原来下拉除了刷新,还能这么玩
编辑导语:现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从QQ到新浪微博,它几乎存在于你触手可及的每一个应用当中。下拉除了刷新外,你还知道有哪些玩法?本文从下拉刷新的起源开始,详细地为大家介绍了下拉的各种玩法。感兴趣的盆友一起来看看吧。

“下拉刷新专利由推特拥有,但我想任何人都不用为此担心。-Loren Brichter ”
据说这种交互是前苹果设计师L.B.设计Tweetie应用时缔造的,现在从推特到QQ,下拉刷新已经成为普适的体验,它几乎存在于你手机里的每一个APP中。
一、手势交互:刷新动作依附用户直觉
最早在PC时代用户需要退出页面重新进入来刷新内容,2008 iPhone兴起时,出现了以按钮点击刷新的主流设计。但设计师是会不断追求更好的用户体验,于是两年后“下拉刷新”出现了。

▲专利文件(2010)
1. 直觉手势兼具视觉反馈
下拉刷新是刷新指示器与下拉手势相结合的产物,同时借助下拉动效完善整个交互。下拉刷新本质上是一种特定的手动刷新行为,和其他同类操作差异在于采用了更加直觉的手势。

▲Andriod系统
二、情感设计:细腻体验提升产品认同
下拉刷新发展至今除了手势以外,从下拉到完成刷新的过程中,画面、文案、动效都是设计师创造差异化体验的手段,任何一种元素,都可能是传递调性的最好机会。
1. 图标动效:加深产品类型印象
韩国的外卖APP(배달의민족)通过有趣生动的食物图标,让用户在下拉过程中具有很强的控制感,通过控制滚轮中的食物图标进行释放,完成交替滚动效果的播放。
很好的将产品外卖属性与下拉刷新的交互手势融合,让用户将产品“玩”了起来。

▲배달의민족(外卖民族) APP首页
2. 随机文案:持续传递知识服务
丁香医生APP下拉刷新的加载过程中,将走心的文案融入情感化设计中;给用户传递健康知识的同时以实现与用户情感层次的交流。拉进与用户之间的距离,让用户能够持续感受产品带来的温度。

▲丁香医生 APP首页
3. 活动宣传:強化代言人形象连结
SSG MART在下拉过程中,将代言人的形象进行了很好的结合,并通过人物“说”出了一些需要表达的信息,很好的利用了代言人的形象帮助产品进行品牌心智的传播。

▲SSG MART APP首页
三、工具设计:塑造进阶的刷新心智
在不影响当前内容的前提,下拉出更多相关内容或可对当前页面进行管理,将下拉刷新打造成进阶工具的心智。
1. 刷出新内容:多维度推荐引导用户继续看
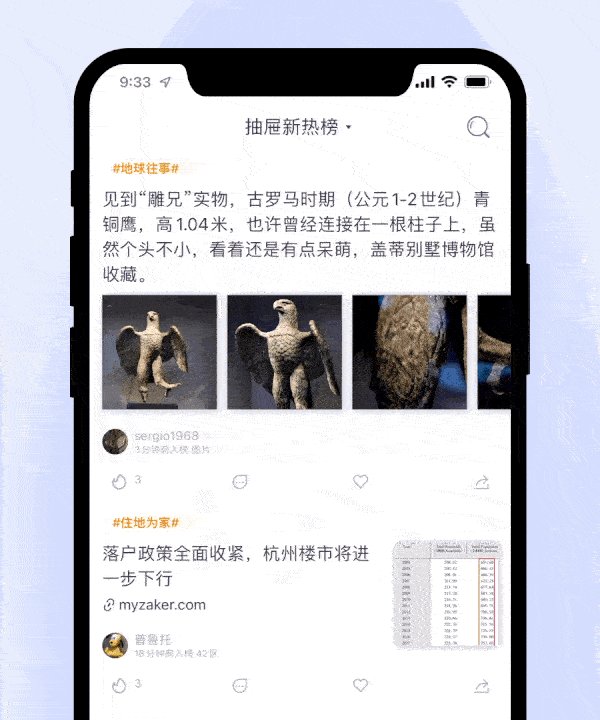
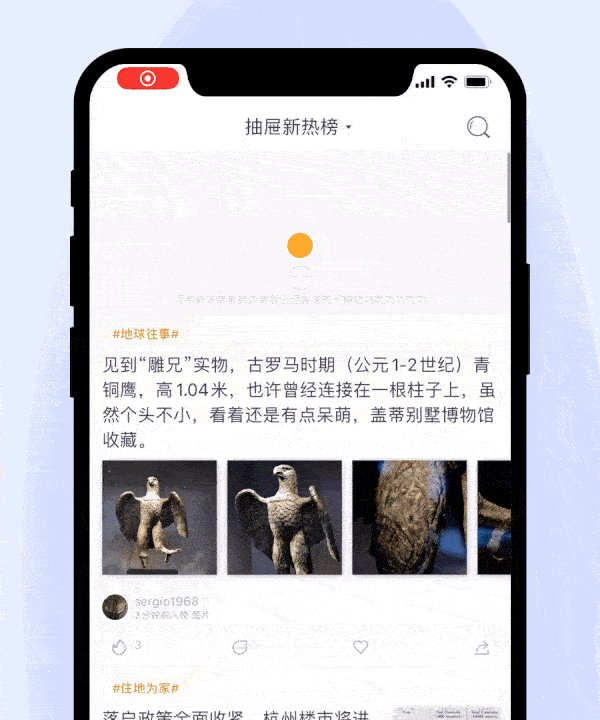
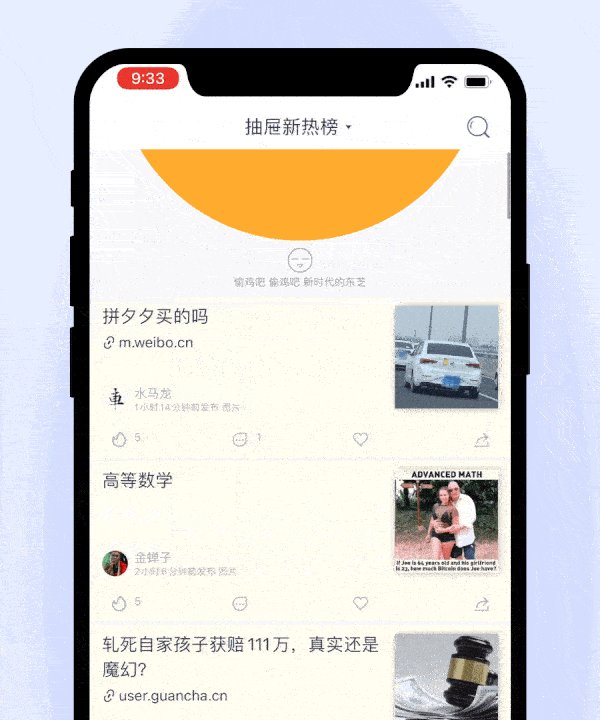
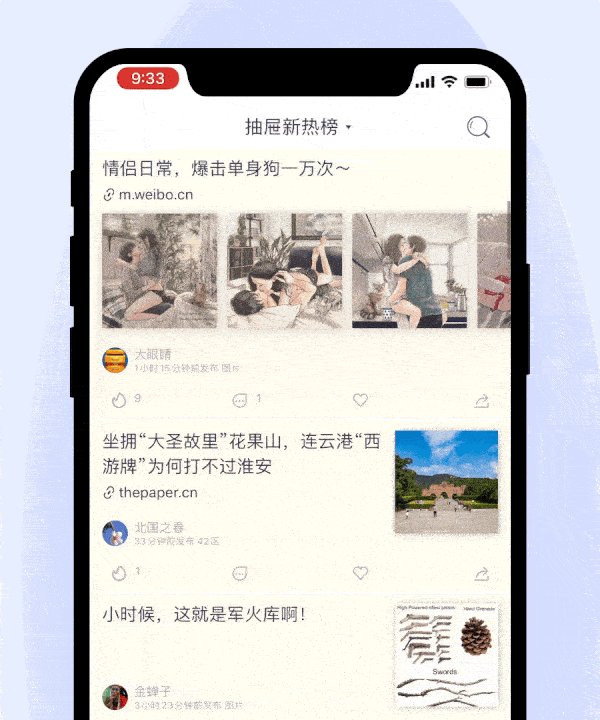
抽屉新热榜APP在下拉刷新时,结合弹性微动效和震动反馈,像抽屉⼀样“抽出”更多的内容资讯;同时下拉过程中配合表情和随机有趣的文案,进一步增强趣味性。

▲抽屉新热榜 APP首页
虎嗅APP通过下拉刷出今日神评论,让用户发现每天最有热度的评论,并产生浏览兴趣点击进入浏览相应的文章,也为产品中的内容起到很好的引流作用。

▲虎嗅 APP资讯页
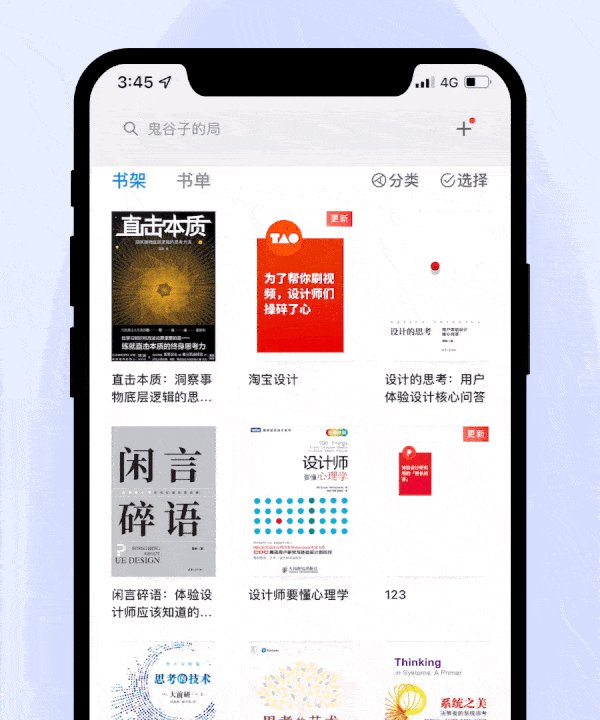
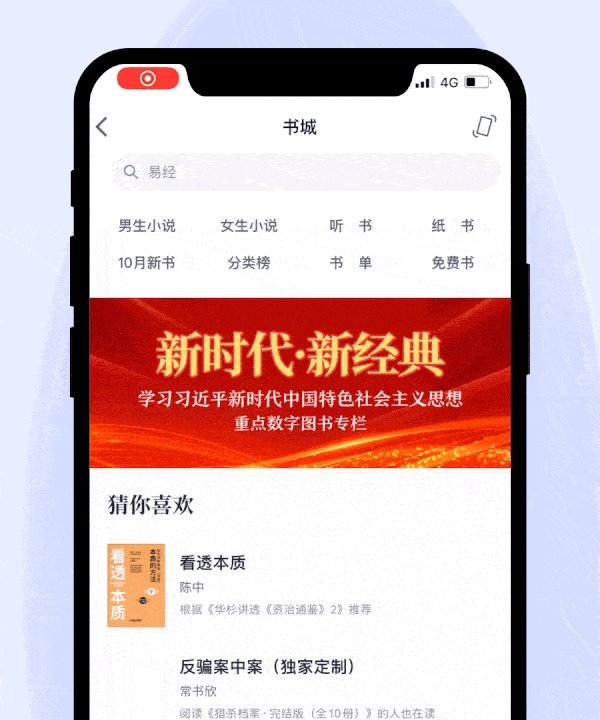
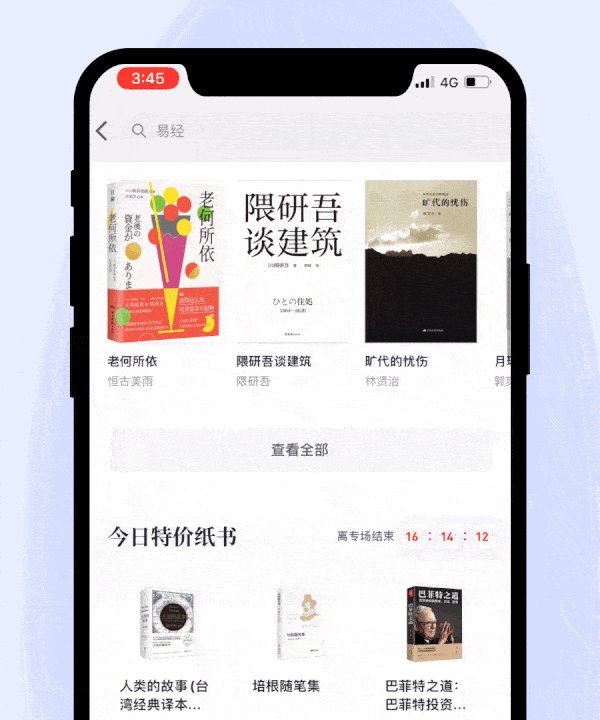
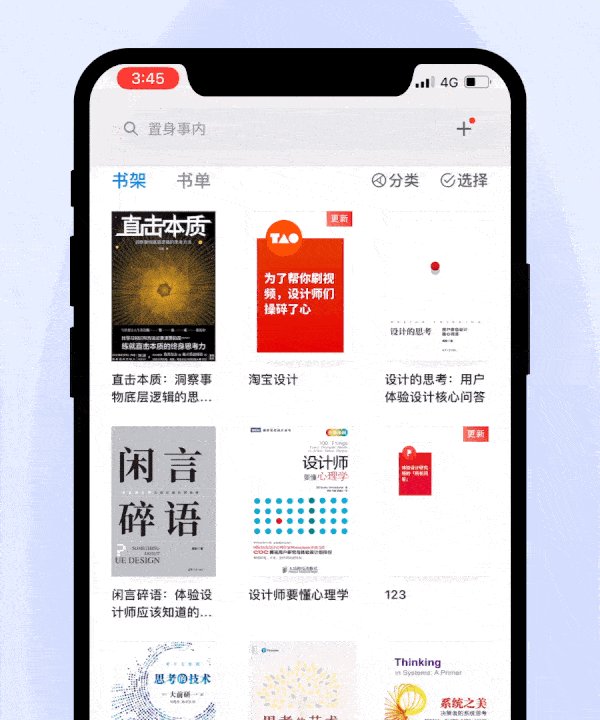
微信读书下拉进入书城,利用下拉刷新透出更多内容,推荐更多书籍在用户心理上过度比较自然,合理利用了空间去进行服务拓展和延伸。

▲微信读书 APP书架
2. 刷出多工具:打造固定的管理入口印象
手淘在首页下拉刷新操作时,继续下拉进入二楼,展示常用的应用频道,用户也可自由添加编辑,聚焦于用户的喜好,提供更高的自由度,也使更多元产品能曝光。

▲淘宝 APP首页
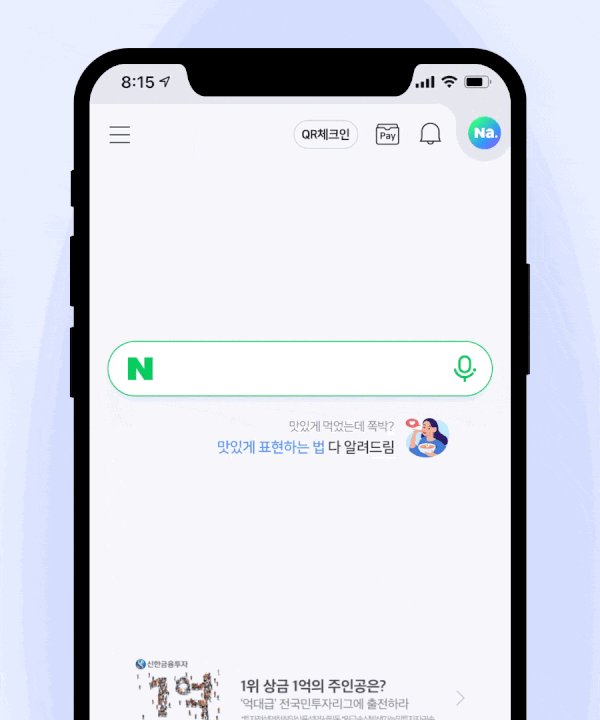
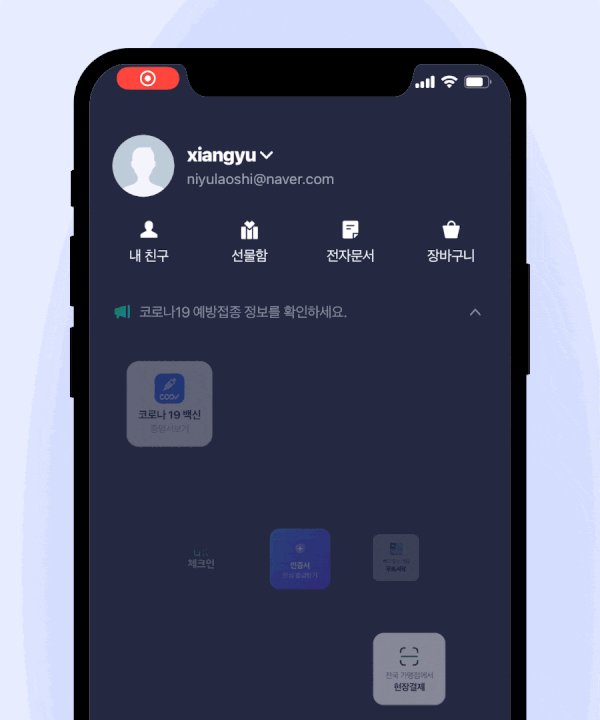
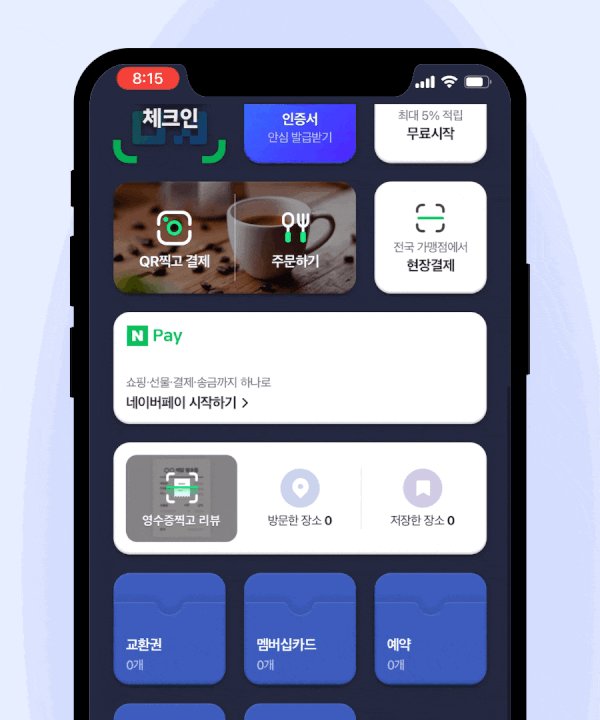
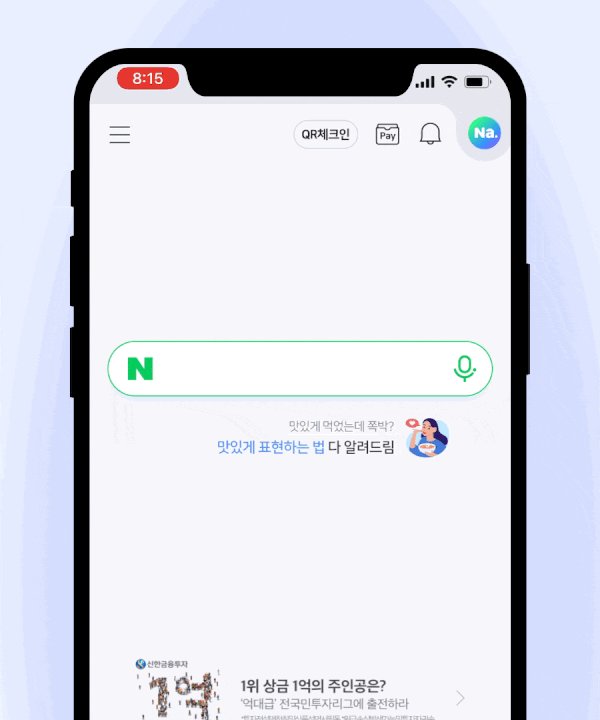
NAVER在下拉刷新中也将固定的工具入口进行了结合,为用户提供了工具化的服务,用户可在特定场景中快速使用所需要使用的功能解决效率问题。

▲NAVER APP搜索页
Netflix APP则是考虑到用户继续观看视频的需求,于首页提供了下拉继续观看的捷径,在保证首屏推荐视频占据大面积曝光的同时,也让用户更便捷。

▲Netflix APP首页
四、营销设计:玩出产品花样新空间
效率总是各大应用首页的重要考量,在严丝合缝的排版里,下拉刷新出的空间成为了调性宣传的新机会。
1. 页面二楼:品牌活动调性宣传
饿了么的二楼设计以生动有趣为目标,展示动态的广告图文、视频内容、互动营销内容。使用户更有新鲜感,同时也拓展了一个新的业务营销场景。

▲饿了么 APP首页
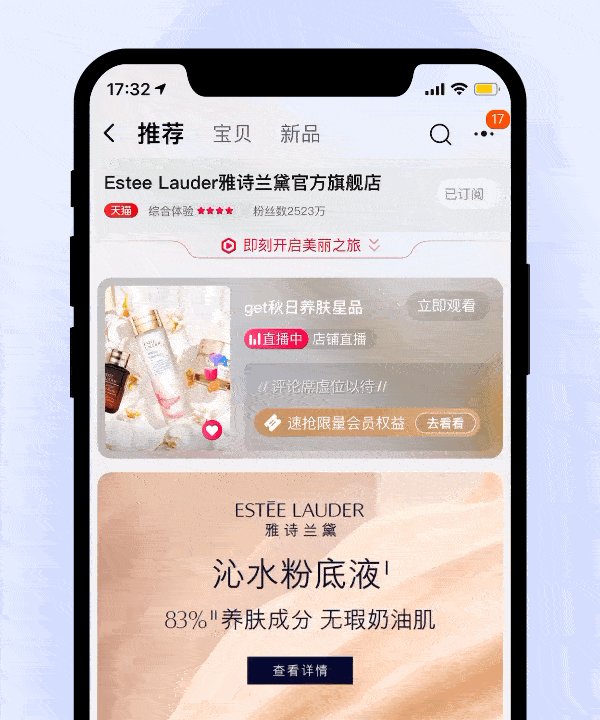
随着商家对品牌营销的要求提高,淘宝在固定的店铺框架,提供了下拉进入二楼的功能,作为品牌在商品货架以外的宣传空间,可以将视频、H5互动展示给用户。

▲淘宝APP店铺二楼品牌Zone
2. 页面地下室:产品附属心智传递
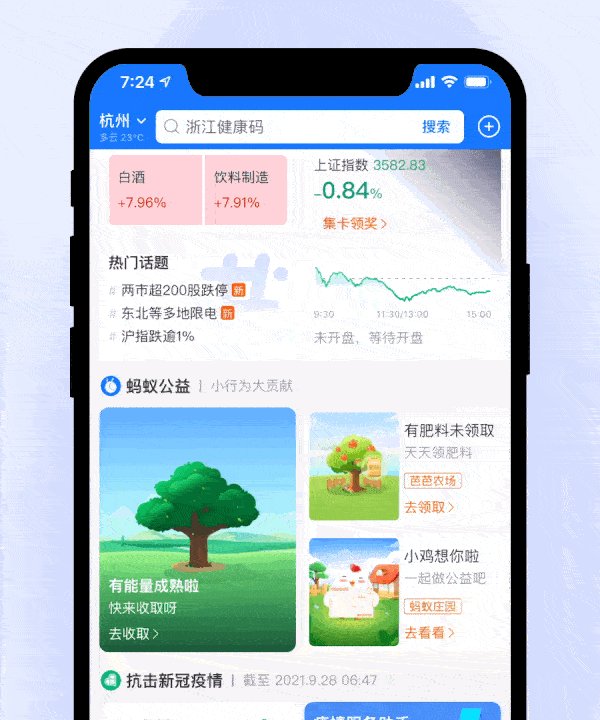
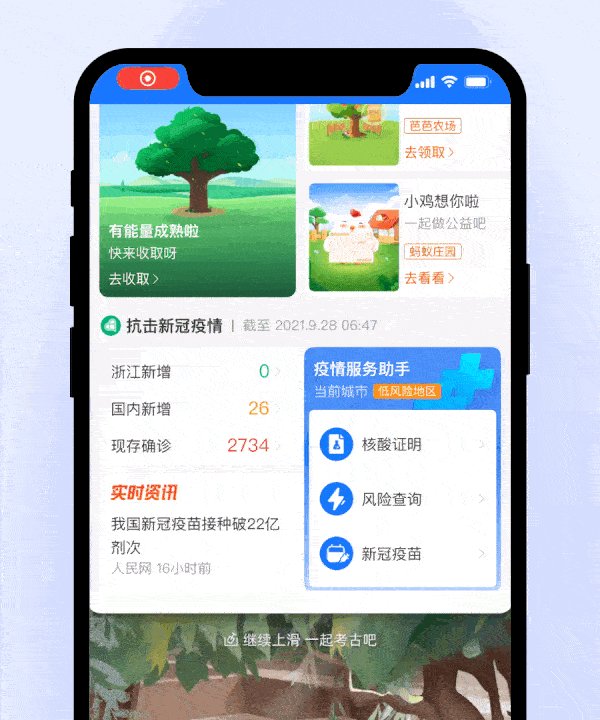
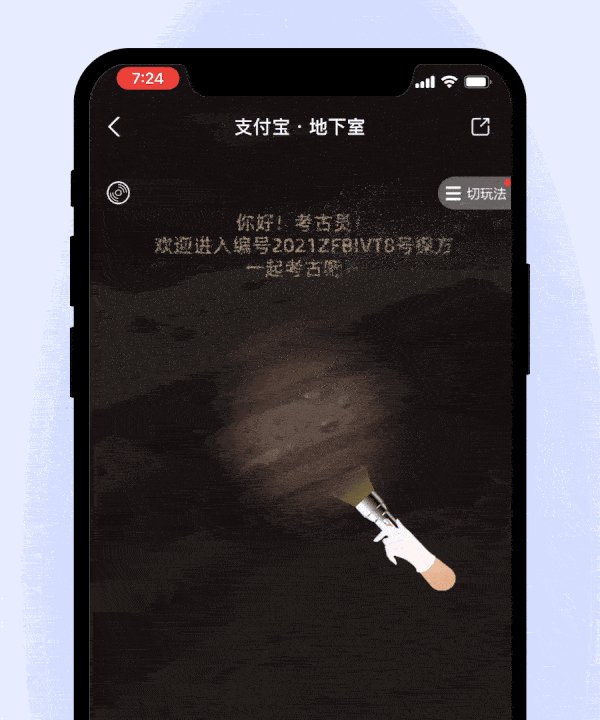
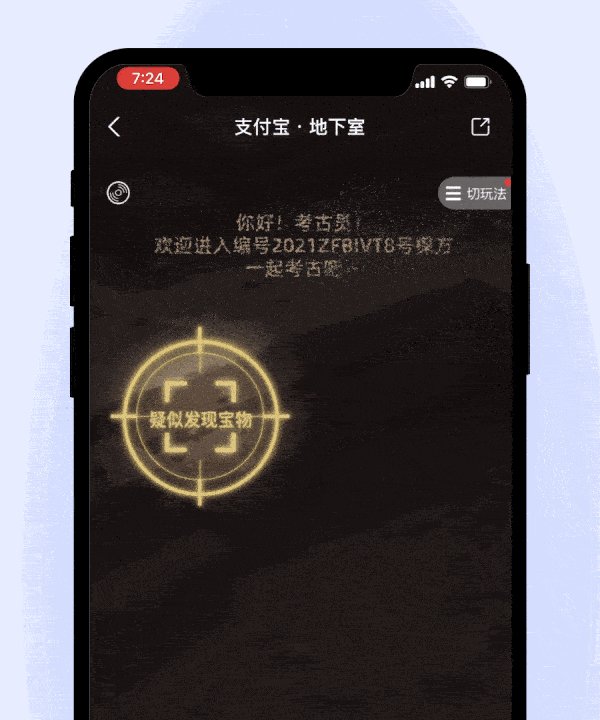
支付宝作为金融属性为导向的功能聚合平台,二楼设计可能对于用户的使用场景的稳定性有干扰,所以支付宝通过一种新的交互创意方式,滑动页面置于底部引出“地下室”的场景,也是另一种二层楼设计的延伸概念。

▲支付宝APP首页地下室
五、体验延伸:下拉结合主心智交互
前面的案例都是在“下拉到放开”之间或之后,呈现更多内容或信息来给到用户更多选择的体验,是在产品主要心智外提供附属的功能。
其实还有一种交互,是将产品主要心智与下拉手势结合,培养用户下拉习惯来提高APP体验流畅度。
1. 下拉触发主操作:使用核心功能更方便
Clear将下拉手势与“新建”操作结合,用户通过控制下拉的力度进入不同页面,得到不同的功能反馈。
整个产品的设计理念的也很大胆,页面中除了卡片list没有任何多余的元素,所有功能都是通过下拉和滑动的手势去控制完成。

▲Clear APP下拉结合左右滑动:提供更多主要功能
Google Chrome浏览器认为用户操作页面关键目的“新开/刷新/关闭”,三者可以与下拉刷新结合对用户的心智会更为自然,操作只要“1步”,比Apple Safari进行同样的3个功能要“5步”来得更为快捷。

▲Google Chrome APP
从简单的手势到进入有趣的空间,我们可以看到在这10年间许多巧思不仅仅停留在简单的下拉交互,其中蕴含着从情感、工具到营销空间等等不同设计巧思。
相信下拉刷新的设计会持续发展各种丰富且细腻的体验,也让我们期待接下来还会有什么有意思的设计吧!
作者:你宇老师 Hales;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/obY-p5xgNOn8yfZOA-9HxQ
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







效率总是各大应用首页的重要考量,在严丝合缝的排版里,下拉刷新出的空间成为了调性宣传的新机会。
确实如此
在这篇文章里看到了好多新奇的下拉方式,以前都没注意过呢。
+1
现在的下拉变得越来越多样化了,每一个设计有着自己独有的特点。
哇哦,真的没看到这篇文章都没发现原来自己一直用的APP还有这些功能。
作者你不说我竟然就没发现,真的好神奇,这个设计好用心,哈哈哈哈,我也期待会有更好的设计出现。