深度拆解五大招聘APP的首页设计
对于求职者来说,招聘APP或招聘网站等渠道可以为其提供岗位信息的集合,是找工作过程中的有效渠道之一。那么这类网站或APP在信息呈现、产品外观等维度上,是如何搭建各自的设计策略的?其产品设计又是否有可以优化迭代的地方?本文作者便对招聘APP做了设计拆解,一起来看一下。

前言
YQ结束,市场逐渐复苏,招聘行业也迎来了新的机会,通过这段时间对招聘平台的深入体验与了解,给本人带来了很多精湛或糟糕的使用体验,所以此次我对BOSS直聘、前程无忧、智联招聘、猎聘与拉钩招聘这五家招聘app的首页功能进行拆解与分析,让大家更加了解招聘行业与其背后的设计逻辑,希望对大家有所帮助。
目录:
1)阅读须知
- 时长说明
- 观点阐述
- 适合人群
2)行业介绍
- 招聘平台定义
- 招聘平台优势
- 盈利模式
- 排行图谱
- 产品更新频次与平台slogon
3)首页拆解
- 框架结构分析
- 顶部操作区
- 运营区
- 内容筛选区
- 职位内容区
4)总结
一、阅读须知
1. 时长说明
全文约8000+字,深度阅读本文大约需要25-30分钟。
2. 观点阐述
本文所有观点不代表公司,仅个人观点;本文中的所有观点没有任何产品偏向,仅站在一个用户的角度来分析产品。
3. 适合人群
第一类:UI/UX体验设计师:跳出设计执行层,去思考招聘产品背后的设计策略,提升产品设计分析能力;第二类:产品/运营经理:通过全面的产品设计拆解、用户逻辑分析,获取产品设计参考;第三类:招聘行业从业者:通过首页分析与拆解,获取竞品逻辑参考。

二、行业介绍
1. 招聘平台定义
指运用互联网及相关技术,帮助雇主和求职者完成招聘和求职的网络站点。狭义的招聘网指以网络为媒体的招聘广告发布平台及相关的人力资源服务系统。广义的招聘网站指拥有招聘网站且网络招聘营收比重较高的公司。
提供网络招聘服务:指帮助雇主和求职者完成招聘和求职的过程中,招聘网站提供的互联网平台及相关技术手段。包括针对雇主的服务和针对求职者的服务,如招聘信息发布、简历下载、定制招聘专区、求职简历生成、职位搜索、薪酬查询等。
2. 招聘平台优势
1)对企业
- 提高招聘效率;
- 改善招聘效果;
- 提高生产力;
- 提高响应速度;
- 提高各部门合作度;
- 提供可持续作为后备的人才库资料。
2)对求职者
快捷方便:对于求职者来说,只要在人才网站上登记了个人简历,即可等候企业的招聘信息,如果上网方便还可以主动出击。
网络招聘平台不断升级更新,快捷而富有效率,求职者通过招聘网站,可以不出家门就对工作的类别、地区和需求进行全方位智能查询,快速准确地查询到所需要的包括行业、职能、工作地点、工资等信息。工作职位分类清晰、针对性强。一些大的招聘网站,可以随时查询到数万条信息,而且每天更新职位,只要在家关注招聘网站就能第一时间掌握用人单位的需求。
机会多:网络求职的一大特点是招聘信息量大,海量的职位库中,求职者选择适合职位的机会也就越大。
无限制:“传统的招聘会不是每天都有,而且浪费精力和金钱。”一名求职者在采访中这样表示。相比其他招聘形式,网络求职也没有区域和时间的限制,能够给个人创造更多的就业机会。对于异地求职者,这省却了奔波于不同城市的烦恼;对于一般院校学生,因为不易亲临知名企业校园招聘会,但通过网络就可以获取与其它求职者同等竞争的机会。

3. 盈利模式
目前国内的互联网招聘平台可以分为三类:第一类是以智联招聘、前程无忧为代表的综合类招聘平台;第二类是以58赶集为代表的分类信息发布平台;第三类是以Boss直聘、猎聘网等为代表的垂直招聘平台。这些垂直招聘平台更多的是专注于一个领域或特定人群,比如,猎聘网主要面向高端人才,Boss直聘更专注于互联网行业。
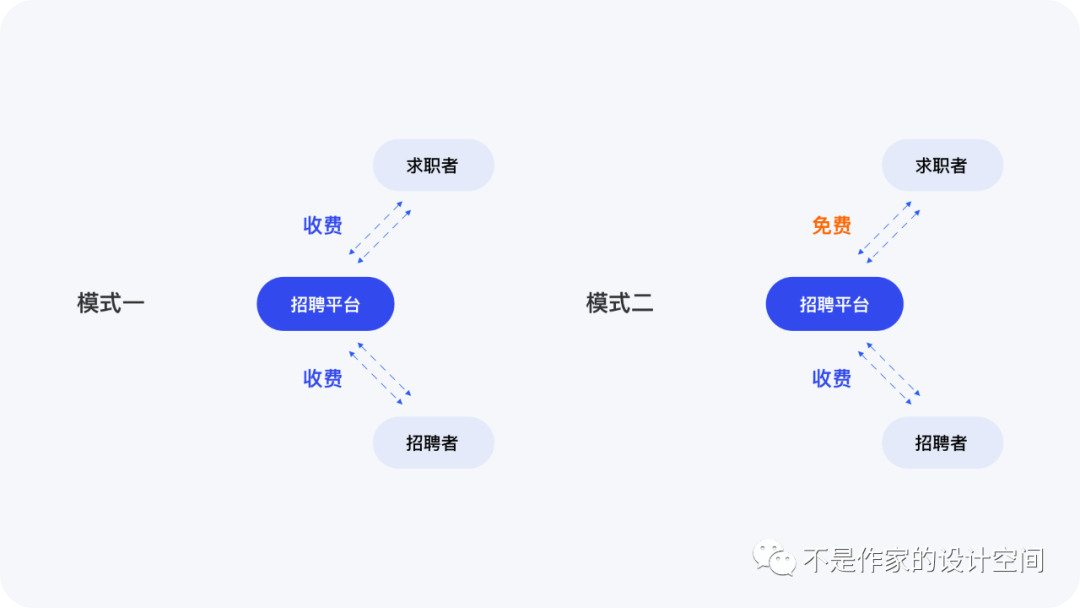
虽然招聘平台众多,但目前我国互联网招聘行业模式主要分为两种。第一,传统模式,即招聘平台同时从B端(企业)和C端(个人用户)收取费用,综合类招聘平台均采用此模式。第二,C端免费模式。招聘平台以求职者用户为中心,主要向B端收费,如企业完成招聘后平台按单提成等。然而,无论是哪种商业模式,用户数量都是企业盈利的重中之重。

4. 排行图谱
根据易观千帆2020年6月招聘类app数据的显示,第一位Boss直聘,月活跃用户人数1558.76万,日均活跃人数369.80万。第二位前程无忧,月活跃用户人数1296.29万,日均活跃人数268.78万。第三位智联招聘,月活跃用户人数1139.37万,日均活跃人数243.75万。第四位猎聘,月活跃用户人数509.81万,日均活跃人数97.48万(以上数据为2020年数据,数据仅供参考)。
从招聘排行不难看出,招聘行业目前是属于多强混战的状态,没有形成垄断局势。各家都还有弯道超车的机会。此次我们主要分析头部的招聘产品分别为:BOSS直聘、前程无忧、智联招聘、猎聘与拉钩招聘这5家招聘APP。

5. 产品更新频次与平台slogon
1)产品更新频次
更新频次越高,说明产品更新换代速度越快,适应市场变化的能力越强,企业的发展就越有保障。根据点点数据提供的招聘类app更新频次数据的显示,BOSS直聘的更新频次为:2.4周/次、前程无忧5周/次、智联招聘2.6周/次、猎聘2周/次、拉钩招聘2.1周/次,从数据可看出猎聘的产品更新频次最高,前程无忧相对更新频次最低。
2)平台slogon
对于一个企业、一个产品和一个网站来说,slogan都非常重要。广告口号是一种较长时期内反复使用的特定的商业用语,它所强调的是一家公司和它的产品最为突出的特点,以下为各公司的slogon。
- Boss直聘:找工作,上BOSS直聘直接谈
- 前程无忧:专业招聘求职找工作平台
- 智联招聘:人才求职找工作招聘平台
- 猎聘:招人找工作上猎聘,准!
- 拉钩招聘:招聘找工作高薪求职

三、首页拆解
1. 框架结构分析
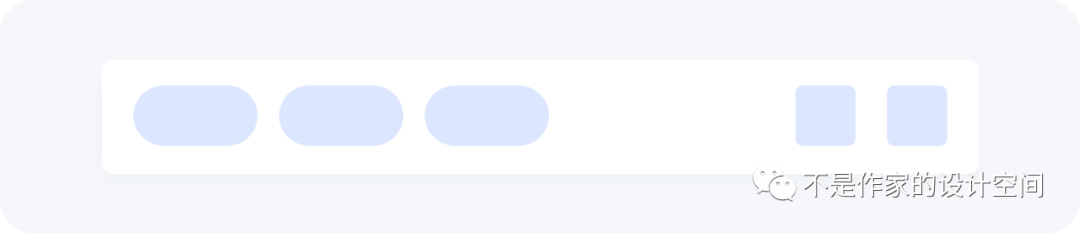
1)框架结构
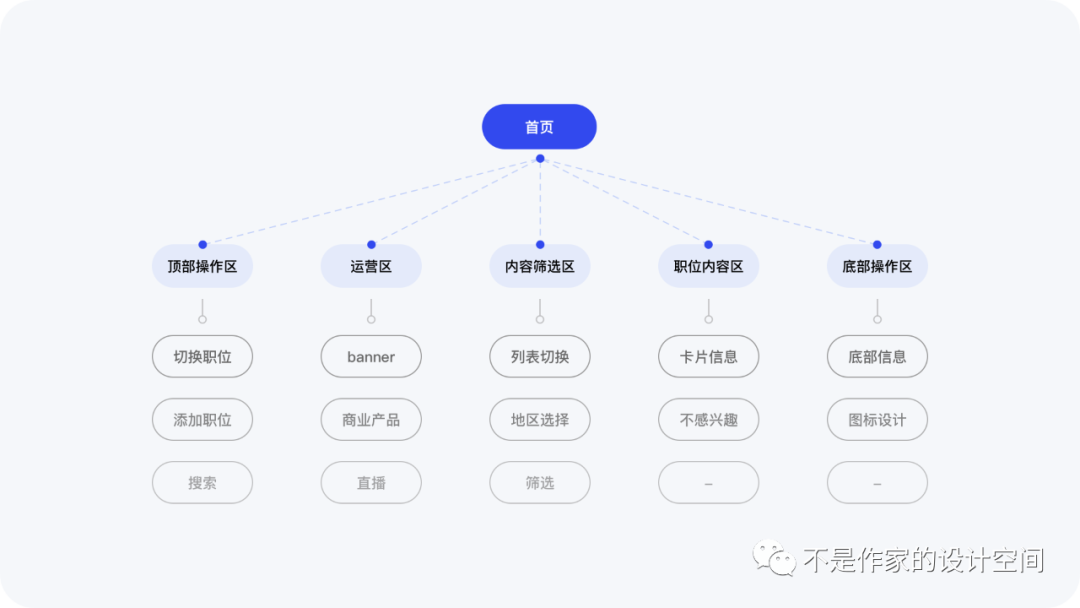
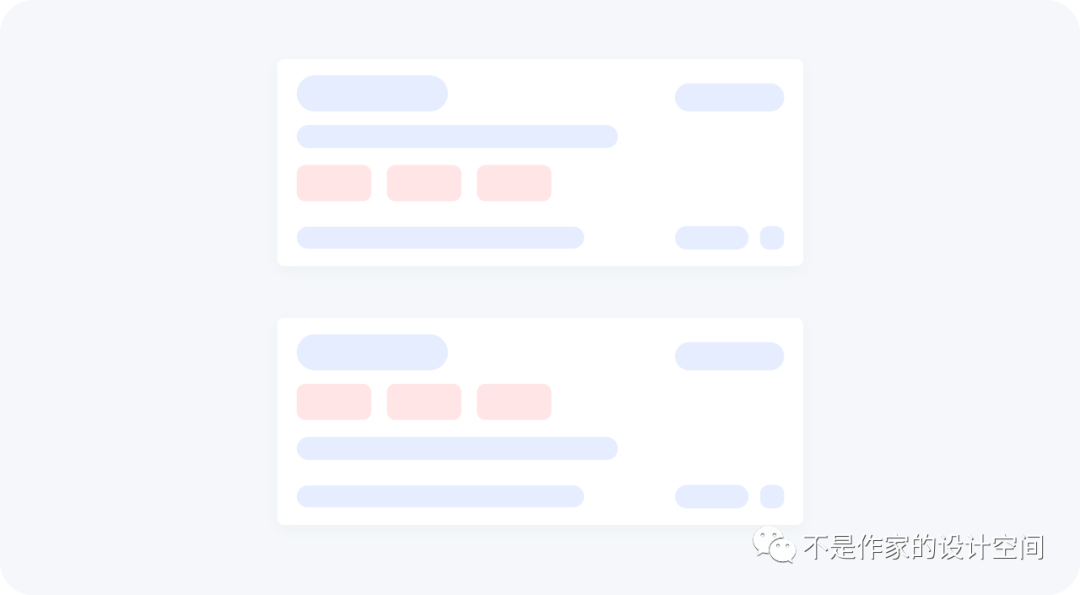
首页各家的框架大同小异,整体分为:顶部操作区、运营区、内容筛选区、职位内容区、底部操作区这五个区域组成,下图为首页的框架图可以让大家快速熟悉页面结构。

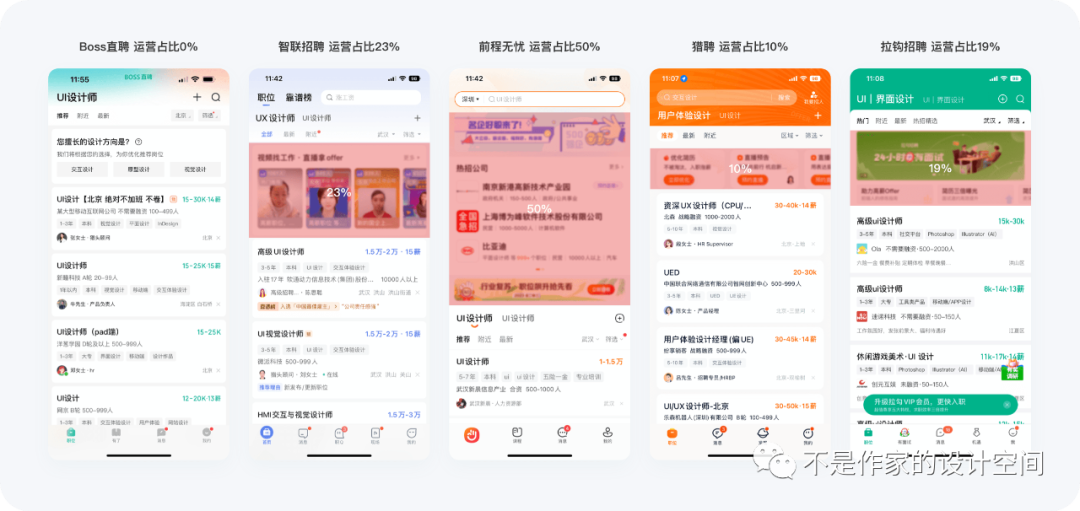
首页页面与品牌色:
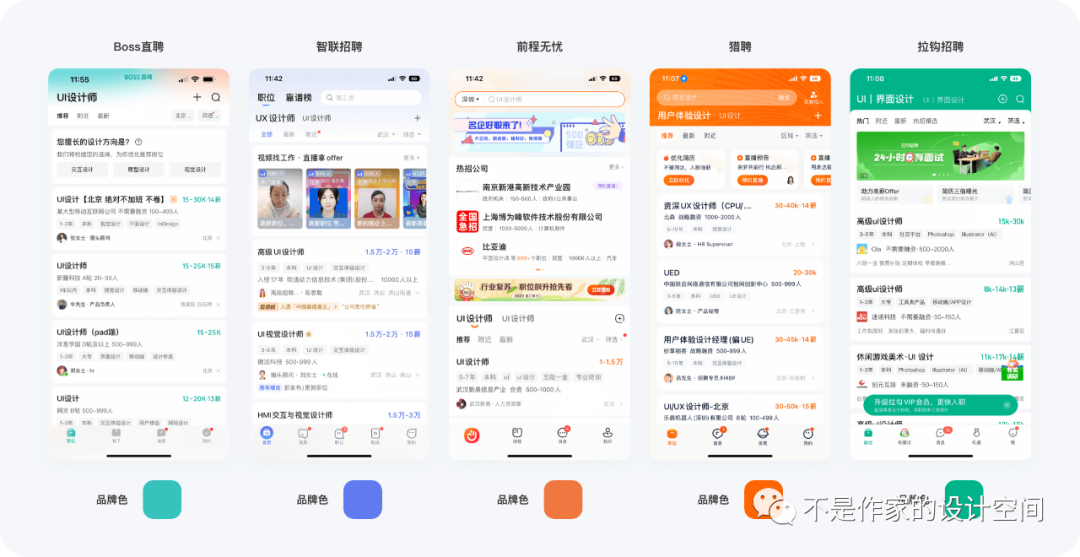
虽功能相近,但各端的页面设计还是有很大的差异性,同时品牌色也有很大的差异,优秀的色彩会更好的占据用户的心智,合适的品牌色可以给产品带来更准确的调性与情感,下图为各产品首页样式与品牌色色值,让大家更加快速的了解界面与品牌色。

2. 顶部操作区
1)布局
首页的顶部导航栏,是界面中不可缺少的组成部分,出镜频率极高, 在苹果界面指南中,则被称为 导航栏 (Navigation Bar)。在界面中,顶部栏会显示与当前屏幕相关的信息和操作素材。在招聘行业的顶导中导航栏主要结构为左右结构,主要功能为:选择职位、添加职位、搜索等。

2)顶导背景
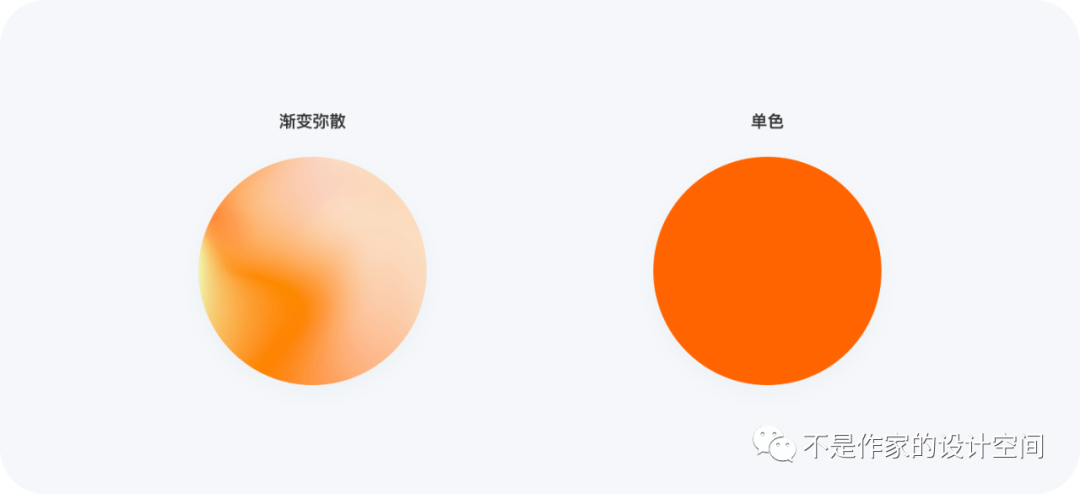
顶部背景是首页视觉风格的关键,它决定着产品的调性。目前这五款产品中的顶导一共有两种风格:
- 渐变弥散风格:赋予界面更加轻松愉快的氛围感,营造出空间层次感的同时又不抢界面眼球,也是目前主流APP的设计趋势。应用产品为boss直聘、前程无忧、智联招聘。
- 品牌单色风格:此风格会提升色彩在界面中的占比,相比渐变风格界面会显得传统与稳重,赋予产品严肃的调性。应用产品为猎聘、拉钩招聘。


设计思考🤔
这两种风格哪个更加适合招聘平台?
1)通过这两种风格的分析,可以发现有两个大的方向一个是给予用户轻松的界面感受,一种是正式严肃的氛围,到底哪种更适合招聘行业呢,首先我们需要了解使用的用户人群与用户心智。用户人群:主要是来找工作的用户,使用人群体为22-35岁;用户心智:来找工作大多是忐忑的紧张的甚至对未来抱有期待的心理。

2)接下来我们把用户带入到这两种界面中,我们会发现当一个紧张的人进入到轻松的氛围中自然会降低用户的负面情绪,但我们将这种用户心智的人带入到一个严肃的氛围中会带给用户更大的心理负担从而降低用户的使用体验。

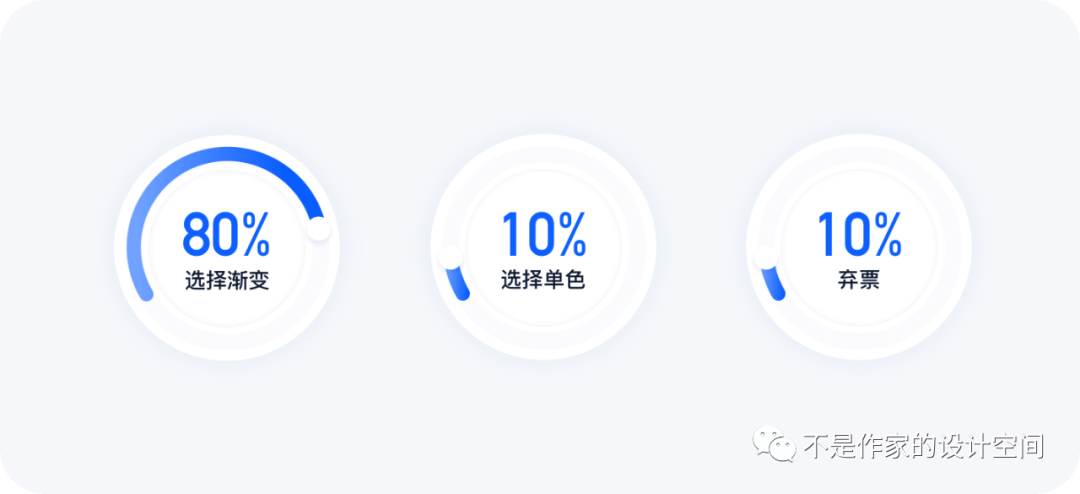
再然后把界面发给了不同行业不同职业的人群,让他们进行了匿名投票,其中选择渐变弥散的占比为:80%,主要反馈:好看、高级、看着更舒服轻松;10%的人选择了单色风格,主要反馈为:喜欢正式一些的;还有10%选择弃票觉得两种都不太好;通过投票也认证了更多的用户喜欢招聘界面调性应该更加轻松些。

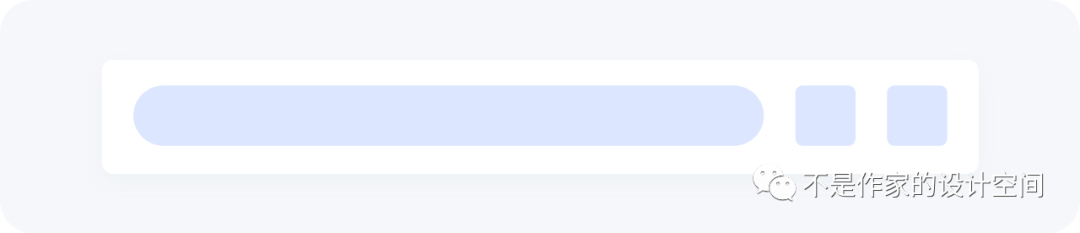
3)搜索
这五款产品的搜索样式也是各有不同,主要分为:图标式入口搜索与搜索框搜索。其中Boss直聘与拉钩招聘为icon搜索入口;猎聘、智联招聘、前程无忧为搜索框搜索,这三款产品都支持上划隐藏输入框提高界面屏效(这里点一个赞👍🏻)。

设计思考🤔
搜索功能是否是招聘首页的核心功能?是否需要强化搜索框?
首先经过分析,招聘平台的搜索场景与频次,搜索功能支持的内容分别为搜索职位与公司。
- 搜职位:首页上已经有用户预设好的职位,使用搜索可能是因为预设的职位不够精准(但现在职位分类已经十分精准)或预设以外的职位,所以本人很少用搜索来搜索职位。
- 搜公司:当用户有固定想了解和想加入的公司时会通过搜索来进行查询,所以此场景的使用频次会更高;其次我们发现现在带搜索框的产品上划后都会隐藏搜索框,由此可以判断搜索功能可能不是首页最核心的功能,没必要强化搜索框来影响用户使用核心功能,产品可以适当弱化搜索功能。

4)管理职位
此场景主要是从首页的“+”中跳转进入,主要功能为管理当前职位、添加新职位、求职状态等功能,编辑求职中支持选择城市、期望职位、职位偏好、薪资要求、期望行业同时支持删除职位功能。

产品亮点✅
在管理职位页,Boss直聘可以根据当前添加的职位推送相关与之前设置过的职位列表,这里采用了尼尔森十大原则中的易取原则,让选择可见,降低用户使用成本。

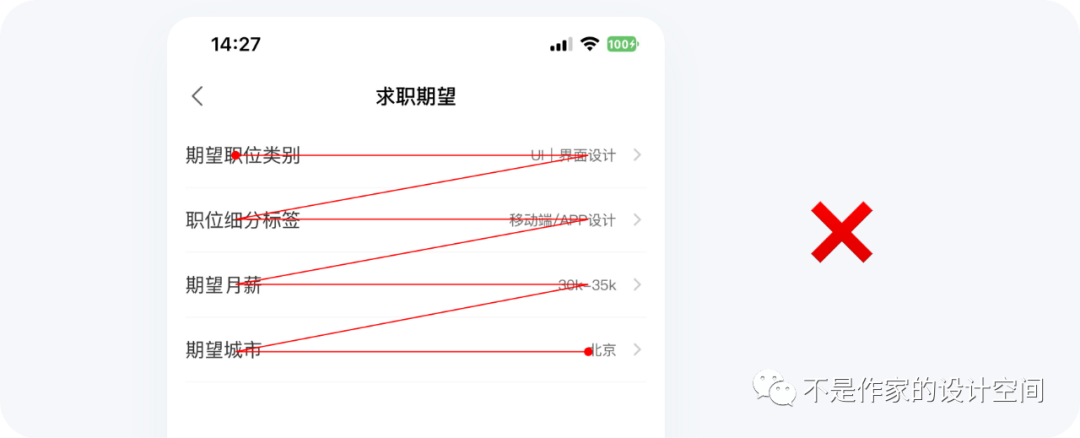
设计误区❌
在编辑职位中拉钩招聘的表单设计有一个明显的设计缺陷,没有遵循尼尔森十大原则中的易扫原则,它让整体的表单动线呈现为多个”Z”字形,让用户的可读性降低,应当把标题放到输入区上方,让整体动线成直线,提升用户的阅读一致性。大家也可以检查下自己设计过的表单中有没有出现过这种问题,如果有及时改正。


设计误区❌
猎聘与智联招聘在修改职位页中把主按钮做成删除功能,这在我使用产品中带来了非常不好的体验,当用户修改完内容后还要寻找保存在哪里时,如果用户不注意很容易进行误操作,很多用户来编辑职位可能就是改一下城市或者薪资。第二个问题点是两个按钮距离过大,操作体验不一致,建议统一把按钮放在下方,方便用户进行操作。


5)职位交互
滑动首页区域可以进行职位之间的滑动切换,这一点在所有招聘产品中都保持一致,可以让用户快速地进行职位切换。

设计误区❌
智联招聘的顶导区域有两个模块,分别为“职位”和“靠谱榜”,首先第一个设计误区,我注意到“职位”下方有一个触控条,这个条出现的交互定义是可滑动区域,而进行滑动后发现是滑动下方的职位而不是此区域,所以这个触控条完全没有存在的必要(大家在设计入口的时,要充分考虑到用户的使用场景不要增加无故的设计来提升用户理解成本)。

接下来是第二个问题,当发现靠谱榜是点击才能进入后,想着这两个入口是可以来回点击切换的,结果发现是转到到一个H5落地页?是点返回icon回到首页,所以首页职位那两字存在的必要是什么?不仅让界面多了一个触控条甚至这俩字任何功能都没有,那为什么不直接去掉,然后把靠谱榜换成图标放到搜索的右边呢?属实不太理解。

3. 运营区
1)类型
运营区是首页的引流功能,首页增加运营入口可以提升广告与运营活动的点击,但区域要进行克制,不能因为运营区影响主要功能的使用。在招聘行业的运营区的主要功能为:banner、直播、商业产品。其中Boss直聘没有运营区,智联招聘只有直播,猎聘有商业产品与直播,拉钩招聘是banner与商业产品,前程无忧全部都有。

2)占比
招聘行业作为工具类产品应当尽量减少运营区的占比,占比越高就会对用户的使用体验带来更大的体验阻碍,其中Boss直聘运营界面屏效占比为0%,智联招聘占比为23%,猎聘占比为10%,拉钩招聘占比为19%,前程无忧为50%。

产品亮点✅
Boss在首页没有设置运营区这让界面更加工具化,把直播和活动的相关入口放到“我的”和“有了”里大大提升了首页的使用体验。

产品误区❌
前程无忧的运营区的屏效比占到了50%这已经严重的影响到了核心内容区的信息展示,其次运营区有两个banner位这样用户进入首页后显得杂乱无章,让用户无从下手。

4. 内容筛选区
1)功能
内容筛选区也是以左右结构为主,布局与顶导类似,左侧功能区为:推荐、附近、最新;右侧功能分为:地区选择、与筛选;此功能区所有产品功能相同。


设计思考🤔
次标题选中时是否需要视觉强化?
根据界面层级关系发现,左侧的功能区在首页场景里属于一个次标题的位置,当前产品中有3款产品选中后样式为文字加粗,还有两款为选中后变为品牌色。
其中猎聘最为复杂,不仅改变了文字颜色还增加了圆角卡片。经观察主标题(也就是职位名称)为一级标题,产品都为默认色值,所以副标题应该遵循色彩规则保持设计一致性,选中加粗即可,没有必要强化,这样会导致模糊视觉层级,其次目前设计趋势为简化褪色,减去没必要的色值,给用户带来更简洁的体验。

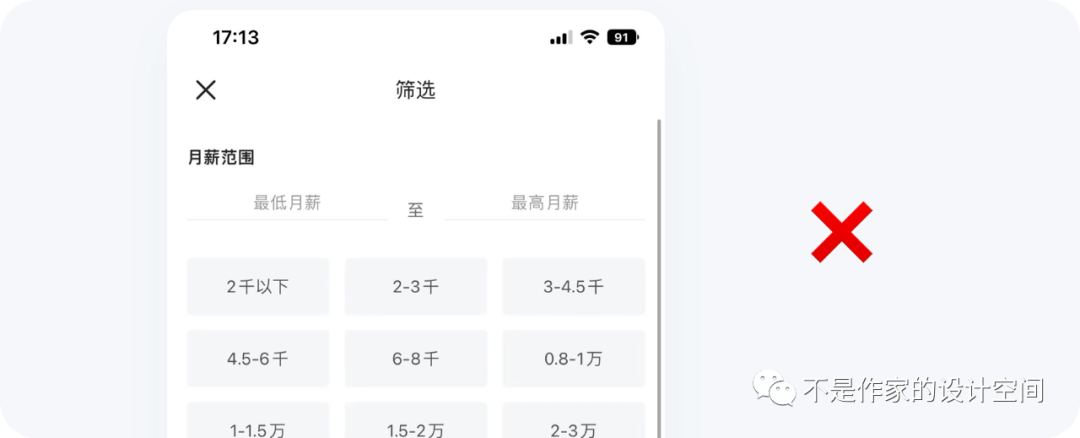
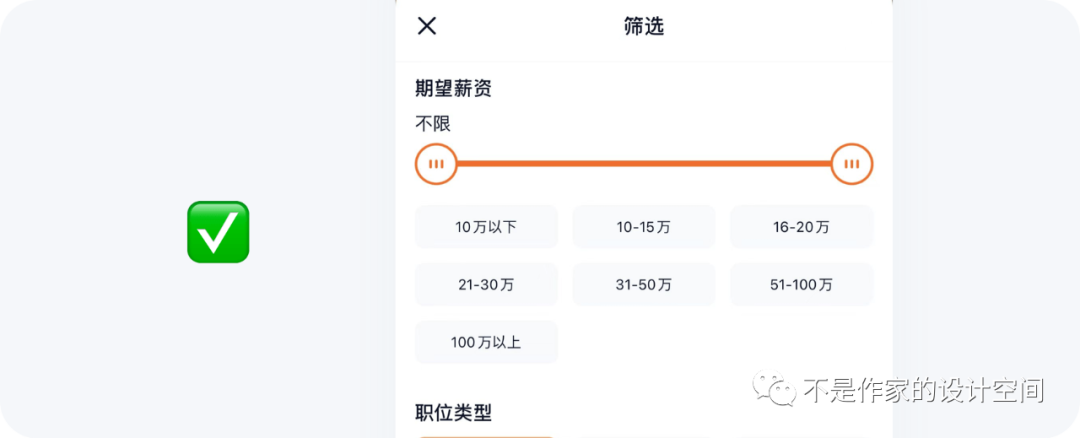
设计误区❌
前程无忧的筛选列表中有一个月薪范围功能,这里是需要用户手动来填写,而其他产品则为滑动条滑动选择,这里前程无忧的手动填写就没有遵循尼尔森十大原则中的人性化帮助原则,相比滑动选择这种手写的交互方式会让用户的使用成本提高,建议改为滑动选择降低用户操作成本。


5. 职位内容区
1)布局
职位展示区是首页中最为重要的功能,主要展示职位的重要信息,方便用户进行基础的判断,布局整体是卡片化处理,主要内容为:职位名称、公司信息(公司名称、人数、是否上市)、招聘人员、职位标签、薪资、地点和不感兴趣。各产品的内容信息基本一致,但样式上有两种形式分别为:职位标签在公司下方和职位标签在职位下方。


设计思考🤔
职位标签是应该放到职位名称下方还是放到公司信息下方?
首先要思考职位标签是什么,职位标签是对于职位进行的更详细的介绍如:工作经验要求、工作学历要求、职位类型等职位信息,这样看下来应该采用方案一(职位标签在职位名称下面)更合理,因为标签是根据职位而定的,但这样设计会导致主副文案(主文案为职位名称,副文案为公司信息)被标签所隔开,导致卡片的信息展示不协调。
其次整体的卡片是职位卡片,卡片上的所有信息其实都是为这个职位服务的,标签只要出现在卡片内就可以满足用户预期,不会增加用户的理解成本,所以把标签放到更适合的位置让卡片展示更协调与舒适即可,所以方案二更加适合。

2)薪资展示
招聘平台中的薪资是非常重要的文字信息,找工作工作内容是一方面,但薪资对求职者来说才是重中之重。所以各产品中都对文字进行了一定的强化如:加入品牌色、专属数字字体等方式来进行特殊处理。薪资的文字结构为xx-xx万·xx薪。

产品思考🤔
薪资文字信息应该是用K为单位还是以万为单位?
从用户角度分析“万”是中国的通用单位,对国内用户的理解成本更低,“K”是英文单词前面都有“kilo”的前缀,在国外为数字的通用单位,而且外国是不用“万”来做单位的,通常用“K”来表达薪资10K=1万,随着“K”这个单位逐渐在国内普及,和招聘市场逐渐走向海外,单位也由“万”变成了”K”。
不过“K”对于很多三线以下城市的人可能不理解什么意思,所以建议产品同时支持国际单位与中国单位,用户可以通过设置自定义展示需要的数字单位。随后将这些平台是否支持这个功能进行了对比分析,发现Boss直聘在设置-主题设置中可以选择数字单位,其他平台均不支持,这点为Boss点个赞。

设计亮点✅
Boss直聘与拉钩招聘对薪资进行了特殊字体处理,对于招聘行业数字是一个很敏感的信息,这些设计细节就是拉开产品之间的设计差距,定制化的数字可以与普通文字拉开差异,让数字更具备识别性,提高薪资信息在职位卡片中的视觉比重。

3)反馈功能
反馈功能是提升职位列表质量的重要途径,招聘行业的反馈原因主要分为:公司不感兴趣、地区不感兴趣、行业不匹配、职位不符合预期、薪资低、其他原因等方面来进行推荐列表优化。在有反馈功能的产品中,Boss直聘和前程无忧反馈原因最多有9个,猎聘最少仅有两个,反馈原因越多推送就会越精准,所以反馈原因方面猎聘还需要继续提升。

产品误区❌
这5款产品中,职位卡片可以进行删除与不感兴趣反馈,这样可以通过用户反馈来进行推荐列表优化,从而提高推荐职位的精准度。但拉钩招聘目前不支持反馈功能,这样会导致推荐列表无法根据用户来定制职位推送,推荐不精准会严重的影响用户使用体验,从而降低使用频次。

6. 底部操作区
1)布局
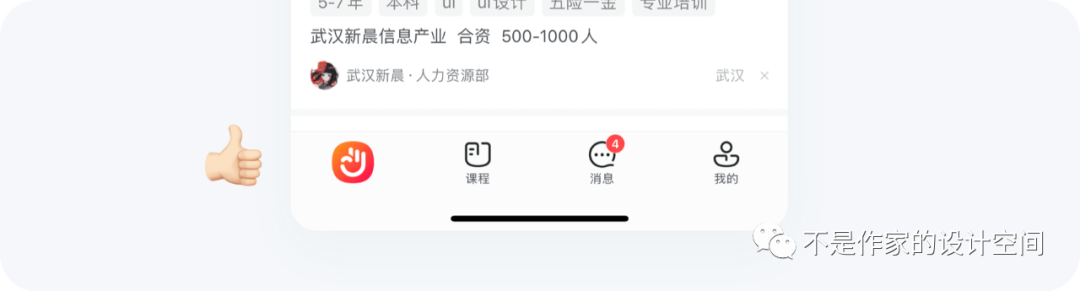
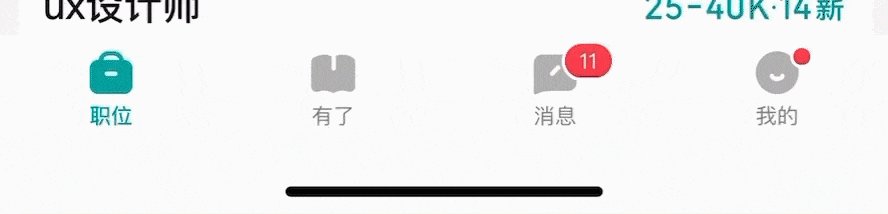
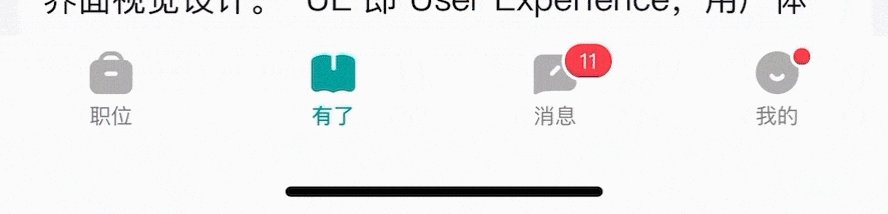
底部布局随着时代的发展出现多种形式如:常规类展示、不规则突出展示、悬浮式展示、隐藏式交互展示等,但在这5个产品中,都采用的是常规类展示,其中猎聘、Boss直聘、前程无忧为4个功能入口,智联招聘和拉钩招聘为5个功能入口。组合形式都为icon+文字的形式,这种形式可以降低用户理解成本,提高用户操作体验。

设计思考🤔
消息入口需要放到倒数第二个吗?
这个问题是我一直纠结很久的问题,通过日常高频使用的产品发现(抖音、微博、支付宝、闲鱼等)消息功能都放在倒数第二个入口,从而养成了用户习惯,所以当我使用猎聘和智联时就会经常出现点错的情况,其次像日常使用的其他软件(微信朋友圈、淘宝购物车等)也都把高频使用功能放到倒数第二个入口。
这里我查阅了大量资料发现,一般产品第一个入口是最核心的功能,而第二个入口距离第一个入口过近这样会导致用户不容易察觉到,所以第三个入口或倒数第二个入口是底部最适合放置第二核心功能的区域。招聘平台消息是非常重要的功能,求职者和招聘方大多都是通过“聊”来促进职位达成,所以把消息放到倒数第二个位置最为合适。

2)图标设计
底部导航栏的图标是路牌,承担着指路的作用,给用户指明进入产品后可以分别通往什么页面。早期的底部导航栏是单一的指路功能,而经过多年的设计迭代底导还具备着品牌调性、识别度、设计风格等功能。
设计亮点✅
前程无忧的首页入口选中后出现品牌LOGO,这样可以很好的增加品牌曝光和识别度,更加凸显产品的专业与品牌调性。

设计亮点✅
Boss直聘在底部图标设计上也是用尽了心思,在点击时增加渐变微动效让图标更具识别度,这种情感化的设计不仅可以提高感官体验,还可以更好的拉进产品与用户之间的亲和力,这些设计细节的累计才能不断的打动用户内心的惊喜感,也是设计师们不断探索的设计方向。

四、总结
通过对招聘行业首页的分析与拆解,发现整体体验下来这些平台的使用都还是不错的,因为此次是站在一个“挑刺者”的身份来横向体验对比产品。
俗话说没有对比就没有伤害,如果用户体验单一产品是不会发现其中的问题与差异。在这次对比拆解中,发现Boss直聘是这5个招聘APP最好用的产品,无论是从产品层:薪资单位切换、反馈类别数量、没有运营广告等,还是从设计层:数字的特殊设计、底导icon动态设计等,都体现出产品与设计细节。希望其他平台可以弥补自身的问题,重视用户体验,努力做打动人心的好产品。
下面是本人对各产品的打分(仅个人观点)
- Boss直聘:⭐️⭐️⭐️⭐️⭐️
- 猎聘:⭐️⭐️⭐️⭐️
- 智联招聘:⭐️⭐️⭐️⭐️
- 前程无忧:⭐️⭐️⭐️
- 拉钩招聘:⭐️⭐️⭐️
参考文献:
- 点点数据-数据对比
- 易观千帆-招聘类产品数据分析
- 尼尔森十大原则
本文由 @不是作家 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









好奇为什么没有脉脉,想看脉脉的相关分析
感谢分享!!!满满干货!!期待更多更新!!!
很好的竞品分析!
感谢 我们最近在做招聘小程序 分析的很到位
好久没看过这么专业的竞品分析了。
希望继续更新类似的问章
感谢分享,从设计、功能、用户体验几方面进行了分析,很赞
前程无忧:好工作近在前程无忧!
智联招聘:上智联,靠谱工作视频见!
猎聘:专业求职找工作/企业招人平台!
拉钩:为互联网人才提供职业成长服务的品牌!
Boss直聘:找工作,上Boss直聘直接谈!
咱就说一个浅显的道理,就从企业slogan,就可以yy,我想没有人想找了HR,HR再找经理,经理再找boss审批,然后才能谈一份工作。但是Boss从发展方向定位上就是去掉中间环节和老板直接谈工作,不说真假就从这个变化来看,就是颠覆性的。
Boss确实在产品概念上是颠覆性的
分析十分细致,给作者点赞!