弹出窗口:10个代表性问题及其替代方案
通过观察弹窗,我们会发现大多数弹窗都存在着破坏用户体验,降低用户好感度的效果。因此本文结合这一现象,讲具体分析背后的原理以及避免的方法。

无论是否使用弹出窗口,大多数窗口叠加都出现在错误的时间,在进行关键任务时中断用户,使用不良语言,并导致用户迷失方向。
通过进行数十年的用户研究,我们知道人们不喜欢弹出窗口和弹出框。在最近的一次可用性研究中,我想起了这一事实。在尝试完成任务时,一名参与者在连续遇到多个弹出窗口后将他的手机扔到了桌子上。令人沮丧的是,他放弃了任务,离开了网站,给组织留下了非常坏的印象。其他几个用户也有类似的看法,尽管他们没有扔掉他们的手机。
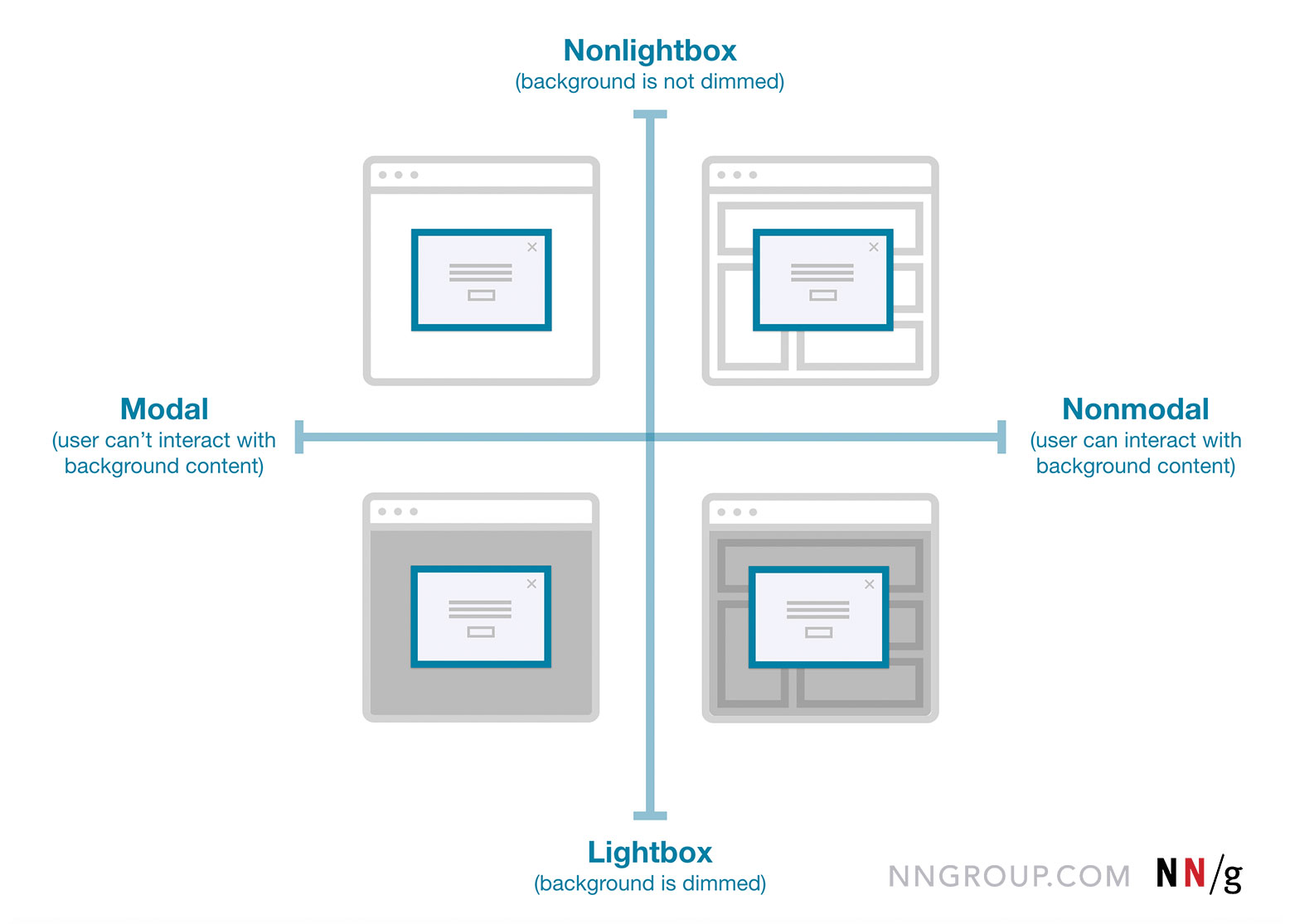
弹出窗口(也称为叠加或弹出)是覆盖在页面内容上部(层)显示的窗口或对话框。弹出窗口可以根据两个维度进行分类:
(1)用户是否可以与页面的其余部分进行交互:
- 模态框(Modal):在用户明确地与叠加层交互之前,页面上的内容将被禁用。
- 非模态框(nonmodal):用户仍然可以与背景内容进行交互(例如,通过选择链接或点击按钮),同时覆盖叠加仍然可见。
(2)背景是否变暗:
- 如果背景变暗,则弹出窗口称为lightbox。
- 当背景内容没有视觉上的变暗时,没有特殊名称。
虽然在许多情况下lightbox属于模态框(Modal),但并非总是如此。

在弹出窗口的定义中,模态框(Modal)禁用所有背景内容,非模态框(nonmodal)叠加保留用户与背景内容交互的能力,lightbox使背景内容变暗。
几个星期以来,我捕获了在网站和移动应用程序中遇到的每个弹出窗口的屏幕截图:平均每周 25 个弹出窗口,这比任何人能够忍受的都要多(但非常能代表今天的互联网用户体验)。
这个实验连同我的可用性研究一起出现了无数糟糕的实践,并证明叠加已经远远被过度使用了。 我们已经接近网站滥用这些元素的程度,以至于有问题的实例远远超过弹出窗口仍然是一种有用的设计策略的情况。
在本文中,我将概述我观察到的问题并讨论要考虑的关键因素,以及弹出窗口的实际替代方案,以遵循组织的意图和用户体验。
弹出窗口的时机:在交互之前或关键任务期间不要提示
1. 在加载主页内容之前显示弹出窗口
无论使用何种变体,在用户可以从你的网站或应用程序中收集有价值的内容之前,切勿显示弹出窗口。这种趋势是非常具有侵入性的,因为用户的任务在他们登陆页面之前就被打断了。人们已经习惯于在网站上看到过早的弹出窗口并且通常忽略它们或者立即寻找最快的方式来关闭弹出窗口返回任务。在页面加载之前出现的弹出窗口使网站看起来很不舒服,用户体验感让人抓狂。
此外,未能识别这些事实的网站在搜索引擎结果中排名很低 的做法是使用户无法访问内容,特别是在移动设备上。
替代方案:
等待弹出窗口中的内容,直到它与用户的上下文相关。使用互惠原则:在向他们询问任何内容之前给予访问者有价值的内容,无论是请求电子邮件地址,还是取消弹出窗口的操作。运行用户测试以确定适合计划在弹出窗口中显示的任何内容的上下文,并找出显示该内容的最佳方式;在许多情况下,它不会在弹出窗口中。在页面内容加载之前显示任何类型的弹出窗口是可接受的唯一用例是,当你的网站有法律义务要求用户同意接受使用cookie或验证其年龄时。

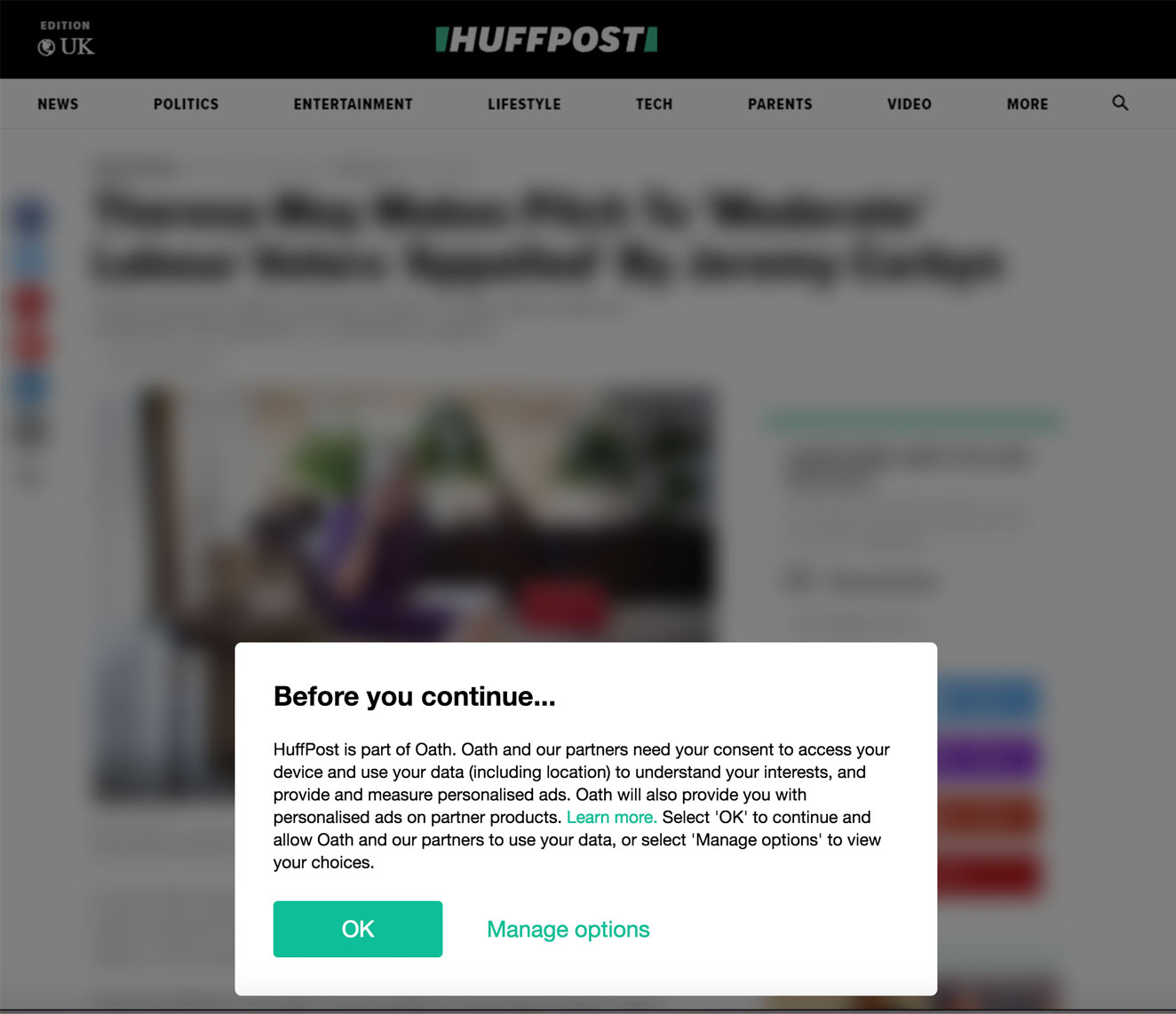
在加载主页面内容之前,HuffPost向用户提供了一个lightbox。这是一种可接受的使用其他有问题的做法,因为该网站在使用个人数据(包括位置)时在法律上有义务征得同意。
2. 在用户登录后立即显示弹出窗口
用户登录后显示的弹出窗口与页面内容加载前显示的弹出窗口一样令人烦恼。当用户登录帐户时,他们会考虑下一步或后续任务,否则他们为什么会登录?!立即出现任何类型的弹出窗口会分散注意力并妨碍他们完成下一步。因为他们专注于下一步,所以用户可能不会关注弹出窗口或突然关闭弹出窗口。不仅如此,他们可能会因为中断以及关闭弹出窗口或移动它所需的额外时间和交互成本而感到沮丧。
替代方案:
在登录帐户后,为用户提供一些时间和空间来完成任务,并且不会立即显示弹出窗口。在经过一段时间后,最终提供有用的、可以接受的帐户提示、指南或新功能是,但前提是用户的任务得到显示的内容或新功能的增强或进一步支持。在这些情况下,总是倾向于使用较少侵入性的方法(如工具提示和小型非模态框叠加层)来传达这些元素。

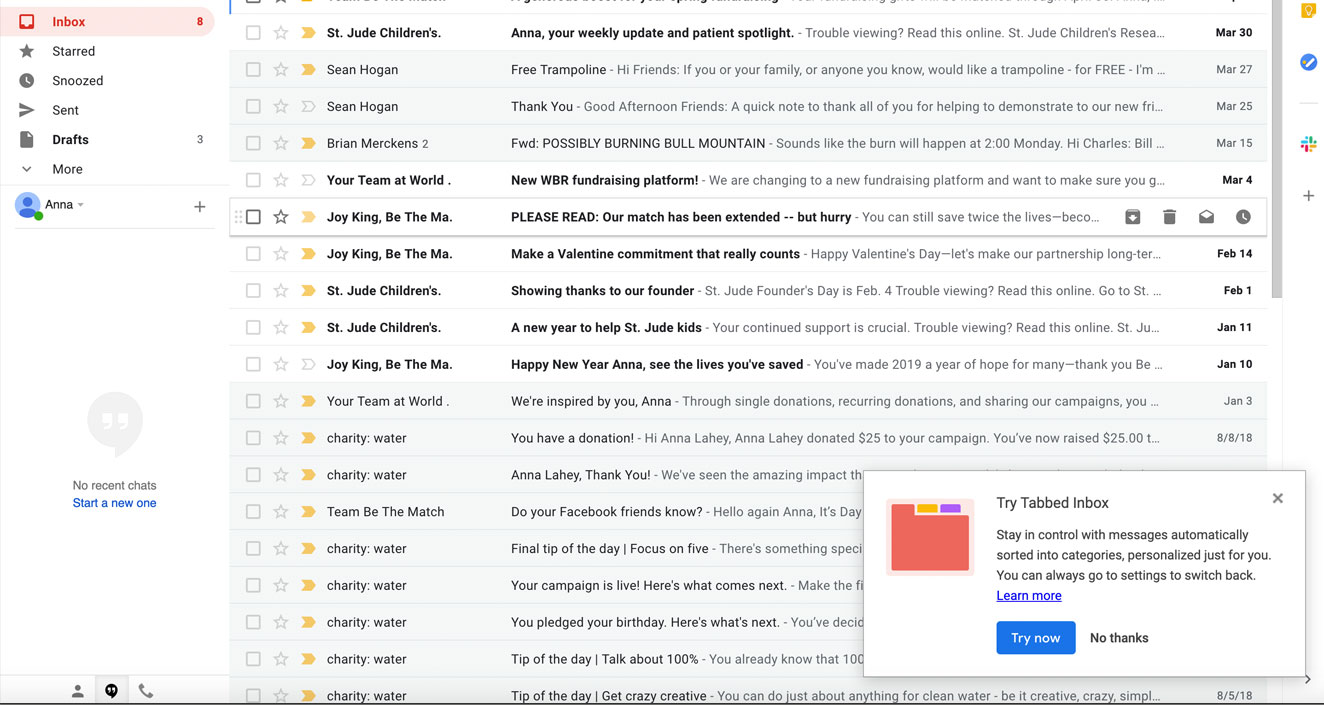
Gmail使用相对不显眼的非模态框叠加层来引入支持用户当前清理收件箱任务的新功能。非模态框叠加出现在用户与收件箱交互之后,而不是在登录后立即显示。
3. 在交互之前询问电子邮件地址
许多网站和应用程序在有机会与内容交互之前使用弹出窗口来询问用户的电子邮件地址。
电子商务、新闻网站和应用程序以及博客是此类别中最大的违规者。这种方法存在问题,因为人们不仅会因为弹出窗口、其弹出时机以及网站过早要求电子邮件地址这一事实感到恼火,而且他们还会认为该网站会向他们发送垃圾邮件。
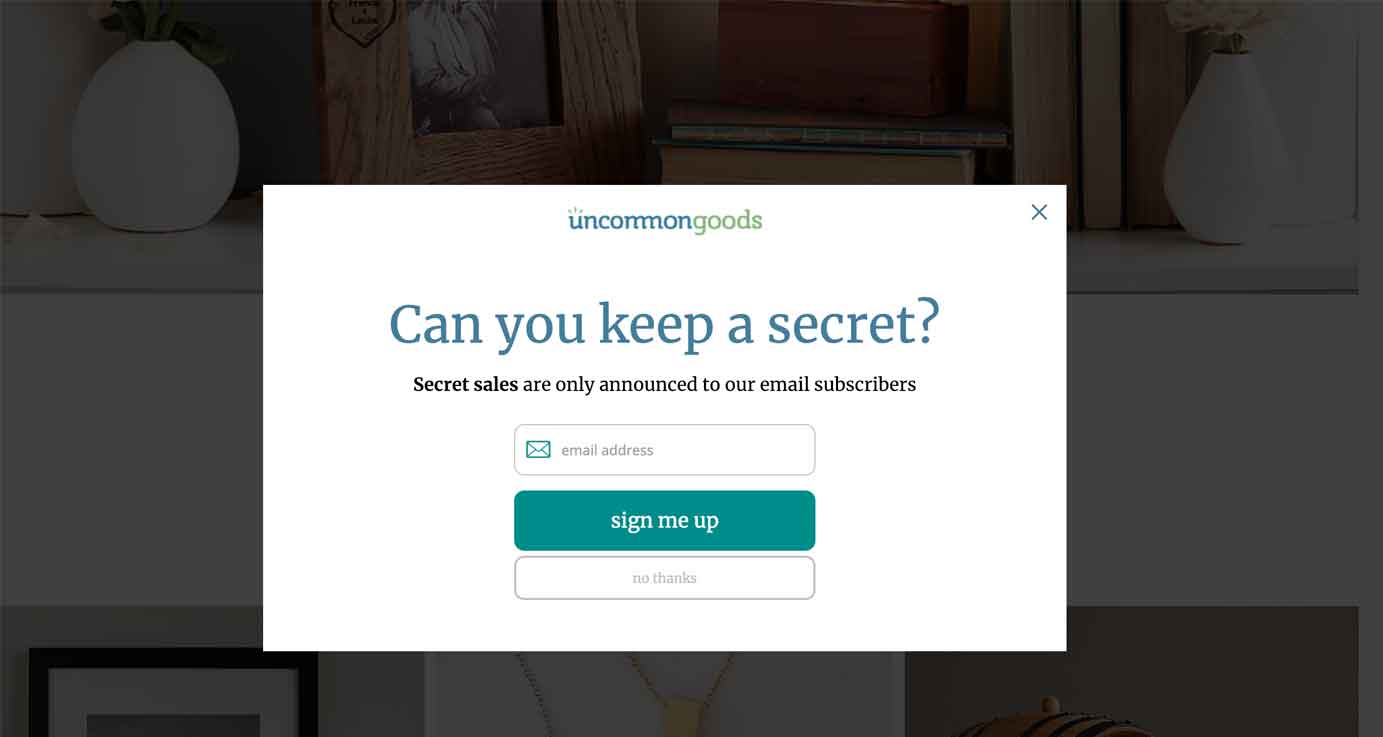
例如:登陆 Uncommon Goods 网站的一个用户在受到模态框(Modal)的问候时感到不满,其要求输入她的电子邮件地址才可以访问秘密销售。
她说:
“在网站上做其他事情之前,这样的东西突然出现,真让我恼火。如果我第一次来到这个网站,我怎么知道我是否想成为电子邮件订阅者?我希望稍后再说。”

一个用户在登录 Uncommon Goods 网站时看到一个模态框(Modal),在她到达网站后不久就要求她提供电子邮件地址,这让用户感到恼火。
在询问用户的电子邮件地址时,需要考虑许多权衡因素。网站和应用程序通常使用过早的模态框(Modal),因为它们产生的指标会在短期内上升。然而,短期指标通常会以使许多用户感到沮丧为代价,而这些用户并非出于任意激励,例如秘密销售。
替代方案:
与其在早期显示电子邮件弹出窗口,不如考虑用户何时最愿意与您共享其电子邮件地址。他们是否正在浏览具有适用促销代码的类别?或许他们只是阅读(或扫描)了整篇博文。这些动作可能是最小侵入性非模态叠加的适当触发器,可能出现在靠近右上角或右下角的位置,使用合理数量的屏幕空间。向用户提供有价值的和有形的内容,以换取他们的电子邮件地址; 不要只是指望他们主动交出来。

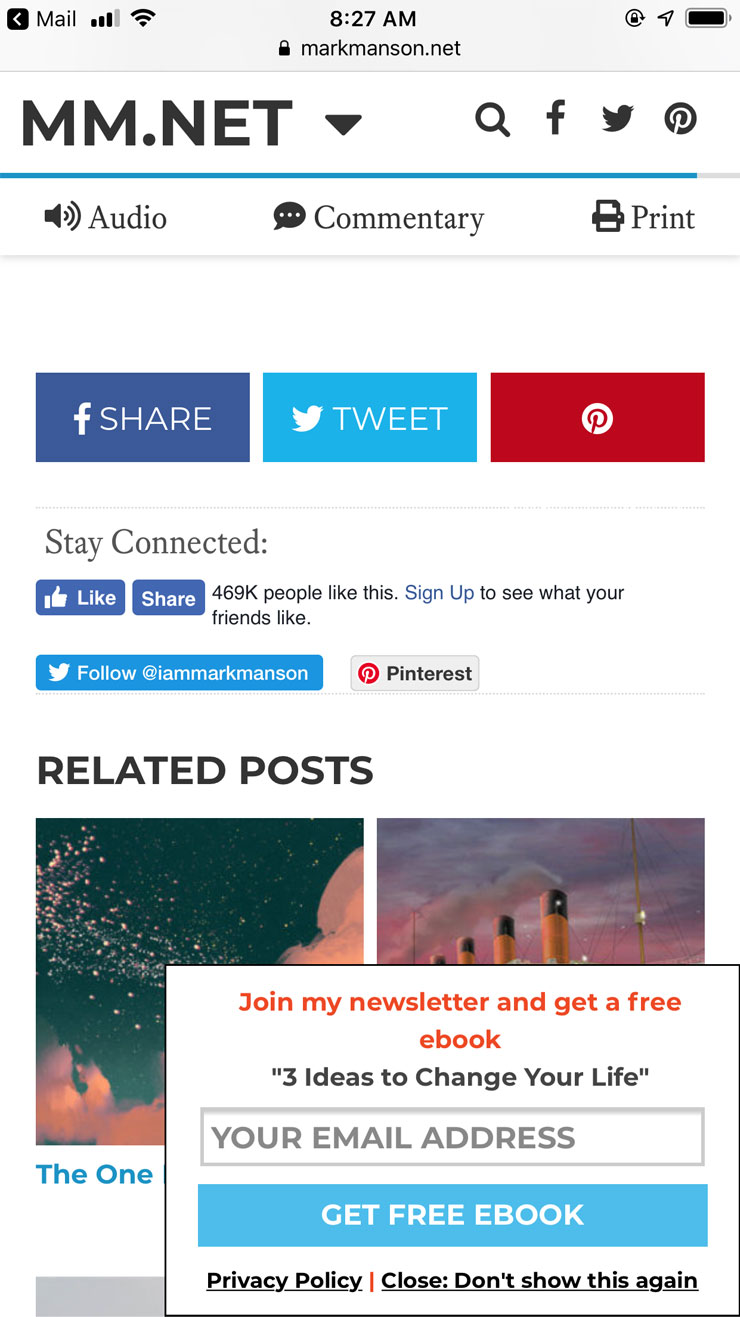
MarkManson.net网站在人们到达博客文章底部后,显示了一个最小的侵入性非模态框覆盖。该弹出窗口还提供了一个免费的电子书作为奖励。
4. 在人们做了任何有意义的事情之前要求反馈
接收用户的反馈非常重要,但当用户在你的网站上做任何事情之前,不应该向他们发送反馈提示。网站和应用程序倾向于立即向用户提供反馈弹出窗口,希望他们能够给予高度评价并继续他们的任务。但是这种情况很少发生; 更常见的是,用户迅速关闭弹出窗口,无意再次寻找它。
在体验中的适当位置从用户那里获得有意义的反馈,可以深入了解他们面临的挑战和障碍。 但是如果你过早地要求反馈,你可能会在最重要的时候没有得到任何反馈。
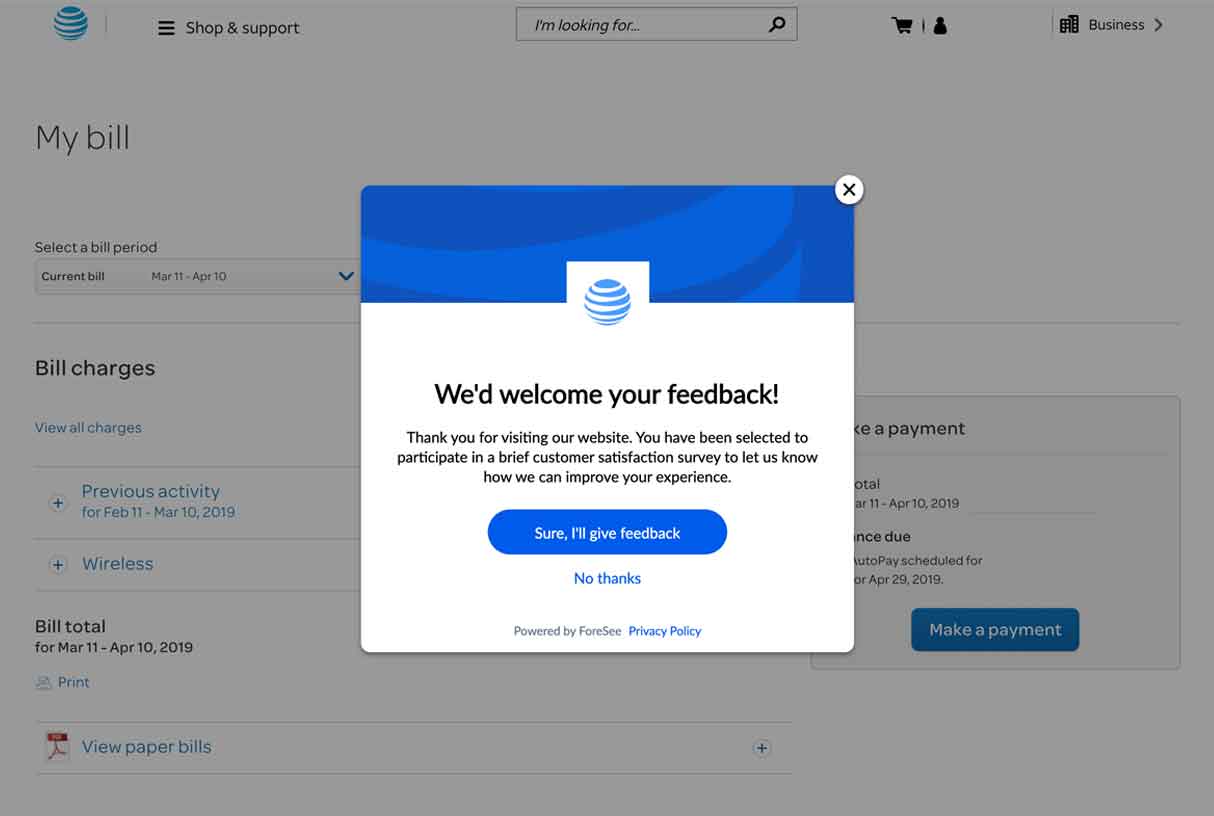
例如,当一名研究参与者试图在ATT.com上支付电话账单时,对出现的反馈模式感到沮丧。她说,“嗯,我付账单后会给出反馈,但现在我很沮丧,因为我还没有做任何事情就让我给出反馈。”

一名研究参与者在试图支付电话费时不情愿地关闭了反馈模式。她说,她都还没有在网站上做任何事情,就被要求提供反馈。
替代方案:
要求用户在完成您网站上的顶级任务后立即提供反馈。此方法可以最大限度地减少中断并确保反馈基于实际的互动。
例如,视频会议软件 BlueJeans 在会议结束后要求用户提供反馈。此请求未提前显示,但在上下文相关且适当的时间出现了。

用户在完成关键任务后立即询问用户的反馈,而不是在用户到达你的网站后立即征求反馈。这样,你就增加了接收相关评论或评级的机会。在这种情况下使用模态框叠加对用户来说不那么烦人和具有侵入性
5. 在关键任务期间中断用户请求反馈
用户讨厌被打断,但是在完成关键任务的过程中,大量网站和应用程序通过反馈弹出窗口干扰用户。大多数情况下,提供反馈并不是用户访问网站的首要原因,因此也不要在关键任务中使用弹出窗口来扰乱人们。

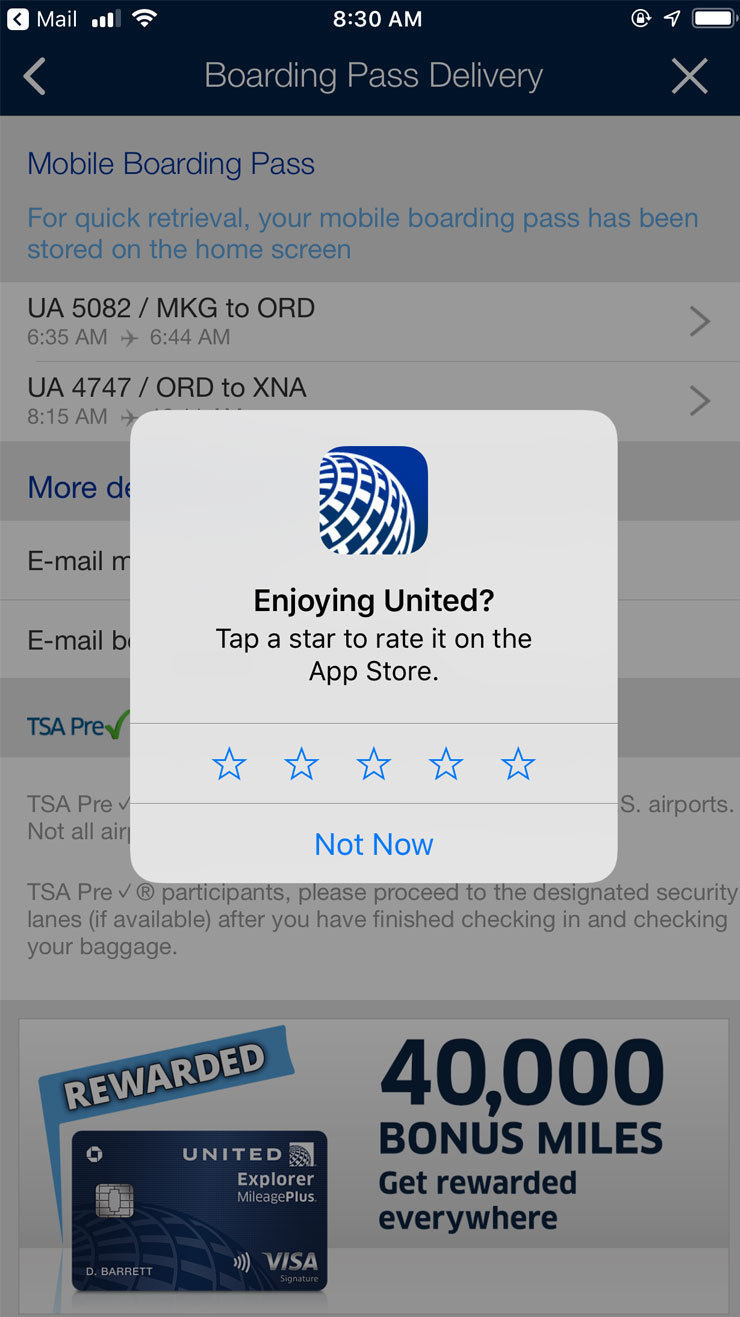
美联航应用程序在关键任务中间显示模态框叠加:检索登机牌。
替代方案:
除了要求用户仅在完成关键任务后提供反馈之外,还提供静态的、非侵入性的方式,以便随时提供反馈。屏幕一侧的选项卡,页脚中的链接或导航中的链接都是破坏性模态框的可接受替代方案,并让用户在准备就绪时能够分享他们的观点。

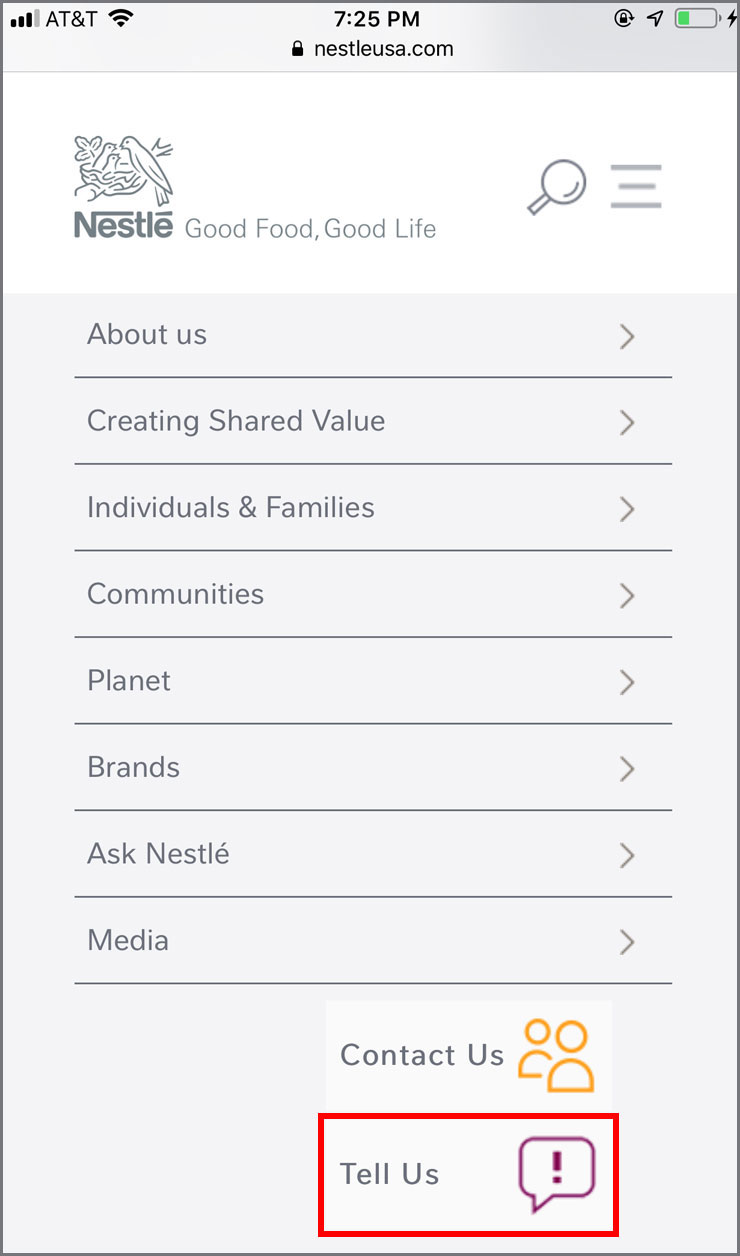
雀巢应用程序没有使用反馈模式中断用户,但在网站的页脚中包含反馈链接。

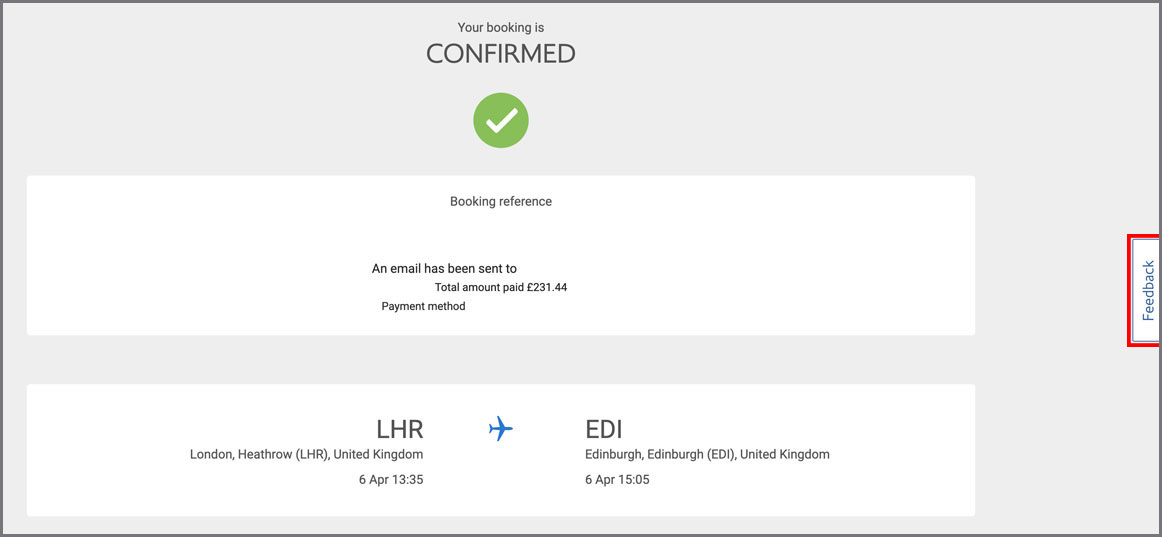
英国航空公司在其所有页面的右侧显示一个标记为**反馈**的按钮。
6. 逐个显示多个弹出窗口
在彼此上方显示多个弹出窗口会使你的网站看起来不专业、绝望和杂乱无章。它还会压倒用户并迫使他们花费精力来关闭每个窗口。如果你的站点使用许多不同类型的弹出窗口,测试实施以避免一次向用户显示多个弹出窗口。
替代方案:
如果你必须在弹出窗口中显示关键信息(例如重要警告以防止或纠正错误),请确保一次只显示一个。更妙的是,不要在弹出窗口中显示关键信息,因为人们倾向于在没有阅读的情况下关闭它们。相反,使用视觉上不同的元素并将其直接放在页面上,其中消息提示最适合上下文。确保副本清楚、准确地传达用户需要做些什么来纠正问题并继续前进。

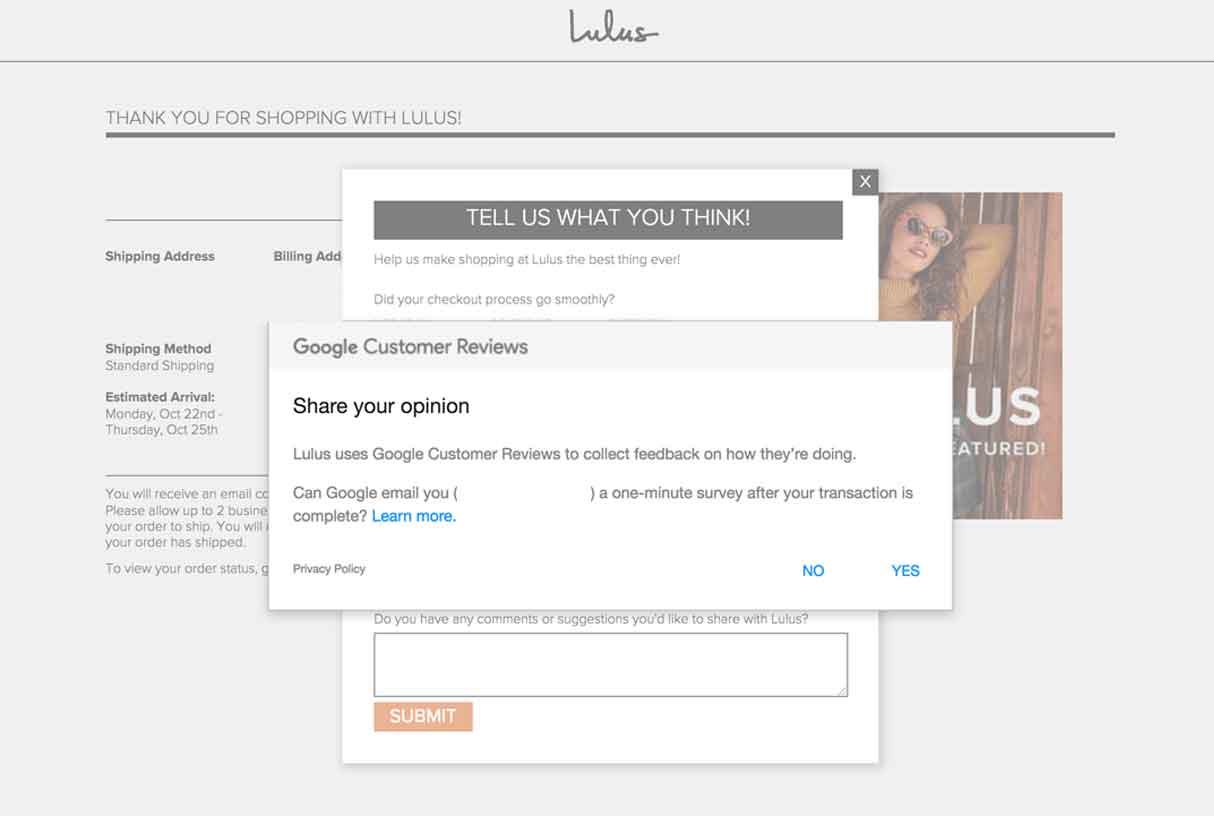
在结账流程结束时,Lulus同时提供了多个反馈模式。更好的方法是一次只显示一个或将反馈表单嵌入确认页面。

Canva 在页面上直接显示关键信息做得很好。它使用位于顶部的视觉上不同的内容模块而不是弹出窗口。消息提示帮助用户了解他们需要做些什么来纠正问题。
弹出上下文:不妨碍内容的转换或访问
7. 在用户移动到新的子域或外部站点之前显示模态框覆盖
某些公司网站会链接到位于子域和外部站点上的内容或应用程序。在用户离开主站点之前,会出现一个模态框叠加图,提醒用户即将发生的转换。这种类型的弹出窗口是有问题的,因为它过分强调了过渡,使用户感到迷茫和困惑,特别是如果子站点是在新的浏览器选项卡中打开时。
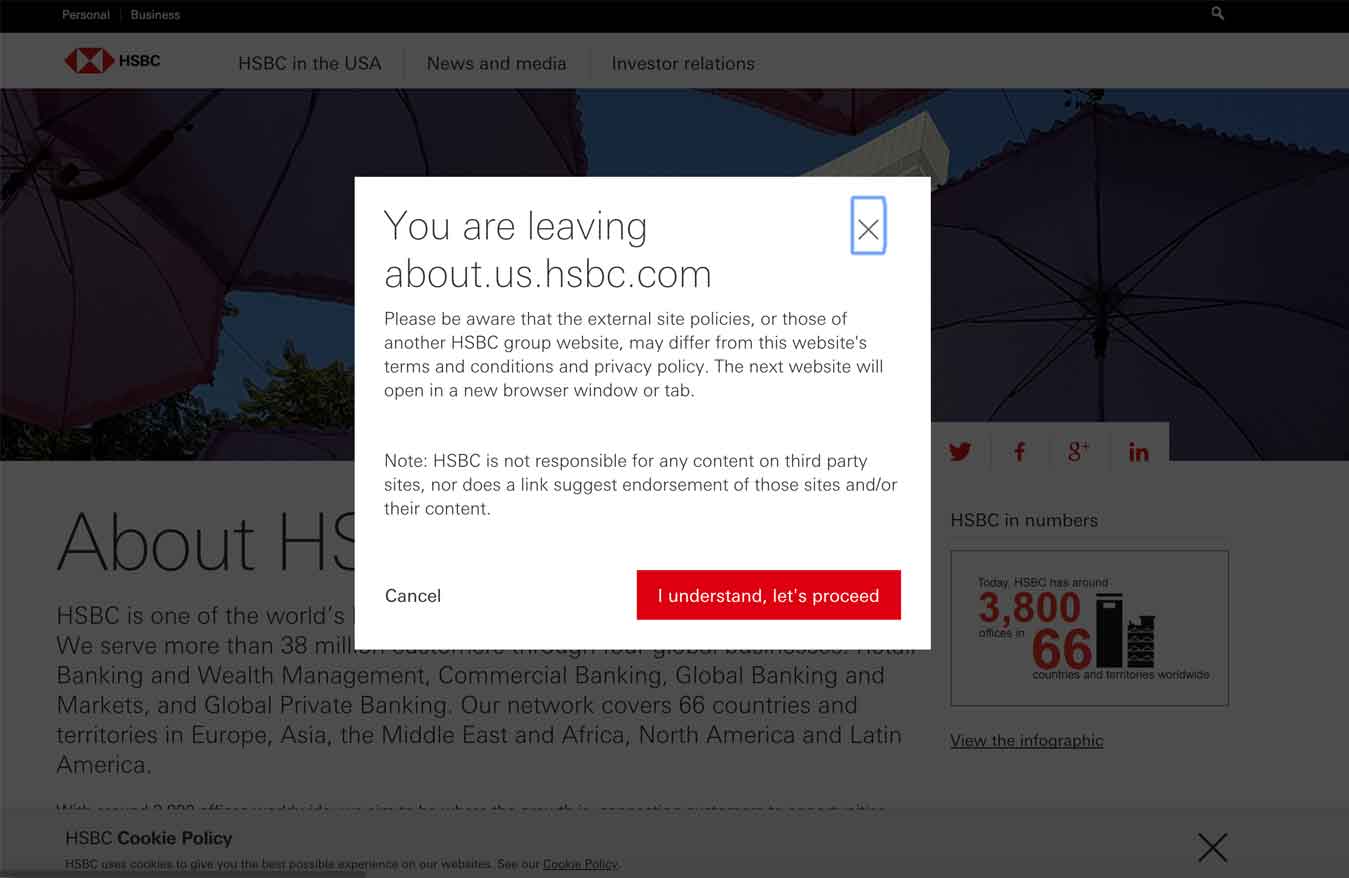
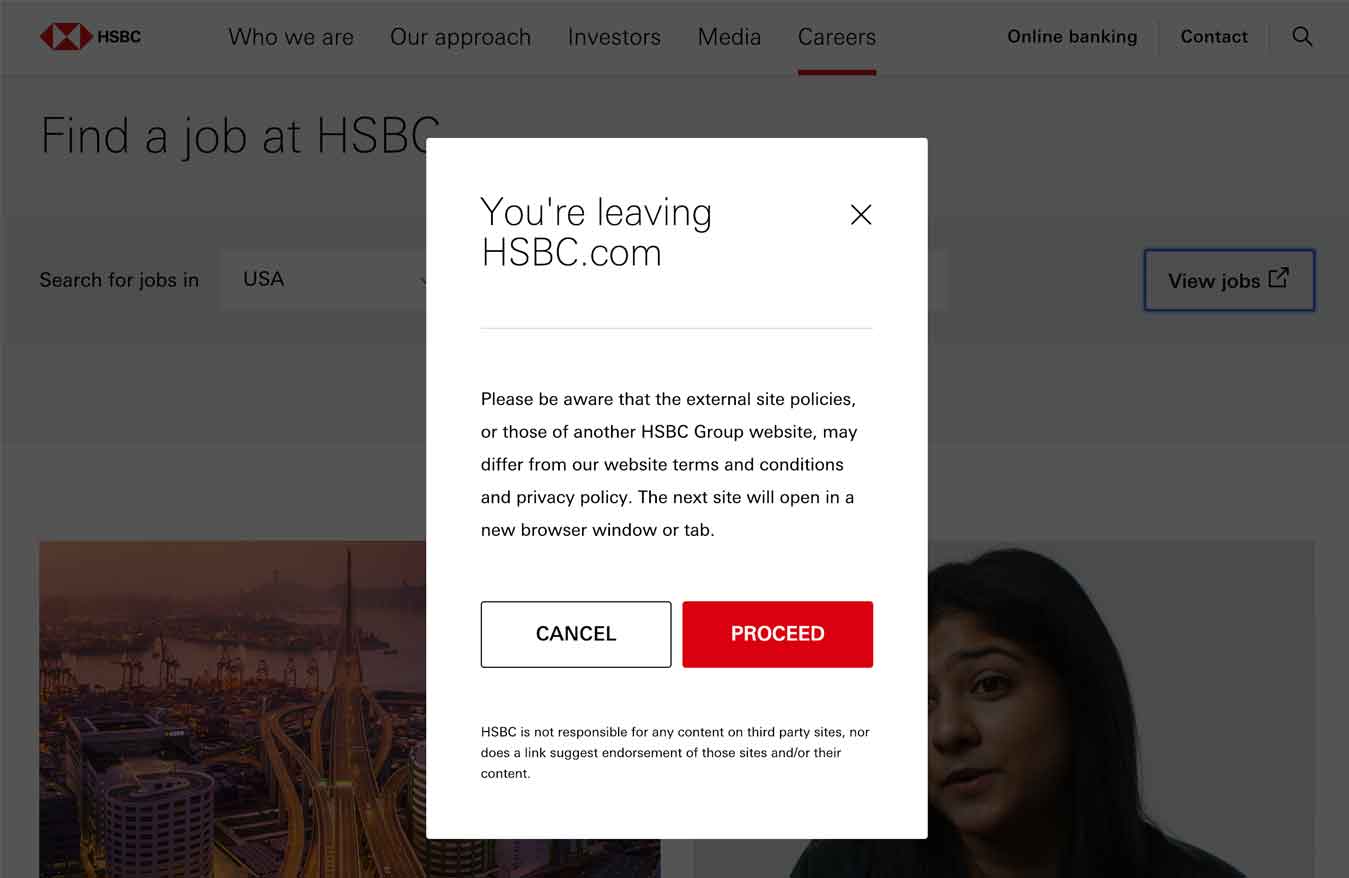
在我们的一次可用性测试会议期间,一位在HSBC网站上寻找工作的参与者在尝试基本上分为3个不同网站的任务时遇到了两种不同的过渡模式。
他说:
“它一直把我带到其他网站,我甚至不知道我在哪里了。如果他们的工作申请流程如此复杂和脱节,我真的不认为这是一个好的工作地方。无论这个网站看起来多么漂亮,这似乎都是一团糟。”

点击Careers菜单后,模态框警告用户他们即将离开初始站点。

在同一个网站上,用户还看到了另外一种模式,表明他们要去第三个网站申请这份工作。
替代方案:
将用户链接到外部属性时,删除模态框,最小化站点之间的过渡,并始终保留回主站点的导航。如果你的用户确实需要在离开你的网站时收到警告,使用较少侵入性的选项(例如链接上的工具提示)以淡化过渡转换。

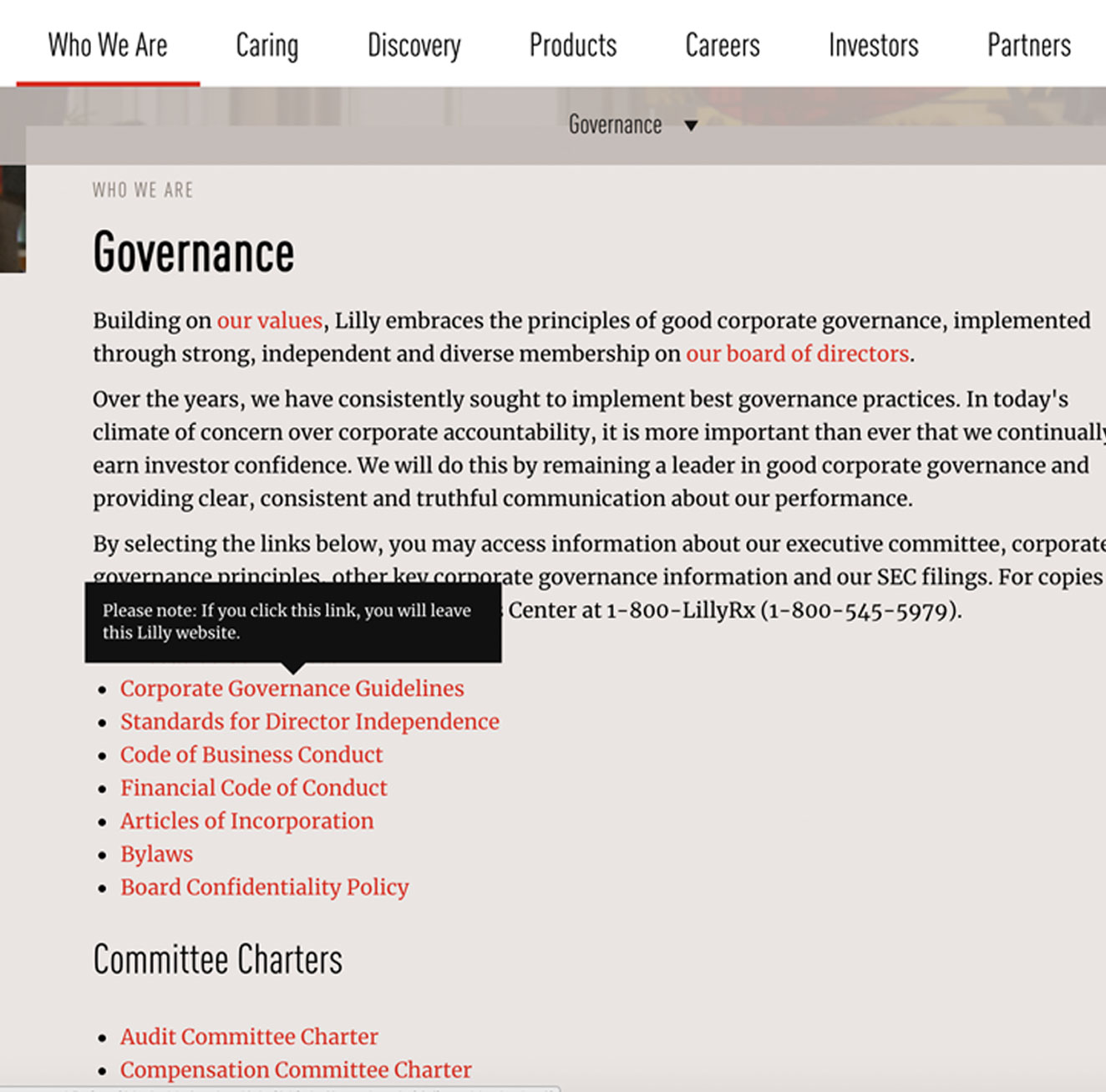
Eli Lilly:向用户提供了一个信息丰富的工具提示,让他们知道他们将访问不同的网站。工具提示帮助用户记住他们的位置和去向。
8. 通过模态框叠加中断对内容的访问
在用户加载文章或其他长篇内容(例如通常在网站的关于我们或新闻部分中找到的内容)之后立即出现的模态对话框,使其看起来好像网站在限制对该内容的访问。这种环境是一个特别不好的表现,因为它会降低网站的可信度。
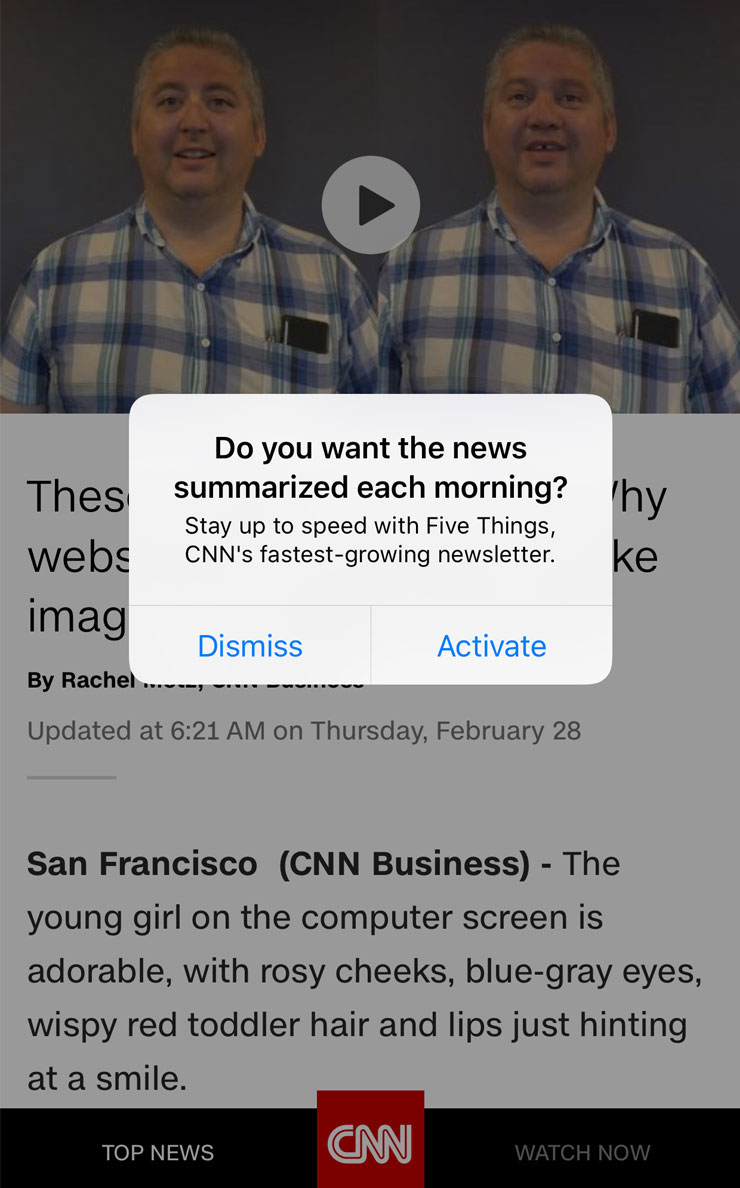
CNN移动应用程序中的一个用户在登陆他想阅读的文章后立即遇到邮件订阅模态框时感到沮丧。他说:
“这导致我对CNN的怀疑达到顶峰。不要要求我填写电子邮件或立即注册任何内容。”

CNN的移动应用程序在用户登陆页面阅读文章时显示一个具有权限提示的模态框。这样做是有问题的,因为注册CNN的时事通讯不是用户在那里的原因; 阅读内容才是。
替代方案:
允许用户在不中断的情况下直接使用内容。将弹出窗口替换为页面顶部的易于关闭的横幅。弹出窗口的替代方案将允许用户如果想要订阅时事通讯时可以自行订阅,而不会阻断他们收看信息的主要任务。

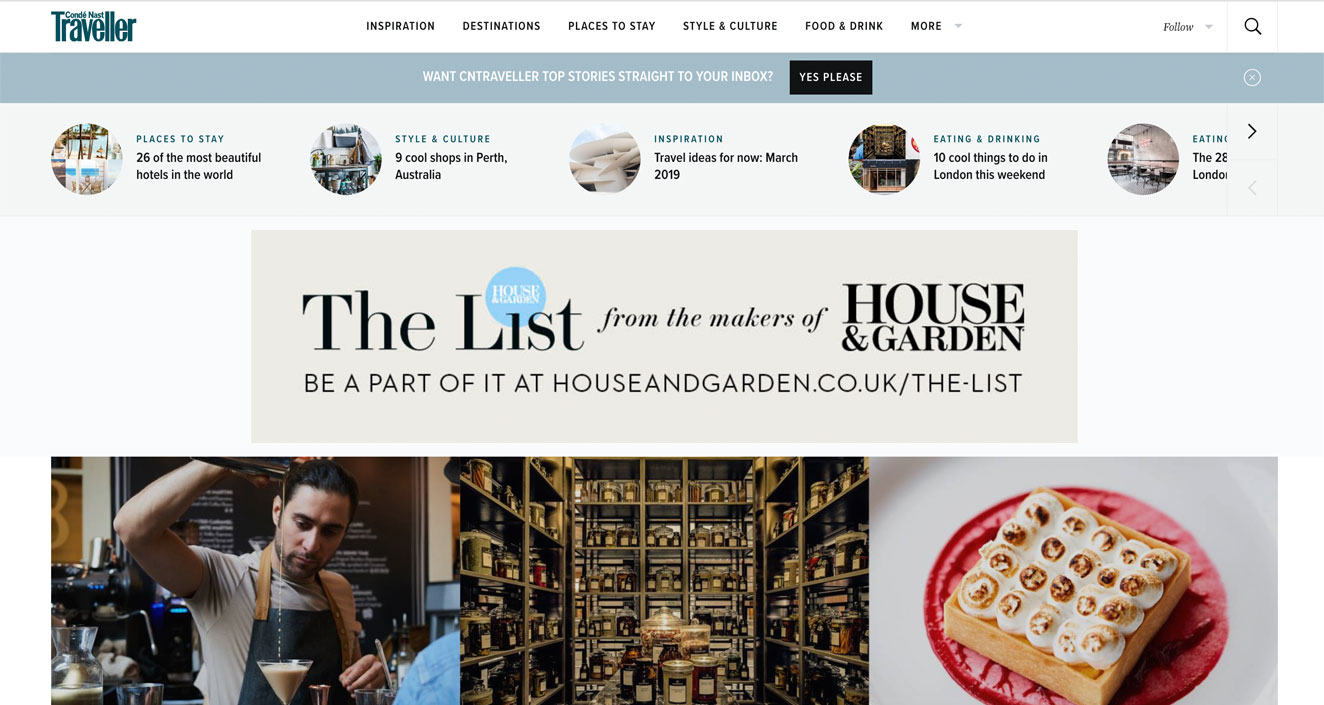
Conde’Nast Traveler的网站在导航下方的一个微妙且非侵入性的横幅中介绍了其简报订阅。这种设计允许感兴趣的用户订阅时事通讯,但并没有分散那些只想阅读网站内容的人的注意力。
弹出内容:不要假设模态框叠加将传递消息
9. 使用模态框叠加来进行GDPR和cookie通知
用户已经匆忙关闭了模态框叠加,因为他们认为没有任何好处。为了传达与GDPR和cookie的使用相关的重要信息,请不要使用模态框叠加。
替代方案:最好放置在页面底部或侧面的非模态框叠加。这些功能的侵入性要小得多,并且允许用户继续执行任务。确保提供有关如何收集和使用用户个人数据的足够信息。

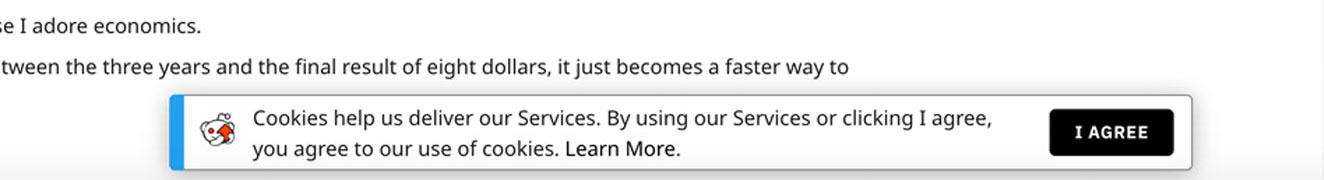
Reddit 使用小而不显眼的非模态框覆盖来请求用户是否同意cookie; 但是,描述人们数据使用方式的语言过于模糊。

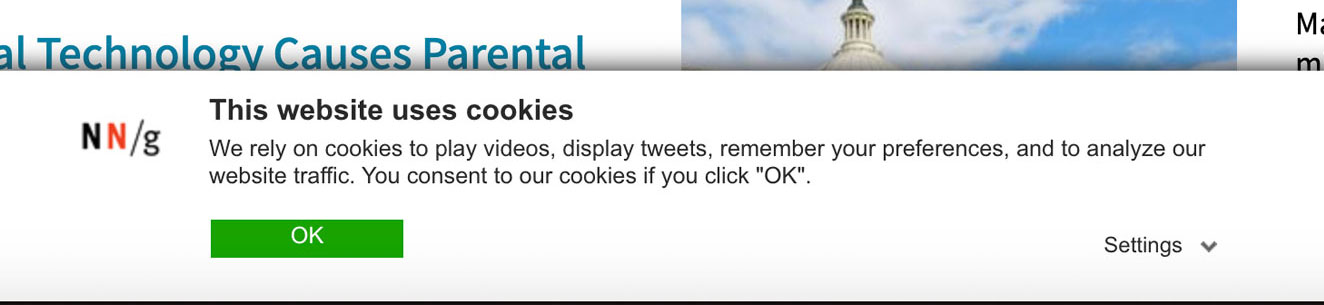
NNgroup.com使用非模态框覆盖,其中包含有关cookie使用的清晰语言。我们概述了为什么我们收集人们的数据以及这些数据是如何专门用于他们利益。
10. 鼓励模态叠加中的频道转换,而不传达特定的好处
经常可以看到鼓励用户从移动网站过渡到相关移动应用程序的模式,尤其是在电子商务或新闻网站上。在许多情况下,这些叠加是破坏性的并且存在问题:通常,网络用户是一次性用户,他们没有兴趣为临时任务下载应用程序。
可以理解的是,组织希望鼓励应用程序下载,但模式覆盖不是宣传你的移动应用程序的正确方法。即使是手机上有应用程序的用户也可能不愿意切换频道,因为害怕重新开始他们的流程。模态框叠加只会困扰他们。
替代方案:
为组织的移动应用程序创建意识,但不以侵入用户当前任务为代价。偏向于低调的方法,例如标准的顶部横幅,并概述了使用该应用程序来简化人们向该频道过渡的好处。

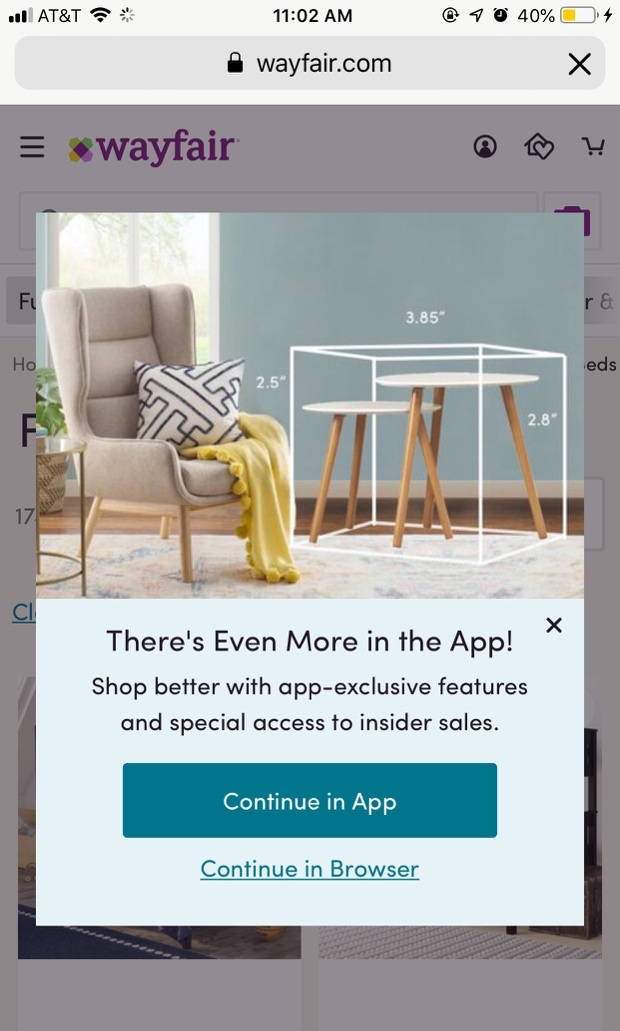
Wayfair用一种鼓励下载其移动应用程序的通用模式打断了用户。用户认为他们必须投入大量的工作才能在另一个渠道上重新开始他们的任务,而不会带来实际的好处。

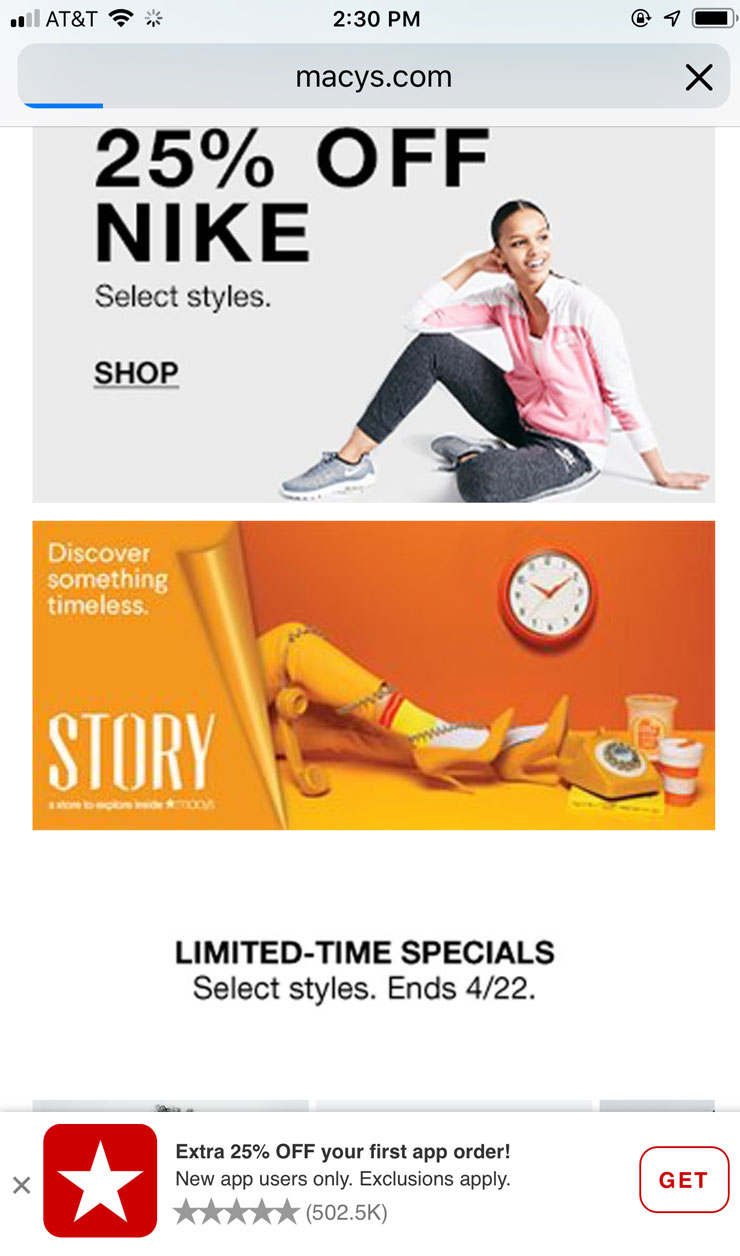
梅西百货在鼓励手机应用程序下载方面做得不错。 页面底部的非模态框叠加包含对频道转换的奖励以及显示应用的用户评级。
总结
鉴于这个总体结论,你可能想知道何时可以使用弹出窗口;答案是——谨慎使用。
抵制跟随人群的冲动,不要因为中断而淹没用户以支持短期指标。探索尊重用户需求的替代方法,并保持组织收集反馈的意图,通知用户数据收集,获取电子邮件地址或鼓励频道转换。
保留使用模态框叠加,以便仅在适当的时间提供关键信息。不要通过大量的侵入式弹出窗口中断基本任务或阻止相关内容。进行可用性测试,以确保你的弹出窗口不会让你的用户感到沮丧,并且作为额外的好处,你将获得真正的意见反馈,以帮助你改善整体体验。
原文作者:Anna Kaley
原文地址:https://www.nngroup.com/articles/popups/
译文地址:https://www.jianshu.com/p/7a0d1157c9c9
编译作者:iris0327,公众号:设计吐司
本文由 @iris0327 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








拉到最底下一看果然是翻译过来的文章,怪不得这英文般的语序令我的阅读十分困难……
banner党,差评
banner总是骗我进来,文章冗余太高,部分以偏概全。弹窗的样式的强弱,应该根据展示业务和产品优先级设计,影响因素很多,有时候不得以用户沮丧为代价,也要弹出强阻断弹窗,与处于的产品时期、场景、产业环境都有关
替代方案应该换成解决思路或者参考案例感觉比较合适,因为并没有真正的解决这个问题。通篇读下来感觉就是一句话:在不影响用户在主页面的交互下,谨慎使用弹窗。给我感觉就是最好不要弄弹窗。 ➡
➡ ➡ 好像是这样,第二点“2. 在用户登录后立即显示弹出窗口 ”有些场景是常这样。如工具系统网站初次冷启动功能引导提示,都是在登录后就出现。这个也是提示弹窗
是的,我体验过好多都是这样,非常的影响用户体验,我觉得应该用户浏览一段时间或者用户做了哪些特定性的操作在弹出弹窗会比较好一些。。。。
+1