内容类产品“小红点”设计研究
编辑导语:说到手机上各类APP的“小红点”,很多人一定会有不少感想,尤其是强迫症患者,那是一定要把它点掉的。然而,这类“小红点”很多时候对用户并没有实质性的意义,于是不少人为了点击而点击,失去了它的意义。那么,内容类产品的“小红点”应该怎么设计呢?

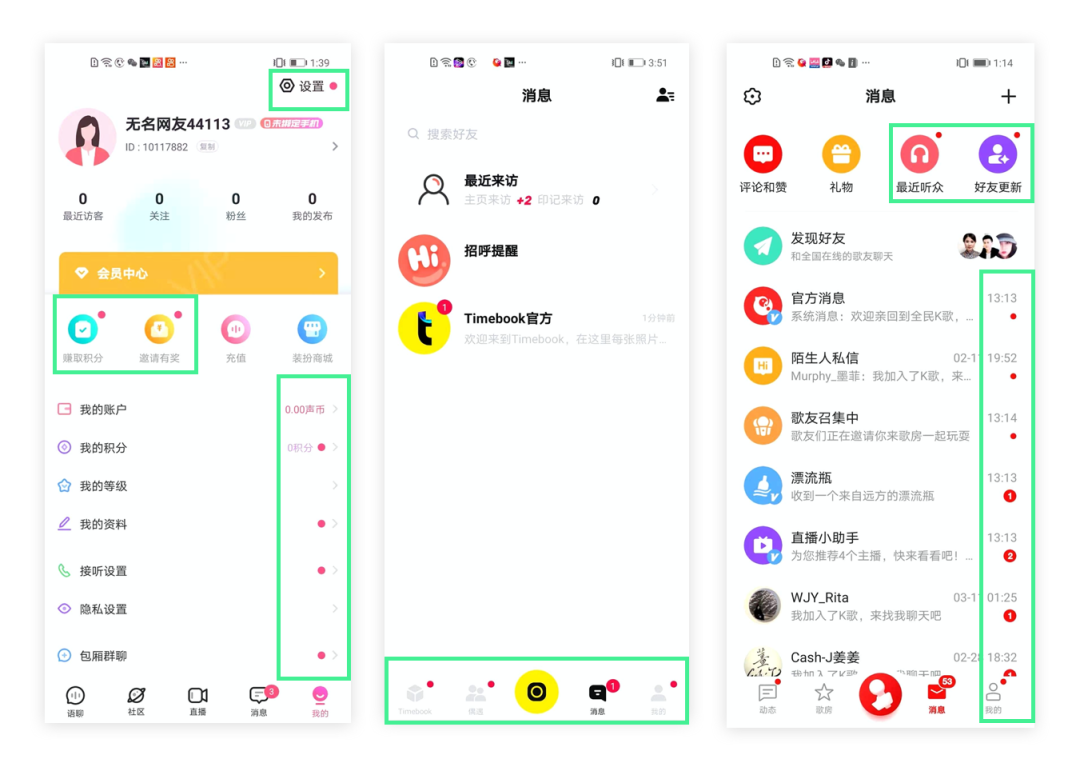
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。
一、“小红点”认知思考
说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:
比如,用户对于微信(IM产品)消息的时效性要高于快手/抖音/微博(内容型产品)。这意味着,我妈在微信上给我发消息,我希望微信及时推送过来,不然她看我一直不回会以为我出啥事了。
而快手/抖音/微博的消息在时间上我可能没那么强的诉求,有可能白天给我推,我太忙点了也没时间看,反而晚上躺到床上你给我推我就看了。
用户对于微信(IM产品)关系亲密度和稳定性高于快手/抖音/微博(内容型产品),这意味着:微信里都是熟人朋友,就算他们给我发很多消息,微信提醒我,我也觉得还好,毕竟是我朋友嘛。
但如果快手/抖音/微博里的一名路人甲给我发很多消息,我可能会觉得一直推送好烦啊,忍耐度会更低。
所以,适合别人的消息提醒的逻辑和设计,不一定适合自己。
而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。
这个诉求在短期内可以用产品或设计手段来满足,无非就是“红点”出现的更多、更大、更闪亮。
但长期是需要靠“红点通知的价值”是否与“对用户的价值”相匹配,通俗的说,再醒目的设计,如果内容对于用户没有价值,那么最终也只是一个“狼来了”的案例。
其实用户不是怕打扰,用户只是关心它跟“我”有什么关系。
因此,在做“内容类产品小红点”提示时最需要思考的是:如何产出符合内容型产品特点,以用户价值为中心的通知提醒设计方案。
二、怎么做?
解答这个问题的核心切入点有两个:视觉样式(长啥样)、展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”,构成消息提醒视觉样式的核心元素有两个:色彩、形状。
1. 色彩
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”
猜测原因:大家本能的认为用“红色”总不会出错。

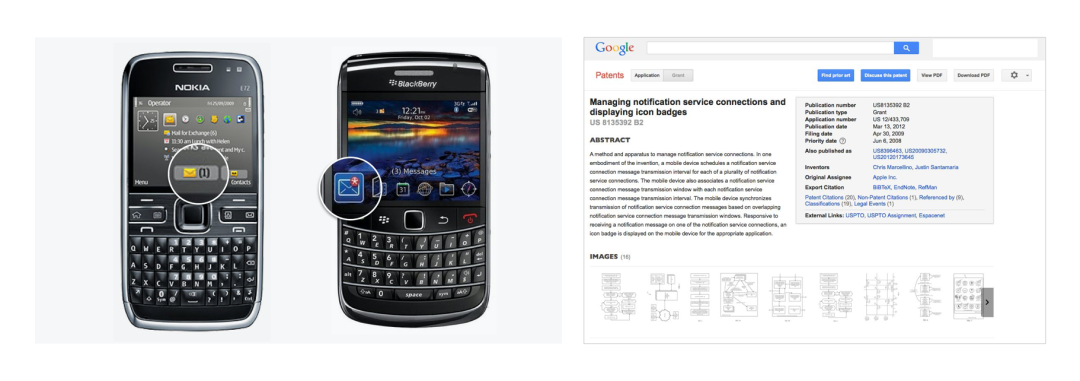
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
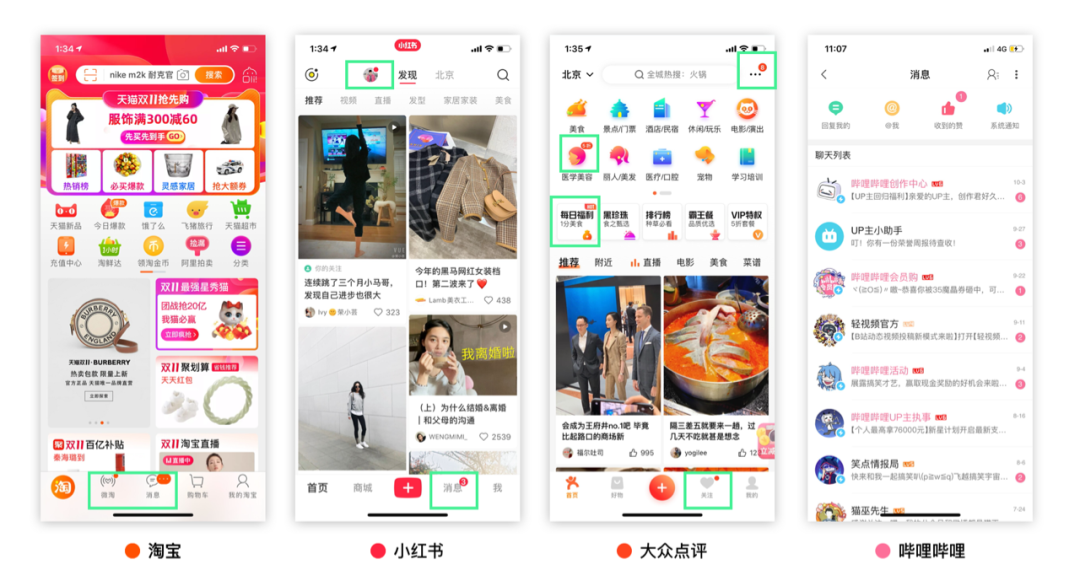
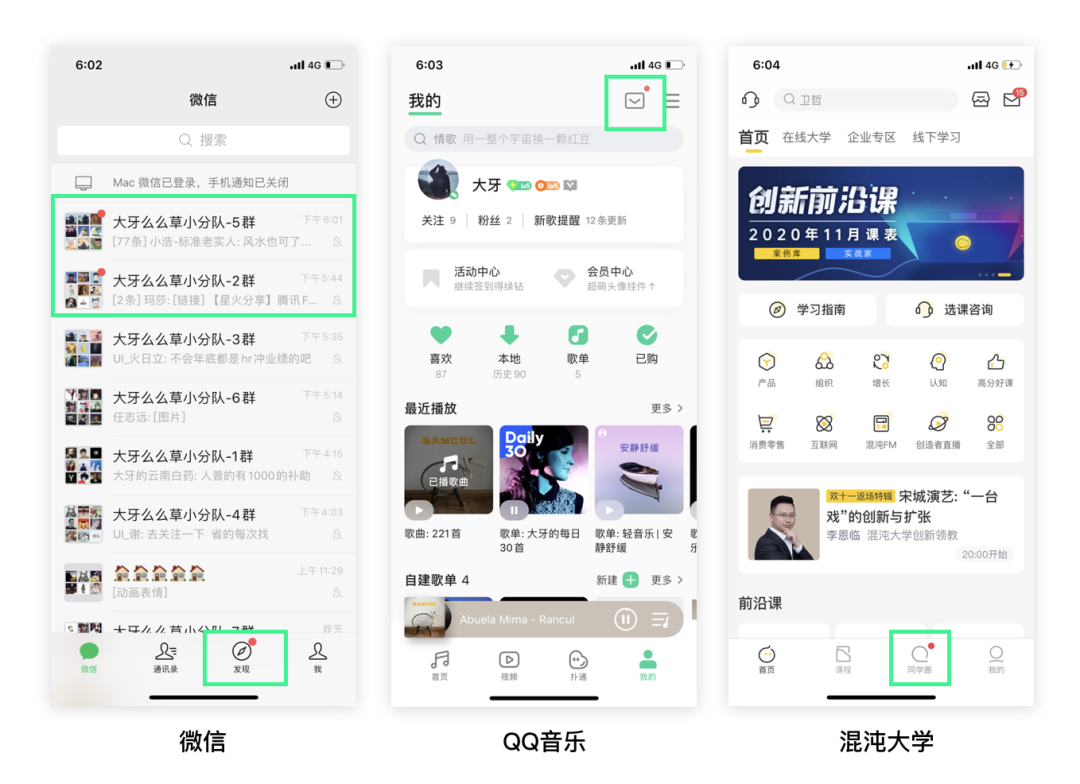
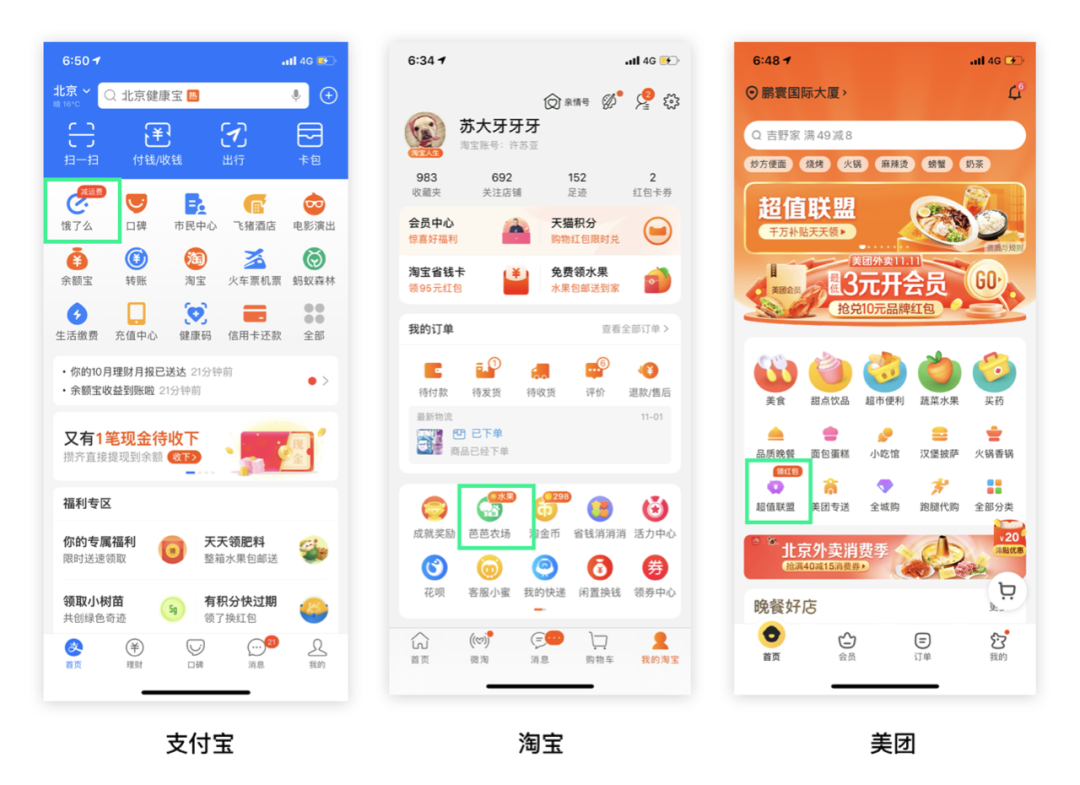
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

不过这种处理手法也一般,还是乱。
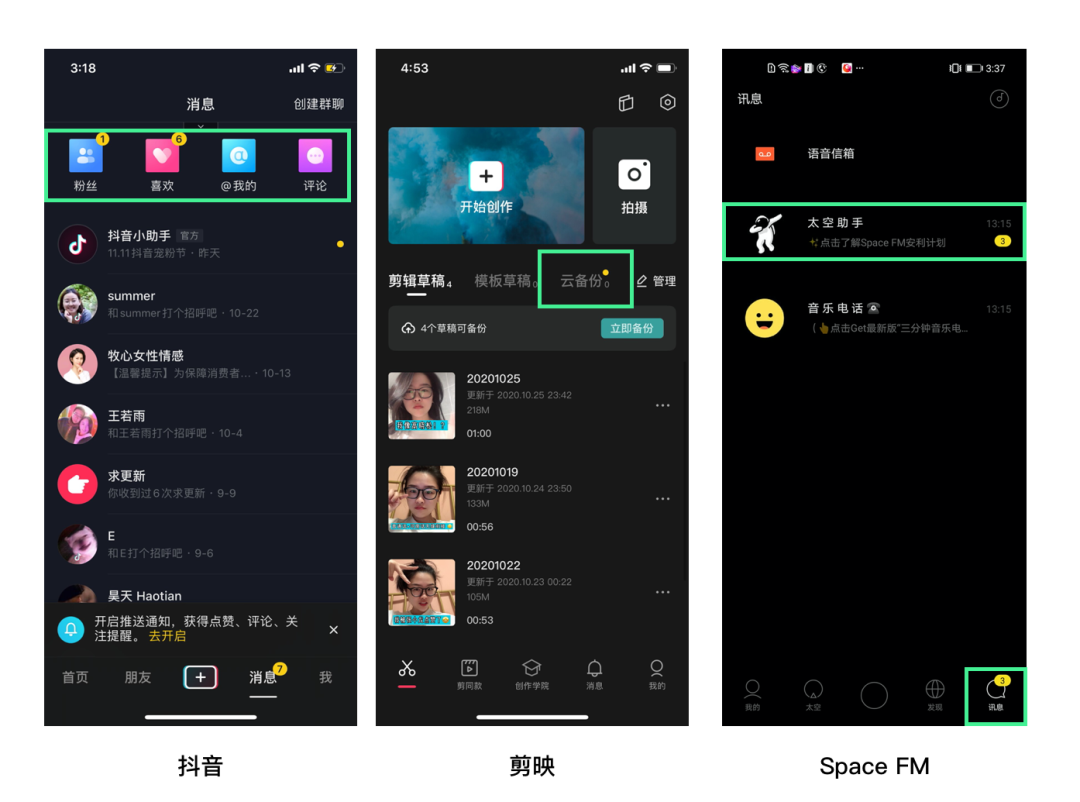
3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中
猜测原因:黄色在白色背景上看不清。

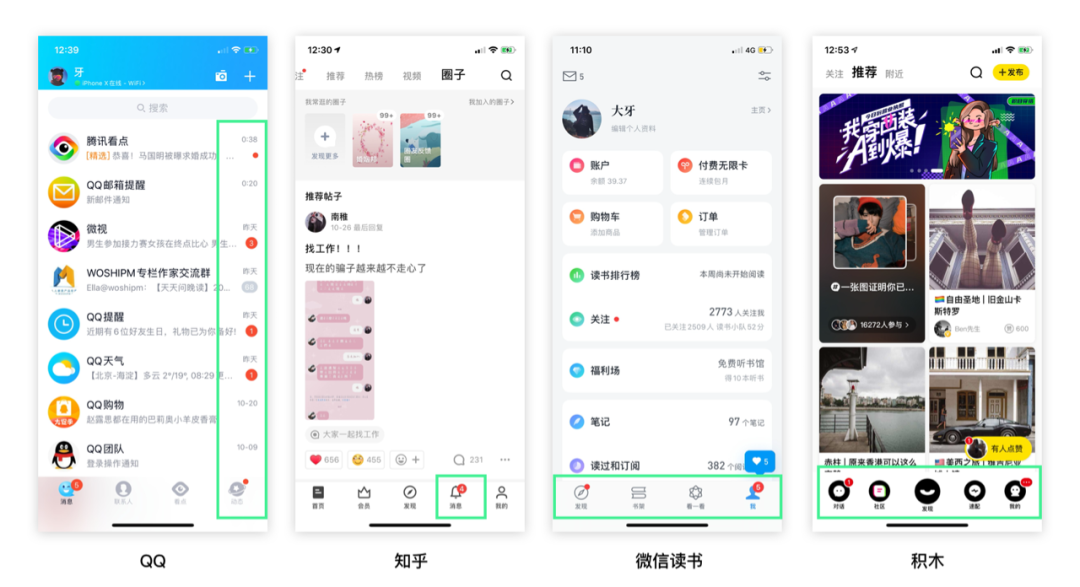
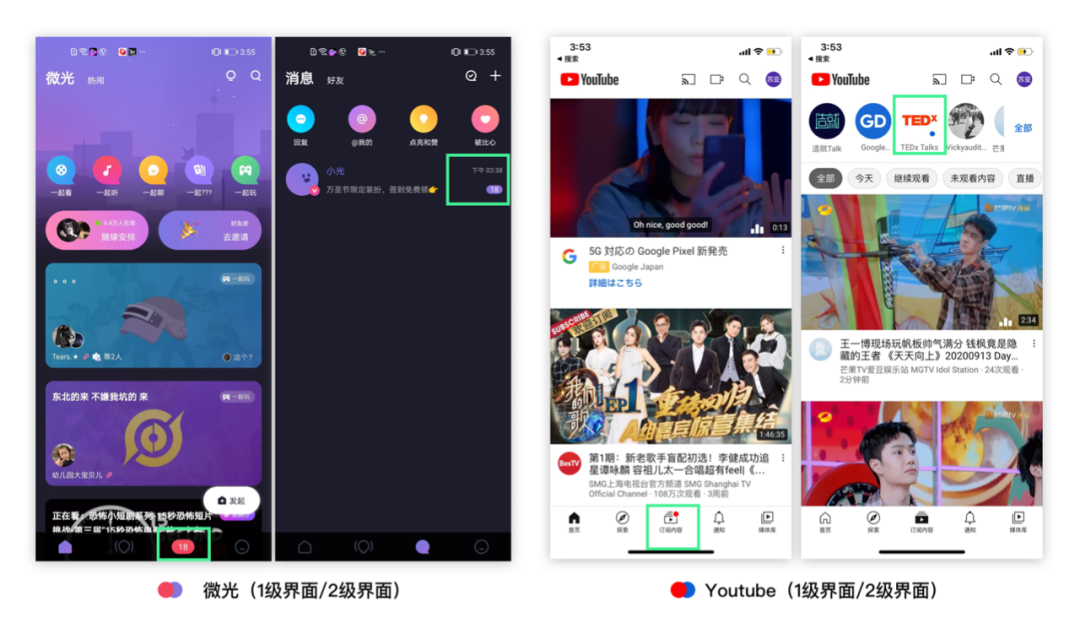
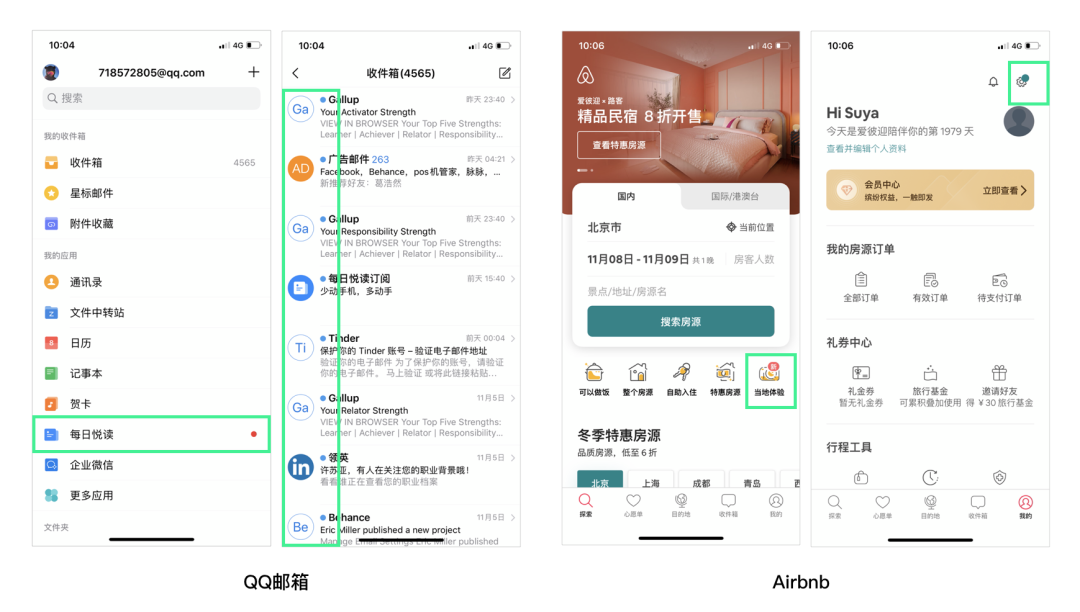
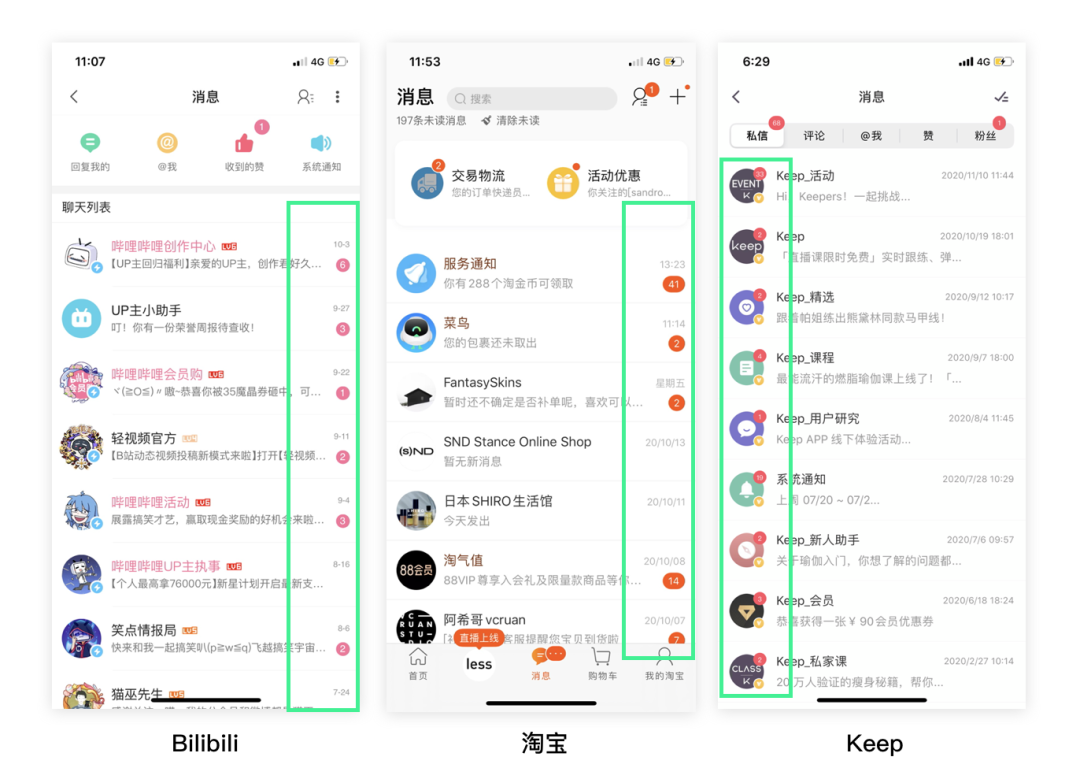
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)
猜测原因:级页面强提醒、2级页面用弱级色彩、降低消息的打扰度、增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“…”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。
如果是红色,会有种逼迫我必须读完才消除,对于拥有4565条未读邮件的我,应该想死。而且对用户来说,并不一定每封邮件是非读不可的。类似“每日悦读”,采用小红点通知,能够满足平台的可控权(合理的下发策略),进行流量的分配。
右图,二级页采用的也是蓝色点,将阅读的选择权交给用户,节省用户有限的注意力,不过多打扰。
基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低
而“红色”给人给人非看不可,不看不消的印象。基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。
2)“蓝色”是第二种辅助提示色的备选方案,从以下几个角度分析:
从互联网产品角度:蓝色在互联网产品中常被用作“更新”;

从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
2. 形状
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
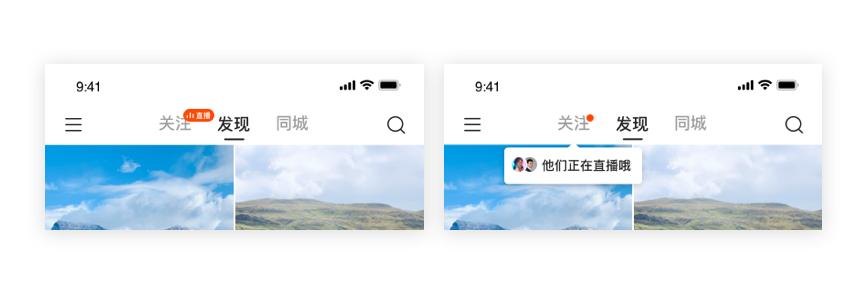
目前市面上常见的形状有几种:小红点、数字+红点、文字+红点、头像+红点。

1)小红点
这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

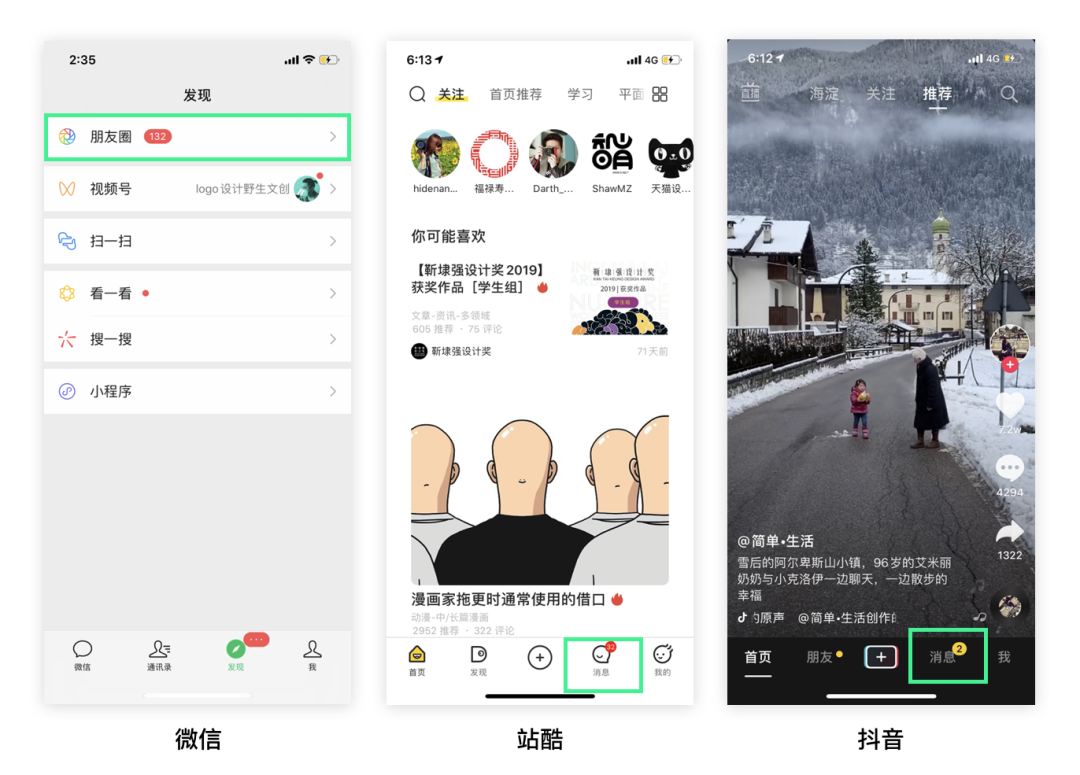
2)数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

3)文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

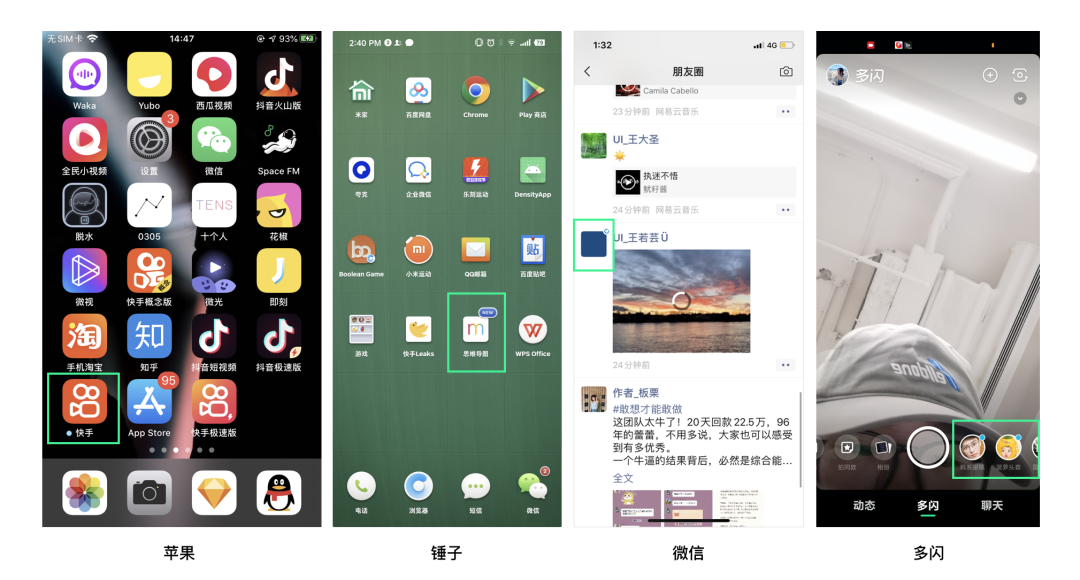
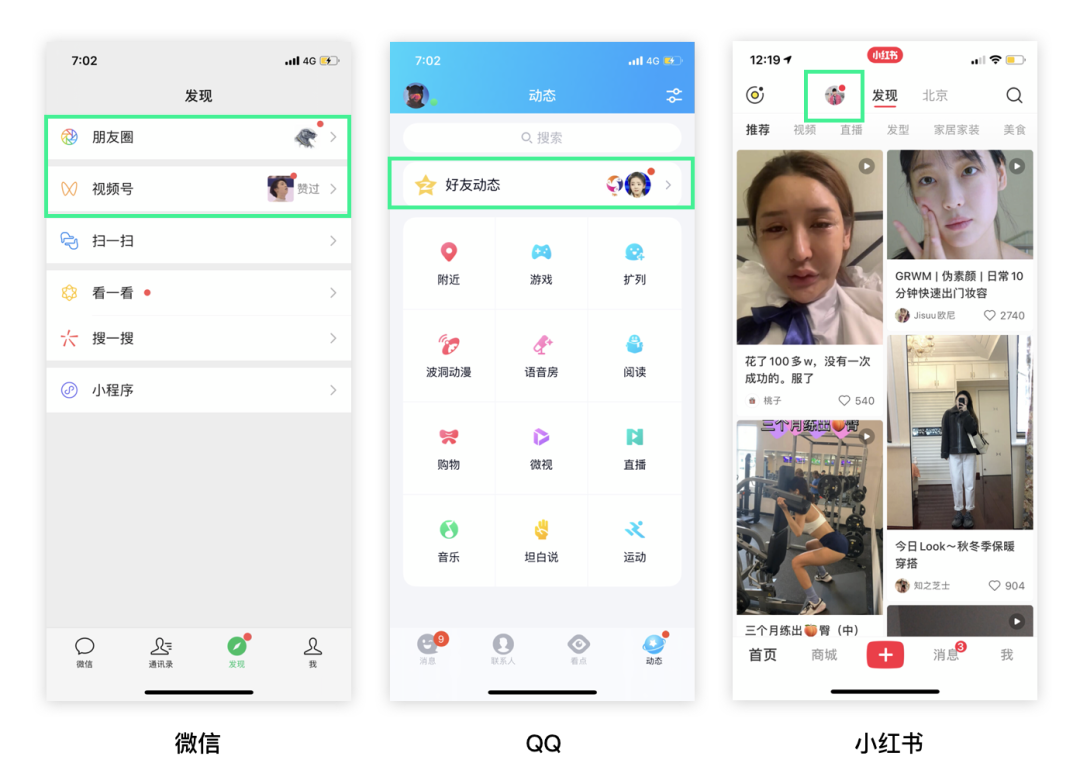
4)头像+红点
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。

这些形状,一般跟着产品的诉求进行灵活使用,或者并行使用,那针对内容类平台如何选择形状呢?
对于内容类产品,一般会涉及到“内容消费者”和“内容生产者”,作为平台方如何采用更合适的提示样式对他们赋能,也是需要设计时思考的。
作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。但平台也要考虑消费者的体验(不被打扰),所以平台可以根据用户消费的历史行为或数据进行精准匹配不同的样式。
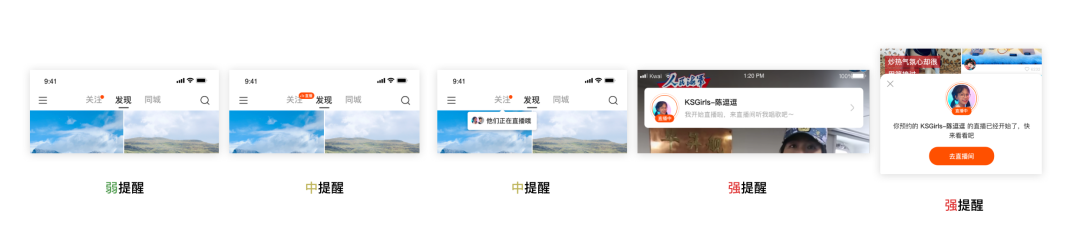
拿短视频产品举例,消息提醒可分为:强、中、弱不同提示样式。

弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”)。

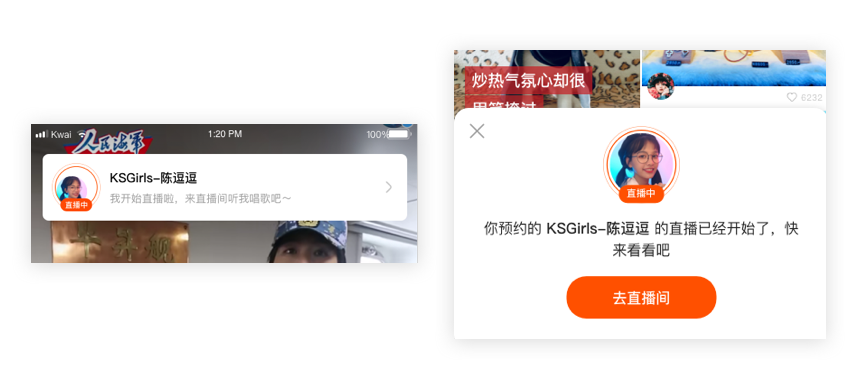
强提醒:
当粉丝手动订阅你直播或短视频时,说明他对你足够感兴趣,这时候平台可以给你“强通知”样式的特权,将内容推送给用户(但要给用户提供关闭提醒的入口)。

作为内容平台,这种做法即保证了消费者的体验,也满足了内容生产者的流量分发的诉求。不过以上的“形状”案例只是一个简单的思路,优秀的做法还有很多。意思是这么个意思。
三、总结
大致的结论是:基于“内容型产品特点”和“以用户价值为中心”角度,可以保留一级页面“红色”提醒,给平台一定的控制权;选择次级界面辅助提示色,降低干扰性,给用户更多选择权(使他们不想消可以不消,也是舒服的)。
基于内容平台中“内容生产者”角度:可增加更多元化提醒样式,分层处理消息类型,赋能创作者的同时,也让用户不错过真正关心的内容。
整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更高效和友好的提醒用户。
以上“小红点”的相关思考,同时感谢我的好朋友FC,跟我对这个话题进行激烈的讨论和信息的输入,也希望这些思考对你们有所帮助。
#专栏作家#
大牙,微信公众号:大牙的设计笔记,人人都是产品经理专栏作家。一个对生活充满好奇心,擅长用直白的语言去分析产品、交互、视觉的同学。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感谢大佬,受益匪浅!!
感谢分享~
设计红点是为了以突出的方式提醒用户查看新消息,属于强提醒。红点设计成多种样式将信息分层,不同程度的突出效果显示不同重要程度的信息;重要的信息应该以突出的红点设计,能够吸引用户查看消息几率;而次重要信息,应该用相对不明显的红点设计来提示用户查看消息。
红点设计呈现泛滥之势的根本原因在于信息传递需求增加。当一个产品处于成熟阶段时,比如支付宝其信息传递量以超越了用户的信息处理能力,出现“信息过载”现象,每次打开支付宝总是有数不清的小红点,怎么查看都消除不彻底,索性就都不点随他去了,任由他一直红着。
而这种放任这些红点一直红着的结果,违背了设计红点的初衷——以突出的方式提示用户查看新消息。
这已经不仅仅是设计师能解决的问题了,需要产品经理在产品设计之初,通过产品功能结构对信息重要程度进行分层,重要信息、次重要信息用不同样式的红点进行显示。对于用户可看可不可的信息以单独页面显示且做弱提醒。减少红点数量,才能体现红点的本来作用!
这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我
友情提示:意味 写错啦
@淘宝 @阿里巴巴 快来看看,然后优化一下你们的消息功能吧!
阿里系的产品太烦人了
真实,淘宝支付宝都太多消息红点了,还不能一次性消除
最近刚好有这方面的疑惑,感谢分享🙏 !!!
用户不是怕打扰,用户只是关心它跟“我”有什么关系。说的对极了,一句点醒~
这个改设计师考虑还是设计师考虑的。我们的设计师绝对不对考虑这些的。。╮(╯▽╰)╭
白嫖成功
good
这个名字好熟悉 貌似站酷也关注了你
感谢分享
感谢作者对小红点这样透彻的解读,受益良多
感谢作者对小红点这样透彻的解读,受益良多
感谢作者对小红点这样透彻的解读,受益良多
同感
感谢作者对小红点这样透彻的解读,受益良多
感谢分享!