Neumorphism会是2020年的设计趋势吗?
如果Neumorphism不是2020年的设计趋势,那么哪一个才是呢?

好吧,我承认一起为这个新的设计趋势起名字很有意思,但是我从来没想过它会发展的这么快迅速。
很多的博客和推文已经将它定义为2020年的主流设计趋势,在它将产品彻底毁掉之前,让我来打破这个美好的幻想泡沫吧。

打着Neumorphism标签的作品不断出现,但是打眼一看,大多数的作品其实都大同小异…
Neumorphism现在还不足适应真实的,可以编译开发的产品。
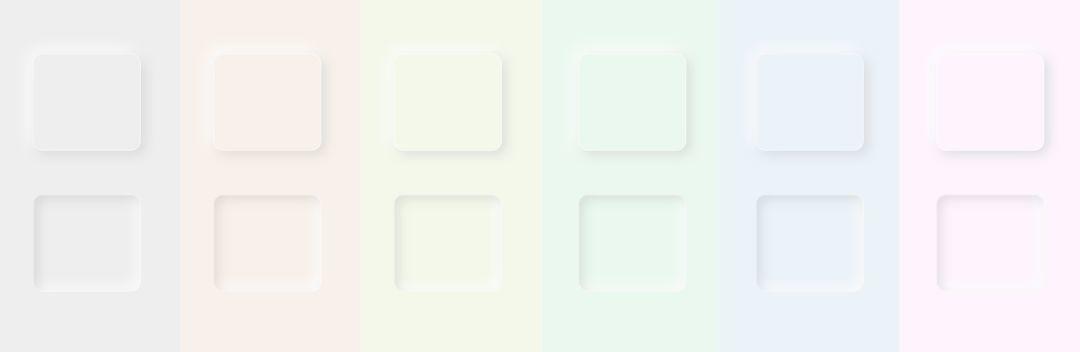
当然你可以将它应用于暗黑模式,也可以选择不同灰度的浅色背景,下面给出六种不同的色调,但是它们看上去还是太类似了。

不要用它来设计按钮!
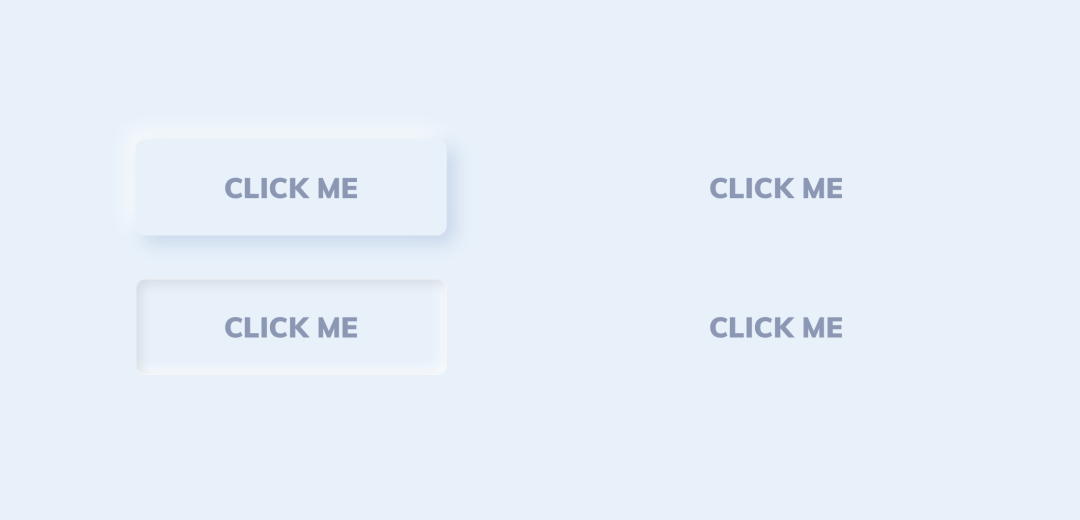
目前这种风格被滥用于按钮和卡片的设计中,它们大多违反了我之前在这篇文章中提到的设计原则。我知道它看起来是一种非常美观的状态,但是对于很多用户来说它的状态变化太微妙了,不足以被正确的感知到。
在一些人群中,这里我指的并不仅仅是有视力障碍的人,还包括那些使用屏幕显示质量较低设备的用户。

按钮可能是双重阴影最差的应用场景,尤其是它的按下状态,很多人可能根本察觉不到两种状态之间的差异,对他们来说左边跟右边的显示效果没什么区别。
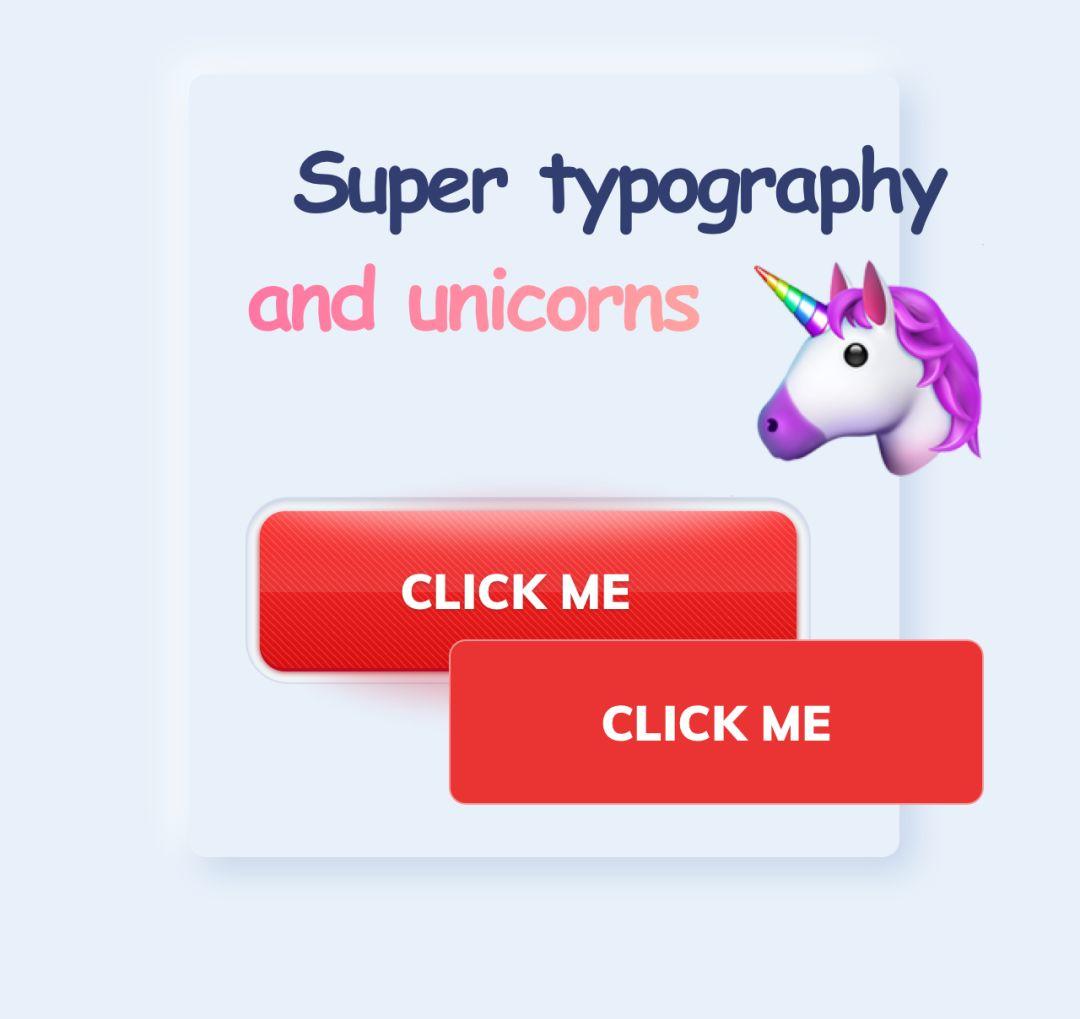
将Neumorphism风格的按钮与Skeuomorphic风格的按钮和扁平风格的按钮进行对比,或者不论哪种风格,只要有足够的对比度都可以很好的证明这一效果。这些形状并不能像实际的按钮那样执行功能,并且在行为召唤(CTA)方面的表现同样糟糕。

你会选择点击哪一个?
如果把它们用于卡片上会是怎样?
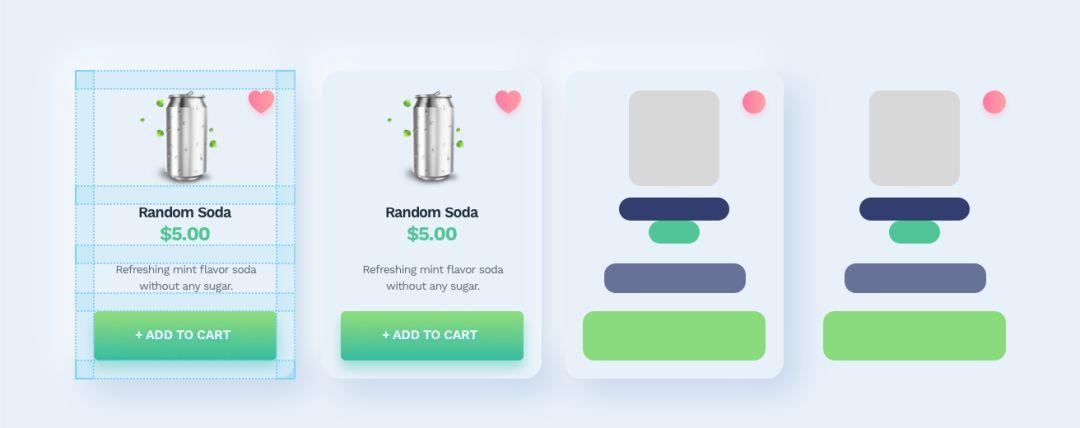
卡片和滑动条可能是这一设计风格最好的应用场景,但是它的前提是卡片的层级结构是正确的。图片、icon和字体间的等级需要划分清晰,并且间距需要明确定义。最好的测试方法就是将Neumorphism风格的背景先隐藏,如果它仍旧显示良好(特别是和其他卡片一起出现的时候),那这种情况就是可以接受的!

为了让它正常显示,我们需要保证的就是在移除背景的情况下,它内部的组件仍可以保持一个清晰的分组。⬜️ ⬜️ ⬜️
简而言之就是,当剔除Neumorphism风格时它仍旧是一个显示良好的UI界面,我觉得这是一个非常好的观点,特别是当Dieter Rams提出,把这些不必要的设计元素都拿走时。?
你可以在这里下载到Neumorphism风格的Sketch、Figma源文件:www.Neumorphism.com
但是这确实很新颖!
还记得2019年度潘通色珊瑚橙吗?让我来帮你回忆一下这鹅妹子嘤的19年流行趋势,它在刚开始的一月份时还算是设计界网红。

但是有一些现象表明,到了19年二月份的时候珊瑚橙就已经过气了。
我认为差不多也是这个时间轴,等到我们玩腻了Neumorphism的所有可能之后,就会觉得还是之前已经运行良好的设计模式香。
2020年的潮流风向标?
当然,这也并不意味着Neumorphism就彻底玩完了。只是说,仅仅靠这一技巧不足以打造一款成功的产品。最初一些使用这种风格的产品可能会尝到甜头,但是它的开发成本肯定要比现有的Material Design高得多。
然而,在设计中将这种新的风格稍加融合肯定会是今年及以后的一个发展趋势。
想要打造一款既美观又实用的产品不意味着抓住一种风格随意滥用,即使是现在比较流行的弥散阴影也只适用于一些按钮和图标上,想象一下将它用于页面中的所有元素,那得有多辣眼睛!
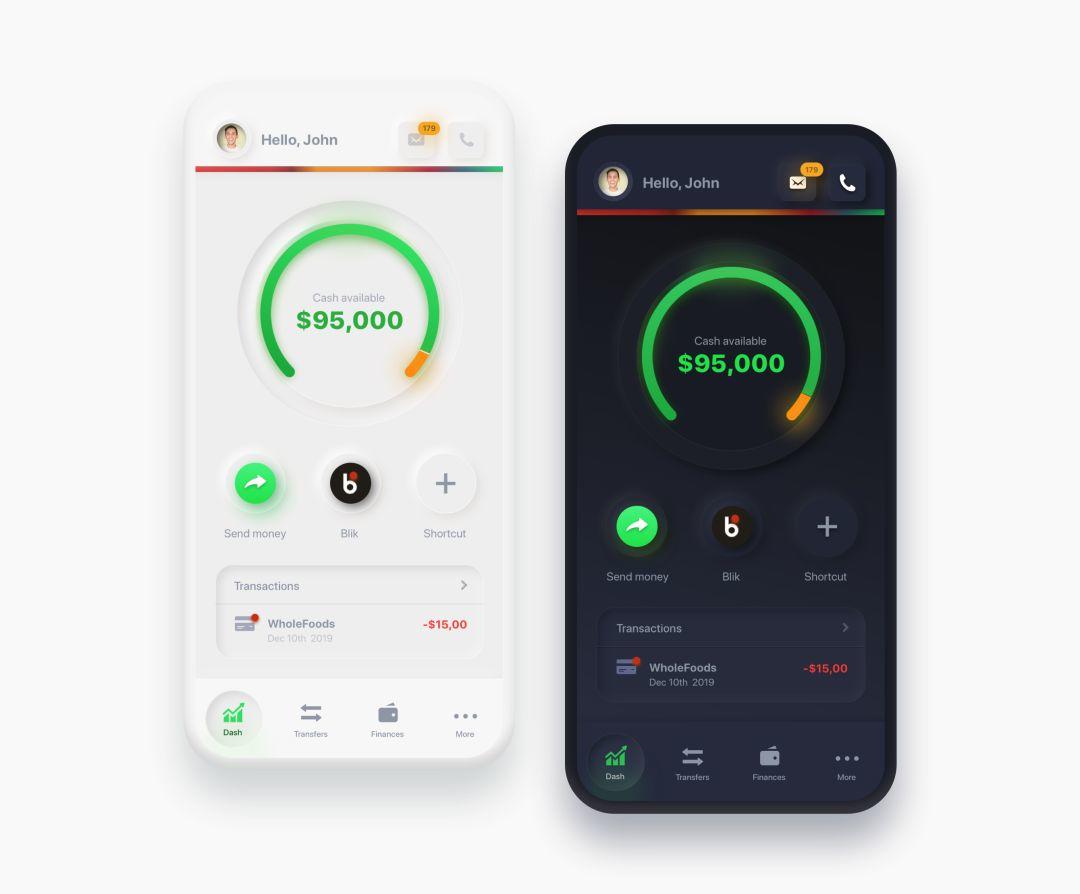
深色模式
不论我们喜欢与否,深色模式都会成为主流,但是它未必只能是我们随处可见的高饱和深蓝色。
自从OLED屏幕问世以来,很明显的是,纯黑色的页面耗电量比较低(如果真的存在纯黑色的话),所以如果我们使用深色模式的目的是节省电量的话,那我们可以考虑把一些小的元素组件设计成纯黑色的,而不是深灰色。
缓解眼部疲劳也是使用深色模式的一个理由,如果是这种情况,那么柔和的深色模式肯定看起来更舒服。

越来越多的App会为他们的UI界面同时配套浅色模式和深色模式。
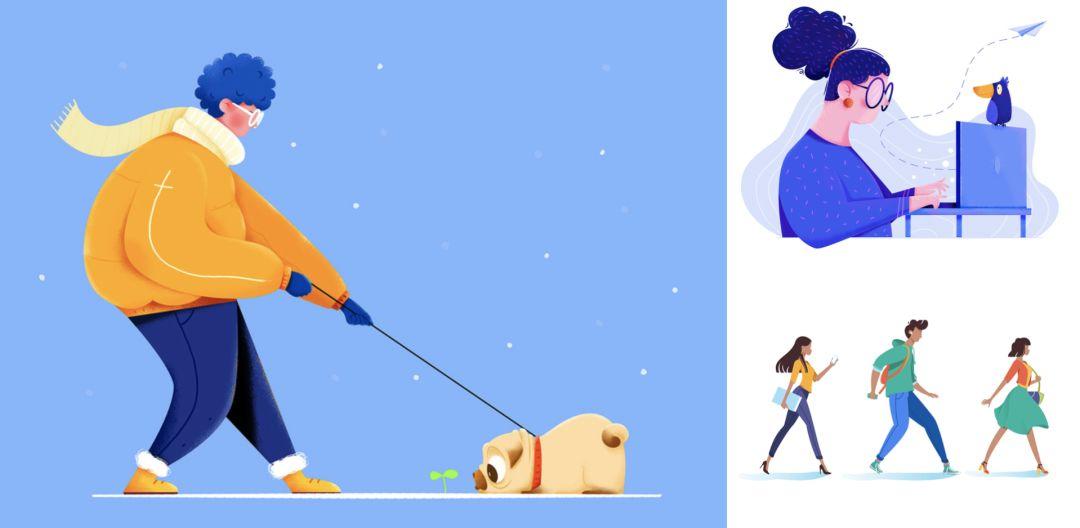
插画和3D
我们需要更多的插画形式,目前这种比较流行的风格,有着夸张的身材比例和松散随意的线条形状,这种插画到处都是,很快人们就会对它感到厌倦了。

它们虽然看起来很棒,但是看不出什么太大的差别。
使用插画是一个比较能够吸引眼球的方式,但是我们需要更多的风格,来避免太过同质化。
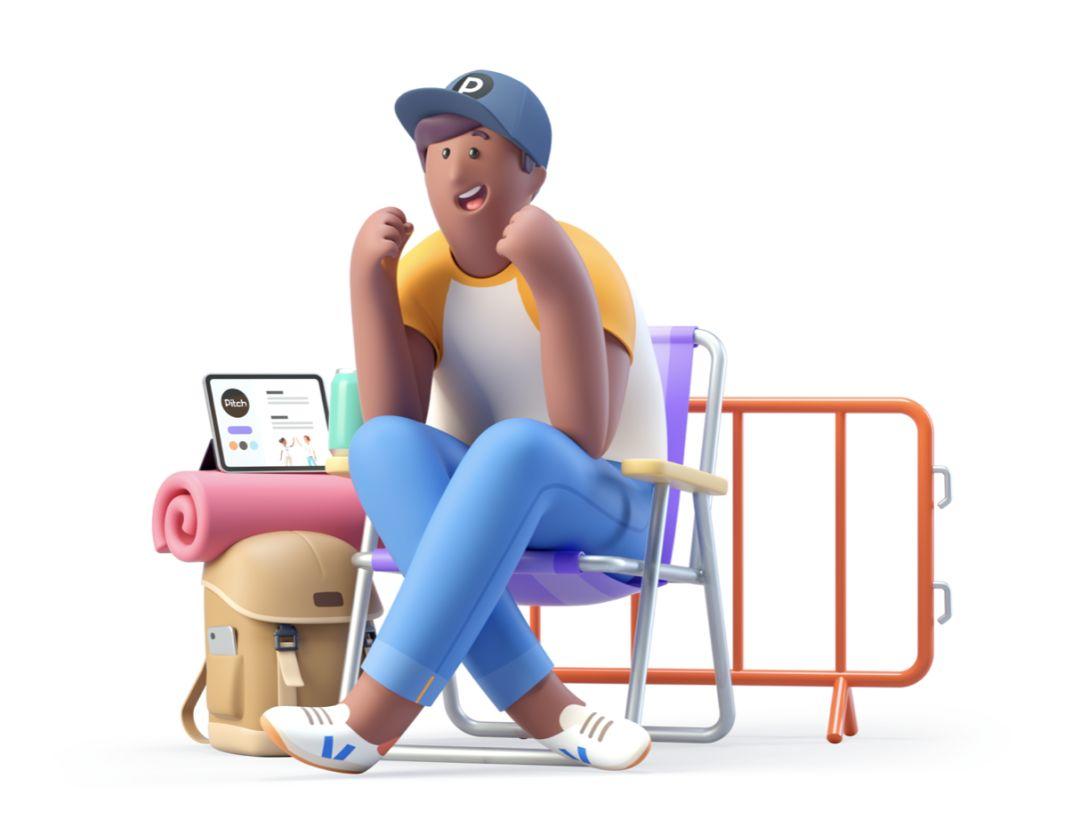
另一方面,现在制作3D模型的难度降低了,但是想要做的出彩也是需要付出更多努力的。这意味着我们需要花费很多时间去进行3D渲染,那样它的显示效果会更加精细,品牌效益更高。

Pitch.com网站的品牌形象是一个很好的案例
动画
场景过渡和搭建会在今年得到进一步的提升,其中令人惊喜的一个方面就是它的新JS库,通过它可以轻易的进行一些2D和3D的过渡。
???是的,现在你可以轻松地写一些很酷的代码出来,但是不要过度使用它哦!
我们要做的事就是把平面的设计进行立体旋转,这有点类似FEZ那个游戏;)
等轴插图?(2.5D/伪3D)
在2019年搭建我们的加密货币分析平台的时候,我花了一些时间进行了2000多个同类型网站的竞品分析(新年的时候我会关于分析结果写一个长篇总结),其实就是我访问了2000多个网站,然后根据它们的设计质量、原创性和一致性给出相应评价。

这幅插画很漂亮(如果你是原作者的话请联系我,我会在这里注明),但是到处都是类似风格的作品也挺无聊的。
让我印象比较深刻的是,这些网站中1/4都使用了这种风格的等轴插图,所有的这些都是以看似不同但是类似风格呈现的,以至于我不得不怀疑他们是不是出自同一个免费的素材库。
这种设计风格实现起来很简单,但是如果你只是想在你的设计中复制这种流行趋势,请不要这样做。这是今年被滥用最多的设计趋势(仅次于弥散阴影)。
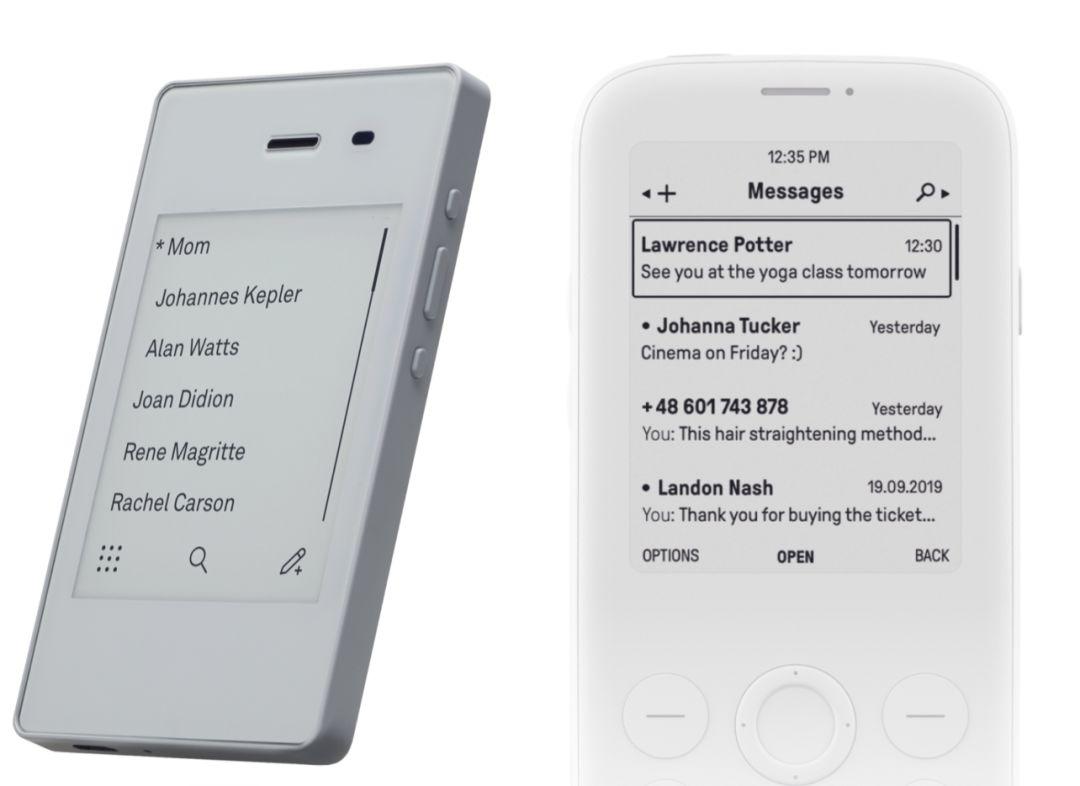
超极简主义让你更加专注?
这种趋势才刚刚兴起,所以它目前仍旧只活跃于小众市场,我加入到了数码排毒行列,并且尝试使用极简的电子产品,我周围的一些人也在这样做。

这两样产品我都有,目前使用的是Light Phone 2,它真的让人眼前一亮。
像Mudita Pure或Light Phone 2这样的电子设备为我们提供最简单的、黑白色的用户界面。如果我们使用app只是为了某一特定功能,那么一个极简的界面某种意义上说是有必要的,但是这种设计风格并不适用于所有的用户界面(想像一下一个只有文字的Instagram界面?)
语音交互
在我今年参加的一个交流会(并在其中演讲)上,我听到了这样的言论:
不要再学习UI设计了,在不久的将来,我们主要是通过语音来与我们的设备之间进行交互。
尽管目前看起来有些未来主义,但是在某些场景中(驾驶或者体育锻炼)看起来还是有现实意义的,但是我认为目前的语音交互存在有两个主要的问题:
- 隐私问题和”令人惊悚”的AI引起了人们极大的关注。不久之前Alexa建议它的用户自杀,并声称这是阻止全球变暖和拯救地球的最佳方法。尽管从逻辑上讲得通,但是它就是一个标题党,令许多人挠头的是,我真的不喜欢那些聪明的演讲者,过度解读我的每个字,并且秘密的布下天罗地网。
- 在很多情况下,对着手机说话(尤其是在公众场合)真的很奇怪,相比之下,快速的点击屏幕则更加私密并且方便,所以在我们可以用脑电波操控设备发信息之前,语音交互都不会占据主导地位。
那么新的设计趋势到底是什么呢?
这里唯一正确的答案可能就是:我也不知道。也许我错了,我们可能会在手机界面上、玻璃屏幕上挤出一块块突起,或者把元素设计的更加真实。

把所有的这些流行趋势全部整合到一起,看看会发生什么奇妙的化学反应;-)
但是可能会发生的是,今年没有一个流行趋势占据绝对的主导。
可以肯定的是,最好的设计来自于正确的排列组合和良好的字体排版,因为即使你可以在卡片上投射不同类型的阴影,但是如果这一效果令上面的文字看起来错位或者怪异,那么硬挤出一块凸起并不是一个理想的做法。
在2020年记住这个法则:良好的可读性就是美观!
原作者:Michal Malewicz
原文链接:https://uxdesign.cc/neumorphism-will-not-be-a-huge-trend-in-2020-67a8c35e52cc
编译:视觉派Pie
本文由 @视觉派Pie 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








说了半天跟没说一样啊。。。 😀