产品注册&登录设计,需要注意的23条规则
文章介绍了产品设计中在注册流程和登录流程两个方面需要注意的相关规则,了解了这些基本规则,能帮助你的设计做得更好。

自从交易性电子商务开始,就一直有登录/注册流程。但是,20年后,我们仍然会犯错。大多数时候,这些都是由选择的平台或用户体验偏好造成的。在互联网上,关于一个组织的决定是否正确、是否对用户友好、是否符合安全惯例的争论非常激烈。
登录/注册步骤是用户享受您提供的服务所必须跨越的一大障碍。糟糕的登陆/注册流程会导致大量的用户放弃和糟糕的体验。
今天,我们将尝试让所有这些都得到解决,并创建一组简单的规则,这些规则应在您所有产品的注册/登录过程中使用。我们将从简单的注册开始,然后到复杂情况下:当我们在另一个操作中到达登录页。
设计注册流程的规则
规则1——只要求填写创建帐户所需的基本信息
你只需要一个名字,电子邮件和密码来创建一个帐户。如果你有一个强大的短信营销职能存在,电话号码对你会很有帮助——但不要强制用户填写。你可以晚点再获取。
如果你的注册表单超过两页,你会引起大量的用户跳出。
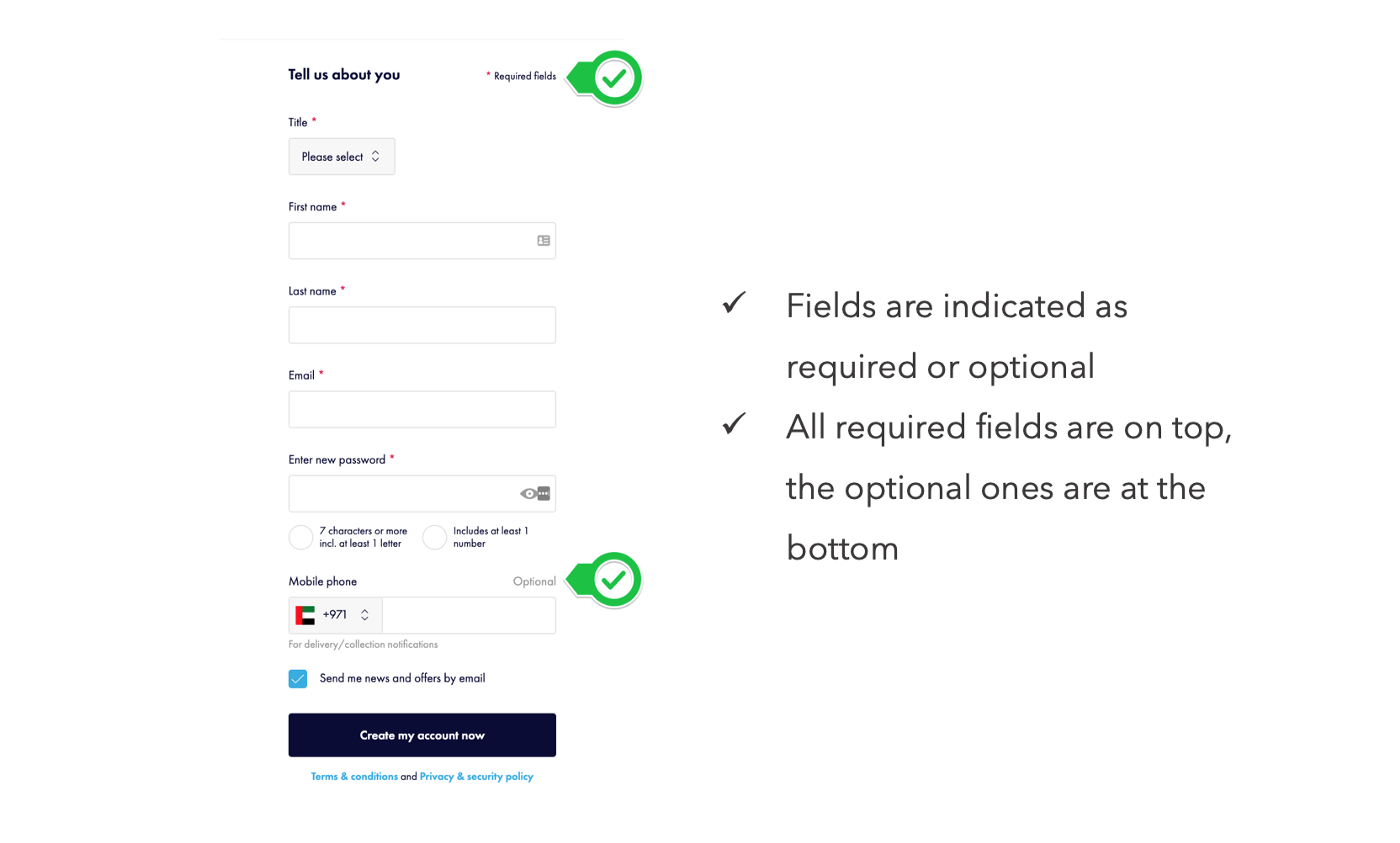
规则2——标记所需内容并将其分组
每个必填字段均应清除标记。 使用*表示必填项并没有真正的帮助,但是将其标记为(可选)比保留未标记要好。 该订单应首先是必填项,然后是可选项。

从HTML的角度来看,明确指出输入中的字段,以帮助浏览器自动填充信息。
规则3——指示密码策略,但仅禁止常用的密码策略
规则应该是指明密码的强度,但是如果密码不属于常见类别,请不要阻止用户注册。 基本原理很简单-如果他们必须输入新密码,他们很可能会忘记该密码,而下次他们要登录时,他们会放弃。
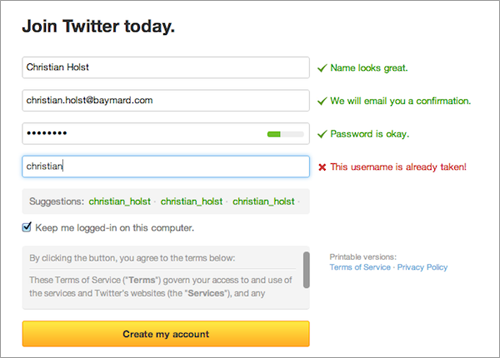
规则4-在鼠标离开候发生验证错误时实施内联字段
最令人讨厌的表单输入是等你填写完所有详细信息,然后在表单顶部的列表中显示错误的提示,在此期间,您输入的密码消失了(“安全性”)。

使用对人友好的错误提示是确保用户不会中途流失的好方法。
大多数内联表单验证都会在我输入时检查错误。以下是你应该使用的逻辑:
- 在现场等待事件在元素即将失去焦点时触发
- 验证字段
- 如果有错误,请指出错误,但不要将注意力集中在该字段上。(填写表格时,请不要中断用户流程)
- 当用户将焦点放在错误字段上(并且该字段不为空)时,请检查每个键盘输入事件。如果该字段正确,则将字段变为绿色(但不要在输入框中四处移动,同时会显示一条提示该输入框会移动的消息)。
这样可以避免验证过程中的任何麻烦
规则5——禁止访问未经验证的电子邮件帐户
除非是业务需求,否则不要因为用户没有点击你发送的链接就阻止他们访问自己的账户。这对于电子商务来说尤其如此——电子商务网站不需要验证电子邮件地址。对于在线产品,在验证电子邮件之前,始终可以限制面向用户的操作。
我发现提供3到5天的时间来验证电子邮件的服务往往会获得更多收益。最好在用户进入门户网站并要采取某些措施后要求进行验证。
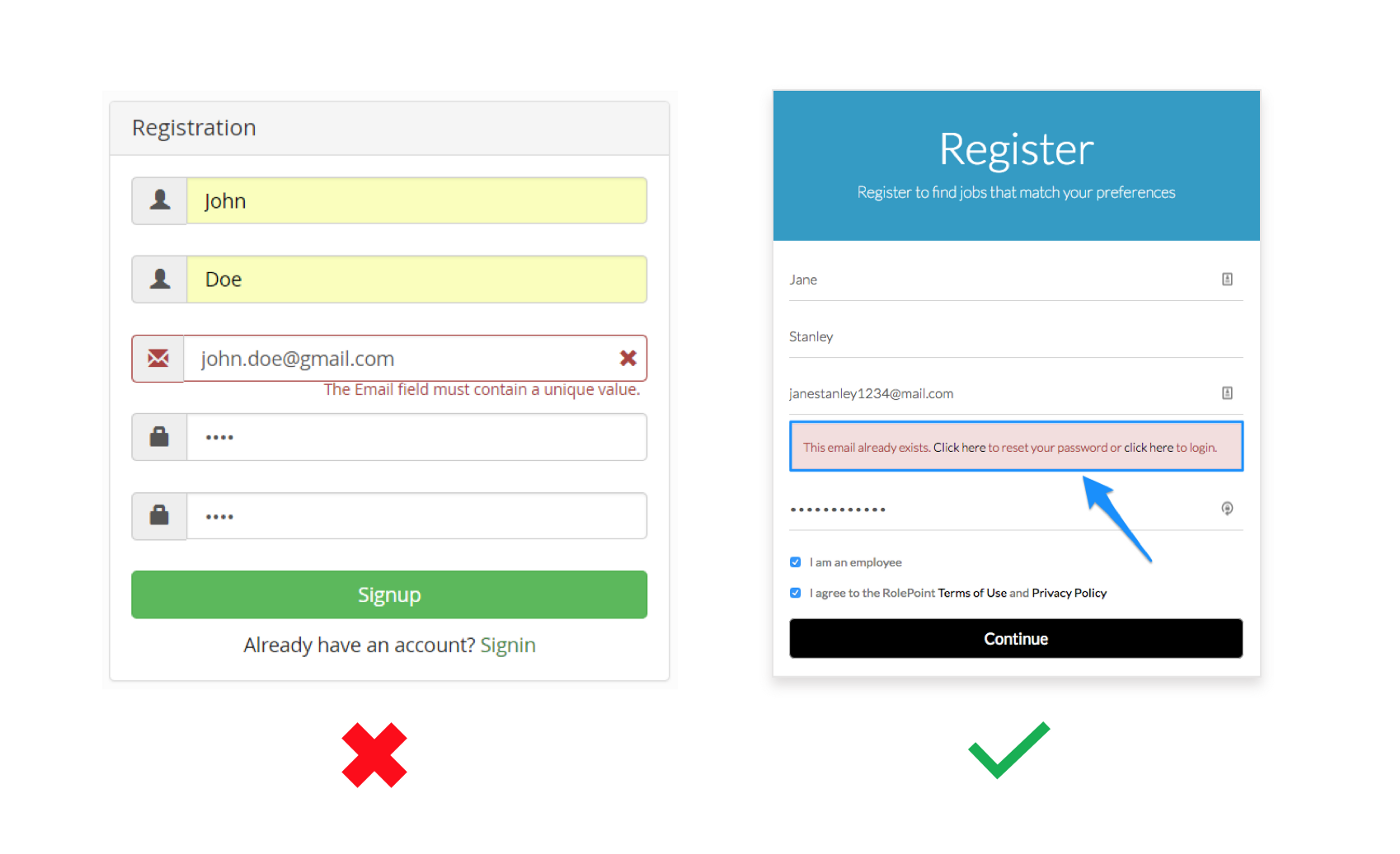
规则6——不要只表明电子邮件注册的帐户已经存在,还要提供措施选项
如果用户输入的电子邮件已经存在于您的数据库中,不要只告诉用户电子邮件存在。这是一个死胡同。提供原因和行动,用户可以采取以下措施:

注册完直接将用户带到登录页面的网站太可怕了!用户期望见到像感谢注册这样的东西,但他们却面临着另一个表单。糟糕的经历!
如果可能,请尝试对电子邮件进行内联验证。它为用户省去了输入其余字段的麻烦。
安全说明:我知道为blackhatter提供API以检查数据库中存在哪些电子邮件是愚蠢的,但是如果您很聪明,利用限制或添加设备指纹层来限制调取的次数,可以省去很多用户迷失在流程中的麻烦。
规则7——社交产品的登录应该成为常态!
我不知道为什么没有更多的站点提供单一身份登录? 对于像电子商务或产品试用这样的简单注册,facebook / twitter / google注册是最容易做到的。 但是,在这些规则中,应遵循一些子规则:
1. 覆盖范围
不要在交易站点上提供Linkedin账号注册。如果您所在的地区拥有流行的SSO权威(例如微信),则可以选择提供它。
2. 确定优先级
如果可能,请确定最流行的注册方法。或按您最喜欢的方法。
3. 合并
如果用户使用电子邮件或其他SSO进行注册,并尝试与其他用户进行SSO,请接受它并允许用户登录(只要电子邮件匹配)。
4. 提醒
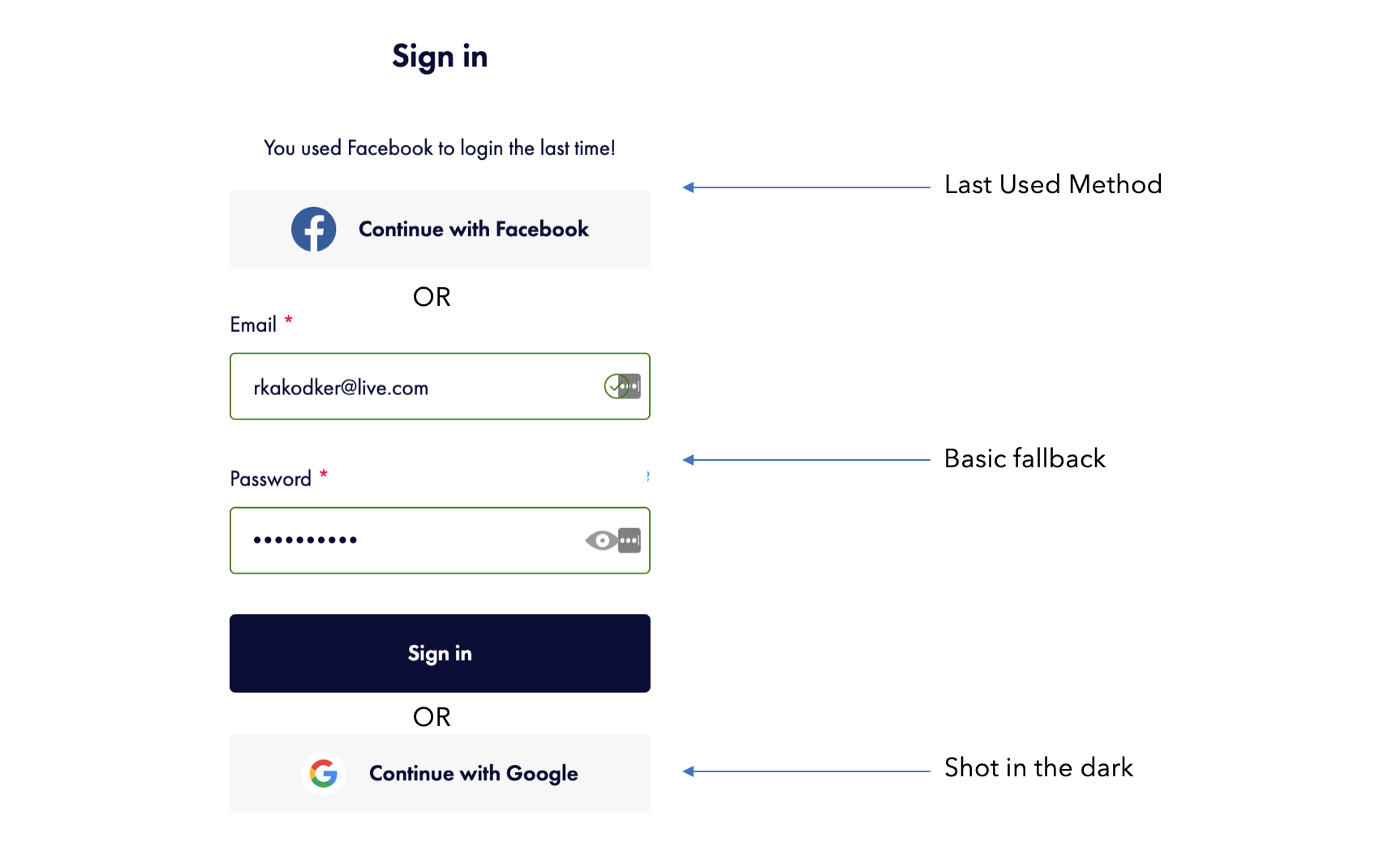
如果用户使用SSO 进行注册,并尝试通过电子邮件再次进行注册,请指明所使用的SSO。在规则6中,我们看到了重置密码或登录的选项-另外,一条消息“您使用Facebook登录”是提醒用户的好方法。
5. 隐私
最好指示您将使用SSO仅授权帐户并仅使用必填字段。而且什么都不发表。
规则8——按tab键应转到下一个字段
虽然听起来很简单,但选项卡有时不会引导用户进入下一个字段。这是预期的行为。测试您的表单,看看是否有链接或输入帮助<a>的标记突出显示出来。使用tab-index属性帮助您解决这个问题。
建议1——用户电子邮箱可以用于用户登录识别身份
我在浏览你,有用户名的网站。当然,我今天喜欢用户名“ThorButOaks69”,但是当它有无数的大小写和数字的组合的时候,我能记住它吗?我只记得我的电子邮箱,但不记得用户名。允许我在登录后选择用户名!
这只是一个建议——您的系统和要求可能有所不同。
建议2——成功注册后,发送一封欢迎邮件
以下是你的欢迎邮件应该包含的内容——关于他们注册的网站的信息,他们可以用这个帐户做什么,以及他们将来会做什么。如果可能的话,可以添加一个电子邮件验证链接,来让你的CRM团队开心。
设计登录流程的规则
规则9——对电子邮箱字段提供内联验证
许多站点不采用电子邮箱字段验证(标准正则表达式)。您的系统发现有电子邮箱格式不正确的信息——请指出!
对于数据库查找来说,这是一场安全赌博——对于注册规则6中相同的安全说明也适用。
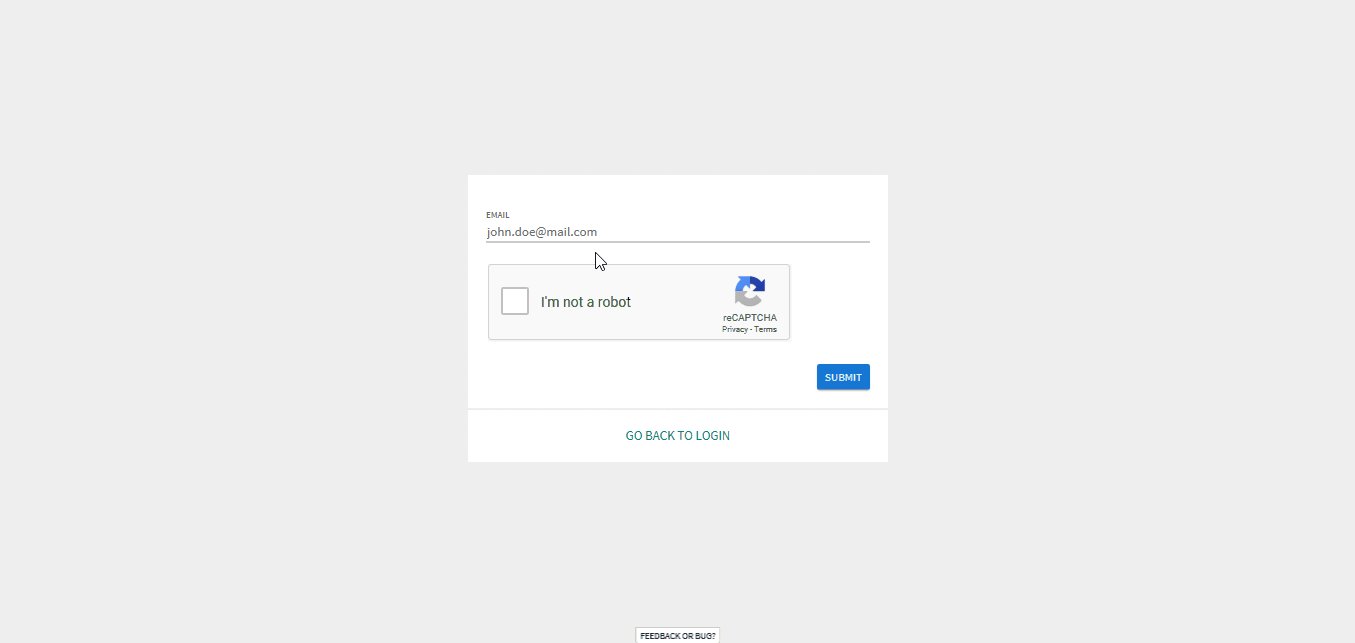
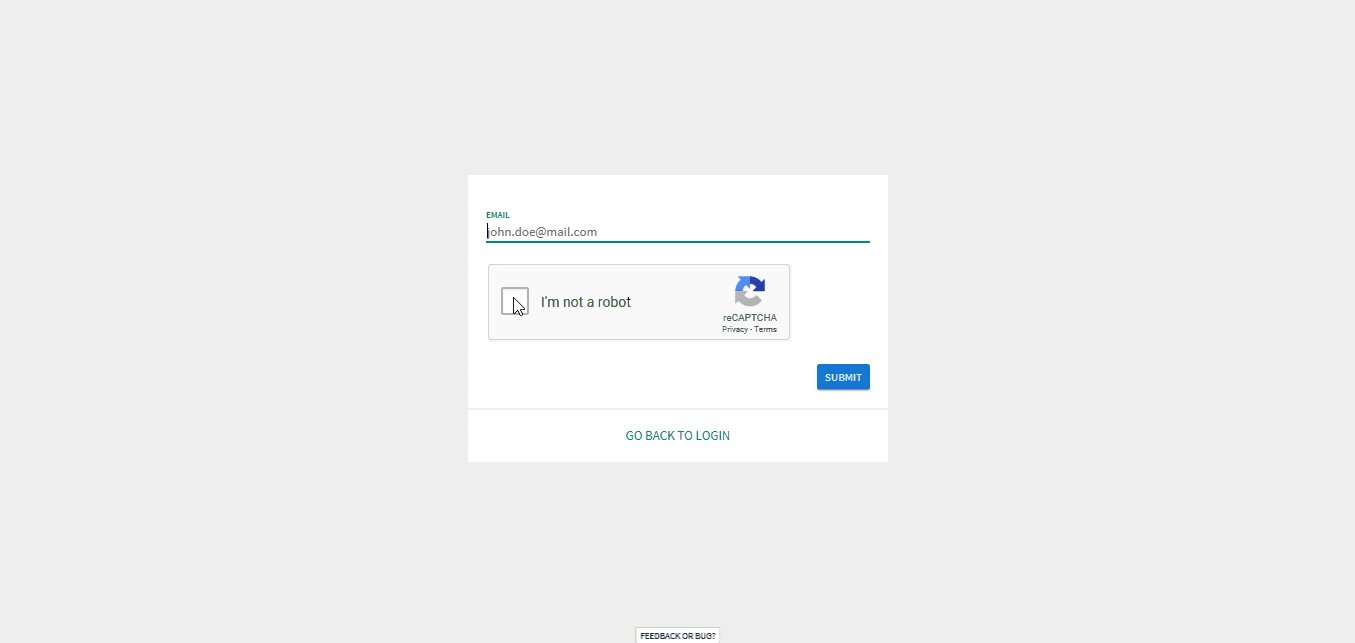
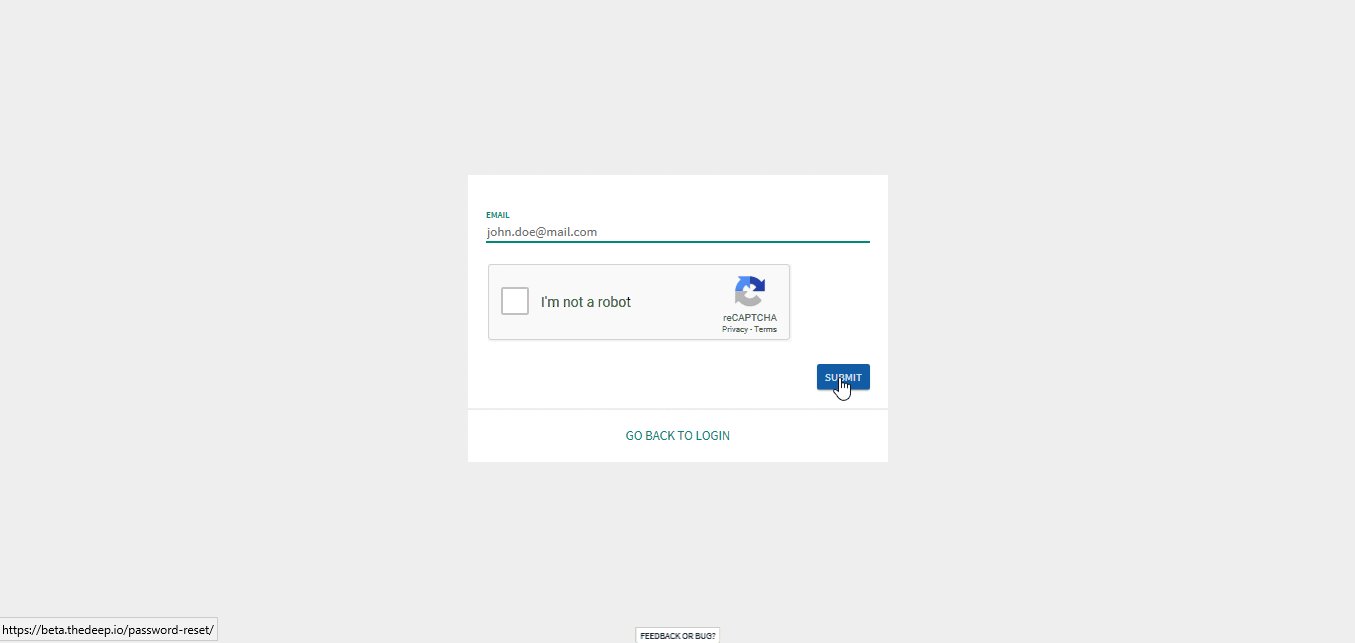
规则10 -重置密码应该将电子邮箱带入新表单
如果你的用户已经输入了电子邮件,而你告诉他密码不正确,那么她不应该在重置密码阶段中再次输入电子邮件。如果可能的话,快速而简单地转换——隐藏密码字段,并在用户单击该选项后将按钮更改为“重置密码”。

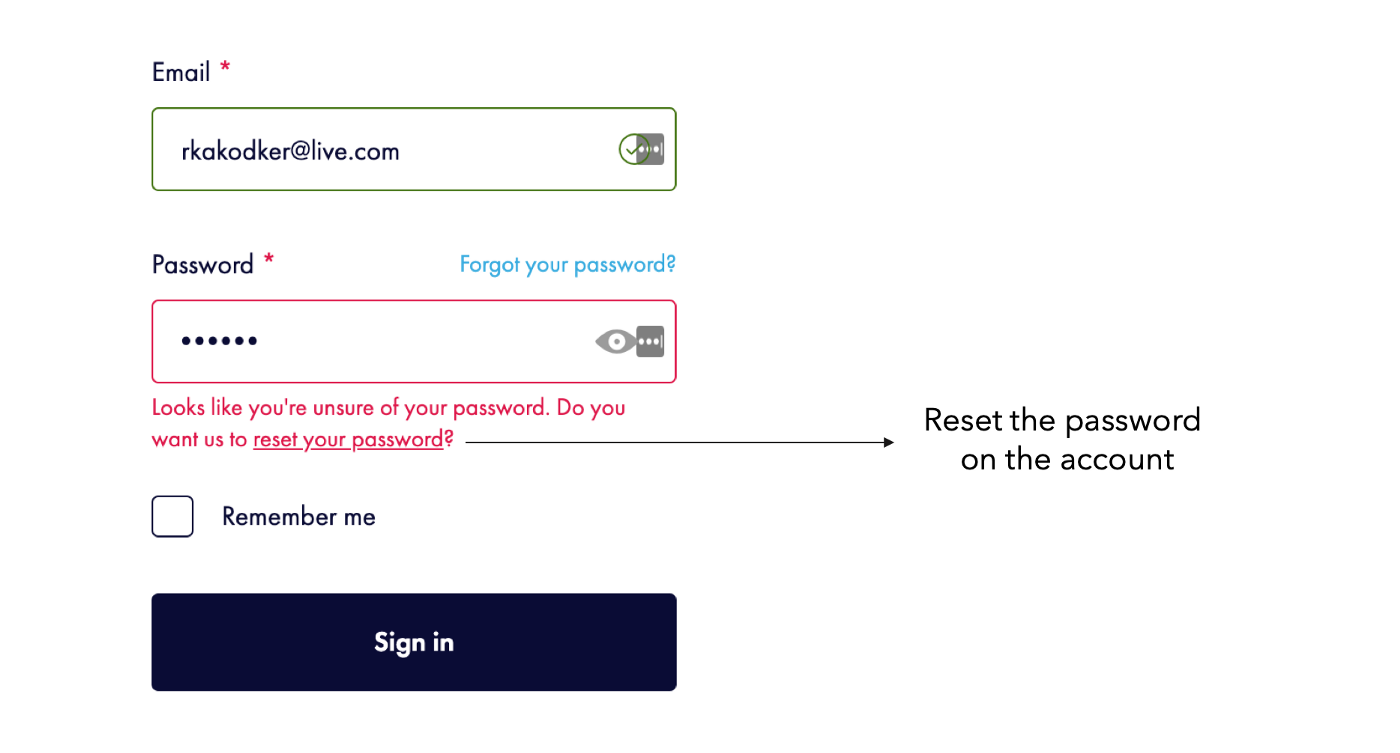
规则11 -在第三次尝试时提供密码重置
如果用户多次尝试输入密码,只需单击一次,就可以重新设置密码。不要让他们点击另一个按钮。

规则12-发送一个密码重置链接,而不是系统生成的密码
系统生成的密码在重置密码过程中添加一个单独的步骤。重置密码的过程应该很简单:
- 用户选择重置密码
- 用户收到一封带有密码重置链接的邮件
- 用户点击链接
- 用户输入密码两次
- 用户可以访问该帐户
看到我们如何跳过登录再次与密码选项?我们试图用再次登录步骤做什么?锻炼肌肉记忆?让自动完成有机会更新记录?你已经验证了帐户的所有权。你不需要重新输入整个组合!
这就引出了第13条规则:
规则13—允许密码管理器捕获用户的登录凭证(如果用户需要)。
现在,大多数用户都使用这个或那个密码管理器。只有少数人仍然记得他们使用的上百个网站的电子邮件/密码组合。密码管理器已经发展到甚至可以感知重置密码来更新其文件库。
规则14—在移动应用程序上,允许用户使用其设备上的身份验证来登录。
如果有一个移动应用程序,强迫你使用复杂的电子邮件/密码或SSO登录,这将很荒谬。大多数设备都公开了自己的身份验证选项(例如指纹ID或面部ID),以使应用程序将其用作身份验证逻辑。流程如下:
- 登录成功之后,提示用户使用其设备上的身份验证进行后续登录。还为用户提供不再显示消息的选项。
- 如果用户选择使用身份验证,则继续并完成获取身份验证的流程。
- 在下一个登录表单中,提供将设备身份验证作为SSO的选项,或者在身份验证请求中弹出一个模态。
规则15—SSO作为登录选项
再说一次,这应该是一种规范。应适用第7条的标准规则,并可作以下扩展:
- 如果用户试图使用系统中不存在的电子邮件进行SSO验证,请输入相同的密码并询问用户是否要使用该电子邮件创建账户。
- 如果用户试图使用存在的电子邮件进行SSO验证,请进行身份验证并将其添加到账户中。登录成功后,通知用户相同的信息。
- 尽量不要超过3个SSO选项——更多选项将会使用户感到困惑。我不记得我是否用过Facebook、Google、Twitter还是其他什么。
- 移动应用SSO——请勿使用带有登录选项的Facebook / Google页面打开应用内浏览器进行身份验证。大多数用户都有该应用程序——使用Facebook / Google应用程序进行身份验证。我不想输入用户名/密码组合,只是为了将我从另一个电子邮件/密码组合条目中拯救出来。
规则16——对于包含敏感信息和付款信息的网站,按常规应该使用两步认证
这不适用于存储信用卡令牌的网站,但是如果启用它会很好。这是针对那些通过信用卡/钱包余额存储资金的网站。同样,并非你的所有用户都拥有信用卡/钱包余额。对那些有可以损失的东西的人实施两步验证。例如,如果我刚刚注册并且没有绑定信用卡/钱包余额,则无需立即执行两步操作。将你的流程规则具体化。
在两步验证中,最佳组合是:
- 电子邮件+电话
- 电子邮件+电子邮件
- 电子邮件+推送通知
根据我的经验,最快的是电子邮件+推送。它始终有效。并保持简单。 Microsoft身份验证器添加了一个非常愚蠢的步骤,即在数字列表中选择特定数字。如果我可以访问两个设备(登录设备和验证设备),则只需输入验证消息。不要让我去解数独难题!
规则17——理解用户进入更深流程的认知负担,为错误设计“提示”
随着身份认证流程变得复杂,很少有用户会遵循既定路径。在用户想结束循环路径时,提供一个跳出的方式。给与用户回归到老式的邮箱/密码方式的选项。
规则18——长期登录应该作为非敏感性网站的基本
除非你的网站具有敏感信息,否则就要长期登录。这一点特别针对电商网站。长期登录能让用户体验他们被授权的站点和操作。如果你在特定时间后自动退出用户,那你简直就是UX罪犯。会话可能会过期,但要保留用户操作(比如添加到购物车的商品)。在会话过期后,通过密码提示来限制个人信息的访问。Amazon这方面就做得很好,保持用户的部分登录状态,只在你需要访问个人信息时要求认证身份。
如果一个移动APP在一天之后就自动让我退出登录,那简直是荒唐。移动APP需要长期登录(标准异常应用)。我敢确保没有公共设备会登录这种APP。
登录流程内的规则
有时候,你需要使用户登录来简化后续流程的步骤。下面我们着重电商的支付流程,查看订单状态和未付款的购物车。但在此之前,假如你下了一个移动APP,确保来自邮箱/短信的链接均为“深层连接”(deep-link)。因为我并不想在已经登录了APP的移动设备上体验糟糕的浏览器流程。
规则19 ——不要强迫用户登录,需要保证用户不登录也可以完成任务
在订单结算的流程中,第一步通常需要用户登录或是提供其电子邮箱。视觉上应该优先展示用户需要结算的选项。流程可以这样来设计(针对未登录的用户)
- 向用户询问他们的电子邮件
- 检查该邮箱是不是已经在注户系统中存在,然后指导用户填写下一步信息。如果用户已经有了一个账户,那就需要激励他们登录,并且告诉他们如果登录的话流程会变得更简单(这时需要检查账户是否已经填写地址与信用卡信息)注意:我们不能在同一步向用户展示所有信息,用户希望一步步慢慢填写。
- 如果用户选择了登录,那就弹出一个表单模态并附加单点登录的选项。因为你已经知道了用户上一次的登录方式,那就将上一次的登录方式展示出来。(注意:这个案例中没有忘记密码的选项,因为用户的行为基本上只是浏览一下或者继续向下进行。)顺序可以如下:

- 如果没有登录成功,需要礼貌的告知用户不用担心,系统已经将交易与该账号绑定(并且程序实现)。他们需要平滑的过渡回原页面 – 需要保证用户是自己关闭的模态弹窗。如果系统替用户关闭了模态弹窗,则会造成用户的不悦。
规则20——登录后,如果用户有上次会话的内容,则覆盖它!
想象一下,如果你在杂货店的结帐台并提供会员卡时,出纳员又向账单中添加了另外4项商品,是你上次去那里时放到到购物车中的?你会感到厌烦吗?
当用户登录并且未进入结帐旅程之前,合并会话当然很好。再说一次,你不应该只做合并,而是应在购物车中分别标识出它们,并询问用户是否要将其添加到他们现有的购物车中,并提供“稍后保存”选项。你的目标是减少客户在进入结帐旅程之前必须做出的决策数量。
如果您在结帐流程中发现用户先前的购物车中有物品,请在“谢谢”页面上显示这些消息,并显示一条简单的消息:“你在先前的购物车中有这些物品,你现在要购买吗?”。届时,请将这些物品添加到新购物车中,然后直接将用户带到查看页面。在该页面上,用户先前的选择(如已选择的送货地址,付款方式)和购物车总计会显示出来。他们有权选择要购买的物品或事保存以备后用。简化流程。
规则21——在完成主要流程后立即创建帐户
如果用户没有帐户,最好让他们在“订单确认/谢谢”页面上为其帐户创建密码。不要让他们填写重复的信息。你已经拥有创建帐户所需的所有信息,只差密码。
规则22——订单状态链接不应要求登录
用户可以通过两种方式检查其订单状态:
- 邮件中的链接——订单状态链接应与每个订单确认电子邮件和订单更新邮件一起发送
- 允许电子邮件+订单号组合的表格
有关订单的其他信息可以保留在登录提示后。确保登录后,用户进入他们打算去的页面…
规则23——被遗弃的购物车链接不应提示登录
被遗弃的购物车流程很复杂——用户从已经登录的浏览器访问链接,或者使用URL中的SSID进行会话重新创建——从技术角度来看,这件事显得非常复杂。
通过专注于一个产品并让用户处理该产品来简化被遗弃的购物车旅程。如果他们的购物车里有商品,把它们显示为他们可以添加的额外产品。
……
大多数用户都希望以上内容是给定的。作为产品经理,我们在实施这些技术方面存在一定的局限性,但我可以向您保证,实施这些将给您的网站/应用一个良好的用户体验,并提高转换率。在大多数这些规则上对其尝试A/B测试,并查看用户的反应。
原文地址:https://uxdesign.cc/22-rules-for-user-sign-up-sign-in-journeys-e0e863cba40a
本文由 @兔子翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







