Feed流:那些容易被忽略的图片适配知识
在产品设计中,大家很容易跟着产品原型走而忽略了一些设计上的细节问题。本文笔者总结了在Feed流中容易被设计师忽略的,却最容易出现问题的几种图片适配方式。

我们每天被淹没在各种Feed流中,感觉它的设计是如此简单,只需设计一个卡片,然后复制粘贴整个界面就大功告成了。
但是,大家很容易忽略图片适配的问题,比如:微信朋友圈你无法保证用户发几张图片,也无法预估图片的比例,那么就需要我们对它设定相应的规则。
下面我总结了最易出现问题的大图布局、宫格布局、拼图布局的图片适配方式。
一、大图布局
大图布局也就是不管用户上传几张图片,Feed流中以一张大图进行展现,点击详情或通过滑动才能查看其他图片。大图布局的图片适配方式一般有两种:一种是展示图片比例固定;另一种是随图片而变化。
1. 展示图片尺寸固定
不管用户上传的是横图还是竖图,其展示图片的比例都固定。采用该适配方式图片占用空间小,可提高用户的阅读效率,因此,当你的产品目的想要提高用户的阅读效率时可以使用,比如字里行间。

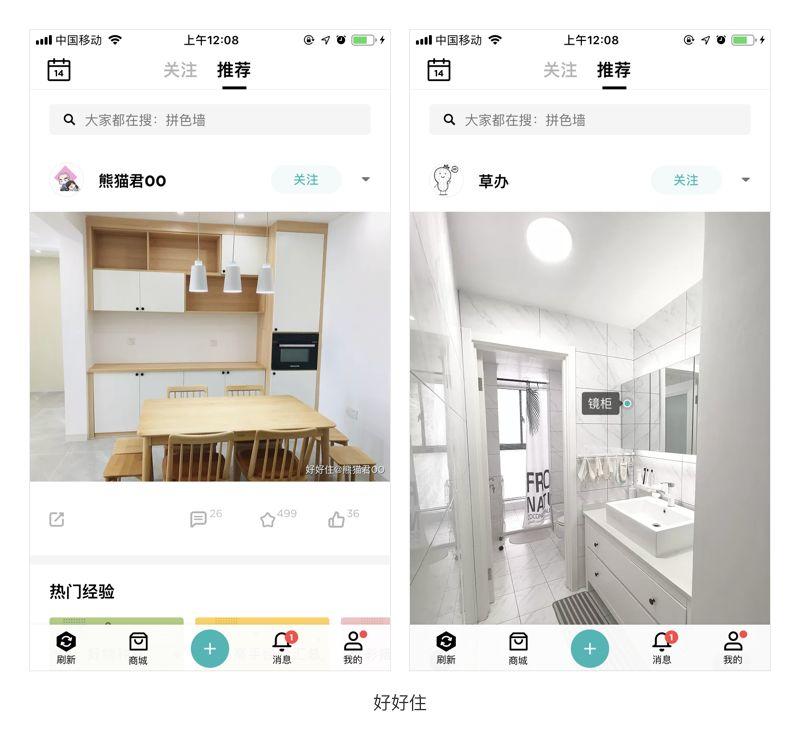
2. 随图片而变化
当用户上传不同比例的图片时,图片展示宽度为屏幕宽度,而图片的展示高度根据确定的宽度等比例缩放。采用该适配方式能将图片信息表达完善,图片占用空间大,适合图片质量高,用户以图片浏览为主的产品。

需要注意的是:采用该方式需要设置阈值,当图片的高度超过一定数值,高度就不在增加以阈值为准,当图片的高度小于一定数值,高度不在减小,以阈值为准。
二、宫格布局
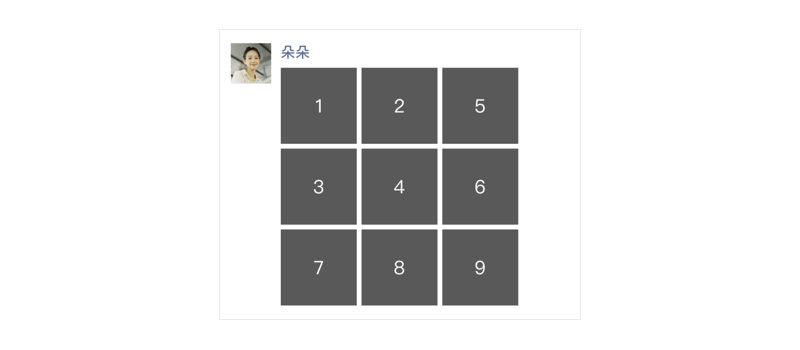
宫格式布局也就是用户上传的图片会适配到一个个的方块中,宫格布局的形式多种多样可以是九宫格、五宫格、三宫格,下面以较为复杂的九宫格的适配为例。
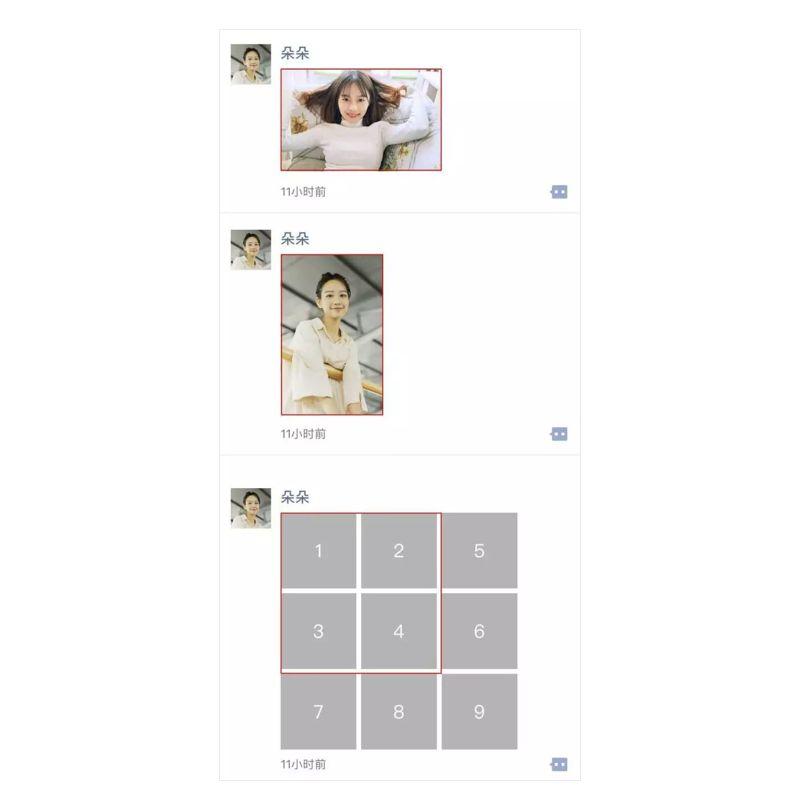
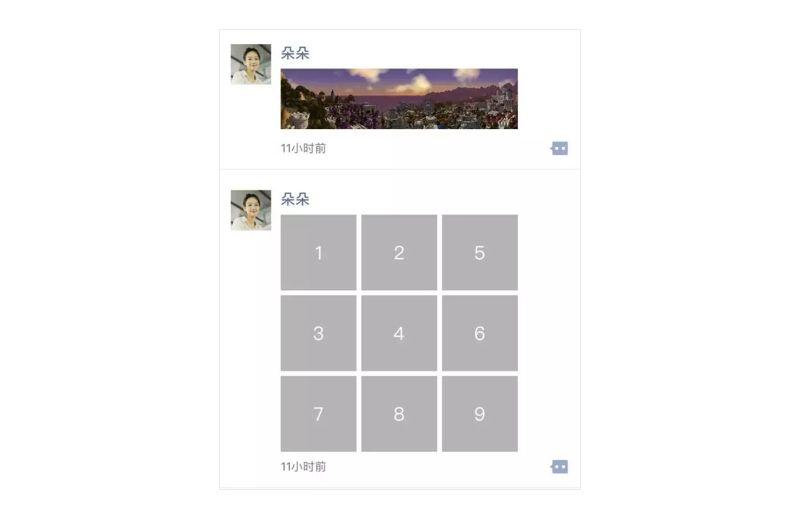
九宫格的适配未对屏幕进行区分,但对只上传一张图片进行了特殊的处理,二张或二张以上直接以最小边为方块的宽,然后等比例缩放,图片的具体适配方案如下:

当图片为三张时,3、5位置对调,排成一行:1、2、3。2)当图片为两张时,直接将图片适配到1、2格子。
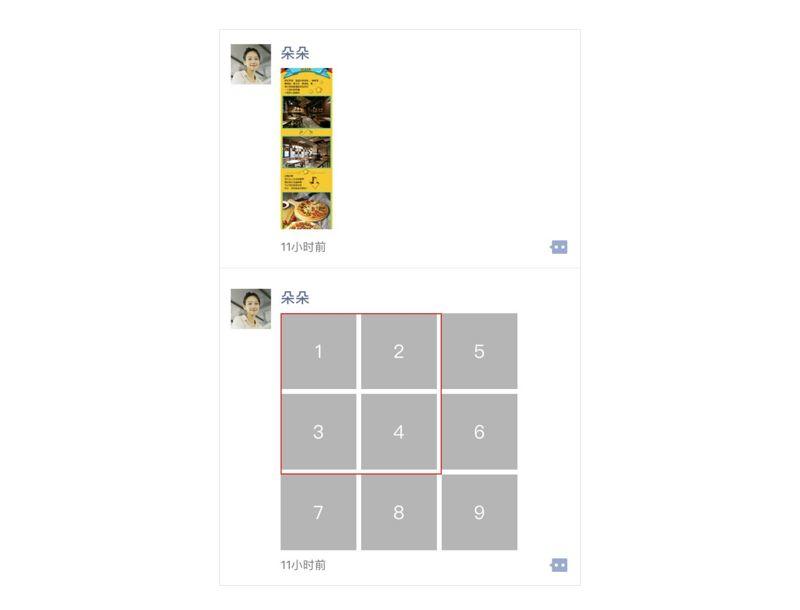
当图片为1张时,如果0.5 < = 宽 / 高 <= 2 时,被限定在1 – 4格子的范围大小(包括间距),也就是凡是宽高比在这个范围时,最长的那边暂两个格子加间距。

当图片为1张时,宽 / 高 > 2的图片(如全景图),最多占三栏,高最多占一栏(包括间距大小)

单张图片,宽 / 高 < 0.5(如微博长图),高最多占二栏,宽度最小占二栏1/3(包括间距)

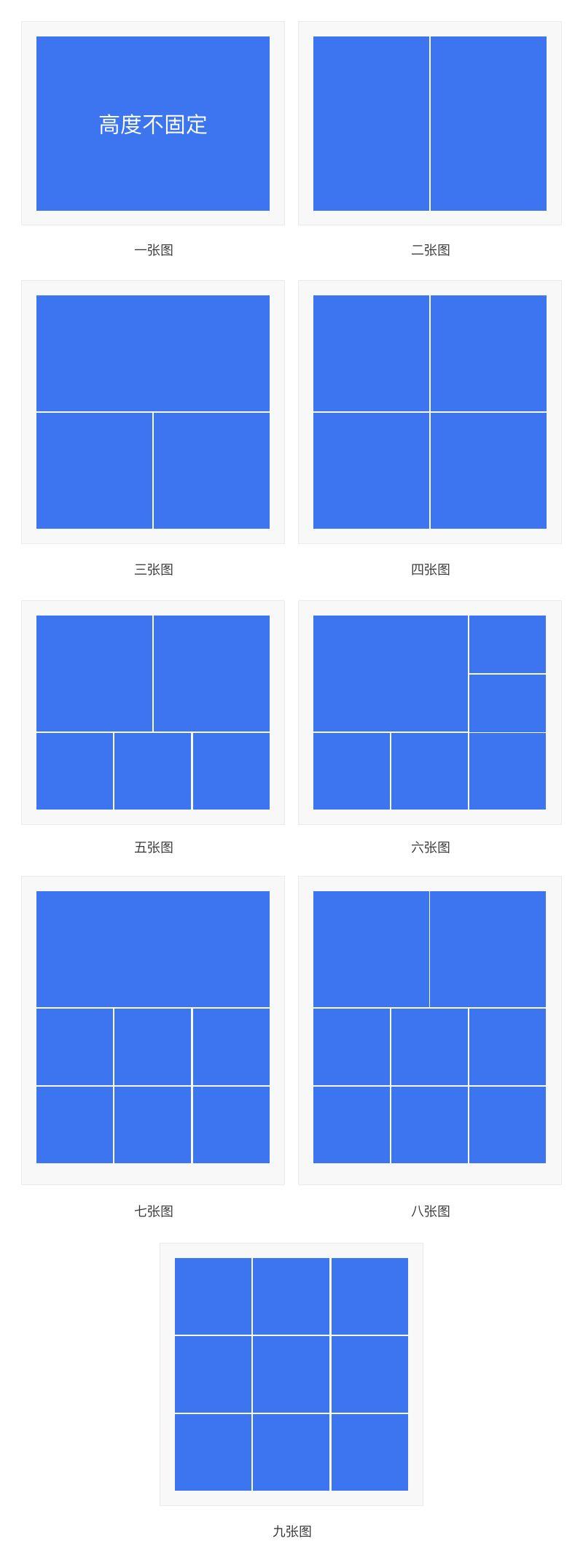
三、拼图布局
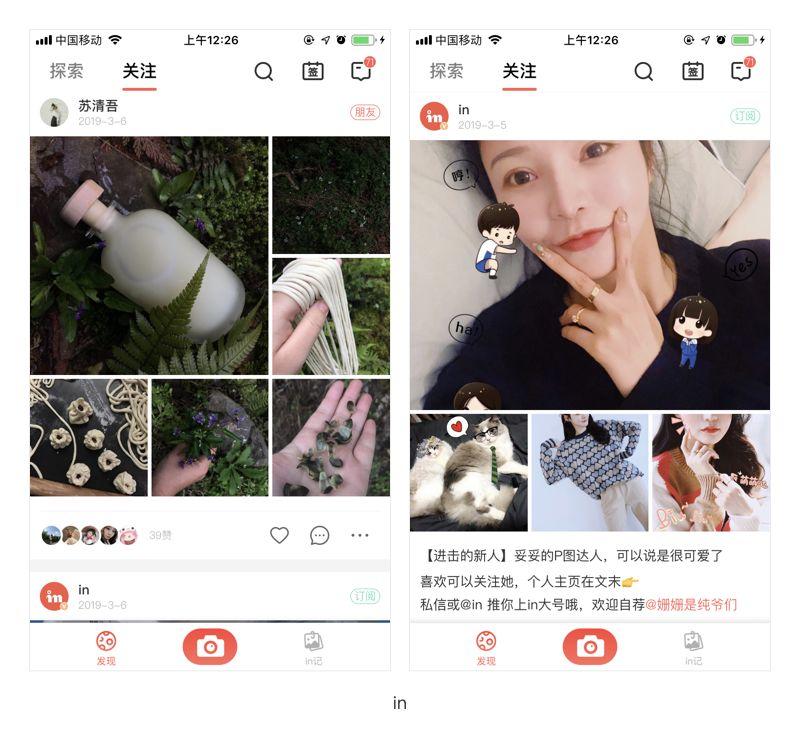
这种布局方式是将几个图片拼成一个矩形,样式新颖类似杂志的排版,因此也叫杂志式布局,不过因为其对图片的要求较高,因此多应用在图片社交中,如in。

下面,我总结了宫格布局的规则,在设计时你可以不用把每种情况都设计完,只要把不同图片适配的方案发给开发即可,他们会选用相应的规则。

四、画重点
大家在设计时,很容易跟着产品原型走,从而忽略一些小设计。
尤其是对于新手设计师来说,更容易考虑不全面,因此建议大家在看到一些干货的文章,就收集起来,以后在工作中遇到也能够很快的找到文章,从而就可以规避这些问题,少走弯路。
比如,本文提到的三个容易被忽视的点:UGC内容未设置举报功能、登陆注册时键盘挡住按钮、文字在浅色图片上对比度不够,下次大家遇到这些问题就不用再去踩坑了。
参考引文
《社交应用动态九宫格图片的规则》:http://t.cn/RVagHD0
《仿Nice 首页图片列表 9 图样式 (iOS)》: http://t.cn/EMHgp3O
《那些谋杀你时间的Feed流》:http://t.cn/RNSvWi3
作者:风筝KK,公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益