用户满意度提升10%,我们做对了什么?
产品迭代方向应该如何梳理和提炼,如何确定迭代目标和解决思路?这几个问题你有怎样的解决思路?作者以招才猫这款产品的一次迭代为例,具体地说明了迭代过程中的思考,一起来看看吧。

招才猫直聘是一款58旗下的B端专业招聘平台,期望用户可以在这里高效便捷的找到合适的人才,从此招聘不再犯愁;我们用4个多月的时间,完成了从设计语言的制定到设计改版的落地;希望我本次的分享内容,能够对于你有一定的启发。
在总结之前,我想说:招才猫产品基础功能目前已搭建完成,那么究竟是什么促成了这次迭代呢?
- 现有功能逻辑无法支持新的业务融入
- 用户体验不够高效
- 现风格不符合设计趋势
01 问题来源
改版之前,我们收集了三种声音,分别是用户的声音、业务的声音以及设计师的声音。
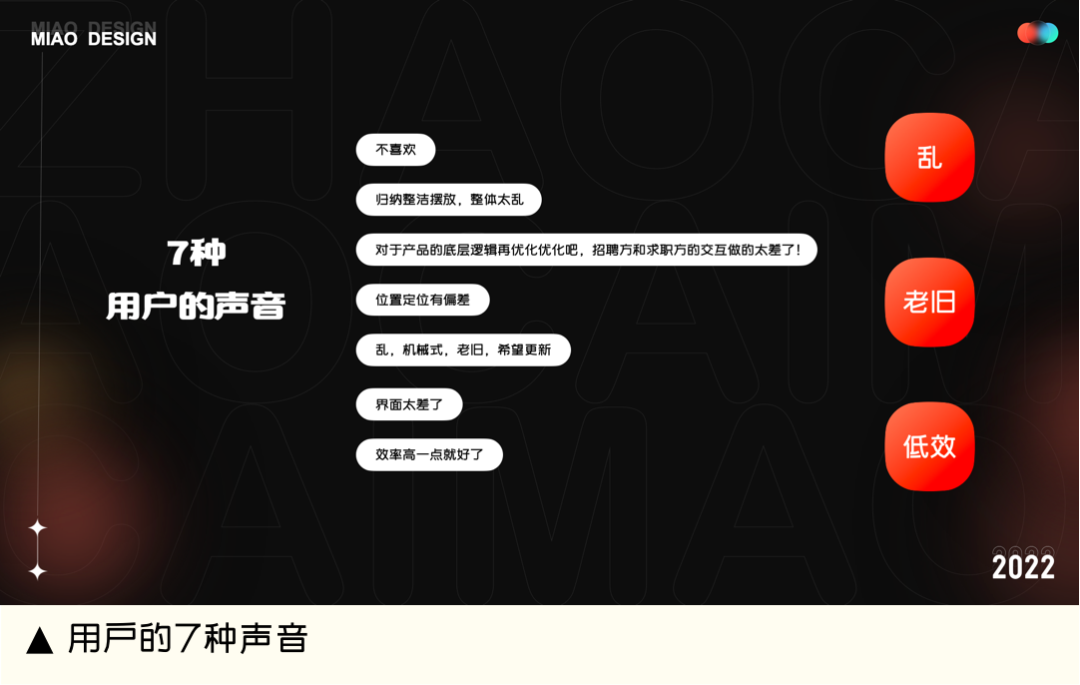
1. 用户的声音
我们对用户的声音进行了2次收集;第一次收集我们发现招才猫的用户群体主要分为两个行业分别是餐饮和美业,抽取比较典型的用户画像,我们不难发现很多用户的感受其实是相通的;比如界面比较混乱、求职者搜索入口隐藏太深、面试功能体验不好等。

同时在近期我们又进行了二次收集主要针对视觉层面,我们取招才猫的日活用户,通过站内push的方式发放,共收集了62条用户的声音。提取出7种设计相关的声音,归为三类感受,界面信息混乱、视觉风格老旧、操作效率低效。

2. 业务的声音
我们定时周期会议的形式与产品一起讨论本次的产品规划和设计目标,发现以前的产品逻辑和视觉表现已经不支持同时透传58招聘和赶集直招两个产品,为了更好的解决体验问题,我们新增体验走查的流程,共发现100多个产品体验层的问题,所以本次的改版迫在眉睫。
3. 设计的声音
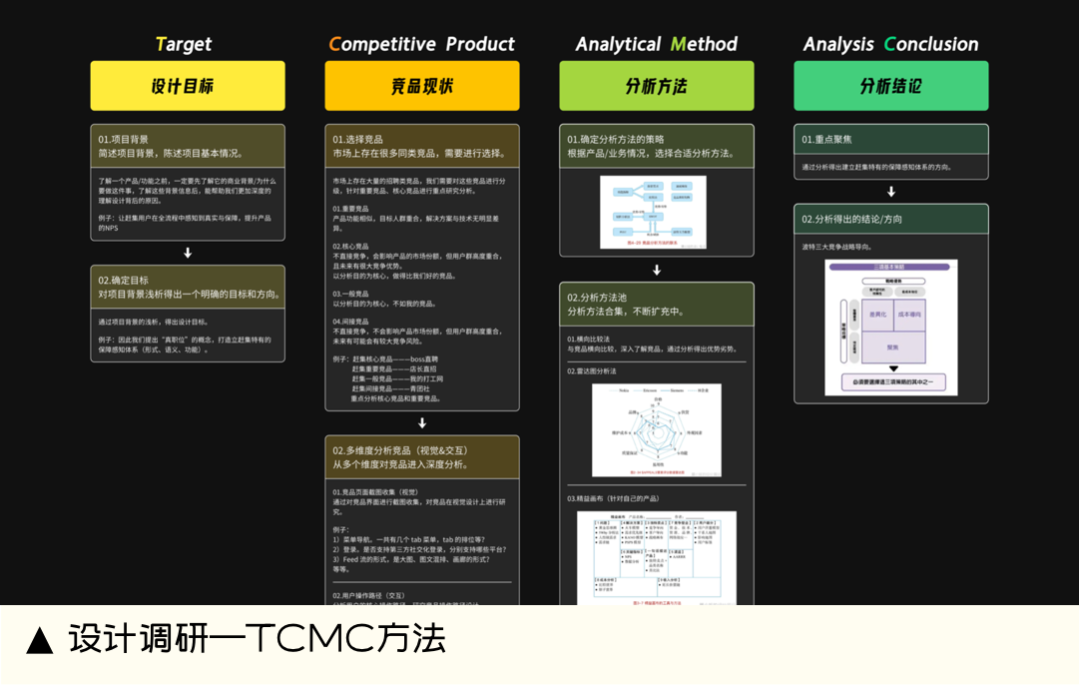
我们对招才猫进行了竞品调研,运用TCMC的方法(T-Target、C-Competitive Product、M-Analytical Method、C-Analysis Conclusion)分别调研直接竞品和间接竞品,并从这两种类型中总结出我们的产品具有设计风格老旧,一致性差、品牌透传度低等问题。

(注释:TCMC是58UXD招聘组内部自研的调研设计分析方法)
02 分析问题
通过对以上三种声音的梳理和提炼,确立了我们本次的设计目标分别是:更高效便捷的、更专业可靠的、更凸显品牌的设计。

03 解决思路
1. 设计理念
根据我们的设计目标,制定了设计理念,分别是高效性、一致性、品质感、差异化,我们希望本次的设计语言能够给用户带来效率高、有节奏、简洁的、可靠的、品质的、专业的、个性的以及亲切的8种主观感受,要达到这个目标我们需要在视觉上进行信息降噪、制定视觉规范以及设计差异化的超级符号。

2. 超级符号
首先来讲超级符号的设计:为了能够更好的向用户透传赶集品牌的加入,我们取自赶集的基础形状,圆与方;而方代表理性,圆则代表感性;本次的B端改版期望运用二八原则(感性与理性相互平衡的设计方法传递有温度的设计)。并且我们在普通圆角的基础上,进行了平滑圆角的处理,提高视觉流畅度,增强亲和力。

我们将超级符号融入在头像、图标设计中,卡片和按钮也配合使用大圆角的方式,增强品质感和差异化,未来还可以在运营中有更多的透传。
3. 色彩实验
除了超级符号的融入,为了满足我们这次高效的设计目标,我们对信息降噪这件事做到了极致,为了使赶集更加和谐的融入,我尝试了多种色彩的搭配,当信息模糊后我们能更清楚的看到颜色之间的关系,红色与黄色的搭配虽然属于品牌色的延展,但是在情感传递上相对感性,不符合B端产品理性的特质,绿色与红色的搭配在UI中延展性不高。
所以我们最终选取了红色与蓝色的搭配,既符合我们男女占比1:1的特点、也符合B端产品的职业气质。

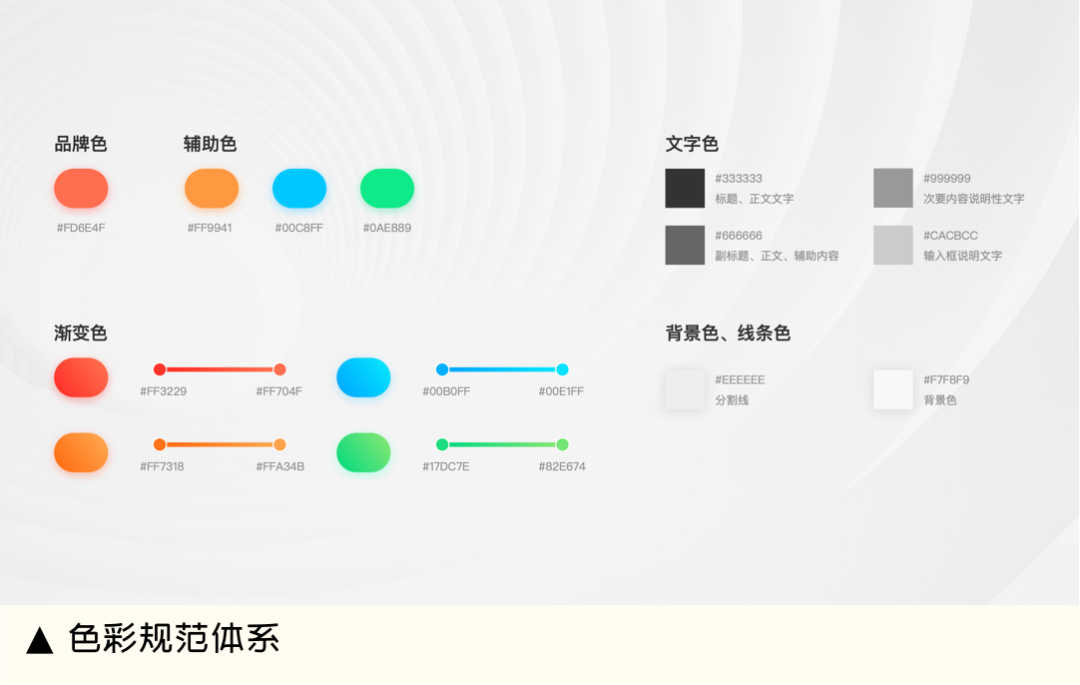
此外,我们这次也对原来的色彩系统进行了升级,由单一的品牌色,升级为一主多辅的配色方案,增加了渐变色的融入。

4. 提升效率
【栅格设计】为了提升阅读效率,我们将用户信息卡片栅格排列,【信息降噪】头部去色处理、减少标签颜色、去掉多余的分割线,最大化的将用户的视觉中心转移到卡片信息中。

【缩短用户操作路径】在当前页面就可以发消息、标记面试状态。

5. 设计规范
为了保证后续的设计一致性,我们还制定了设计手册,主要包括:文字、色彩、图标、栅格、圆角、阴影、间距、卡片等视觉规范。

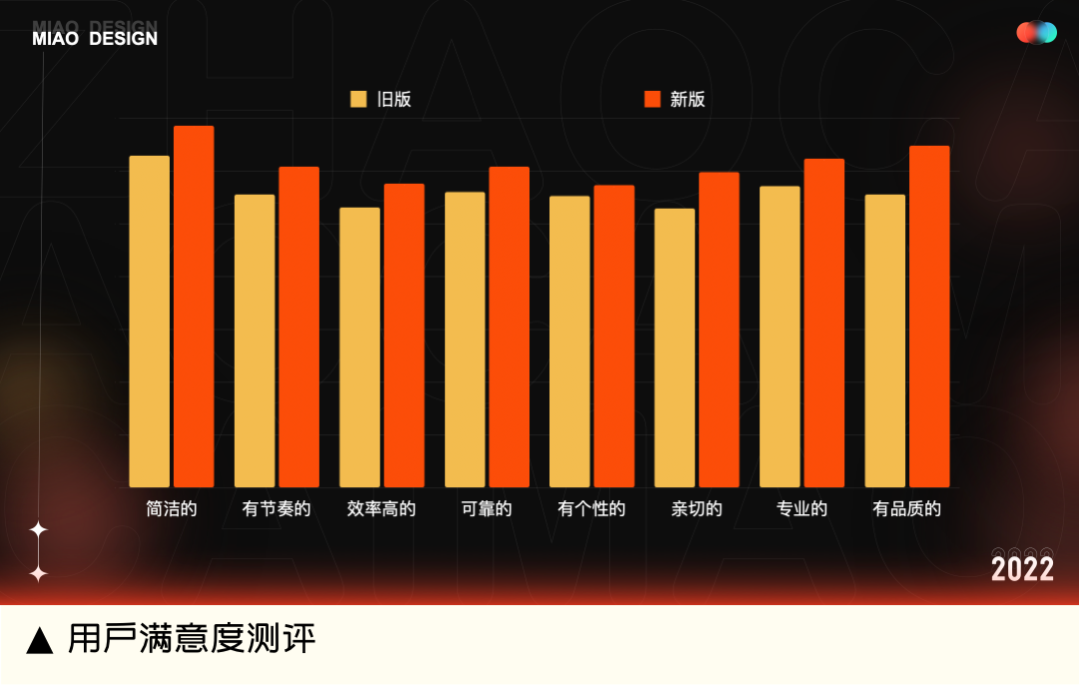
04 问卷反馈
改版后,我们对新旧设计进行了用户印象问卷调研,较老版本对比,分别在8项目标印象上均有提升,其中”品质感”提升16.7%“亲切感”提升13%,整体满意度提升10%,验证了本次改版的有效性。

05 写在最后
经过一系列的操作,最终我们通过三种声音发现并解决了问题,同时也确定了我们全新的设计语言,应用到本次改版落地中;在未来,对用户体验的优化仍是我们长期坚守的目标和职责,过程中会进行不断的设计验证,旨在打磨出一款高效便捷的商企招聘平台;也希望大家都能保持对设计的初心,不断解决问题,赋能业务增长,共创良好的产品设计。
作者:张瑞琦
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








怎么确保用户体验提升了10%,样本上是怎么选择的
这有啥用,基本都是设计和交互上的事,这都差不多和产品没啥关系了,上面写的业务声音,但是里面也都是设计的事
用户体验的确能变得很好,无论是色彩搭配还是内容布局上的优化都能更吸引用户的关注,令用户满意。
感觉这样确实会提升满意度,看起来就很赞!
什么是信息降噪?
我理解的信息降噪就是通过弱化不重要的信息(文字、色彩、元素)来突出主要内容