说说UI设计规范的那些事儿
设计规范对于设计师来说并不陌生,日常工作中也经常使用。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。

什么是UI设计规范
通俗来说,设计规范是围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。
UI即User Interface(用户界面),UI设计规范是基于用户界面产品而制定的一套可复用设计库,也是为了方便设计师、开发和测试人员共同协作,而遵循的规律和法则。
产品要有可遵循的标准来规范视觉呈现和元素定义,保证日后的迭代可以延续产品所传递的思想和价值,能最大限度保证产品的一致性。
为什么要做设计规范
统一产品风格
对于同一个产品的多个页面来说,统一的设计规范能够使得产品视觉风格保持一致。同时可以保障良好的用户体验。

一个大型项目的视觉稿,往往会有几十个甚至是上百个页面。哪怕自己一手包办全部页面,恐怕也很难统一各个控件的样式,因为在设计过程中很容易产生细微的出入,时间长了也会忘记部分参数,导致每个控件都可能会有细微的差别。
更何况多个设计师共同合作,如果没有及时制定规范,每个人自由发挥,同一个控件便会出现不同的样式。

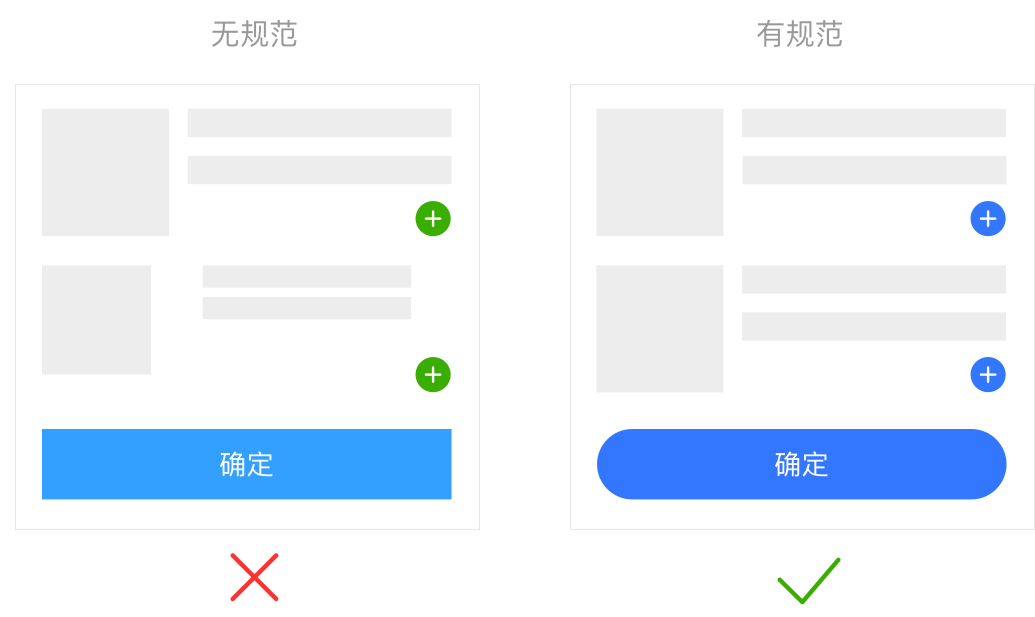
例:同一个产品中,设计师A的按钮是2px圆角,设计师B的按钮做成了8px,同时设计师C页面的按钮又做成了全圆角。
提高开发效率、解决代码冗余问题
通过设计规范,程序员可以了解到哪些控件是可以一次性写好并能重复调用,同时在规范的辅助下,程序员在搭建全局共用元素时规则更会加清晰。
例如icon、按钮、行间距、字体大小、色值等等。这样既可以提高开发效率,又可以减少客户端安装包的大小。
帮助新人快速上手
当新人刚加入团队时,对产品的风格和基调可能不太熟悉或者理解不透,可能无法快速进入设计工作,这时设计规范就可以帮他们快速上手,提高工作效率,并且也能保持产品风格和控件的统一性。
如何制定UI设计规范
第1步:明确设计原则
设计师要清楚的知道,产品需要传递给用户的设计特征和原则是什么,以及整个平台的约束是什么。
在 facebook 的设计语言原则里面,强调了他们的设计价值观:通用、人性、干净、统一、有用、快速、透明,在 facebook 所有设计中,都将这些要点作为他们设计的指导准则。

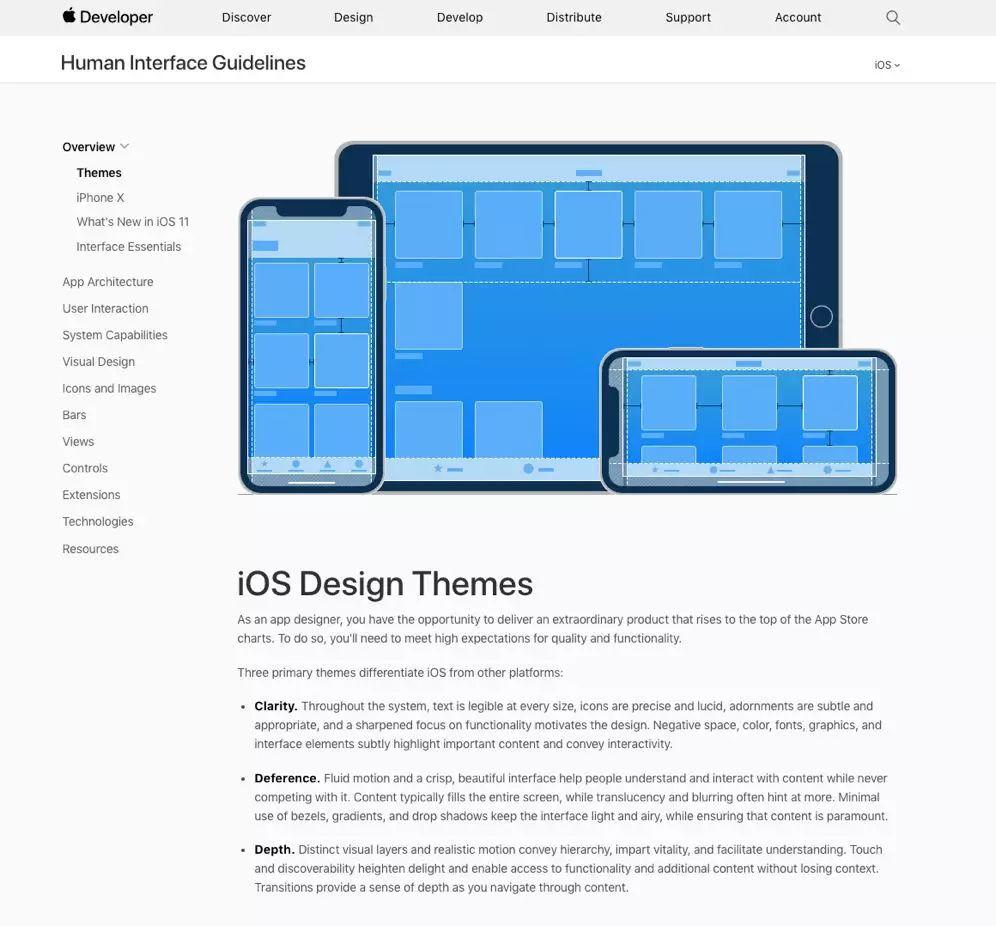
苹果的设计规范包括:完整性、一致性、直接操作、反馈、隐喻、用户控制等。

设计语言系统可以让产品在不同终端、不同场景中的表现保持一致性,也有机会通过植入品牌基因的方式形成视觉锤,提升产品的识别度以及消费者对品牌的认知。
因此,我们在建立设计规范的第一步,是根据公司战略布局,结合此产品的终极目标和产品定位,建立设计准则,明确设计原则,以保证整个设计体系的高效率和一致性,并以此来检验设计的标准性,为具体的设计问题提供解决方案。
第2步:制定基础规范
任何一款产品都需要制定基础规范来保持整体的一致性。基础规范包含栅格系统、色彩、字体等最基础的内容,此次以移动端为例来进行说明:
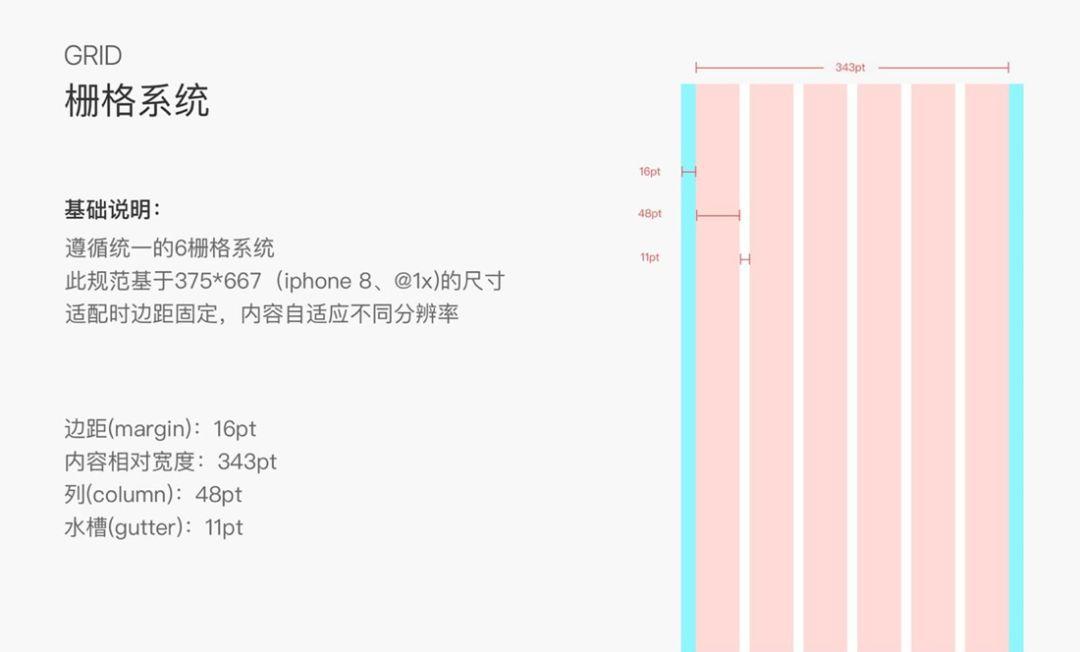
栅格系统
建立横向栅格系统,常用的是12栅格,12栅格比较好的地方能够同时被2、3、4整除。因此能够根据具体需求灵活的设计各种模块。当然如果产品比较轻量化,可以根据需求设置6、4甚至2栅格等。

还有一种是网格系统,制定最小的设计单位,界面中所有间距必须采用最小单位的倍数,包括模块之间的间距、文本之间的间距等。比如制定最小单位为4,那么排版时横向和纵向的间距都是4的倍数,比如8,12,24。根据最小单位制定间距,包括模块之间间距、文本之间间距等。
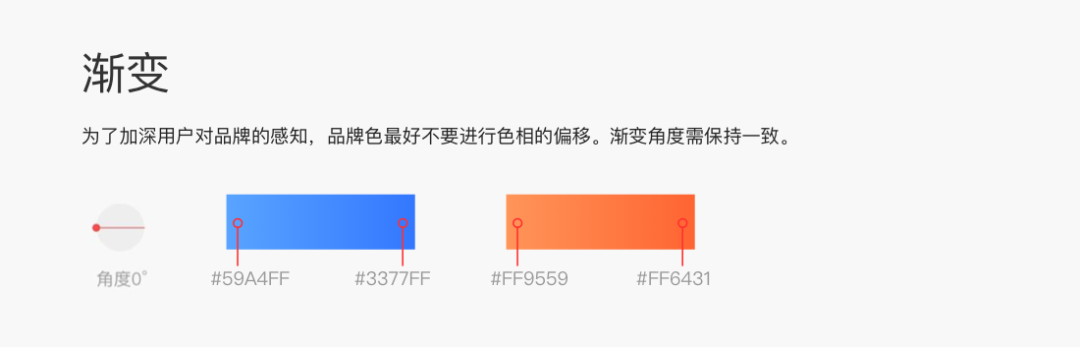
色彩
色彩规范要标明色彩的色值和使用范围,包含主色、辅助色、状态用色、文本色等。


如果使用到渐变色,需要标注渐变色的色值和角度。
夜间模式需要额外注明日间和夜间模式下各个颜色的对应色值。
字体
字体规范需要提取出各个场景下用到的字号,加以整理和说明,需要让其他设计师清晰的理解什么样的场景用什么样的字号。各个字号的行高也需要标明,否则容易出现参差不齐的行间距,影响阅读体验。

第3步:制定控件规范
控件相当于由色彩、文字、图形等组成的一个个小元素,遵循基础规范,包含图标、按钮、标签、分页器、气泡、提示框等。控件部分已经是一个比较庞大的内容,所以以下我只做一小部分的示范。
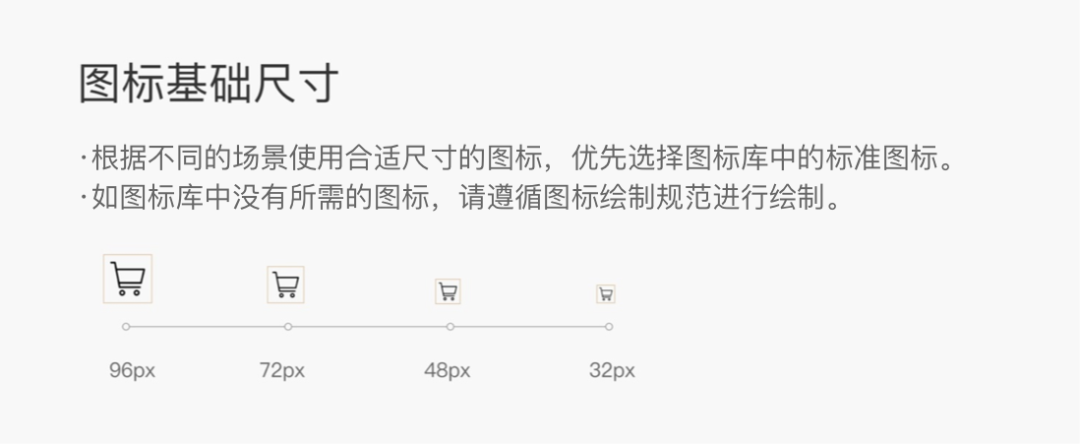
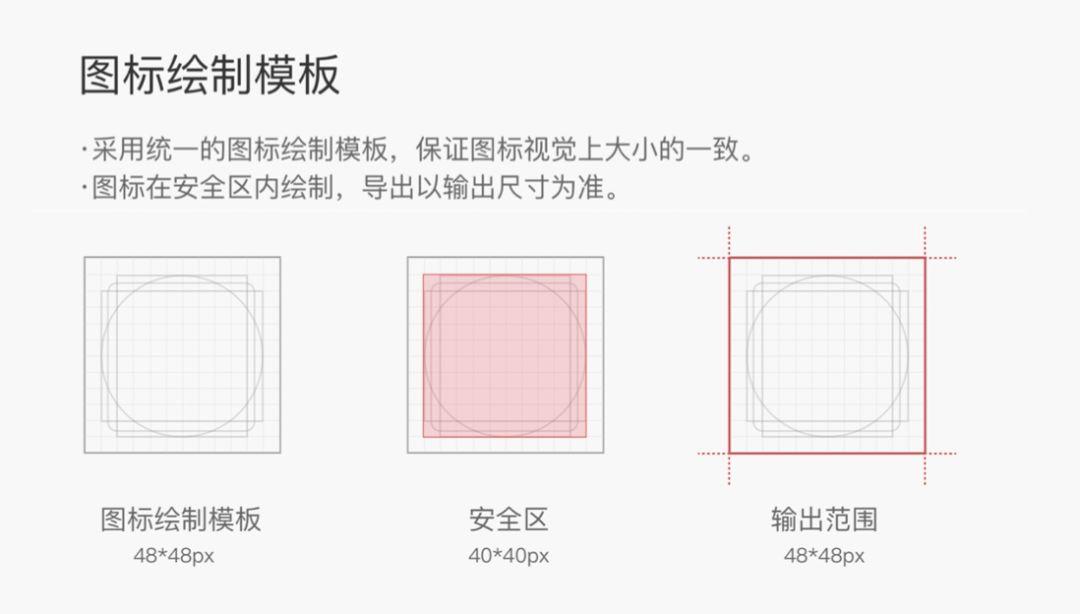
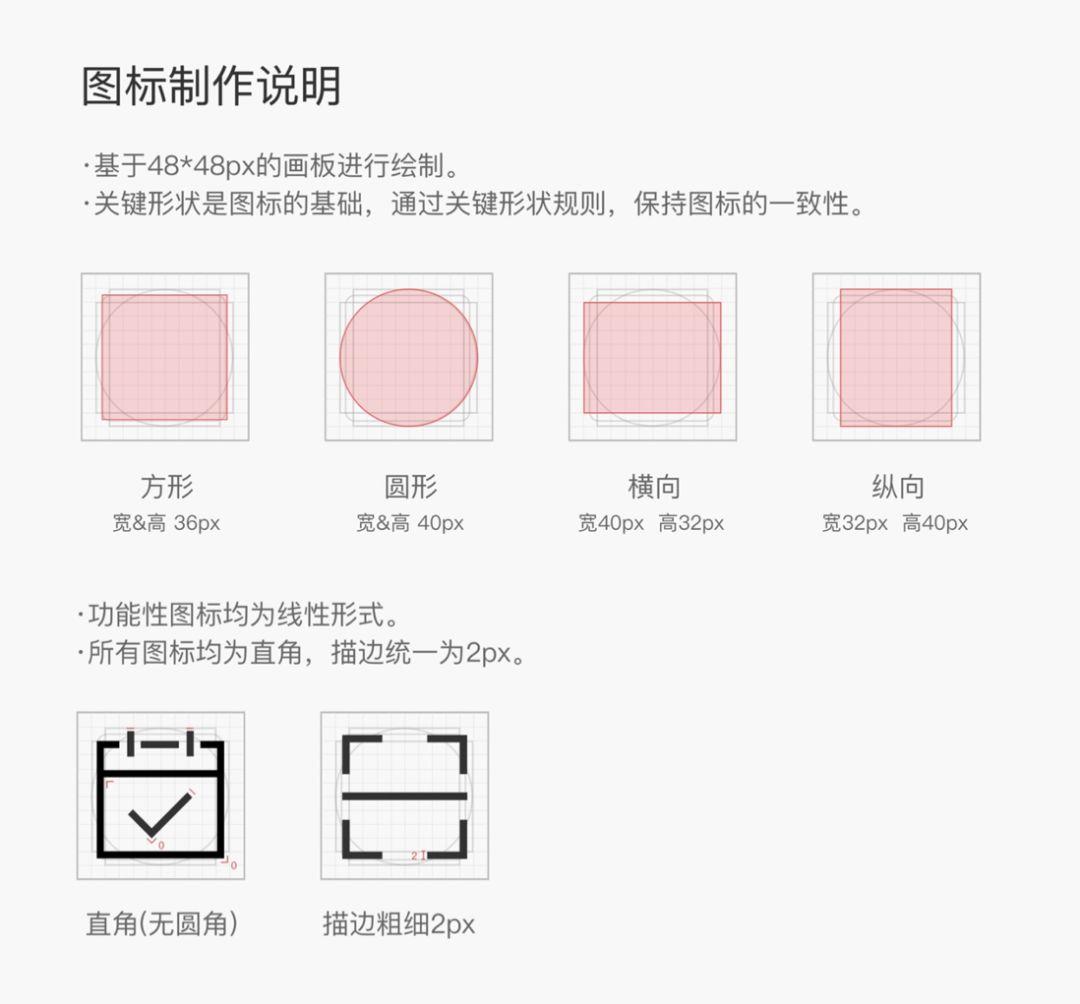
图标

为保证不同形状的图标在视觉上保持大小一致,需要制作一个图标绘制模板和图标制作说明。说明中标明图标的圆角、描边的粗细等。


按钮
按钮根据主次关系,通常分几种不同的尺寸与类型,需要标明在什么样的场景下使用哪一种按钮。按钮的颜色、字体字号都遵循该产品的色彩规范、字体规范。按钮通常有三种状态:常规状态、点击状态和失效状态,部分情况下可能会存在加载状态,因此需要标明按钮在这些状态下的样式。

第4步:制定组件规范
组件由多个控件组合而成,因此需要在基础规范和控件规范比较完善的情况下再去制定。组件通常包含导航、表单、弹窗、浮层、加载、缺省状态等。同样以下只做一小部分的示范。
导航
导航分为顶部导航栏、底部导航栏、分段器、楼层定位等。

以顶部导航栏为例,标题需要注意文字的极限值,图标位置和间距要考虑最小可点击区域,热区之间不能重叠。
UI设计规范注意点
规范建立时机
规则从无到有的制定并非一日完成的,也并非先制定了设计规范再着手进行界面改动,两者应该同时进行。
在经过一次版本升级后,才有一个确定的设计规范,否则很可能被所谓的规范束缚住手脚,到头来还是东拼西凑毫无可遵循的标准可言,那制定设计规范的意义就不存在了。

最佳时机是在完成风格定位后开始着手基础规范和控件规范,根据基础控件进行其他页面拓展,然后建立组件规范,并后期逐步完善规范,这样可以承上启下高效完成工作。
规范的尺度与范围
有时做新页面,如果很死板的100%遵循规范,做出来的视觉效果可能不是很好,太过全面的规范会影响设计师发挥。
一些特殊场景下,规范需要灵活变通。

例:部分强烈营销活动场景中,顶部导航、主内容的上下左右间隔可遵循统一的设计规范,其他根据不同场景进行了自由发挥,从而给用户带来截然不同的视觉感受。
优秀的设计规范既能统一方向和基本参数,又能预留无数的可能性来保证扩展性。因此适当地把控好设计规范的尺度与范围,需要在制定规范的过程中,将必须遵循的部分需要进行详细说明。
及时迭代规范
在完成v1.0版规范后,产品还会一直迭代,产品改版过程中必定会不断优化设计。因此,在产品迭代过程中需要对旧规范进行更新优化,不合适的、过时的规范需要及时同步归纳,并及时通知到项目相关人员。要不然,陈旧的规范无法帮助设计工作的开展,反而会造成一种负面影响。
最后
另外,还有很多内容没有展开说,比如创建和维护规范化组件库的方式之一:Sketch Libraries。
Libraries功能可以帮助我们创建独立的、能够被多个文件统一调用的Symbols库。将所有的控件和组件制作成一个个Symbols,当你修改了Libraries源文件,相关的变化也会同步更新到所有的项目文件当中。这对于界面元素更加标准与统一,对于产品的维护和迭代更加效率。
希望小伙伴们在构建自己产品的设计规范时,要围绕产品的设计原则,针对目标用户制定设计规范,做到简朴、易懂、能落地。
作者:张蕾,消费者平台研发中心 视觉设计师,公众号:苏宁设计
本文由 @张蕾 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








facebook 的设计真的很一般
我都怀疑Facebook是不是没设计师了
落地是基本条件
优秀