以产品、技术及运营角度聊聊产品设计:产品篇

产品从0-1的过程,需要产品、技术、设计等部门共同努力。本文以一位工作三年多的互联网人角度,从产品这一个层面来探讨产品设计。
《用户体验要素》一书从战略层、范围层、结构层、框架层及表现层等五个层面阐述从0-1设计产品。本文以其为主要核心框架,结合自身工作经验,重新诠释一些产品设计理念。
1.解决用户问题
产品是为了解决人们问题而产品的,就像正义是为了压制邪恶而存在一样。微信通过通信功能解决人们交流问题。人人都是产品经理通过产品信息整合,解决了一批对互联网知识,尤其对尤其产品知识,有需求用户的问题。请记住,产品是为解决用户问题而产生的。
那么,如何找出用户需要解决的问题?也就是如何收集用户的需求,常见的方式有用户访谈、数据分析、头脑风暴等方式。收集完用户需求后,下一步要对收集到的用户需求进行分析,甄选出需要马上需要着重开展做的,也就是这些需求是用户目前存在的大问题,不解决用户会很不爽。
那么,如何分析收集到的需求?常见的方式是KANO模型和四象限定位模型。本文着重论述KANO模型。什么是KANO模型?KANO模型定义了三个层次的顾客需求:基本型需求、期望型需求和兴奋型需求。
在产品设计过程中,基本需求是必备的,也是首先必须满足的。
期望型需求是用户期望被满足的需求,期望型需求越多,用户满足度越高,例如,微信在满足用户基本通讯需求外,增加了朋友圈、微信群等功能,在满足基本需求的基础上,拓展了基本需求的深度,这就是用户所期望的需求。
兴奋型需求主要是指用户期望可以提供一些令其惊喜的需求,例如,微信的摇一摇以及红包等功能都是令用户惊喜的功能,这种功能一方面满足了用户间交流的需求,另一方面,让用户参与到了这个功能中,像参与发红包、参与摇动手机等。
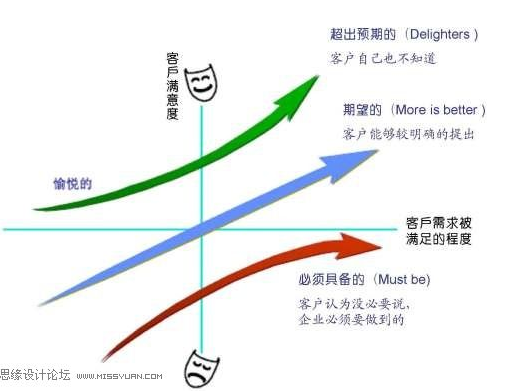
确立好各个需求的分类,就可以确定各个需求的优先次序排序。为了让用户对基本需求、期望型需求以及兴奋型需求有一个直观理解,可参考图 1需求层次模型:

图 1需求层次模型
确定用户需求后,下一步就应该把需求具像化。
2.需求具像化
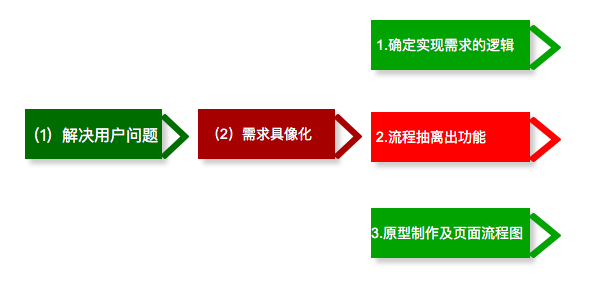
什么是需求具像化?具像化就是通过产品原型、流程逻辑以及功能将抽象的需求转化为具象的产品形态。例如,以人人都是产品经理评论功能为例子,用户评论文章的需求,这个需求是模糊的,抽象的,那么,如何将其具像化?
-
确定实现需求的逻辑
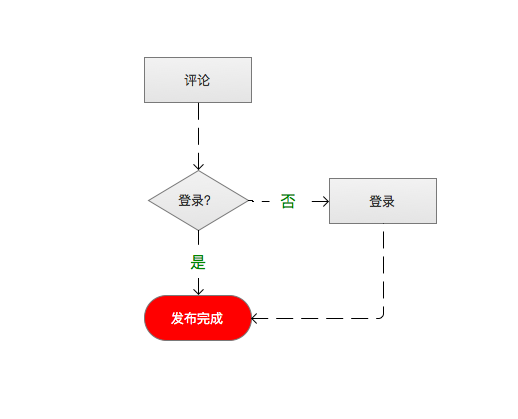
确立好需求后,下一步就是对需求进行逻辑梳理,确定实现逻辑的流程。例如,评论文章需求的业务逻辑。图2 为评论业务逻辑图:

图2 评论业务逻辑图
2.流程抽离出功能
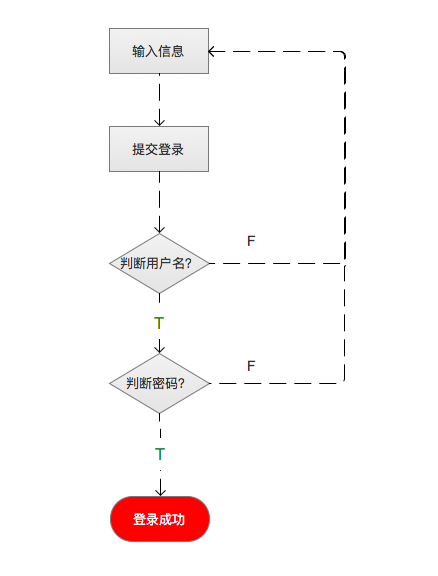
通过上图2可知,评论流程抽离出评论功能、发布及登陆功能。确定了相应地功能,下一步就是对功能进一步细化出每个功能的流程,例如,登录功能,细化其登录流程图,图3 登录流程图

图3 登录流程图
通过细化可知,流程图处于最简状态(注:用户和密码在程序判断时是and关系,先判断用户名,用户名不正确,直接跳出当前判断),不能进一步细分,下一步就应该制作原型图和状态说明。
3.原型制作、页面流程图及注释说明
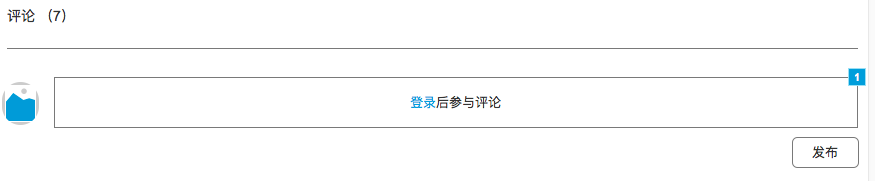
确定好相关逻辑后,下一步就是原型制作。原型制作工具选择axure.本文仍然以评论为例,按照上文图2流程图制作页面。

图4登录前页面图

图5登录后页面图

图6登录成功页面图
以上三图是按照图2业务流程图进行设计的。如何设计?本人在设计过程中,按照对象思维处理。例如,评论,按照对象思维来处理的话,分为评论对象和评论属性。评论对象是文章,评论属性包括评论前、评论后、评论内容以及评论条数等属性,确定好相关属性和对象后,下一步就是对相关属性排列了。如何对属性排列?可按照《写给大家看的设计书》中四原则:对齐、对比、一致性以及重复性等原则设计。
设计好页面图后,有的公司还需要制作页面流程图,所谓页面流程图就是各个页面之间的流程。以上原型和流程图制作好后,需要对原型功能等作相应地注释,方便研发工程师开发。
总结

以上是产品设计流程,不足之处,还望大家多补充。
作者:励秣,某公司产品经理,热爱技术,尤其擅长PHP、java以及python,在某知名公司做过运营,尤其擅长数据运营。有过一段创业经历,平时兼职做项目,有意向一起创业者可勾搭。
本文由 @励秣 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







