B端体验细节(二)通用性图标统一的秘诀
编辑导语:通用性图标的统一对于B端体验来说是很重要的,本本作者为我们分享了“上传、下载、导入、导出”这四种图标按钮如何统一,希望对你有帮助。

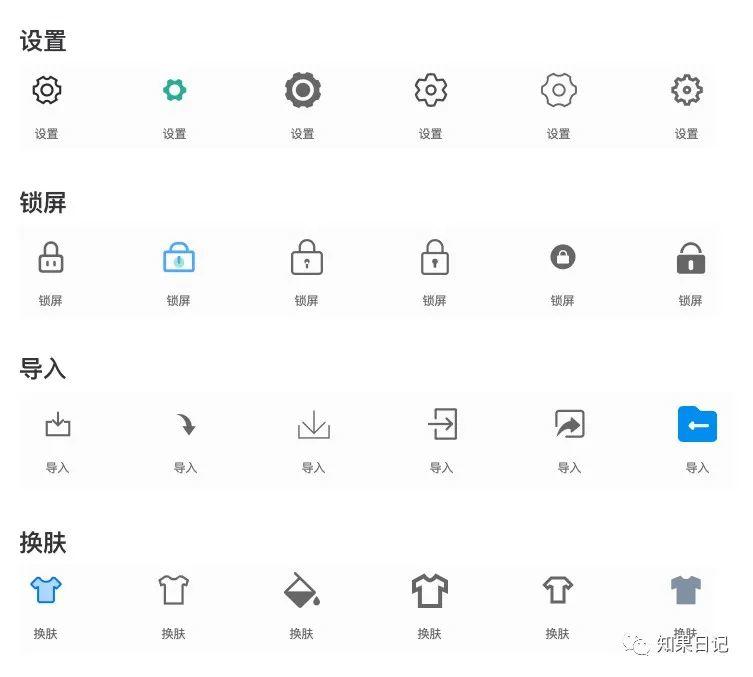
在企业级设计规范建设中,我们会遇到相同功能的操作,不同设计师用了不同的图标按钮去设计,如下所示。这会导致用户在操作时产生疑问,同时会降低用户对产品的信任程度。

如果我们只是告诉产品负责人,我们要统一这些图标按钮,这个操作图标按钮长这样,那个操作图标按钮长那样,产品负责人是很难接受的。
一方面,每个人对于同一个图标的理解是不同的;另一方面,如果冒然替换图标,可能会导致用户学习成本上升,引起用户反感。那我们是如何让这项工作顺利推行下去的呢?我们进行了图标按钮的认知测试。
本次我们选出了界面上最常用且分歧最大的四种图标按钮进行统一,分别是“上传、下载、导入、导出”。实施的步骤为:
- 设计调研题目
- 招募参与人员
- 进行测试
- 处理数据与设计方案
- 推动落地
一、设计调研题目
在我们的企业级图标库中,有6种认知较为相近的图标按钮已经提供给设计师使用很长一段时间了,也即在产品上已经广泛使用起来。由于当时没有约定哪种图标在什么场景下使用,导致现在这6种图标野蛮生长,因此现在要去规范它们,不可以改动太大,避免大幅动到客户习惯。
我们先收集了产品使用的情况,如下图。从图中可知,产品认为1号图标是导出含义的最多,认为2号图标是导入的最多;产品认为3号图标是下载的最多,认为4号图标是上传的最多。5号图标和6号图标产品选用的概率非常低。

但产品使用只带代表产品设计师在图标的选取上,倾向以上图中的方案结果,并不代表用户对图标的原始认知。由此笔者提出通过调研来整体看下用户在这些图标上会怎么选择,他们倾向于哪种结果。我们设计了“现场答题”和“线上问卷”的方式,来收集用户的认知反馈。
“现场答题”我们采取了用户在图纸上直接连线的方式,虽然方式很古老,但这种方式可以很直观的感受到用户的操作过程。“线上问卷”采用的是腾讯问卷的方式进行。由于目标很明确,因此调研题目设计上非常直白,用户直接进入就答题,没有过多其他基本信息填写的干扰。

二、招募参与人员
确定了调研题目和调研方式后,我们就开始招募用户了,这次招募的用户主要分为测试工程师、开发工程师、设计师、产品使用者,共计51人。
这里和大家插播一个招募用户的心得。对于做B端用户调研来说,招募用户是较为困难的,一是相关用户不好找,二是找到了也不方便约他们的时间。原本笔者这次调研也遇到了这个情况,第一是真正的用户远在全国各地,第二是如何找到他们。
于是笔者联系了在现场开发的若干工程师,邀请他们协助我和现场用户沟通,并说明我们调研的原由,于是很多用户都很乐意参与到调研中来。同时笔者在公司内部找了一些相对较为合适的参与者,一一沟通,邀请他们参与此次调研。
现在互联网调研工具越来越多,以往只能通过现场访谈记录、电话访谈的调研方式已不再是唯一的调研方式了,更多调研的方式有待大家去挖掘,只要能达成结果的调研方式,就是可以使用的调研方式。
三、进行测试
在用户现场答题中,我站在一旁观察发现,用户完成连线大约都在30秒左右,同时用户没有出现两个图标连到同一个文字的情况。
这说明用户在认知图标与文字的匹配中,还是需要时间思考的,进而佐证了一个设计原则,即在B端界面的按钮中,我们需要为较为难以理解的图标添加hint提示,从而清晰地说明该按钮的操作指向。“用户没有出现两个图标连到同一个文字的情况”说明了每个图标在用户心目中都是唯一解,只是这个唯一解由于不同的人经验差异等情况,认知是不同的。
使用线上问卷参与的用户,由于笔者没有办法亲眼看到他们的答题过程,因此只能通过收集回来的数据进行分析。
四、处理数据与设计方案
笔者将“现场答题”和“线上问卷”的结果进行了汇总,结果如下。

从汇总表中我们可以发现,“图标1和图标2”、“图标5和图标6”被认为是导入和导出的情况差别较小,“图标3和图标4”被认为是下载和上传的人数最多。由此,下载和上传对应的图标已经可以确定,但导入和导出的图标还没有办法完全确定。
于是笔者随意选取了几位用户进行了一对一访谈,选图标1和图标2为导入导出的用户,问他们为什么不选择图标5和图标6为导入导出;选图标5和图标6为导入导出的用户,问他们为什么不选择图标1和图标2为导入导出。
选图标1和图标2为导入导出的用户是这么回答的:图标5和图标6放在一起时候,一下子很难看出哪个是导入,哪个是导出,要仔细看才能发现,建议可以把图标5和图标6在设计上做一下区分。
而选择选图标5和图标6为导入导出的用户是这么回答的:图标1和图标2也像导入导出,但是看到弯弯的图标就选了弯弯的图标。
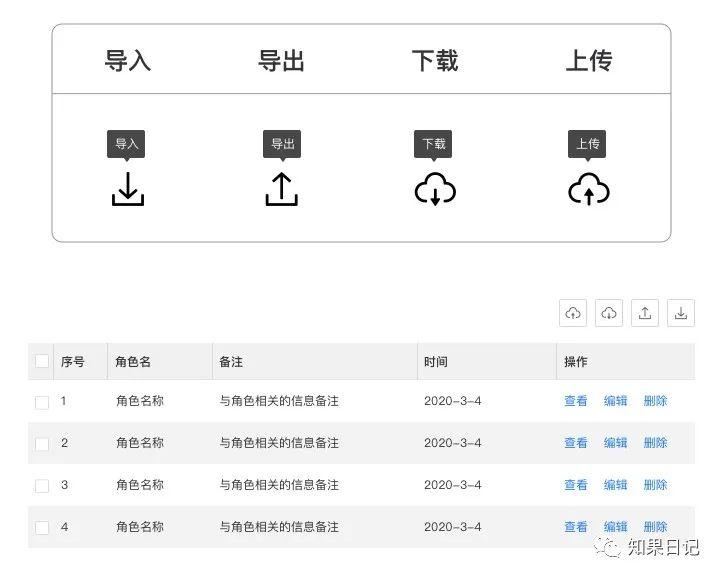
于是,最终我们选了图标1和图标2为导入导出,图标3和图标4为下载上传,同时为了避免有小部分用户会对图标按钮产生歧义,我们加了hint提示上去,来规避识图发生歧义的问题,如下图。

其实,每个人看到同一个图标,认知不一致是常见的事情,那是因为每个人的成长环境、工作环境、学习环境等皆不同,这就导致每个人的心智模型是不同的,所以为了规避这些差异,我们需要采用其他方式去填补。
五、推动落地
设计方案出来后,我们拿到产品部进行对接,通过调研方式获得的结果,及采取了hint提示方式,产品部顺利接受了我们推荐的方案,并逐步在落地中。
我们可以发现,设计方案不是好不好看,或选择哪个的问题,而是我们是否有理有据地阐述了我们如何确定的该方案,该方案的优势在哪里,为什么选择这个方案,而不是其他方案。
六、总结
在设计B端产品中,调研永远是一个可以被使用的方式,同时不论多大的设计方案,都可以采取调研的方法。
通过调研,不仅可以让自己的设计更加有信服力,也会让自己在调研中,逐步去掉”我认为我觉得、我的经验是这样子的”这些平时常用的术语 ,而改为“通过调研和分析,blabla…”。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








致敬,太有用了