超全面!教你如何设计B端新手引导
编辑导读:新手在进入一个陌生产品后,通常会有一个新手引导。它的作用在于在产品使用不同阶段通过不同手段或方法,干预新手用户的决策,促使其更快地接近用户目标和产品目标。本文作者对B端新手引导进行了分析,希望对你有帮助。

在日常生活中,去医院看病能找到对应的科室。去旅途中能顺利到达每一个景点。其实在完成这些事情我们不经意间借助了无数的引导,可能是路边的指示牌、手中的地图、楼层号码、指示箭头,服务中心等等,这些帮助引导在无形中帮助我们达成一个个目标。
To B产品有着业务性强,内容复杂度高的典型特征。对于新用户,该如何快速认知平台能力并顺利上手呢?老用户要如何快速感知平信息的变化、功能的拓展并迅速作出响应呢?为了解决这些问题,一套针对“新手”的帮助引导机制必不可少。
一、什么是新手引导
在这之前,需要特别说明「新手」概念,所谓「新手」并非仅仅指刚注册进来的新用户,而是泛指广义上的新手。即对系统内某一具体功能不熟悉的用户。这样定义的原因在于:PC端产品在上线之后仍旧保持着频繁的更新节奏(此处忽略一次交付的外包产品),那么用户其实是需要持续学习才能掌握新功能,因此这一类人我们也将其归入“新手“范畴内。
通过大量案例来看,新手引导并不是单一的某个功能,而是一种体系化的能力,这种能力可以拆分为三个层次:
第1层:说明的能力。即通过内容介绍让用户便于更好理解产品新功能。
第2层:引导的能力。即引领用户更快速更轻松地完成任务流程。
第3层:吸引的能力。即让更多用户使用产品,认可产品并实现盈利。
概括来说就是“在产品使用不同阶段通过不同手段或方法,干预新手用户的决策,促使其更快地接近用户目标和产品目标”的能力。
二、新手引导的价值
1. 从用户的角度来说
当我们使用系统为了能尽快上手,需要进行简单的学习。在使用中,如果遇到问题或阻碍,需要提供解决方案来解决问题。因此,对于用户来说新手引导的价值在于:
- 降低学习成本、提升上手效率;
- 解决使用中的问题,更好的完成目标任务;
2. 从企业角度来说
对于提供产品服务的企业来说,为了留住客户。除了提供优秀的产品之外,产品还需要做到有足够的吸引力带动客户使用产品以及帮助他们更好地达成目标。
因此,对于企业来说新手引导的价值在于:
- 传递产品价值和竞争差异点,刺激用户使用产品;
- 帮助用户更好的达成目标,利于用户留存和口碑传播;
三、如何设计新手引导
了解新手引导的价值后,那我们该如何设计新手引导呢?其实我们可以借鉴产品设计常用的用户体验要素来来进行设计新手引导的设计:

1、明确引导场景
我们在使用产品的周期中,大致会有几个阶段:
- 从0开始接触系统
- 使用功能前
- 使用功能中
- 使用功能后
同样在每个阶段新用户也需要对应的引导来帮助他们更好的达成目标。
1.1 从0开始使用产品
当从0开始接触一款产品时,既期待产品是否能很好满足我们的诉求,同时也担心使用的成本是否过高。根据沉锚效应,人们的判断力容易受第一印象和最先获得的信息影响,形成固化思维。因此从0开始的新手引导是最需要特别关注的。在该场景下,我们需要最大限度打消用户顾虑和满足期待。
因此,新手引导的内容可以从以下几个思路入手:
- 强化平台亮点和产品价值,刺激用户痛点和利益点,激发体验产品的动力和主观能动性;
- 提前给出核心场景的上手路径和方法,让用户对学习成本有一定的预期;
- 提供一定的探索空间,快速融入使用场景;
1.2 使用新功能前
toB类产品PC端上线新功能后,用户很难感知,因此需主动引导用户去使用和体验。一方面是为了通过新功能来更好地满足用户的诉求,另一方面也希望通过用户使用新功能来反哺产品。因此,在上线某一新功能时,系统需要向用户强调该新功能带给他们的价值、吸引他们勇于尝试和探索,并给予简单引导。因此,新手引导需:
- 帮助用户了解新功能的价值并吸引用户使用;
- 告知用户新功能的操作方式;
1.3 使用功能期间
当用户使用功能过程中遇到障碍点突然被卡在某个步骤时,会产焦灼的消极情绪,但与此同时,打心底是不想半途而废的,希望有方法解决难题。因此,该阶段的引导内容需:
- 消除用户困惑,对接下来的操作前提供指引和说明 ;
- 减少损失风险,出错后及时提供场外援助 ;
1.4 使用功能后
当用户任务结束之后,系统需要给出明确的成功反馈,以此来强化信心,与此同时,一个任务的结束也是另一个任务的开始,为了确保操作的流畅性,任务之间需要进行无缝衔接,系统可以猜测其下一步流程大概率要做什么,并给与下一步的引导。
这里需要特别说明的一点,使用功能期间及使用功能后的引导,不仅适用于“新”用户,同时适用于“老”用户。
2、确定引导内容
引导内容即需要向用户传递的内容。常见的有亮点介绍、服务价值介绍、功能说明、操作方法介绍、任务流程介绍、信息变化告知等。选择内容时,要结合使用阶段和要达成的目标考虑。比如系统新加了某个功能点,且希望用户感知到新功能的价值和用法,那么引导内容需覆盖到新功能亮点介绍和功能说明。
3、选择引导方式
引导方式即系统将新手引导呈现给用户的方式。提供引导时需要站在用户的角度去考虑其需要的内容、内容需要的程度以及内容呈现的时机。最好能在用户恰好需要帮助时,以恰当的方式提供需恰好需要的内容引导。因此,在引导方式的选择上,需要从以下几个维度进行考量:
- 适用内容
- 适用内容复杂度
- 效果力度
- 打扰程度
在接下来的引导方式分析中,将对复杂度、效果力度、打扰程度分为三个等级进行评估。
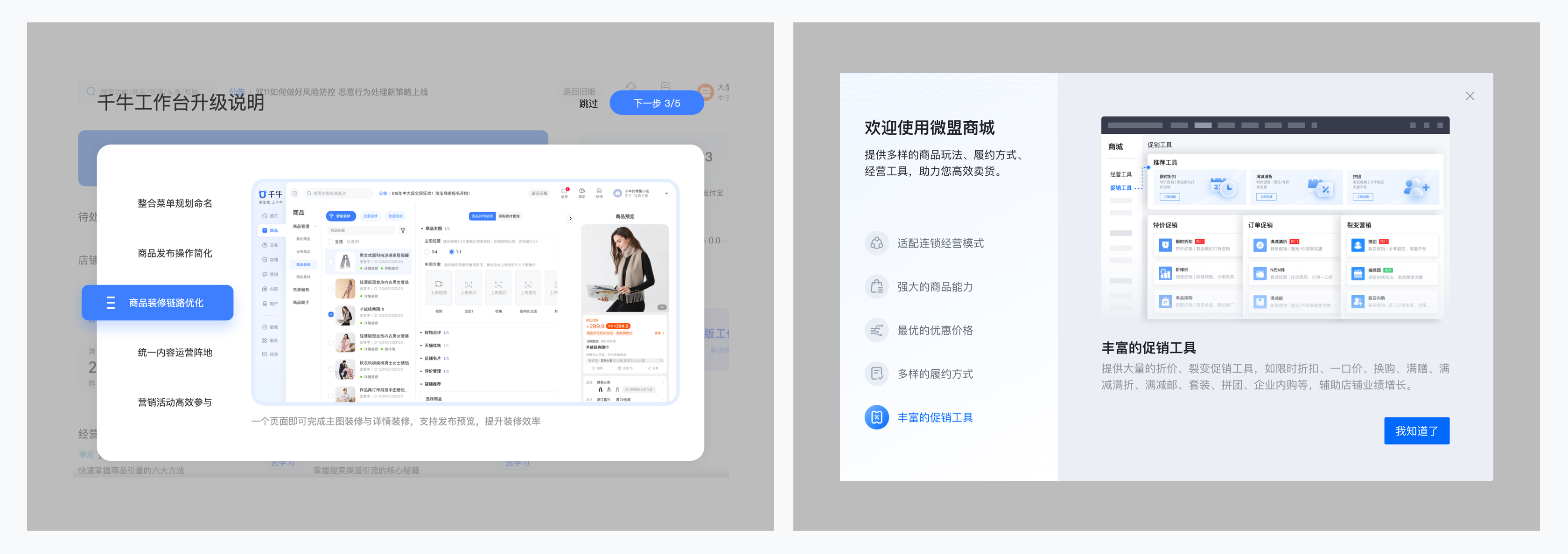
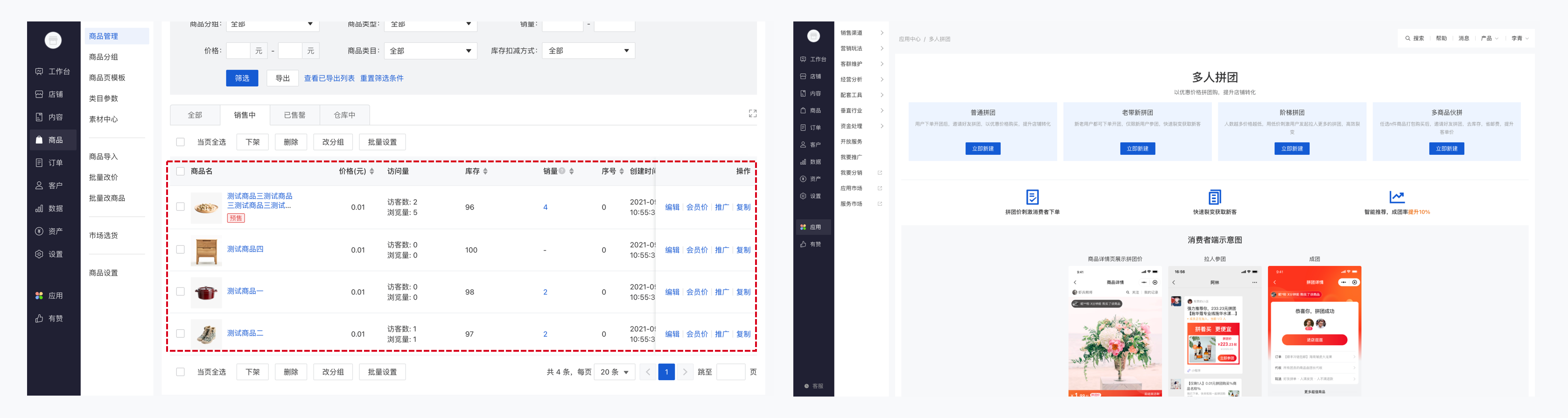
3.1 图文轮播弹窗
该弹窗承载着产品首次和用户接触的递名片的环节。我们需要在上面尽可能的强调出能够刺激到用户痛点的产品价值以及我们相较于竞品的优势,以打造一个好的初见印象。

适用内容:
- 平台亮点和产品价值服务介绍
- 升级后的亮点说明
适用内容复杂度: ⭐️⭐️☆
效果力度:⭐️⭐️☆
打扰程度:⭐️⭐️⭐️
设计建议:
- 可通过较强的视觉表现力来强调品牌感并吸引用户;
- 样式上最好以图为主,内容的文案需简洁有力并站在用户利益角度去阐述;
- 内容最好控制在5屏以内;
- 每一屏都需要提供明确的进度和关闭。
3.2 功能介绍弹窗
将新功能介绍或任务路径介绍以弹窗形式去呈现给用户

适用内容:
- 新上线功能点介绍及引导使用
- “生僻”功能点介绍及引导使用
- 任务的流程和步骤介绍
适用内容复杂度:⭐️⭐️☆
效果力度:⭐️⭐️☆
打扰程度:⭐️⭐️⭐️
设计建议:
- 最好通过图文结合的方式展示功能介绍,让用户能快速get到该功能的价值;
- 任务流程的数量建议控制在3-5个,过长的路径会对用户造成心理压力;
- 在弹窗中提供快捷按钮引导用户去使用;
- 若该功能另外配有详细的说明文档,可在弹窗中增加快捷跳转功能;
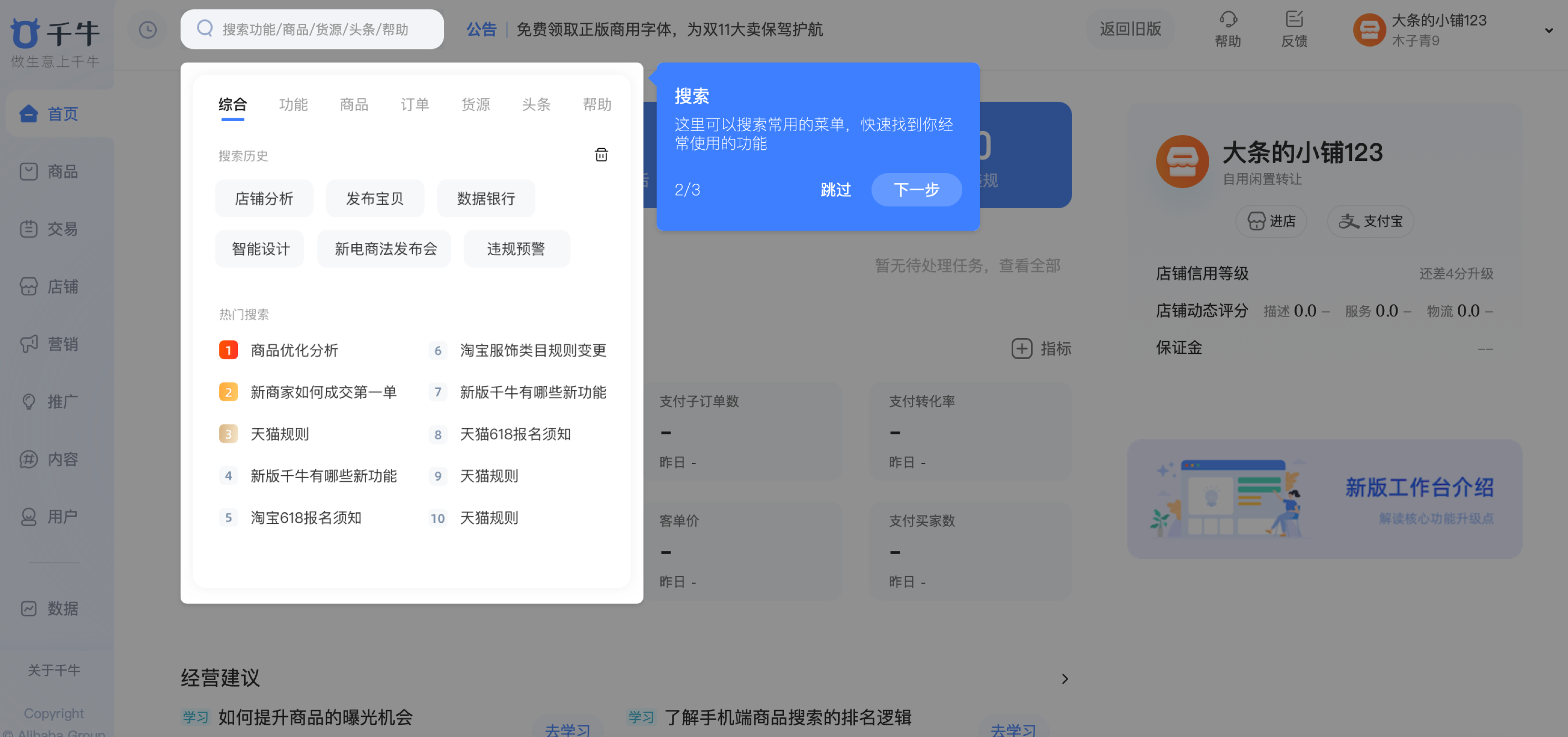
3.3 气泡蒙层引导
蒙层引导能帮助用户聚焦到具体的页面元素和功能上,是一种会打断用户原有操作流程强引导。

适用内容:
- 新上线的功能点介绍
- “生僻”功能点介绍
适用内容复杂度:⭐️☆☆
效果力度:⭐️⭐️☆
打扰程度:⭐️⭐️☆
设计建议:
- 引导文字和内容尽量简洁;
- 一个页面有多个引导点时,使用分步式;
- 一个页面的引导步骤数最好控制在5步以内;
- 有醒目的跳过/关闭按钮和进度条显示;
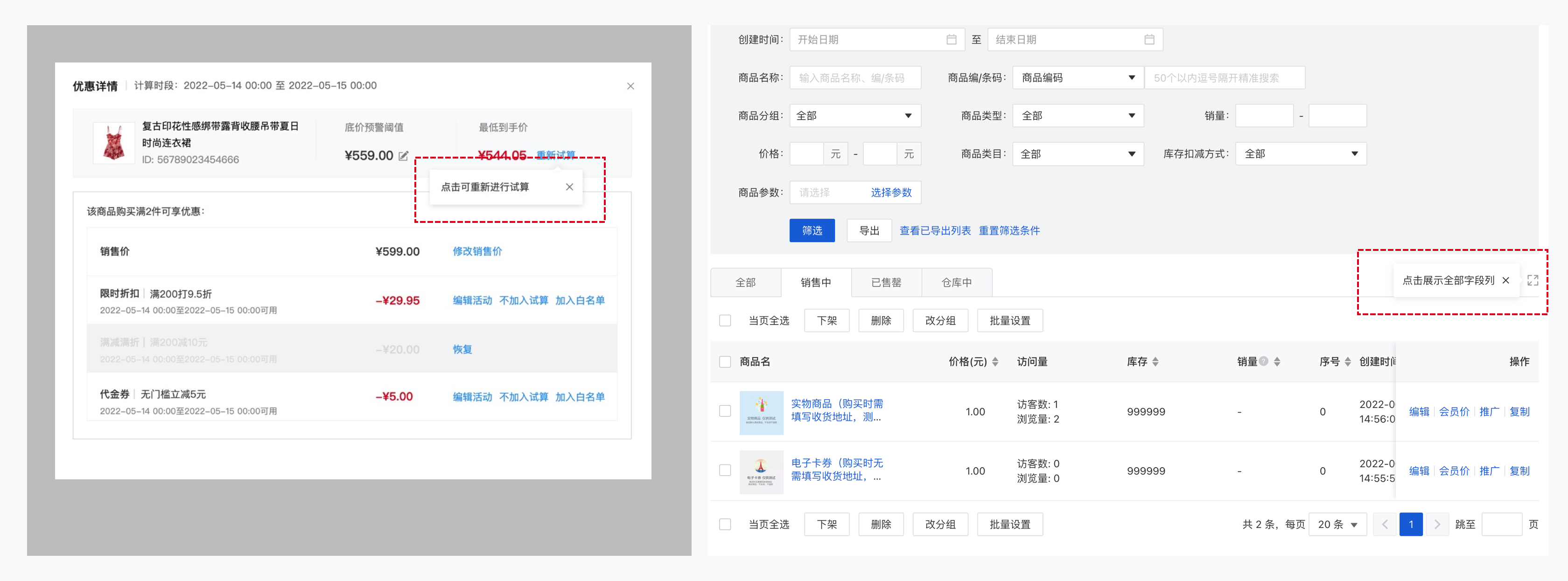
3.4 气泡轻提示
气泡轻提示是一种相对轻量的引导,满足一定的提示性但又不影响其他功能操作。这种类型偏向于不需要过度打扰到用户的引导,只需要在用户所需时进行弱提醒即可。需要注意的是该类型不适合多处内容同时引导。

适用内容:
- 需要被解释的字段或功能
- 告知用户有新功能上线
- 引导用户使用核心功能
- 告知用户一些隐藏菜单的内容。
适用内容复杂度:⭐️☆☆
效果力度:⭐️⭐️☆
打扰程度:⭐️☆☆
设计建议:
- 说明文字简洁明了
- 不适合多处内容同时引导
- 气泡出现时机尽量能预判到接下来的操作
- 提供明确的关闭按钮
3.5 操作示意
这种引导方式通常出现在用户在与产品的特定交互过程中。当无法用图文清晰描述操作路径时,以动效形式表达。
适用内容:操作路径的示意
适用内容复杂度:⭐️⭐️☆
效果力度:⭐️⭐️⭐️
打扰程度:⭐️☆☆
设计建议:
- 最好在用户聚焦于该功能使用时进行引导
- 示意动画简短易理解
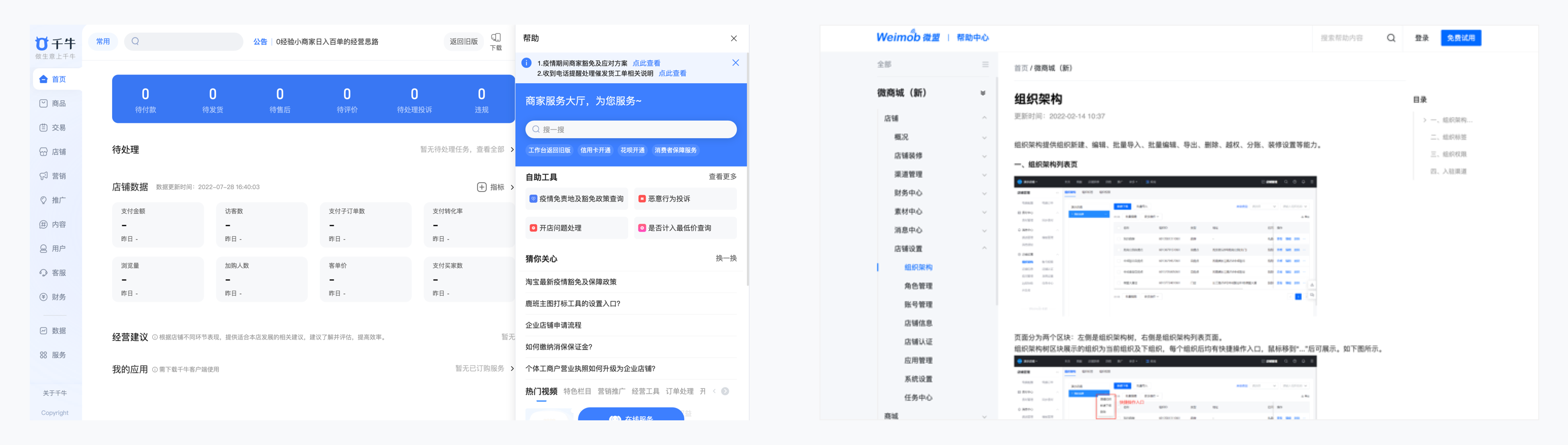
3.6 预设任务
对于新手来说,虽然整个系统都可以随意探索,但是对于toB这类型重业务的管理型产品而言,无经验上手是很大难度的。因为各层数据之间存在各种复杂的关系,如果没有明确的指引,用户很可能就会在探索中频频碰壁,产生放弃的念头。
因此,在系统首页需要预设一个任务体系。预设任务需要给出系统的核心上手流程,越简单越好,越核心越好,这样用户在探索碰壁之后,也能够快速地在首页找到核心上手任务,通过按步骤完成该任务来了解系统的核心逻辑和主流程。

适用内容:核心任务流程的操作路径
适用内容复杂度:⭐️⭐️☆
效果力度:⭐️⭐️⭐️
打扰程度:☆☆☆
设计建议:
- 提炼最核心的任务流程,简单、符合认知
- 任务的位置要醒目,任务融入要自然
- 站在用户角度去凸显任务价值
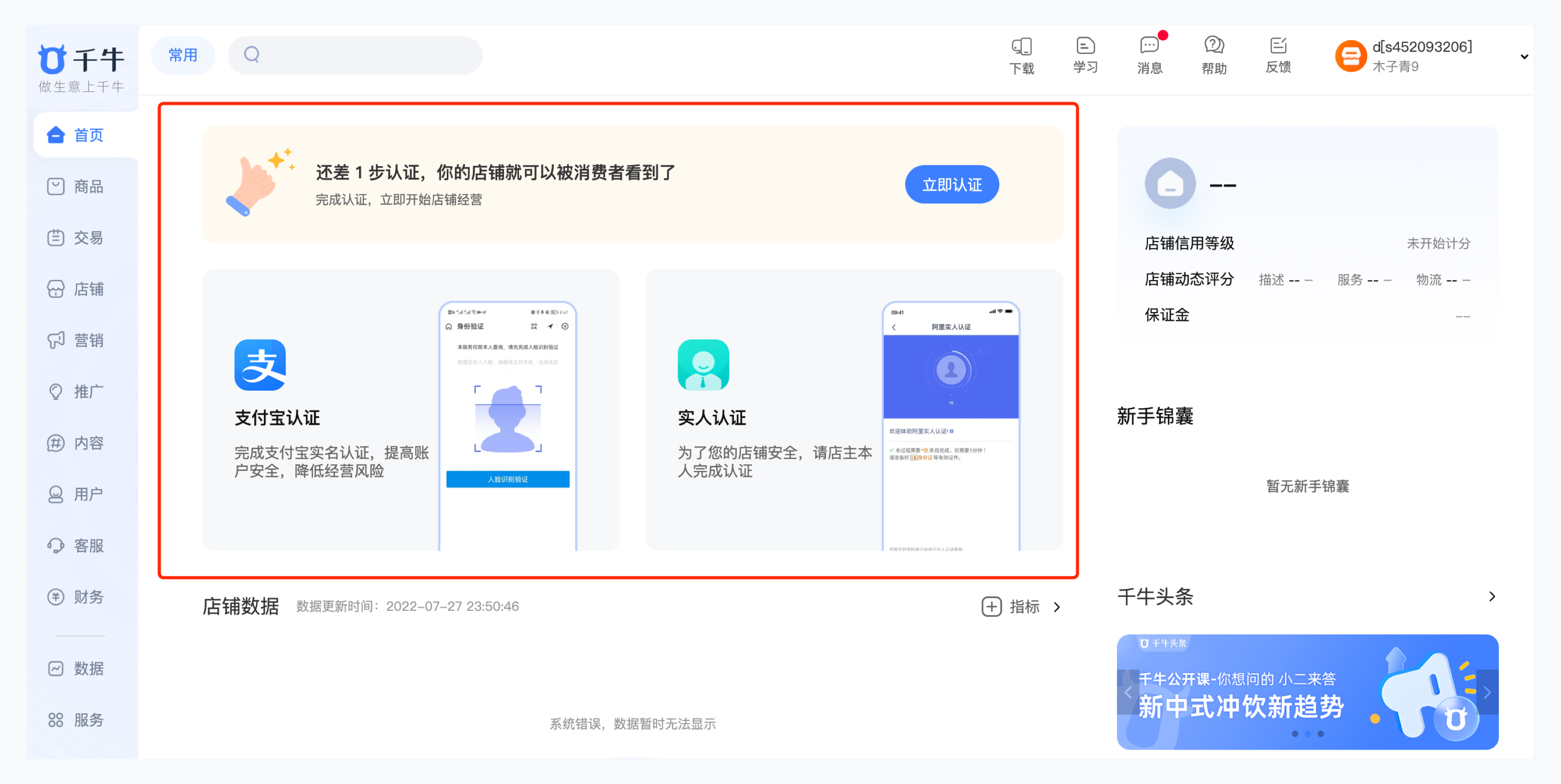
3.7 缺省页引导
当用户进入系统某个页面或模块,若没有任何数据和使用痕迹,极大可能会产生困惑和焦虑,因此系统需要提供一些示例数据或者一些介绍说明来帮助用户消除困惑和焦虑,并快速掌握操作方式并预知结果。

适用内容:示例数据、功能模块介绍 、操作引导
适用内容复杂度:⭐️⭐️⭐️
效果力度:⭐️⭐️⭐️
打扰程度:☆☆☆
设计建议:
- 示例数据贴合实际的场景
- 尽可能给出行为指引,方便快速开始上手
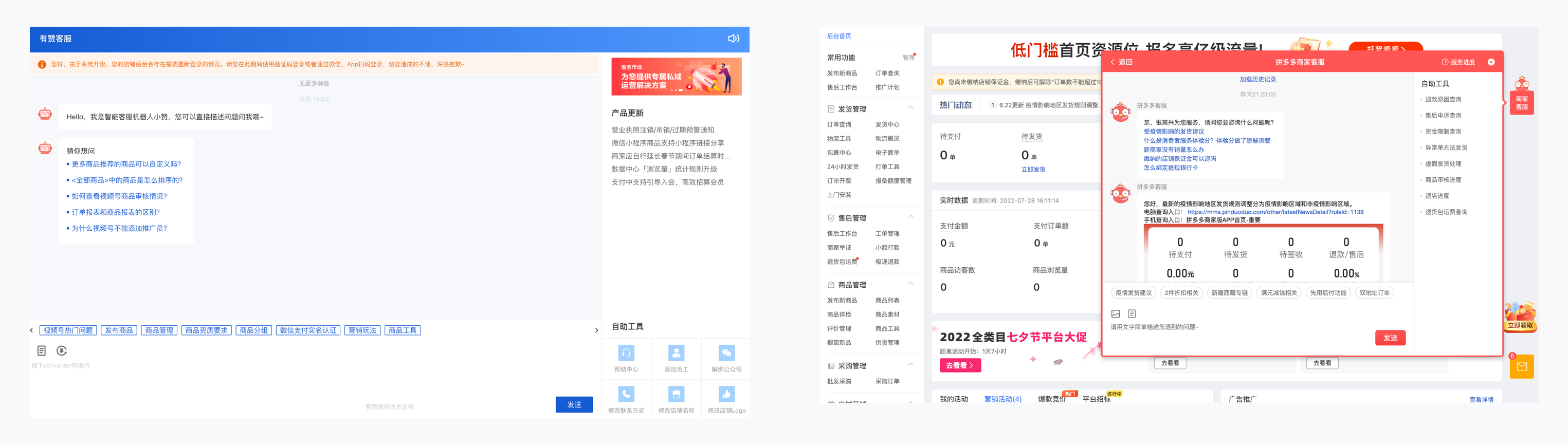
3.8 帮助中心
帮助中心的入口一般都会常驻在页面的固定位置,在用户遇到问题时,如果需要获得一个系统性的全面解答。可以随时随地前往帮助中心查询。

适用内容:所有引导内容
适用内容复杂度:⭐️⭐️⭐️
效果力度:⭐️⭐️⭐️
打扰程度:⭐️⭐️⭐️
设计建议:
- 在页面固定位置常驻显示,供随时随地查询
- 点击后新开标签页,以避免影响当前流程
- 帮助内容结构符合用户分类认知,条理清晰
3.9 智能客服助手
通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的简单、共性问题,降低人工客服响应成本,入口一般位于页面右下角,以悬浮窗形式展示。

适用内容:使用过程中遇到的常见、共性问题
适用内容复杂度:⭐️⭐️⭐️
效果力度:⭐️☆☆
打扰程度:⭐️⭐️⭐️
设计建议:
- 在页面固定位置常驻显示,供随时随地咨询
- 可拓展辅助能力,例如常见问题、快捷入口,为用户所想的同时也提供更便捷的站内流动通路。
以上的引导方式大多是对用户来说都是被动的接受,而帮助中心和智能客服助手则需用户主动触发获取答案。尽管最终能很全面的获取到解决方案,但在这个过程中会完全终端用户当前任务流程。
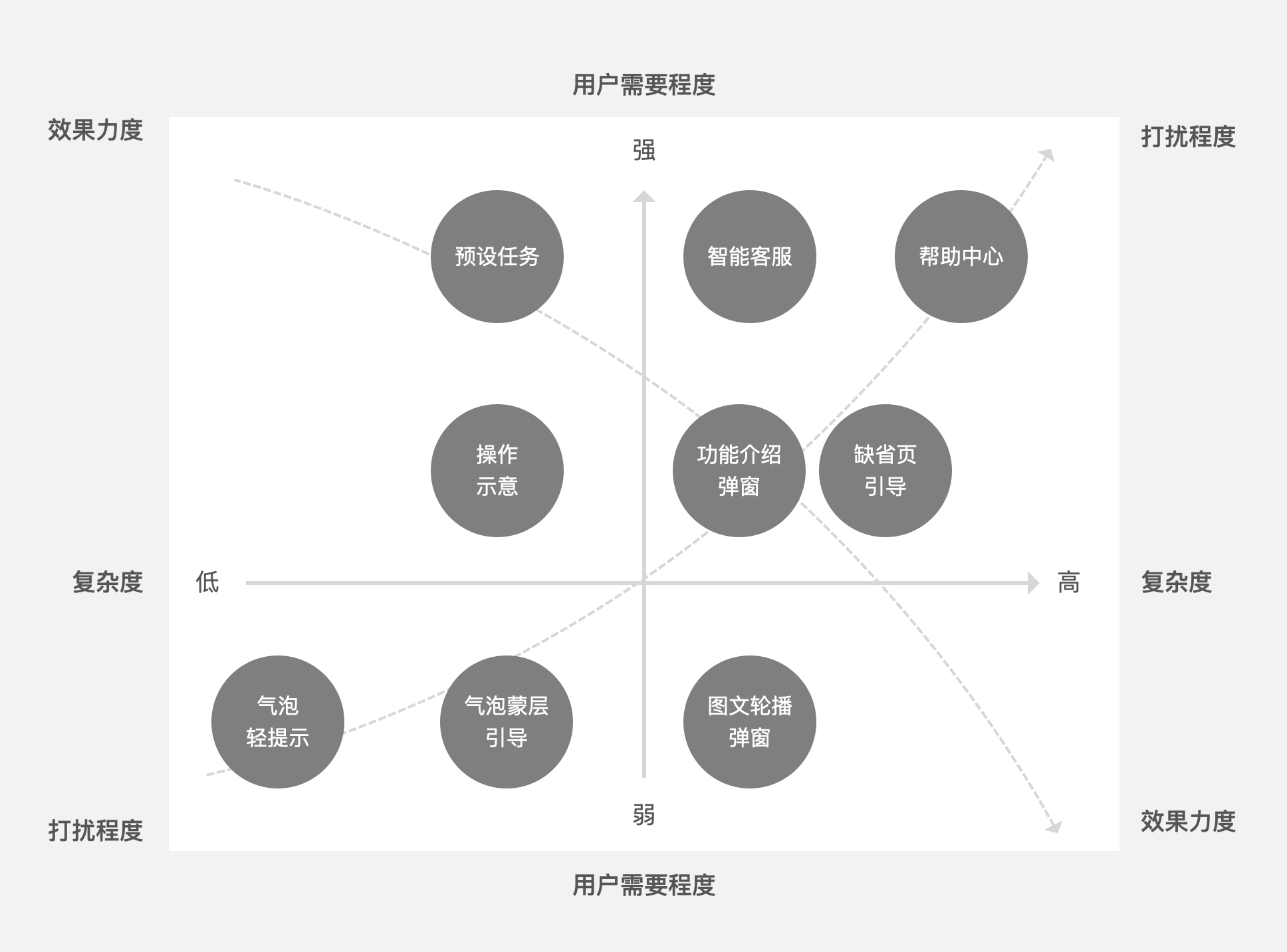
将引导内容的复杂度、用户对内容的需要程度、效果力度、干扰程度结合起来考量,可得到以下选择引导方式的参考图:

关于引导信息的组织和呈现需要注意的点,在以上每个引导方式的设计建议中已提及,此处不再赘述。
四、新手引导设计原则
综上所述,新手引导的效果力度和其对用户的干扰程度是正相关的。这并不难理解,毕竟要让用户聚焦到引导,就必须让他从当前活动转移到引导内容。那怎么做才能兼顾效果力度与体验流畅度呢?以下的4个设计原则可能就是解决之道。
1. 简洁易懂
新手引导本就是为了解决用户的困惑而存在的,因此不应再次给用户增加额外的负担。无论从形式还是文案的呈现,都应做到一目了然,避免二次理解障碍。
2. 恰到好处
新手引导的本质是向用户传达有价值的信息并协助其完成初次体验,而不应该抱着“我是为了你好”的心态自以为给与过多、过于频繁的引导,因此,引导内容和引导时机都要恰到好处,找到用户恰好想要探索的节点,在需要的时候才出现。
3. 立足用户利益点
我们需要让用户感受到产品是为了解决用户的问题而存在的,以此来增加用户信任度 。因此新手引导在信息传递时,不仅需要告知用户是什么,还要告知通过可以获得什么。
4. 用户可控
新手引导更多是平台的主动行为,在打断用户的过程中。需要赋予用户自主控制的权利,随时中断引导过程。多个内容同时出现时,需要展示明确进度并且允许自由切换,以此增加引导的灵活性。
另外大多数通常新手引导有一定的临时性,流程结束后就不再出现了。但是对于功能复杂的B端产品,引导中的内容并不是立刻能够用到的。为了有效发挥新手引导的作用,新手引导需要有冗余机制,方便用户后期再次学习查看。如在页面中会可以常驻新手引导入口,便于用户随时查看。
五、总结
“好的设计是不需要新手引导的”这句话在一定程度上是有道理的。虽然我们可以通过新手引导来帮助新用户,但更重要的是整个产品的设计要清晰易懂,易学易记。这样既能减少新用户使用产品时的困难,减轻新手引导设计的压力,又能提高用户使用产品的热情。
参考文章:
https://www.woshipm.com/pd/2377644.html
https://www.jianshu.com/p/98753642d497
https://www.woshipm.com/pd/5185218.html
https://zhuanlan.zhihu.com/p/62121753
http://www.woshipm.com/pd/4273200.html
http://www.woshipm.com/pd/5185218.html
本文由 @青哥 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的太全面了,太好啦太好啦!
内容很详尽,值得学习
最近在做这块的功能设计,正好搜到这篇!很有帮助!!
写的很好 多写一些吧
写的太好了!!!