产品心理学009 | 提升用户体验的诀窍:减少记忆负荷
对于产品而言,繁重的功能会增加用户的记忆难度,并降低用户体验。针对这一点,笔者认为可以采纳三个方法进行改进——减少抢占注意的事物数量、减轻短时记忆的压力、降低长时记忆的难度。

我们可能都有过问路的经验,什么样的回答会让你觉得特别清晰?
效果一般的回答可能是“往前走100米,然后左拐走20米,再右拐走10米…”,听完以后你可能会知道大概的方向,然后一边走一边在心里复述。但不用多久你就会觉得一头雾水,你完全不记得自己走了多少米,也可能忘了接下来的方向指令,一会儿就迷失了。
相对好一些的回答是“往前走大概100米,到第二个路口左拐走20米,第一个路口经过KFC后再右拐走10米…”,尽管仍旧比较复杂,但是你至少记住了几个关键节点,例如第二个路口、KFC等等,有了一些参照物,减轻了一些负担。
更好的回答,是对方给你讲完以上路线后,再给你画一个大概的地图。你可以边走边看,不用再一直复述那些复杂的指令。即便忘记了之前说的,也能随时翻开地图参考,这样走起来你会感觉轻松不少。
当然,现在我们出行,更明智的选择是打开地图导航,按照系统推荐的路线前进,如果走错了甚至还可以重新规划路线,这样简直不要太爽。

这几种表达方式,为什么会有这么大的差异?你可能会觉得是因为表达精确度的不同,用地图描述就非常精确。但其实第一种讲述方式同样可以做到非常精准,例如告诉你直走122.32米再左转……精确到小数点后2位。
真正造成差异的,其实是对方提供的方案所带来的记忆负荷。如果你在完成任务的过程中,需要记忆的东西很多,认知的压力很大,那么你自然是很难完成操作,感觉到复杂、麻烦、费劲。
在第一种方案里,你需要准确的记住那些步骤和数字,并且精确的衡量你自己的脚步。显然,这种方案的记忆成本非常高,也特别费脑。相反,使用地图导航时,你几乎不用记任何信息,只需要照着走就行了。这样自然是非常轻松惬意,你会感觉这个方案非常友好。
记忆负荷的不同,带来了明显的用户体验差异。
什么是记忆负荷?
所谓记忆负荷,就是用户在理解和使用你的产品服务时,所付出的记忆成本。你的产品越复杂,用户越是需要花费更多的心力才能理解记忆,用起来自然也更加费劲。举个简单的例子,以前的遥控器通常都是这种造型:

遥控器上面的按钮非常多,很多人在使用的时候会犯晕,不知道该按哪个键。对一些记忆能力衰退的老人来说,尤其不友好。一些晚辈为了帮助老人,甚至会把遥控器上一些用不着的按键都遮挡掉。这样才能让老人方便的使用。

现如今,很多产品都开始强调用户体验,一些家电厂商也对产品设计进行了优化。小米就为遥控器设计了非常简洁的布局,省去了大量的复杂按键,仅保留一小部分关键的信息,帮助用户减少记忆负荷。无论是从外观感受上,还是从具体使用体验来看,新款的遥控器都明显更为友好。

记忆的三种类型
要想深入理解记忆负荷,我们需要从记忆的加工机制说起。
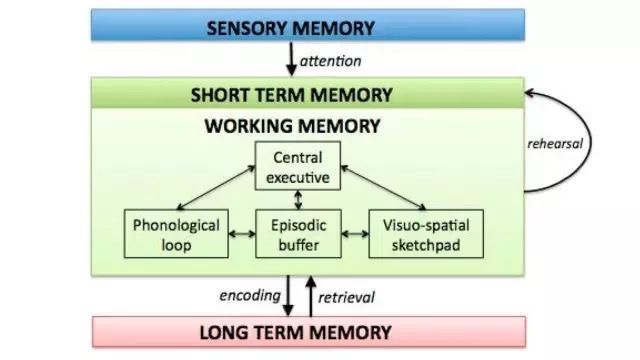
按照信息保时间的长短,可以将记忆分为感觉记忆,短时记忆和长时记忆。简单来说,感觉记忆就是一瞬间的记忆,比如你闭上眼睛,此刻残留的视觉映像,就是一种感觉记忆。感觉记忆的保存时间非常短暂,如果不加处理,通常几秒钟就会消失。
如下图所示,如果我们对感觉记忆里的某些内容,进行特别的注意。这个时候,信息就会从感觉记忆转变为短时记忆。例如我们尝试记住刚刚看到的某个电话号码,我们仔细观察数字,并在心里重复默念,就能短暂的记住这个电话号码。

不过短时记忆的保存时间很短,超过一分钟后就可能遗忘了。并且短时记忆的容量也很有限,人们通常只能记住7±2个信息块,例如记忆7位数字、7个汉字等等。过长的内容,很难保持在短时记忆里。这也是为什么我们不能同时记住两串电话号码。
更长久的记忆我们称之为长时记忆,这种记忆一旦形成就很难遗忘。短时记忆经过编码处理后,就可能转变为长时记忆。例如我们可以通过反复背记、谐音联想记忆,让自己记住圆周率π的一部分值,这就是一种长时记忆。
只有当我们顺利走完整个流程,才能将信息存到长时记忆里,这是一个相对复杂繁琐的过程。长时记忆能帮助我们理解和完成任务,例如我们会记住产品的使用步骤,又或者是利用自己已有的知识,来理解新的任务等等。
在这个记忆过程中的每一步,都存在负荷过大的问题:
- 感觉记忆的信息太多太抢眼,以至于我们无法集中注意
- 需要短时记忆的内容太多,超过了7±2的范围,完全记不住
- 信息没能经过长期复述和加工,无法转变为有效的长时记忆,在需要的时候想不起来
降低记忆负荷
对于产品设计来说,如果用户使用产品的过程中,体验到了很大的记忆负荷,没办法轻松操作你的产品,那么用户很可能就会流失。降低用户的记忆负荷,其实就是在提升用户体验。
理解了上述记忆的过程,我们也就有了降低记忆负荷的几个办法:
- 减少抢占注意的事物数量
- 减轻短时记忆的压力
- 降低长时记忆的难度
下面,我们分别为大家一一介绍。
1. 减少抢占注意的事物数量
同一时间抢占注意的内容太多,用户就无法集中注意力,也没法理解和使用功能。好的设计,需要帮助用户集中注意力。我们可以通过视觉对比、减少信息展现量等等方式,来达到这个目标。
(1)增强视觉对比
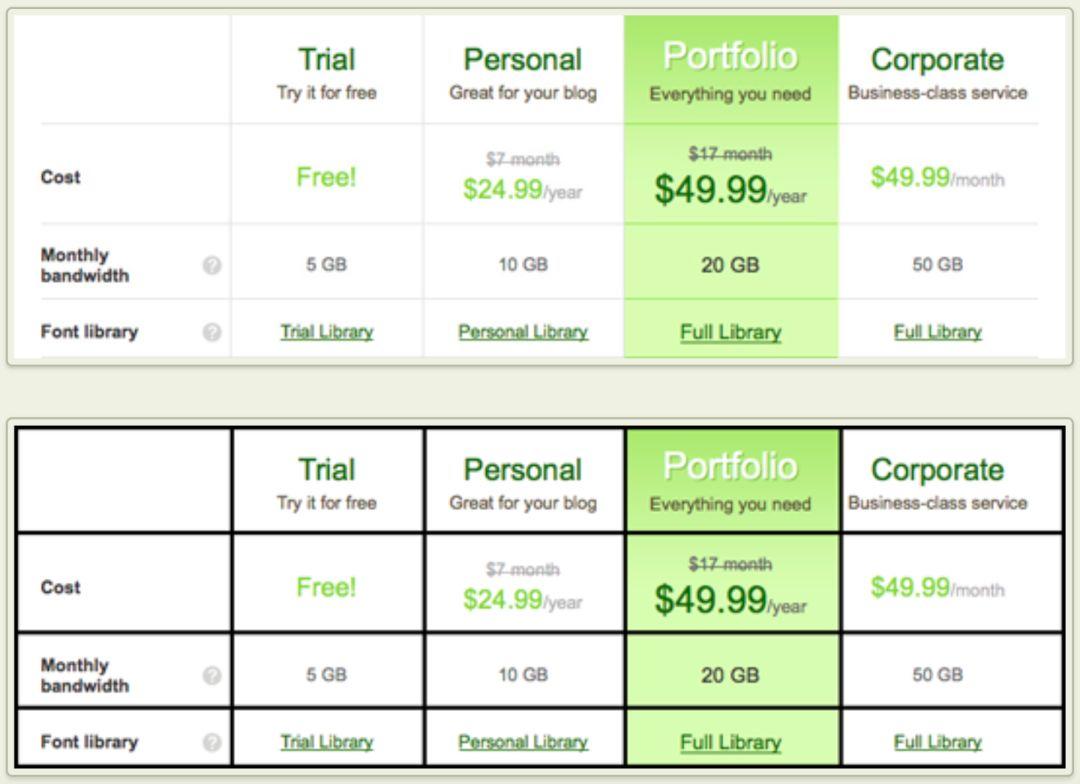
我们看下面这两个表格设计,上图看起来明显要感觉清晰不少。两个表格的内容都是一样的,唯一的区别是下图加粗了表格边框,弱化了对比。
边框抢占了用户注意力,让用户无法轻易聚焦到内容本身,使得整个图看起来有点费劲。去掉边框以后,整个效果就强多了。

(2)减少信息展现量
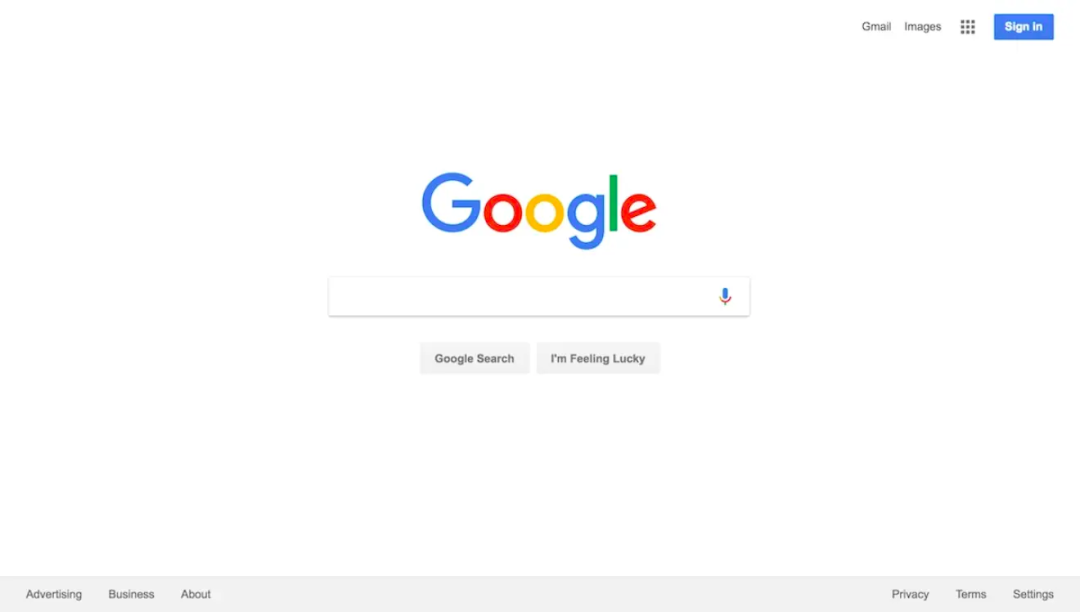
搜索引擎Google在这方面可谓是做到了极致。进入Google首页后,看到的界面极其简洁,只有一个logo和搜索框放在正中间。用户可以很便捷的开始搜索操作,没有别的信息干扰。
页面里其他的一些功能模块,例如登录、广告、邮箱等等,全都被弱化显示,以此保护用户注意力不被干扰。这种产品用起来,你自然会感觉非常聚焦,非常清晰舒适。

(3)只在必要时展现
将一些非重要功能隐藏起来,只在必要的时候展现,也能够帮助用户节省很多的注意力能量。
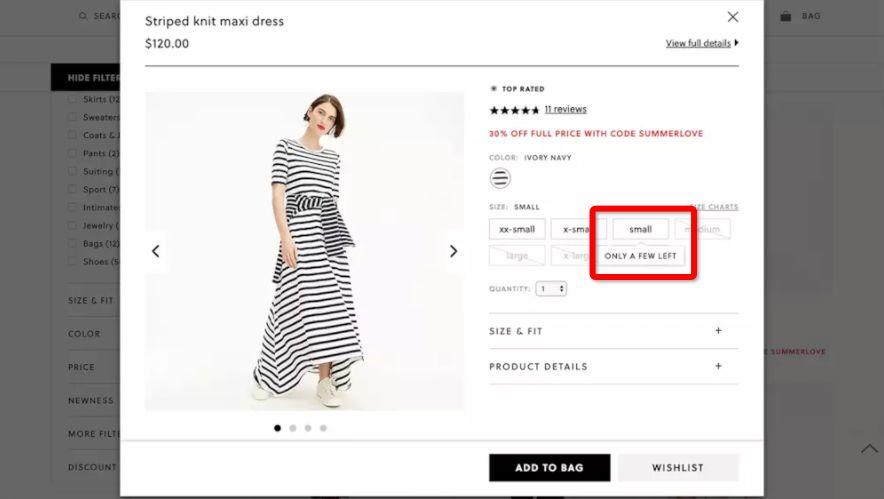
一些电商网站会在用户鼠标悬停的时候,展示用户需要知道的库存信息,不悬停的时候就隐藏起来不可见。这样既满足了用户对信息的需求,又避免了冗余信息带来的干扰。

2. 减轻短时记忆的压力
用户在使用产品的过程中,是需要临时记住一些信息的,例如注册的验证码、当前想查询的信息、自己所在的页面位置等等。如果产品能帮助用户记忆这些信息,用户也就少了很多记忆上的压力。
(1)验证码自动填写
很多产品注册的时候都需要填写验证码,常规的操作流程,是用户先查看自己的短信,记住一串数字然后回来填写这个号码。这其实对用户的短时记忆提出了挑战。
一些产品会自动读取这个验证码短信,然后提示用户一键复制验证码,省去了麻烦的记忆流程,提升了用户的使用体验。

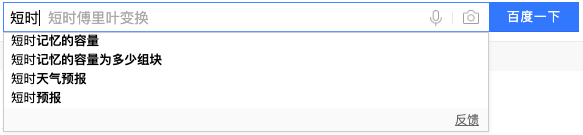
(2)搜索建议
搜索过程经常需要用到短时记忆,用户要尽可能精准的记住自己想搜索的关键词,这样也会带来一定的记忆负荷。很多搜索产品都会提供搜索建议,根据用户当前的输入内容,猜测用户想要搜索的关键词。
经常使用这类搜索功能,用户感受会非常好。一方面搜索建议提升了输入速度,另一方面它也减轻了用户的记忆负担。原来需要精准记忆的内容,现在只需要模模糊糊记个大概就行了。

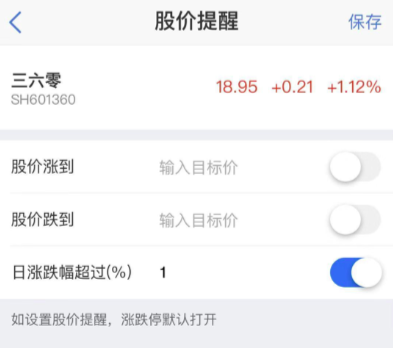
(3)股票动态提醒
对于一些自己特别关心的信息变化,用户会不停的反复查看,股票行情就是这类内容。对于用户而言,时刻追踪股票数据,保证自己在信息出现的第一时间做出反应,是个很麻烦但是十分重要的事情。
用户靠自我提醒来不停查看数据,非常消耗记忆能量。如果能够把这个事情交给系统完成,让系统不停监控数据,出现变动时提醒用户,这样就能省很多事。一些股票交易软件,就允许用户设定一些监控条件,比如当某只股票的价格跌了1%以后,立马发出提醒。

这样的提醒不仅不会干扰用户,反倒会让用户觉得帮了大忙,省了很多力气,体验自然非常良好。
3. 降低长时记忆的难度
如果你的产品需要用户精确的长期记忆,甚至需要特殊训练才能使用,那么大概率用户会流失掉。相反,如果你的产品不需要记忆,或者是记忆的成本非常低,那么用户的负担会非常轻,使用起来也会非常愉快。
(1)无需记忆的Airpods
用过Airpods的朋友都知道,这款无线耳机和手机的配对方法非常简单。掀开盖子拿出耳机的过程,就会提示你已连接上了手机。而一旦连接好手机以后,后续只需要带上耳机,自动就能联上蓝牙。
当用户用完以后收好耳机,这时系统就会自动断开蓝牙。更贴心的是,在你播放音乐的时候,如果你摘下一只耳机,它就会暂停播放,你再次戴上时,它又会自动续播。

对于用户来说,整个使用过程无需刻意记忆,完全贴合自然习惯,非常舒服。比起市面上一些需要经过复杂操作,才能连上手机蓝牙的产品来说,这款无线耳机简直好用到爆炸。
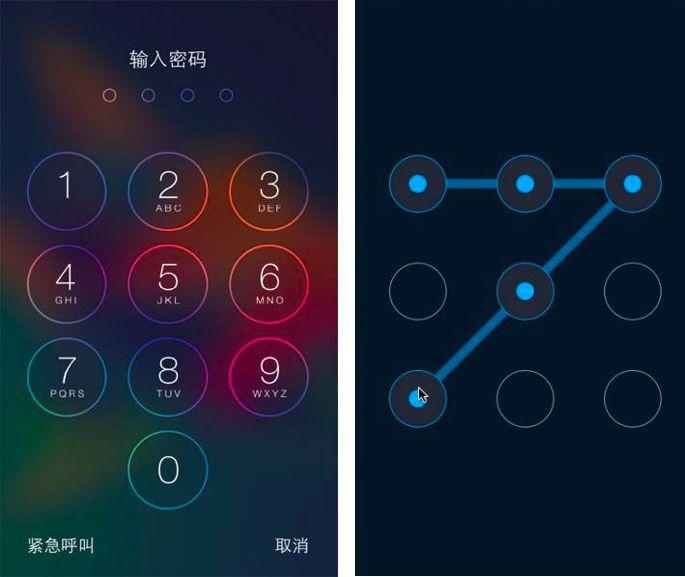
(2)解锁功能的进化
手机解锁是个常用的功能,它的进化过程也遵循着记忆负荷降低的轨迹。最开始各家使用的都是密码解锁。每次都需要输入一串数字,不仅操作麻烦,还得反复回忆密码。
后来,一些手机厂商推出了手势解锁,用图形来代数字。图形的记忆成本明显比数字低,这个功能也因此广受好评。

再后来,手机有了指纹识别功能,大家只需要触摸指纹即可解锁,不再需要经常回忆密码,记忆的负担被进一步降低。
如今,iPhone带起了人脸识别的风潮。大家只需要面对镜头,就能解锁手机。整个解锁过程,对用户来说简直无感,完全体验不到记忆负担。

总结
用户使用产品或服务时,经常伴随着大量的记忆过程。用户需要记住产品的使用方法,记住当前的任务内容,记住一些临时性的信息等等,记忆的负荷可谓是非常高。
其中三种类型的记忆负荷(感觉记忆、短时记忆、长时记忆),都会影响用户的使用体验。如果我们能帮助用户集中注意力,减少短时记忆的内容量,降低长时记忆的难度,就能大幅减少用户的记忆负荷,让用户轻轻松松使用产品,极大提升用户体验。
请你思考
你设计的产品需要用户记忆什么东西吗?如何减少他们的记忆负荷?
扩展阅读
- PPT做得不好看?是你不懂知觉组织原理
- 需求评审,如何避免被怼
- 建立共同目标,变冲突为合作
- 利用锚定效应,让用户接受你的定价
- 巧用“认知失调”,让用户爱上你的产品
- 将“损失厌恶”赋能给产品
- 让用户上瘾的秘密武器——随机次数奖励
参考文献:
- Baddeley A D . The Episodic Buffer: A New Component of Working Memory?[J]. Trends in Cognitive Sciences, 2000, 4(11):417-423.
- Baddeley A D . Word Length and the Structure of Short-Term Memory.[J]. Journal of Verbal Learning & Verbal Behavior, 1975, 14(6):575-589.
作者:刘子勋,微信公众号:子勋说。搜狐高级产品经理,北师大心理学硕士,一个深爱心理学的产品汪,致力于让科学心理学成为人人会用的工具
本文由@子勋 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








喜欢这种逻辑清楚的文章(比心
总而言之就是要抓重点,减少用户需要去记忆的东西。
但这样会不会因为不和用户产生复杂的交互而导致用户粘性降低呢?
功能性的产品月视简单越好吧
作者你好,看到可以回复下吗?
嗨,你好
😉