深度解析:关于B端「新人引导」体验设计
编辑导语:结合引导设计,产品可以让用户在初次使用的过程中快速建立对品牌的认知,并上手功能操作,减少这一过程中的用户流失。而B端产品相对复杂,若想让用户快速上手操作B端产品,其引导设计又该遵循哪些设计原则?本篇文章里,作者就B端产品的新手引导设计做了总结,一起来看一下。

本人很早之前曾经做过网络管理系统的交互设计,各种网络拓扑结构、配置流程、业务逻辑,搞得真是头大,最终陷入了业务的汪洋大海。
那么连设计师都头疼的B端产品,如何去让用户快速上手呢?新手引导可以说是不可或缺的设计手段,今天我们就来挖掘一下其中的设计奥秘。
主要内容包括:
- 新手引导的内容;
- 柔性引导设计;
- 引导设计的原则。
一、新手引导的内容
根据内容的颗粒度不同,新手引导可以分为3个层次。
1. 平台亮点
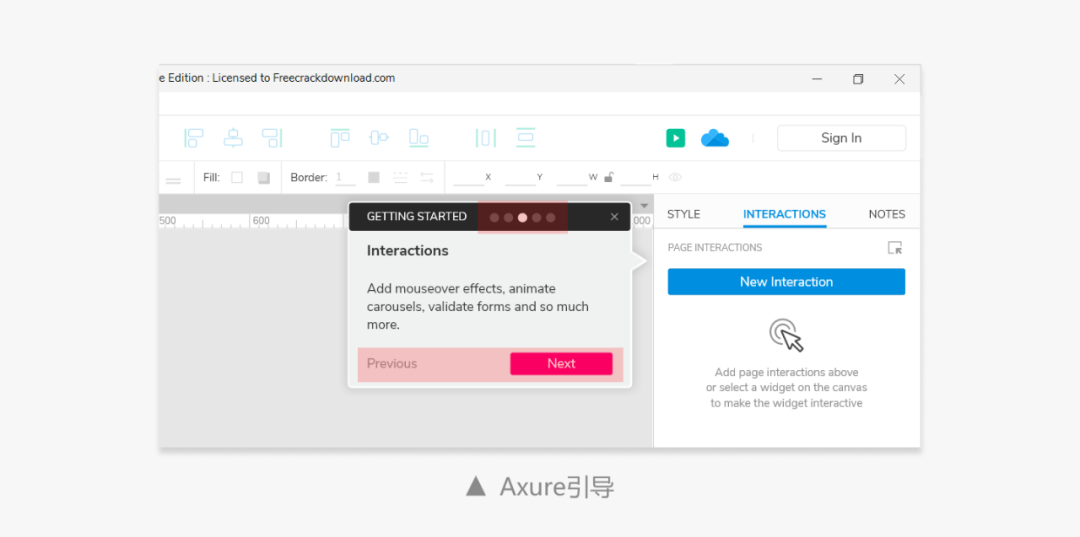
更多的是用在新用户首次登录或者大版本升级的场景中,主要目的是为了展示平台的核心功能亮点,引导用户快速建立对产品的品牌认知。一般采用多页面轮播弹窗的形式,内容上更注重图文结合,希望通过可视化设计将引导信息传递给用户。

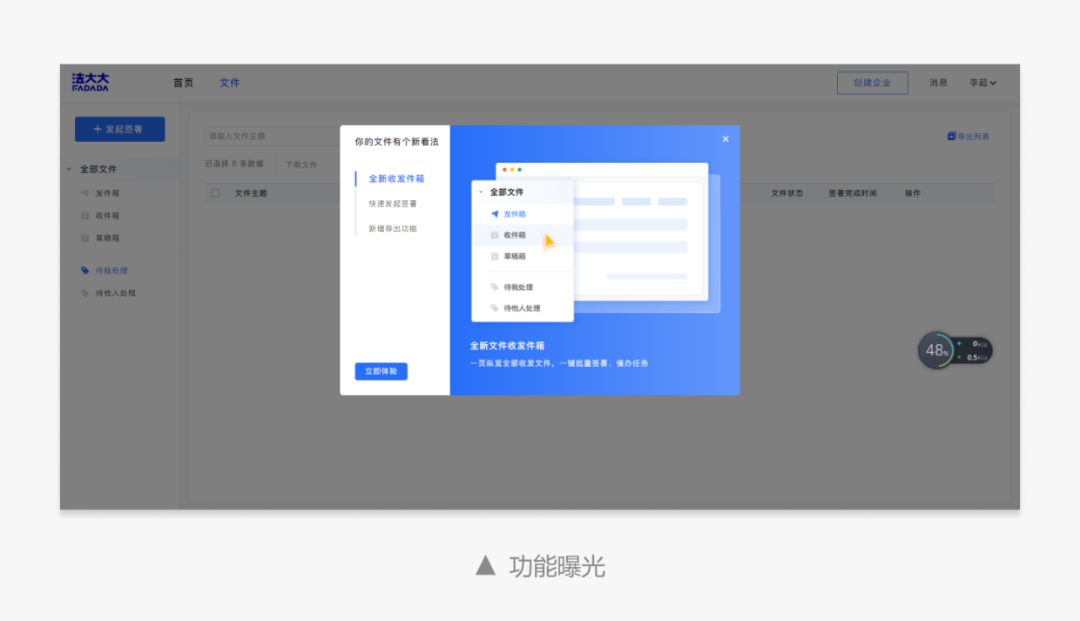
2. 功能曝光
重点功能上线后,为了彰显功能亮点,也需要通过一定的曝光引导,快速吸引用户了解使用。

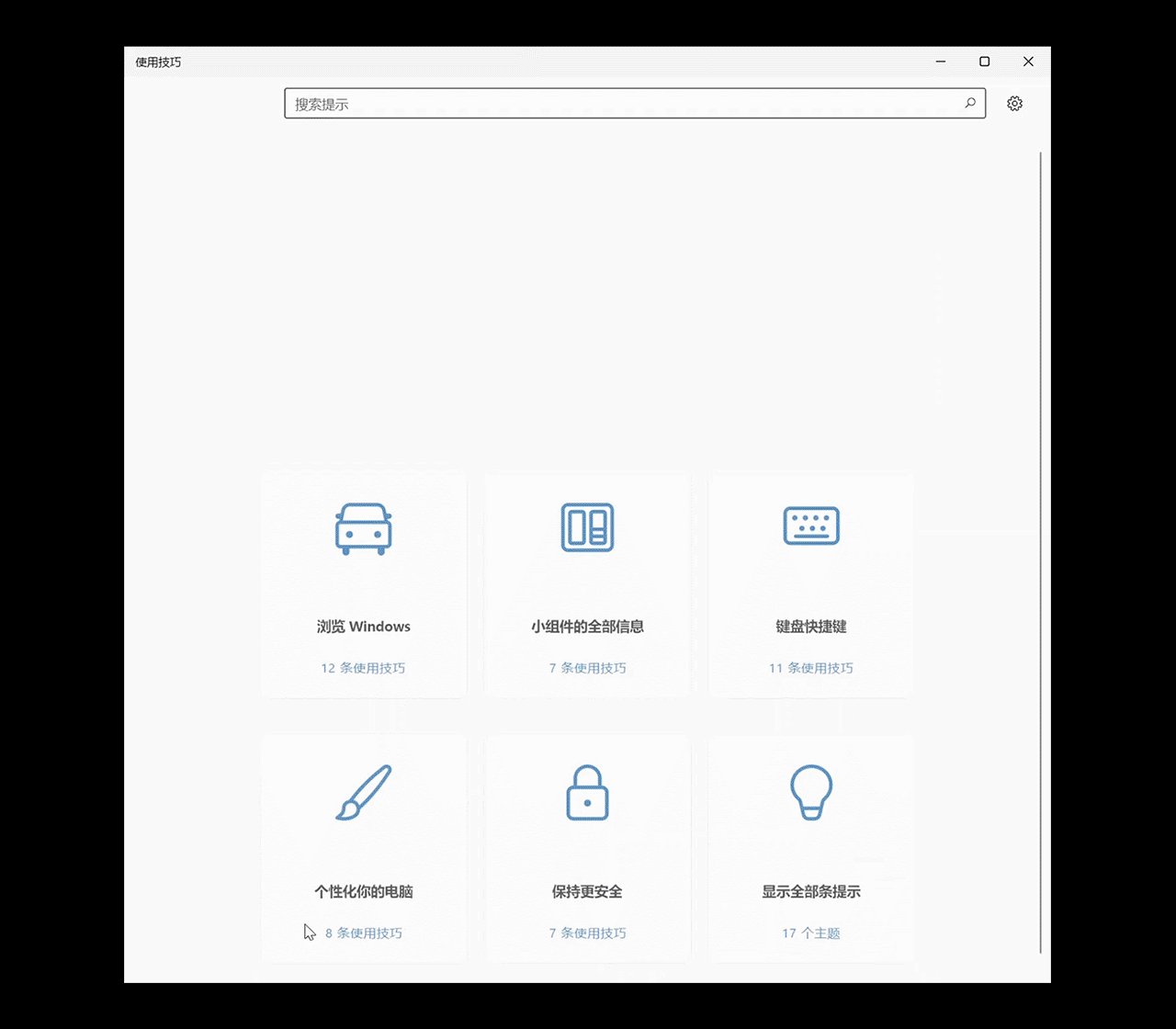
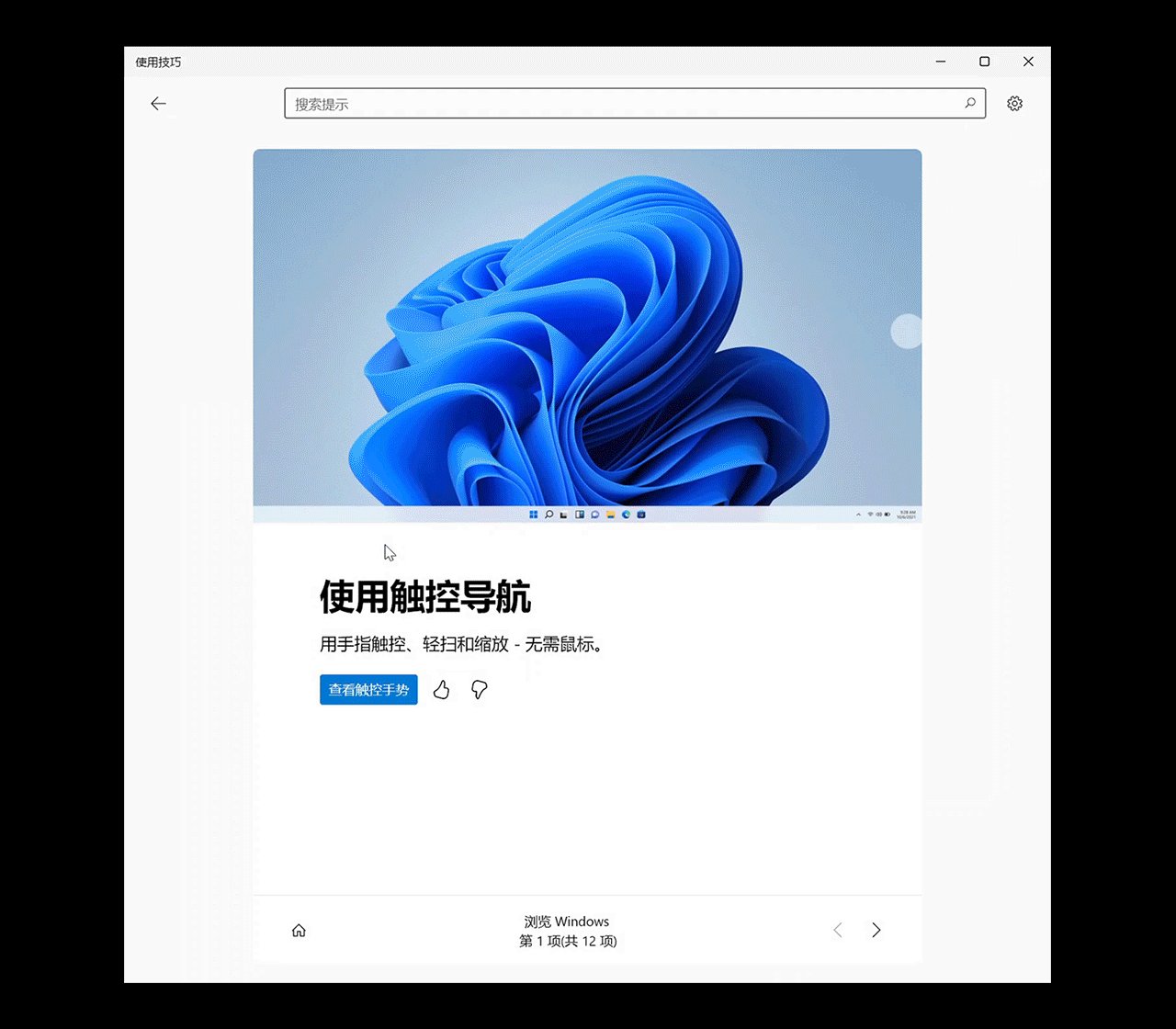
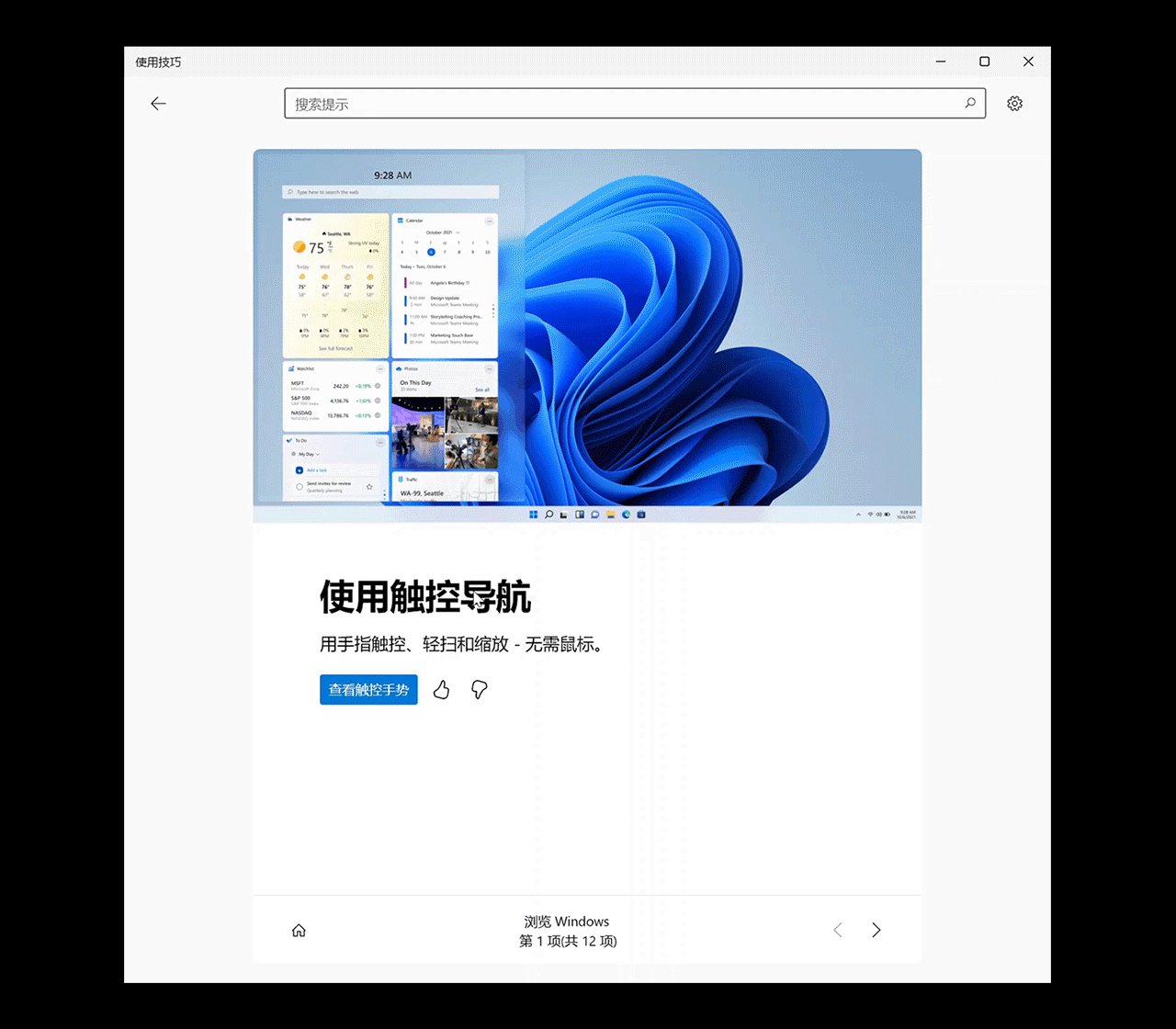
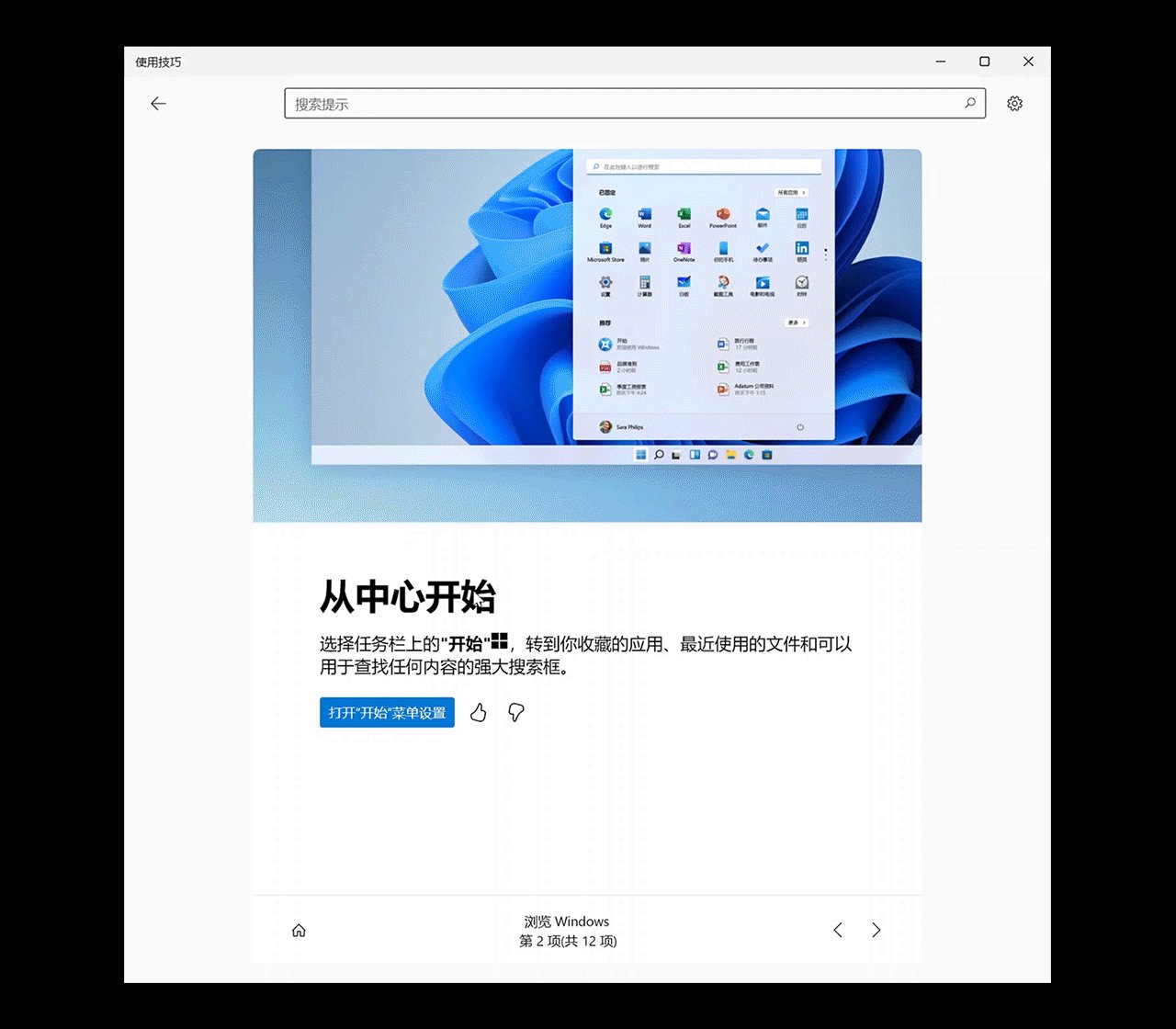
为了更好地演示操作信息,新人引导不再局限于静态图片,有时会加入动图。例如Windows 11中的使用技巧,采用动图方式更直观地展示出功能的操作过程,用户可以不需要查看详情就可以理解功能操作技巧。

3. 操作指引
为了让用户更清晰地了解功能变化,减少用户自我探索的成本,让用户更快地上手操作。最常见的就是采用悬浮提示框就近引导的方式,内容较多时则会分步展开。
操作指引建立在系统界面中,用户可以更直观、清晰地了解到功能的页面位置,操作细节等信息。不过步骤式引导只能展示同一个页面中功能,无法跨页面引导。

二、柔性引导
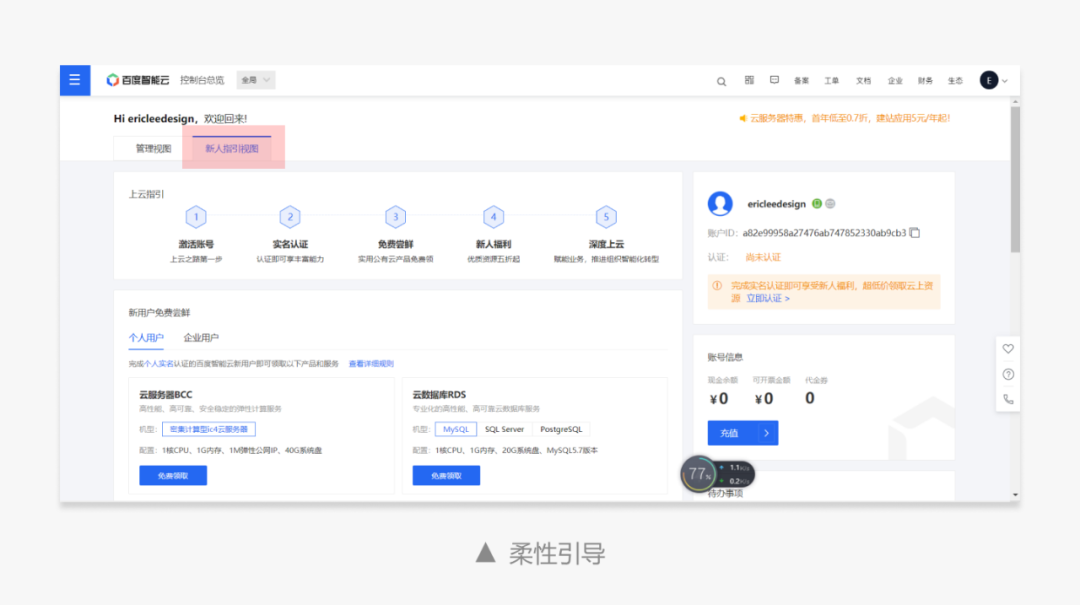
对于复杂B端业务场景,以上常见的引导类型是无法满足用户需求的,例如云类产品。因此新人引导需要与业务强绑定,采用更加柔性的方式嵌入在页面中,建立用户的专属学习空间,让用户逐步去探索学习相关的业务功能,从而真正地提升产品的用户体验。百度云专门增加了新人指引视图,方便用户随时查看。

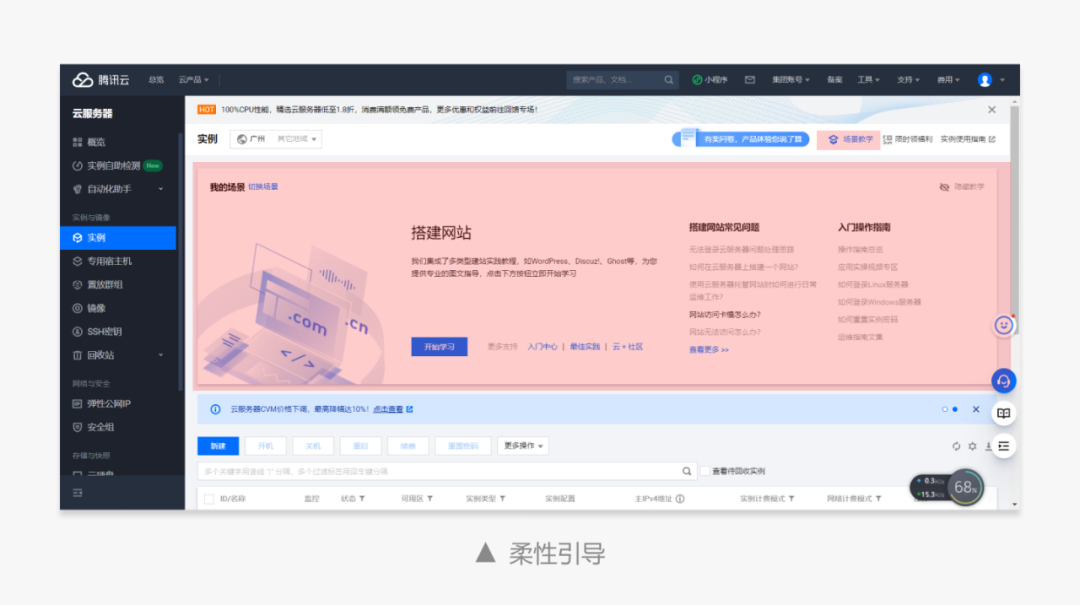
腾讯云则在业务功能中融入了新手教学。

三、引导设计的原则
新人引导的核心目标是为了展示核心功能或者新功能,降低用户的认知成本。因此设计上需要简洁、高效,我们可以总结下交互和视觉层面的原则。
1. 交互层面
1)简洁
B端产品业务复杂、门槛高,需要真正的帮助用户,实现业务操作快速上手。但是并不意味着就是简单的“手把手”的功能教学。太多的引导信息对用户的耐心是极大的考验,因此需要将关键的核心内容传递给用户即可。
我曾经看过一个产品的新人引导,竟然超过了20步,后来我实在不想继续点下去了。保守估计会超过30步。过多的引导步骤用户根本没耐心看下去,设计的有效性会大打折扣。即使用户看完了,也很难记住所有的内容,引导的价值很难保证。
2)利益点
利益点通常出现在C端产品中,但是同样适用于B端产品。
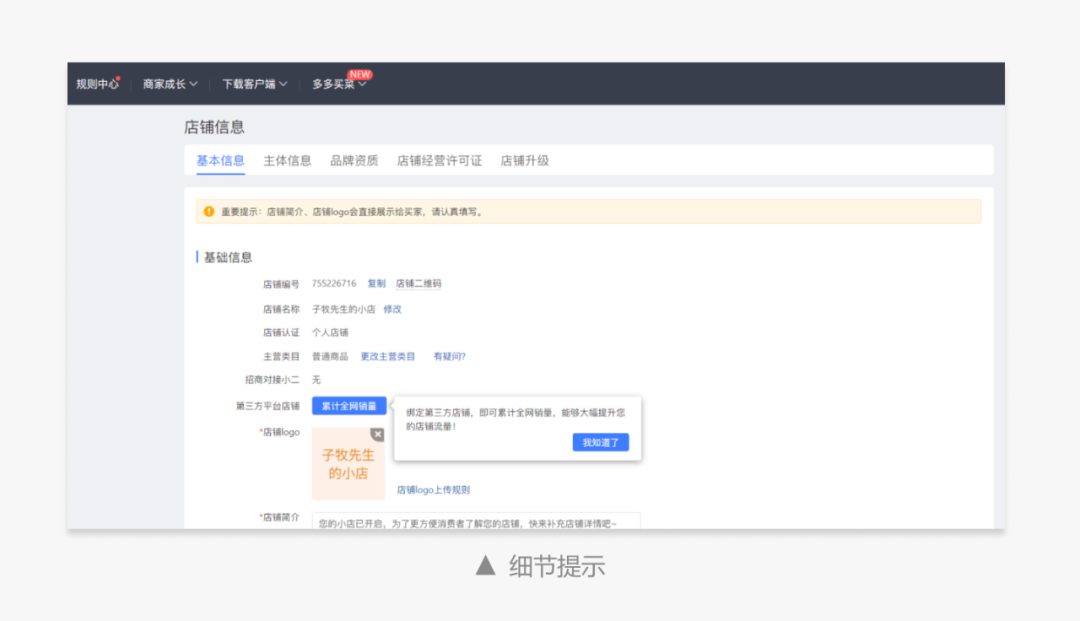
一个功能的发布必须能够让用户感受到对自己的价值,所以新手引导在信息传递时,不仅需要告知用户功能是什么,还要告知通过功能可以获得什么。例如拼多多新手引导时,为了让用户更有意愿绑定第三方店铺,文案针对性地突出了“大幅度提升店铺流量”。

3)可控性
新人引导其实是平台的主动行为,有点类似于页面弹窗,在一定程度上打断了用户的操作流程。因此需要赋予用户自主控制的权利,随时中断引导过程。此外引导信息中还要提示用户总的引导步数,方便用户做出决策,并且允许前后自由切换,增加引导的灵活性。

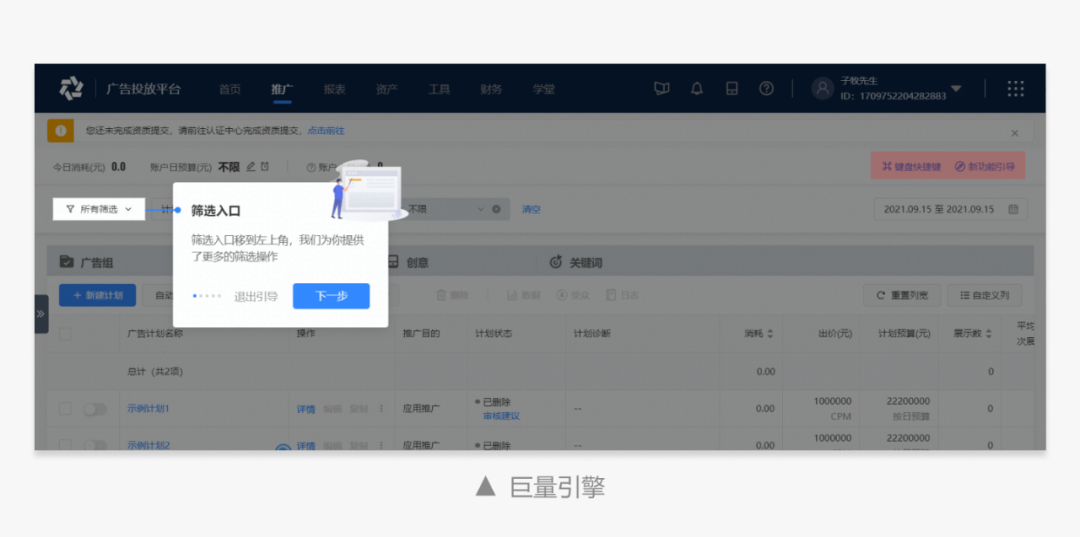
通常新手引导又都是临时性的,流程结束后就不再出现了。但是对于功能复杂的B端产品,新手引导中的功能并不是立刻能够用到的。为了有效发挥新手引导的作用,新手引导需要有冗余机制,方便用户后期再次学习查看。例如巨量引擎中在页面中会常驻新手引导,便于用户随时查看。

而操作系统级别的新手引导,甚至会单独建立产品应用,例如Windows的使用技巧、iOS的Tips App等。
4)层次性
上文提到新手引导对用户行为有一定的干扰,用户为了优先处理自己的工作任务,可能会不查看引导内容直接关闭了引导浮窗。所以为了更好地保证新手引导的有效性,在设计时需要考虑到引导的层次性。
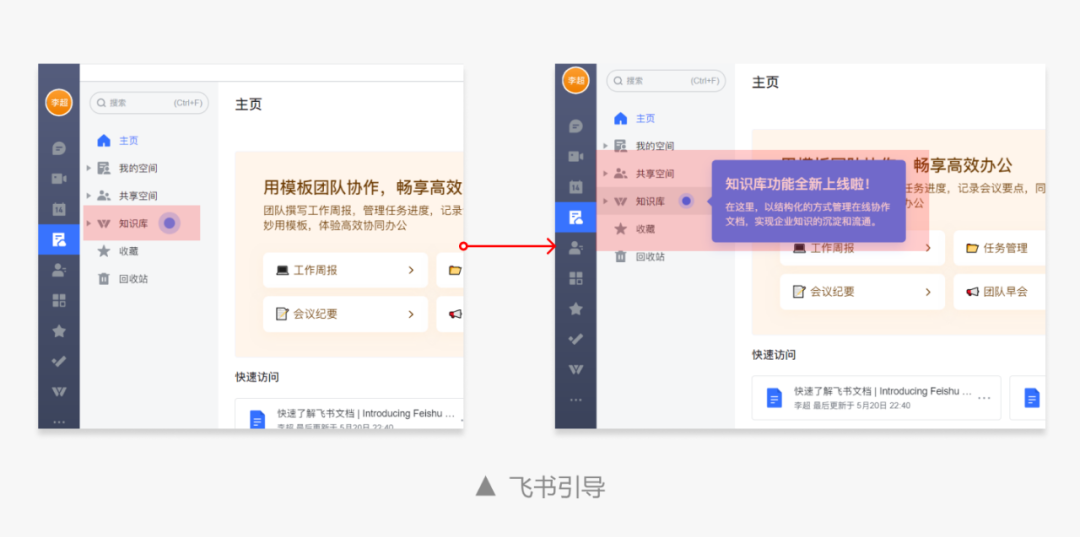
例如在飞书客户端用户打开页面时,并没有直接强引导,只是在引导内容处增加了动效元素吸引用户视线。当用户鼠标移动到热区后,才会显示引导内容。这种引导方式,让用户从被动接受转变为主动查看,用户的阅读意愿更强,或许可以提高引导的有效性。

2. 视觉层面
B端产品通常是PC端产品,屏幕更大,页面显示内容更多。新手引导需要更加注重有效的信息传递。
另外有别于C端产品的个性化设计风格,B端产品的新手引导在设计风格上更多的是一致性。
1)优先的视觉层级
大部分新人引导都会优先采用遮罩蒙层形式,让用户更好地聚焦引导信息,排除页面元素对用户的干扰。即使不采用遮罩的,也会通过强化引导气泡背景色的形式,将信息从页面中有效地突出显示出来。
2)风格一致性
通常情况下,B端产品偏向严谨务实的视觉风格,过于个性化的设计反而会影响整体的一致性。

以上就是我对新手引导的思考和总结,欢迎评论区留言讨论~
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有些新用户会因为引导过于繁琐所以跳过,后面就不知道该如何操作,所以在前面引导时有点小巧思还是挺重要的
B端产品设计果然很棒,满满的引导干货,冲吖~~~~