IM App消息列表误触及解决方案:如果等你两秒钟呢?

2秒这个时间值参数可以进一步优化。同时,某些IM App现有的固定到列表顶部功能是不会受到这个优化方案的影响,因为被固定到列表顶部的会话是现实生活中的VIP。
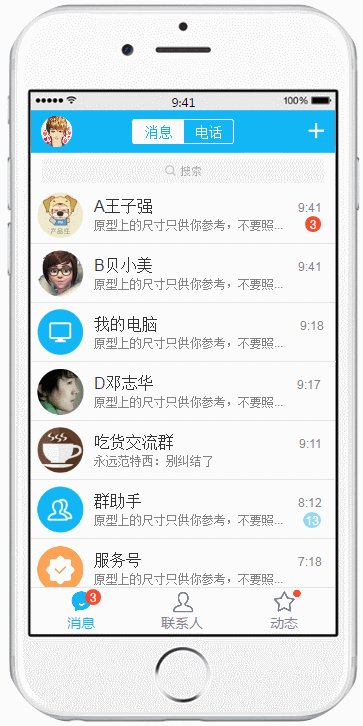
QQ首页,会话列表会因为某个来新消息的会话而造成列表顺序突然变动。如果会话列表同时有2个以上的会话有未读消息,那么用户在这一秒准备点击其中一个进行回复时,就会因为某个突然来新消息的会话造成误进入其他会话。不少误发的消息就是这么造成的。
这个问题目前在IM App(注:IM为即时通讯简写)特别是带群功能的会话列表里应该是普遍存在的。
它的矛盾点在于:IM App设备屏幕尺寸不够富余(Pad版不在此讨论范畴),导致会话窗不能和消息列表同级独立呈现。
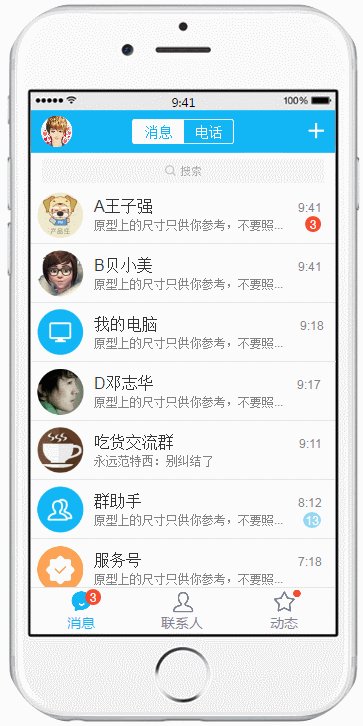
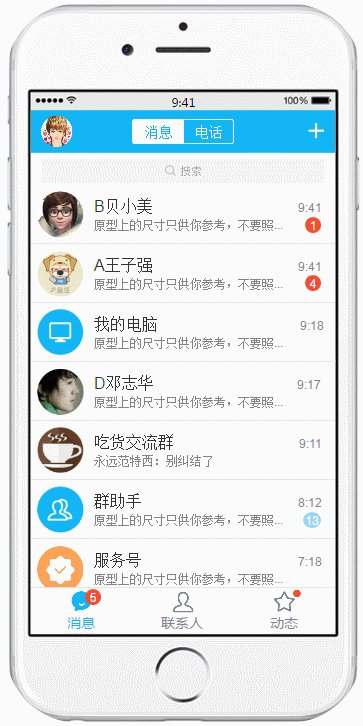
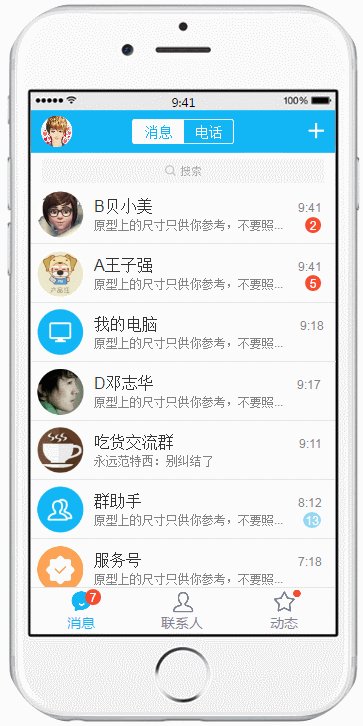
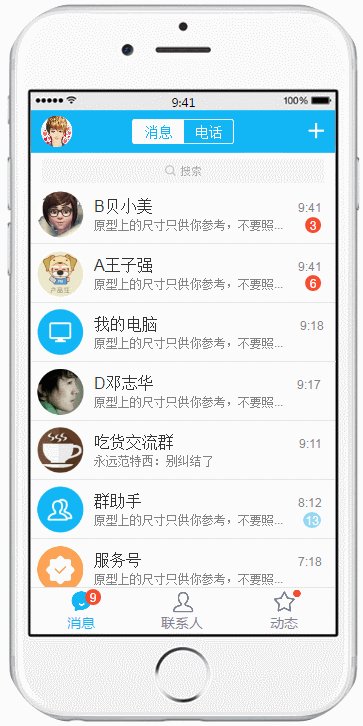
现实生活中,我们处理事务一般是先来先处理;但在虚拟的社交环境里貌似是倒过来了,半路杀出来的某个人总能顺利插上队,被赋予最高的优先级,如下图1:

图1 IM 消息列表现状模拟
人的肉眼具有视觉停留的生物特点,所以我们能看到黑夜里转动烛火形成的“圆圈”。这种生物进化的本能不好说对我们到底是好还是坏,但在本文的上图案例里,它应该是帮了倒忙,导致:
心里预期想点的≈视觉焦点≈实际触摸
最终,触摸响应到的那个会话就在一定概率上和最初心里预期想点的会话不对等,简称“误触”。
还原了用户在消息列表界面误触的完整活动过程后,我开始反思并分析现实生活中的排队场景。
现实生活中,总体讲究“先来后到”,一般用户排队取号,VIP可以优先办理或单独柜台办理。同时,如果用户A需要中途打印再回来接着办理时,出于人性化考虑,会享有“插队”优先权,A办理完了,后面等待的用户才接着办理。当然,A打印期间,队列中其他用户是可以办理业务的。举这个栗子想说的是,现实生活中存在优先处理和等待机制。
这个是否可以借鉴到我们的IM App里来呢?
其实,IM的本质是为了人与人之间更便捷的沟通,我们围绕这个核心需求去接着往下分析。
未读消息为何要排在已读消息前面?为了用户能立即看到并回复。
新的未读消息为何要赋予更高的优先级?因为最新的是最有效的。
这些初衷都没错。
错在我们一味的执行新未读优先处理策略,忽视了用户是人不是机器,没有那么快的反应速度。单纯的新未读优先置顶,会使消息列表相对位置变动更频繁。消息列表一屏至少能露出6行会话消息,未读消息会被红底数字(或红点)突出。所以,当用户的消息列表里短时间内有多个会话活跃时,我们在保证新消息会话能及时在首屏露出,也就达到了初衷。把新未读消息所在的会话放在列表顶部其实没有那么重要。
同时,映射到现实生活中,当列表里已有未读消息时,如同柜台上已有人排队着,给工作人员一点处理时间是不是更妥当?再来新未读消息如同队伍里后面来的人,TA的事情也许比较重要,但遵循先来后到,延迟一点点时间去处理,也不至于误事。
而且,消息列表里一屏可至少露出6行会话消息,相当于现实生活中开了6个柜台(比喻不是很严谨,但我在用QQ时确实是这样,扫一下消息列表当前这一屏,也就是带未读消息红底数字的都过目了)。把列表严格的按时间由近及远排序其实没有那么重要。
所以,综上所述,在保证新消息会话能及时在首屏露出的基础上,补充等待机制应该是更优的解决方案。
解决方案
两秒优先策略
它是为了解决用户在活跃的消息列表界面时,所见(心里原本预期点击的)和实际响应的会话不一致的矛盾,给用户反应时间。某会话有新消息时,它会享有2秒的置顶优先权,当其他会话产生了下一个新消息时,它会继续保持置顶直到2秒倒计时结束。
以当前列表里有A、B、C 3个会话为例,当前顺序从上往下为A,B,C。
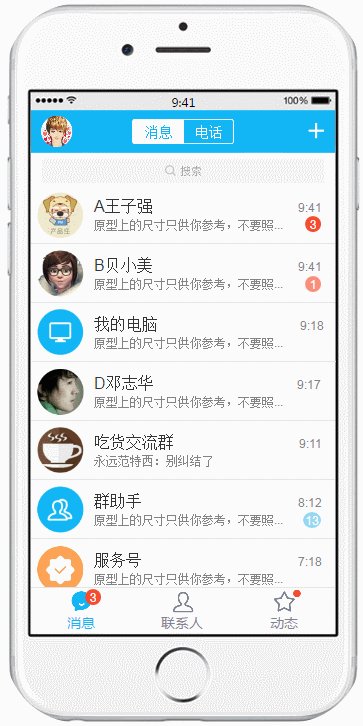
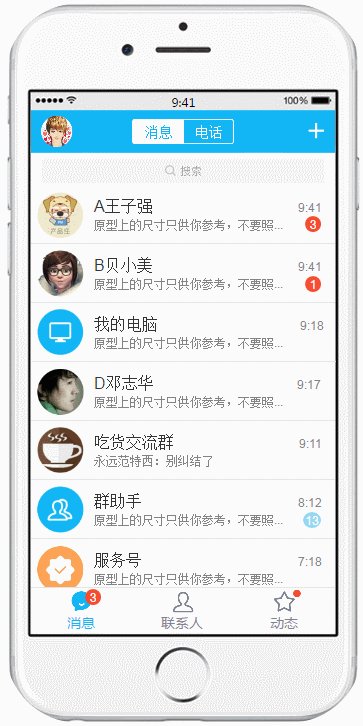
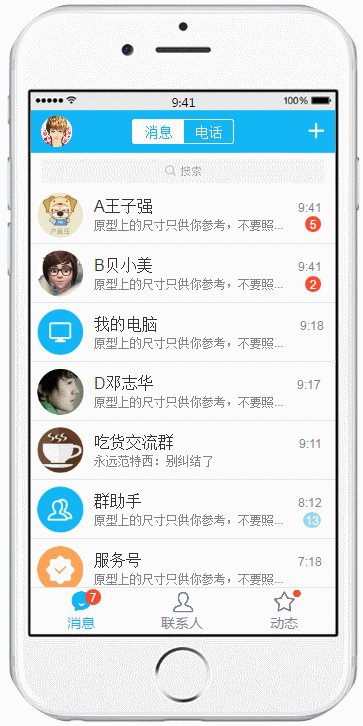
设备亮屏环境下(因为熄灭环境下不存在这个问题),当A有未读消息时,如果B来新消息需要2秒后才能置于A前面。这样的好处是,给用户处理A的反应时间,又没影响到整个会话列表的整体时序关系。当然,如果恰巧在B会话等完2秒后准备往前排那一瞬间,A也来新消息了,我觉得这个时候应该B优先。模拟效果动画如下图2:

图2 IM 启用两秒优先策略后的效果动画
当然,2秒这个时间值参数可以进一步优化。同时,某些IM App现有的固定到列表顶部功能是不会受到这个优化方案的影响,因为被固定到列表顶部的会话是现实生活中的VIP。
作者:高翔,专注UE交互6年,移动互联网,智能硬件都有涉猎。
本文由 @高翔 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








直接固定新消息的位置好了,第一个未读的新消息优先级最高在顶部,后面消息往下排
依然没有解决误触问题啊
你好,这个策略有运用到实际产品中吗?
那么,来了新消息,我正想点开,却跑到顶部去了,又发生误触
给停留两秒就是给处理新消息留时间。也存在用户想点某个无新消息的会话去聊,因为其他新消息导致列表相对位置变动。此处是方寸功夫,有所取舍。如果你有好的想法,欢迎互动!
这个2秒,不错,用qq的确会出现类似情况,作者说到的这个问题,看似小众,其实出现的比例还不低。