你都用什么方法进行设计自检?这里有一份讲故事的用户体验方法,请查收~
编辑导语:当我们在做一个实际项目时,会很容易陷入,将事情快点完成的目标中,但是实际真正应该做的事情是,把所有事情做好,听从产品的需求、平衡用户的体验同时减轻开发的压力。所以在做任务的过程中,定一些目标可以很好的让自己回到用户本身思考上来,通过设计自检,可以清楚知道自己应该优化设计的哪一部分,所以我们决定制定一些设计目标来进行设计自检,那么设计自检的目标是什么呢?

掌握讲故事的艺术:
之前我的主管跟我说,艺术是最美的是留白,重要的节奏,我就在想,放到用户体验之上的节奏是什么呢?我想到那就是故事了,我最喜欢听故事了。
在持续增长发展的信息时代,会给用户带来内容和信息量大、信息重复的感受。同时,相似的、严谨的机器流程与语言,让用户感到厌倦,也因此,用户注意力持续被打断,碎片化时代正式到来,所以如何快速抓住用户注意力成为设计目标。
如果设计能够运用讲故事这种方式,能够很好地平衡用户与机器相处的严谨和机械感,也能帮助用户做一个理性与感性平衡,故事的主线也能牢牢抓住用户注意力将流程走完,所以掌握讲故事的艺术是非常必要的,如何去在设计中实施讲故事这个目标呢?有以下几点可以参考:
一、故事的颜色—— 正确的颜色传达情绪和合理分配层级
1. 颜色传达感受
颜色是最迅速能够传达给用户情绪的方式,比如,淘宝双 11 整体使用了温柔的粉色,让人忍不住多看几眼,沉醉于这样粉色的气氛中,鼓舞用户感性地去购买商品。

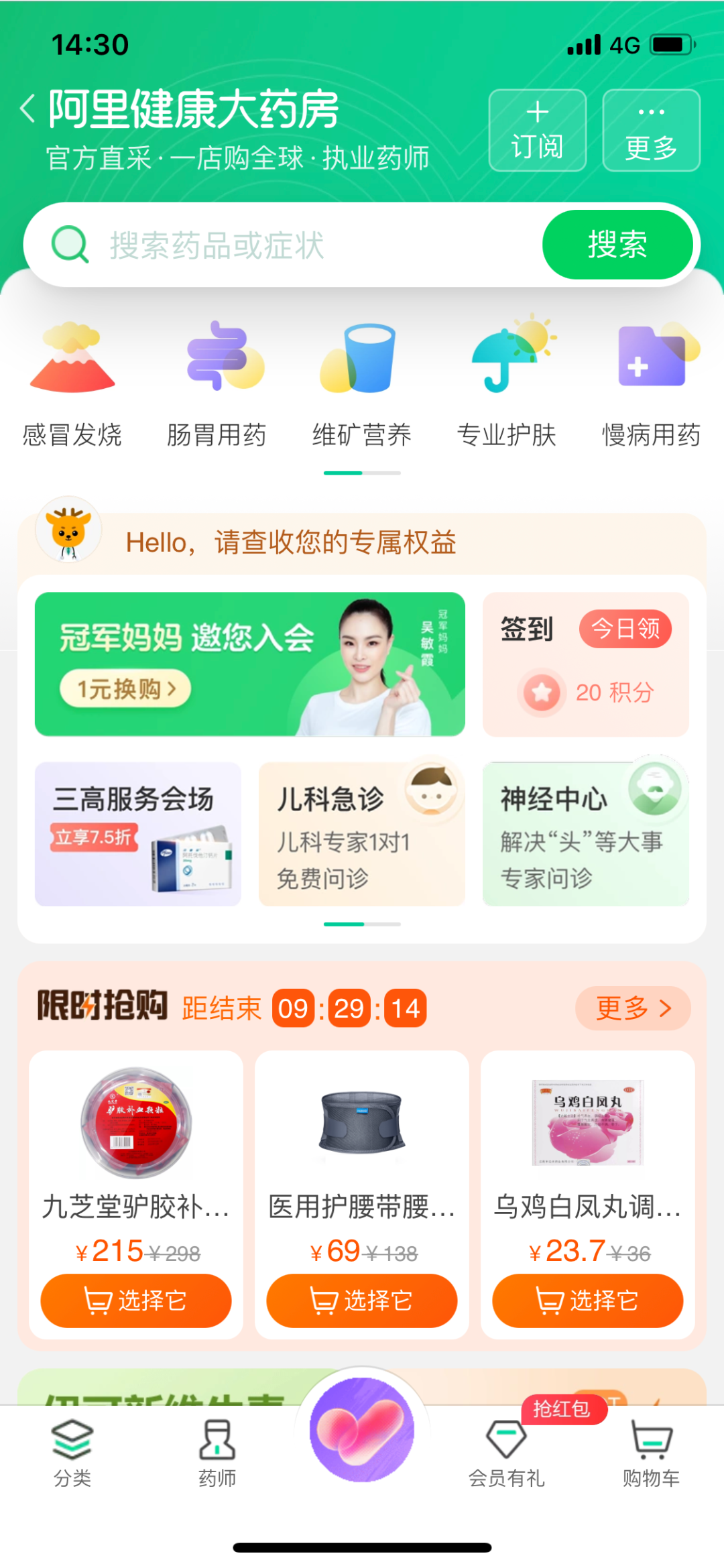
而当进入淘宝阿里健康大药房时,它使用绿色,相比于粉色多了一份冷静,鼓励用户理性去购买药品,与此同时绿色也多了一份希望,是健康的颜色。

合理的颜色传达的不同的感受,通过颜色可以传达你希望用户对你的产品做出什么样的反应。
2. 通过色块区分层级

滴滴出行就使用了从暖色到冷色的色块的分割,通过适当的组合和放置 UI、UX 元素,用户可以更容易地吸收整体信息和意图。
二、故事的主线—— 用户流程流畅,不轻易打断用户操作
我的同事跟我说,如果他是用户他会享受一直不被打断的体验,我想到了这一点。
注意力如此容易被分散的今天,使用户更加专注,需要整体的流程流畅,需要选择合适的组件让用户流程连贯,不易被打断。
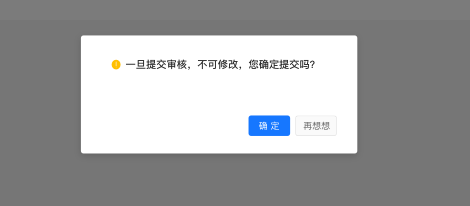
当我们设计到相关有可能用户误操作的设计时,常规一定会做一个确认框来提醒用户是否是思考清楚,如下图。

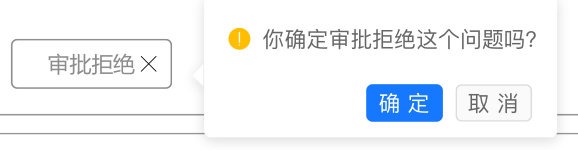
但是这样的模态对话框就很有可能打断用户思考的进程,也容易打断用户的专注,所以不是所有的情况下,都应该使用模态框来对用户的操作进行二次确认,某些情况,可以选择气泡确认框,来轻微提醒用户,并且确认是否为用户误操作,如下图:

想象一下,当你在审批很多事项的时候,其中你想要审批拒绝一些条目时,每次都会出现,打断思考的模态框来对你进行二次确认,是不是会引起你的反感,这种情况,可以选择气泡确认框,这样可以获得更完整流畅的用户体验,不至于当你在一个列表审批很多个问题时,弹出很多模态框打断你的思考进程。
三、 故事的情节—— 把握节奏
1. 减少同一页面 CTA按钮的个数
不要给用户太多选择,有太多的选择或选择可能会让人瘫痪。它可能会导致人们做出他们并不完全满意的决定。我们都知道这一点,那么如何使用呢?
减少同一页面 CTA 按钮的个数,CTA 是一个页面最主要的操作,它代表着用户不需要思考最需要做的操作按钮。

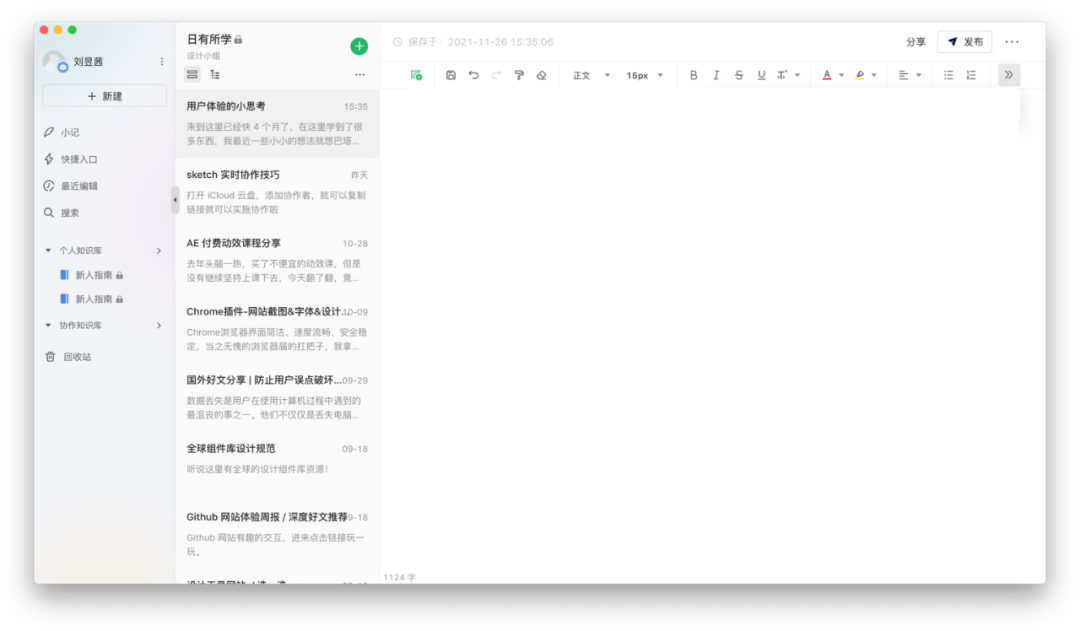
例如,语雀 PC 端只设计了一个最重要的按钮“+“,它告诉用户即使,你在什么都不必思考的情况下,最应该点击的就是这个按钮,点击之后也不会有很大破坏力。
2. 简化或者适当将复杂的任务拆分
用户害怕冗长的流程和表单,但在某些情况下,它们是必需的。UX、UI 设计秘诀之一是让用户保持兴趣直到最后。
比如现在的登录端,会把输入手机号和验证码分两个页面进行:

输入这一动作,算是在移动端最复杂的行为了,用户看见大量的输入框,都会有一种“想要逃走” 的想法,将两个输入动作变成两个页面,会放慢用户进程和节奏,也使用户更易于接受。
这份设计自检手册带给你新的思考了吗?
作者:刘昱茜,审核:张聿彤、李泽慧,编辑:李凯悦
本文由 @三分设 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








唉,做了这么多年,最经常干的就是不断反思反思再反思了
这篇文章干货满满,收获了很多关于产品设计的知识。
迅速get到重点,感谢作者分析分享,针不戳针不戳!