别让无障碍冷却下来
在日常生活中,几乎每个人都可能出现障碍情况,此时无障碍设计这件事就很重要了,因为无障碍设计的出现可以让用户们更加安全、便利地获取自己想要的信息。那么,如何才能做好信息无障碍,如何才能让产品更加好用?本篇文章里,作者做了一定总结,一起来看。

大家可以打开设置→辅助功能→旁白/TalkBack,体验下视障人士在阅读时的感受(不同手机型号打开路径及读屏名称略有差别)。
每个人都可能在某时某地面临不同的临时性障碍,比如站在阳光下看不清手机屏幕的内容,走在嘈杂的室外听不到朋友打来的语音电话,挤在颠簸的公交车上点不中聊天打字框……
以上只是多数人使用手机时偶有发生的抓马时刻,事实上视障、听障等群体常常连基本的上网需求都不被满足,因为目前大部分产品都没有做或没有完善无障碍适配。
无障碍是只为少数群体做的特殊设计吗?不是,它与每个人都息息相关。无障碍是只添加某一功能的特殊版吗?也不是,它的完善可以惠及人人。
在从事无障碍改造项目的这几年时间里,我总结了一些经验与大家分享,也希望借此机会与大家探讨更多信息无障碍的可行办法。
一、你对信息无障碍知多少
信息无障碍是指通过信息化手段弥补身体机能、所处环境等存在的差异,使任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)都能平等、方便、安全地获取、交互、使用信息。
1. 小功能也能让手机“瘫痪”
让手机“瘫痪”的原因有哪些?进水,电池老化,碎屏,刷机,死机等故障都很常见。但对于视障人士来说,一个很多人换过几部手机也用不上的旁白功能失效就够了。
旁白是苹果手机专门为视障人士设计的一个辅助功能。开启后手机就变成“读屏模式”:点按屏幕特定内容,系统就会大声读出来。配合双击确定等手势,视障人士也能顺利使用手机。

图片为不同手机读屏功能介绍界面截图
芒芒是我在做无障碍改造项目时认识的视障朋友。芒芒说,虽然升级应用可以获得更多新奇体验,但每次都很慎重,因为好不容易找到易用的无障碍版本,再花心思研究透各项功能,要是升级后没有做无障碍适配导致无法读屏简直是晴天霹雳。
不仅是芒芒,很多视障小伙伴都是如此,既对新功能抱有期待,也对新事物的不确定性感到担忧。
2. 内容无障碍:阅读体验排第一
这是一个由视障人士运营的公众号。想请大家仔细观察一下,这个公众号有什么特别之处?

图片为“溪言嬉语”公众号
带配图部分的文章截图
你是不是想说,除了图片内容在注释都有说明,也没什么特别的,甚至排版还有一些“质朴”……
没错,这种原始排版+图片注释的方式,恰恰是对读屏用户更友好的阅读体验。因为读屏功能无法识别图片内容,一般只有“图片”或“640图像”的提示音,信息获取效果将大打折扣。
以微信公众号文章为例。读屏用户虽然可以通过OCR识别获取图片上的文字信息,但文字错开的长图、多图、拼图以及图内嵌文字等非常规排版,OCR识别结果就一言难尽了。
对此,内容创作者们可以通过避免把文字嵌入图片、避免使用花哨样式、调整字号、表达尽量言简意赅等对读屏用户更友好的方式进行无障碍阅读设置。如果你还知道更多内容无障碍技巧,欢迎在评论区补充。
解决了视障人士在阅读时的主要难点,就到了更友好和更周全的信息护航环节了。以系统升级为例,它不定期更新、部分术语难理解等等特性让很多视障者常常“有苦难言”。
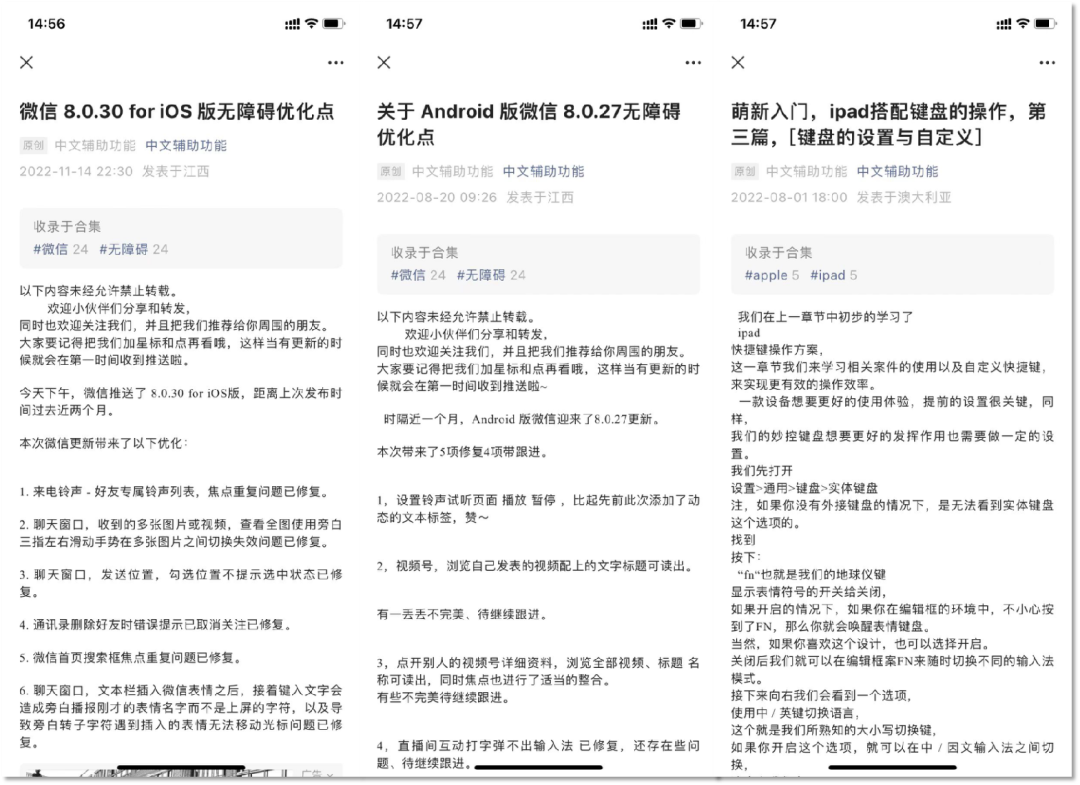
公众号“中文辅助功能”会在微信发布新版本时,以文字形式详细总结安卓版和苹果版的无障碍改造优化点、分析可能存在的问题、推荐立即更新或耐心观望,同时也会及时收集视障朋友们遇到的新问题,并及时反馈给微信团队等。
我对有人关注并尝试解决这一痛点的善意感到敬佩,但也对这种一对一解决问题的做法倍感无奈。因为除了微信,还有数不清的应用同样在更新迭代,出现再多类似公众号也无法真正解决这个难题。

图片为“中文辅助功能”公众号文章截图
3. 产品无障碍:有效比美观重要
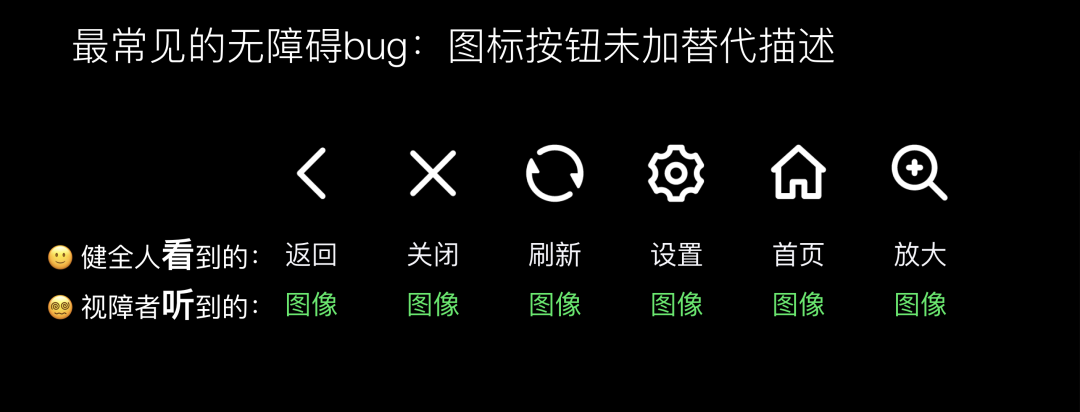
大家对以下这些图标应该都非常熟悉,但视障用户同样是只能接收到“图像、图像”的反馈音,既不知道它们是什么,也不知道它们怎么用。因此图标按钮未加替代描述也是产品设计中最常见的无障碍bug。

图片为健全人看到的常见图标按钮
与视障者仅有的图像反馈音对比
其实修改这个bug并不困难:我们只需要让这些图标在代码里是一个真实的按钮,并且声明对应的替代文本,读屏软件就能正常读出来了。
但即使界面上所有内容都实现可读,也只是迈出了无障碍改造的第一步。因为熟悉读屏软件后,视障人士一般会将语速调至最快,一秒可听14~16个字,是普通语速的4倍。所以如何让有限页面呈现更多有效内容也很关键。
至于为什么他们能听得这么快,除了“无他,但手熟尔”以外,也恰恰体现了他们对更高效获取信息的诉求。
所以,只让他们听得到还不够,我们还需要更加合理地组织内容的优先级、焦点顺序,才能提升他们获取信息的效率。对此,产品设计者们该如何有的放矢呢?
以两个线上买菜软件为例。
- 软件一:未做无障碍处理,需切换6次焦点才能播报完大闸蟹的全部信息,且包含“png”“文件”等非商品信息提示音。
- 软件二:将大闸蟹作为独立焦点,一次点击即可了解克重、价格等商品详情,并加设购物车按钮提示音。
这就是有无考虑无障碍改造的区别。可惜市面上满足无障碍要求的产品寥寥,视障人士一直面临着糟糕的上网体验。而且,辛苦做了无障碍改造,却在产品升级迭代过程中冷却下来,也成了一种常态。我在想我们能做些什么呢?
二、如何让产品更友善更实用?
四年前,我刚开始接触无障碍,通过学会使用读屏软件与很多视障朋友建立了共同语言;去年的腾讯技术展,我们策划了一个模拟视障人士使用手机的活动,和十几位志愿者在两天时间里教会了许多同学使用读屏软件。
现在,仍然有很多人会问:你的产品满足无障碍要求吗?我不再长篇大论解释前因后果,而是说:来,我教你个新技能。因为这些年的经历让我觉得,让更多人学会使用读屏软件很有必要,通过无障碍设计让产品更友善、更实用也很重要。
1. 无障碍面向所有社会成员
一听到要做无障碍,很多人的直觉都是:
- “这是一件提高成本的事情。”
- “我没有那么多资源。”
- “我只能优先为大部分用户考虑。”
- ……
但做无障碍只是满足了一部分少数群体吗?显然不是。以视障者为例,除了指完全失明和严重的视力失损以外,还可以延展到近视或远视的裸眼状态等等。
此外,无障碍的范围还可以延伸为普通人在不同场景面临的各种困难。在今年10月底,全国人大常委会审议的《无障碍环境建设法(草案)》第一次把残障人以外的主体纳入无障碍环境受益人之中,强调无障碍面所有社会成员。

图片为《无障碍环境建设法(草案)》内容摘要
2. 适老化的本质也是无障碍的一部分
你知道以下哪种疾病是导致老年人失明的头号“凶手”吗?
- 青光眼
- 白内障
- 黄斑病变
答案是白内障。
2021年《中国白内障认知与诊疗现状调研报告》显示:我国60至89岁人群白内障发病率约为80%。随着我国人口老龄化加速,白内障患病人数正呈逐年增长趋势。
不仅如此,随着年龄的增长,其他的衰老症状都会如期而至。想象一下,我们的父母、长辈们,都或多或少地遭受着眼睛、耳朵等各部位器官机能下降带来的困扰。
他们通常是多种障碍的综合体,所以适老化本质上也是无障碍的一部分,做无障碍和适老化,不仅是残障人士,我们的父母、长辈、甚至我们自己,都能从中受益。
3. 将无障碍设计纳入产品研发全周期
加强无障碍的正确宣传,在信息发达的今天仍有必要。只有大家时刻记得无障碍不是为少数人做特殊的设计,也不是做一个提供部分功能的特殊版,而是要去做通用化的解决方案,无障碍才不容易冷却下来。
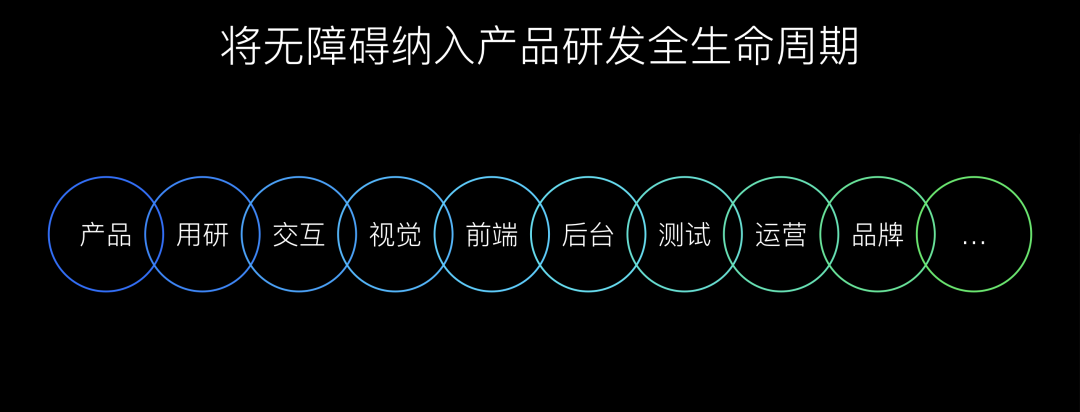
以咖啡产销过程为例。从生长、采摘、处理、烘焙、冲煮到送到消费者面前,任一环节出错,喝到的咖啡都可能大有区别。做无障碍也是如此,只有各岗位一起参与,把无障碍设计纳入产品开发全生命周期,才能真正把这件事做好。

图片为无障碍产品研发全生命周期
涵盖的产品、用研、交互、视觉、前端、
后台、测试、运营、品牌等岗位
三、除了项目本身,我们还能做什么?
1. 做信息无障碍知识库
大家入行时听说过无障碍改造吗?据我了解,互联网从业者常规的入行曲线几乎很少会涉及到与无障碍相关的内容。
同时,那些投身其中的人也面临着重重困难:要么查不到太多真正有用的信息,要么会发现领域的权威资料大多都是英文版,专业又难啃。在无障碍还需要用爱发电的今天,这些困难足以劝退大部分想尝试做无障碍的热心群众了。
于是我们决定慢慢构建一个完善的信息无障碍知识库,而翻译无障碍标准和指导文档是其中一个重要部分。比如现阶段我们聚焦在翻译偏实践类内容。今年上半年完成的《WAI-ARIA创作实践-设计模式和Widget》第三章的简体中文翻译推出之后,收获了不错的反响。

图片为《WAI-ARIA创作实践-设计模式和Widget》网页截图
其中「争渡读屏」的开发者杨永全老师说,这份翻译非常有必要,如果都能按这里的示例做的话,那就没障碍了。参与翻译的项目成员也说,翻译工作让他从一个小白变成了无障碍的入门选手。
注:「争渡读屏」是一款屏幕朗读软件,用于协助视障人士操作电脑。
我们期望可以帮助填补国内无障碍领域的知识空白,因为只有更多的人懂得如何做无障碍,这件事才不会冷却下来。
2. 别让无障碍改造停止
无障碍不是新词汇。早在1990年,《美国残疾人康复法案》的第508节就已经提出过这个概念,并在2003年传入中国。到了2013年,中国无障碍改造向前迈出了一大步。
2013年5月,在中央网信办、工信部、中残联等国家有关部委的指导支持下,“美丽中国——中国政务信息无障碍公益行动”正式启动。8年多来,公益行动共完成500个政务信息无障碍服务平台建设,为3万个政务和公共服务网站提供无障碍服务。
此公益行动已成为中国信息无障碍环境建设的重要力量,并得到了国际社会广泛关注和高度认同,其相关成果被国家写入2014年《中国人权事业发展报告》、2018年《改革开放40年中国人权事业的发展进步》和2019年《为人民谋幸福:新中国人权事业发展70年》等白皮书。(资料来源:国家信息无障碍平台《信息智能技术助推无障碍环境全面发展》)

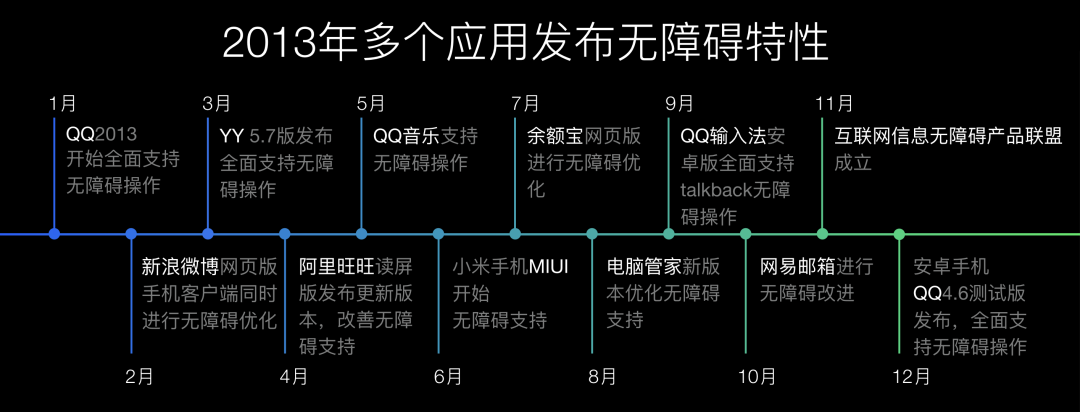
图片为2013年多个应用发布无障碍特性
如1月QQ2013开始全面支持无障碍操作;
2月新浪微博网页版手机客户端同时进行无障碍优化等
不过在2020年底,工信部又印发了《互联网应用适老化及无障碍改造专项行动方案》,我的心里又打了一个大大的问号:那些不在名单里的网站和应用,是否听说过且愿意、有动力且有能力实现无障碍?那些活跃在市面上的产品,又应该如何确保无障碍在升级过程中不断层……
四、结束语
今年我参加了一个钢琴调律助教的志愿者活动,里面的老师和学员都是视障人士。学员通过技能培训,有机会成为一名合格的钢琴调律师,从而提升收入。
其中有位学员明显进步更快,已经颇有几分“听音辨位”的实力。我问她是不是参透了某些技巧,她摇摇头说,这种事根本没有捷径,不过是在一个提供专业视唱练耳训练的APP多听多练罢了。
这令我感触很深。我不曾听说过这个应用,也不曾想象过作为一名应用开发者,可以通过产品间接帮助用户增加就业选择。所以并非国民级应用才有必要做无障碍,小众产品也能照亮一部分人的生活,“勿以善小而不为”的准则在无障碍领域同样通用。
最后我想说,你在无障碍领域做的越多,就会发现越多颠覆性的误区。但这个世界又恰恰美妙在它既不会因为放弃一部分人加速繁荣,也不会因为忽视一部分诉求变得便捷。相反地,我们常因多元而感动,又因感动而更加团结,更因勇敢踏入无人区获得进步。
作者:emma;主创团队:腾讯用户研究与体验设计部
来源公众号:腾讯设计(ID:TencentDesign),设计向善
本文由人人都是产品经理合作媒体 @腾讯设计 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








大气