移动交互设计:最好的触发器,该符合情境,体贴用户
本文笔者将与大家介绍六条触发器的设计规则,讲述:如何设计符合情境,体贴用户的触发器?

【触发器】指的就是启动人与设备间交互行为的物理或数字控件。
一、手动触发器
手动触发器通常是来源于用户的期待或需求,如:“我想点亮手机屏幕”“我想接通电话”。
理解用户想要做什么、什么时候想做,以及在什么情境下想做是非常重要的。这些问题决定了:手动触发器在什么时候?以及,什么地方出现?
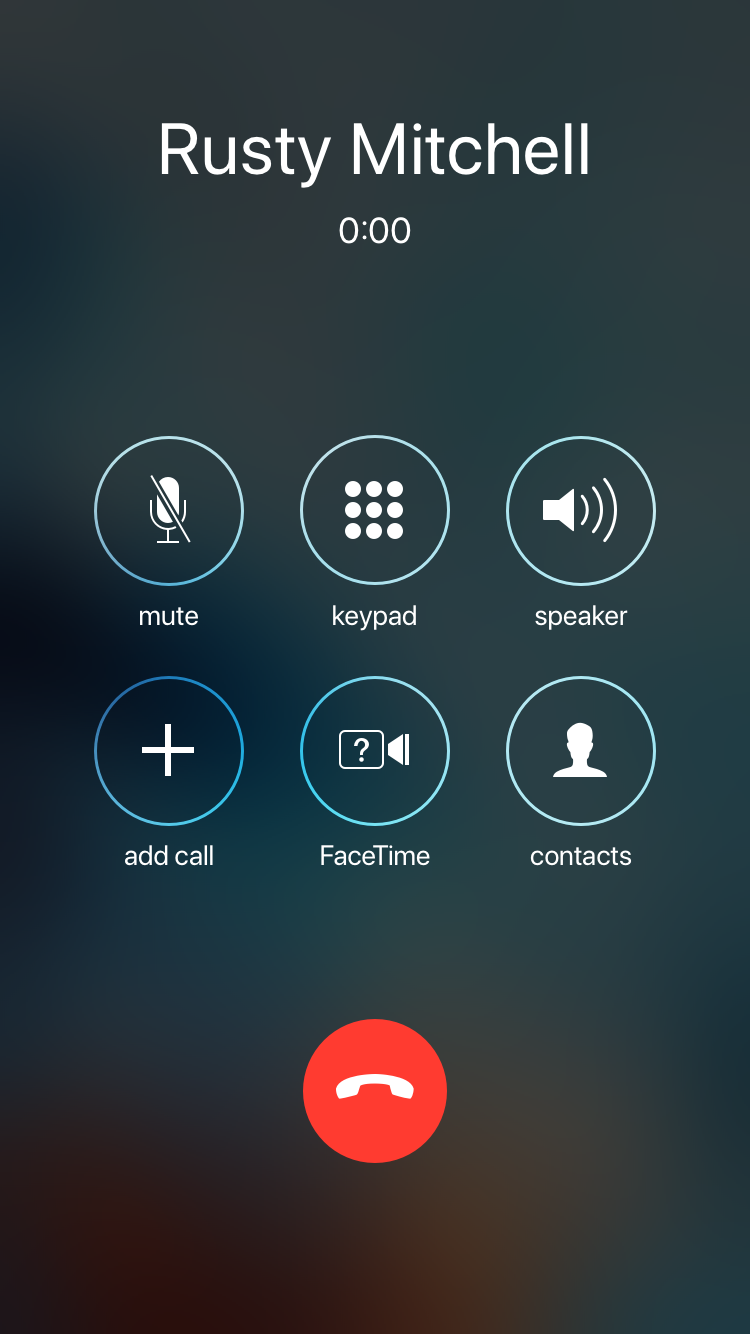
或许任何情况下都必须可用,比如开关按钮;或许跟使用情意紧密想着,只有种条件具备的时候,比如只有进入到通话状态时,才可能出现挂断按钮。
设计触发器时,通常要借助设计研究或凭借对相关领域的直觉和理解去体察,而等到产品测试、产品发布或上市时再认识到用户需求就为时已晚。让触发器的位置跟用户需求相吻合是非常关键的。

第一条关于触发器的规则:触发器必须让用户在使用情境下认出来其是触发器。
触发器可以是物理的控件,也可是任务栏、菜单栏中的一个图标,要把它设计得让人一看就知道能通过它做什么,而且要吸引人。


第二条关于触发器的规则:保证同一触发器每次都触发相同的动作。
唯有如此才能保证用户对微交互形成准确的心智模型。
现在很多应用都在建立自己的规范库,iOS设计者指南也建议使用统一的控件,以保证用户的每一次触发符合用户的心智模型。

第三条关于触发器的规则:提前展示数据。
触发器本身可以反映微交互中包含的数据,在微交互开始之前或者启动过程中,有什么内部状态可以展示?什么信息最有价值,可以在这时候展示出来?
要回答这些问题,必须知道大多数用户使用微交互干什么,而且必须在微交互开始之前就要掌握那个关键的信息。此时的触发器本身就是一个背景信息,用户扫视时注意到它就可能启动微交互。
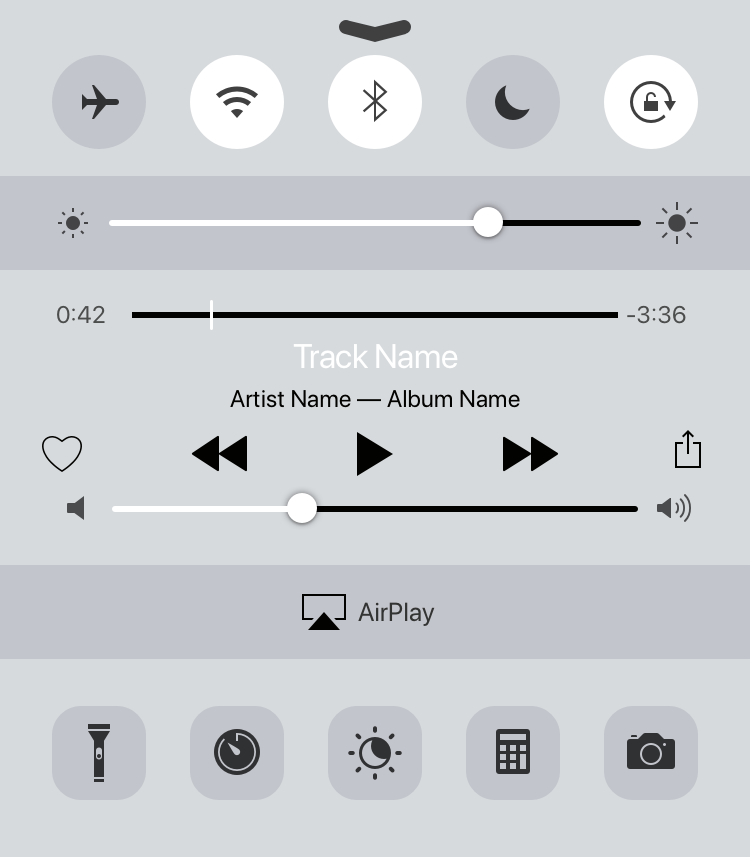
触发器也可以表示产品中任务的进度。

二、自动触发器
自动触发器用户通常不必手动启动,就可以触发。
- 第一种:第一步(微交互)结束自动触发第二步,如:分步任务。
- 第二种:达到某种设定条件触发,如:闹钟。
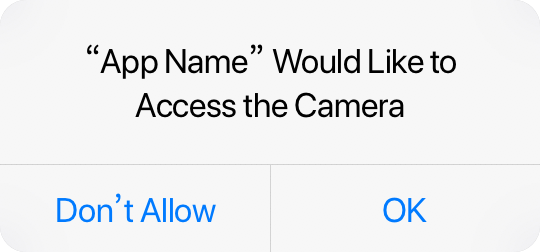
- 第三种:系统触发器,如:系统警告。

系统触发器启动的常见条件如下:
- 错误:系统出错时,经常会询问用户想怎么办,或者只是显示一条消息说明出了什么毛病。
- 位置:位置可能是各种尺度:国家、城市、街道,甚至特定的房间。满足其中任何尺度的用户都可能触发微交互。
- 收到数据:电子邮件、状态消息,都可能触发“您有一封新邮件”之类的微交互。
- 内部数据:如过一定时间屏幕自动降低亮度。
虽然用户不必手动启动这些触发器,但最好是(比如在“设置”里)提供选项让用户能够控制它们。
三、触发器的构成
手动触发器包含三个部分:控件、控件状态、文本或图示标签说明。
1. 控件
【手动控件触发器】
- 手动触发器至少要有一个控件,根据场景不同可以为多个(如:键盘)。
- 用户的一个动作对应一个按钮或简单手势足矣。这里的“按钮”可以是图标或菜单项,而手势可以是轻击、滑动或摇动。
- 对于两个状态(如:“开”或“关”)的动作,一个拨动开关足矣。拨动按钮当然也可以,但问题是按钮很难表现状态。因此不能让人一目了然,甚至用户不会想到按钮还有另一种状态。第三种是使用常规按钮,按一下改变状态。如果你想使用这种方法,那应该保证按钮状态清楚。
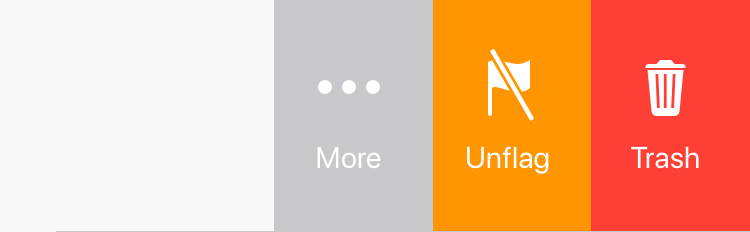
- 对于有多个状态,也可以使用一组按钮,每个按钮代表一个选项。
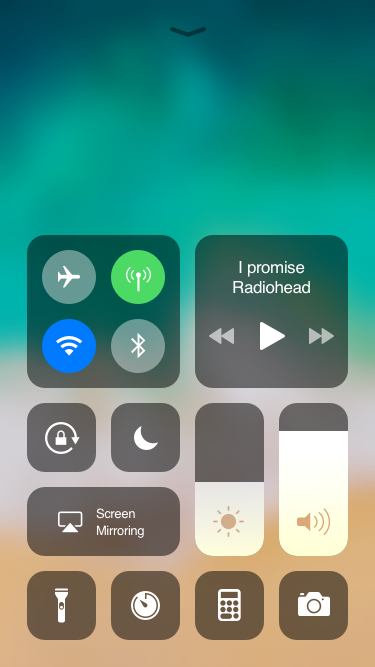
- 对于在一定范围内连续进行的动作,滑动条或拨号盘是最佳选择。另外,特别是在没有一定范围的情况下,可以使用两个按钮来改变值的大小或高低。
- 有些手动触发器由多个控件或表单字段(单选按钮、复选框、文本输入字段)之类的元素组织。注意:多个控件组成的触发器要尽量少用,如果要用,最好也要能自动填充之前输入过的值或者智能的默认值。
第四条关于触发器的规则:不要破坏视觉使用情境。
控件与视觉使用情境,即用户期待能看到什么紧密相关。如果触发器看起来像按钮,那它就应该像按钮一样能被按下去。

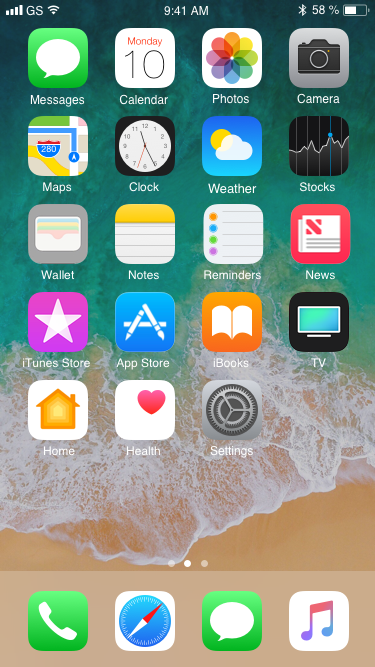
第五条关于触发器的规则:用得越多的触发器越要引人注目。
手动触发器要引人注目,判断触发器需要多引人注目的黄金规则:
- 多数人经常要用的触发器,应该最引人注目。
- 少数人有时会用的触发器,应该容易注意到。
- 极少数人不常用的触发器,应该通过搜索找。
那我们到底怎么发现事物呢?人类注意周围环境中事物的情况分两种:
- 第一种,是被动发现:周围的事物如果正在移动或发出了声响,会让人不自觉地注意它们。设计师可以利用这一点,通过移动和声响来吸引人注意触发器。
- 第二种,是主动搜索:即有目的地寻找。我们在寻找东西时,视野会变窄,我们专注于辨别物体,即对环境中的事物进行识别和归类。我们在辨别物体时,眼睛会寻找熟悉的小几何体形状。所谓小几何体,就是正方形、三角形、立方体、圆柱体等简单的几何形状,我们的大脑把它们组合起来就能辨别出物体。一般来说,只具备一种特征的目标比具备多种特征的目标更容易被找到。要尽量保持触发器看起来简单,尤其是在复杂拥挤的环境下(比如混在一大堆图标中间)。
最引人注目的触发器依次是:
- 移动的物体,比如脉动图标;
- 带使用情境和标签的物体,比如带标签的按钮;
- 带标签的物体,比如带标签的图标;
- 只有一个物体,比如图标;
- 只有一个标签,比如菜单项;
- 什么也没有——不可见的触发器。
【不可见控件触发器】
手动触发器也可以是不可见的,换句话说,就是没有标签也没有使用情境让用户知道怎么去触发相应的交互。
当前的智能手机屏幕的用户界面隐藏着最多的不可见控件,没有可见的使用情境表明各种多点触控手势的存在,轻击和滑动之外的自定义手势则往往要通过试错来发现。
为什么还会有不可见触发器呢?
事实上,无论什么交互界面都不可能保证所有东西能够被立即发现。让一切可见经常会导致屏幕上杂乱无章,没有头绪。隐藏一些东西可以让屏幕或物体看起来更简单,同时还不会舍弃功能。不可见控件能够起到强调可见控件的作用,让重要和不重要控件得以区别。
要知道设计的一条原则:简约至上。
最好的交互设计应该具有恰到好处的界面,而不是控件越多越好。不可见触发器应该能够习得。不要把不可见用于最高优先级的触发器。

2. 控件状态
有些手动触发器有多个状态:
- 默认状态
- 活动状态
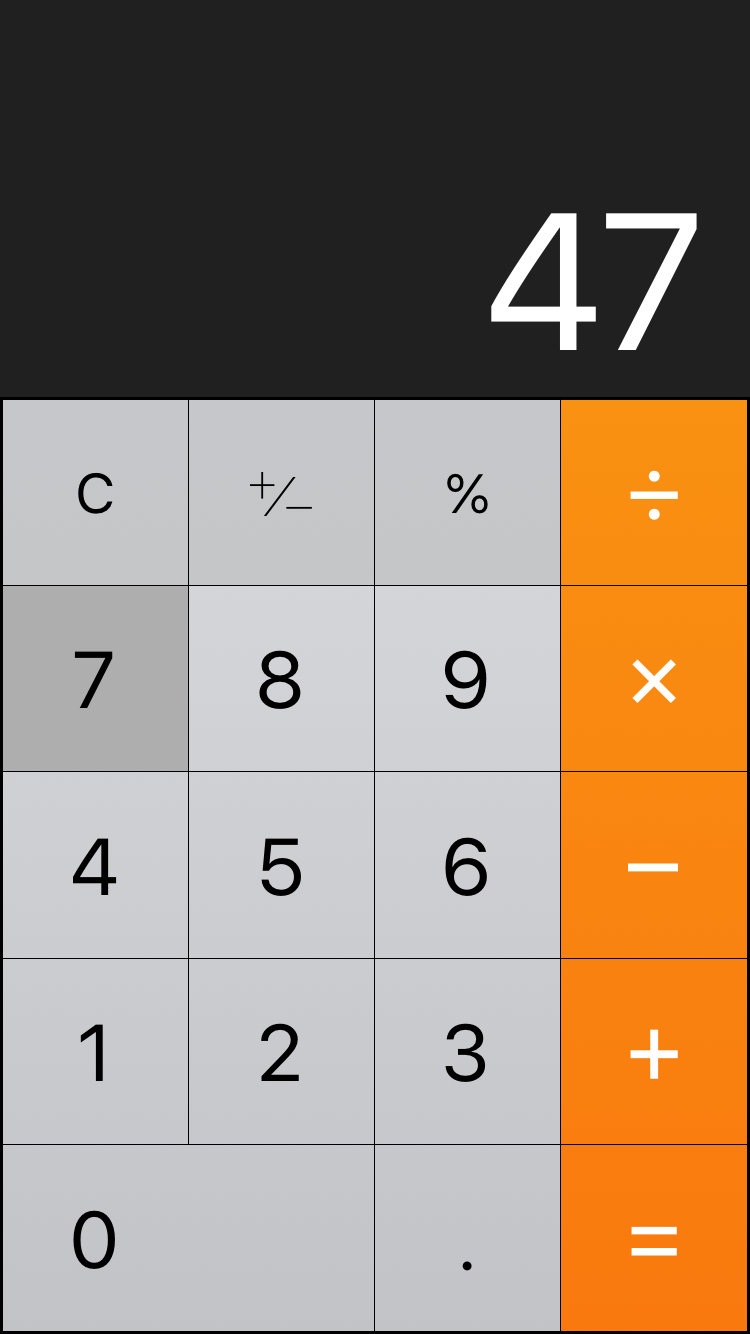
- 按下状态
- 翻转状态
- 手指轻击/进行中
- 切换状态
- 设置状态
3. 标签说明
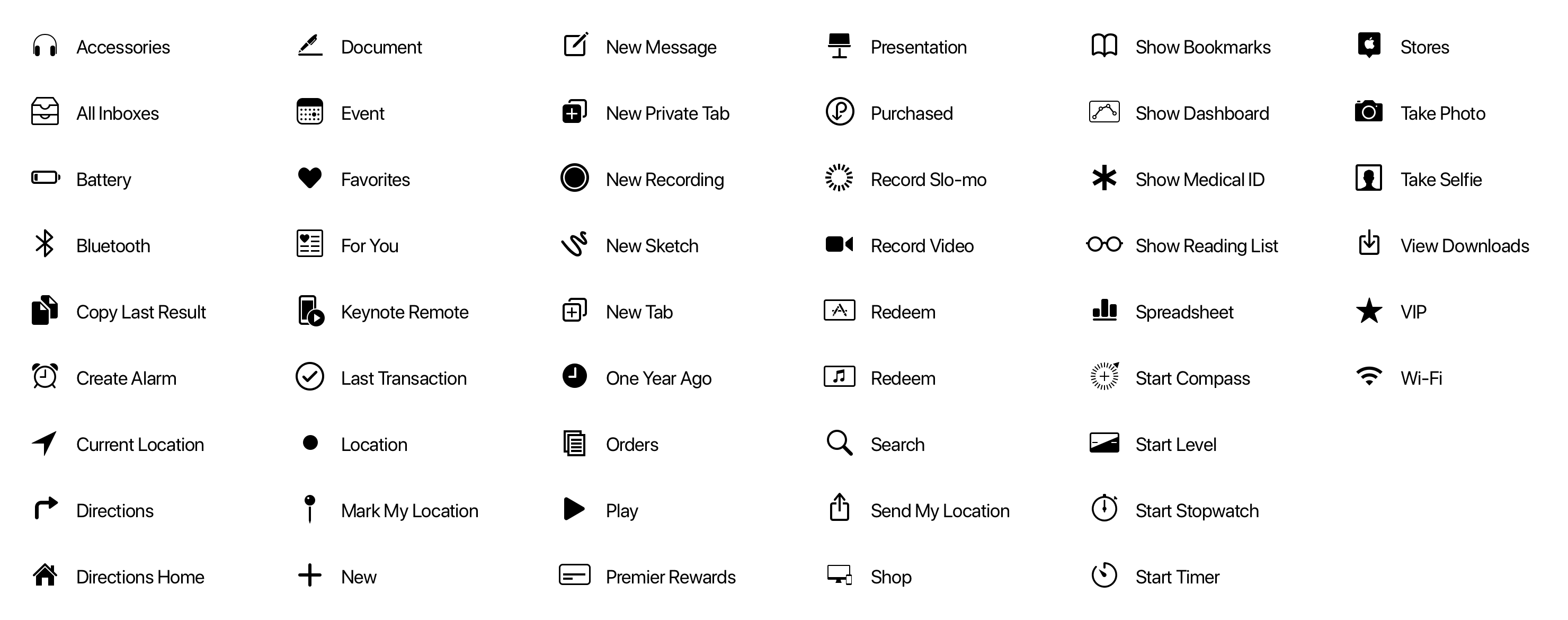
标签说明动作,帮助消除歧义。若非担心引发歧义,不要使用标签。最好的结果当然是把控件设计得毫无歧义。
第六条关于触发器的规则:仅在触发器本身无法提供相应信息的情况下才使用标签。
在交互中特指度非常重要,含糊其辞是标签说明最大的忌讳,标签说明必须明确。
标签说明的一致性同样重要,由于标签可能是名称,所以一定要保证所有地方的标签名称统一。不要这里叫“警告”,那里又变成“警示”。
把标签说明用好的根本就是要以使用者的语言来撰写它,大多数可用性问题都是由于滥用标签说明(或根本没有标签说明)导致的。
四、小结
- 触发器就是任何能够启动交互的东西。手动触发器是由用户发起的,可以是控件、图标、表单、声音、触摸或手势。自动触发器会在某个或某些条件具备时触发。
- 触发器必须能在特定上下文中让用户联想到它是触发器,同样的触发器每次都应该执行同样的操作。
- 提前展示数据,只要有可能,就要通过触发器来展示微交互内部的重要信息,比如:未读短信或操作进度。
- 如果触发器看起来像按钮,那么它就应该像按钮一样可以被点击,不要破坏视觉使用情境。
- 使用频率越高的微交互,其触发器应该越引人注目,最差也要作为菜单项摆放触发器。
- 在触发器无法传达所有必要信息或者有必要消除歧义时,可以使用标签。标签应该使用通俗直白的语言,而且要简洁明了。
- 系统触发器何时触发,以及多长时间触发一次,都要遵循规则。
最好的触发器应该符合情境,体贴用户。触发器的控件应该与其要传达的状态匹配,且引人注目的程度也要与其使用频率匹配。标签必须简洁明了,通俗易懂。最重要的是,触发器能把用户带到实际的交互中,这是一切规则的前提。
本文由@垚焱 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







