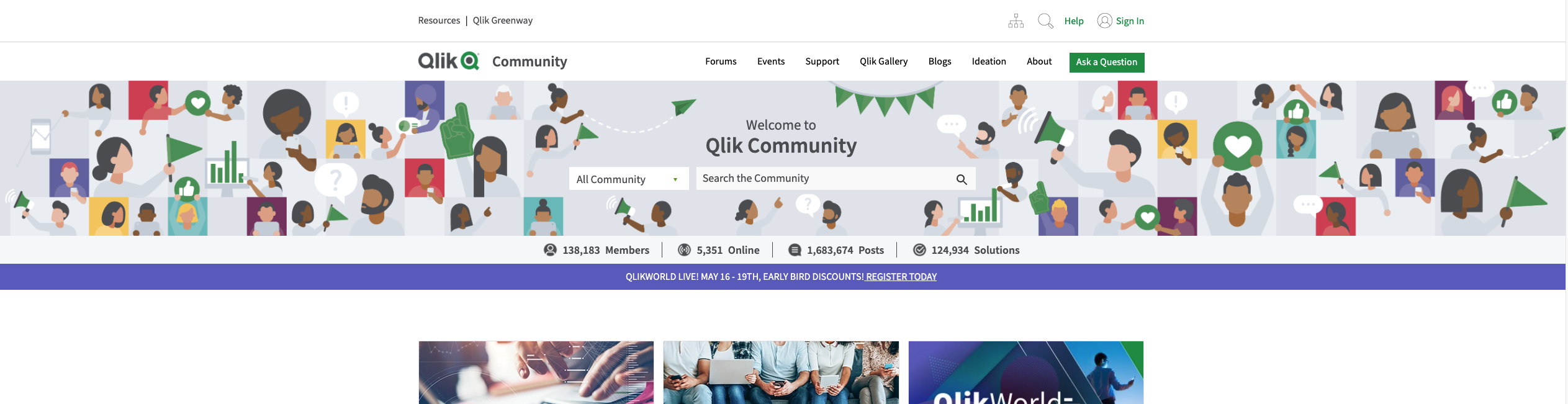
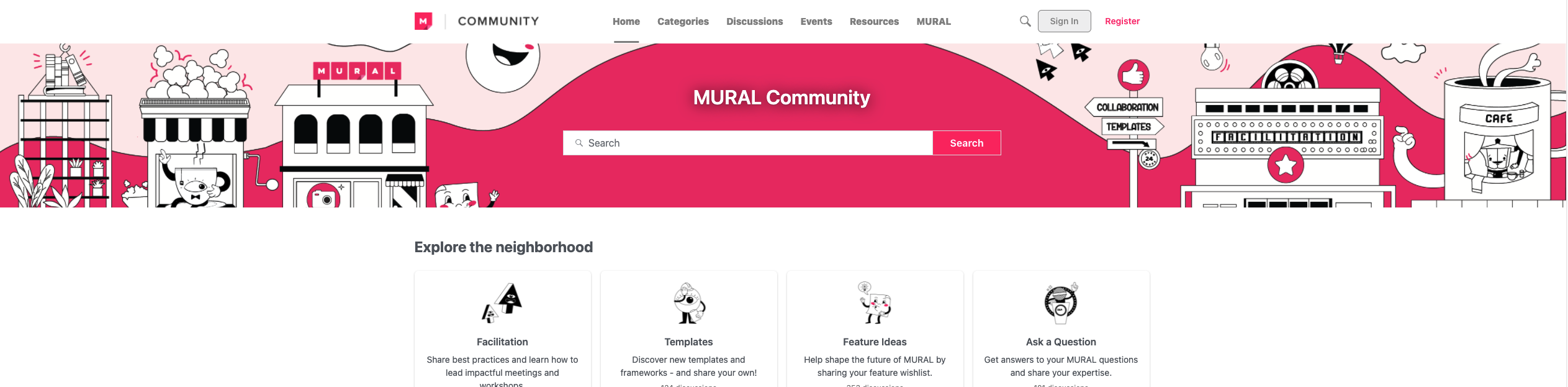
Qlik和Mural社区的背景就是两个反面案例:
Qlik 社区

▲图片来自FeverBee官网
Mural社区

▲图片来自FeverBee官网
这两个图像都增加了太多的噪音,而没有提供任何价值。这使得你无法找到你想要的东西。
2. 对齐原则
不应在页面上随机放置任何内容,所有内容都应与特定列对齐。
上面的Sony是一个典型反面教材,说明当元素以右对齐和居中对齐的混合方式随机放置在页面上时会发生什么情况(并且某些选项随机放入它们自己的行中)。
3. 对比原则
确保文本与背景图像形成鲜明对比。阅读文本应该永远不会困难。文本越重要,它应该与背景形成鲜明对比。
4. 避免巨大的横幅
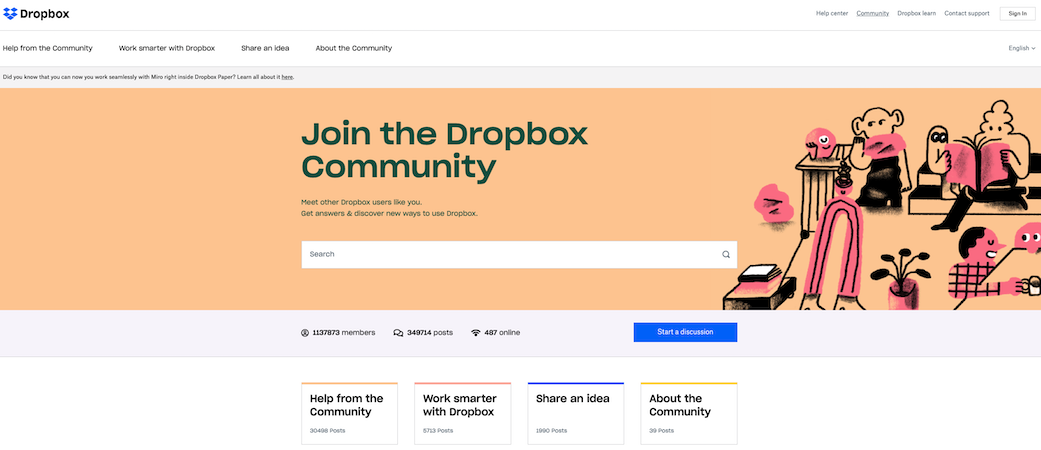
请记住,会员不想花费滚动来查找他们想要的内容。所以要避免使用巨大的横幅,如下图Dropbox社区。

横幅占用了主页上大约 80% 的空间,迫使成员花费更多的精力来找到他们想要的东西。
5. 清晰的社区定位/价值观
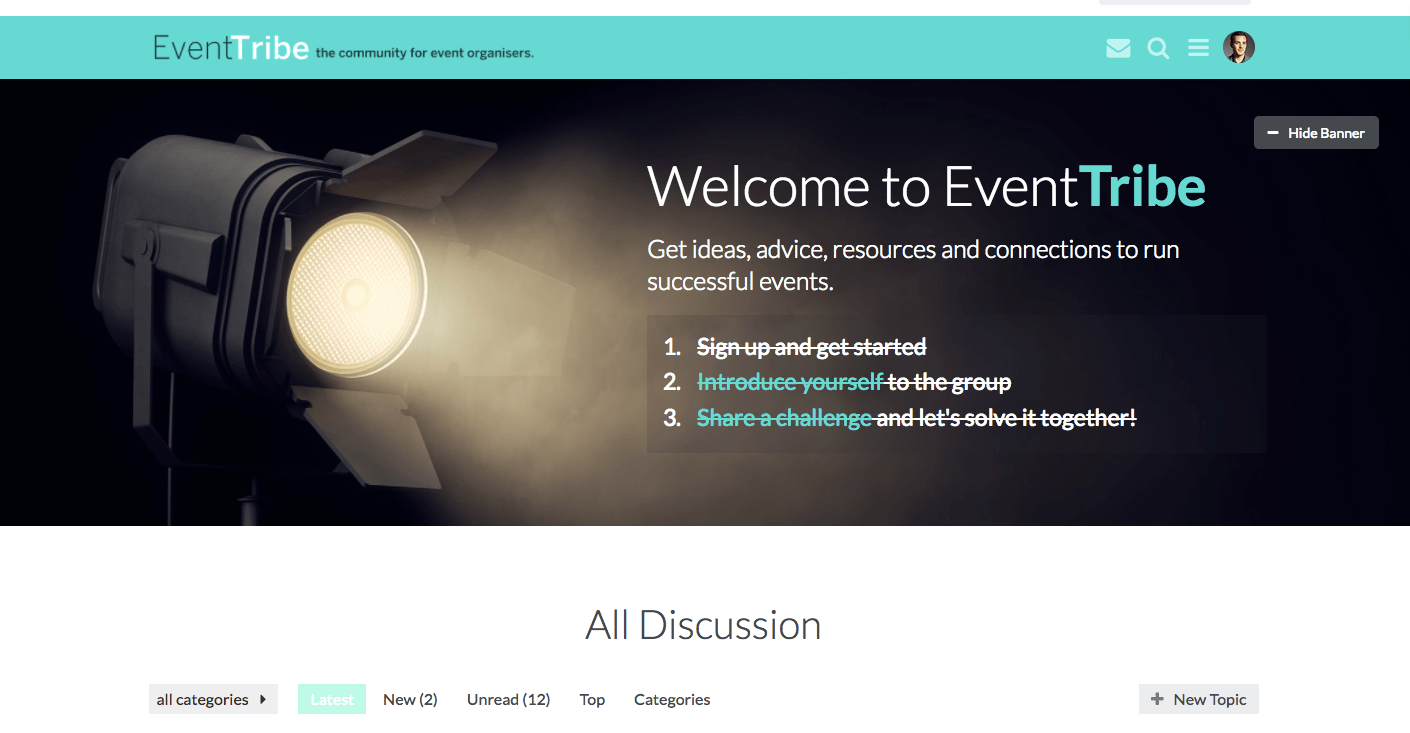
不久前,我们修改了Eventbrite社区的横幅,并将转化率提高了400%。简单的技巧是将号召性的文字放在最显眼的地方。

▲图片来自FeverBee官网
通过明确我们希望成员做什么,让更多的人加入社群。
6. 对于大型社区,请使用快速入口(LaunchPad)
有兴趣获得Microsoft Windows问题的答案的人与那些期望获得Xbox游戏帮助的人不同。受众是如此不同,以至于尝试为他们建立一个通用的主页是愚蠢的,他会浪费每个人的时间。
因此,你需要根据不同群体创建一个快速入口,让他们进入 不同的独立子社区。
下面显示的 EA 游戏论坛就是一个很好的例子。

▲图片来自FeverBee官网
一个简单法则:如果受众相对相同,那么设计一个通用主页。如果要吸引完全不同的受众,兴趣很少重叠,请创建一个启动板。
>六、评估你的社区主页,让开始我们行动
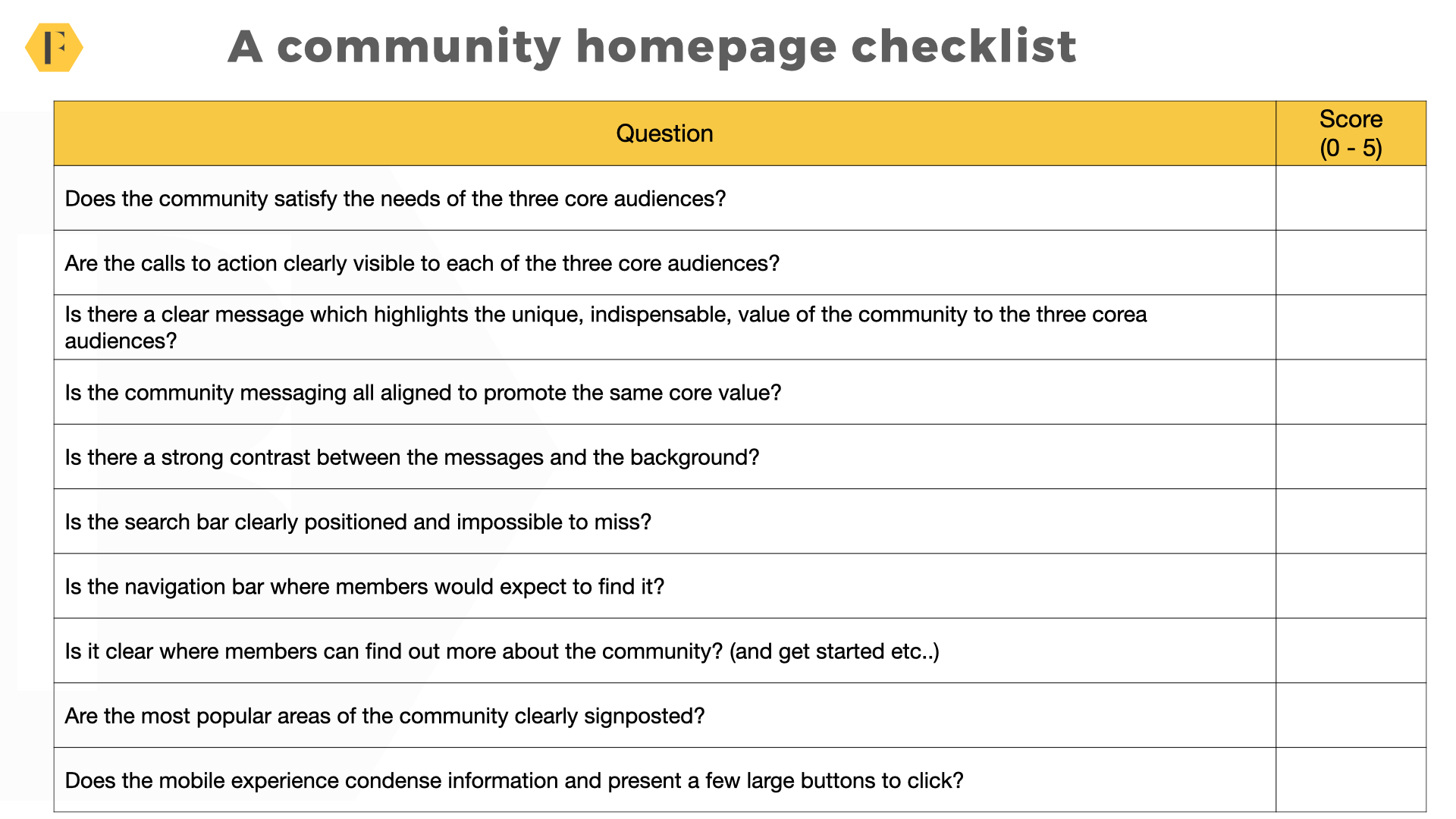
这里有一个评估品牌社区主页的简单清单。

▲图片来自FeverBee官网
- 社区主页是否满足三个核心受众的需求?
- 号召性用语是否让三个核心受众中的每一个都清晰可见?
- 是否有明确的行动呼吁,向这些用户强调社区的独特,不可或缺的价值?
- 社区信息是否一致以保持相同的价值主张?
- 消息和背景之间是否有强烈的对比?
- 搜索栏是否清晰可见,不可能错过?
- 导航栏是否位于会员希望看到的位置?
- 是否清楚人们可以去哪里了解更多关于社区的信息。
- 社区中最受欢迎的区域/主题是否在会员可能看到的地方?
- 移动体验是否浓缩了信息并提供了一些简单、大的按钮供点击?
这虽然不是一个全面的列表,但遵循这些原则,大多数主页将提供更好的体验,吸引更多的用户加入。
专栏作家
品牌猿,公众号:品牌猿创(ID:brand-yuan),人人都是产品经理专栏作家。新商业生态的窥探者,品牌战略顾问,专注品牌创新与进化。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








作者对社区主页的设计原则、方法、案例的分析深刻独到、干货满满!