抓住用户的眼睛,一篇文章掌握视觉动线
在触碰屏幕内容时,我们的目光会跟随屏幕内容而移动,而了解用户的视觉动线可以帮助设计师更好地布局页面和元素,提高用户体验和效率。本文就视觉动线设计原则展开分析,希望能给你一些启发。

一、什么是视觉动线
视觉动线指用户在接触屏幕内容时,目光会自然而然地沿着一定的线路移动,这种线路被称为视觉动线。在UI设计中,了解用户的视觉动线可以帮助设计师更好地布局页面和元素,以提高用户的浏览效率和体验。
视觉动线这个词最早来源于室内设计,指概括住户在日常生活中的的行为轨迹,优化动线可以帮助住户更便利高效的生活。后运用在印刷排版领域,如著名的古腾堡原则就是在设计报纸的过程中提出的视觉动线原则。
二、古腾堡原则

古腾堡原则源于14世纪西方活字印刷术发明人约翰·古腾堡的观点,他认为人们的阅读方式具有一定的惯性,即从左到右、从上到下。在20世纪50年代,这个观点被运用到报纸设计中,形成了“古腾堡原则”。
根据这个原则,设计师可以利用人们的阅读习惯,合理安排页面的布局,以便让用户更加轻松地阅读。因此,在页面设计中,设计师通常会考虑用户的阅读路径和习惯,将重要信息放置在最显眼的位置,以提高页面的可读性。

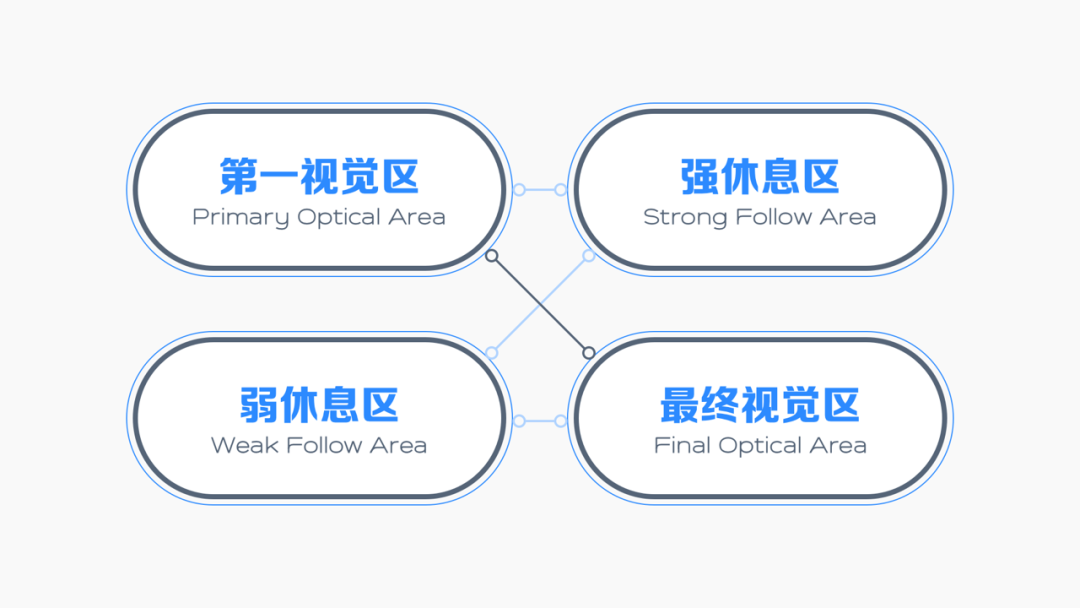
古腾堡图将页面所呈现的内容分成了四个象限,每个象限都有其独特的规律。
1、第一视觉区(Primary Optical Area)
首先,画面左上方的第一视觉区是用户最先注意到的地方,是页面上最重要的区域,这个区域往往放置重要的内容。
2、最终视觉区(Final Optical Area)
右下方的终端视觉区是视觉流的终点,通常被用来放置一些较为次要的信息或者页面底部的导航栏。
3、强休息区(Strong Follow Area)
右上方的强休息区是一个比较次要的区域,通常被用来放置次要信息或者内容。
4、弱休息区(Weak Follow Area)
左下方的弱休息区则是最不引人注目的区域,它通常被用来放置一些较为次要或者不需要用户主动关注的信息。
古腾堡原则在移动端的应用:
案例:58到家app首页信息流中的内容卡片,就很符合古腾堡原则,第一视觉区放置了最主要的标题内容,最终视觉区放置了决策按钮,方便了用户选取。


三、F型视觉模型
F型视觉模型出现是由Nielsen Norman团队的Jakob Nielsen, Kara Pernice, 和 Bruce Hanington在2009年出版的《Eyetracking Web Usability》一书中介绍的研究。该研究使用了眼动追踪技术来跟踪用户在浏览网页时的注视点,发现用户阅读时普遍呈现出了类似于字母“F”路径的阅读方式。
呈现F型的根本原因是:用户会使用最省力的动线来浏览内容。该研究成果被广泛引用,并成为了网页和移动端设计和内容创作中重要的参考规律。

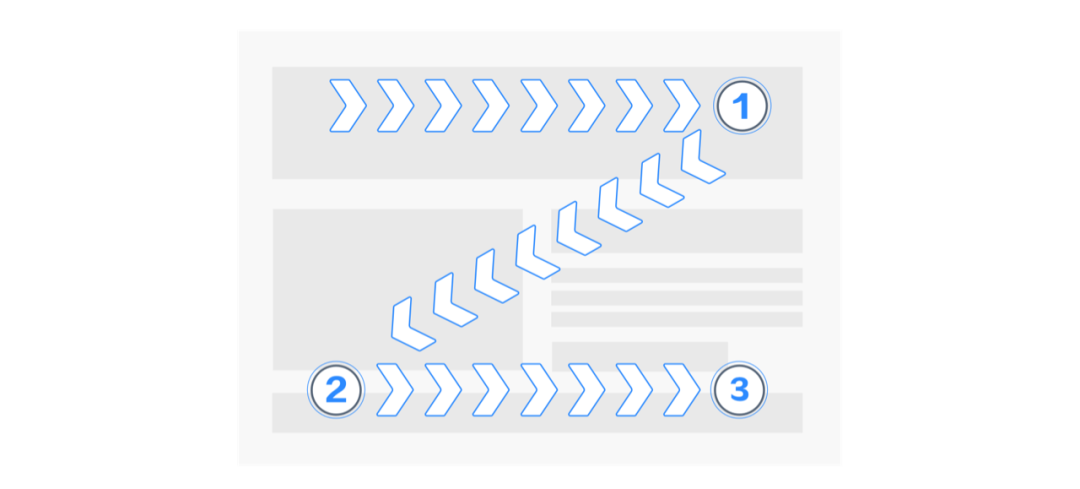
1、用户阅读内容时通常会先水平移动视线,往往是在内容区域的上部水平移动。这个初始的阅读元素构成了F型模型的顶部横线。
2、接着,用户向下移动视线一段距离,然后再进行第二次水平移动,这次移动通常比前一次覆盖的区域要小。这个附加元素构成了F型模型的中部横线。
3、最后,用户会进行一次竖直的扫视,扫描内容的左部。有时这种扫描看起来像眼动追踪热图上的一条实线。大部分情况下,用户会更快地移动视线,形成一些不连接的点,点链接为竖线,构成了F型模型的竖线。
由此,我们得出规律:
页面上的首行内容比同一页面上的后续文本行受到更多的关注。
每行内容最左侧的几个词比同一行中位置靠后的词受到更多的关注。

F型视觉模型在移动端的应用:
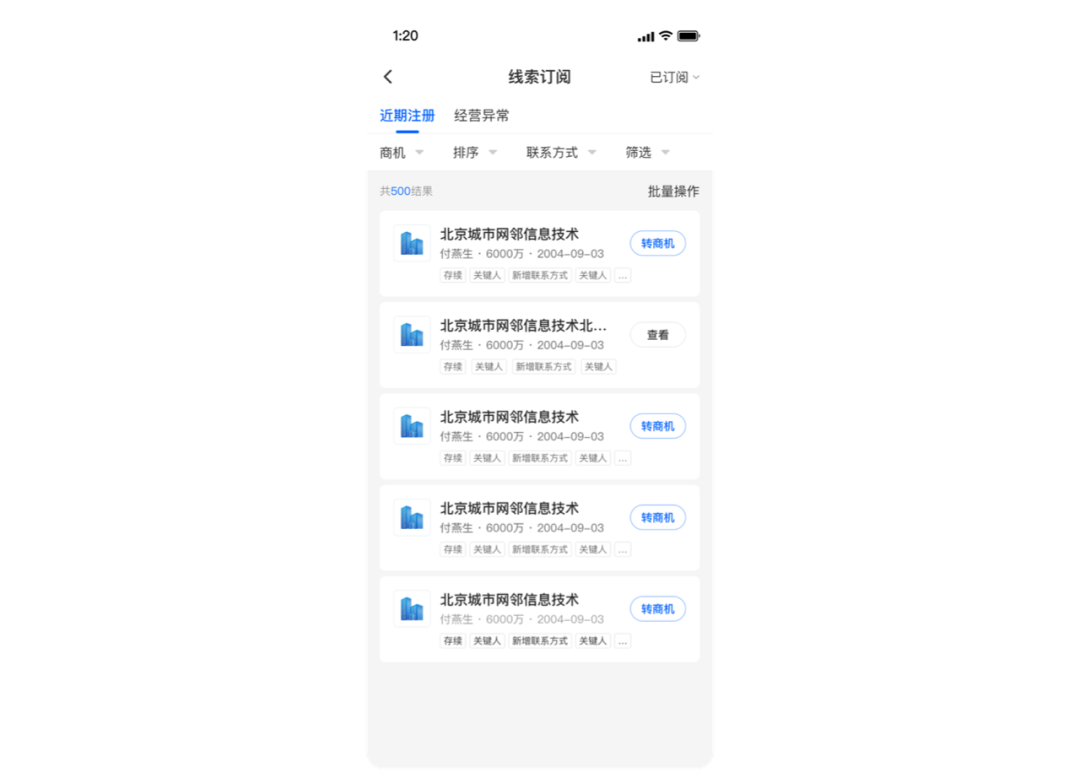
案例:58同城商家版app中的线索订阅页面,顶部放置重要的筛选功能作为引导用户的第一视觉,下方信息流卡片在双排与单排两种卡片形式中选择了单排,突出内容为主,信息明确,突出内容信息标题传递给用户,信息互获取率高。多层级信息划分,展示多种颗粒度的内容。
F型视觉模型在UI设计中的影响深远,F型视觉模型可以最大程度的吸引用户的注意力,从而提高用户的浏览效率,减少用户的搜索和浏览时间,从而提高用户满意度。但是,虽然F型视觉模型适用于大部分的UI设计,但并不是所有的页面类型都适用于F型视觉模型。例如,如果页面需要展示大量的内容,那么F型视觉模型可能会显得不太适合。或者有个性化的需求,相对固定的F型视觉模型视觉就不合适了。
四、Z型视觉模型
Z型视觉模型的提出者并不确定,但早在2010年就已经被广泛讨论和应用。该模型是对F型视觉模型的改动和补充,他认为用户在浏览页面时通常会先扫描页面的顶部,然后向下扫描,最后从左到右地浏览底部的内容,形成了一个Z字形的视觉路径。该模型主要适用于具有大量内容和多个任务的页面。Z型视觉模型强调简洁,设计上不会过于繁琐,使得用户更加容易理解和使用。

五、写在最后
在工作中,设计师们了解了不同用户的行为和习惯,才能更好地考虑视觉动线对设计的影响,并选择合适的视觉动线来引导用户,从而提升页面效率。让用户更好的理解我们产出的设计。
希望大家可以多多点赞评论鼓励下,最后感谢您的耐心阅读~~
参考文献
[1] Nielsen J , Pernice K . Eyetracking Web Usability[M]. New Riders Publishing, 2009.
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







