保姆级B端弹窗拆解教程,看这一篇就够了!
编辑导语:弹窗,不只是“弹出式广告”,它是一把双刃剑,用得好能使用户更加聚焦,用得不好则可能使用户不快甚至击退潜在用户。那么,弹窗要怎么设计呢?本文作者对弹窗进行了详细的分析,一起来看一下吧。

说到弹窗,很多人对弹窗的印象还停留在“弹出式广告”: 网站为了获利,广告商为了增加点击率,那时候的广告就像枪林弹雨,用户无处可躲,进而恼羞成怒,甚至想要砸掉电脑。

广告弹窗曾经在2010年被《时代》杂志评为最糟糕的发明之一。
我们如今再熟悉不过的淘宝曾经为在电商领域存活下来,也不得已使用大量的“流氓广告”,虽然这的确使得用户恼怒,但是不得不说,淘宝也因此刷脸频繁而让大家更熟悉它。
弹窗是一把双刃剑,用的好确实使用户更加聚焦,而如果使用的不恰当,可能会使用户不快甚至击退潜在用户。在设计弹窗时,你有没有遇到过下面的困惑?
- 该在什么时候选择用弹窗,什么时候用页面呢?
- 弹窗的标题怎么起?
- 弹窗叠弹窗最多可以叠几个?
可以说,弹窗设计的好不好,可以极大的体现一个设计师的基本功扎不扎实,别看一个小小的弹窗设计起来似乎非常容易,但面对不同的用户场景、业务背景,弹窗背后的思考从未停止,今天就让我们全方位地了解弹窗。
01 弹窗的定义
在正式认识弹窗前,我们不妨设想以下的场景: 你正在家中做事情,但是这个时候电话铃响了, 你不得不放下手中的事情去接电话, 但是假如在智能家居环境中,你可以通过人工智能自动接电话,同时你手中的事情仍然在继续中。

如果说把前者比喻成跳转的页面,那么后者就是弹窗,它能够在吸引你当下注意力的同时,不离开当前的场景。
目前设计界对于弹窗的定义多种多样, 从外观布局上看,弹窗是页面上层弹出的容器,容器中承载着文本、按钮、选项、标签或表单等组合内容;从设计目的上看,弹窗是用户与产品间对话的一种方式,是对用户注意力的一种引导形式,根据抓取用户注意力的多少,可具体定义为Dialogue、Actionbar、Popover、Toast、Snackbar等等特定形式。
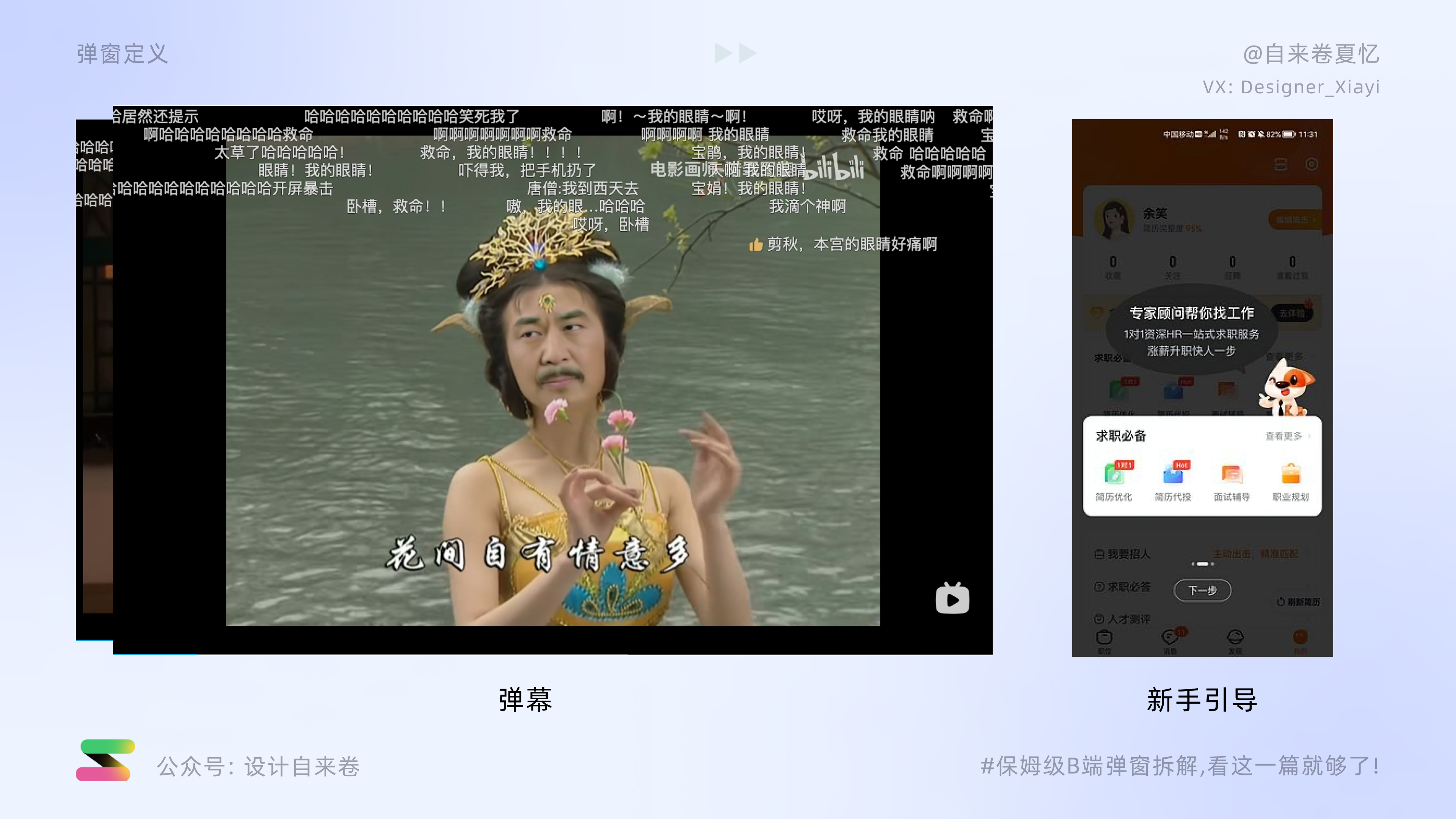
从广义上讲,弹窗其实并没有如它的定义那样框的那么死,有时候弹窗不一定有容器,比如追剧时常见的弹幕,也是一种新型弹窗; 再比方说新手引导,也是一种弹窗。不过,咱们在这里谈论的还是狭义上的大家在规范中所常见的弹窗,那些非典型的弹窗就不在今天讨论的范围之内。

02 弹窗的组成
弹窗的基本组成可以拆解为:
- 遮罩
- 弹窗主体(容器、标题、内容、动作按钮)
- 关闭入口(不必要/模态弹窗没有)

1. 遮罩
为了使用户更聚焦于弹窗,我们会在弹窗容器下方页面上方加一层遮罩, 通常这种遮罩是半透明黑色,如果遮罩颜色越深,用户越能够专注于当前页面; 遮罩颜色越浅,用户的跳出感越小,产品也更亲民。

当页面中出现多个弹窗时,也就意味着多个遮罩层,这个时候遮罩层的颜色该怎么确定呢?
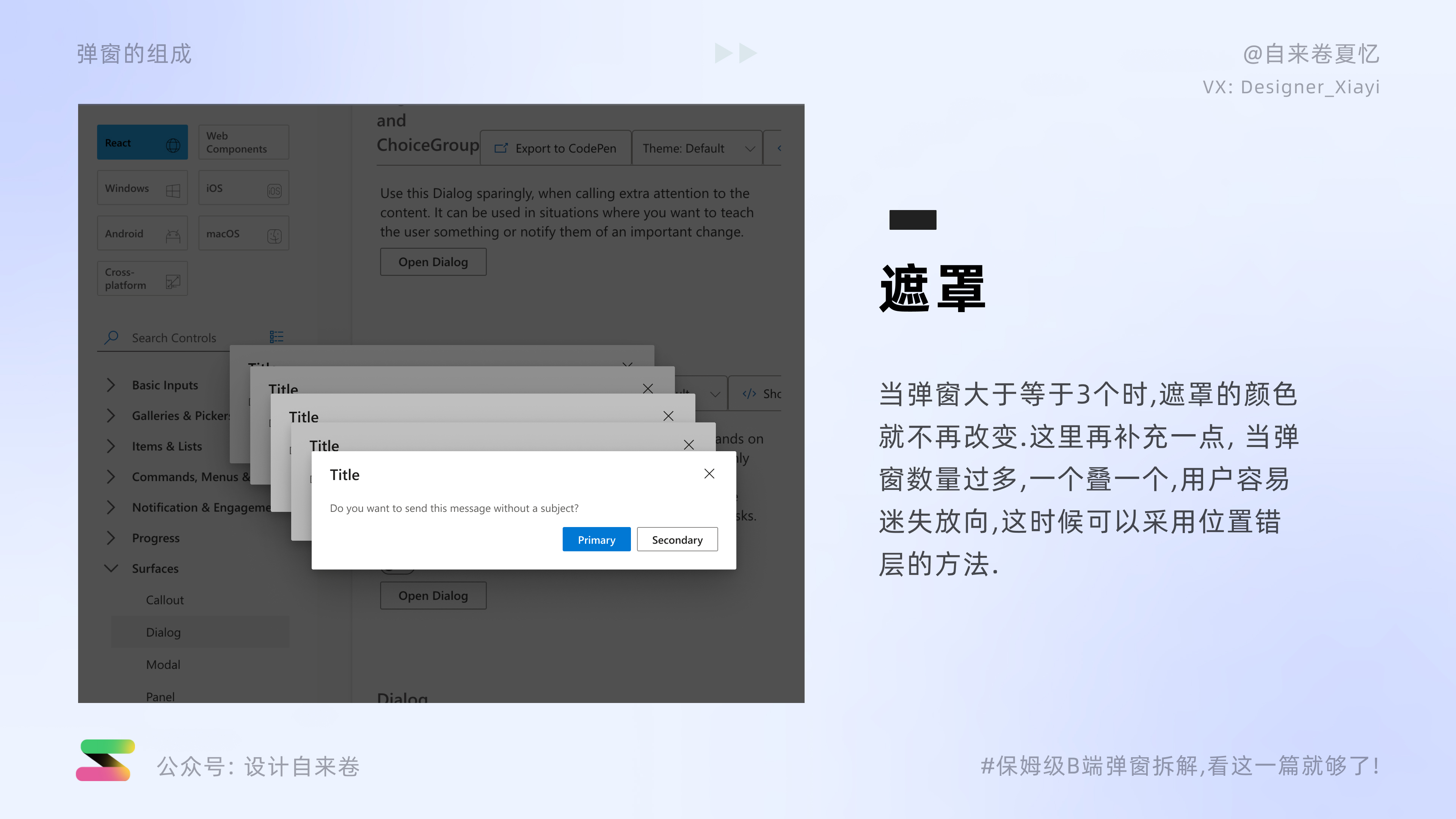
根据各大规范,弹窗叠弹窗不建议超过三个,当弹窗大于等于3个时,遮罩的颜色就不再改变。这里再补充一点, 当弹窗数量过多,一个叠一个,用户容易迷失放向,这时候可以采用位置错层的方法。

2. 弹窗主体
弹窗主体可以拆解为标题、内容、动作按钮。
弹窗的标题和内容的书写规则,在后文中有详细描述,这里不再赘述。
弹窗的动作按钮一般不超过3个:
1个按钮: 那一定是可以关闭弹窗的操作,比如信息公告类的弹窗的“我知道了”。

2个按钮: 这是最常见的情况。一个是推进任务进程的动作,一个是取消。

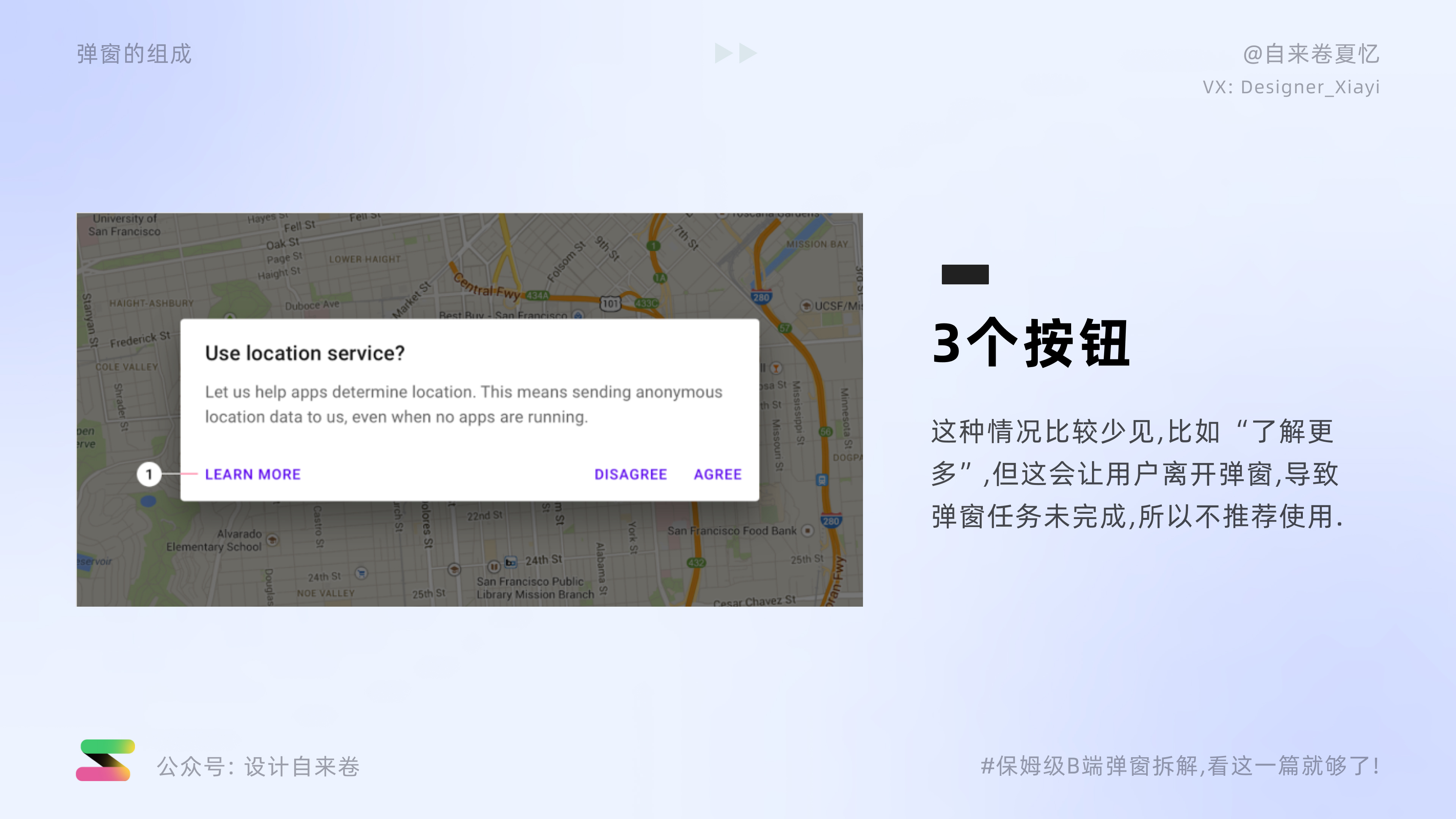
3个按钮:这种情况比较少见,比如“了解更多”,但这会让用户离开弹窗,导致弹窗任务未完成,所以不推荐使用。 如果有更多内容需要向用户展示,可以内嵌一个信息扩展,点击图标在弹窗下方展示更多信息,这样了解更多信息的同时,也不用离开弹窗。

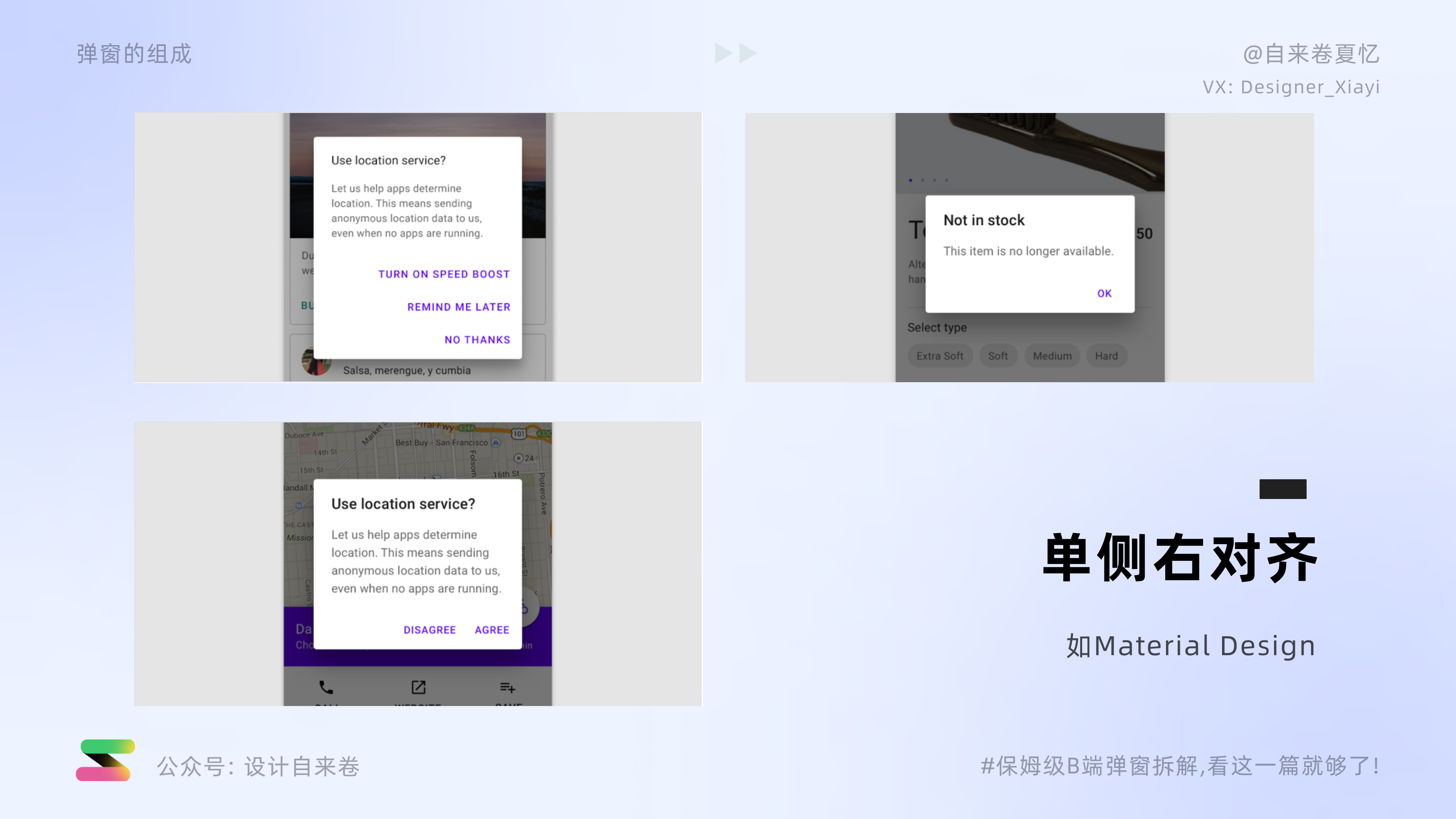
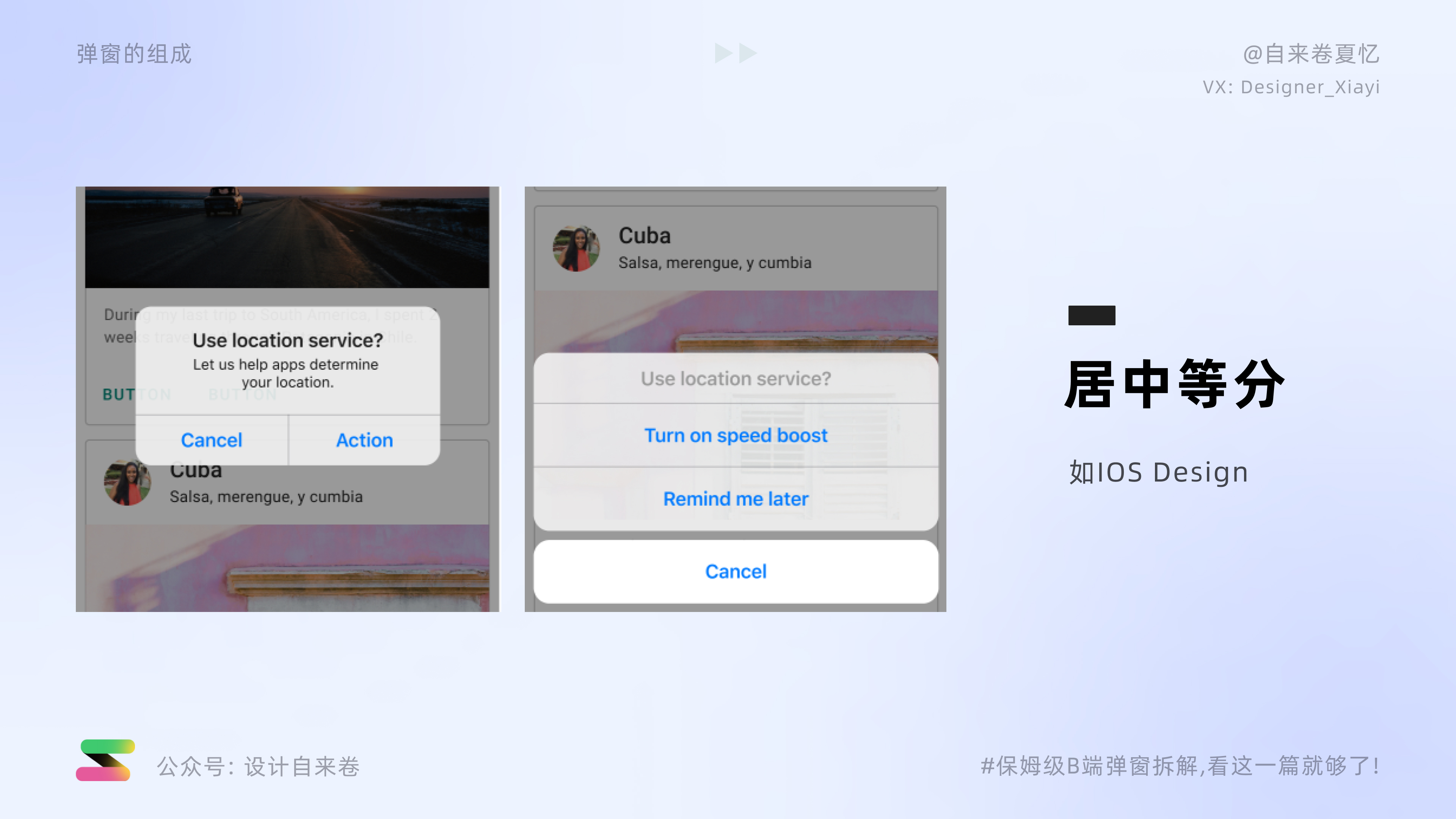
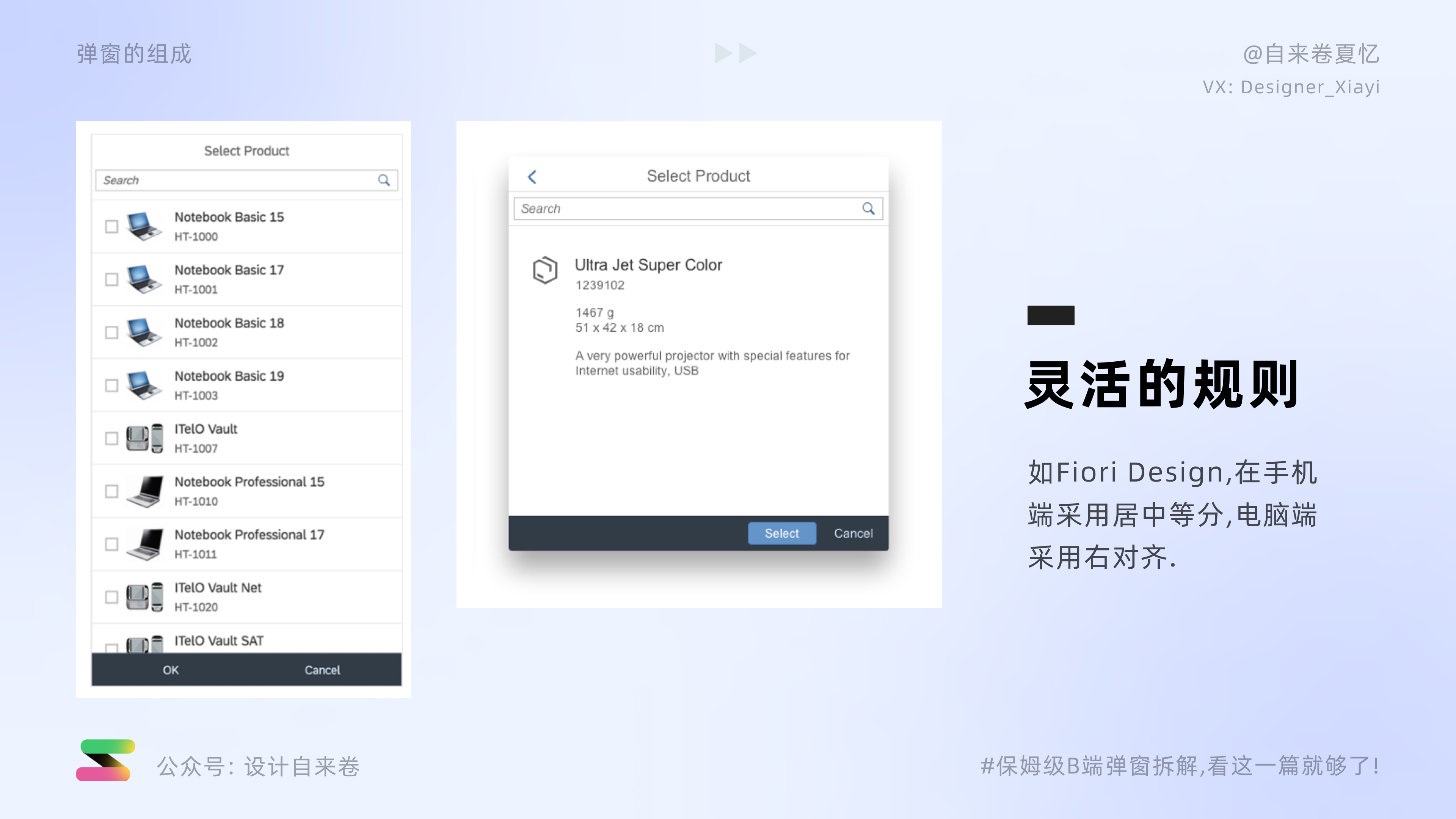
至于弹窗按钮的位置摆放,有两种常见的摆放规则:等分居中摆放和某一侧摆放(右侧居多),不同平台有不同的摆法,接下来举例说明:
1)Material design中右对齐

2)IOS中等分居中摆放

3)在Fiori规范中,手机端的按钮是等分居中摆放,但是在电脑端采用右对齐

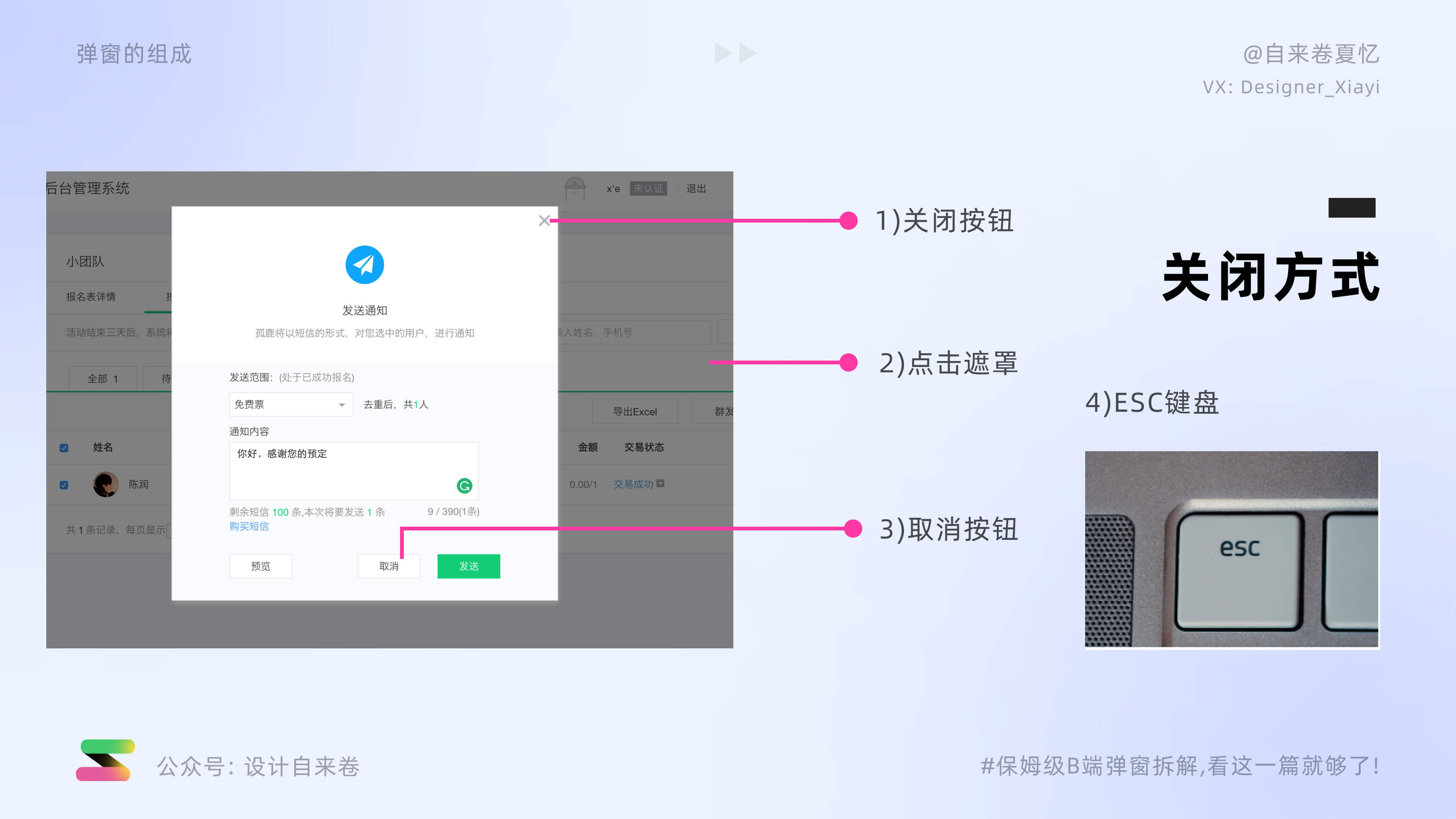
3. 弹窗的关闭入口
对于模态和非模态的关闭方式,从根本上说是很不同的。
对于模态弹窗,它的关闭方式只有做出选项选择后弹窗才会消失, 包括“取消”选项。 而非模态弹窗的关闭方式就很多了,总结下来有四种方式:

1)关闭按钮(叉叉)
通常是位于右上角,少数规范把关闭按钮放在左上角,只要保持一致即可。
2)取消按钮
通常和“确认”或者其他推进任务完成的动作按钮放在一起,成对出现。
3)ESC键
敲击ESC键,也可以退出非模态弹窗。 Esc键是英文单词escape的缩写, 在1960年由IBM的一位程序员创建,它的功能是“撤销”、“退出”。
尽管如今使用鼠标进行交互的人占绝大多数,但是出于无障碍设计(包容性设计)的需要, 通过键盘完成交互是必不可少的,所以ESC按钮也是必需的。
而且这类快捷键上的优化能够大大提升用户使用效率,减轻用户的操作成本。
尤其在B端产品中,调用键盘进行操作优化,是一个不可忽视的用户爽点。
4)点击遮罩区域
遮罩区域就是弹窗背后的内容区,通常为了使用户更聚焦会加上一层暗色遮罩,当用户点击遮罩区域后,非模态弹窗会自动消失,不过为了避免用户误触,如果弹窗是表单等需要用户输入的内容时,这些内容要自动保存。
对于“取消”和“关闭”按钮,这里想要再阐述更清楚一些:先举个生活中常见的例子,假设你有一个爱问十万个为什么的小孩,你正在津津有味地追剧,结果他跑过来问你问题,他还没张口呢,你就捂住耳朵不听不听,这个呢就相当于弹窗右上角的关闭按钮(叉叉),不过关闭按钮仅仅存在于非模态弹窗中,用户可以不做任何选择地关掉弹窗,而模态弹窗要求用户必须做出某种选择,不给用户逃避的机会,所以模态弹窗是没有关闭按钮的。

然后小孩问你是鸡生蛋还是蛋生鸡,你听了这个问题也不知道怎么解释,只能和小孩说,这个问题我也不知道怎么回答,这个就相当于弹窗的“取消”按钮。
虽然“取消”按钮和关闭按钮(叉叉)最终都会导致弹窗关闭,但是从逻辑上而言,是不同的。

03 弹窗的类型
1. 模态&;非模态
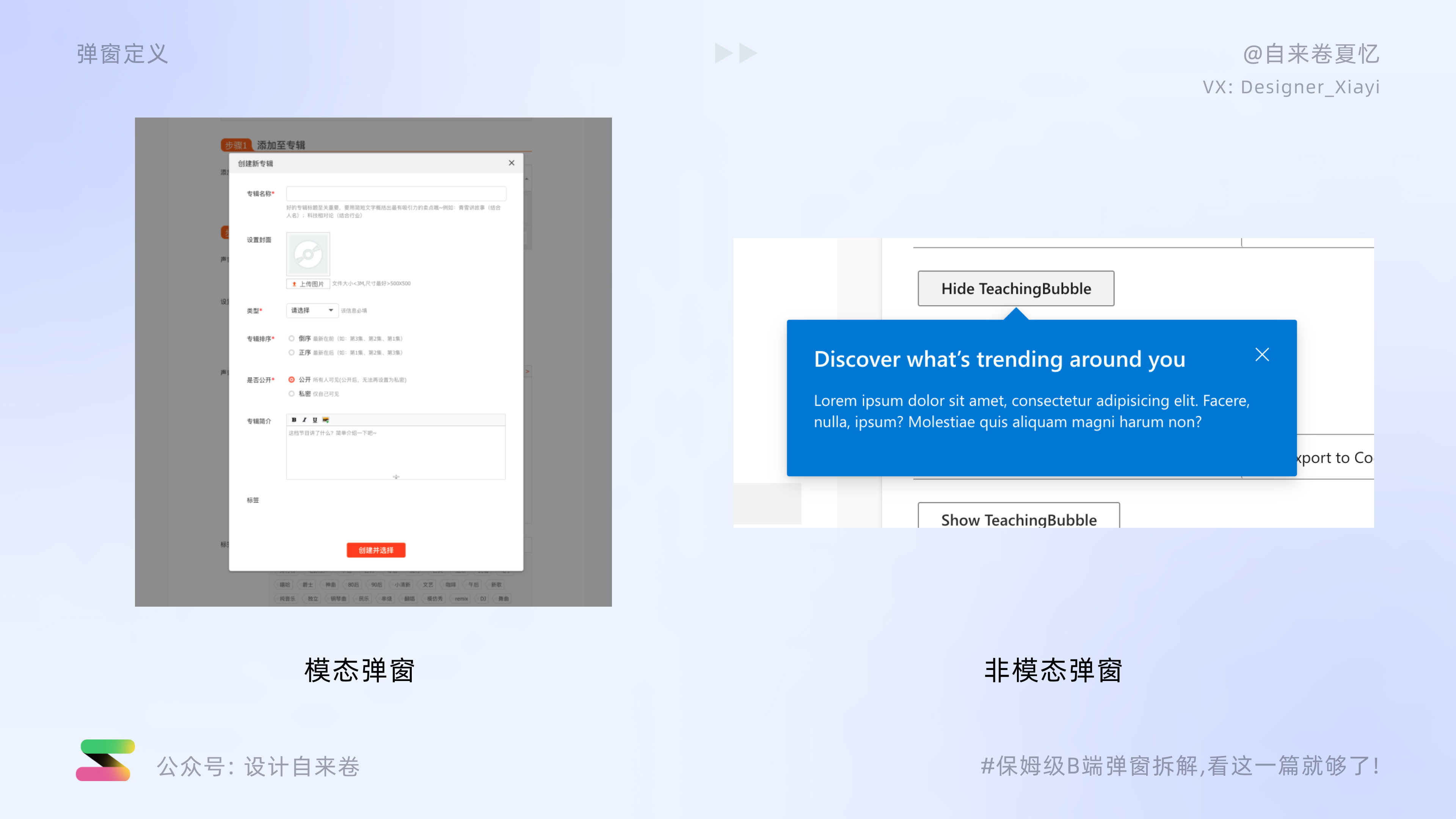
弹窗可以分为模态弹窗和非模态弹窗两种类型, 这两个概念来源于开发人员的术语。

当打开一个模态弹窗后,它所属页面的进程被打断了,必须等用户处理完毕模态弹窗后,才能够回到刚才正在进行的页面。
举个例子,你准备删除一个重要的文件,系统弹出一个弹窗,问你确认要删除吗?这个你时候你必须下一个明确的指令,选择删除或者不删除,然后你才可以离开当前界面,我们可以简单的把模态弹窗理解为用户不得不做的选择。
再来看非模态弹窗,非模态弹窗允许用户在不打断当前页面的同时,去处理其他任务,举个例子,设计师们最熟悉不过的PS,你可以同时调用多个弹窗去更改画面参数,因为艺术创作是一个多线过程,艺术家可以想到什么参数就改变什么参数。

模态和非模态只是一个比较概括性的概念,而且不同的规范里可能对相似的某一类弹窗的称呼完全不同或者有轻微差异,接下来我分别根据 Microsoft-Fluent UI、Google- Material Design、IOS 规范中拿出一些比较有代表性的弹窗类型详细讲一讲。
2. 典型弹窗
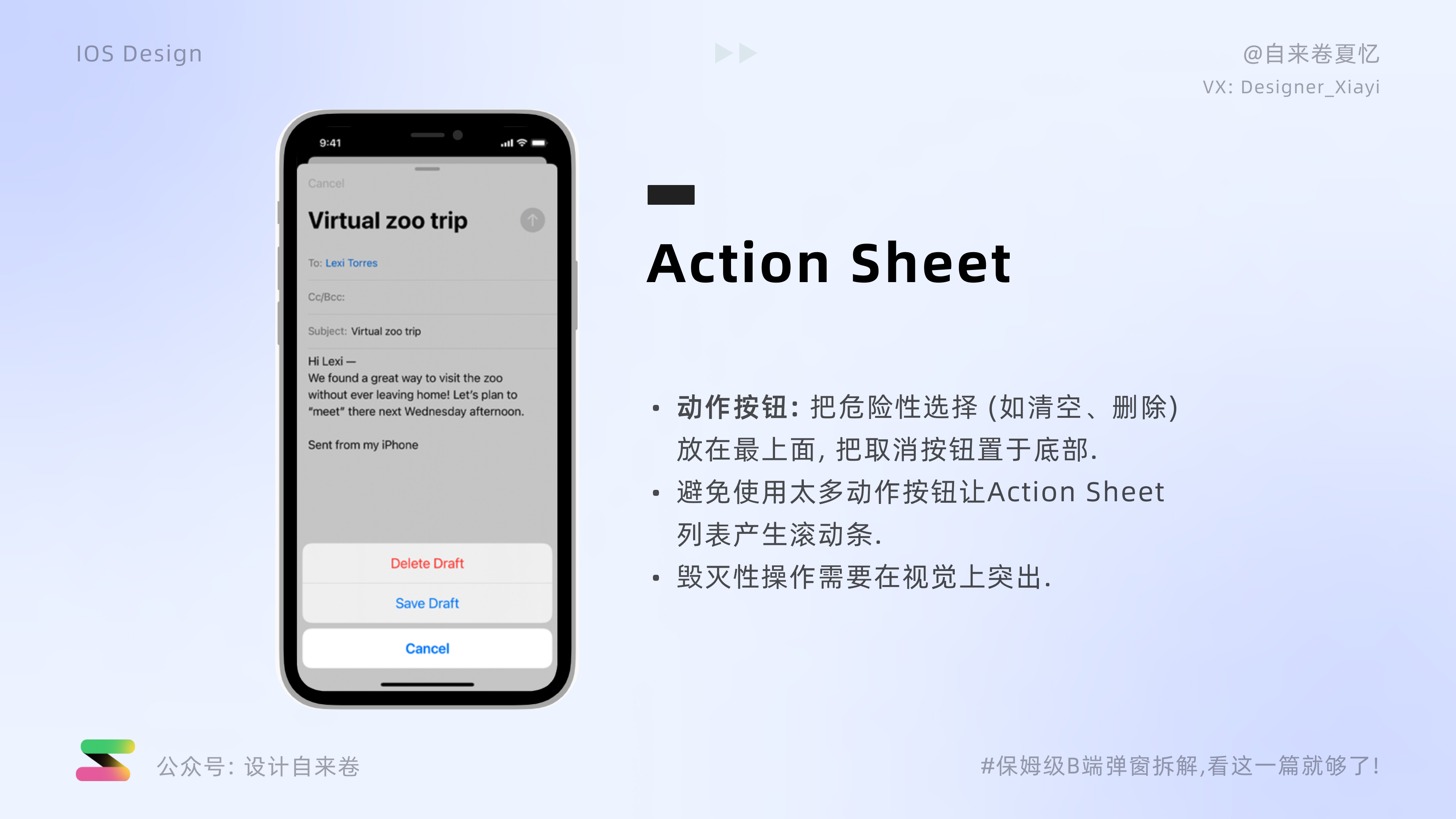
1)Actionsheet

类型: 模态弹窗
参考规范: IOS Design
简介: Action sheet一次展示和当前语境相关的两个或者更多的动作,非必要不要展示太多的动作选项,以及避免在动作列表中使用滚动条。
关键点:
- 动作按钮: 把危险性选择 (如清空、删除)放在最上面, 把取消按钮置于底部。
- 避免使用太多动作按钮让Action Sheet列表产生滚动条。
- 毁灭性操作需要在视觉上突出。
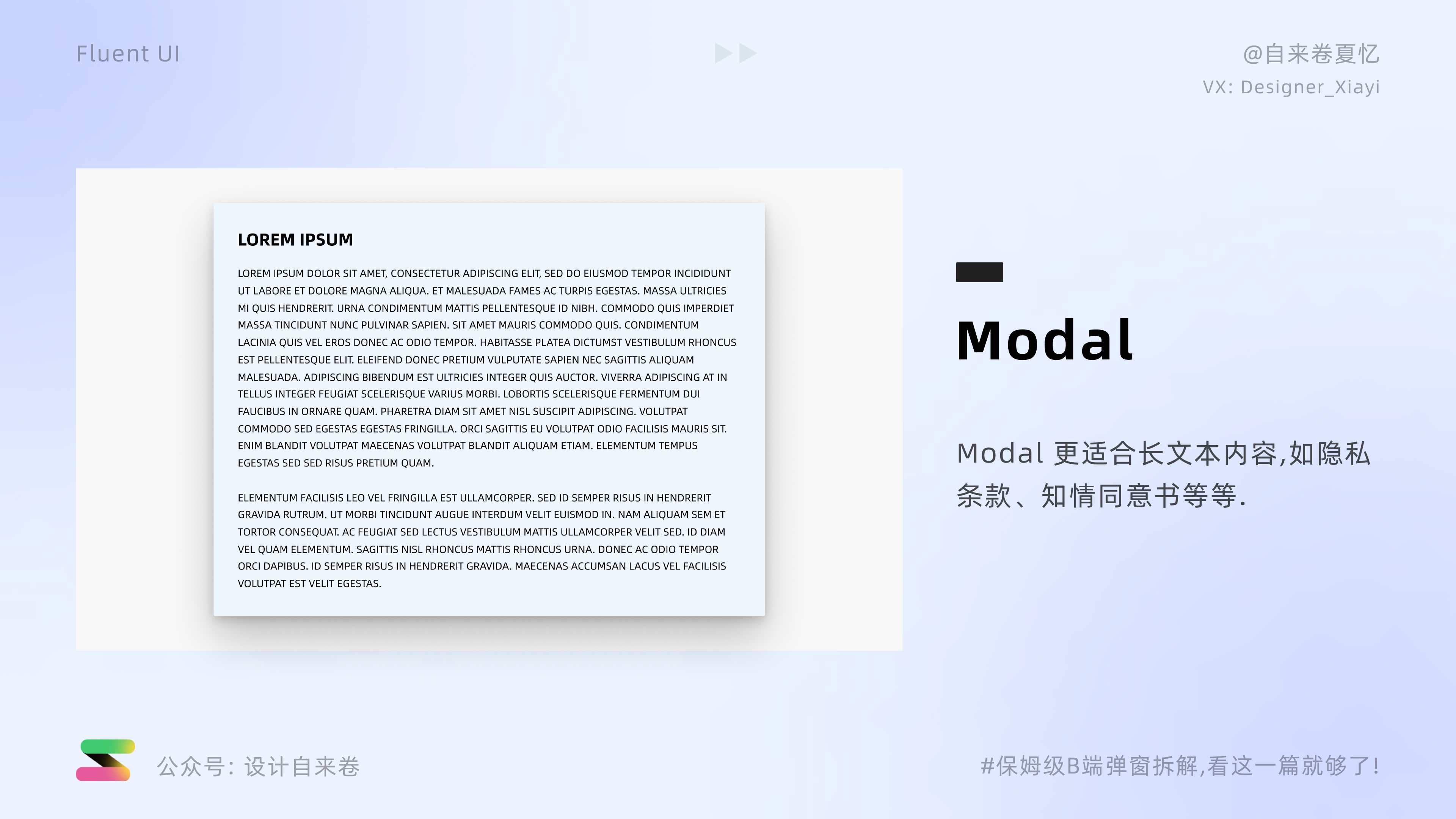
2)Modal

类型: 模态弹窗
参考规范: Microsoft-fluent UI
简介: Modals也是一种模态弹窗,它需要人们把注意力从当前页面短暂转移到弹窗上,并且需要用户的交互动作。和Dialog不同的是, Modal 更适合长文本内容,如隐私条款、知情同意书等等,抑或是要求用户进行较为复杂的操作行为如更改页面设置。
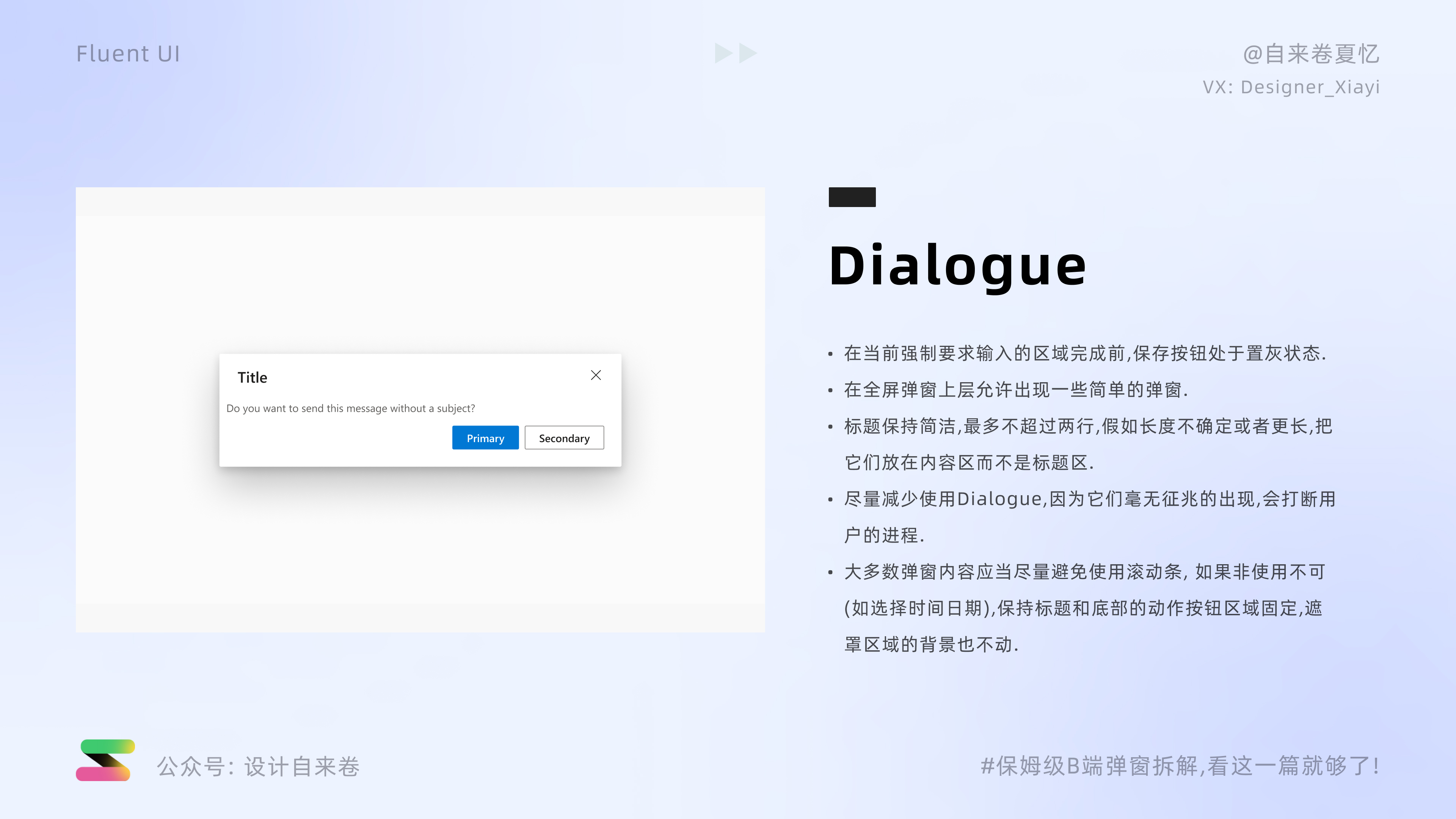
3)Dialog

类型: 模态弹窗
参考规范: Microsoft-fluent UI
简介: Dialog是一种模态弹窗,它需要人们把注意力从当前页面短暂转移到弹窗上,并且需要用户的交互动作。它基本被用于较为简单的场景下,如确认信息、删除文档、做出一个选择。
分类:
- Alert Dialogue: 因为紧急信息、详情展示或者动作打断用户,用户必须做出一个选择才能关掉弹窗。
- Simple Dialogue: 展示会立即生效的列表选项,它不需要动作按钮。
- Confirmation Dialogue: 需要用户确认当前选择,假如用户反悔了,可以在这一步修改。
- Full-screen Dialogue: 全屏弹窗会充满整个屏幕,包含需要完成一系列任务的动作,只适用于手机端。
使用场景:
- 发生阻止程序运行的错误
- 需要向用户展示完成某个特定任务的的关键信息, 如决定、声明
- 需要最高程度地抓取用户注意力
关键点:
- 在当前强制要求输入的区域完成前,保存按钮处于置灰状态。
- 在全屏弹窗上层允许出现一些简单的弹窗。
- 标题保持简洁,最多不超过两行,假如长度不确定或者更长,把它们放在内容区而不是标题区。
- 尽量减少使用Dialogue,因为它们毫无征兆的出现,会打断用户的进程。
- 大多数弹窗内容应当尽量避免使用滚动条, 如果非使用不可(如选择时间日期),保持标题和底部的动作按钮区域固定,遮罩区域的背景也不动。
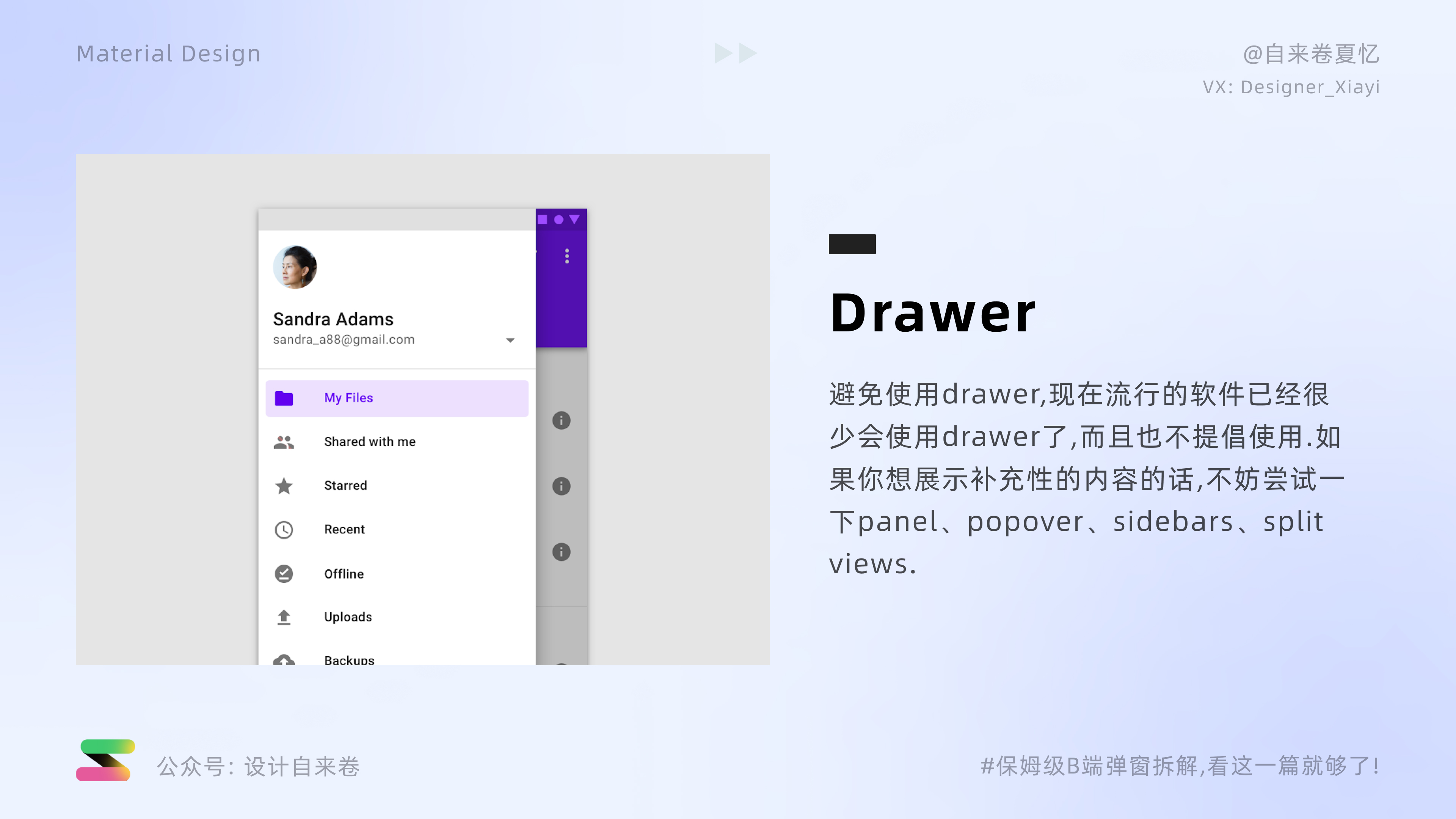
4)Drawer

类型: 模态弹窗
参考规范: Material Design
简介: Drawer是一种容器, 它的性质和生活中的抽屉很像, 通常用来放置和某个特定窗口相关的一些信息或者选项。默认情况下, Drawer是隐藏的, 它通常是通过一个按钮或者菜单触发, 从父级界面的一侧滑出来,所以它不能够脱离父级界面而单独存在。
关键点: 避免使用drawer,现在流行的软件已经很少会使用drawer了,而且也不提倡使用。如果你想展示补充性的内容的话,不妨尝试一下panel、popover、sidebars、split views。
5)Popover

类型: 模态、非模态
参考规范: IOS Design
简介: 当你轻触一个区域时,Popover会短暂的出现在其他内容的上层, 通常来说,一个Popover包含一个箭头,指向它弹出来的位置。当你点击屏幕中的其他区域或者Popover上的按钮时,一个非模态的popover会取消显示。而模态的popover只能通过点击它上面的cancel或者其他按钮而取消显示。
Popover更最适合大屏幕的设备, 并且可以容纳很多元素,包括导航栏、工具栏、tab栏、表格、图片、地图、传统视图等等。当Popover可见时,在它消失前,当前页面的其他交互是不能进行的。
关键点:
- 避免在iPhone中使用Popover:一般来说,Popover 会在ipad中使用。在iphone中,通常会通过把信息展示在一个全屏的模态视图中来优化屏幕空间,而不是使用Popover。
- 使用一个关闭按钮来确认。一个关闭按钮是值得加上去的,比如“取消”或者“完成”,当然如果空间不拥挤的情况下,还可以加上“保存然后退出”“不保存然后退出”这样的选项。一般来说,当Popover没必要再展示的情况下,它应当能够自动退出。在大多数情况下,当用户点击了它区域之外的范围或者是对Popover做出某种选择后,它会关闭。如果需要在Popover上做出多个选择时,Popover应当一直显示直到用户做出明确的关闭行为。
- 自动关闭非模态Popover时,总是自动保存。 用户容易误碰到某个区域关掉非模态的Popover,除非是用户点击了明确的“取消”的按钮,这种时候才不保存工作。
- 在屏幕上适当的放置Popover。 一个Popover的箭头应当直接指向触发它的地方,因为Popover不能在屏幕上拖来拖去挪动位置,所以它不可以遮挡住屏幕上用户重要的内容,当然它也不能挡住触发它的元件。
- 一次只展示一个Popover。 同时展示很多的popover,会增加画面的噪声,致使用户疑惑。不要使用瀑布或者阶梯式的Popover,就是那种一个接一个的弹出来的。如果你想展示一个新弹窗,那就把打开着的先关掉。
- 不要在Popover 的上层再展示其他弹窗,除了Alert。
- 如果可能的话,让用户点击一下就能再打开一个新的Popover,避免多余的点击步骤。
- 不要让Popover展示的太大。一个Popover不应该占据整个屏幕,只让它达到可以刚好可以容纳其中的内容,并且指向弹出它的方向就可以了。
- 确保Popover看上去像Popover。 尽管用户可以个性化改变一个Popover的视觉外观,但是还是要避免设计用户识别不出的Popover。当Popover包含标准的控件和视图时往往用户体验最佳。
6)Snackbar &; Toast

类型: 非模态
参考规范: Material Design
简介: 此处将Snackbar和Toast放在一起讲,因为这两者十分相似但是又有所差异。
Toast属于一种轻量级的反馈,它比Snack bar的提示程度轻, 常常以小弹框的形式出现,一般出现1到2秒会自动消失, 但为了保持一致性,同个产品尽量使用同一位置。 和Snack bar有所区别的是,Toast常常被用作系统提示消息,不包含动作按钮,可以出现在屏幕上中下任意位置, 并且只有安卓中有Toast。
Snack bar被用来通知用户该程序正在发生或者即将发生的进程,也就是说Snack bar的内容一定是和用户当前操作相关的,而Toast弹出的内容和当前操作没有任何关系,只是一个系统提示,比如说“你收到了一条消息”这种。
Snack bar同样短暂的出现在屏幕的底部,不中断用户体验,也不需要用户任何操作,自己就会消失。它继承了Toast的所有基础属性,但是不同的是:
- 它常常只出现在屏幕底部
- 可以出现0-1个动作按钮(不包括“取消”按钮)
- 点击Snack bar之外的区域,它会消失
这里值得注意的一点,Material design中已经不再推荐使用Toast而是更推荐Snack bar了,但是目前Toast在安卓应用上仍然在被广泛使用。
下面着重介绍一下Snack bar。
使用场景: 既想要展示信息,又想最小程度地打断用户注意。
关键点:
- 文案内容和当前程序的进程直接相关。
- Snackbar中不能包含图标。
- 尽量使用不透明纯色背景, 也可以加一点点的透明度,只要文案清晰可见即可。
- 为了和文案区别,动作按钮用不同的颜色强调。
- 使用优先级最低的按钮样式,通常是文字按钮。
- 动作按钮不是必须的, 因为即使什么也不做,snack bar也会自行消失, 最多加一个动作按钮, 通常是“取消”。
- 最快4秒钟,最慢10秒钟, Snack bar会自行消失。
- 当同时有多个snack bar需要出现时,它们是一个一个出现的,前一个snack bar消失后,下一个才会出现。
- 通常出现在界面的底部,并且要避免它遮住导航、频繁使用的交互组件等等重要的UI元素。
- 只有当界面底部没有常驻的导航元件如底部tab栏时, snack bar才可以和屏幕等宽显示。
- 当界面中有悬浮动作按钮(FAB)时,snack bar不可以和FAB重叠,而是位于FAB的上方,底部有常驻导航元件时同理。
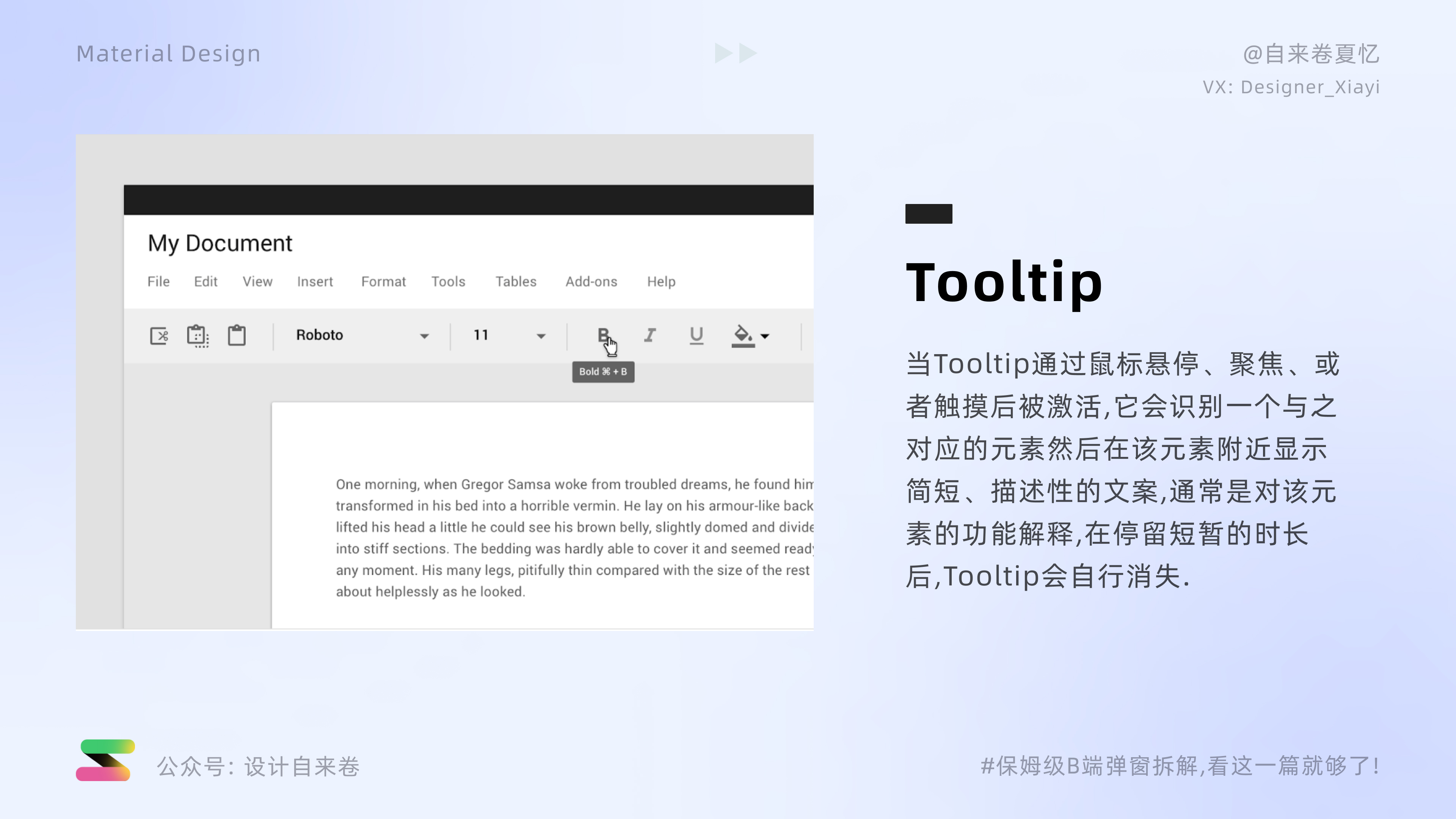
7)Tooltip

类型: 非模态
参考规范: Material Design
简介: 当Tooltip通过鼠标悬停、聚焦、或者触摸后被激活,它会识别一个与之对应的元素然后在该元素附近显示简短、描述性的文案,通常是对该元素的功能解释,在停留短暂的时长后,Tooltip会自行消失。
关键点:
- 通常为了避免歧义和补充说明,Tooltip用来解释图像、图标、相似相关的元素,不会用来解释本来意思就显而易见的文字。
- 文案只用文字,不要添加任何富文本信息如图标、图像。
- 完整展示整个Tooltip的元件,避免因为靠近边缘而被裁切。
- 只要用户的鼠标还停留在目标元素内部,Tooltip就不会自己消失,当用户离开目标元素后,Tooltip会停留1。5秒后消失。
8)Andriod Notification

类型: 非模态
参考规范: Material Design
简介: 在软件不被使用期间,Notifications提供关于软件简短、时不时的的相关资讯。这种资讯可以是来自其他用户的交流信息或者提供任务提醒。
Notifications如何被用户注意到:
- 显示状态栏图标
- 在锁屏界面被展示
- 发出声音或者震动
- 在当前屏幕短暂的出现
- 设备的屏幕闪烁一下
9)Message bar

类型: 非模态
参考规范: Microsoft Fluent UI react 8.65.1
简介: 显示软件或者文件的错误、警告、重要的信息。比如说,一个文档上传失败,那么错误的messabe bar就会出现。
关键点:
- 通常一个Message bar会显示在软件顶部,主操作栏的下面。比如说office的Message bar就是在ribbon的下面,在文档画布的上面。
- 多条信息可以同时出现,但是一个场景或者相关一系列场景应当一个只展示一个Message bar。 Message bar很少是关于一个操作的直接反馈,而是展示一个用户应当了解的关于软件或者文档的总体的信息。
- 使用图标来暗示Message的类型: 比如说, 信息图表就代表咨询类的message;盾牌的图标就代表和安全相关的message;警告图标代表非阻塞型错误警告;
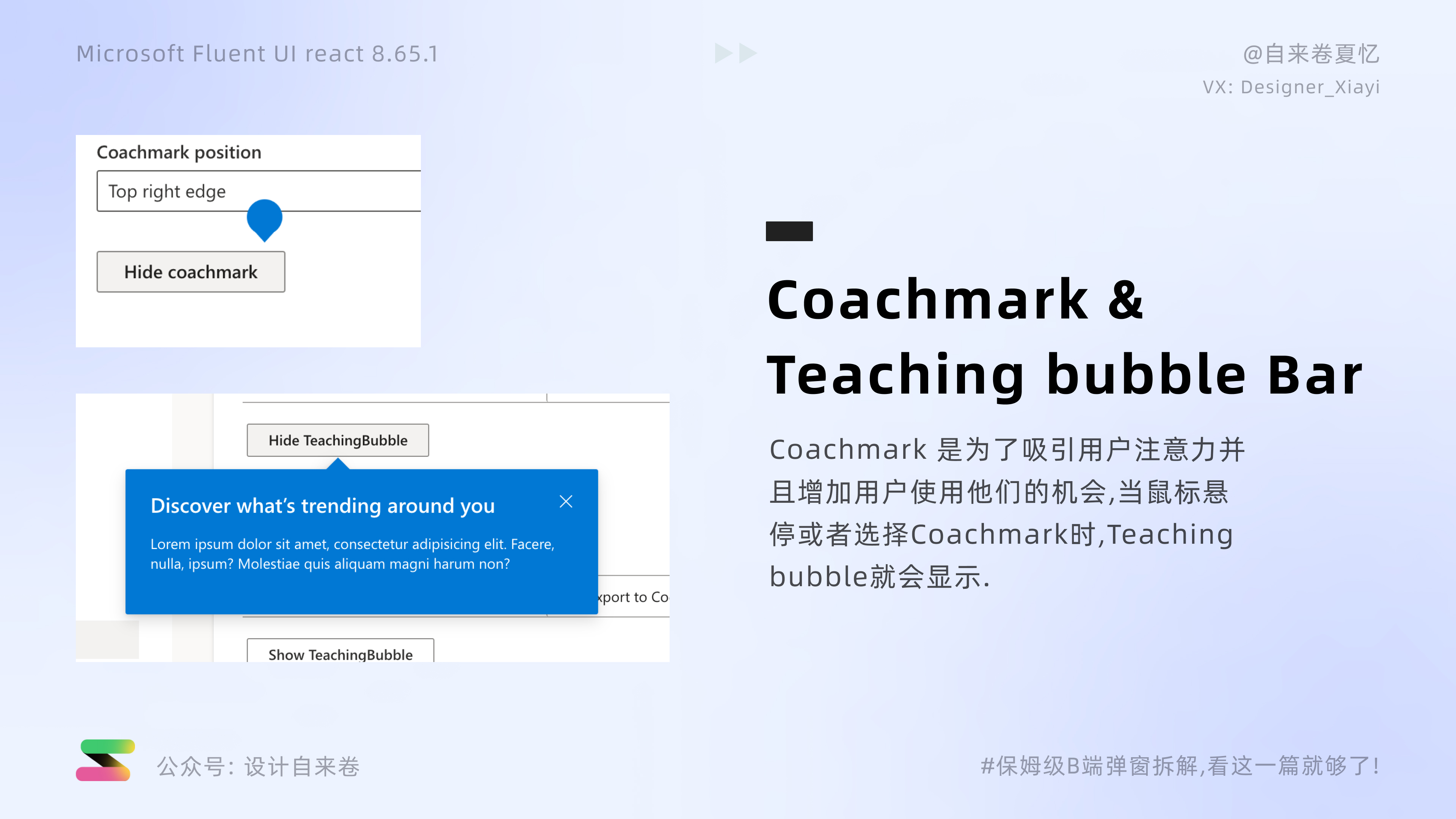
10)Coachmark &; Teaching bubble

类型: 非模态
参考规范: Microsoft Fluent UI react 8.65.1
简介: Coachmark 是为了吸引用户注意力并且增加用户使用他们的机会,当鼠标悬停或者选择Coachmark时,Teaching bubble就会显示。
关键点:
- 一次一个Coachmark只可以和一个Teaching bubble组合。
- Coachmark可以是单个的,也可以是连续的。应当减少使用连续的coachmark, 它只在复杂多步骤的交互中会被使用,连续coachmark最好不超过3步。
- Coachmark只被设计来放Teaching bubble。
- 不可以改变Coachmark的尺寸、颜色和动画。 打开弹出窗口时,这个操作会减少用户。
04 弹窗的设计原则
1. 什么时候选用弹窗
弹窗作为一种容器,在选用时常常和抽屉、页面一起比较,那么在给定一个内容时,我们该根据什么来选择使用哪种类型的容器呢?
首先,我们先把这三个容器的定义搞清楚。
- 弹窗:在不离开当前页面的情况下,完成对某个任务的聚焦。
- 抽屉:建立在父级页面的基础上的一个附加面板,在被需要时呼出。
- 页面:处于最下层的容器,也是我们最常见的容器形式。

接着,在我们被给定一个需求时,要先分析这个需求,从一下几个方面去判断:
1)信息承载量
既然是容器,必然有容量这一说,在这里用信息承载量可能更合适,信息承载量包括图片、视频、文本、表格等等各种形式的信息量,当信息量非常大,密密麻麻十分恼人时,弹窗自然是不被推荐使用的了,通常来说信息承载量大小有这么一个规律: 页面 >; 抽屉 >; 弹窗。

不过信息承载量只是考虑的第一步,是一个比较宏观的方面,不是决定性因素。
2)页面独立性
独立性可以理解为与前一个或者当前页面的联系是否紧密。 页面的独立性最高,当你不断打开一个又一个新的页面,常常会记不得上一个页面的内容,这就是因为这些页面的内容相对独立,关联性不大。
而我们仅仅是从定义上不难看出,弹窗和抽屉的独立性较低, 弹窗的前提是不离开当前页面内容,甚至弹窗的主体不能够遮住当前页面的重要内容;抽屉是建立在父级页面基础上的,它是对父级页面内容的补充。
大多数弹窗是与当前用户正在执行的操作内容相关的,比如在表单录入的场景下,选择时间会弹出时间弹窗,选择地址时会弹出地址簿弹窗。
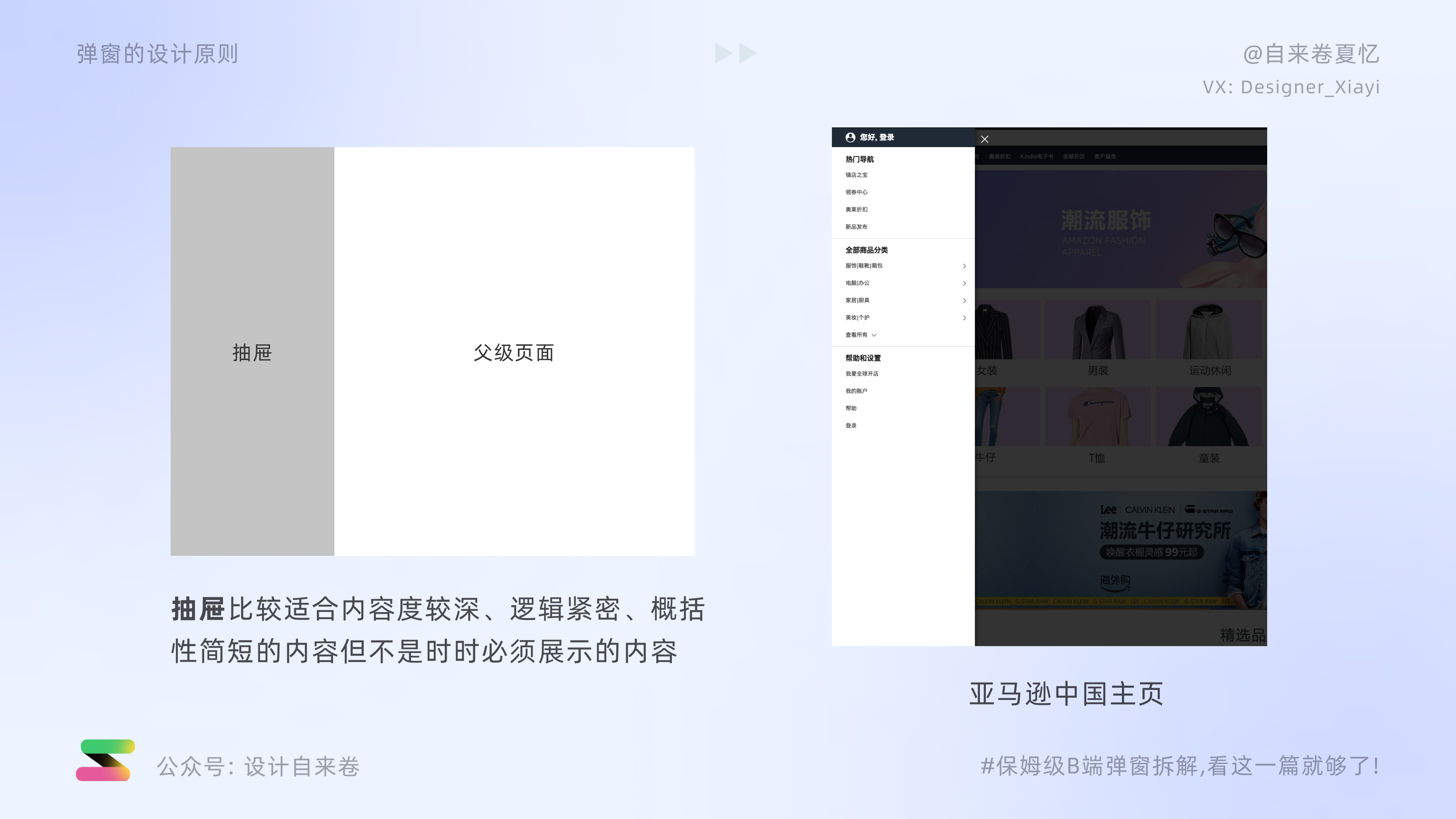
抽屉比较适合内容度较深、逻辑紧密、概括性简短的内容但不是时时必须展示的内容, 如购物网站的目录导航、safari收藏夹等等。

而页面和页面之间的逻辑性不强甚至可以毫无逻辑,比如跳转到一个莫名其妙的广告页面。
3)页面切换成本
当用户因为某个业务需求需要频繁在A和B页面间切换时,这个时候我们就要考虑切换成本。
抽屉有一个固定位置的触发按钮,所以当需要频繁操作时,用户能够快速找到并弹出抽屉,减少学习成本。
弹窗回到页面的速度也很快, 如果是非模态弹窗,它可能会自行消失、点击遮罩区域消失或者点击关闭按钮消失,对于模态弹窗来说,只要用户做出了明确的操作后,弹窗就会消失,自然的回到当前页面。
页面是切换成本最高的,一般需要点击返回按钮,返回上一级页面,这个时候页面加载需要一定的时间,用户需要快速认知一个全新的页面需要一定的适应时间,所以页面的切换成本最高。
2. 弹窗文案怎么写
1)UX Writing规则
- 说人话:弹窗应与现实世界相关连弹窗应该使用用户的语言(用户熟悉的文字,短语和概念),而不是一些系统特有的专有名词。
- 表述清晰无歧义:在弹窗中使用语意清晰的问题和选项,而不是让用户产生疑惑,令用户犹豫不决。
- 简洁:在表述清晰的前提下,尽量减少字数,一方面是因为弹窗的尺寸大小有限,无法承载太多的字数;另一方面, 任何人都不喜欢长篇大论,弹窗做的就是帮助用户高效率理解问题、解决问题。
- 一致性:同样的意思、同样的操作所使用的词语句子保持相同,比如说“编辑”和“修改”是差不多的意思,那么在这个系统中只能出现其中一个词语。
2)标题
标题是用户第一眼注意到的内容,用户扫一眼标题来快速了解这个弹窗是做什么的,所以标题的重要性不言而喻。
- 如果弹窗是用户主动触发,弹窗标题应当包含触发该弹窗的动作按钮的文案,通常采用“动词+名词”的格式,这样用户才能通过标题确认自己进入了正确的模块。
- 弹窗标题和内容是总-分关系。标题一般是陈述问题、询问行为或者做出行为建议,通常比较简短概括;内容是一个较为详细的说明解释以及操作的后果等等。
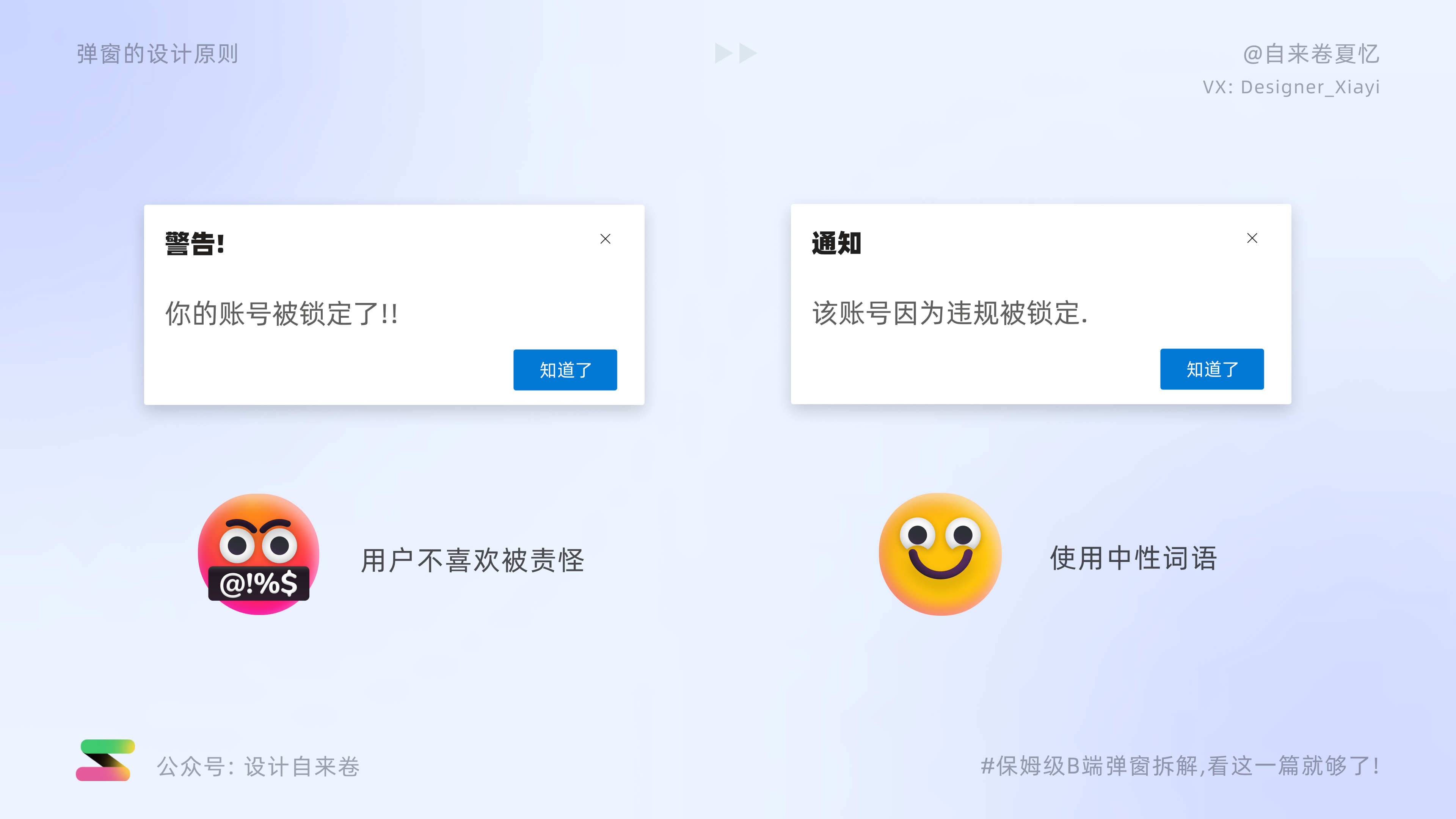
- 标题中不要使用诸如“错误!”“警告!”这种带有强烈情绪的词语, 而是使用带有信息的中性的句子,比如“某某任务终止”。

3)内容
- 用户不喜欢被责怪。避免使用针对性措辞,比如:你出错了!
- 生僻专业词汇附加解释,尤其像金融类产品,里面涉及了大量专业词汇,非专业人士小白可能会一头雾水,这时候可以采用Tooltip形式,当用户悬停在该词汇上,显示对该词汇的解释。
- 内容不必再重复标题中的文案。
- 使用具体的可以付诸行动的语言,把重要的信息写在开头。
- 可以在内容中添加一些可供用户参考的有用信息。
4)如何优化按钮文案
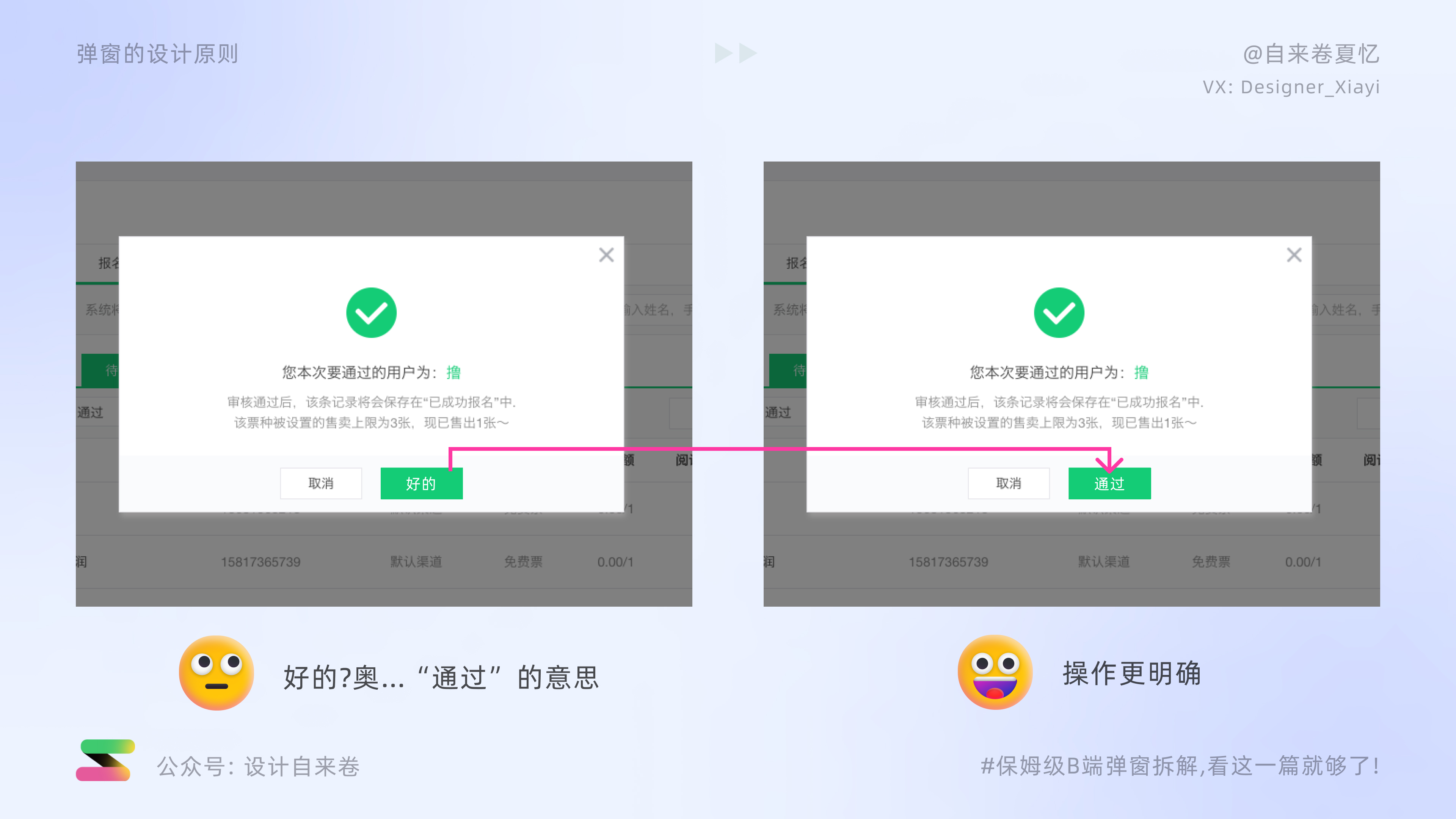
操作清晰可预测。 减少使用中性词, 从而避免用户停顿思考,让用户看到文本的瞬间就明白按钮时会发生什么。
优先考虑“动词+名词”的形式,如果不能够这样表达,再去考虑“确认”“取消”“关闭”这些中性词。

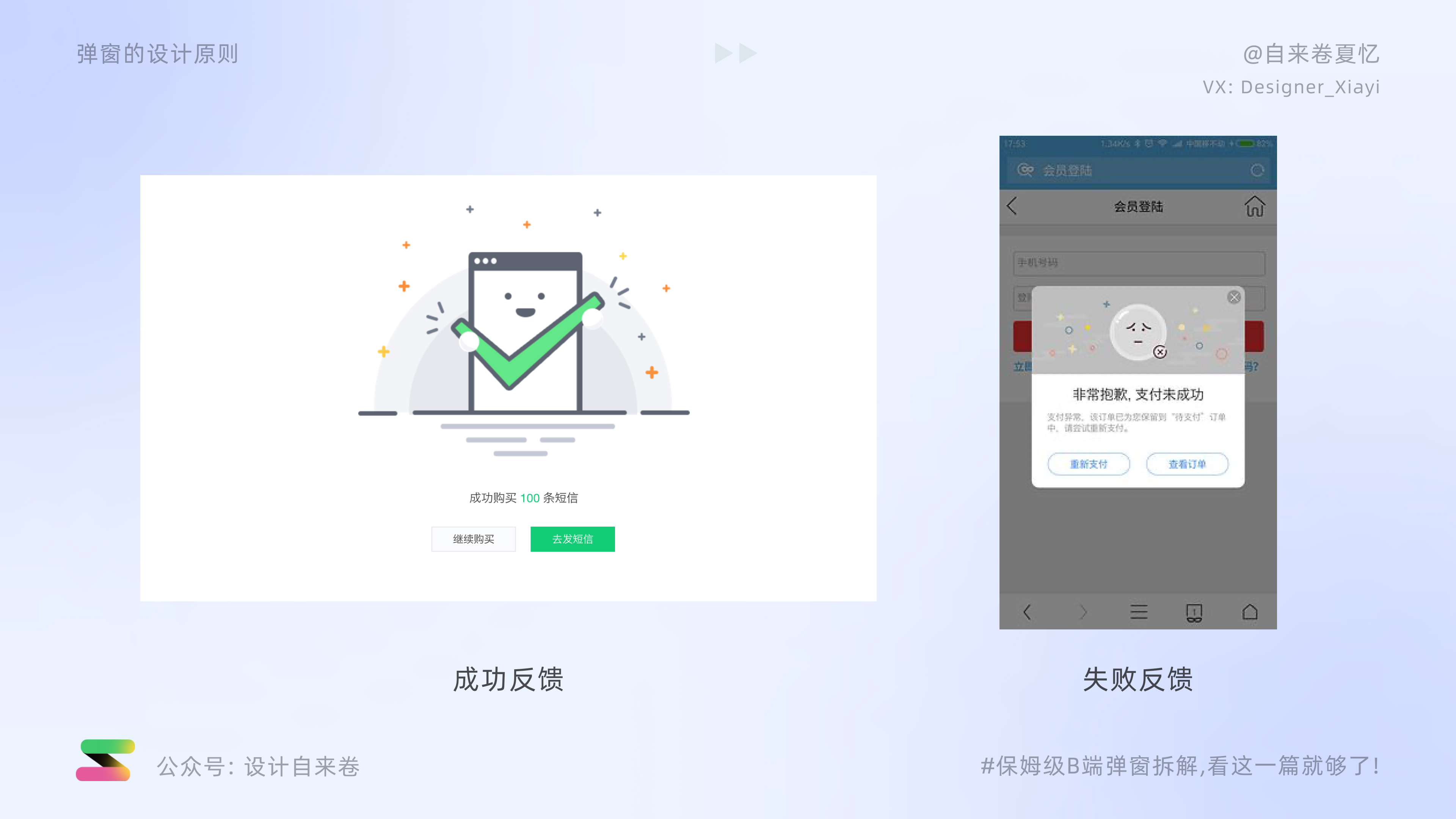
5)反馈
操作后的反馈对于用户体验也很重要,正如你打游戏通关时,系统会发出喝彩的声音,比如你提交了一个表单弹窗,当你提交后,应当显示提交成功的反馈。
- 成功: 告知用户结果或者当前进程
- 失败: 告知用户失败的结果、失败的原因、如何解决问题

3. 滚动条
首先要明确的一点,在各大规范中都不推荐使用滚动条,因为首先弹窗的内容承载量就不大,如果是业务场景复杂的弹窗,我们可以采用Tab或者分步弹窗,尽量去避免在弹窗中使用滚动条。
那么,如果不得不使用滚动条的情况下,有几点要注意:
- 内嵌表格弹窗:当表格数据很少时,表格中不含滚动条;当表格数据列较多,出现水平滚动条;当表格数据行过多时,设定固定高度的表格,出现垂直滚动条。
- 一般弹窗: 禁止使用水平滚动条,垂直滚动条出现时,要保证遮罩内容区的滚动条保持静止,否则局面会变得混乱不堪。当关闭弹窗后,内容区的滚动条恢复运动。

4. 弹窗尺寸
1) Web端

调查市面上的电脑分辨率, 从数据图中可见,分辨率900 * 1080是主流,最小的分辨率是1024 * 768。
俗话说“一个水桶,盛水量得看最短的那块木板”, 所以理论上来说, 只要弹窗能满足1024*768的分辨率,就可以适配市面上所有的电脑。
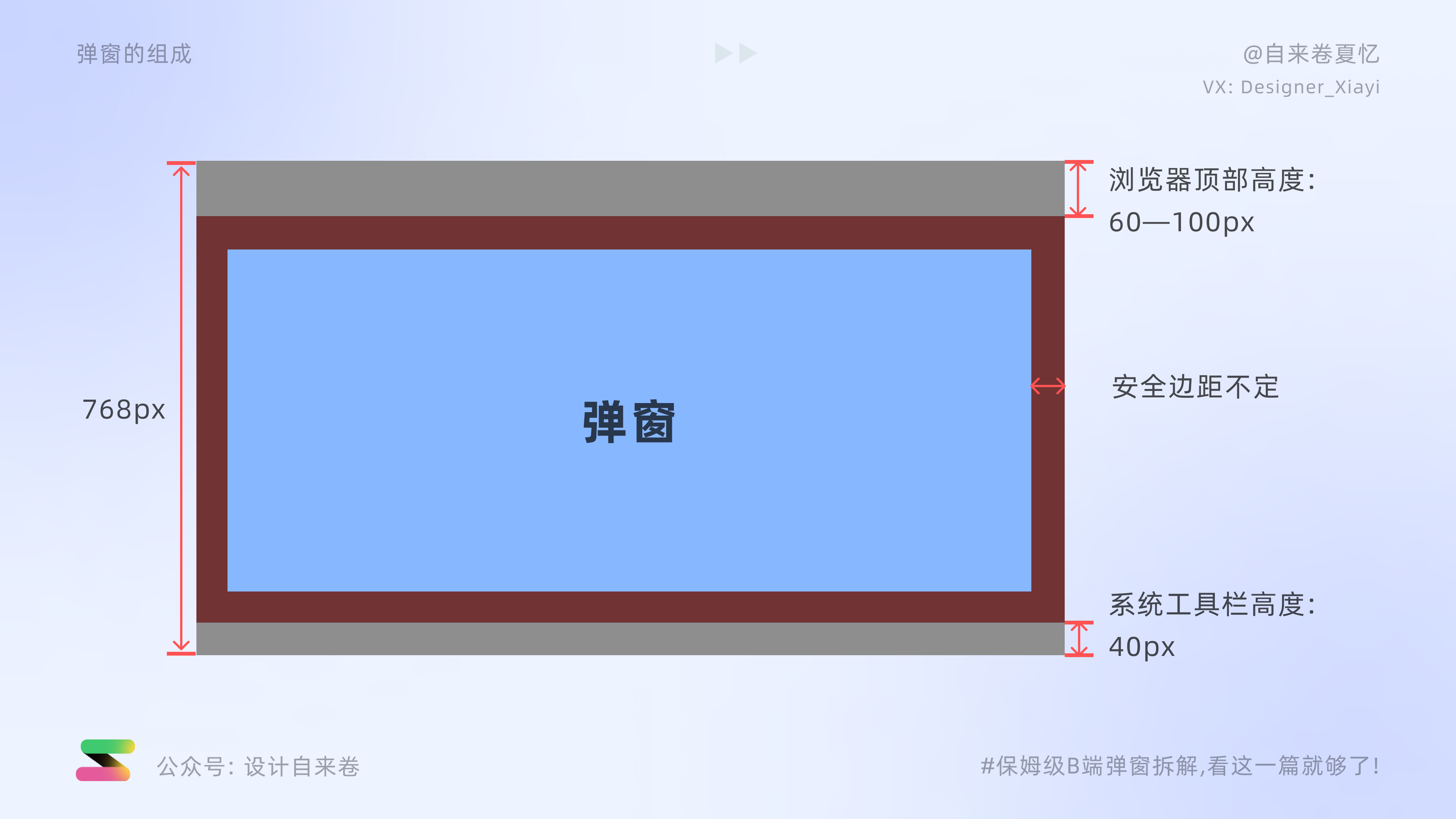
- 宽度: 最大宽度一般在1000px左右。最小宽度由各个平台制定
- 高度: 最大高度是600px左右。具体计算: 768px-浏览栏顶部高度(60~100px)-系统底部工具栏高度(40px)=628~668px, 再加上弹窗不能像个充气的气球一样挤满整个屏幕,肯定还要留一些安全边距(每个平台的安全边距不一样),我们再取个整——600px左右是最大高度。

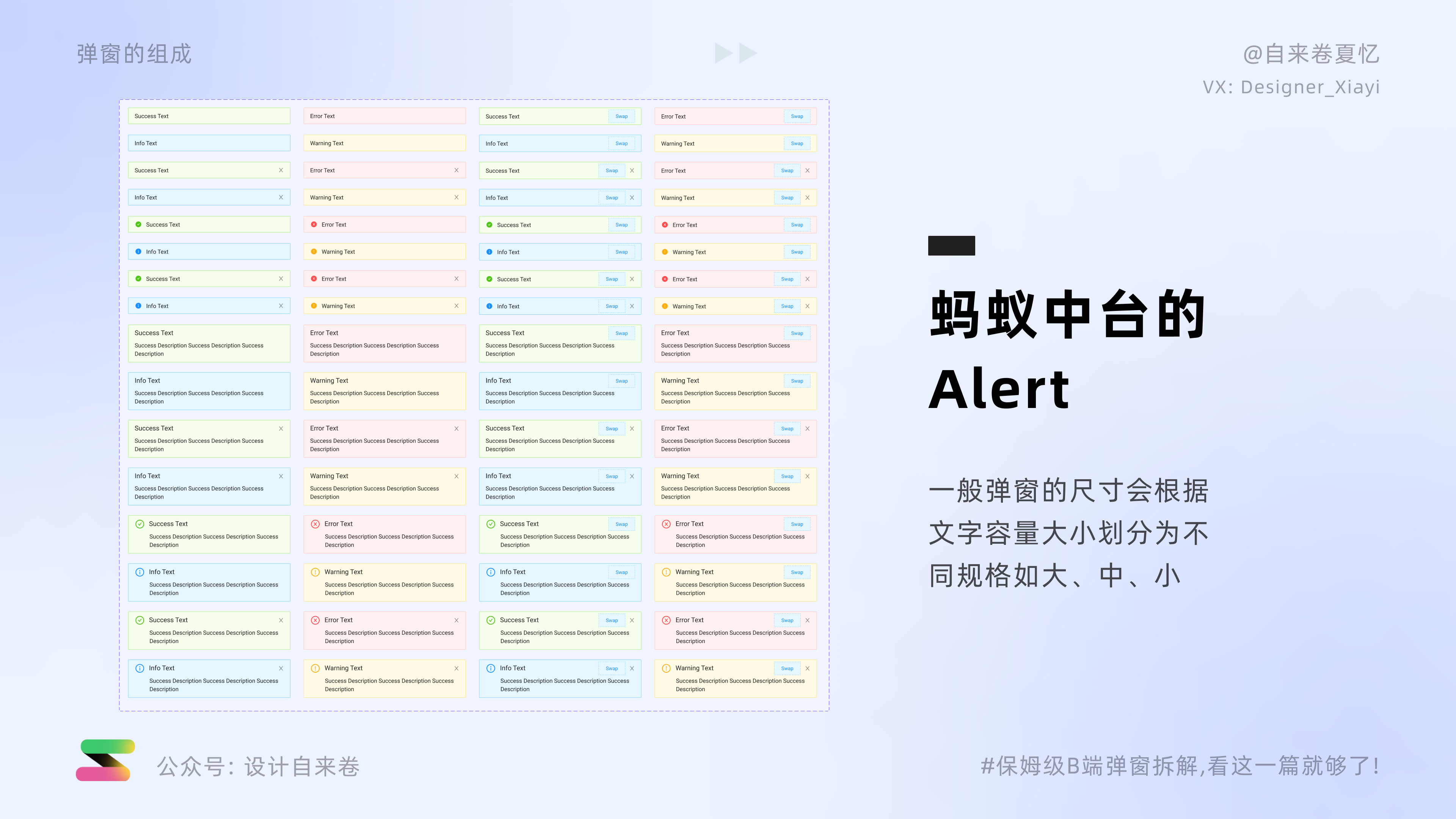
各个平台根据自身业务量和需求的差异性,可以根据内容量再给弹窗的尺寸分类,常见的可以分为: 超级大、大、中、小尺寸,比如蚂蚁中台的Alert的几种尺寸:

2) 手机端
手机端的弹窗一般都是全屏显示,除了一些特殊的弹窗类型如Alert, Error, Notification会有固定的尺寸规范。
5. 弹窗的两种生效模式
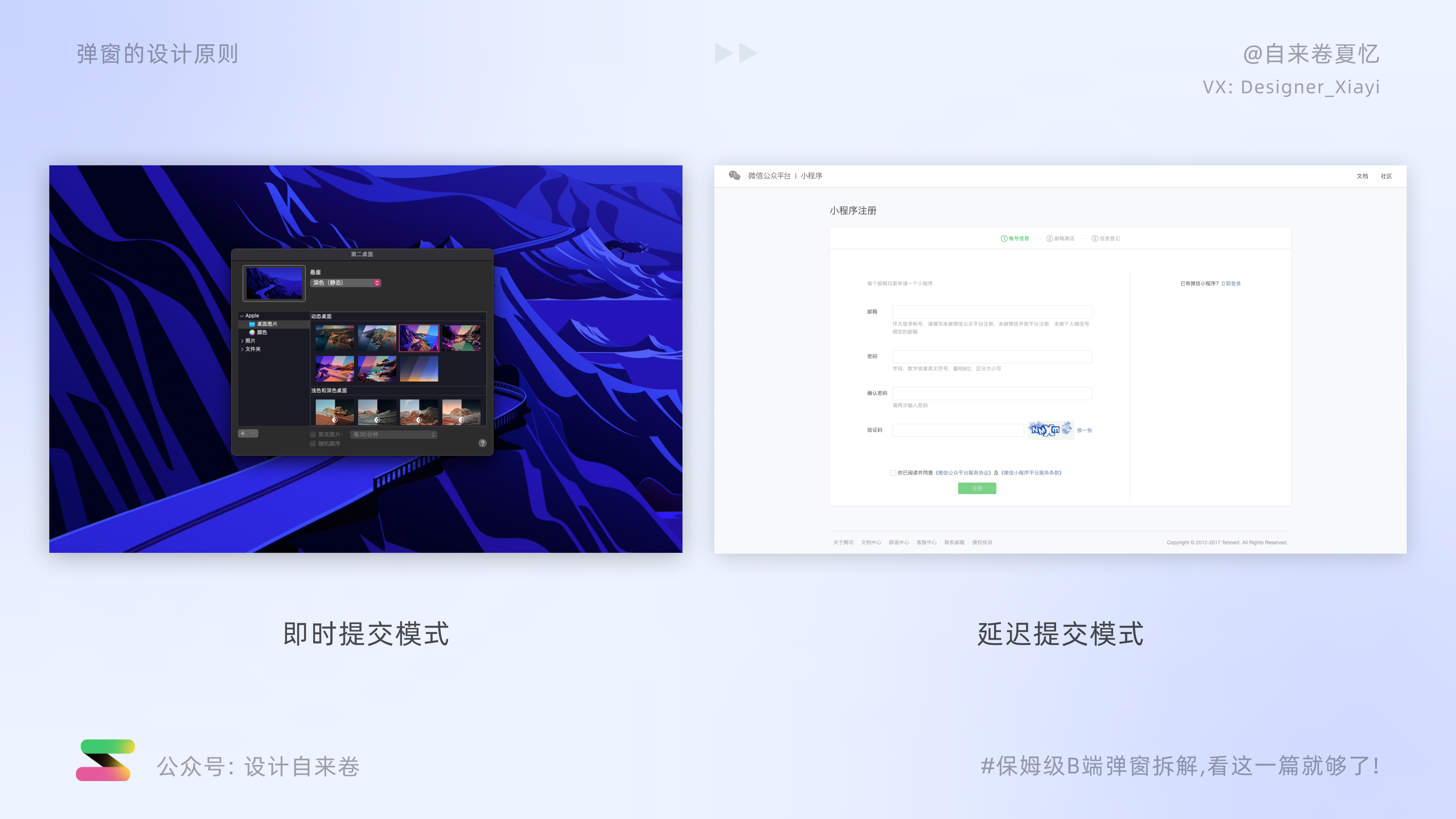
弹窗中有两种生效模式: 即时提交模式(immediate commit model)和延迟提交模式(delayed commit model)
举个例子,如mac的偏好设置中的桌面屏保,当你选中后立即生效,这里没有提交也没有确认按钮,这种就是即时提交模式;而延迟提交模式更为常见,比如注册网站会员时,你需要填好所有的信息,然后确认一遍,最后提交。

即时提交模式更适合本身操作量不大,但是切换频繁的操作,尤其对于视觉听觉上的效果改变,即时提交是非常高效的,常见的比如更换手机铃声、选择照片滤镜、更换电脑壁纸等等。
延迟提交模式在B端中非常普遍,它需要用户仔细斟酌输入的内容,用户修改编辑满意后再确认提交,比起效率,它更重视质量、减少出错率。
6. 弹窗的交互
1) 弹窗内的导航:
当弹窗内有次级弹窗(同一个容器,不同的内容)时,在次级弹窗标题部分,有一个返回按钮,可以返回主弹窗。

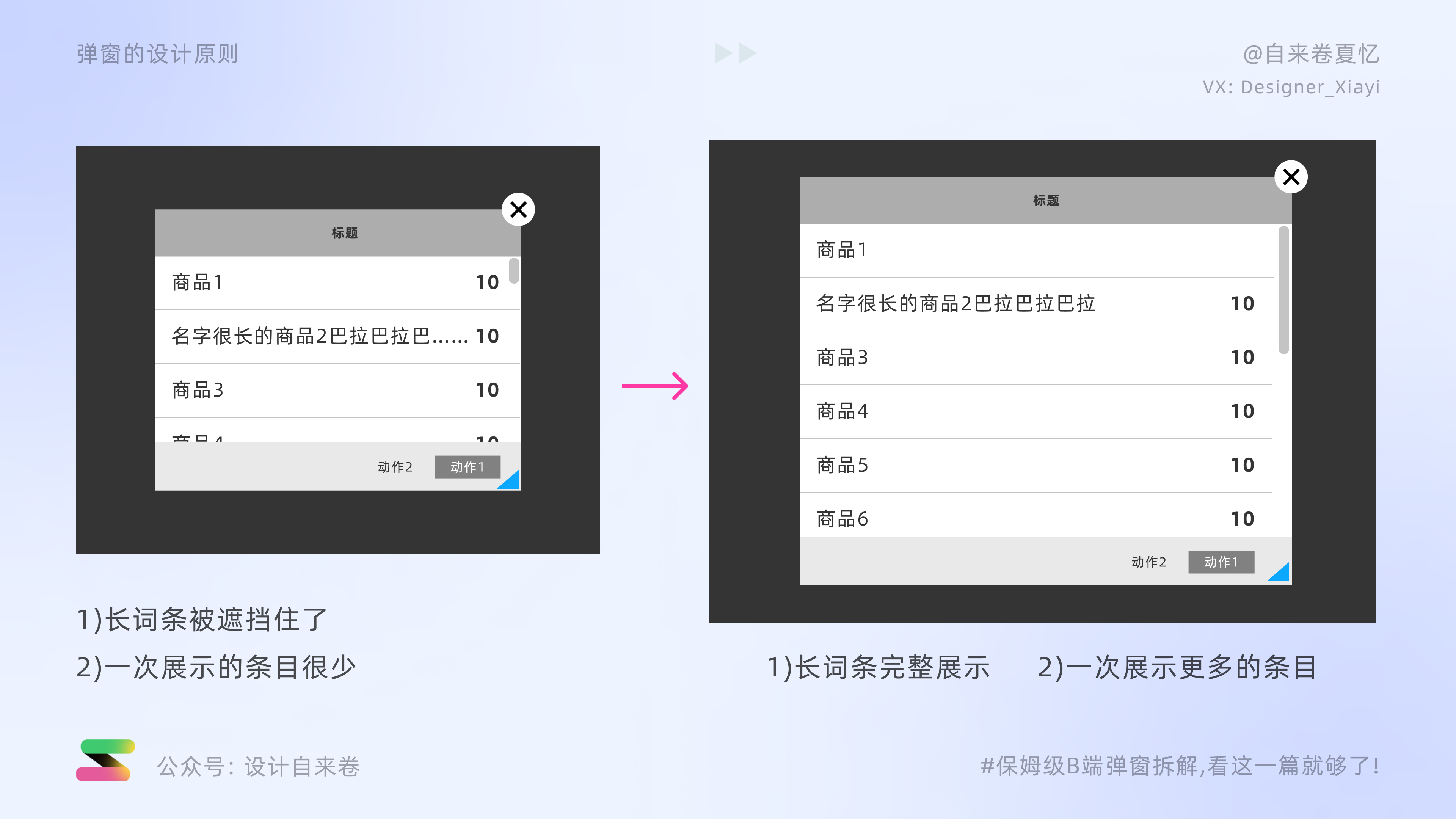
2) 用户改变弹窗的显示大小
比如一些长列表,里面的条目很多,有一些字段因为比较长,被隐藏住了一部分,用户需要滚动滑动条,来查看更多的条目,而当弹窗的大小可以被改变时,用户就可以增大弹窗,从而每滚动一次,就能查看更多的条目,减少滚动条的操作次数,更大的视野也让用户的体验感更好。
这里有两个小细节值得注意:
- 要设定一个最大/最小宽度,保证弹窗始终可以被看见,不影响弹窗最基本功能的实现。
- 给一个暗示的符号,比如小三角符号,告知用户这个页面是可以被拉伸的。

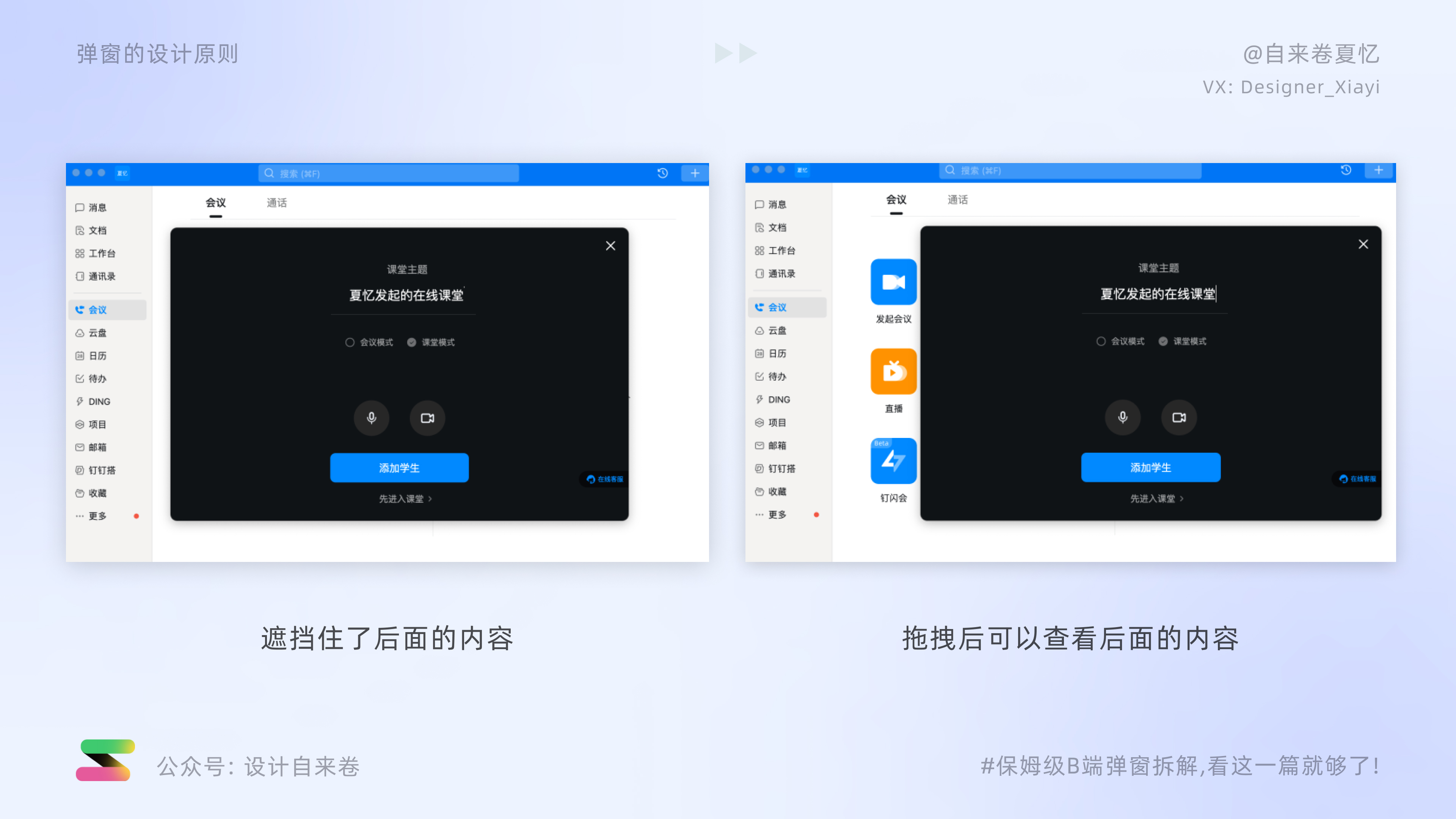
3) 拖拽移动弹窗
有时候一个弹窗弹出来正好遮挡住了底部页面的重要内容,所以弹窗需要有被移动和拖拽的功能:

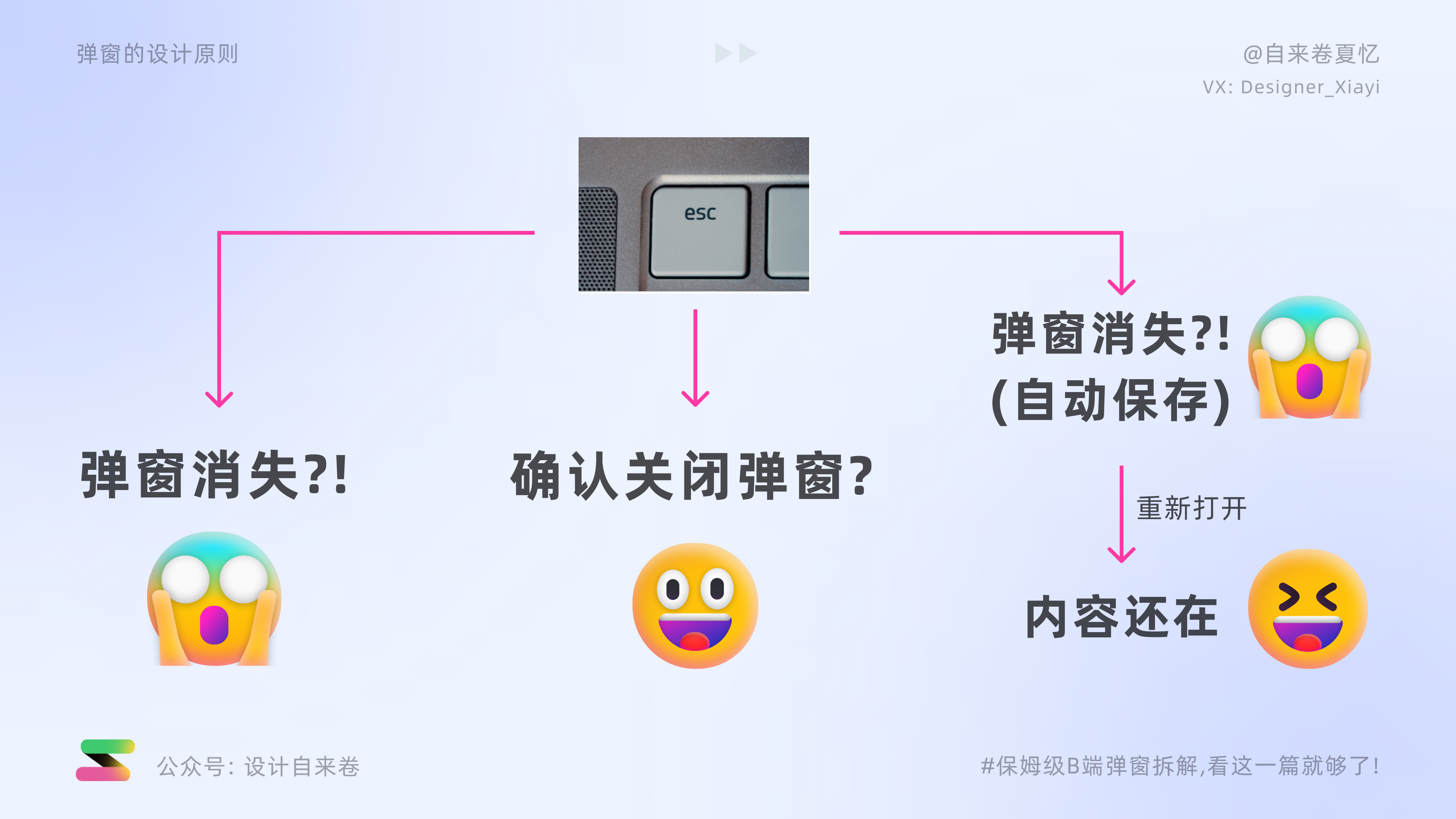
4) 弹窗的防错功能
在填写表单场景下,比方说用户已经花费了二十分钟填写表单,但是他不小心碰到了键盘上的Esc键,弹窗自动退出,那么他的内容就消失了,这对用户来说是十分糟糕的,有如五雷轰顶!
所以对于一些弹窗而言,添加防错功能是很有必要的,在不小心误触后,弹窗不会立刻关闭,而是弹出一个确认弹窗“你确定要离开吗?你的内容将会丢失”,这个确认弹窗可以大大的降低误触带来糟糕后果,毕竟很少人会连续误触两次嘛。
确认弹窗确实是防错的一个思路,还有一个思路是为弹窗添加自动保存功能,当弹窗不小心关闭后再打开时,刚才的内容还在,不过新用户的心情会经历一个跌宕起伏: “糟糕了!我的心血没了!(哭泣)”–奥!!它们竟然还在,太惊喜了!”

7. 多个弹窗
需要明确的一点,在各大规范中,都不推荐弹窗叠弹窗,即使必要情况下,也会限制弹窗的数量,至于为什么这样限制,打个比方你就懂了:大家小时候玩过俄罗斯套娃吧,每打开一个娃娃会发现里面还藏着一个娃娃,试想把娃娃换成弹窗,弹窗中还有弹窗。
- 这样会让用户迷失在当前弹窗中,弹窗越多,用户需要更多的时间和操作回到主弹窗(最外面的娃娃)。
- 最里面的弹窗因为隐藏的过深,不容易找到; 三, 过多的弹窗加大视觉工作量,增加视觉噪音,导致糟糕的用户体验,所以弹窗不推荐多层级堆叠。

但是在复杂的大型企业软件中,不可避免的会出现多个弹窗的情况,我们又该怎么解决呢?
根据用户的目标和任务的对应关系,弹窗和弹窗之间的关系可以分为线性和非线性关系。
1)非线形关系
比如Photoshop,里面的大量窗口都是非线形关系,我可以调一下这个参数,再跳到另一个窗口改变另一个参数,这些参数本身并不存在什么逻辑关系,所以Photoshop的工作台可以将窗口随意的打开、隐藏、关闭,可以根据设计师的使用频率自定义工作台的内容窗口,而面对复杂大量的功能,PS给了诸如搜索的工具,让用户自主的快速找到自己需要的功能。

对于多个非线形弹窗,与其耗费心机的建立一个复杂的结构导航,不如给他们工具,让用户找到他们自己想要的东西。
2)线形关系
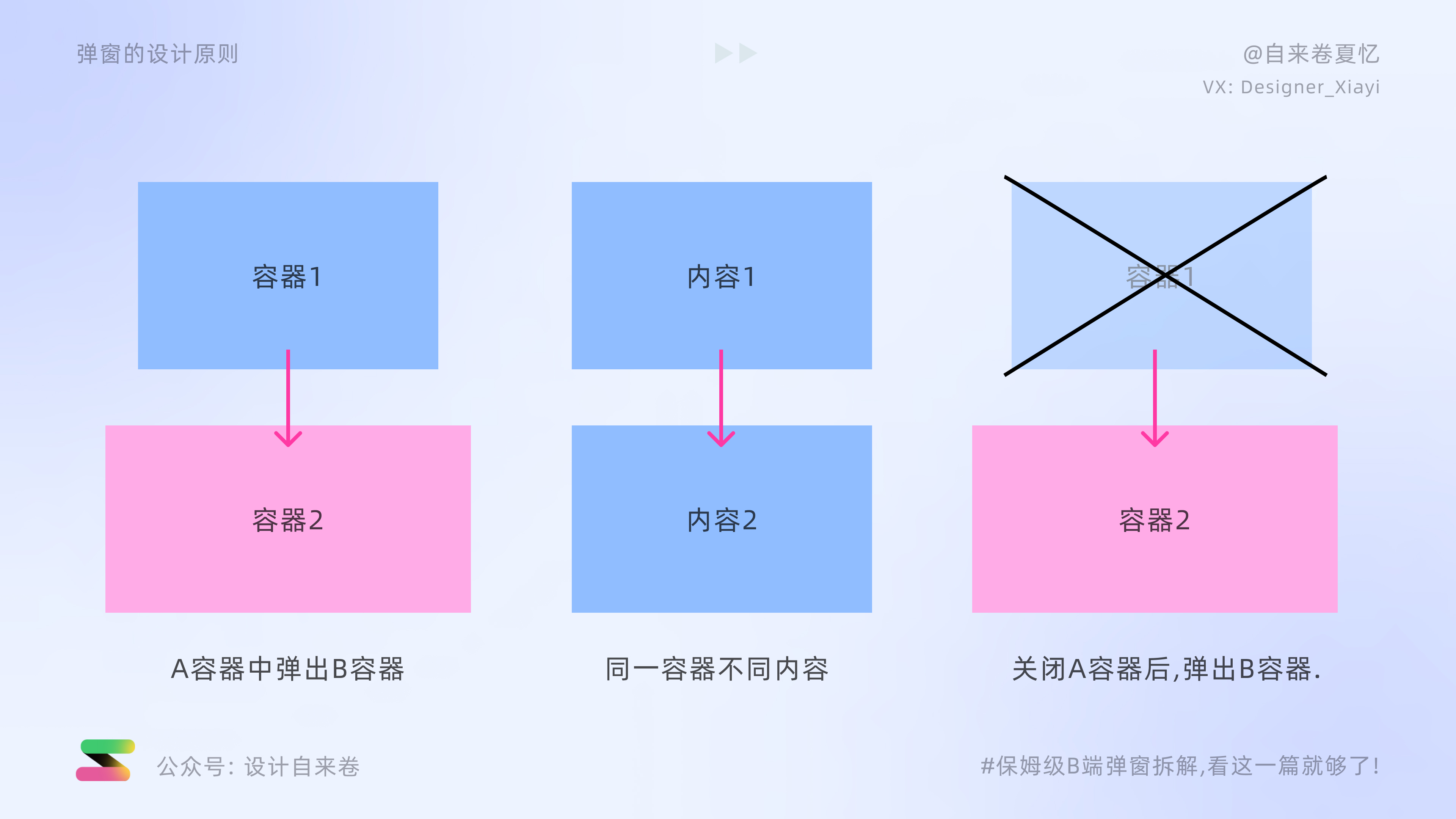
当弹窗和弹窗之间存在紧密的逻辑关系时,常见的有三种形态:
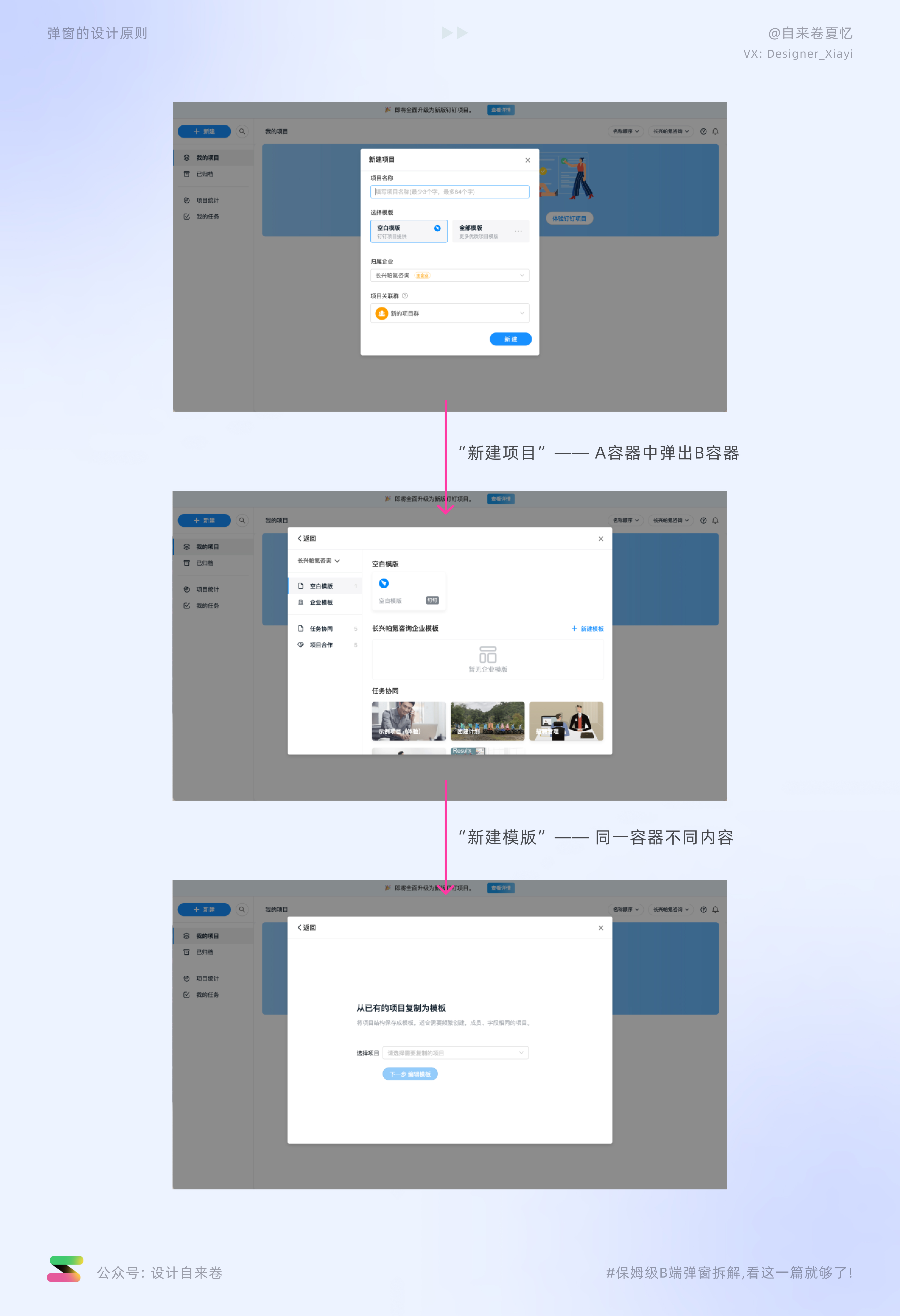
- A容器中弹出B容器
- 同一容器不同内容
- 关闭A容器后,弹出B容器

举个例子,叮叮的“新建项目”:

假设用户的目标是想要从已有项目中复制一个模版: 点击全部模版后,跳到模版界面,这一步就是“A容器中弹出B容器”。
进入模版弹窗后,点击新建模版,选择“从已有项目中新建”,可以看出这一步的弹窗的容器没有变化,只是将弹窗的内容区域进行改变,这就是“同一容器不同内容”。
而“关闭A容器后,弹出B容器”,这个就不太常见,比如通常我们卸载一些流氓软件时,会确认卸载之后,再确认一次,使得用户十分恼怒,这些流氓软件为了留下来真的费尽心机 ; 还有就是在填写非常重要的信息时,系统为了提醒用户“你一定要填写正确,因为这是不可更改的哦”所以会确认两次。

这个场景不常见,所以绝大多数弹窗只要一个确认弹窗就可以了。
05 弹窗的使用场景
我们从对话框传递的信息的性质和来源, 可以将对话框分为系统弹窗、信息展示弹窗、操作弹窗。《About Face 4》一书中将弹窗更细致地分为属性、功能、通知、公告、进度弹窗,其实理解起来是一样的: 进度和公告是系统弹窗,通知属于信息展示弹窗,功能弹窗就是操作弹窗。
系统弹窗:这是由应用程序直接启动,而不是用户请求发出的,比如“版本升级到2.0”“页面崩溃了”。

信息展示弹窗: 顾名思义,就是展示信息的弹窗,这个信息可以是来自其他用户的消息、也可以是查看详情等等。

操作弹窗: 用户需要对弹窗执行具体的动作,比如常见的表单录入、确认删除、上传信息等等。

一般的简单场景下,不需要再搭建额外的层级关系, 用常见的简单的方式就可以完成需求, 但是在复杂的业务场景下,我们可能会遇到各种各样棘手的问题,如信息太多、信息太复杂.
于是我们将一些页面中会用到的层级框架运用到弹窗中,但是切记弹窗的承载量是很小的,不要滥用这些手段(比如说弹窗中又有Tabbar,又有侧边栏,这样是很忌讳的),这里提供几种解决思路:
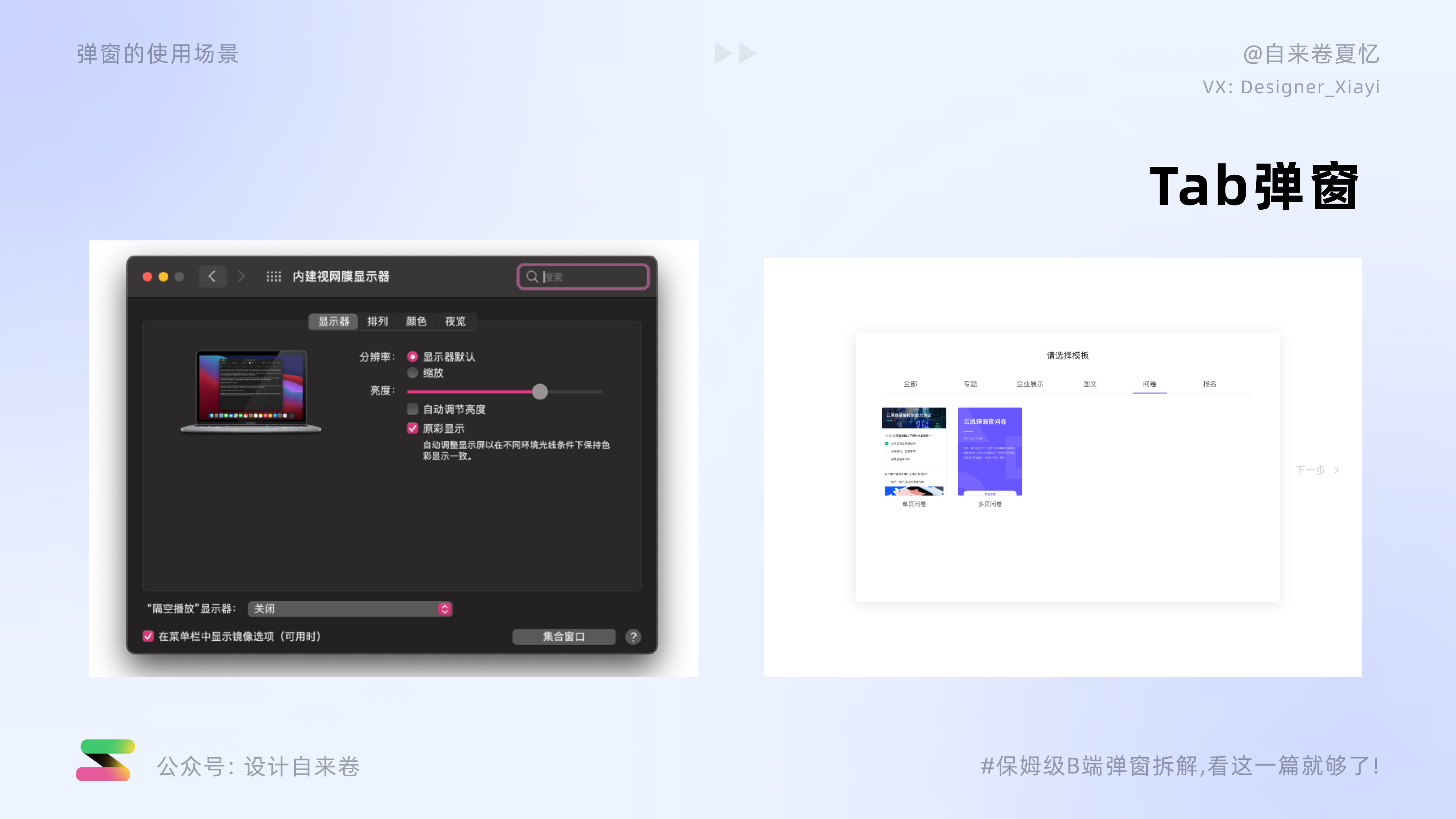
1. Tab导航弹窗

Tab是一种导航控件,当页面的内容眼花缭乱时,我们可以将内容分类然后放入不同的Tab页面中,如Mac中的系统偏好设置的显示器设置。
Tab选项卡的形式是多样化的, 包括仅文字、仅图标、图标+文字、带有次级选项的Tab选项、带数字/角标等等,设计师根据业务场景选择最合适的。

当Tab和底部操作区同时存在时,操作区的层级永远是最高的,所以说当点击操作区按钮时,其生效的范围是所有Tab,而不是当前Tab。
如果用户想在当前tab页面完成操作的话,这个时候可以删掉底部的操作区,推荐使用选择控件如单选框/复选框, 当勾选选项的瞬间,这个行为生效。

在使用Tabbar时有几个小细节要注意:
- 使用尽量少的tab,并且保证每一个Tab始终可见。
- 当在某些情况下,某个Tab下的内容是空的或者不可见的,也要显示这个tab,原因是保持系统的稳定性和可预测性,你可以在空白的页面中解释为什么当前页面是空白的,避免让用户一头雾水。
2. 侧边栏导航弹窗

由于弹窗的宽度限制, Tabbar可承受的数量有限, 当Tab数量太多时,不妨考虑用Sidebar,以腾讯会议的设置弹窗举例。 Sidebar和Tabbar类似,都是导航控件, 所以同样地,如果用户想在当前sidebar选项页面完成操作的话,推荐使用选择控件如单选框/复选框,它也是立刻生效。
3. 分组弹窗
在表单录入场景中, 当信息又多又乱的时候,往往会降低用户的阅读效率,增加用户的认知成本,分组就是一个很好的解决办法。将同类的信息归纳成一组,可以给每个组加上一个标题,也可以只是在组和组之间加上分割线,界面更加清晰,操作流程更加高效。

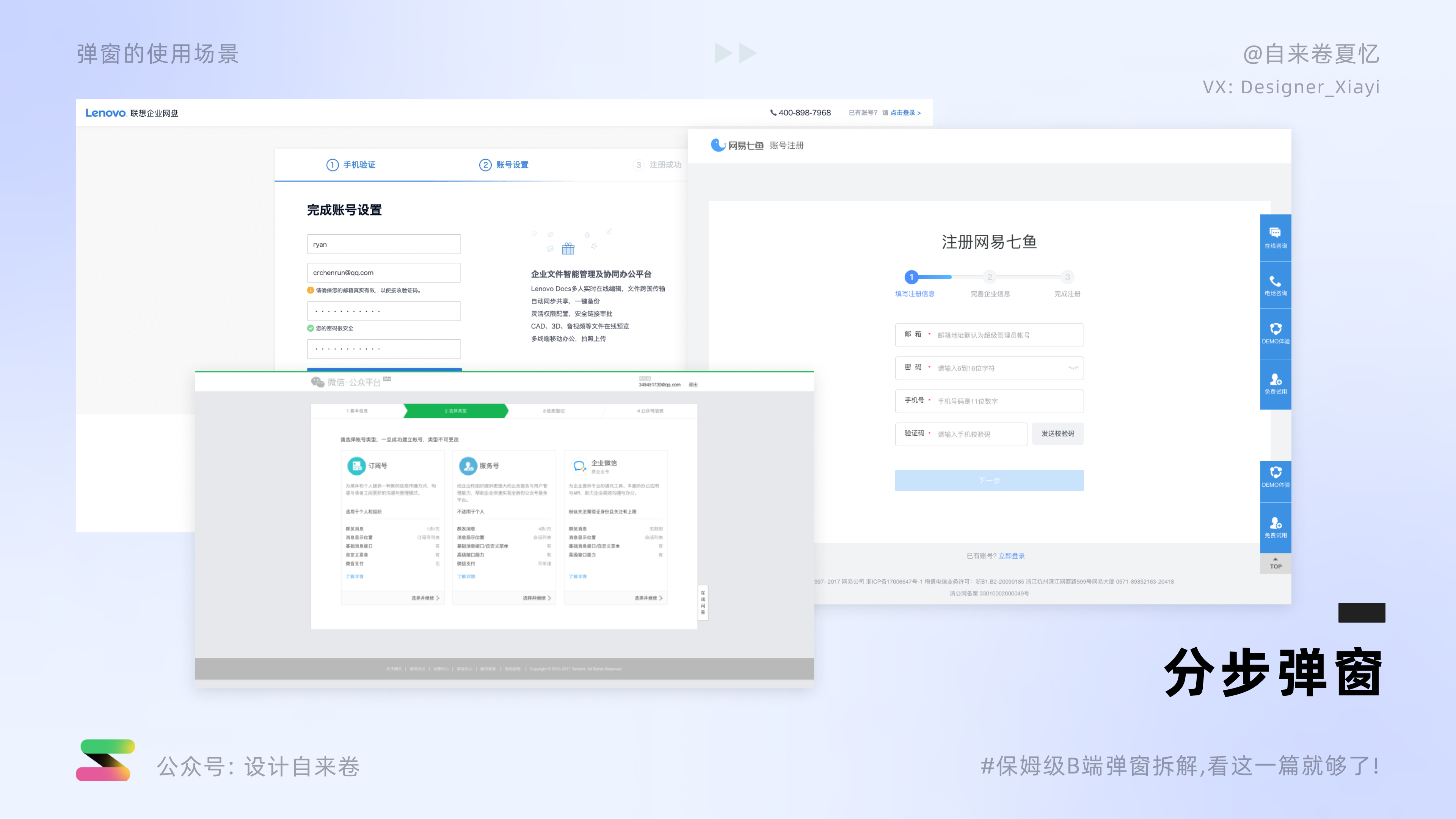
4. 分步弹窗

分步弹窗适用于有一定的先后逻辑的操作步骤,必须完成第一步才能进行第二步,不可以像Tabbar或者Sidebar一样随心所欲地去任意位置,最常见的就是网站注册。
这样做有几个好处:
- 用户一次只要专注于一个步骤,降低用户认知,提高操作效率。
- 由于必须先完成第一步才可以进行下一个步骤,上一步正确了才能进行下一步,大大降低了整体的出错率。
- 步骤条也是一种进度条,能为用户提供正向反馈,用户有一种“一切尽在掌握之中”的感觉,带给用户的体验感很好。
- 试想如果一上来用户就被告知要写一大堆的东西(用户是非常讨厌做输入内容的工作的),很可能面对大量内容时被劝退,但是分解到多个步骤中后,看上去就没有那么多了,减少用户的压力。
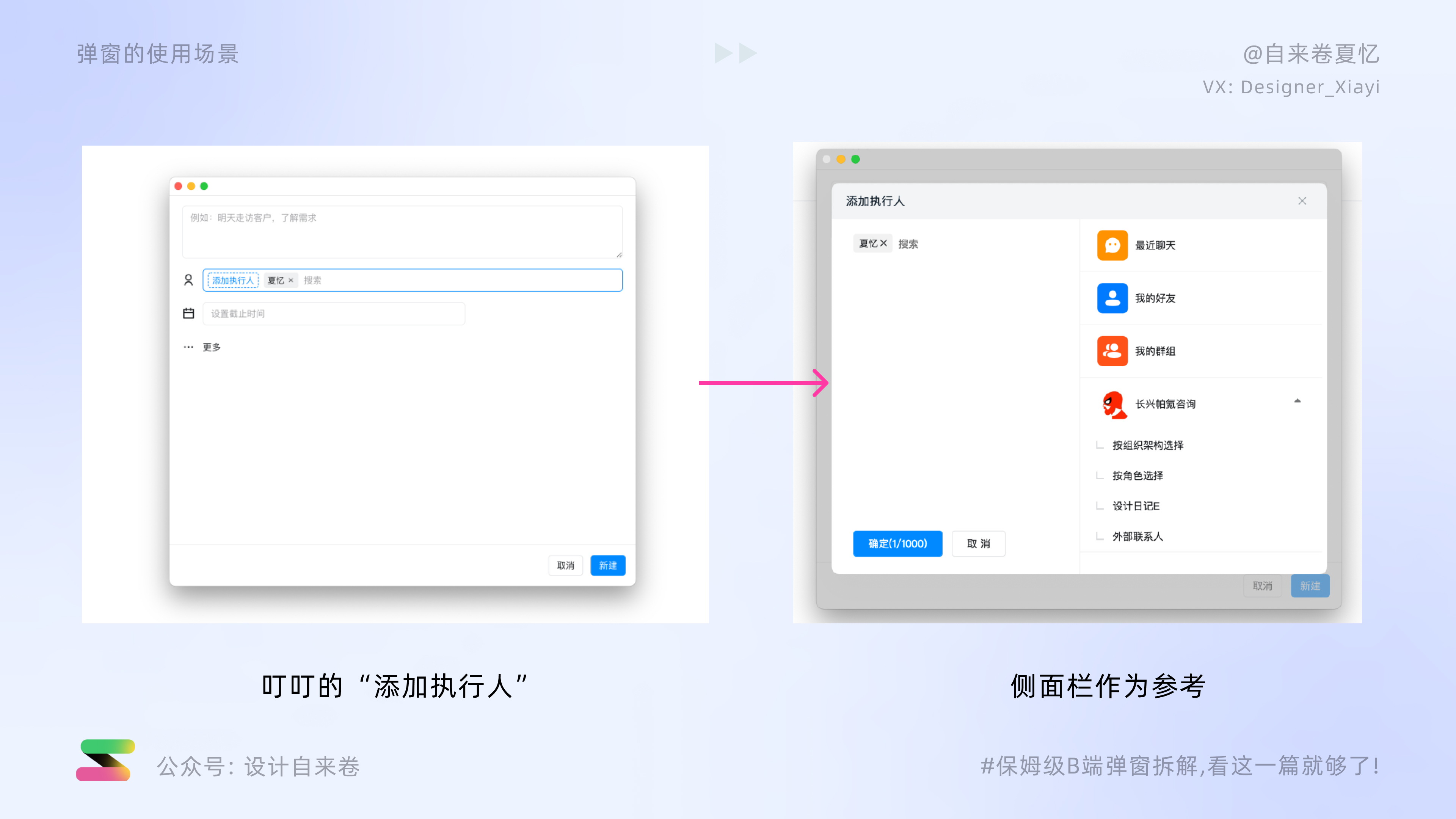
5. 侧边栏作为参考
弹窗使我们不得不聚焦于当前任务中,但是在一些信息录入场景中,我们录入的信息并不像我们的身份信息一样信手拈来,比如商品信息的录入,这个时候可以采用侧边栏的形式将参考信息放在旁边。
以叮叮的“新建工作待办”——添加执行人举例子: 为了减轻用户的记忆压力,叮叮在右侧提供一个常驻的侧边栏,用户可以通过“最近聊天”“我的好友”“我的群组”等方式查询到自己好友的姓名,这个侧边栏于左边的页面是相对独立的。

06 结语
弹窗规范虽然目前来说已经比较完善了,但是随着业务场景的复杂化和多元化,我相信还会有更多新的规则产生, 这就要求设计师不仅仅要了解并合理运用规范,更要勇于质疑和思考,去不断地完善规范。
以上是我对弹窗的一些思考和总结,如果你有不同的想法,欢迎与我交流! 期待听到你的声音!
本文由郝小七指导http://www.woshipm.com/u/917803
作者:自来卷夏忆
本文由 @自来卷夏忆 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这篇真是太棒啦
66666666666666666
没想到一个小小的弹窗背后这么多学问,每个设计人真的很厉害
👍
作者图文详细真的是保姆级的介绍了弹窗,感受到了作者的用心。
对大家有帮助我也很开心~~