以用户心理模型为基准实现设计目标

腾讯CDC出了一本书,“在你身边,为你设计”。Yoyo也有小文一篇在书里,以下是全文:
2008年春天,在美国密歇根大学研究生课程“人类行为本质”第一节课上,老师让我们玩一个很简单的游戏:
每两个同学一组,一个人在桌子上敲击一段音乐的节奏,一个人听并猜这个音乐是什么。要求很简单,交流方式只能是用手在桌子上敲击音乐节奏,聆听者必须根据节奏一次猜出音乐。游戏开始,课堂上各种敲击声响起,我也敲击了一个我认为比较流行的音乐节奏,结果听的美国同学一头雾水,没有能猜出来。我突然想起,我选择的是在国内KTV里比较流行的英文歌,或许这位美国同学根本没有听过。
后来课堂讨论,我发现这个游戏远远比想象中难,课堂上成功的小组寥寥可数。失败的原因主要为以下:
1. 敲击者选择的音乐,聆听者没有听过。
2. 敲击者选择的音乐,聆听者听过,但是敲击者的表现能力欠佳。
3. 敲击者选择的音乐,聆听者听过,敲击者的表现能力也很好,但是类似音乐节奏太多,聆听者理解为另一个音乐。
成功的小组音乐选择前三名:
1. 生日歌。
2. Jingle Bells(圣诞歌)。
3. 任天堂超级马里奥游戏开场音乐。
当时我是研究生第二年,刚结束在纽约爱立信移动设计部门实习,作为一个年轻的设计新手,我立刻在笔记本上写下这个游戏给我的感受:
1. 理解用户需要的设计。
2. 自己需要拥有实现设计的能力。
3. 设计必须有特色,辨识度。
4. 自己心里的音乐,不一定是别人心里的音乐。
毕业一些年,一直记得这次印象深刻的第一节课。这也是我第一次接触心理模型这个概念。
什么是心理模型呢?
先谈共感(empathy),我比较喜欢Douglas Stone的描述:“最深层次地了解他人的方式,是共感,这个过程是,你把从外界观察到的事物,想象成为你自己所感受的东西”。心理模型的定义,我赞同Indi Young的阐述,是在设计过程中,我们应该通过共感,了解到用户真实的需求,了解用户真实的目标,以及他们为了达到这个目标会尝试的方法和他们的思考过程。用户的这个心理模型不会基于任何我们提供的设计,而是出自他们本身对事物的认知和自身习惯的行为方式。当我们设计师完整准确地了解了用户的心理模型,就能清晰知道我们需要提供的价值是什么,并了解如何提供设计可以最自然最有效地满足用户的需求。
2011年9月,我有幸加入腾讯公司,与优秀的设计师们合作的第一个项目,是朋友网的改版。以上我对用户心理模型的理解,贯穿于我在设计工作中的每个细节。整体设计流程如下:
1. 了解用户心理模型,把自己与用户群体融合在一起去思考,去设计。
2. 研究用户心理模型,选择最准确的设计方向。
3. 把握设计上的细节,实现自己预期的设计目标。
个人认为,在设计工作中,最容易被忽略的是第一步,最纠结的是第二步,最难做到的是第三步。
朋友网的整体改版从整体框架,到功能添加,创意设计,视觉风格都经历了较大的变动。这里我仅取几个小点来阐述以上设计思路。
I. 让内容融于设计 – 网站整体风格设计
作为一个综合性的SNS网站,设计的第一难题就是海量的数据应该如何呈现给用户。诚然,我们希望提供给用户尽可能全面的信息,但是我们设计师应该直接拿着产品经理给的功能列表就开始一个一个内容往朋友网页面上加么?
我自己也是SNS网站用户,在这次改版中,我总是会思考,如果自己看到这些功能,我是开心,还是沮丧;如果看到这些调整,我是省事,还是烦心;如果看到这种颜色,我是喜欢,还是讨厌。设计一个产品,首先要过自己这关,总记得以前一个设计师同事的口头禅:“产品感动不了自己,怎么可能感动用户?”
其次,要研究用户对SNS网站感知的心理模型。用户登陆朋友网看到页面各种信息是如何理解呢?重点在哪儿?阅读习惯?什么功能最能引发用户与好友进行互动?用户习惯从哪些入口快速进入哪些功能?用户在浏览,寻找,关注等各种状态是如何使用网站的?我们设计师与用户研究工程师配合需要理清各个用户场景,并力保这些场景是最真实最自然贴近用户本能使用习惯的。
面对海量内容,设计之前,我们已经思考好如何让数据更好的呈现,如何让阅读更加舒适,如何合理分配各种数据,入口,运营资源等。这样我们接下来的设计是有的放矢的,因为我们已经把观察到的用户心理模型,想象成为我们设计师自身的体验。这个时候,第1步已经完成。
第2步,选择最准确的设计方向,根据对用户心理模型的了解与研究,我们对网站整体风格的设计方向是:
简约,清新。
简约,可以让用户把注意力更多的放在内容上;
清新,可以让用户在我们网站的用户体验更舒适,更有效,更喜爱。
最后是实现,如何满足我们的设计目标呢?第3步把握设计细节的工作是最困难的,我们尝试了很多种设计方案,进行反复讨论与验证,最后确定为以下方案:
简约清新的设计,让用户更有效更舒适地集中注意力到他们本能会喜欢的地方。我们也希望用户看到新网页,有眼前一亮的感觉。
我们达到设计预期了么?虽然网页上没有在任何地方提示,“简约”,“清新”这些词,但是用户在微博上的评述给了我们答案:
“朋友网改版,清新的感觉很好!”
“朋友网改版,清爽。”
“改版很好,一目了然。”
“明朗,快捷,更广,更真。”
“界面很好看,更方便,更实用。”
“清新舒爽,好!”
“界面比以前更漂亮了,内容比以前更丰富了!”
“简洁,大方,实用。”
“风格很清新,很干净。”
“畅快风格,卓见不凡。”
“喜欢这种简洁的风格。”
“心旷神怡。”
“简明大方,美观亲近,惹人喜欢。”
“赏心悦目,心情大好。”
一目了然,我们的设计,实现了我们预期的设计目标。
II. 以个人美学装饰社交平台 – 个人名片设计
朋友网改版前,我们做了一次网站整体用户研究,其中一个点非常有意思,在访谈过程中,用户对个性化的社交网站非常感兴趣。朋友网广大的年轻人用户群体中,对独立个体自我表达的需求非常大,年轻人通过各种手段强调“我”这个概念,而社交网站,是满足这个需求最便捷的平台。
有这个需求,设计师应该怎么做呢?直接让用户对自己页面有100%的控制权,让他们随意调整皮肤,颜色,结构,形状,功能就可以?
先想象自己是用户,如果有这样的功能,我会如何呢?我也许会很懒惰,不会认真的去调整社交网站个人页面的各个细节。我会想,也许我胡乱改一通,还没有预设的页面好看呢。但是,如果有一个方便快捷的展示我个人特点的页面,好看,又很有质感,我会使用的。
这就是个人名片的由来。
了解了用户的心理模型,我们的设计方向,是提供一个年轻人展示自己的平台,要设置简单,美观大方,有质感。为了方便大家使用,我们设计提供了几种预设模版,当然,为了设计大家都喜欢的各种类型的模版,设计师们辛苦研究了不少方案,试图找到符合大众口味的主题。
我们希望达到的设计目标是:“我们试图找到一种方式,让每个人都能成为设计师。”
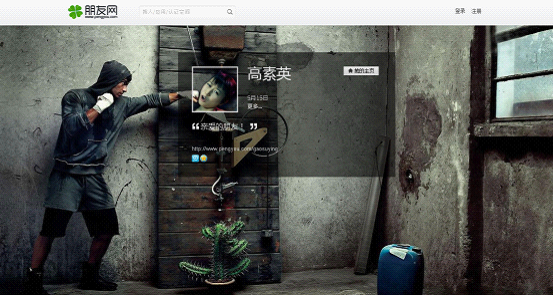
以下是我们提供的标准模版例子:

以上以中国水墨画为主题的个人名片模版,是最受好评的模版之一。
我们达到设计预期了么?改版发布后,我们找到了一些用户对于这个创意的直接反馈(他们自己设定的个人名片):


优质的模版帮助用户快速建立自己的个人名片,方便的个人名片设置帮助用户个性化调整自己的品牌,更充分的展现自我。设计目标完成。
III. 细节与统一
主体风格与创新功能都在设计中的时候,我们也不能忽略朋友网其他细节。用户看到一个新的版本,认知上是去了解一个新的产品。作为用户来思考,如果我看到一个网站改版只是改了主要功能,其他细节没有跟上改版风格,会是什么感受呢?我会感觉是参加宴会,穿好了礼服,却忘记了穿鞋。
为了提供统一的设计风格,在朋友网改版各个细节上,我们也提供了同样简约,清新的设计。请看以下细节。
简约清新的登陆页:

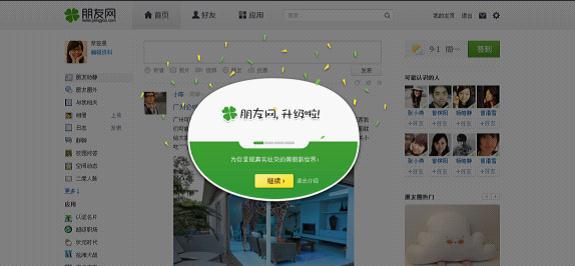
简约清新的新手引导:

朋友网新版发布后,我们也密切关注了新浪微博,知乎,腾迅微博等网站上用户的反馈,以便后续设计上的持续优化。我们欣喜地看到用户对简约清新设计的认可和正面反馈。用户的认同也带来了网站数据的提升,首页,相册,日志,分享点击数,投票等数据整体上升,网站整体活跃得到提高。
这个设计过程,也例证了一开始我以用户心理模型为基准实现设计目标的3个流程。流程的文字描述很简单,但是实施过程需要非常细致。有时在紧迫的项目节奏中,我也会迷失,设计方向不确定。但是每次看到设计初期为这个项目建立的用户心理模型,我会找回最开始设定的用户价值和设计目标,找回设计方向。
诚然,没有一个流程可以保证设计师一定可以做出好的产品。但是,了解用户心理模型绝对是一个可以有效提升设计质量与设计流程的方法。掌握用户心理模型后,选择正确的设计方向,有强大的设计执行力,保证设计质量,也是非常关键的。一个设计要达到设计目标,让用户生活品质提升,才是我们的最终目的。
此文献给为朋友网改版做出贡献的所有人。
特别感谢我的设计团队:brella,wendy,pearl,and terran.


 起点课堂会员权益
起点课堂会员权益







