探索大厂B端产品设计的细节秘笈!
B端产品有着独特的使用场景和用户需求,因此在设计过程中必须考虑很多细节和维度。对于设计人员而言,如何确保产品设计体现精准的需求和出色的用户体验,已经成为一个关键的问题。在本文中,作者拆解了部分B端产品的设计细节,一起来看。

设计师想要提升设计能力,必不可少的就是体验优秀产品,从优秀产品设计中吸收好的设计,从而快速提升自我的设计能力,产品思维。
前段时间我在发总结文章的时候,有朋友在后台问我文章中的案例是用的什么平台的图,如何能详细的体验。
做B端产品的设计师都知道,因B端产品业务本身非常复杂,很难看不到其他公司的后台系统,一方面是很多是付费账号才能看,另一方面没有数据,唯有深入体验,才能了解实际业务操作流程及页面数据情况。
为了督促自己并坚持体验优秀产品的习惯,我准备定期总结一下自己体验产品的记录,希望养成自己习惯的同时,也能给你提供一些设计灵感。
一、表单居中布局
1. 产品:飞书管理后台-表单
设计思考:
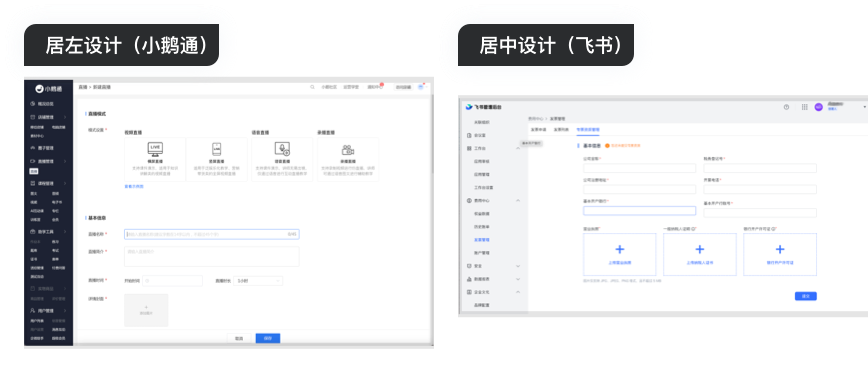
在众多左对齐表单布局设计的后台管理中,为何飞书独树一帜,采用居中布局样式?
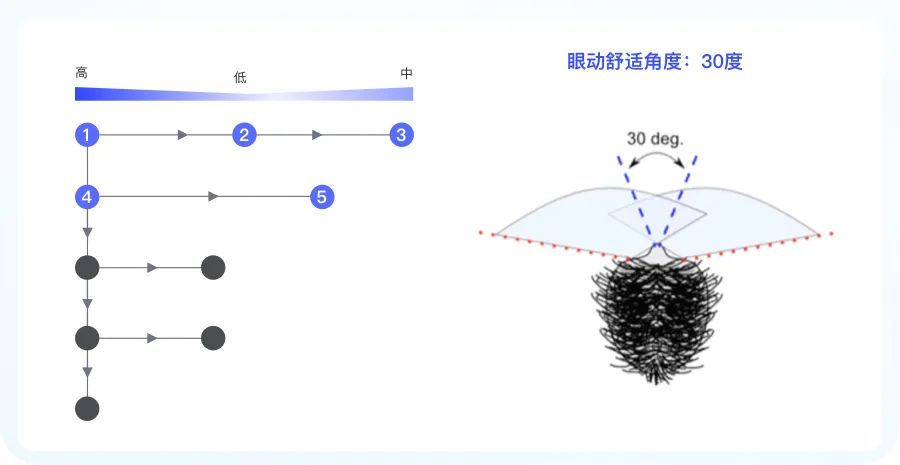
单从设计角度,比如小鹅通,信息全集中在左边,感觉视觉有点失衡。而类似飞书的居中设计,视觉会更平衡。但是在设计中,首先人的视觉动线遵循F模型,同时根据行业相关信息可读性研究,眼动舒适角度为30度,都说明在表单的设计中我们不用过度的追求视觉平衡。

为什么飞书采用居中布局设计?其实仔细想想也是可以理解,设置类表单,数据项较少,相对比较简单,使用居中设计可以让用户更聚焦。
而其他大部分的表单设计,比如CRM、ERP、云产品、OA、项目研发、文档产、HR、BI等系统产品的录入类表单均采用的视觉偏左的设计方式,不管表单拓展多复杂的信息,都不会影响整体的一致性。

二、侧边栏-导航四级层级
产品:销客CRM-管理网站-侧边栏导航
设计思考:
销客CRM是一个通过分析、研究企业产品及服务特性,运用网络营销为企业提高销售额的平台,功能很多,我发现他的侧边栏包含一级、二级、三级、四级,层级关系复杂,这种处理树形处理方式,可以很好的管理多层级关系,同时又能做到很清晰,负责导航系统的产品是很值得借鉴的。

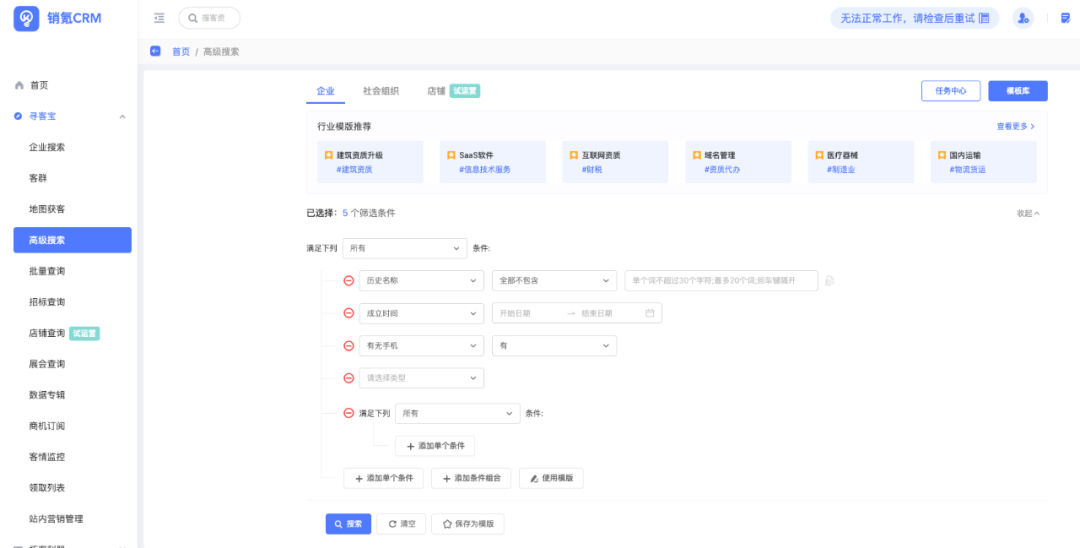
三、自定义树形-筛选条件
产品:销客CRM-管理网站-筛选条件
设计思考:
销客CRM的筛选,可能因为行业属性,这个行业的筛选需要这种复杂且清晰的处理方式,这种筛选条件复杂且少见,节点清晰,层级关系清晰,排列整洁。既可以满足自定义的需求,子节点或者添加组合,也可以使用模版。是比较值得学习和研究的复杂筛选组件。

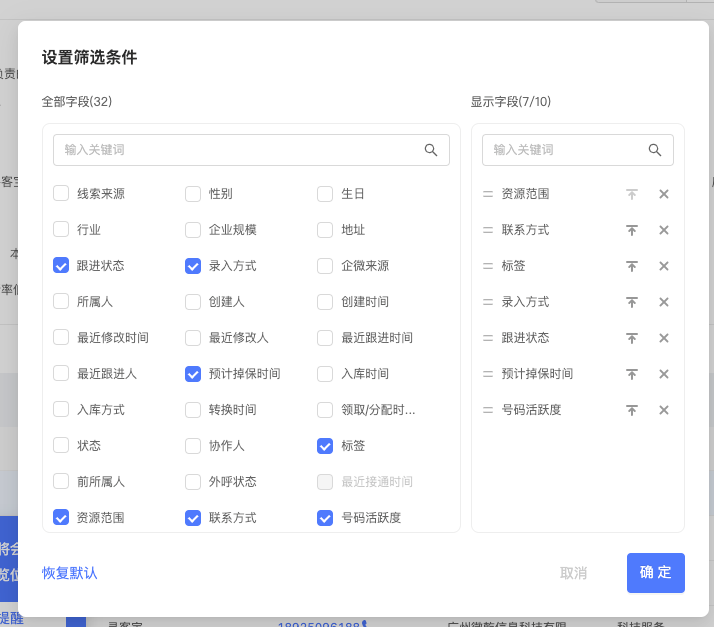
四、竖向平铺的表格筛选条件
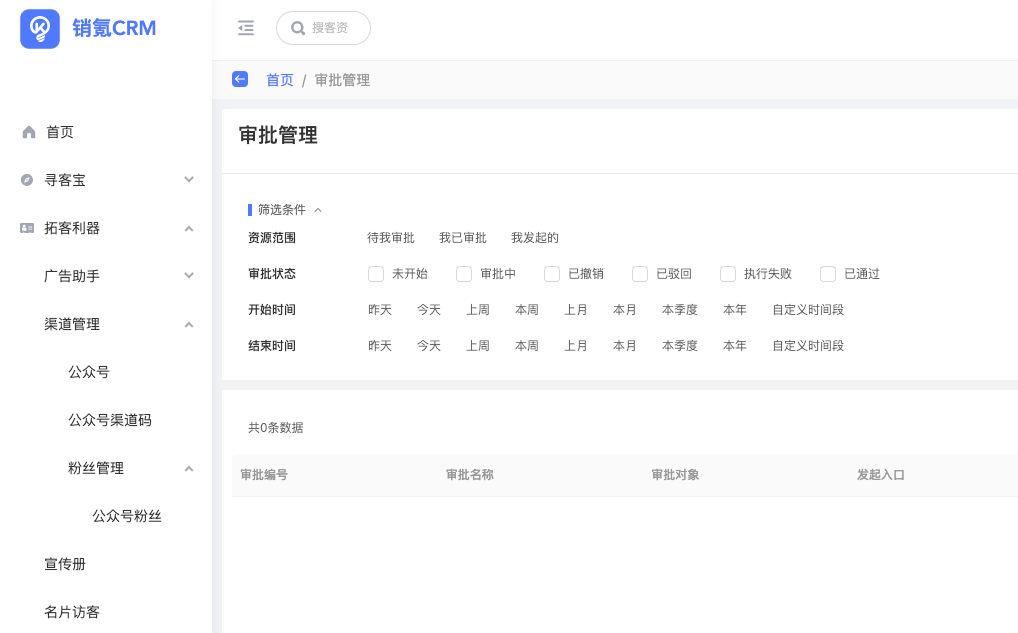
产品:销客CRM-管理网站-表格筛选条件
设计思考:
销客CRM的表格筛选,因筛选条件多且复杂,采用平铺的筛选方式,超出一行的筛选做收回展开处理,整个筛选条件也可以展开收起,同时还有自定义设置的弹窗设置,支持默认设置。用户可控空间大,用户体验感不错。值得推荐学习。


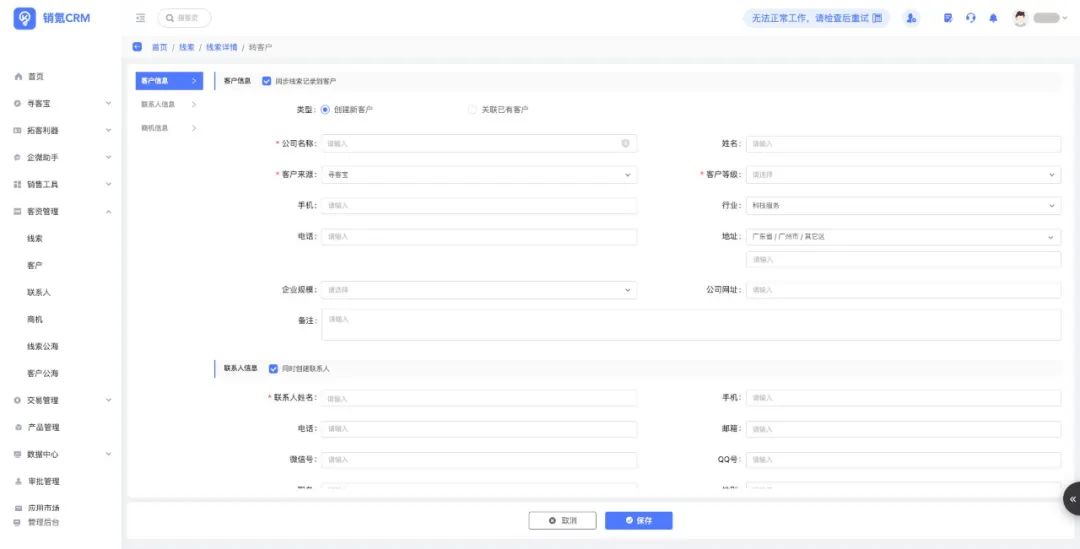
五、表单双栏布局
产品:销客CRM-管理网站-表单
设计思考:
新增客户表单采用双栏布局,同时用带竖线的小标题对表单进行分组,操作按钮固定悬浮与底部。
这里大概猜想一下,面对很多的表单输入项,又想提高屏效,所以选择了双屏布局,同时分组提高识别效率。但是有待考虑的是,表单宽度全部统一是否恰当。

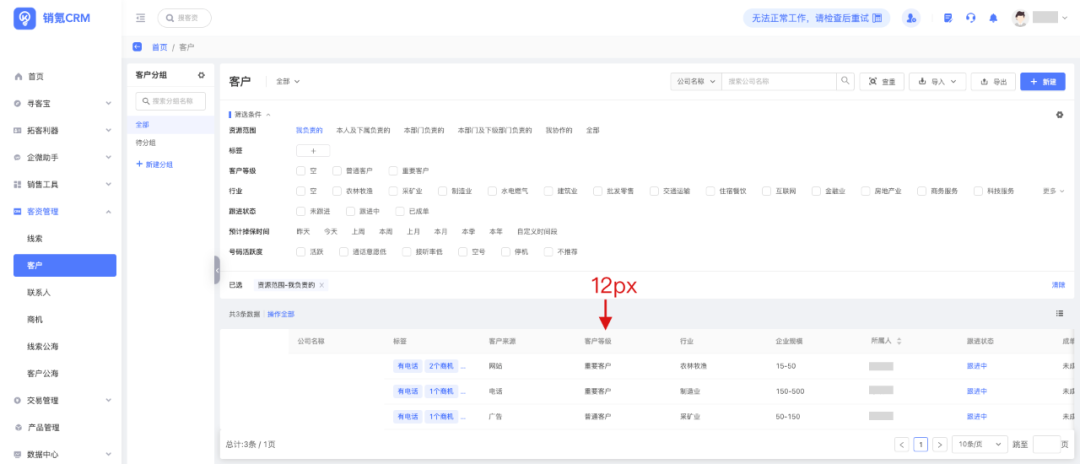
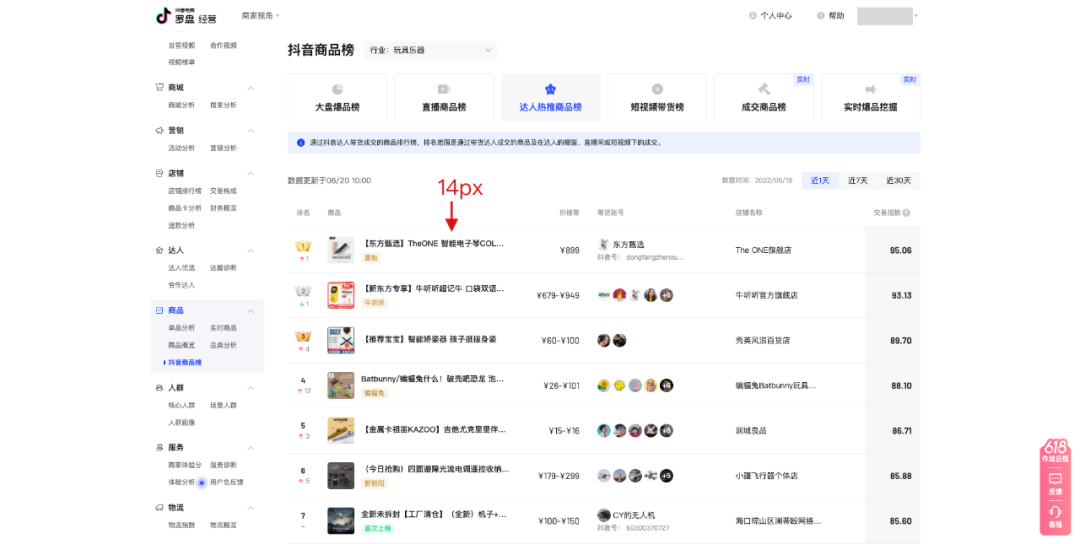
六、后台管理-表格文字12px
产品:销客CRM-管理网站-表格
设计思考:
最近我在处理表格设计的时候发现一个有趣的事情,自己接手的项目表格采用的12px的字体,我们都知道web端常规来说,只有二级或者三级字体会采用12px的字号。那为什么一个成熟的产品会用12px字号呢?
基于这个问题,我找了市场上包含后台管理、CRM、云产品、文档产品等等十几个产品一一像素级比对,发现80%采用的是14px字号,另外20%采用的是12px字号,比如我自己做的产品,比如销客CRM。
常规12px字号实际识别上会相对困难的,那为什么有些平台会采用呢?
基于我目前产品,咨询了上下游的工作同事,得出结论。虽然12px字号小,不便于识别。但是当一个产品表格复杂且内容极多的情况,横屏想要承载更多信息的情况,就可以采用12px字体。当然,这种情况极少,我个人还是建议,采用常规14px字号,部分不重要内容,或者二级内容采用12px字号。


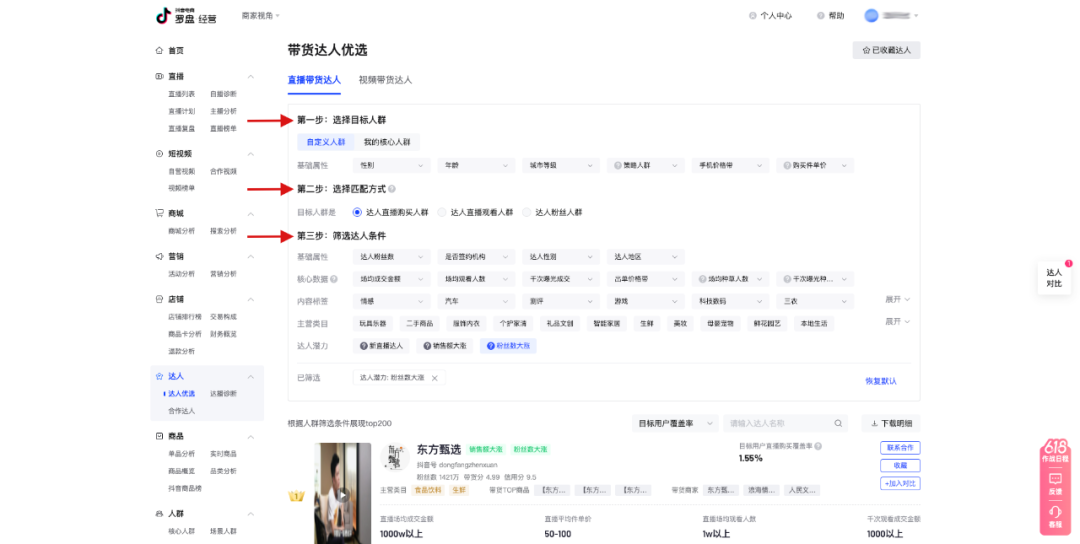
七、平铺矩阵式筛选方式
产品:抖音电商罗盘-后台管理-达人优选筛选
设计思考:
抖音电商后台管理,筛选方式平铺矩阵式筛选方式基础增加了步骤,最大程度上放大了平铺矩阵式筛选方式的优点,可以承载多维的数据信息,避免检索条件疏漏的可用性问题。
同时还使用了分步骤的引导方式,解决来这种筛选方式大而全可能为用户带来繁杂的第一印象,都是重点等于没有重点,增加用户的决策时间的缺点,用户体验优化方案很巧妙,值得参考。

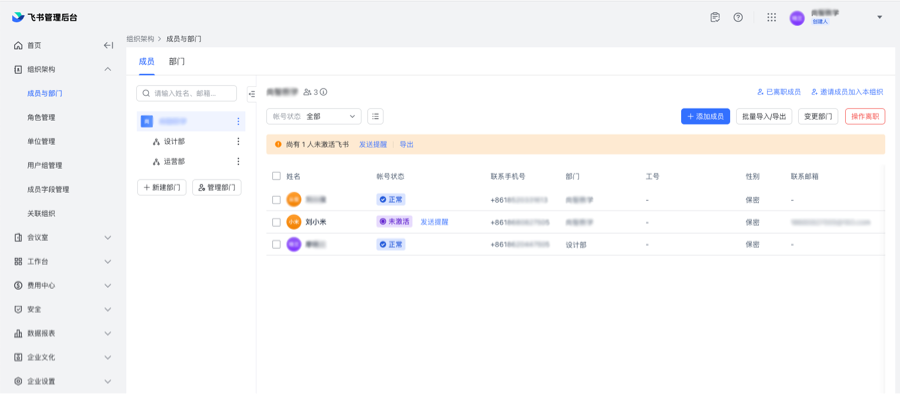
八、表格的关键数据标识
产品:飞书管理后台-表格
设计思考:
飞书的成员与部门中,对于账号状态就是一个关键数据的标识,一方面用户可以快速了解到已经激活的成员,另一方面对于未激活状态的进行突出展示,同时给予用户未激活后的再次发送提醒的操作,是对用户使用的优化提升。
但是,如果将不重要的数据进行标识,例如手机号,那么这将会是一个令人痛苦的设计。
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…如果在系统中,你能够很明确知道用户想要了解的数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所花的时间。但如果你对关键数据标识出现误判,这条数据便是一条十分干扰的数据,因此在这里的设计,需要慎重考虑。

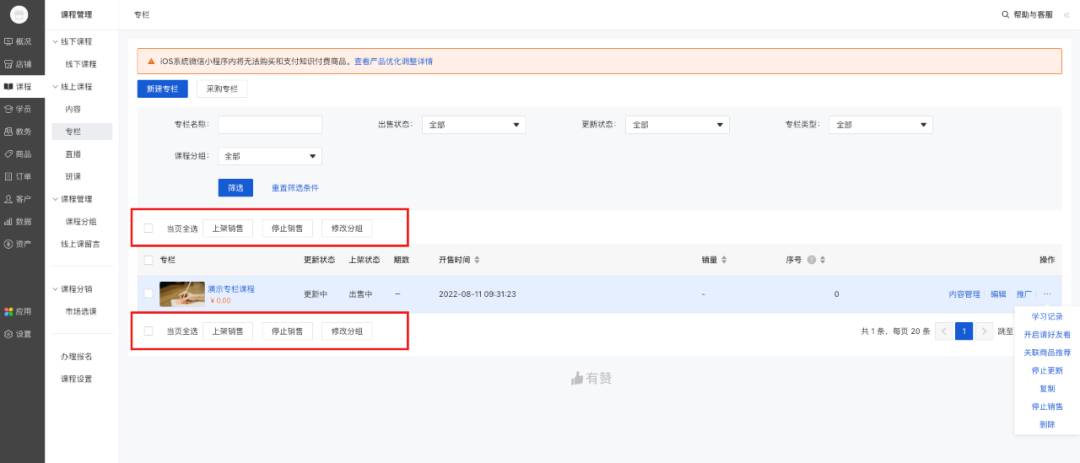
九、有赞表格的批量操作按钮
产品:有赞-工具后台-表格-显性批量操作
设计思考:
关于后台批量操作按钮的显性展示或者隐性展示一直是比较纠结的话题,有赞的后台管理采用显性批量操作按钮,并且表格上方和下方都包含了批量操作按钮,再结合综合复杂分页器,也就能发现这样的设计的合理性。
同时可以满足表格上方的批量操作和表格底部的批量操作的需求。这样不管用户从上往下选还是从下往上选的场景都能覆盖;相比于隐形的批量操作容易造成记忆负担,增加学习成本,适合批量操作较低频的操作,功能不复杂的产品。

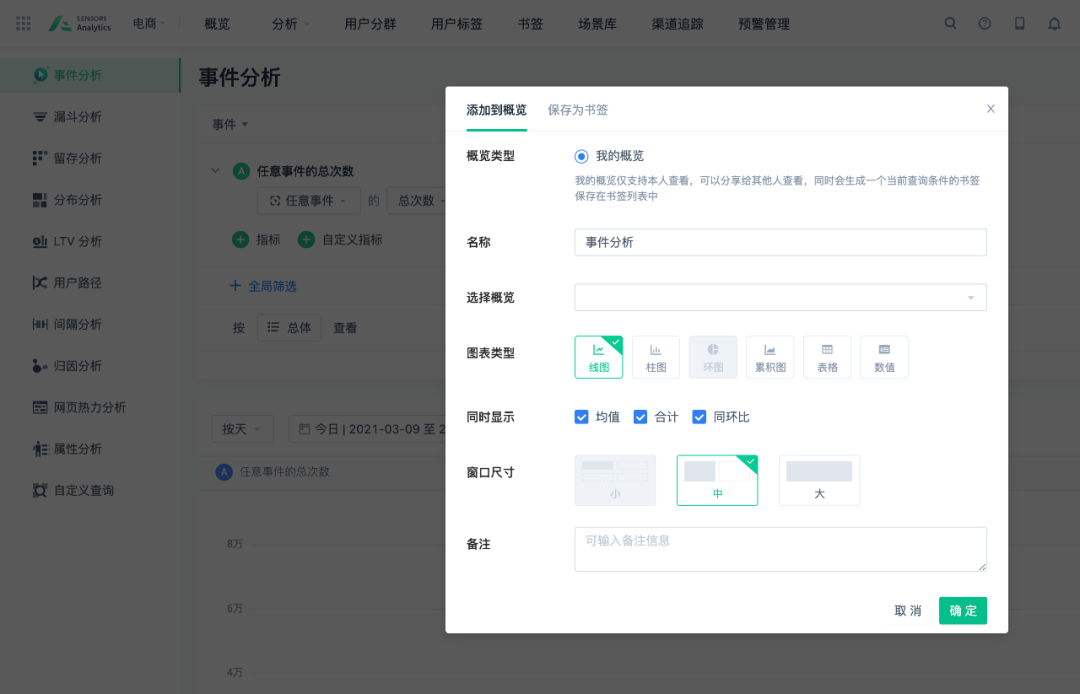
十、表单可视化设计
产品:神策数据-数据看板-表单设置
设计思考:
在一些web端的某些特定的场景下,可以通过可视化展示设计师帮助用户理解信息,例如:神策数据的表单设置页面,图表类型和窗口尺寸,采用可视化+文字的设计,借助图片可视化提示,便于用户更好的理解信息,增加可用性的同时,也提高了用户的填写效率。
这个平台很多表单都喜欢用icon的方式来协助用户识别。

写在最后
本期的设计体验日记主要总结了B端产品后台的设计相关内容,坚持体验优秀产品,总结设计背后产品和设计的思考,希望能够提升自我的设计能力及产品思维。
好了,本期分享到此结束,仅为个人角度的体验总结,希望可以带给大家更多设计灵感启发。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益