如何避免产品设计带给用户的焦虑感?
编辑导语:产品在设计的过程中,用户体验是不得不考虑的。而随着互联网的发展,产品在带给用户便利的同时,也无形中给用户施压,如何避免这种情况呢,我们一起来看看吧!

随着互联网的发展和普及,我们将越来越多的时间花费在互联网产品上,也逐渐将越多越多的生活场景迁移到线上。
但随之而来的,近些年来,用户从互联网获得的「便利感」和「体验愉悦感」越来越稀少,而收获的「焦虑感」、「随时随地发现新生气」则越来越多。本文将尝试分析互联网产品带给用户焦虑感的原因,并从产品设计者的角度找出一些可能的解决方案。
一、为什么互联网产品逐渐带给用户焦虑感?
对下面的场景,你是否感到熟悉:
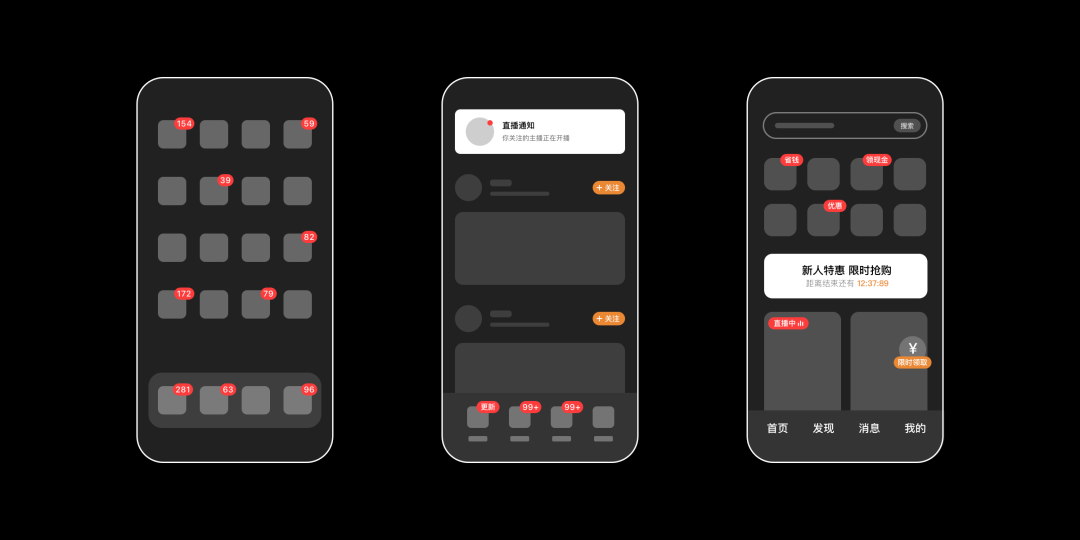
- 各类内容产品的通知类型五花八门,红点提示层出不穷,总在我们并不需要的时候推送消息;
- 抱着随便看看的目的打开应用,站内 push 迎面而来,但其实只是本不关心的内容更新;
- 开始浏览内容,各种动态形式的 banner 用尽办法抓取我们本就不够集中的注意力。
在整个体验路径,我们似乎从始至终被产品引导前进,而不能真正定位到自己关心的内容。

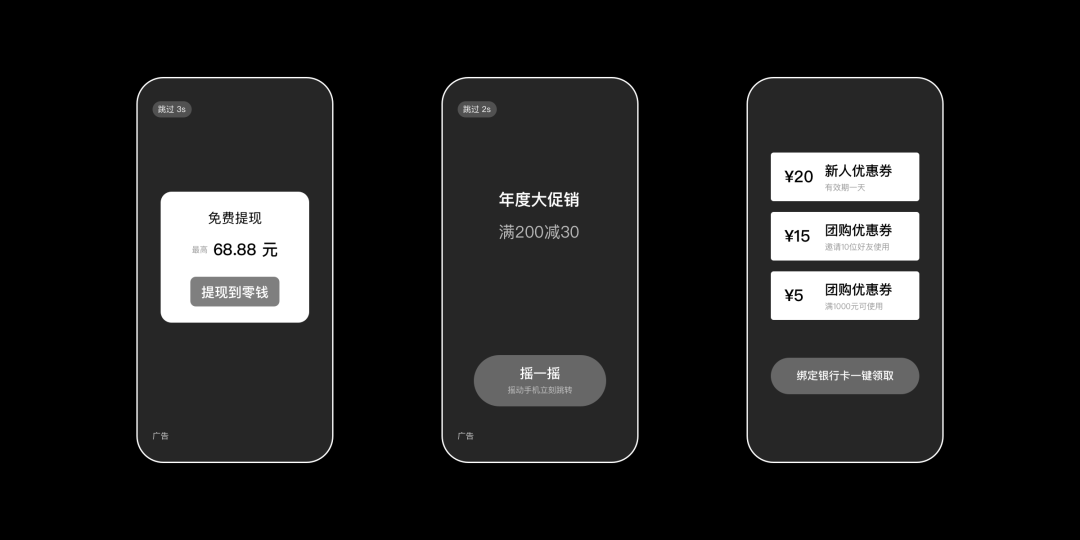
而本来以便利我们生活为目的的电商类产品,总是试图以扑面而来的开屏广告吸引我们的一次点击和跳转,哪怕广告形式和产品内容并无关系;应用里突然袭击的优惠券弹窗企图用看似诱人的减免折扣进一步获取我们的个人信息。
我们每每想要进行一次顺利的购买行为,都要经历不断的拒绝和「不感兴趣」,越过重重关卡才能到达终点。

不能否认,今天的互联网产品正从不同角度、不同场景给用户以烦躁,「体验设计」近乎成为了「添乱设计」。对于这种现象,我们可以将其归结为以下几种原因:
1. 信息过载,通知过量
对用户来讲,「交互」的本质在于从界面「获取信息」和向界面「输入操作」,信息的目的在于辅助用户决策进行哪些操作,操作的目的则在于可以进一步获知哪些信息。
在用户决策的过程中,无论是提供过量的信息,还是提供过于复杂和多样的操作出口,都势必会影响用户在整个「交互」流程中的体验感。
一般可以认为,产品提供给用户的信息可以粗略分为两类:陈列在界面由用户主动寻找和获知的信息,以及主动推送和提供给用户的消息。
用户围绕这些信息进行的操作行为也可以分为两种:带有聚焦目的的「狩猎(Hunt)」型操作,例如寻找联系人发起聊天、搜索内容、更改某些设置选项,以及不带有明确目的的「探索(Explore)」型操作,例如基于推荐或者社交关系的内容消费。

在用户使用产品的过程中,当产品陈列给用户的信息因为过量或者表达组织不当干扰用户理解,或者以较强提醒的方式提供给用户的价值低于预期,就会干扰用户的操作行为。
例如,对有聚焦目的的用户行为,用户无法从提供的信息中快速定位到自己需要的信息,或者因为组织形式和图形或文本表意干扰了理解,就会耗费大量时间在这个过程中,进而产生焦虑感。
也正因为在单一界面上用户可以处理的信息是有限度的,理想的设计形态应当保证在页面上有足够少且集中的焦点,尽量让用户聚焦在单一维度的信息,进行单一任务流程的操作。对大部分分支交互流程的页面,强调一种操作、一个任务都是最理想的状态。
然而,在今天越来越「大而全」的「超级应用」里,用户进行任务的路径是多样的、复杂的,而设计师给予用户的指引也是繁琐的、过量的。
例如,以过度的视觉表现来营造氛围,在单一任务的页面为其他相关的分支操作提供入口。在这种场景下,用户获得的信息是分散的、不聚焦的,很难把握在当前场景下到底应该完成什么任务。
2. 业务目标干扰了用户行为路径
非常现实的问题是,对于绝大多数的互联网产品,在为用户提供价值的同时,也需要去承载平台的商业模式,通过各种方式为业务贡献收入。
在今天,商业模式和用户体验并不是二元关系,而是一个相互影响、相互融合的共生模式。用户在使用产品的过程中为自己获得了便利,平台则从服务中获得利润。
对大部分产品来说,以用户需求为第一优先级,在为用户服务中获得商业收益,是正常而合理的产品模式。但今天我们见到越来越多的是,为了获取更多的平台利益,平台逐渐在产品设计中过度引导用户行为,获得商业最优解的同时背离了用户的体验目标。
在生活中可以见到,越来越多以用户增长和裂变为目的的营销活动,过于追求在业务目标上的商业诉求,而提供给用户错误的预期。用户按照产品指引和平台提供的玩法达成了规定的动作,但却并没有获得匹配预期的收益,从而产生了深切的「体验疲劳感」。
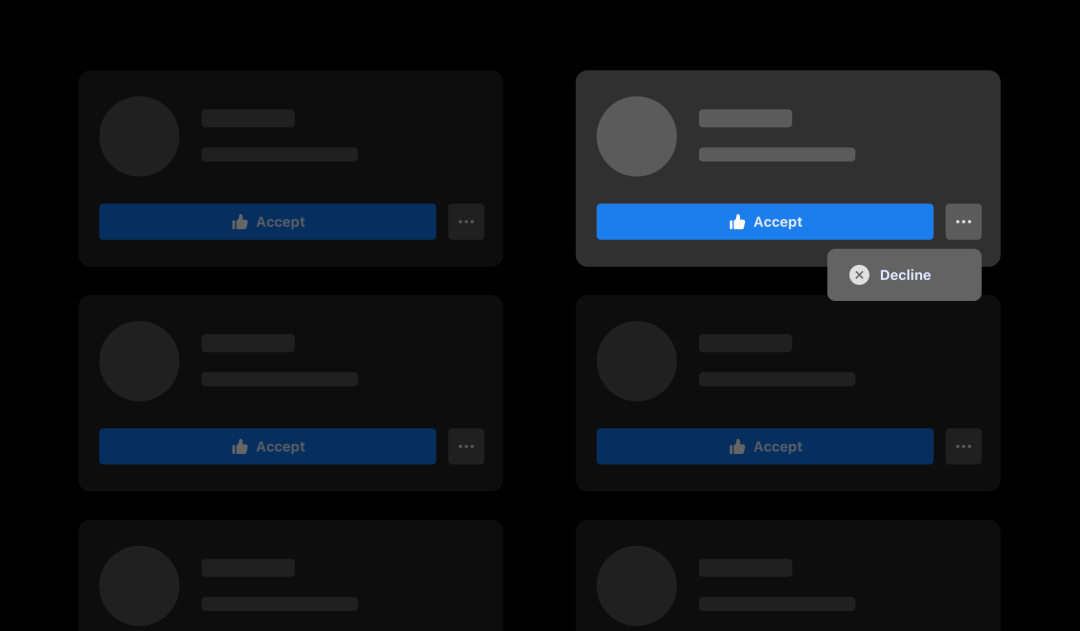
究其原因,在于产品背离了立场的「中立性」。例如,在某个版本的 Facebook 设计中,出于希望用户建立连接的业务目标,在按钮让将接受和拒绝两个平级按钮刻意进行了区分,接受非常明显,而拒绝则被隐藏在了「…」的二级操作。这就是一个典型业务目标倾向干扰用户行为的例子。

3. Dark pattern 的产生
一旦产品脱离了中立立场,更进一步的,会带来很多对用户进行刻意误导甚至故意欺骗的功能设计,也就是所谓的「Dark pattern」。「Dark pattern」原意是见不得光的阴暗部分,引申在产品设计中,是指旨在欺骗、操纵或诱骗用户进行用户自身「不希望」或「不打算进行」的行动的设计。
日常生活中,我们常见的「Dark pattern」有以下种类:
- 隐藏或伪造部分信息,让用户夹带完成某些附加任务。例如,当我们购买一些商品或服务时,有时会遇到一些额外的服务被一同默认勾选,而这些勾选项的位置非常隐蔽,想要取消则费心劳神,例如在购买机票的同时默认勾选购买额外保险,在购买商品的前序流程中故意隐藏高额费用。通过这种信息的隐藏和弱化,用户消费的结果其实背离了预期,在恶意引导下被篡改了。
- 让人误导的广告形式。在互联网发展早期,会有一些网站利用虚假信息的弹窗引诱用户点击广告,但实际定向的内容则与提供的内容毫不相关。在前些年的移动互联网时代,常常可以见到开屏广告中放置虚假信息和虚假跳转按钮,让广告看起来像一个权限弹窗或者界面功能的一部分,隐蔽了作为广告的真实信息。
- 伪装成朋友通知的虚假消息。平台为了让用户更加注意那些本来价值不高的消息或者推送,将这些信息伪装成来自好友、或者来自系统的重要通知,采用接近骗取的方法获得额外的点击率。
随着互联网的规范化,明目张胆的欺骗行为已经并不多见,但仍有不少通过误导行为带给用户欺骗的设计方式。平台通过制造用户和平台之间的信息不对等,从而欺骗用户完成某些行为任务。在这个过程中,平台达成了业务目标,而用户却没有获得对应的体验收益。这种涸泽而渔的功能设计方式,无疑给用户的「互联网焦虑」增添了不少压力。
二、如何避免页面的信息过载
1. 提供有用户价值的信息,并进行明确的视觉强调
将信息结构化、条理化地进行呈现是产品界面设计中最基本的方法和任务。在产品设计师的工作中,为了让用户明确清晰地获知信息,往往通过强调、重复、对比等方式组织界面语言。
大量针对体验设计的研究和规律总结也正是围绕着这一命题展开,例如「格式塔原则(Gestalt Principle)」「古腾堡布局(Gutenberg Diagram)」、「序列位置效应(Serial Position Effect)」、「图片优先效应(Picture Superiority Effect)」等等。要不要凸显内容、应该凸显什么内容、如何凸显内容是设计师日常每天要经历的任务。
对于大多数让用户产生焦虑感的设计,其来源在于本身提供的信息就是冗余的、低用户价值的。在这些设计中,产品设计者往往以最抢眼的方式告知用户他们「能够提供」的新服务、新功能,而并没有在关心「用户需要」其中的哪些。
例如,大量的内容或社交产品会将「推荐内容」作为「消息」甚至模仿「朋友发来的消息」推送给用户,用户怀着高预期打开这些他们本不需要的内容,这些信息给用户带来的价值则远不如带来的打扰。因此,将信息的呈现方式和其本身对于用户价值相匹配,尽量避免冗余的修饰性信息,是我们处理信息的最基本原则。
需要注意的是,在信息的处理中应该尽量避免界面信息的承载方式过于多样化、展现方式过于繁杂。
在今天常用的产品中,产品与用户主动对话的方式包括不限于 App 内频繁推送的站内 Push、带有未读计数的红点、震动代表的实体通知、以及不断轮播的跑马灯,通知形式的过度使用带来了用户获知信息层面的「疲劳感」。这些繁杂多变的形式分散了我们的注意力,让用户很难准确捕捉自己真正需要的信息。
用统一的方式和提醒、突出真正有价值的信息,是进行信息处理、避免信息传达维度给用户带来焦虑感的基础。
2. 合理的隐喻和动效,将一些操作「藏起来」
当然,在信息的处理中,我们往往遇到「特斯勒定律(Tesler’s Law)」的限制,也即「复杂性守恒定律」:对于任何系统,都存在一定的复杂性无法被降低。
这些复杂性无法通过设计消除,必须由用户来承担。在相当数量的页面下,用户面临的选择和需要执行的操作都不是单一的,需要接受的信息也不是一维的。对于需要给用户陈列分支操作的场景,设计师可以通过隐喻、强调等方式为用户提供指引,实现用户目标和产品目标的契合。
在隐喻的使用中,设计师通常将界面构造成真实可理解的空间,让用户在现实层面获得暗示,同时,配合特定的视觉和动效指引,用户可以被温和地进行引导。在具体感受上,用户体会到了产品的指引,却避免被打扰。
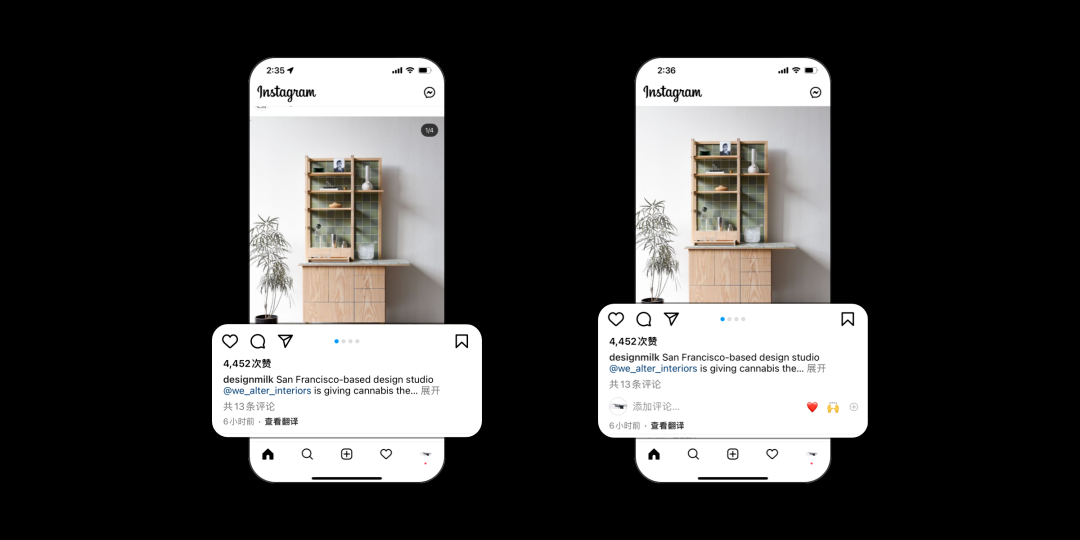
在 Instagram 中,界面中的元素往往在一开始是隐藏的,当用户完成特定动作后,新的元素会通过动效出现。通过轻巧的动效,提示用户执行他们可能已经忘记或没有注意到的「小」任务,以隐喻的方式为用户的下一步行为带来引导。
例如,当用户暂停滚动查看帖子时,页面会出现向下滑动的动画将评论输入框展开,提示用户进行评论。
也就是说,产品仅对有明确表现对帖子「感兴趣」的用户进行下一步引导。用户没有在一开始就面临过多选择,而是在进行特定操作后才接受后续选择,从而既达成了业务目标的转化引导,又避免干扰多数用户带来焦虑感。

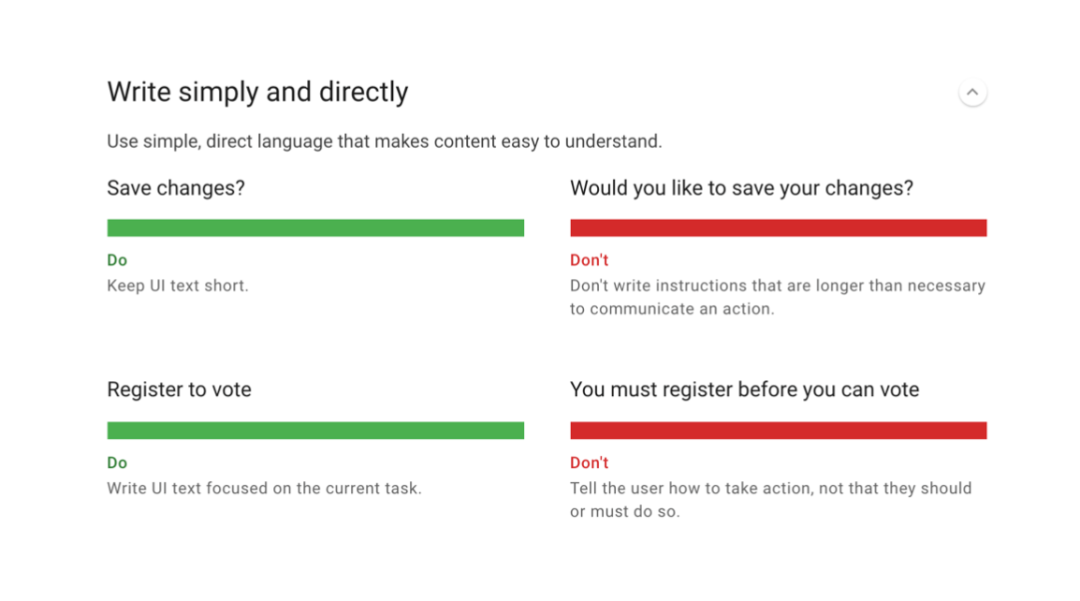
3. 精简的交互文案,指向明确的任务
设计是传达信息的语言,文案是设计中非常重要的一个模块。交互文案是产品与用户交流的直接渠道,意味着产品设计者在与用户进行对话。用户由信息过载产生的焦虑感,很多时刻来自于对产品语言的不理解。用友好尊重的方式,用户熟悉理解的概念,进行简洁有效的表达,可以让用户精准获知信息,而非在模棱两可的信息中陷入迷惑。
在 Material Design 以及众多公开的设计系统中,都有明确对于文案规范和文案原则的指引,清楚简洁的文案,是界面与用户友好对话的基础。

常见由于文案带给用户疑惑和焦虑的,往往有以下情况,也是设计师应该尽量避免的:
- 命名不清晰,干扰用户对功能理解。良好的功能命名会让功能易于传播,而有歧义的名称则容易将用户引入误区。在对功能的命名上,应当注意紧扣本质,避免不必要的误解和错误预期,通常可以借鉴线下场景,以及易联想的实际形象。
- 操作描述不准确,遗漏某些信息。在具体操作的文本描述时,良好的描述应该在文本中明确「动作」和「结果」,或通过上下文让用户直接理解。而对于具体的说明,应当注意采用常见而明确的词汇,避免采用过于专业的术语或技术描述,更避免将用户当成「机器反馈」的结果,采用机器语言描述。
- 询问模棱两可,用户无法立即做出选择。常见的糟糕文案中,往往采用带有歧义、让用户无法准确作出判断的描述,例如「是否确定要取消该操作」的询问,配合「确定」和「取消」的选项,用户的焦虑感会立刻来源于到底哪一个才是真正的肯定操作。在这种情形下,避免冗余描述,采用清晰的表达和准确的词意尤为重要。
此外,一些常见词语的不准确使用也会给用户在某些场景带来困扰,例如「登陆」和「登录」、「稍后」和「稍候」、「账号」和「帐号」等。用词的不准确和不统一会带来用户额外的思考成本,造成不必要的体验摩擦。
三、如何平衡业务目标转化与用户体验
1. 找到业务价值和体验价值的交集点
业务转化目标是设计师在产品设计过程中需要考量的重要方面,但业务目标本身应该为用户提供价值,如果产品目标本身是违背用户价值的,用户使用产品的焦虑感就会始终伴随。
多数情况下,用户在使用产品过程中的体验愉悦度,来自于「用户自身目标预期的实现」超出「产品自身业务目标」的部分,再去除用户「使用功能的理解成本」。
也就是说,当产品为用户提供了超出预期目标的价值,同时获得这种价值的成本是较低的,用户就会在「体验」层面感到愉悦。归纳下来,设计师应当给予用户足够的决策信息,降低用户的理解成本,但不应该代替用户进行决策或者价值判断,以免干扰用户的自身预期实现。
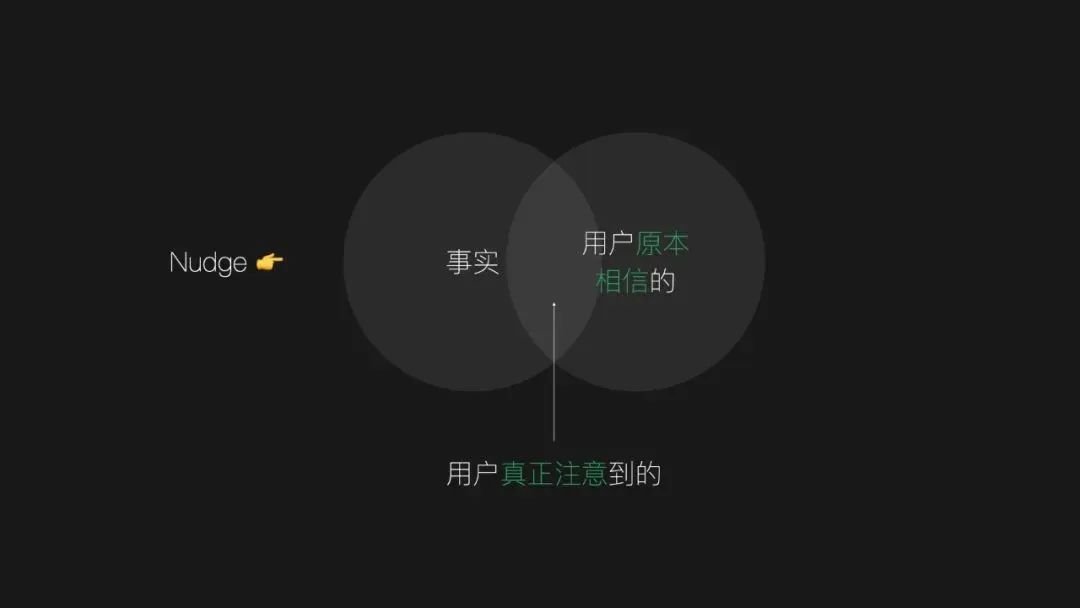
在这个寻找平衡的过程中,合适的「设计助推」是非常必要的。「设计助推」也就是「Nudge」,在英文中是「轻轻推一下」的意思,行为经济学则借用了这个词提出了助推理论,意思是通过简洁柔和的方式来影响人的行为,而不像教育、立法等方式带有强制色彩。
反应在设计中,在多数场景下,设计师可以通过强调、重复的方式对呈现的信息进行处理,让用户获知更多可以理解、可以辅助决策的行为,陈列用户进行我们预期操作的合理性。
在这种处理下,设计师并不会代替用户进行价值判断,而是在立场中立的前提下给出倾向性,让用户更顺滑地做出决策。这种情景下,用户进行操作的结果是符合预期的,整体体验和情绪曲线是平稳的。

在前文提到的「隐喻」和「动效」,都是在合适的语境下使用nudge的方式,可以帮助避免用户一次性获得过载信息,而在合适的时机提供合适的信息,辅助用户决策的完成。
此外,Nudge 的具体使用一般有以下使用环境:
- 分支任务的体量较小,可以利用动效起到提醒作用;
- 引导的适时性,只有在用户「很有可能下一步进行该任务」时才会显示。如果它一直显示,被 Nudge 的感受可能会让人分心,感到被迫,或者只是烦人;
- 表现形式能够引起注意而不是过于隐蔽,同时符合隐喻的合理性。
2. 提供合适的决策信息,而不是强迫用户的选择行为
在合情合理的 Nudge 之外,不恰当的 Nudge 也会带给用户相当的焦虑感,让用户无法做出合适的判断,落入了采用不恰当信息强迫用户行为的极端。在使用 Nudge 的过程中,产品设计者应该将注意秉承「立场中立」、「目标一致」、「结果倾向」的原则,进行合理的「助推」。
立场的中立性,也即在信息传递上,保证透明和准确,不刻意制造平台和用户的信息差;目标的一致性,也即应当通过提供对用户有价值的服务,让用户希望进行的选择和平台倾向的业务目的是一致的,而不应该让两者背离;结果倾向,则是明确决策的目标信息,强调突出某些信息方便用户进行决策,而不是铺开所有选项让用户进行迷茫。
具体而言,在合理的产品设计中,产品设计者应该为用户提供合适的决策环境,进而帮助人们做出理想的选择,达到产品业务目标和用户体验目标的契合;而非通过信息扭曲和信息缩减的方式,阻碍用户获得自己想要的信息。
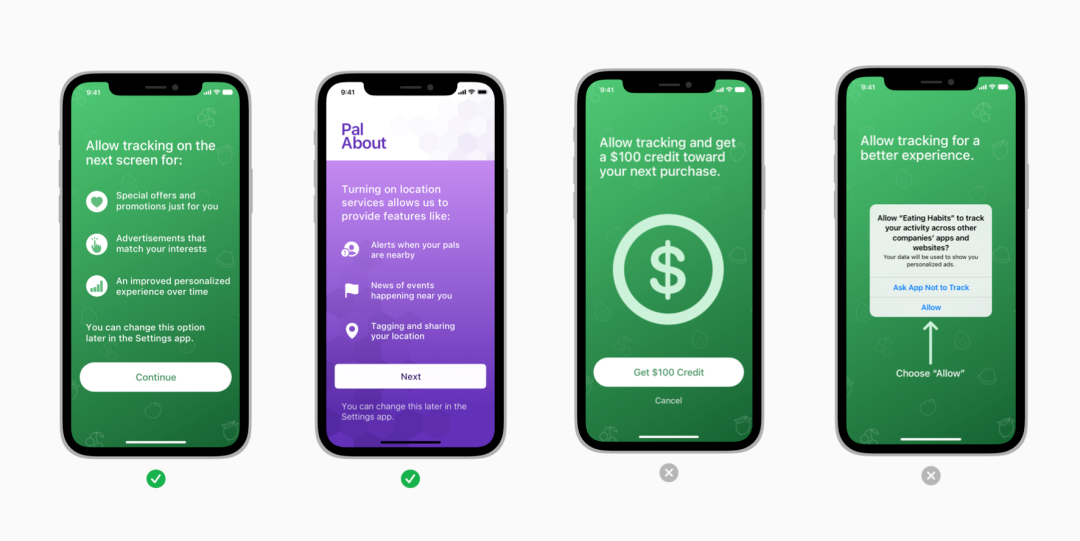
例如,在 iOS 的权限相关设计中,Human Interface Guidelines 提供了对于避免误导用户开启权限的要求。设计师可以给予足够的解释理由作为用户选择的参考,但不能给用户以变相误导——例如以利益返现换取用户开启权限,或者以指引性箭头误导用户选择。

在罗列的权限告知设计中,前两者保证了平台在中立和信息透明的立场下,基于自己的业务倾向提供有用户价值的信息,尽可能促成用户目标和平台目标的一致性;后两者则背离了中立,通过制造额外的干扰,让用户并没有在实际上获得「授权权限」的价值,而是在不对等的信息下被「误导」了选择。
四、如何远离设计中的Dark pattern
1. 保持立场中立,保持信息透明
对任何互联网产品来讲,追求长期价值都是极为必要的,通过欺骗的方式「涸泽而渔」只会透支产品信用。
在这个基础上,产品功能的设计者需要明确,功能的成功来自于长期观察下的良好反馈,而非短期的数据表现。而保持立场中立和信息中立是产品获取长期价值、构建用户对产品的必要条件,没有用户会长期使用一款在时刻隐瞒部分信息的产品。
保持立场中立的具体表现是,在任何情况下,产品不应该为用户提供「强加的解决方案」,更不应该通过「信息差」和「隐瞒」让用户接受这些方案。正如设计的目标不应该是刻意误导用户行为,而是应该在限定的条件下,达成特定目的。设计师在功能设计中应该时刻注意的是:
- 对用户的信息传达应该是透明的,绝不能也不应该产生误导;
- 对用户的引导目标应该和被影响用户获得的价值相匹配;
- 选择退出被引导的影响应该尽可能容易,最好只需要一次操作。
随着行业的发展,产品设计者们拥有着越来越多影响大众生活的能力,也伴随着越来越多对社会和用户的责任。
牢记这些责任,保持立场的中立,是远离设计中那些见不得光设计的必要前提。作为产品设计的实践者,设计师们应该努力将原则性的道德判断融入产品中,明确产品的价值观,并确保这些价值观在公开透明的情况下是可以被大众接受的。
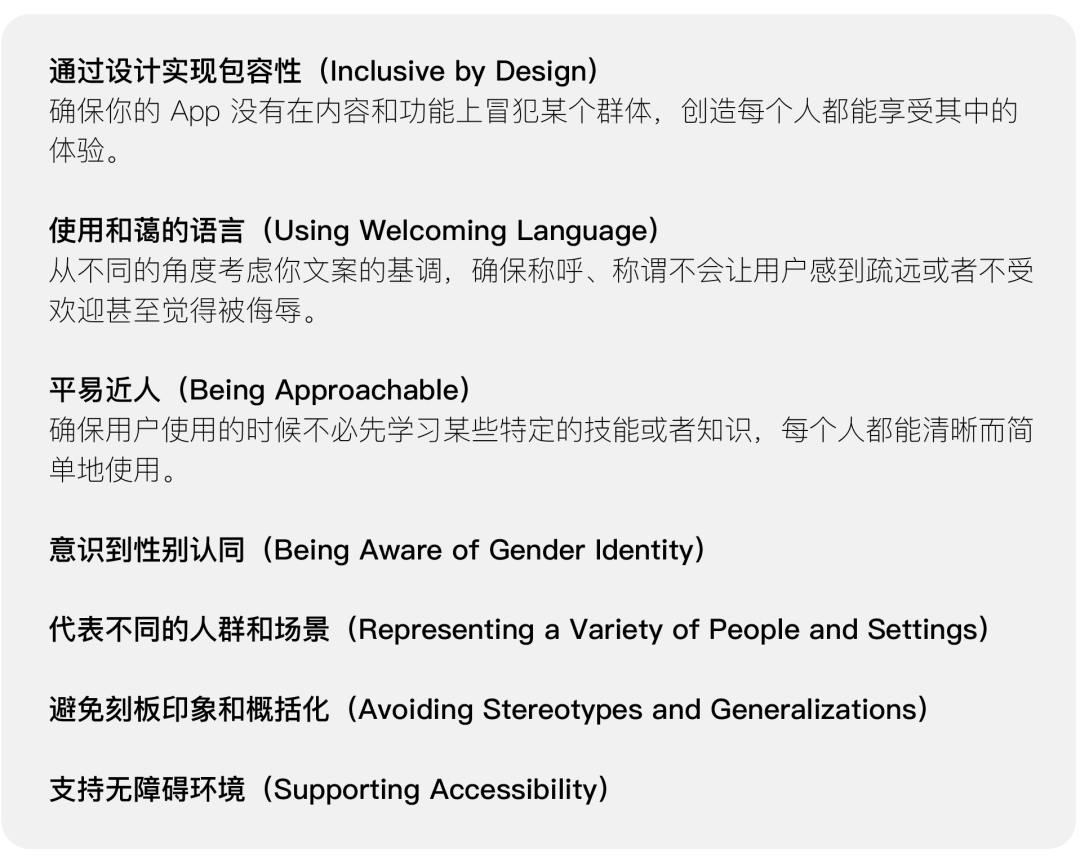
2. 注意包容性,面向所有的用户
除开避免对全体用户的欺骗和恶意引导,对于少数群体,我们应该保持足够的包容性,兼容不同群体的用户。如果不注意对特定群体的关怀和注意,一个对多数用户体验良好的功能很可能成为特定群体用户的「Dark pattern」。
在 Apple 对自己设计规范 Human Interface Guidelines 的更新中,特意强调了包容性相关的问题,具体体现在以下几点:

五、结语
对大部分设计师来讲,设计工作包括两个部分,即「Make it good」和「Make new value」。
在前一个部分,设计师要从产品需求出发,根据各端的交互规范,利用强调、对齐、对比、重复、平衡、留白等视觉版式处理方式,将产品诉求和用户需求落地成满足可用性可交付的界面和原型;而在第二个部分,我们应该要根据设计原则把控整体产品价值和连续的设计体验,带给用户真正的体验价值。

作者:Yoan;来自腾讯微信官方设计团队
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计方法论
本文由 @腾讯设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想到了知乎…越做越差
很多APP都直接禁止消息通知的权限,太多冗余信息弹出来
比较反感无处不在的推送,很多时候自己已经不再拥有注意力的主动权了
我焦虑了,点名拼多多和网易云,一个弹窗多多,一个三天两头更新,烦人
有时候更是麻烦,复杂的产品会让我感到厌烦,就类似拼多多那种一个窗口接着一个窗口的跳
一些小小的细节可以让用户获得温暖感,所谓见微知著,感觉还是挺重要的
其实我发现越繁琐的设计越会让用户产生焦虑感,更喜欢简洁一点的
有些设计真的,太影响人心情了,还是得多考虑用户而不是想当然,就像评论里提到那个共同好友点赞,真的烦
哈哈哈楼上提到的微信共同好友点赞真的很焦虑啊啊啊啊,忍不住不点,但是真的很烦
关于焦虑感,就不得不提到,我真的不想看到微信朋友圈共同好友的点赞…
以至于我现在不敢给别人点赞
确实现在很多软件更新之后并不能带给我更好的体验,所以还是要好好了解用户的心理
设计产品时多站在用户角度出发,带给用户良性的体验感,就能立足市场