案例解析 | 如何得到最满足需求的交互方案?
本文作者结合总计做过的会员项目,来跟大家谈谈怎样去做出一个最满足需求的交互方案。

今天跟大家分享一个之前做过的会员项目,爱奇艺会员业务是公司营收的重要来源之一。收银台作为用户完成会员购买的关键步骤,用户在这个页面主要进行会员套餐的选择操作。笔者在2017年进行过一个收银台改版的需求,改版后数据提升明显,这里跟大家分享改版的波折却结果完满的历程。
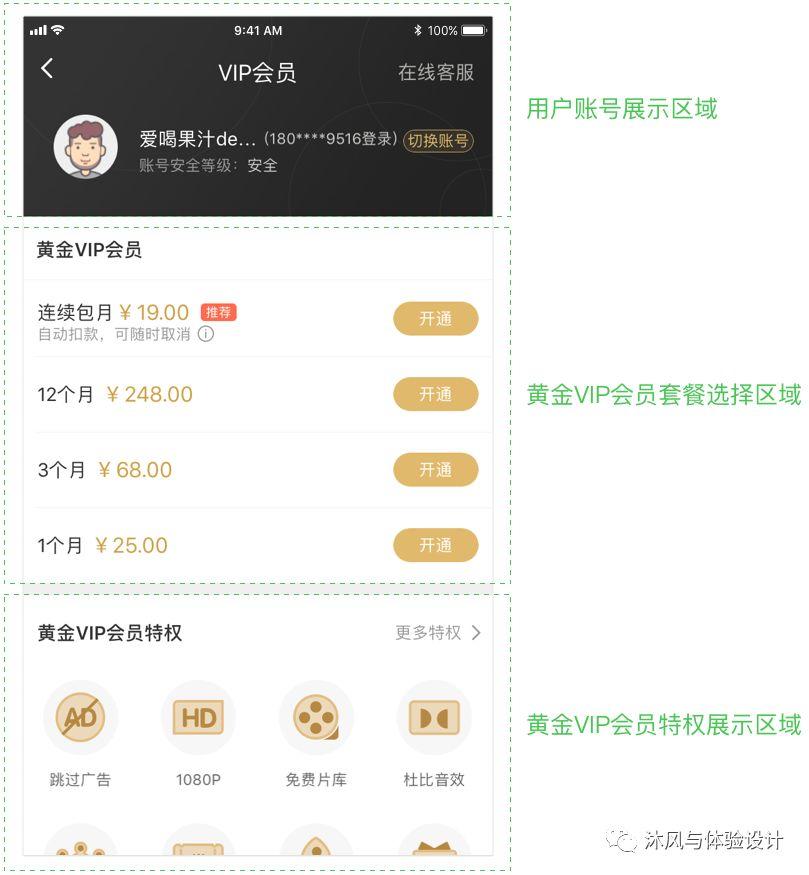
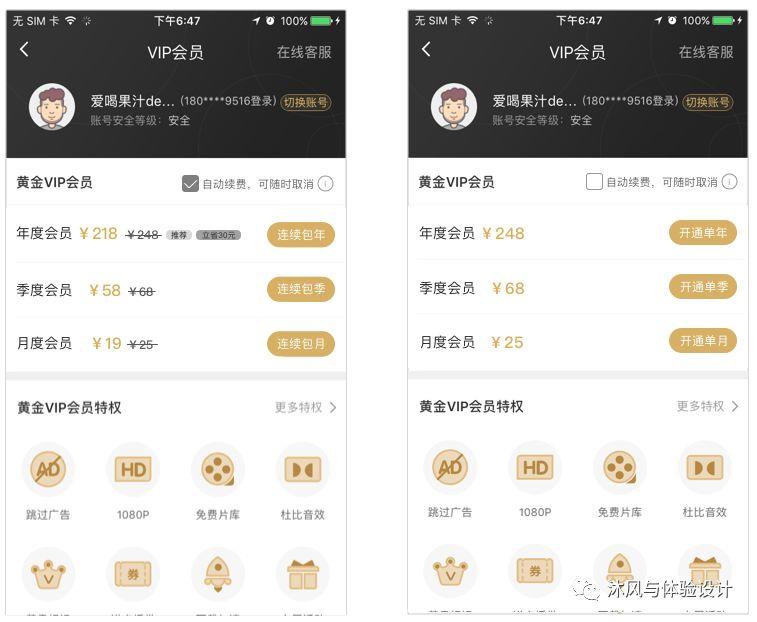
先介绍一下改版前的方案状况,如下图所示,改版前的收银台由3部分组成:
- 用户账号展示区域;
- 黄金VIP会员套餐选择区域;
- 黄金VIP会员特权展示区域。

其中,套餐选择是采用列表的形式,用户点击列表中的某个条目,则执行付款操作,从效率的角度来说,这个页面还是挺高效的。
这个页面的改版,是来自产品同学提的需求。起初收到这个需求,其实是个“一句话需求”:“收银台希望进行改版,突出强调大时长(会员年卡)和自动续费模式”。
嗯,就是这么简短。
虽然简短,但分析需求的内容,产品目标还是比较明确的:
- 提升大时长套餐的购买量;
- 提升自动续费的购买量。
那么,用户来到这个页面有什么目标呢?我们来分析一下用户购买会员的全流程:用户被会员的介绍信息或者打折信息所吸引→点击会员购买入口→进入会员收银台页面。
此时在收银台页面,用户最想了解的是每种套餐的收费标准、持续时长等规则,进而选择适合自己的套餐。
总结一下,这个页面里用户的目标是:
- 了解套餐信息;
- 购买适合自己的套餐。
总结产品目标和用户目标,可以得到此次改版的设计目标有如下4个:
- 突出连续包月的吸引力
- 突出大时长套餐的吸引力;
- 清晰展示套餐内容;
- 保证用户对自己的操作有清晰的认知,避免用户产生不清楚消费。
明确目标,是得到靠谱方案的第一步,也是最基本的一步。目标找错了,之后的努力很可能没法得出令大家满意的结果,实在是得不偿失。所以,在开始一个需求之前,一定要先确定好设计目标。
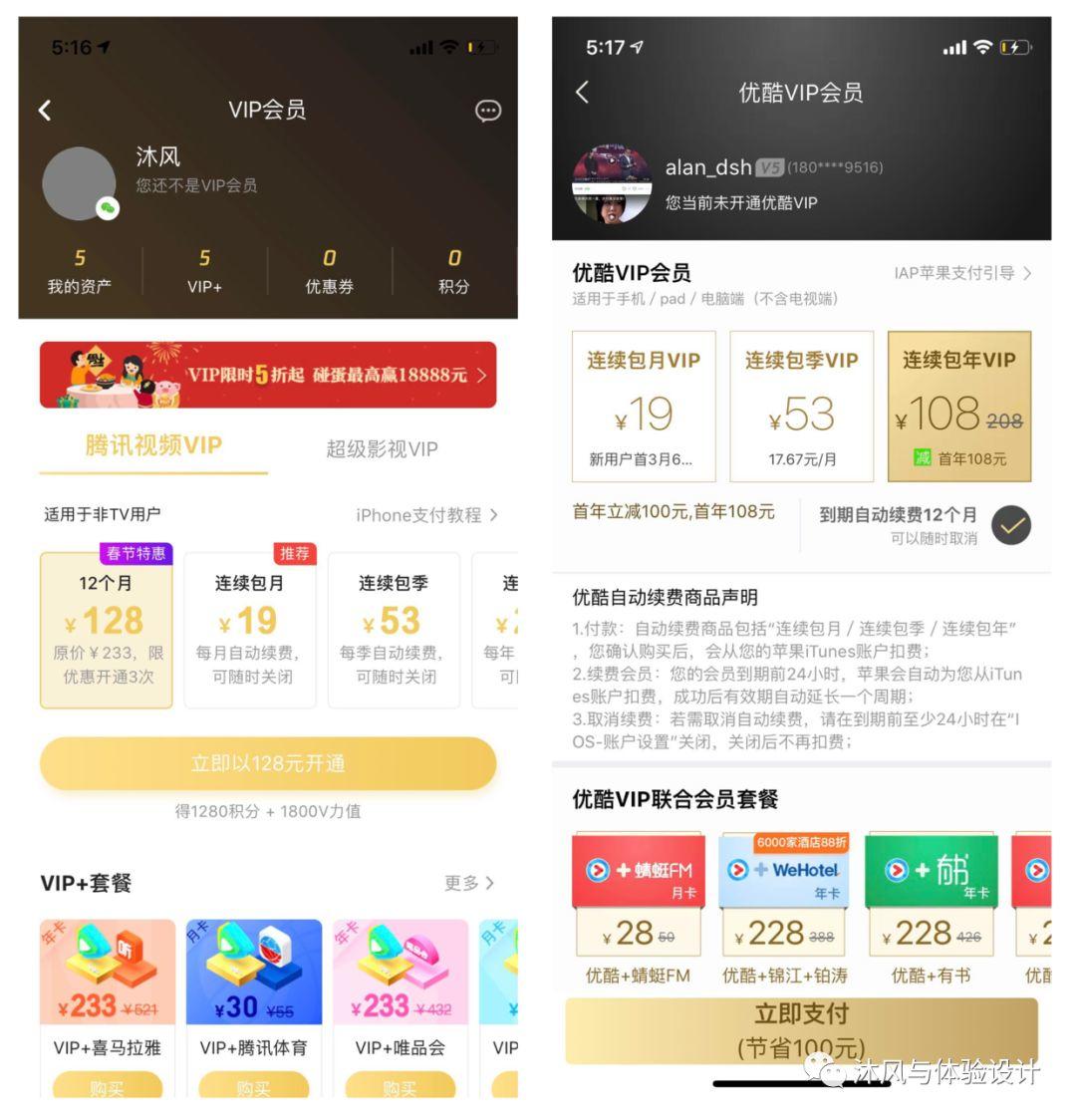
目标确定了,开始寻找灵感。研究了市面上的主要竞品,优酷视频的会员收银台页面,是把可购买的所有套餐列出来,然后在底部设置了一个操作栏,可执行购买操作,如下图:

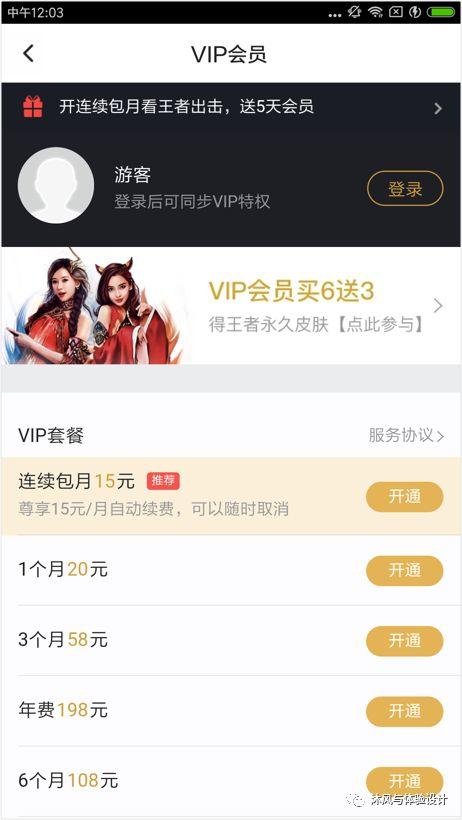
腾讯视频的做法比较简单粗暴:将所有的套餐都列出来,然后每个套餐上一个“开通”按钮,点击后就可以购买。

看来竞品没有能实现我们这个需求目标的方案,Emmmm,怎么破?既然向外借不到力,只能向内再继续分析一下。
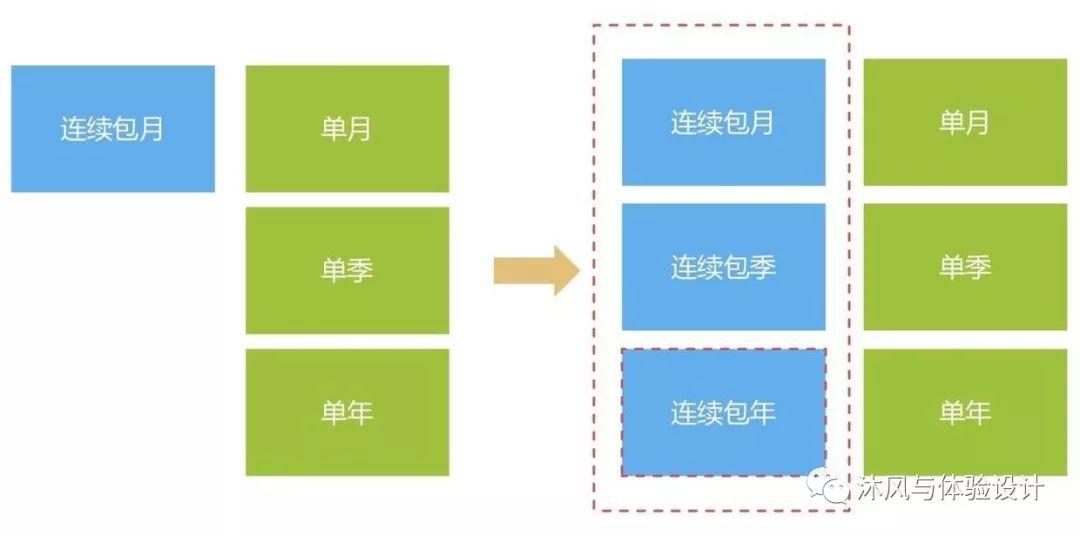
改版前的收银台,会员套餐总共只有4个,其中只有月份的套餐可以包月,即“连续包月”套餐,季度套餐和年度套餐,是不能进行连续包月的。

改版后的期望,是季度套餐和年度套餐也可以连续包月,并且能够强调出连续包年套餐的优惠信息,如下图所示:

分析上面这个图,连续包月和单独购买其实是两种模式,既然如此,可否将两种模式分开?让用户能在两种模式中选择。
带着这样的思路,尝试了下面两个方案:
第一个方案,是用了分段控件,将两种模式明显的区隔开。

这样做的好处是单独购买和续费购买区分清楚,但劣势也很明显:由于需要点击切换,操作成本较大。之前的项目中,通过数据也发现,分段控件的点击率很低,因此可能会影响放在第2个选项中套餐的售卖。
另一个思路,是把连续购买的模式变成一个选项,打开后即变成连续购买模式,关闭则是单独购买。同时在底部设置操作栏,于是有了如下方案:

这个页面使得连续购买变得更简单——用户只需要选中“到期自动续费,可随时取消”的按钮就好。嗯,感觉有点上道了。
但对这个页面还是不够满意,因为如果尝试操作一下,就会发现:用户的操作路径,是先在页面上半部分选择套餐,然后到页面底部进行购买操作,操作的路径是比较长的,如下图所示:

有没有操作路径更简便的方案?
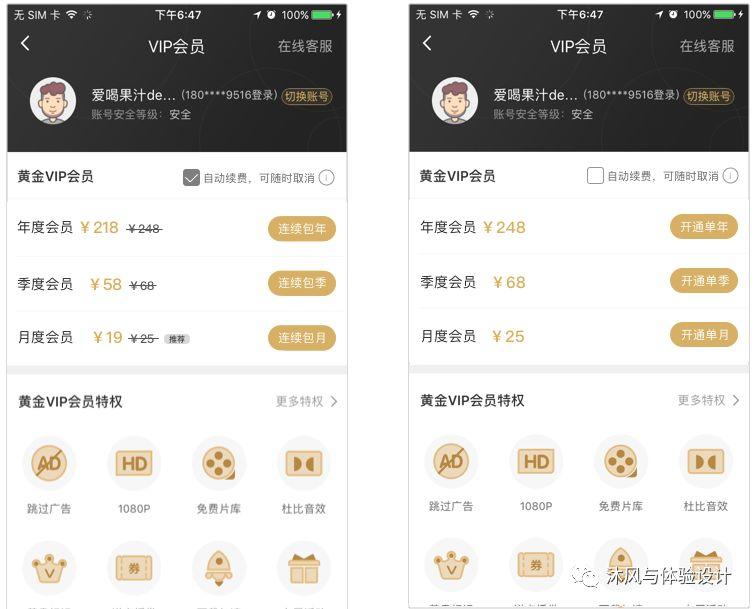
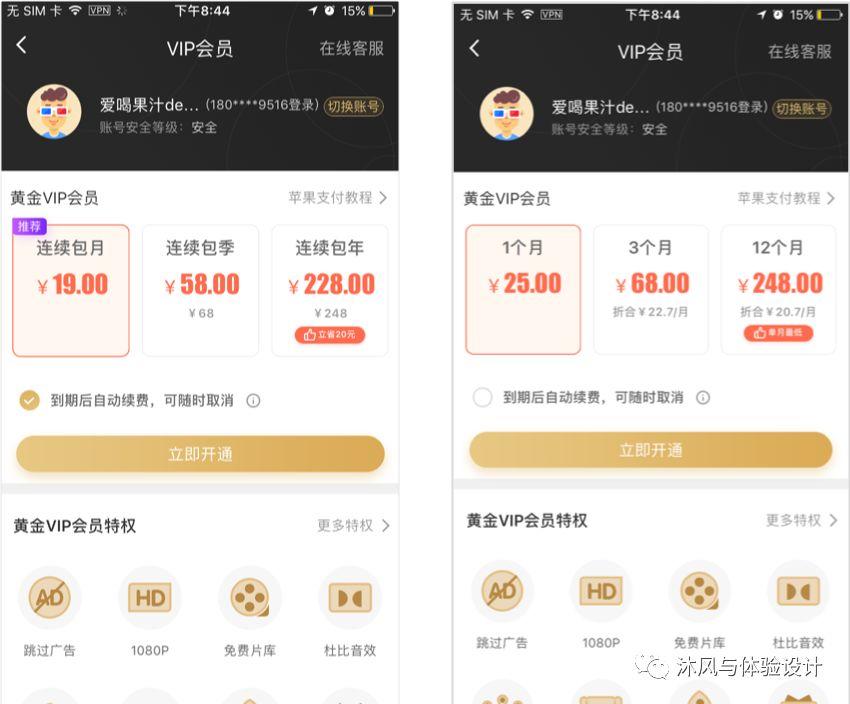
嗯,当然有的,毕竟办法总会比问题多:将自动续费按钮移到套餐选择的区域附近,操作路径就短多了。同时,默认勾选自动续费,然后如果取消自动续费,开通的按钮文案变为“开通单年”。

嗯,感觉好多了,是交代得明明白白的一个方案了。
这个方案对于续约来说,已经很友好了。只是,对于如何突出连续包年的优惠促销信息,显得有些捉襟见肘:由于是一整行的列表类型的排布,如果在套餐内容后面增加促销信息,会使排版变得拥挤,页面显得凌乱,如下图所示:

因此,保持续约勾选框和套餐选择距离接近的原则的基础上,继续想办法让套餐可以承载促销信息的展示。在和产品同学一起讨论、探索之后,最后确认了使用卡片的形式?

卡片的好处不少:容易点击、方便增加促销等运营信息,且信息展示清楚。
该方案完美符合了四条设计目标的每一条:
- 突出连续包月的吸引力;
- 突出大时长套餐的吸引力;
- 清晰展示套餐内容;
- 保证用户对自己的操作有清晰的认知,避免用户产生不清楚消费。
嗯,终于有一个比较满意的方案了,最终方案得到一致通过。
方案上线后,连续包月的订购占比上升明显,连续包年订购量增加,套餐的总订购数也有增加,方案效果良好。
令我有点意外的是,友商们也纷纷跟进:

甚至外卖app饿了么也使用了高度相似的卡片样式:

顿时成就感有点爆棚。
总结一下这个方案的经验:
- 在动手设计之前,确立设计目标很重要,因为它指出了后续需要努力的方向。
- 竞品没有类似功能的时候,可以加强对自己的需求的特点进行分析,找到解决问题的思路。
- 对方案保持不将就的态度,是最终获得一个满意方案的重要保证。其实做交互设计,就是不断提出问题,然后想办法解决问题的过程。将一个一个小问题解决,最后的方案肯定也会比较令人满意。
欢迎留言讨论,共同进步。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉受益很多。请问是否有做过B端产品?这方面有什么心得么?
PS:一直以来未做过移动端,做得都是公司内部或服务商用到的系统。
之前做过B端简单的需求,但是都是很小的项目,经验不是太多~
点选‘连续包年’对用户来说仍然有操作成本,腾讯选择了卡片轮播,降低了操作成本,但没法快速对比,这点不如爱奇艺。个人认为,若能控制在6中选项内,不如平铺展示,更直观清晰。
您是说把非连续包月和连续包月全部平铺吗?那样选项太多了,我觉得给用户压力有点大,用户怕是会眼花 😕
不错,早期的版本简介清爽,翻看了一下现在版本已然被广告bar和文字信息充斥,页面杂乱了很多 XD
现在业务越来越多了~
呵呵
能说出道理来请随意呵呵:)