探究B端产品的体验设计方法——角色全景图
编辑导读:随着B端产品需求量与日俱增,B端市场的春天也逐渐到来,在这过程中B端体验设计变得越来越受到重视。面对挑战,设计师的设计思路该是怎样的?本文作者对 B 端产品体验设计方法——角色全景图展开了分析说明,供大家一起参考和学习。

01 研究背景
1. ToB产品的发展正在带动体验设计诉求
近年来涌现了不少优秀的B端产品,让人们开始意识到好的设计对产品的增益。对于CRM、ERP、工单平台这类复杂工具类系统,人们不再只是追求功能基本跑通、界面是否好看,也开始关注产品是否清晰好用、能否快速上手、能否降低人工劳动、能否提升工作效率…
对于前者,不少团队通过“设计系统(Design System)”来解决一致性、美观度、可用性、开发效率等问题。而对于后者,如何让B端产品更贴合使用者的工作场景和体验诉求,也成了设计师日益关注的重心。
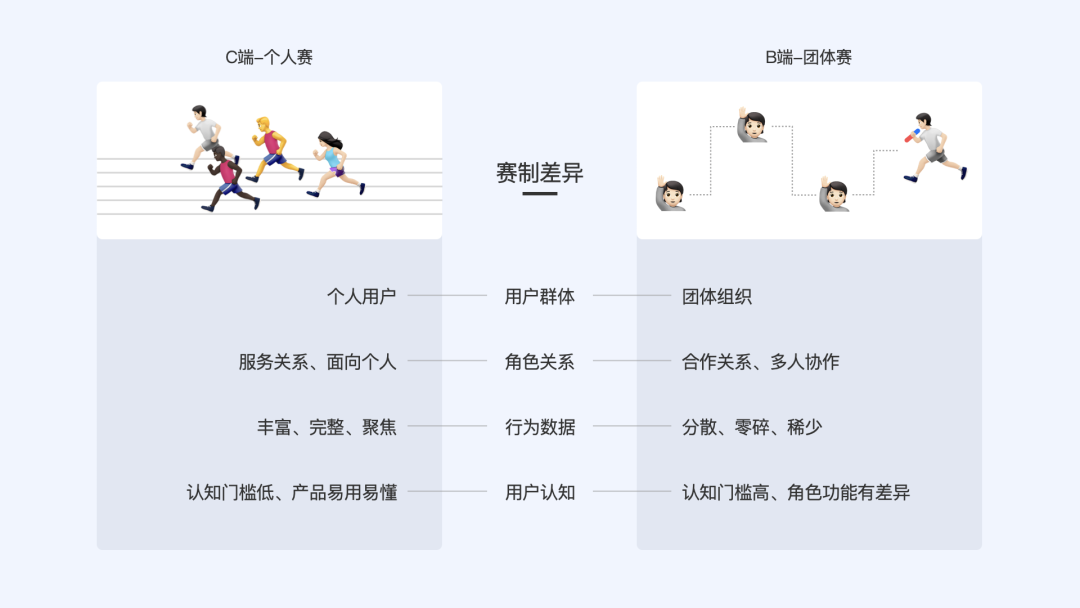
2. 个人赛与团体赛的差异
在C端产品中,设计师与用户离得近,更容易与用户共情。我们可以用各类定性方法挖掘用户场景,用业务数据来分析转化漏斗。
而在B端产品中,设计师需要面对复杂多样的利益相关者、盘根错节的业务流程。而且不同阶段的B端产品,它的数据完备性也有所差异,例如一些从0到1、仅供内部运营人员使用的后台系统就没有丰富数据或者完整的行为埋点。

赛制差异
就像个人田径赛和团体接力赛,个人赛制仅需要关心单个运动员如何突破他自己的成绩极限,而团体赛制就需要关心不同成员的实力水平、接棒顺位和接棒配合等问题。因此原本C端很好用的研究方法就有些水土不服,需要设计师作出适当的调整和革新。
02 设计方法的借鉴与演变
我们对常用的体验度量模型、用户分析框架进行分析与研究,并在“职级评审系统”中进行应用实践。
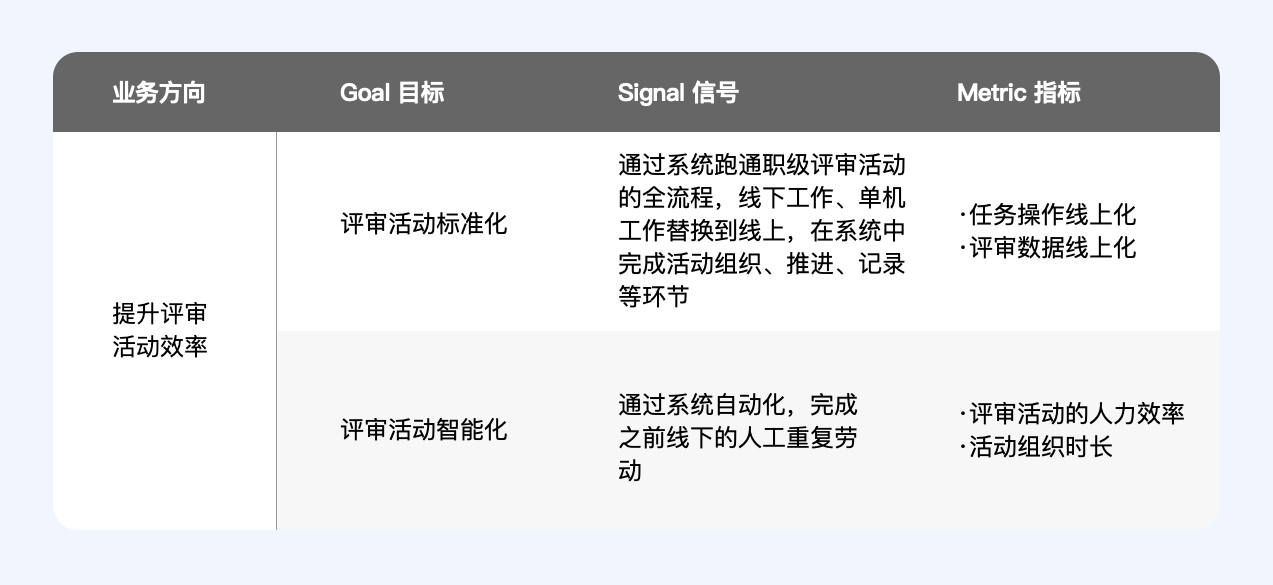
(1)HEART-GSM框架:以5个维度去衡量用户体验的模型框架,并根据维度拆解对应的业务指标。在剖析了模型的运用原理后发现,维度未必是一成不变的,而是可以根据业务方向去定义和调整。业务指标也是由定位好的方向目标进行拆解。那么,在「职级系统」中就可以获得如下解析:

职级系统的GSM分析(局部)
(2)TECH模型:由蚂蚁金服团队提出的企业级产品度量模型。在它四个指标中我们找到了一个比较关键的核心:角色的任务成功率,通过体验地图描绘系统角色的核心任务流,从中测评系统对角色的效率、体验影响。
(3)CES客户费力度:用来描述客户需要花费多少力气来达成他的任务目标。比起满意度而言,费力度更能直观反应工具类产品的使用体验,避免出现“我很满意,产品不好用”的尴尬。
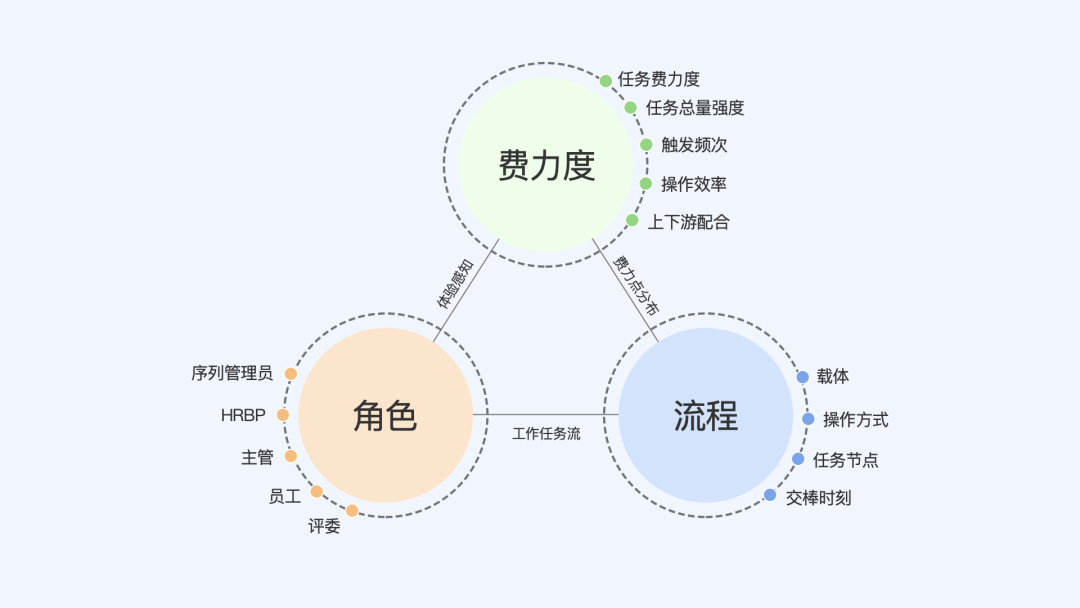
综合分析后,我们渐渐发现了苗头——或许可以织一张三维画布,在业务方向的基础上建立流程、角色、费力度之间的联系。于是,我们打算从这三个角度,复刻每个角色任务历程(线下、线上、系统载体、信息传递),度量其任务费力点,洞察他们与系统效率之间的关系。

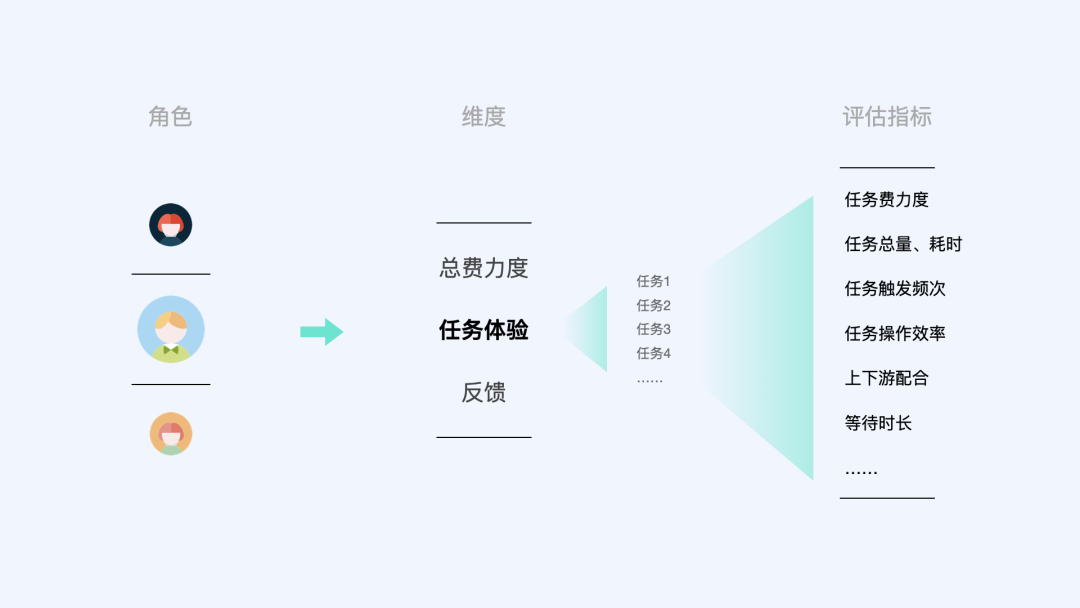
职级系统的体验分析框架
03 建立「角色全景图」
经过前期的研究和分析,我们明确了业务目标、评估诉求、流程场景、核心任务角色等几类要素,接着需要对系统每个角色的任务和对应的费力度评估进行梳理。
1. 角色任务梳理
根据业务流程,我们划分了从募集评委到申诉环节等8个业务阶段。在此基础上我们采用头脑风暴、定性访谈的方式,逐步完成了五类角色任务流程的采集与布点。

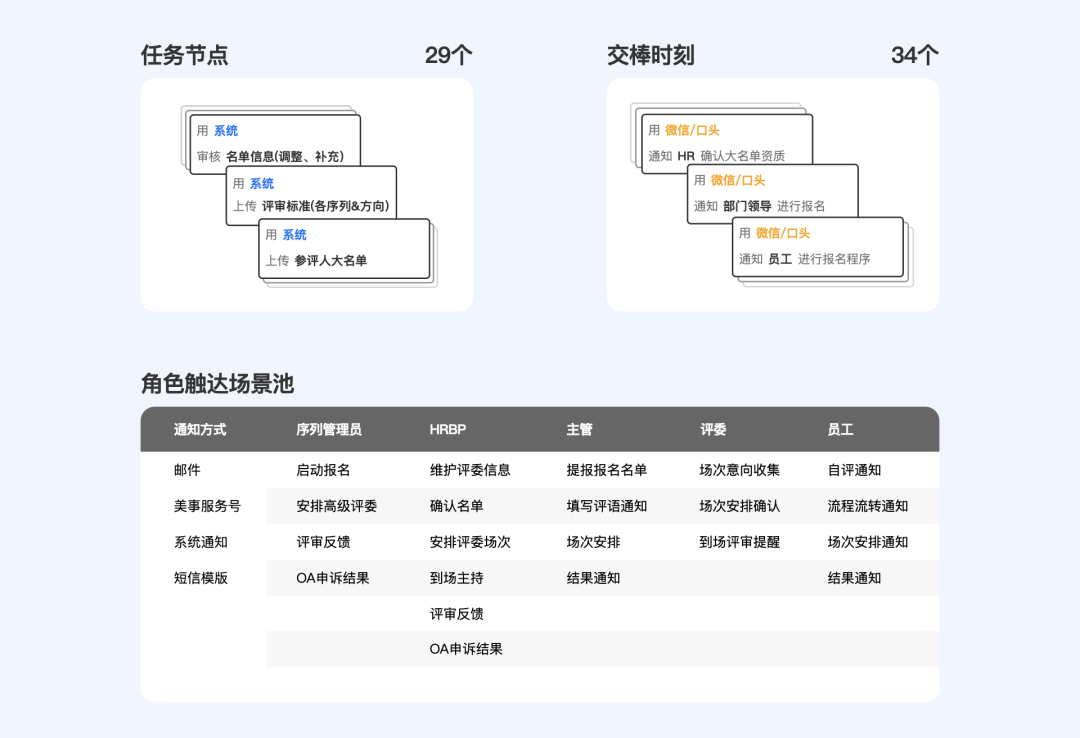
角色任务节点梳理
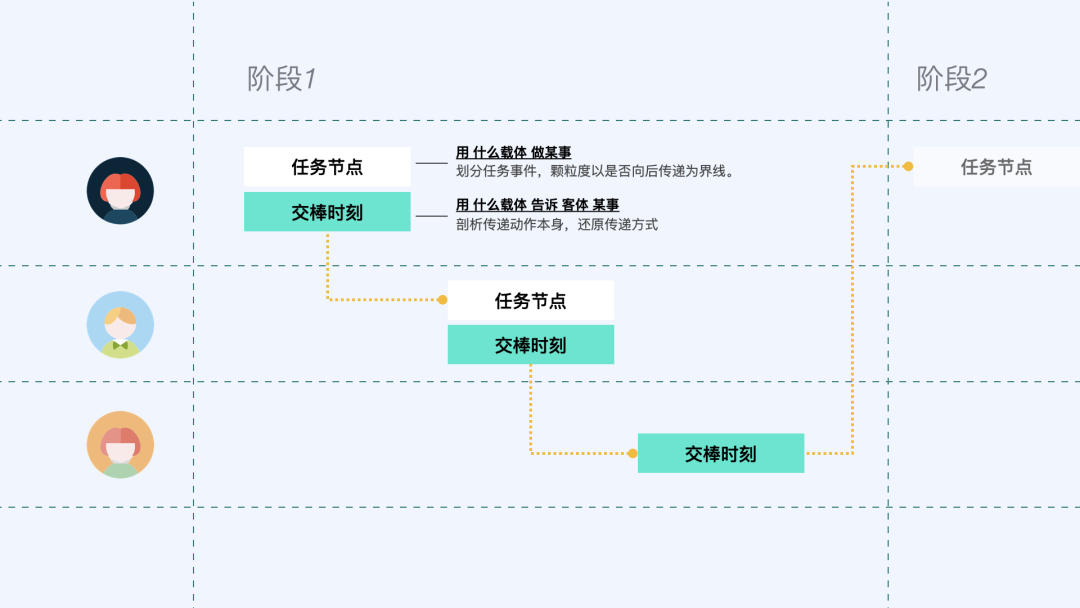
为了更高效地梳理任务泳道,我们定义了任务流程的两个关键基准:
- 任务节点:推动流程往下进行的节点才做记录。而任务之内的个人操作、细分任务都不做节点拆分,为的是抓住关键流程,呈现成功路线。
- 交棒时刻:复述用户在完成任务后向他人、向系统传递信息的动作内容。我们发现在线下递交材料、或系统任务提交过程中有时间交错的情景,因此单独剥离交棒时刻,为的是复刻用户的信息传递过程。
在此之上,融入了业务目标,明确标记角色任务所运用的载体、方式、工具,以便梳理系统线上化率。
2. 角色任务下钻评估
在获取每类角色的任务泳道之后,我们可以针对性地进行体验下钻——评估任务节点的费力度与任务内容等问题。因为在梳理环节掩盖了节点之内的角色使用体验。下钻评估是为了更好地补足角色任务细节,了解到单个角色的任务影响因子,从而建立更全局的体验认知。

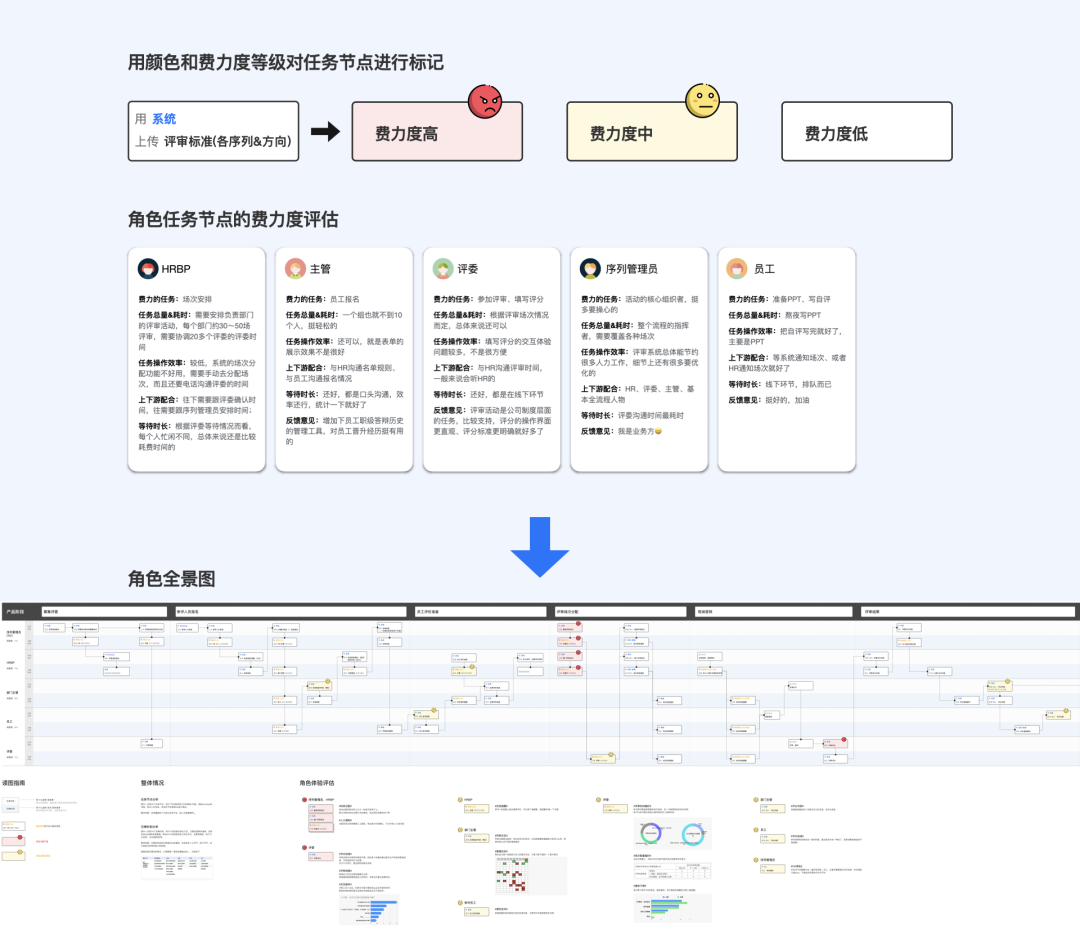
角色体验下钻评估
实操过程中,系统的任务节点可能会有几十上百个。此时未必追求面面俱到,可以通过角色的代表性人物,定位关键任务节点,然后再用定性+定量的方式下钻研究,获取该节点处所反应的费力度、问题分布、任务强度特征。接着可以用可视化的方式表达任务节点的费力度等级、角色体验评估内容,然后汇总成角色全景图。
 角色全景图合集
角色全景图合集
04 进行「全景图」观察
在完成了全景图的梳理和绘制之后,我们便可以俯瞰全局,获取系统性的设计洞察。
1. 任务点观察
前期设置的任务节点、交棒时刻、动作载体,均是为了观察者能够进行阅读、统计和观察。通过节点信息可以了解到整个系统流程的任务内容和信息传递方式。
汇聚提炼后,我们梳理出全部的角色触达场景池,挖掘了21处信息互动节点,比原计划落地的功能多了18处,弥补了单向研发过程中的盲点,为后续的迭代指明了优化方向。

任务点观察
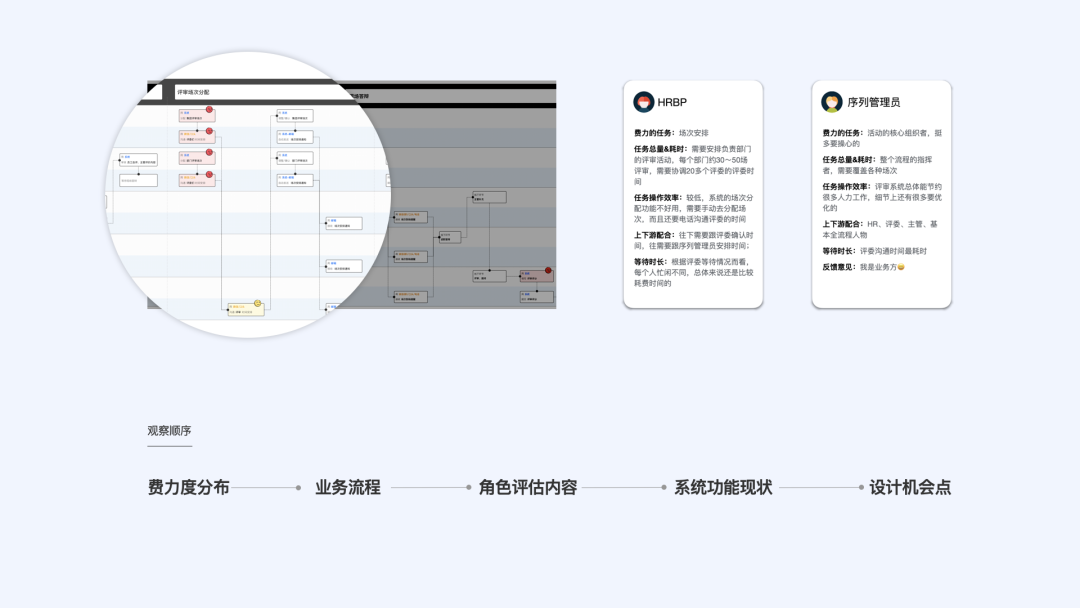
2. 任务面
根据角色泳道的下钻评估,我们可以看到用户的费力等级分布,关注任务点相连的上下游链路和系统流程,从立体的角度找到改进空间。

例如,职级系统需要实现上百场评审活动的场次分配,关联着组织者、评委、参评人和主管等多位角色的时间地点安排。系统在完成了自动化的场次分配之后,还需要组织者口头确认评委们的时间安排,以保障评审正常进行。
在这任务下钻过程中,发现组织者需要在这环节需要承担很多人力成本,任务量大、耗时多、沟通过程反复低效,系统在这流程阶段中还存在需要改进的空间。因此我们可以改进组织者的场次分配方式,建立评委的信息回复流程,从而实现效率的提升。
还有很多类似的观察帮助我们找到了系统改进方向,在此不一一枚举。而且全景图不仅帮助了设计师,还同样帮助了上下游的合作伙伴,让项目成员对整个系统的流程体验有了统一的共识。
05 写在最后
回归出发点,我们希望通过角色全景图,让设计师能够在B端复杂系统中建立全局业务感知,从而更好地发挥主观能动性。而这方法还只是初始版本,具体的适用范围、操作方式等还需要更多的实践来检验,我们也开始在其他项目中运用此项方法,后续可以期待更新的研究结果。
总的来说,角色全景图本质上还是源自常规体验地图、服务蓝图的演变。无论是何种可视化图表,都是以某种方式表示价值创造。如今To B领域愈发蓬勃发展,更需要我们以一种建设性的全新视角去重新认识已知的方法体系。
作者:蔡阳明,交互设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@蔡阳明
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








角色全景图合集有点模糊,哪可以看到高清的呢?
你好,用什么软件画好一些呢?