支付宝APP默认页配色、设计、slogan分解剖析以及海外产品UI对比
编辑导读:支付宝作为一个国民级别的应用软件,它的很多设计都对其他产品有借鉴意义。本文作者将从默认页配色、设计、slogan和海外产品的UI几个方面,对支付宝进行分析,希望对你有帮助。

一、slogan
“生活好,支付宝。”这是支付宝在2019年7月推出的新slogan。
一般出现在启动页或者首页,时长5秒内,方便内容的加载。slogan一眼就能让用户知道这是什么,尤其是在APP下载应用中,方便用户识别清晰的知道这产品适不适合自己。从slogan看出功能特点是支付。
字数不超过10个字,读起来比较顺口,口语化。中间有停顿,有抑扬顿挫的感觉,没有发音太难,或不理解的词语,再加上短短几个字清晰的描述出支付宝的作用;同时“好”字和“宝”字的发音中都带韵母“ao”,韵尾相同也就使得标语口语化字节清晰,读起来朗朗上口,所以容易进入潜意识,被用户记住。
比如:今年过节不收礼,收礼还收脑白金;恒源祥 羊羊羊
字和词语比较积极正向。生活是个有趣的词,对富裕的人说生活,他会感觉到舒服,对贫困潦倒的人说生活,他会感觉到不舒服。再加上后面补上了一个好字,就形成了双重肯定,把富裕人对生活感觉更加正向化了,把贫困潦倒的人对生活感觉也正向化了。
第一句:要….. 就….
第二句:一怎么样,就怎么样
这两个句型是心理暗示句。换句话说,要想生活好,就用支付宝。然而多余的词语被精简掉了,但是读起来的暗示感觉却没有减少
二、界面设计
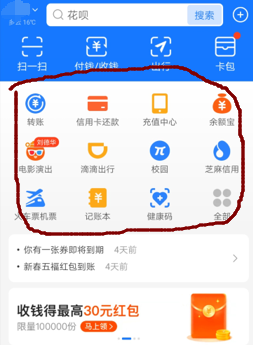
首先我们进入支付宝页面,选用的是组合式导航形式,是由于功能强调的力度(商业目标、范围)、入口数量、用户调性、所占屏幕空间要素决定。
第一部分(整体看)

用户打开APP看到的是黄金分割点0.618的位置,这12个入口是阿里巴巴自己部门的模块。图标用了多种颜色,这些颜色在色相圈的位置相同,所以整体看上去会感觉舒服,通过背景色和图标颜色的对比,让它变得醒目。图标的排列顺序按用户使用频度放在了上左位置,频度较低的放在了右下位置。
12个入口通过一致性来体现整体:
- 图标大小一样
- 图标造型设计是圆形和棱角圆润的方形
- 图标间距统一
- 各个图标内容元素内用了白色
- 位置是通过色块来表明,上面的蓝色色块,下面的是白色色块
差异化:图标细节体现了差异化,其中电影演出图标右上角有红色字体既体现了差异化又体现了商业利益
第二部分(搜索框)

- 颜色是蓝色和白色形成对比,整体看上去醒目。
- 搜索框根据用户使用习惯放在了中间,搜索按钮用浅蓝色突出差异化
- 功能:扫一扫,付款、收钱、出行、卡包 按照用户的使用频度依次横排
- 卡包左上角的小红点会促使用户去点击
- 左上角放了地点元素和天气元素。天气是重要的一个元素,用户会想要不要加衣服,要不要带伞。支付宝是一款支付平台,对于经常外出的人有时会不知道自己在哪里,在生活当中有时用户会多思考一下我在哪个地方,而支付宝在生活中经常使用,地点元素放到了用户使用频度高的功能附近,晃一下就能看到地点元素,用户在生活中少了思考地点,就会增加产品在用户心中的好感,再加上大多数APP是没有显示地点这个元素,可以与其他产品形成差异化 。
第三部分(活动)

一些活动,增加用户粘性,平台的丰富度。用了轮播图的形式利用了面积,广告内部的图像会动 提现了差异化。
第四部分(第三方平台)

- 大多数产品都会加入购物的模块,哪怕不是一个购物产品都会加入购物模块这是因为让用户可以留在自己的产品里购买东西,而不去考虑其他的产品的入口,长此以往往会慢慢的占领用户的心智。一想到买东西就会想到支付宝这款产品,一想到交水电气费就想到支付宝,长期发展,产品会长期的生存下去。
- 由于用户需求和商业利益位置都占了位置,第三方平台就通过面积增加与图片颜色和背景色对比来变得醒目。内容有大图,大字配小字,口号,价格等。图片面积占底图40%最醒目。
- 图片有立体图,平面度,线状图,根据适合用户需求的算法推送相关产品,这些图片会照顾大局来排列,并不会全部是平面图,立体图等。第一排第三个图,是按字体颜色提现差异化
- 价格是用色彩比较明度比较高的颜色提现差异化,有些图片通过打折提现差异化
- 口号是“能省一点是一点 Ⅰ 由淘宝提供服务”。大多数用户都喜欢占便宜,打折会获得用户好感。指出了商品是由淘宝提供,增加了用户的安全感
三、海外产品UI对比

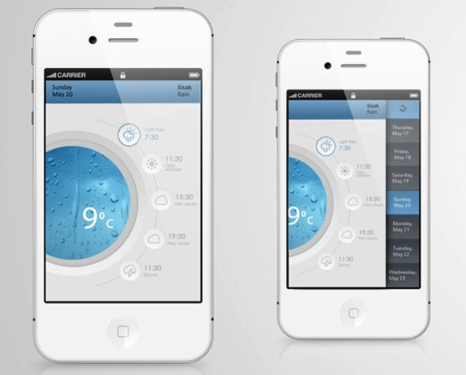
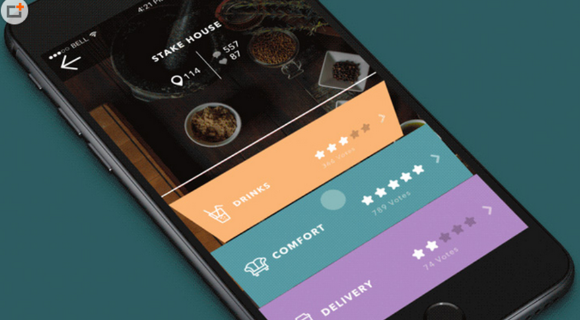
整体看上去,一块精致、贵重的毛玻璃。背景模糊,给出的人物既不是像运动员那么很难触摸到,也不像弱弱的人,而是大家付出努力都是可以达到的提题型。背景上面的内容是实体,在美学上会有立体感。色彩搭配是红黄蓝,红绿蓝,在“Sport Status” 模块蓝色旁边有羽化显得有科技感。

造型是飞机的玻璃窗,看上去会让人带入到场景里去。窗户造型占比1/3的面积切割,其余面积上的功能、元素采用扁平化设计,层级低,不需要用户多点一层。在中间有界面1/2的面积切割,体现立体感,并且焦点会集中在窗户区域。

卡片滑动,符合物理规律。

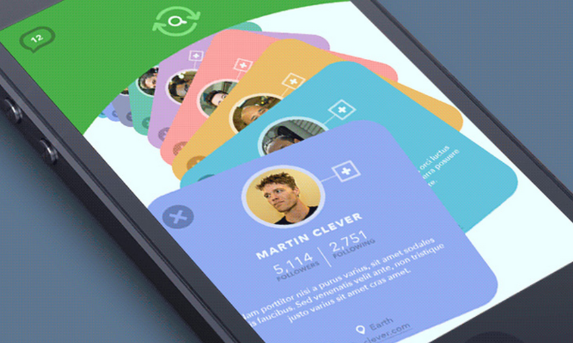
整体是采用矩形,大多数APP也会采用矩形,矩形能容纳的东西最多。底部4个模块,用了不同颜色,一般颜色不超过3种,但它的色彩用的比较巧妙,色相虽不同,然而在色相环中是属于等距的颜色,所以看上去会有和谐的美感,加上4个模块整体加上了斜着的蒙版,提现了一致性。4个模块分开看,是一个整体。4个模块整体看也是一块整体。

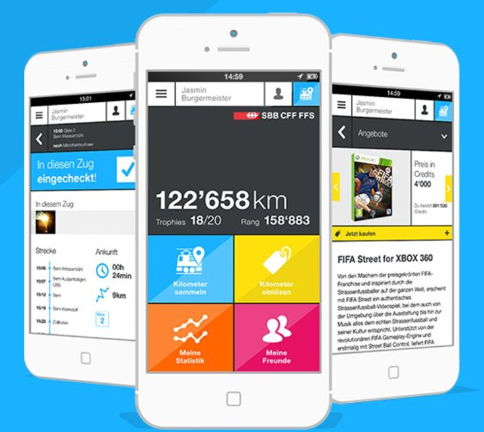
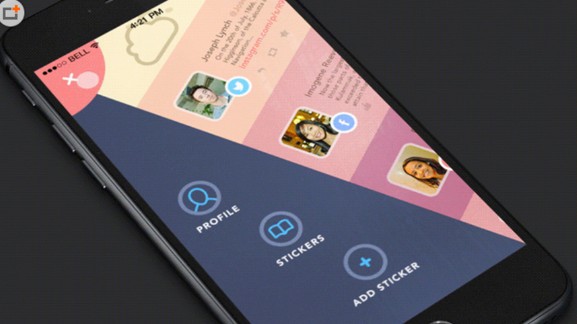
模拟的是日本饭馆翻牌子的场景,符合物理规律,动画流畅。

模拟翻书,国内 Flipboard 也是采用的这种形式。
国内的大多数产品的UI都不太满足一致性与差异化。由于大多数国内产品在设计模块的时,各个部门按自己的想法来设计,不考虑各个模块放在一起时的整体一致性,当所有模块放在主页时,看着就会感觉到乱,尽管做了色彩搭配的一致性,视觉上有和谐美感,然而距离标准还是有一定的距离。
本文由 @汪仔3572 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







你在比啥呢?这俩是竞品么?
有啥可比性??
? 没看懂在对比什么?