设计思维第一步:如何做好用户移情图
在上一篇文章《UX中常用的四种地图》中,我们对UX常用的四种地图(用户移情图、用户旅程图、体验地图、服务蓝图)进行概述。这次我们来深入聊聊如何做好用户移情图。

可视化的用户移情图(Empathy mapping)可以帮助用户体验团队更深入地了解用户需求。制作用户移情图的过程也还可以揭示现存用户数据中的漏洞。
代表用户发出他们的心声是我们用户体验人员的责任。要做到这一点,我们不仅自己要深刻地了解用户信息,还要帮助我们的同事理解用户并且让同事也学会优先考虑用户的需求。用户移情图在敏捷开发和用户设计中的使用非常广泛,是帮助实现两种项目目标的强大工具。
定义:用户移情图是将协作方式可视化的一种方法,可以用来帮助我们了解特定类型的用户情况。用户移情图将用户信息有效地表达了出来,因而不仅可以帮助建立对用户需求的共同理解,还能够帮助决策。
本文是介绍用户移情图的使用指南。
用户移情图的格式
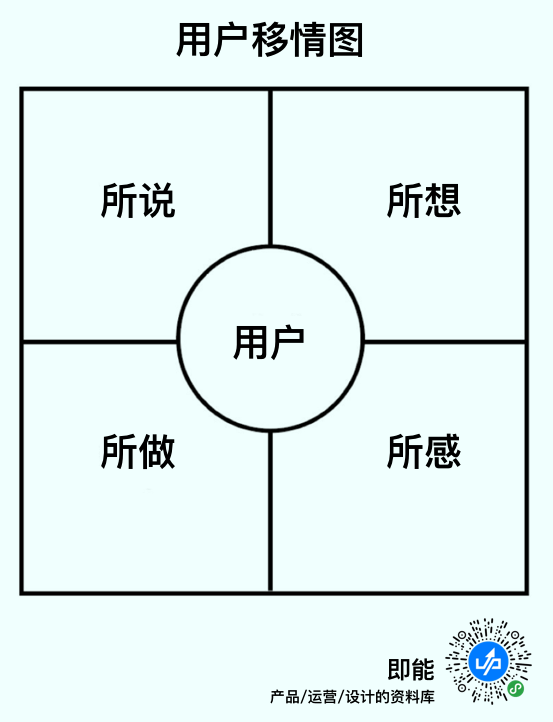
传统的用户移情图由四个象限组成:所说(Says)、所想(Thinks)、所做(Does)及所感(Feels)。用户信息位于图中央。用户移情图不以时间和先后顺序排列,可以让人一目了然地看明白用户情况。

用户移情图的四个组成象限
所说(Says)是指用户在采访或者其他研究中表达的言语内容。在理想情况下,它包括用户的说话内容和直接引用,例如:
- “我是达美航空(Delta)的忠实用户,我从未有过糟糕的经历。”
- “我想要一些可靠的产品。”
- “我不知道在这之后该怎么做。”
所想(Thinks)包括用户在整个体验过程中产生的想法。从定性研究的发现中你可以想一想以下几个问题:用户究竟在想什么?什么对用户来说是非常重要的?
言语和思考两个象限可能会存在重复的内容。但是,一定要特别关注用户经过思考却没有在言语上表达出来的内容,并且要试着去理解他们为什么不愿意分享这些想法。是因为他们不确定自己的想法,还是因为出于礼貌或者害怕告诉别人这些内容?思考内容的例子如下:
- “这太令人讨厌了。”
- “连这个都不理解,我是不是有点太笨了?”
所做(Does)包括用户在体验过程中所做的动作。想一想用户都产生了哪些行为?他们又是怎么做的呢?例如:
- 多次重复刷新页面。
- 广泛浏览商品并且比较价格。
所感(Feels)是指用户的情绪状态,经常用一个形容词和特定情境下的一个句子表示出来,示例如下。你可以问问自己用户会因何而兴奋或者担心?以及用户对产品体验的感受如何?
- 不耐烦:页面加载太慢。
- 困惑:价格分布太不一致。
- 担心:他们做错什么了吗?
用户都是复杂的实体。用户移情图四个象限出现并列的内容是很正常的,也是很有益的。当然,有些时候也会出现内容上相互冲突的地方。例如从同一个用户身上你可以发现一些积极的行为,但却伴随着消极负面的情绪和评价。
这种情况下,用户移情图就成了一副“宝藏图”,从中你找到关于用户情况的珍贵信息,从而更深入地了解用户需求。作为用户体验设计的专业人员,我们的职责就是去调查用户移情图中暴露出来的问题并且努力找到解决办法。
这四个象限中有时会存在模棱两可或者相互重叠的内容。例如:有时候可能很难区分所想(Thinks)和所感(Feels)。其实你没有必要过于在意内容精确与否,如果一个信息适合放入多个象限,将它简单地放在任意一个象限内即可。划分这四个象限只是为了深化我们对用户的了解和确保我们不会遗失任何重要的信息。(如果你一个象限内不存在任何内容,这通常意味着你在开展设计之前还需要进行更多的用户研究。)
单用户版的用户移情图和多用户版的用户移情图
用户移情图产出于定性研究,有时甚至在研究匮乏的情况下也可以简单地勾勒出来大致的样子。这种地图可以帮助用户体验专家知道他们应该了解关于用户的哪些内容,以及在哪些方面还需要继续搜集用户数据。
用户移情图适用于单个特定的用户,也适合包含多个用户的集体。
- 针对单用户版的用户移情图通常基于用户采访或者用户研究日志。
- 多用户版的用户移情图反映了一组用户集体的需求,而不是一个特定用户的问题,其成员往往因表现行为相似而被组合在了一起。这种适用于集体的用户移情图将小组成员的经历有效地整合在了一起,也可以成为绘制用户画像的第一步。(用户移情图无法取代用户画像的作用,但可以帮助我们用一种同感的方式来了解用户画像的内容。)
- 多用户版的用户移情图还可以成为总结从调查和实地研究中得来的定性数据的一种方法。例如,用户移情图可以用来构建用户画像。随着研究数据的搜集,你可以再回到用户移情图上,删除已经失效的内容或者添加一些新的见解。
使用用户移情图的原因
任何用户体验设计都应该使用用户移情图为团队创造一个平台,以便小组成员可以了解用户需求然后确定其需求的优先级顺序。在以用户为中心的设计中,最好可以在设计过程的最初阶段就使用用户移情图。
制作用户移情图的过程和最终的产出成果都会为一个企业带来很多好处:
(1)帮助了解用户身份
制作用户移情图的过程可以帮你从中提炼和归纳用户信息,它可以用于:
- 分类和帮助理解研究数据(例如研究笔记、调查结果和用户访谈记录)
- 发现目前掌握信息中存在的漏洞并确定解决该类问题的方案。内容稀疏的用户移情图表明需要进行更多的研究。
- 通过排列组合单个用户的用户移情图来构建用户画像。
(2)帮助表达用户信息
用户移情图能以一种快速易懂的方式来表现用户的态度和行为。一个项目要将用户移情图作为其整个项目真实的数据来源,并且保护它免受偏见和毫无根据的猜测。
随着更多研究的开展,你也一定要时刻修改和调整用户移情图,保持它的活力。

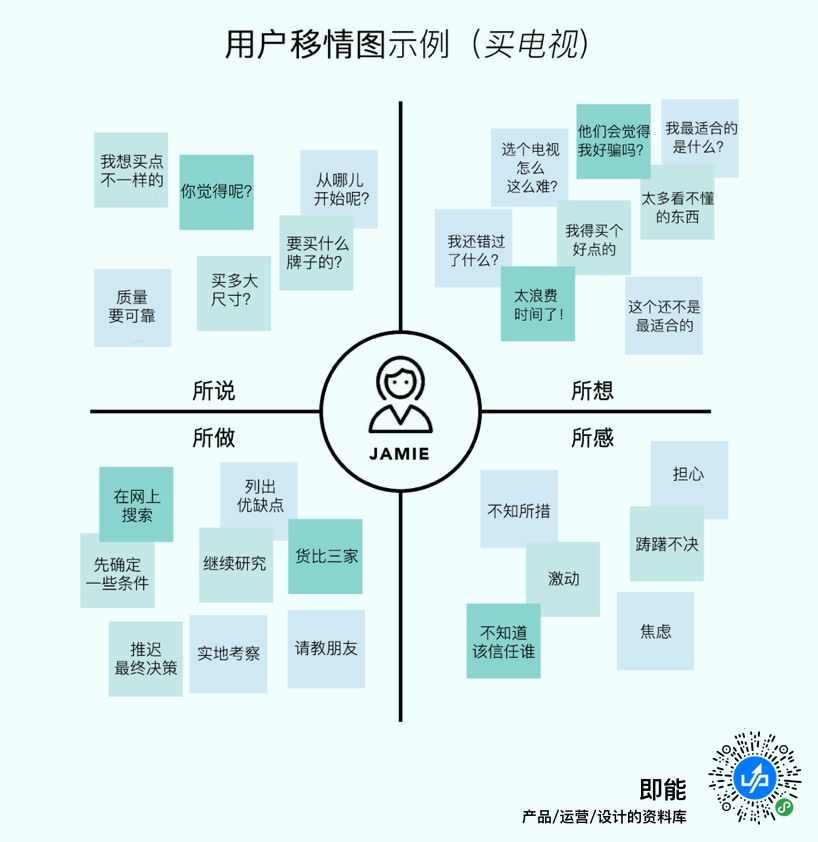
用户移情图示例
(3)从用户身上搜集信息
用户在填写用户移情图的内容时便成为了辅助数据的提供源,他们是一份用户总结的出发点。此外,采访者还可以从中搜集受访者的想法和感受。
流程:如何构建用户移情图
以下步骤可以教你构建一副高效有用的用户移情图:
1. 确定范围和目标
(1)哪些用户是你绘制用户移情图针对的对象?
是该根据单个用户还是某个用户画像来绘制用户移情图?无论对象是谁,用户移情图都应该用一对一的方法进行绘制。也就是说每副用户移情图都只针对某一个特定的目标。如果你有很多个用户画像,那么每个用户画像都应该匹配有一副用户移情图。
(2)确定使用用户移情图的主要目的。
目的是为了让团队和用户保持一致?如果是这样的话,一定要确保在进行与用户移情图相关的活动时每个人都要在场。还是说目的是为了分析访谈内容?如果是这样的话,一定要明确范围和时间,这样你会才有时间和精力去绘制多个用户访谈的内容。
2. 收集材料
制作用户移情图的目的反映了构建地图的方法。如果你将会与整个团队进行合作,请准备好一块大的白板、一些便利签和记号笔(最终的产出结果应该跟上面的示例相仿)。如果你是在自己绘制用户移情图,你要找到适合自己的方法,成果越容易与其他团队成员分享越好。
3. 收集研究数据
收集能够推动你绘制用户移情图的研究。用户移情图是一种定性的研究方法,所以你需要有许多定性数据,例如:用户访谈、实地研究、研究日记、倾听会议和定性调查等。
4. 逐个在象限内添加便签
在有了可使用的研究信息之后你便可以以团队的方式开始构建用户移情图了。开始的时候,每个人都应该单独阅读研究,分析和消化研究数据,并将适合每个象限的内容填写在便签上,之后就可以将便签粘贴到白板上的用户移情图上了。
5. 把相关的内容聚类并整合
在第五步中,团队要将板子上的便签内容一起过一遍,然后将属于一个象限且内容相似的的便签放在一起,然后用可以代表每组内容的主题对其进行命名(例如“验证”或者“研究”)。如果有必要的话,可以在每个象限内重复主题。这一聚类的过程有助于小组讨论,目标是为了让小组成员对用户信息达成有效共识。
在完成聚类之后就可以以小组的方式讨论你的发现了。哪些内容是不属于任何象限的?哪些内容是出现在四个象限内都出现了的?哪些内容只存在一个象限内?在信息理解中存在哪些问题?
6. 打磨与优化
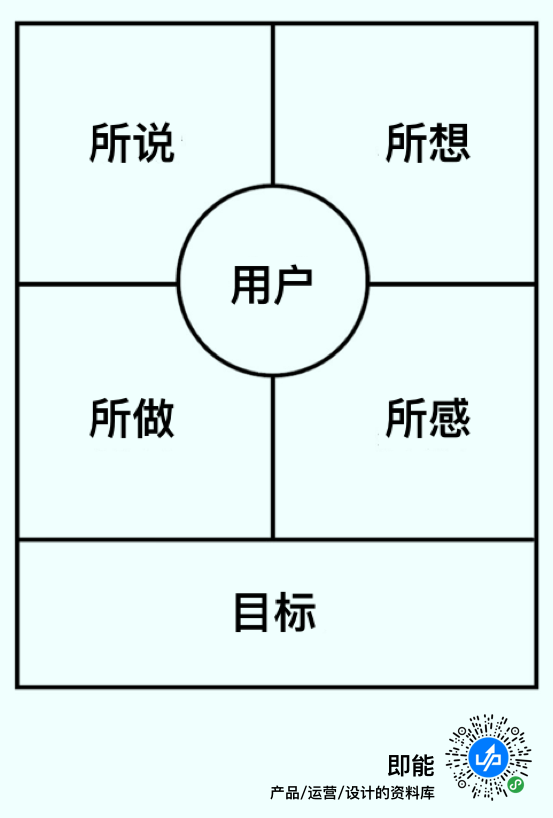
如果你觉得需要更多的细节内容或者说有特殊的要求,你可以通过额外加入一个象限的方法来调整你的用户移情图(如下所示,这种用户移情图中添加了一个新的象限——“目标”)。根据你制作用户移情图的目的在对其进行修饰后进行数字化输出,切记要加上用户名称、待解决的问题、日期和版本号。之后随着研究的深入,还要做好准备对其进行不断调整。

添加了“目标”象限之后的用户移情图
结束语
就像“用户移情图”这个名字所表现的那样,用户移情图可以帮助我们与用户产生共鸣。当用户移情图是基于真实数据,或者和其他用户体验地图一起使用时,可以带来以下好处:
- 消除用户体验设计中的偏见,确保团队对用户信息的理解一致
- 发现研究中不足的方面
- 探究甚至用户自身还尚未意识到的用户需求
- 了解驱动用户各种行为的因素
- 引导团队进行有意义地创新
原作者:Sarah Gibbons
原文链接:https://www.nngroup.com/articles/empathy-mapping/
翻译:「即能」小程序,公众号:「即能Upskill」
本文由 @即能 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








真正能产生的设计价值是如何拆解出来的?
学习了,干货满满!