「薛之谦憋大招H5」制作过程详解

文章来自薛之谦H5制作团队的经验总结,记录了H5的整个制作过程,主要对H5的设计构思以及动画设计进行细致的分享,希望能够对大家有所启发。
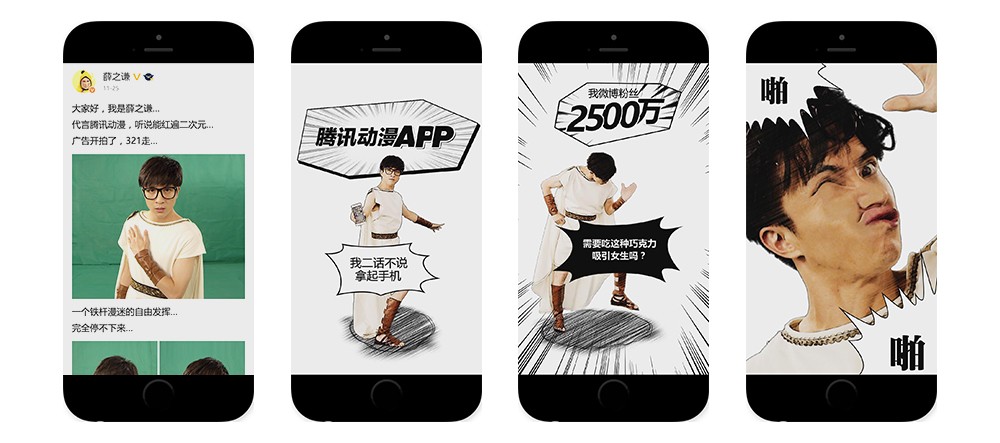
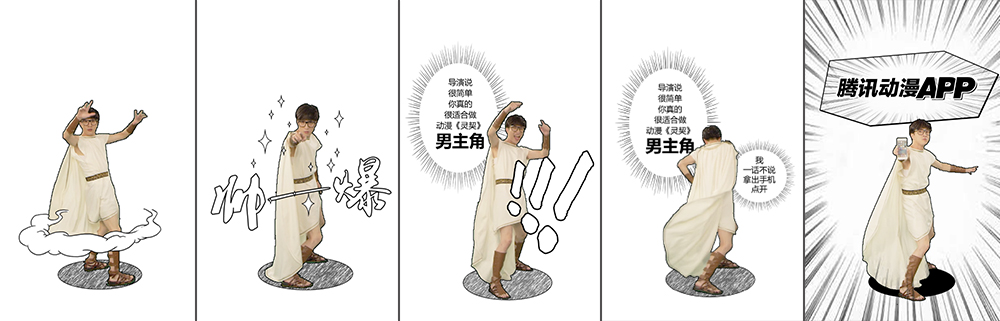
不知大家有否见过这样一个H5:

这则名为《薛之谦2个月没写段子,结果憋了个大招》H5在微信上发布3小时左右,PV已经突破120W。
正如title所说,这是薛之谦憋的一记大招,也是品牌团队、公关传播和创意设计团队整齐抱团憋的一记大招。
刷屏期间也出现过众多被分析的文章,而这一篇,来得有点迟,它不是一篇配合传播的新闻稿,只是一群有爱匠人在每次项目结束后的自我总结和经验积累,希望给予往后的项目更多参考。
文章主要针对H5的设计构思以及动画设计进行细致的分享,全部干货,毫无装逼……
一:整个H5体验流程是怎么想出来的?
前期,我们有很多脑洞很大的想法(至少自认为脑洞很大),可惜留在形式表面,没有综合考虑腾讯动漫平台与代言人之间的联系,以及最重要一点:怎么通过代言人这个H5,让大众对平台内容产生兴趣,而不单单聚焦在薛之谦身上?

(那些夭折的方案们)
薛之谦的长微博,是他才华魅力爆发的地方,H5用薛之谦长微博去做形式,符合大众对他段王爷身份的认知。大家翻阅他的段子时,薛之谦的突然出现吸引停留,接着他给大家讲关于腾讯动漫作品的段子,解决之前说的跟平台内容紧密结合的问题。
二:薛之谦的表演内容多而复杂,整个制作过程是怎样的?
这会是一个又漫长又纠结的故事……
第一章:小黑屋
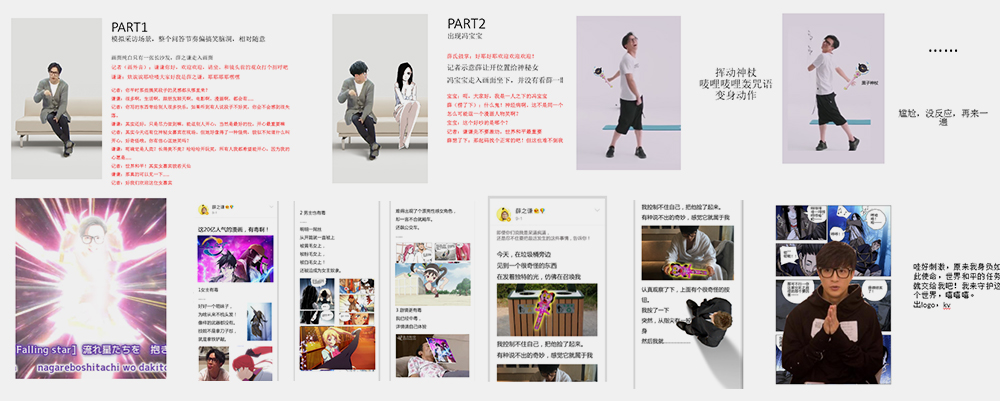
和品牌核对完创意方向后,无所不能的传播经理用几个不眠之夜,把第一版剧本敲了出来,然后我们集体关进小黑屋针对长达8页将近2000字的文案画分镜,要解决的重要问题:薛之谦应该如何讲这个段子。
围绕这个问题,整个表演的动作设计都围绕薛本人的中二特性展开联想,包括在综艺节目中的肢体语言,并且需要把控限定时间内的拍摄难度。

(现场画分镜,现场讨论PK,不出一个大家都为之颤抖的结果,是出不了这小黑屋的了)
第二章:Demo
小黑屋内敲定了分镜后,我们开始录制demo,提前给予薛和拍摄团队做参考


(好像有张奇怪的合影……)
第三章:看薛之谦表演

前期我们已经设定好全部的表演动作,但不得不提薛的临场发挥和额外加戏,让摄制团队惊喜连连。只能说,所有他逗比的瞬间,都是非常认真敬业的一次演出。除了额外的加戏,现场还对剧本提出了很多优化意见。感概厉害的人都辣么努力,我还努力干屁呢……
第四章:视觉形式探索
拍摄素材筹备完毕后开始执行工作。
确定H5视觉风格,满足内容同时,必须是个全新的视觉形式才有可能打动挑剔的用户。
方案一:综艺风格+薛之谦,毕竟薛在综艺节目里的表演深入人心。


参考韩综里,丰富且带情感变化的字体,配合薛的文案去做动画演绎。没有采用,原因在于设计本身形式感过重,会抢了薛的表演,其次是H5里文案太多,整体会显得过于花哨。于是我们撕了方案……
方案二:动态字体演绎+薛之谦,字体本身的动态和镜头的推移去演绎整篇文案,薛之谦表演穿插其中。

Kinetic Typography形式感配合薛之谦的逗比动作去演绎整个剧本,然后领导们说简直胡闹,于是我们撕了方案。
方案三:漫画+薛之谦
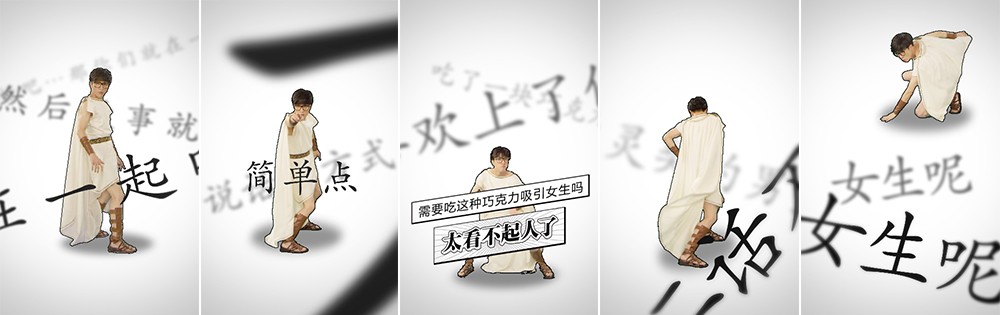
这也是最终H5所展现的形式,简洁利索,契合动漫平台的同时,配合动画也不会抢了薛的戏。


(这也是第一次尝试在二次元空间里加入真人表演,想必给动画哥哥挖了一个巨大的坑……)
第五章:用生命在做动画
素材问题
每一个外表光鲜的动画,背后都有你猜都猜不透的素材问题!由于拍摄时间非常紧凑,每个镜头基本上都没有NG机会,在拿到素材的那一刻,我们的内心是崩溃的。
(例如下图…)

(这美丽的肩膀缺了这么多,我该怎么补?)

(好在给力的供应商们帮宝宝分担了抠像和修复的工作,使动画制作顺利进行,心存感激!)
制作难点
关于视觉风格
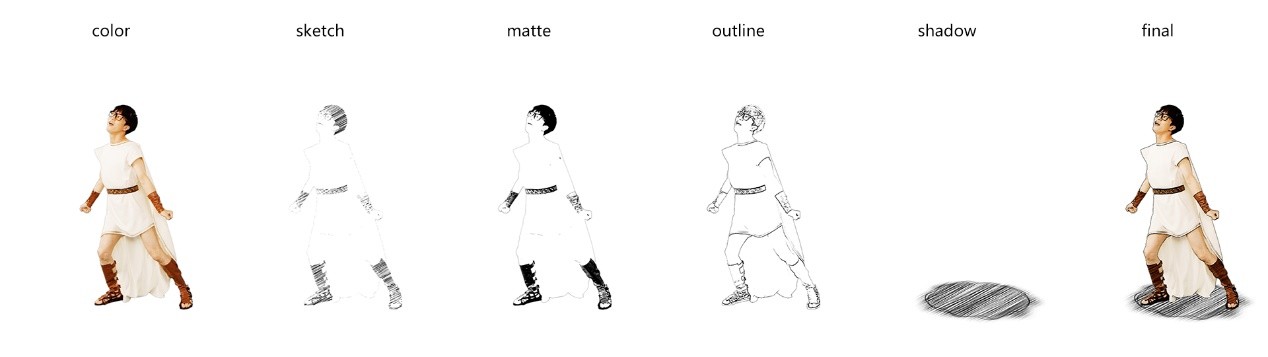
这是我们第一次挑战二次元空间加入真人表演的H5。跟以往的真人+动漫角色结合的风格不同,这次是真人进入了二次元世界,为了使真人没有违和感,从早期的测试demo到后来的薛之谦初版demo,我们进行了许多风格化的尝试。最终使用了Red Giant的Toonit插件来实现手绘描边的漫画效果,另外又绘制了一层动态的素描调子和投影,并做了遮罩进行分层的合成,最终达到满意的效果。

(早期测试和薛之谦初版demo现在看起来简直惨不忍睹,啧啧啧)
分层流程示意:

分层动态演示:

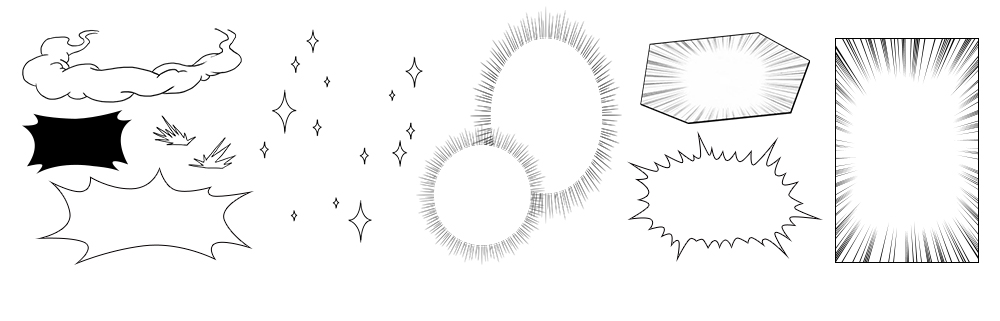
最终效果:

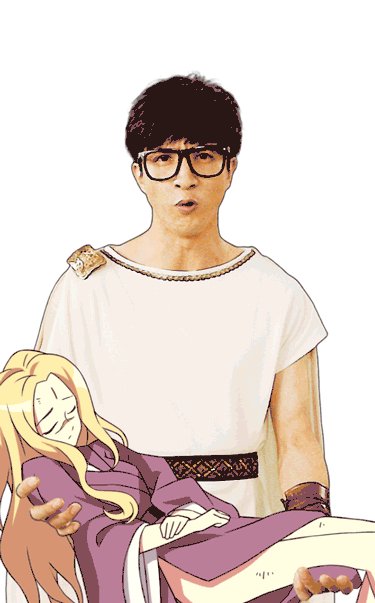
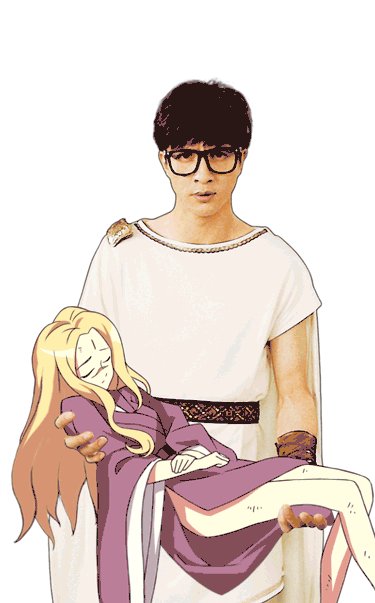
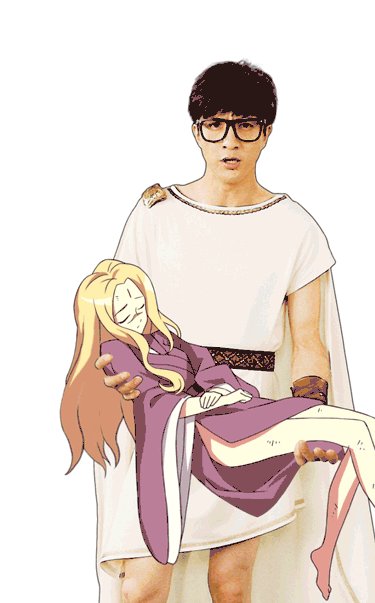
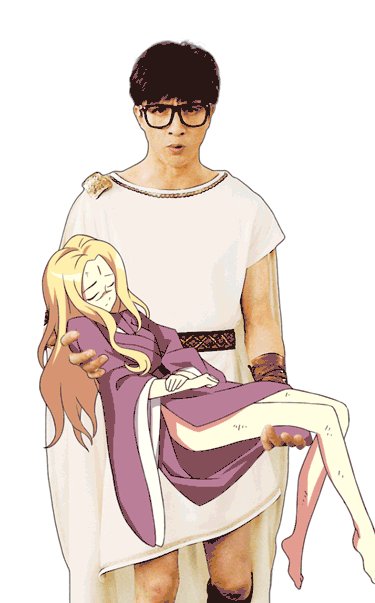
薛之谦抱二次元人物
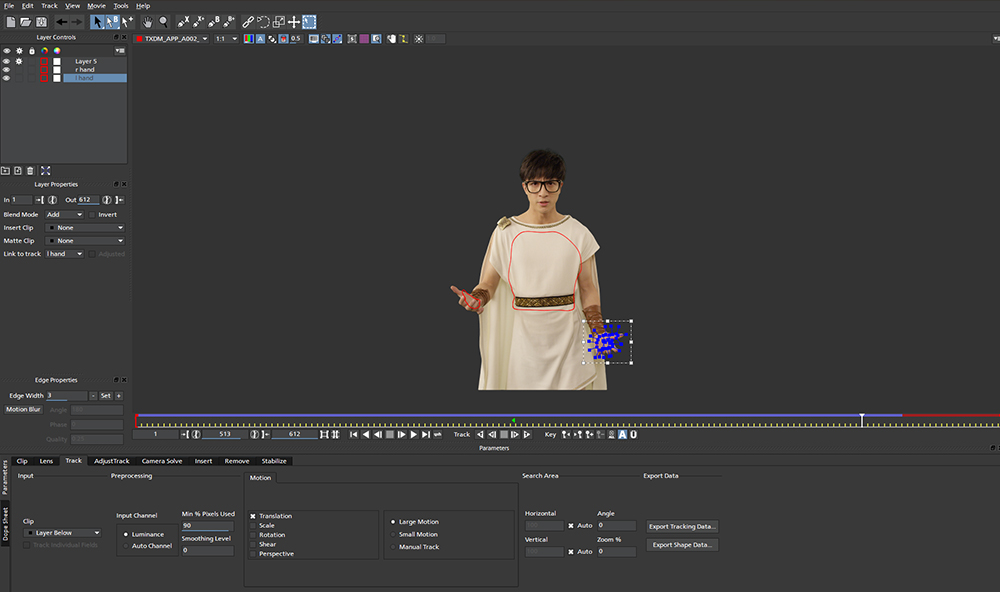
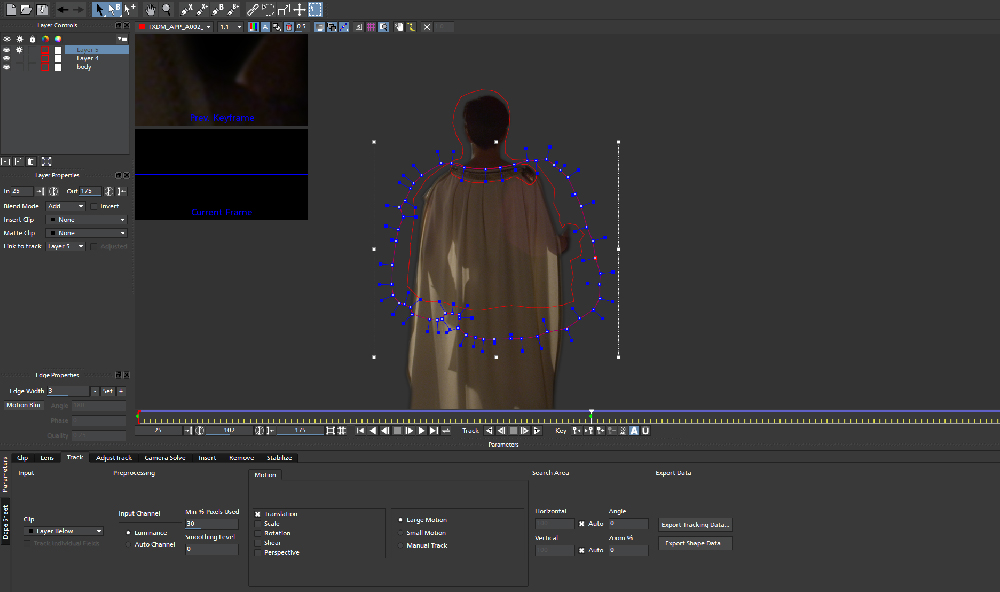
这两组镜头无论从拍摄表演上还是制作上,都可以算是整个H5里面难度最高的。由于拍摄档期非常短,薛之谦只能在现场抱着空气表演。后期使用了Mocha来分别跟踪薛之谦身体和双手,并且大小和位置的跟踪也是分开进行的。这样做的好处是将小红娘的序列帧素材加进去时可以先跟薛之谦的位置相匹配,然后在外部匹配大小,而小红娘的位置不会受影响。
之后我在小红娘身上搭建了骨骼并建立了IK,然后将肩部和大小腿转折处的骨骼链接到薛之谦左右手跟踪点上尽管如此,这两组镜头的跟踪工作还是耗费了我N个不眠之夜啊……因为薛之谦双手一直在抖,并且左右手的间距不断变化,所以我们又花了不少时间手动K帧避免小红娘也跟着抖动。
PS:小红娘身上那两只手是另外加上去的,薛之谦原本的双手被遮挡住了,你们当时肯定没发现~(手动滑稽)


Mocha工作界面:

Mocha工作界面:

AE工作界面:

影片剪辑
这个H5的剪辑分为两块,先在AE里讲薛之谦的配音导入相对应的镜头素材进行粗剪,在镜头素材上用Time Rdmapping手动K帧调整节奏;然后在PR导入AE动态连接加入旁白、音效和音乐进行正式剪辑,这样做也能便于动画的修改。
第六章:用配乐升华H5
一开始在音乐这块我们并没有太多概念,在初版demo出来之后,我们才考虑如何给这个有很强故事性和丰富表情的H5配上对应节奏的音乐,来优化整体体验。也正是从薛之谦出发,考虑用综艺节目里现场的乐手钢琴随弹,搭配讲段子的节奏,轻松而不抢戏。最后感谢音乐人阿头的熬夜付出,最终配乐让整个H5达到了新高度。
最后,当《狐妖小红娘》梦回还的配乐想起……
简直泪目……
本文由 @TGideas 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








挺好的,但是我觉得如果在开始加上他的动漫形象慢慢变成真人,最后又慢慢的由真人渐变成漫画形象,更能体现出这一则推广动漫的初衷。