从门户年终专题看中美网络专题制作的差距

sorry,标题宏大了一点,也严肃了一点,但起标题不是我强项,看官们就将就一点罢!
年关将近,中国人有年终盘点的习惯,各个门户也开始紧锣密鼓搞年终策划。看了几个相关专题,想唠叨两句。在本篇中,我不想说太多关于选题的话题,而是想着重谈谈形式:一个媒介的表现形式。
先看一个雅虎的:2010关于幸福:
这个专题的中心词是两个:幸福和尊严。大致上分为五个部分,在右侧可以分别点击。每个小题目(比如一、底线),都有若干可以点击的图片,点击后可以获得相关资讯。
从用户交互讲,给出点击,就意味着给出选择,用户可以自由地选择五个部分的任一部分(以及任一图片)直接插入进行信息获取。这一点我比较赞同。但雅虎这个专题的问题也是显而易见的:图片点击后使用的是弹出一个新窗口,这种做法缺少一个整体感。事实上,当你点击一个图片后,出现的新页面中,还是一堆的图片新闻集合,在这个新页面中,不再使用弹出页面。为什么不能索性都整合到这个专题页面中呢?
再来看个搜狐IT的:中国互联网2010年度盘点
这个专题采用一个书的形式,并提供热键支持。目录页可以点击某个条目(chrome下不能),直接插入到相关内容中,也不采用新弹窗口的形式。整个专题封装在Flash中。如果你中途关闭离开,再次打开时,会提示你:你上次读到N页,继续?
这个专题事实上的信息量很小,每个条目基本上就是一张硕大的图片,外加百八十字。
腾讯新闻中心,中国人这一年:
这其实就是一个相册集,布局相当凌乱。到目前为止,一共做了四期,但不是导航条上那些东西——那些东西其实是过去的专题。想找另外三期么?嘿嘿,不好找的。给个第四期题为“殇”的地址,你就可以明白这个第一期的问题有多严重了。
最后说一个网易的,专题名为选择:
本专题就是一个顺序获取信息的视频(Flash),和电视节目没有区别,用户能做的交互极少——如果说网编有意通过没得选择来暗示“选择”的话,未免有点实在太……
这个专题的信息量是最少的,八个人,八个故事,但其实就是八段话。在微博上好评如潮,但就我看来,形式上,这个专题最差劲。
整体来看,四个门户专题,荡漾着浓浓的一种情绪,特别是网易的和腾讯的,这种新闻手法,恕我直言:情绪这玩意儿,用多了就是廉价的。
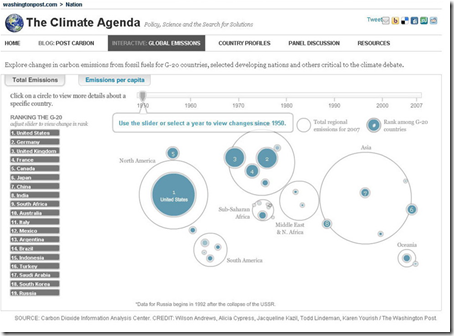
现在我们来看看美国人是怎么做专题的。在平媒“去纸化”的价值重估一文中,我提到过华盛顿邮报的一个专题报道,有兴趣可以点击去看看,这里不赘。我们再来看看华盛顿邮报的另外一个专题,关于全球排放:

用户可以选择年份来查看全球排放的国家排序。左侧是位序表,右侧则是相当直观的份额表,哪个大哪个小,一目了然。在这个专题中,没有堆砌数字,并非给出7个年份的榜单,而是使用这种图形化的方式。
导航有两个选项:总排放和每个国民的排放。用户可以根据不同口径查看。顺便说一句,2007年,中国总排放全球第一,不过平均到每个国民头上,排名十三(考虑到中国如此庞大的人口,排名十三委实也比较高了)。
另外一家媒体纽约时报,搞专题也很赞,我们来看两个例子:
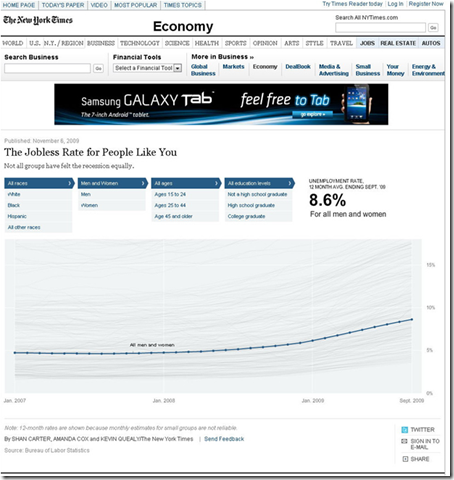
失业率专题:

图表的数据从07年1月到09年9月,有一个趋势图,09年9月:8.6%,很醒目。浏览者还可以根据不同的统计口径,点击浏览不同人群的失业率,比如25-44岁的,比如高中教育学历的。很牛×的地方在于,还可以复合选择,比如:白人+男性+高中学历+25-44岁,同样给出曲线走势。
如果要制表的话,两两组合也好,三三组合也好,复合选择下,要做大量的表格,但人在一张图里,统统解决,而且极其形象,算不算高明?
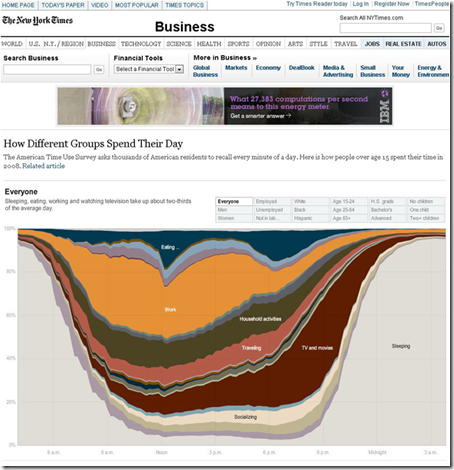
另外一个专题:如何度过一天?

这是一个很有趣的社会调查,调研美国人是怎么打发日子的。同样的,有若干不同人口统计口径以供选择。
表现方式也很有趣,横轴是24小时时间段,纵轴是人口比例。比如说,在某个时间段里,多少比例的人(可供浏览者自行选择不同的人口群体)在睡觉?在上学?在看电视?
再来一看我认为是最牛×的视频,我在微博上说网易那个视频交互应用太少,有人就说:配套微博?配套BBS?拜托,交互不是UGC,交互是:用户有得选择。
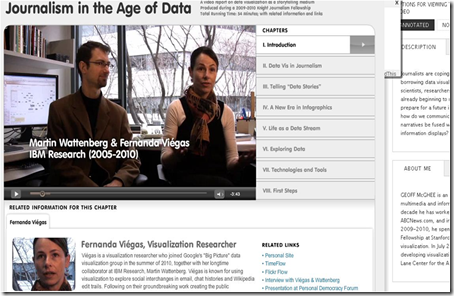
斯坦福大学在线新闻教育视频(顺便说一句,这个视频,我觉得学新闻传播的人都可以看看)

首先它把整个视频分割成8个部分,浏览者可以随意切入任何一个部分。
在这个视频中,每当出现一个访谈者的时候,底下就会出现一个table,这个table里包括这个访谈者的简短介绍,以及相关链接。随着访谈者越来越多,就会出现更多的tables,罗列在下面。
我们回到网易那个专题想像一下,那八个人,能不能在底下配以相关文字介绍?相关链接?信息量会不会更大?注意:信息量大不是把一堆的文字图片堆在上面,而是给用户更多选择。当出现老罗那个人的时候,他的table我是不会点的,因为我知道这个人。但另外七个,我委实不知道。
即便是这七个人太普通,没什么相关信息,那么这七个人所代表的某个问题,也没有配套的信息么?
这个视频右侧还提供了“nonflash”的按钮,也就是文字稿。从实际情况来看,并不是所有访谈的文字。但这个按钮提醒我一点,那就是如果把全部访谈文字放上去是不是更好?要知道,搜索引擎只认文字,不认flash的。
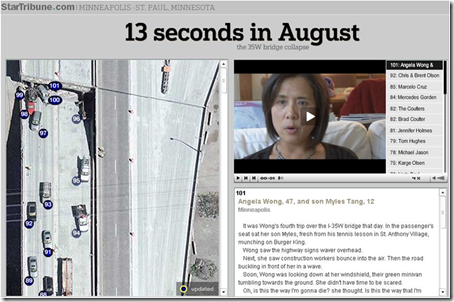
最后,上一个我认为是最牛的专题:8月的十三秒

专题左侧,是一张很长的卫星照片截图,可以看到,这是一则发生在某条公路上的事故,前后殃及101台车,这101台车横七竖八地躺在那里,自然死伤惨重。
每一台车,你都可以尝试去点击一下。在上下拉动中,你可以最大化地得到一种视觉感受(这叫地图化报道)。有的车点击后,右侧没有什么信息,但有的不是。比如这编号为101的车,右侧上面是视频,下面是文字稿。视频是受害者的亲属(也有可能是受害者本人,如果ta受伤很轻的话)的访谈,下面则是受害者的访谈信息。——在101号车这里,就是车主wong女士和她儿子的访谈。
101台车,一个一个访谈过来,需要多大的采访报道力量?专题制作者并不是只派出所谓记者去采集信息。在这里,他们动用了众包的力量,让网民们去提供采访内容(不一定仅仅是提供采访线索):
This is a living document, and we encourage you to send us your reactions and thoughts, and help us fill in the missing pieces.
在这里,我们还能看到这样一个态度:新闻,不是一个产品,而是一个过程。
我们有时候可以琢磨一下,我们的社会事件报道该怎么做。我当然知道,有些东西中国是没法去做的——特别是灾难报道——但不见得都不能做吧?比如世博会报道,能不能采用上面那种形式?just think about it。老实讲一句,世博会的网络报道,很烂,很传统。
以上报章案例,感谢复旦新闻学院研究生龚瀛琦提供线索。
以下是我的一个讲座课件,分别在中山大学为西南地区媒体人员和第一财经媒体人员讲过:
新媒体态势下的新闻报道
View more presentations from Wuhui Wei.
来源:http://weiwuhui.com/4025.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







