如何从0-1设计一个抽奖交互流程
编辑导语:目前市场上有很多关于抽奖的文章,有从心理学、运营、实操等角度对抽奖进行分析的,然而对于交互设计师来说,最重要的还是完整的抽奖流程。那么如何进行抽奖的交互设计呢?一起来看一下吧。

01 抽奖,该从何说起?
目前市面上关于抽奖的文章,已经涵盖了方方面面。比如从心理学角度剖析,用户为什么这么钟情于抽奖;又比如从运营角度分析,如何设置奖品以及中奖概率;甚至可以从实操的角度,教你如何用Axure画一个动态的抽奖大转盘等等。
但是我们往往都会有这种感觉就是,道理我都懂,但是就是不会,最主要的原因在于,这些理论知识没办法直接转化成一套完整的抽奖流程,而这个流程,才是作为一个交互设计师,最主要的一个产出物。
笔者在刚入行的时候,是以视觉UI设计师的身份在一家互金公司任职,那时候也会设计一些抽奖活动,但是因为前期没有规划整个抽奖流程,导致很多时候一些缺失的页面都是通过前端发现,甚至有时候是上线了用户的反馈,严重影响了活动的开发进度以及用户体验。所以在近期完成了几个抽奖活动以后,想跟大家聊一聊,如何从0-1设计一个抽奖交互流程。
02 抽奖页面一般包括哪些信息?
当我们说起抽奖页面的时候,可能第一个想到的就是大转盘,转盘只是抽奖的一种形式,而抽奖模块也只是抽奖页面的其中一个信息,我们通常把这些信息叫做用户触点。每一个触点对应一个流程或者一个页面,虽然抽奖的形式千差万别,触点也可能各有不同,但是还是会有一些共性的触点在页面上呈现,我们可以逐一分析跟梳理。
首先作为一个活动,肯定是有主题的,用来告诉用户这个活动是干什么的。运营一般会在主题上字字斟酌,因为一个好的主题不仅能清楚的表达活动目的,同时也会激起用户参与抽奖的欲望。

接下来就是抽奖页面的核心信息,也就是抽奖模块。上文也有提到,转盘抽奖只是抽奖的一种形式,还有像翻牌、老虎机、福利球、甚至抓娃娃等各种形式的抽奖,选择什么形式的抽奖取决于哪种更符合活动的主题与场景,但是不管什么形式,都会有抽奖的触发按钮以及剩余次数的信息展示。

是不是只有抽奖模块就可以了呢?我们可以结合抽奖活动的运营目标来分析。一般抽奖活动都有两个主要的目的,促活跟转化。通过奖品的吸引,将用户引导到页面来,完成最终的转化目标。一般的转化都是以任务的形式出现,通过“奖品吸引用户抽奖,完成任务获得抽奖机会”这样一个闭环,来引导用户完成。所以抽奖页面一般会有相关运营目标的任务信息展示。

到这,抽奖页面的基本信息差不多都覆盖了,但是我们可以进一步分析,如果用户抽到了多个奖品,怎么查看自己的奖品呢?所以我们需要在这个页面加一个查看奖品的入口来满足用户的需求。

通过分析,我们将抽奖页面所涵盖的基础信息都罗列了出来,有了这些信息以后,我们就需要考虑以这些信息为触点的所有的流程,确保用户在活动链路中遇到的所有情况都能被覆盖到。
03 抽奖页面都有哪些交互流程?
从上文的分析中不难看出,用户在页面的交互流程主要包括三个:抽奖流程、任务流程、查看奖品记录。接下来我们就分别看看,如何构建这三个流程。
1. 抽奖流程
抽奖流程无疑是最主要的一个流程,我们可能会有疑惑,抽奖流程不就是抽奖、结果反馈吗?其实不然,我们需要根据抽奖状态以及奖品类型来确定都有哪些抽奖的流程。
首页针对抽奖状态,我们的固有思维可能都是默认有抽奖次数的交互流程,但是我们在绘制流程之前,首先要考虑到的就是信息或者按钮的不同状态。抽奖按钮的状态是根据抽奖次数决定的,有无抽奖次数对应的是能否进行抽奖操作,所以我们要考虑这两种状态的交互流程,我们先从无抽奖次数说起。
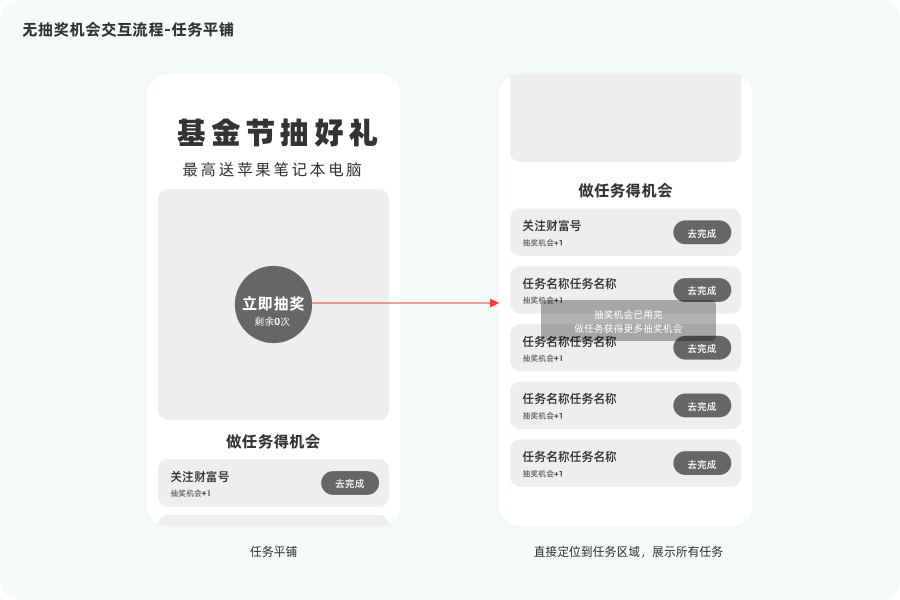
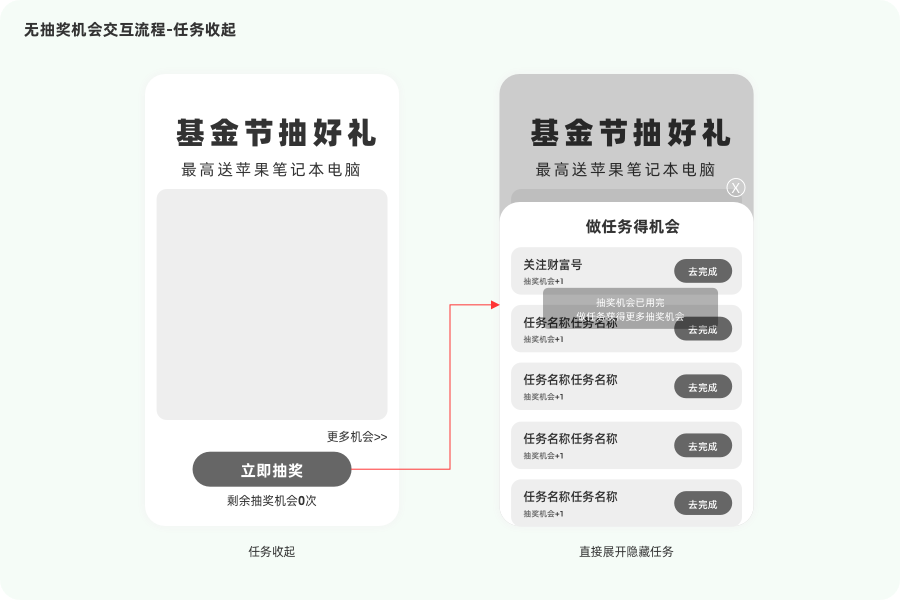
一般来说,无抽奖次数,当用户点击后无法唤起抽奖流程,所以直接按钮置灰,告诉用户不可点击,似乎也是符合逻辑的。
但是有没有更好的交互方案呢?我们可以结合运营目标来思考,抽奖的其中一个目标是提高转化,而需要转化的内容是通过任务的形式给到用户,用户完成任务的目的是获得抽奖机会,那当没有抽奖次数时,用户还想抽奖,是不是可以直接唤起或者定位到任务区域,引导用户完成任务,以此来提高转化率呢?


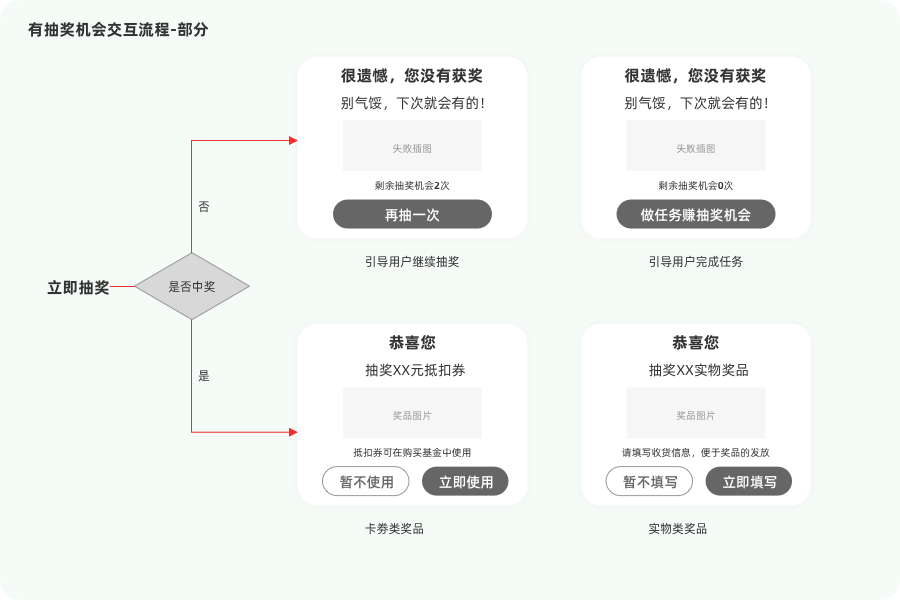
我们再来看看有抽奖次数的交互流程为什么要依据奖品类型来设计。当用户点击抽奖后,接下来的流程就是判断用户是否中奖,弹出对应的结果弹窗,然后结束本次抽奖流程。但是针对不同的奖品,中奖的弹窗所呈现的信息应该也有所不同。
举个例子:我们在做金融相关的抽奖活动时,经常把现金抵扣券作为奖品之一,当我们抽到该奖品时,不应该仅仅告诉用户抽到了什么,而是进一步去引导用户去使用,来达到产品的进一步转化,这时候中奖弹窗就应该有“立即使用”的按钮与后续流程。
同样的,如果奖品是卡券类、实物类等,都需要在中奖弹窗中展示对应奖品需要用户完善的信息以及流程。

2. 任务流程
任务信息一般包括任务描述、奖励信息、操作按钮,常规流程就是用户点击操作按钮进入到目标页面,完成对应任务返回活动页面,操作按钮状态改变,显示已完成。但是不同的任务类型对应的流程还是有些差异,我们在设计前需要跟运营人员去确认都有哪些任务。一般我把任务分为三类:
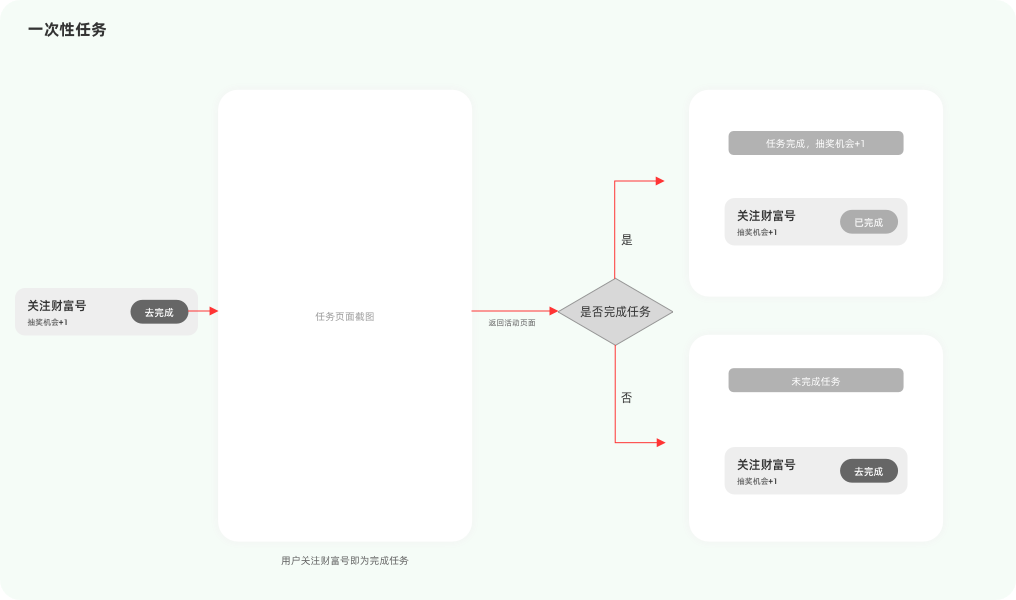
- 一次性任务
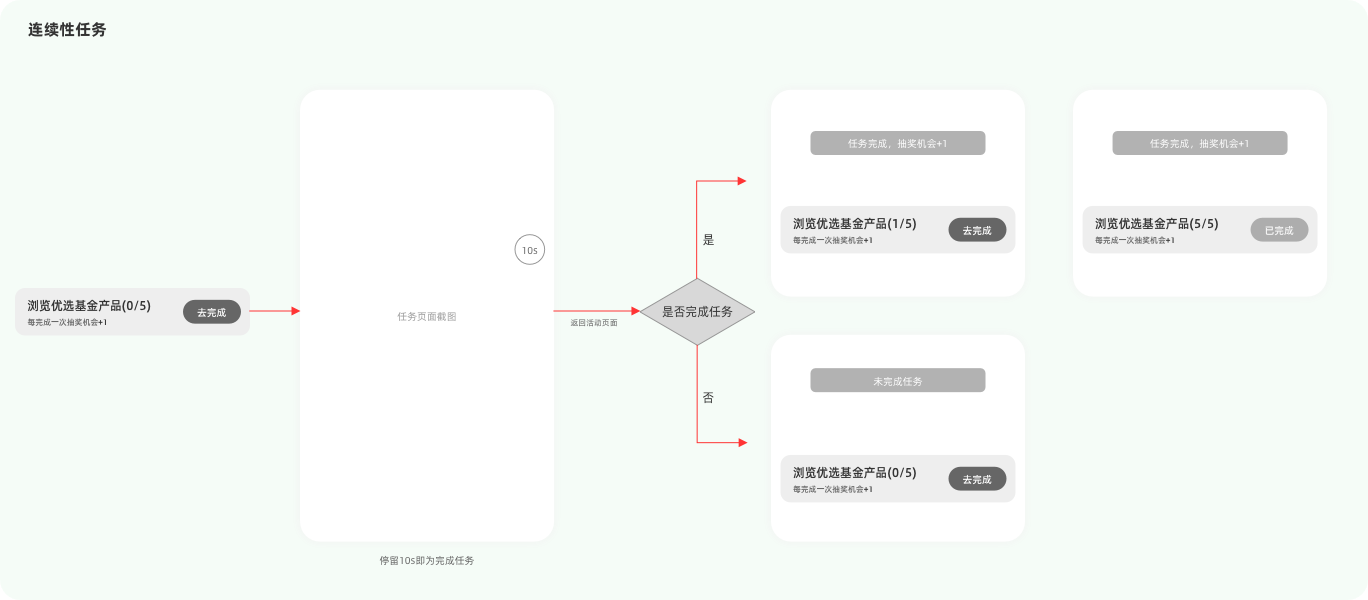
- 连续性任务
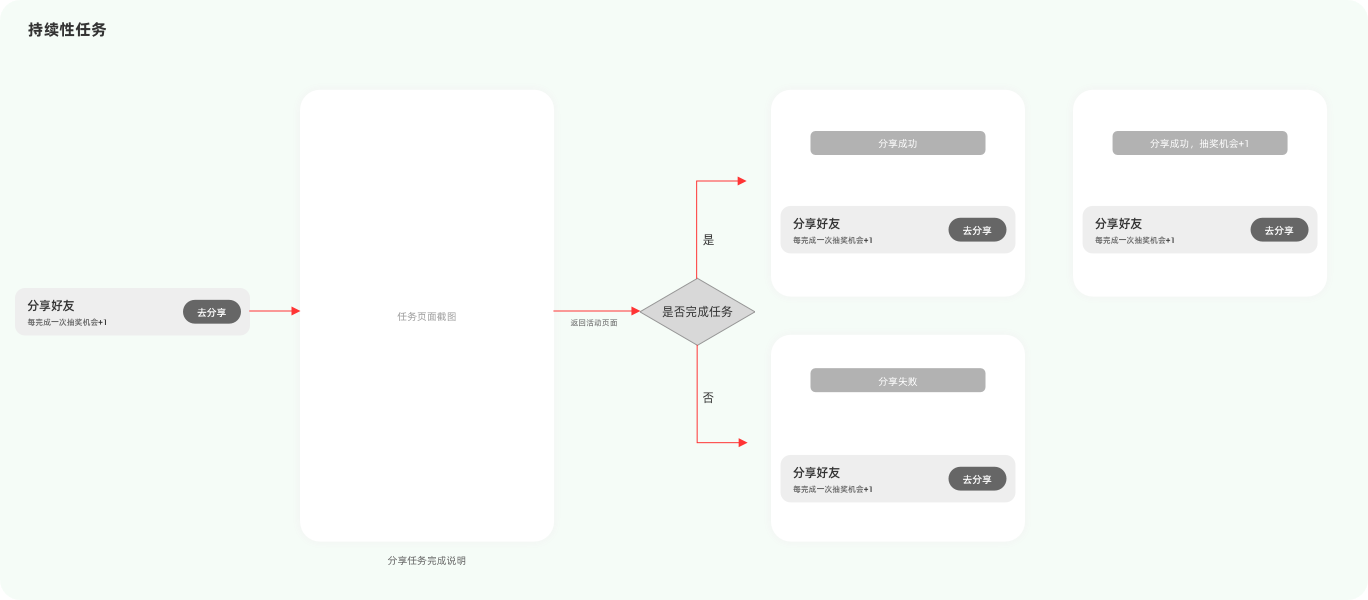
- 持续性任务
一次性任务顾名思义,用户完成后,本次任务结束,如一般的引导用户关注任务。此类任务流程虽然是一般的常规流程,但是还是有两点需要我们注意。
第一点就是任务流程的串联,因为一般此类任务都是提供一个外部链接作为跳转,所以在流程上也仅仅是加一个“跳转外部链接”的说明,但是往往为了让技术跟测试人员知道跳转的页面是什么,我们需要提前跟运营确认跳转的页面,将它放到流程里,同时我们在串联的时候还要写明用户在该页面完成怎样的任务;
第二点就是反馈,我们需要根据用户在跳转页面的操作,来判断用户的任务完成情况,给予用户反馈,一般反馈发生在用户返回活动的时候,因为无需用户操作且仅仅用来说明,所以一般用toast的形式,来告知用户任务是否完成。

连续性任务,指的是一类任务的集合,一般是多条任务集合在一个任务标题内,比如浏览产品任务,用户每点击一次操作按钮都会进入到不同的产品页。此类任务在构建交互流程的时候,除了考虑完成任务返回页面的反馈,还需要判断是否为该连续任务的最后一条任务,所对应的是按钮的状态变化。

持续性任务,指的是没有完成次数限制的一类任务,比如邀请类任务,由于用户可以持续性的操作,所以此类任务没有操作按钮状态的改变,但是对于交互流程而言,规则不同所对应的流程也会略微不同。
如只要用户将链接分享出去,就视作任务完成,那么用户在返回到活动页时,就会有活动完成的反馈,并且对应的抽奖次数也会增加;如果分享出去还需要被邀请人操作,如助力,则只展示分享成功,不加入对应奖励的文案反馈。

3. 查看奖品记录
奖品记录页就是展示奖品信息的页面,能有什么流程呢?我们可以结合上文提到的抽中不同类型奖品来分析。
不同奖品的抽中弹窗所对应的用户的操作流程有所不同,但是如果用户不在中奖弹窗操作后续流程,而是采取关闭弹窗,那就需要用户有个地方再次填写,这就是奖品记录页面的主要流程,其次针对不同的奖品,也应该会有不同状态的呈现,这也是我们在设计该流程的时候需要考虑到的。

04 如何给抽奖流程锦上添花?
通过以上的分析,我们大致将抽奖页面的基础流程绘制出来了,但是技术在开发的时候,除了关注页面的逻辑与跳转外,还需要知道页面信息的展示规则,所以我们需要补充整个流程的交互说明,用来帮助技术人员理解。
关于撰写交互说明的思路,我想后面可以结合笔者的日常工作单独出一篇讲讲,这里我们就只针对抽奖流程来展开。因为我们不能提前预知参与活动的人数,为了防止奖品在一开始就被抽完,我们就需要动态的调整奖品信息,所以一般会为抽奖活动开发一个管理中台,用来维护奖品、任务等信息。
那该如何撰写呢?我们可以从两个维度考虑:交互动作与业务规则。交互动作交代该模块所有可交互区域不同状态的交互流程,而业务规则需要考虑到技术实现时的底层逻辑。
举个例子:

05 总结
以上,就是笔者根据过往的工作经验,分享的一篇关于如何设计抽奖交互流程的文章,后续也会继续分享自己在实际工作中的一些产品与交互的经验与感想,经验有限,欢迎大家批评指正与交流。
本文由 @背包流浪 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








想请教一下,这种任务怎么设置后台架构,方便运营操作
你好,后台架构是需要结合运营后期要维护的内容来确定的,一般就是信息的增删改查以及过往操作记录,同时最好同步展示配置信息在移动端的展示效果,方便运营提前查看活动的前台页面效果。希望有所帮助
讲的很细致,多谢分享。
讲的比较细,希望作者后续出的文章都能尽量这样细;像那种比较虚的概念化理念大多人看不懂,希望作者继续保持!
原来一个抽奖流程这么详细,作者介绍的很详细
其实还是不够全面,只是说了一些基础流程的思路,希望有帮助
点赞收藏!原来抽奖可以这样弄啊,等有机会我也要试试!感觉很有趣