三点设计,助力B端办公产品提效
在日常工作中,我们可以用很多工具来提高我们的效率。那么该如何通过产品设计来提升产品体验,提高员工的工作效率?本文以58云效为例,分析其是如何搭建与设计的,一起来看看吧。

在现代办公环境中,提高工作效率是每个人追求的目标,也是企业对每个员工的期望。为达到这个目标,使用办公提效产品已经成为了一种共识。
58云效作为一款企业内部的效能研发平台,旨在为员工提供专业的项目流程管理,为企业赋能,帮助员工提效。
那么面对这样一款B端的产品,我们是如何通过设计来提升产品体验,助力员工提效的,请往下看。
一、精简层级,提高屏效
鉴于B端产品功能复杂度较高,学习成本较高的特性。对页面进行层级的精简和整合,提高屏效,就可以在一定程度上简化产品功能的复杂度和理解成本,进而达到使用提效的结果。
1. 精简层级
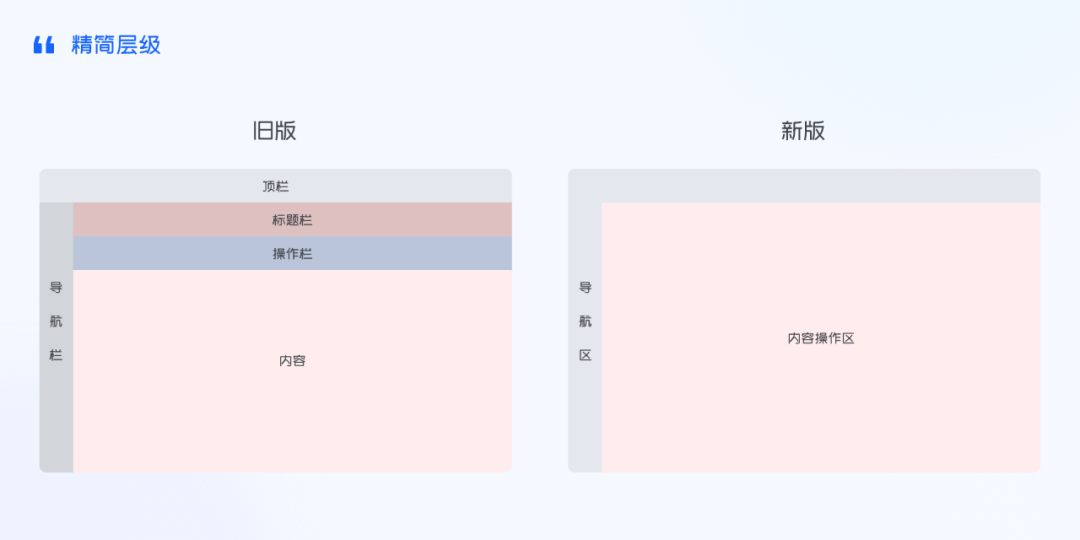
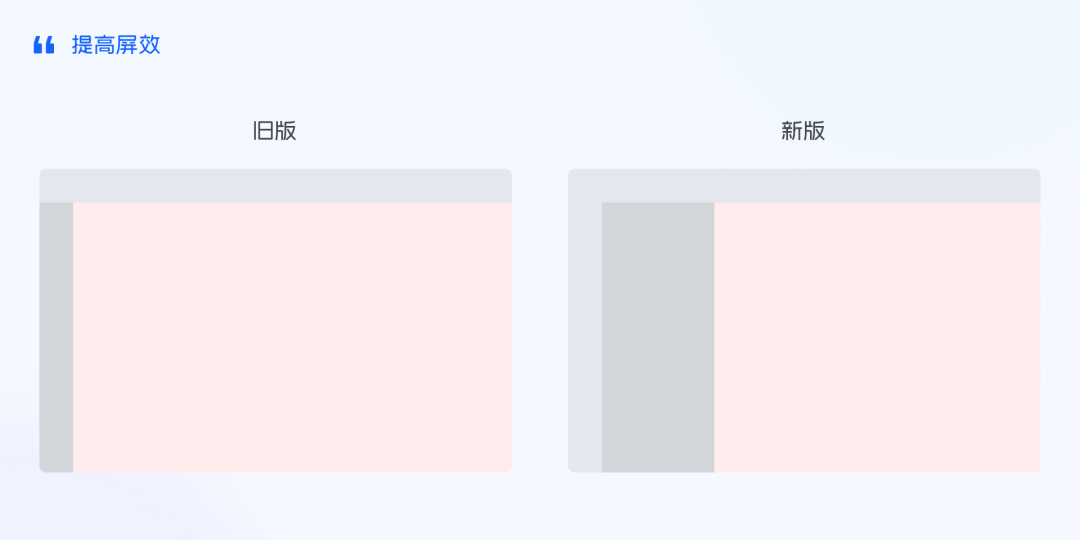
让我们先来看一下列表页。

可见,旧版的分割区域非常多,导致页面层级较乱,并不利于用户理解和操作。
新版我们将页面区域做了大幅度的整合和精简,形成非常明确的两个区域(导航区和操作区),便于用户聚焦,从而提升使用效率。
2. 提高屏效
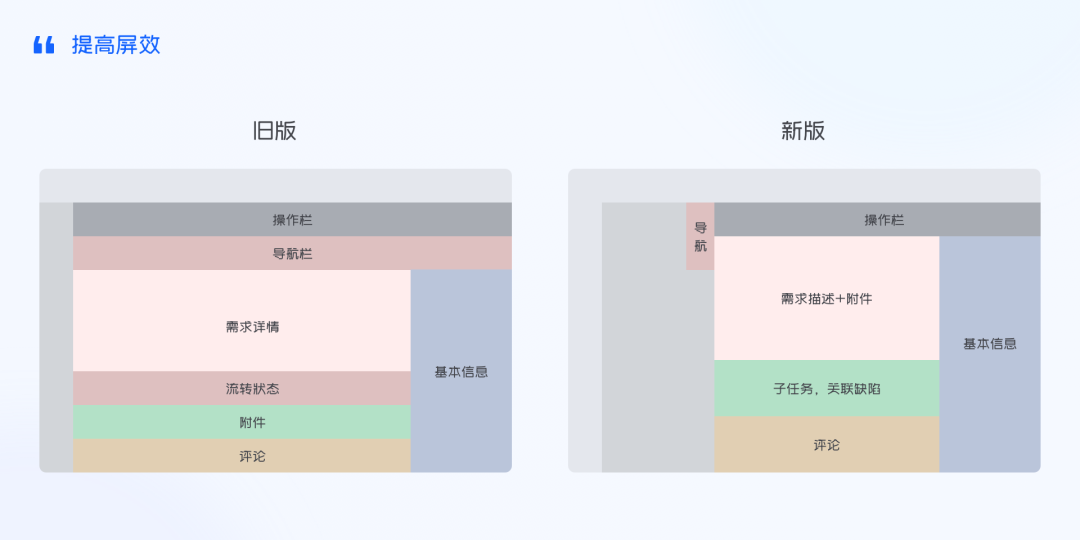
接下来我们来看一下详情页。

可见,旧版详情页由于是全屏展示,致使一些区域的空间利用率较低,同时结构不够紧凑,相同或相似的维度内容没有做整合。
新版我们首先优化创建的层级关系。
将原有的全屏模式调整为抽屉模式,使用户可以快速的浏览,并进行实时的切换。当用户需要沉浸的操作和填写时,也可以选择切换到全屏模式。

其次,合并同维度的内容,使页面内容的分割更加清晰和有效,提升用户感知从而提升效率。
二、按专注度,区别设计
对于B端产品的设计,最常听到的词语是克制,这仿佛成了设计师的“紧箍咒”。即便如此,我们仍然可以根据用户的专注度来区分页面,进行相应设计,在“枷锁”上“舞蹈”。
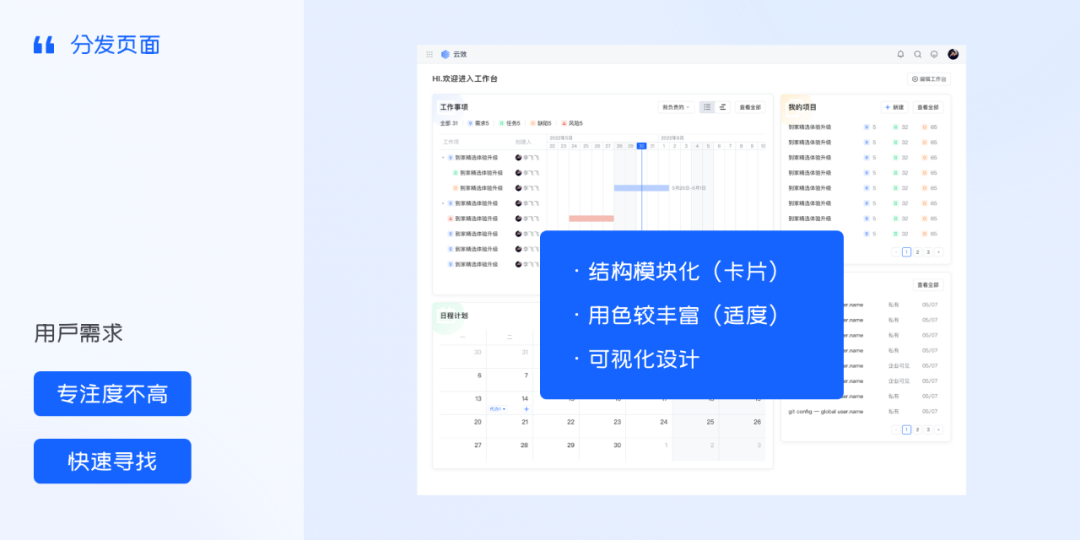
1. 分发页面
在分发页面中,用户不需要非常专注于某一个具体的模块,或者内容。而是需要通过这样的页面去快速的寻找到他想要的内容,达到产品分发的功能。例如云效的工作台,和概览等页面。

对于这样的页面,我们采用了结构模块化的设计(运用卡片),更多的运用可视化的设计,用色上也较为大胆丰富。以达到分发的效果。
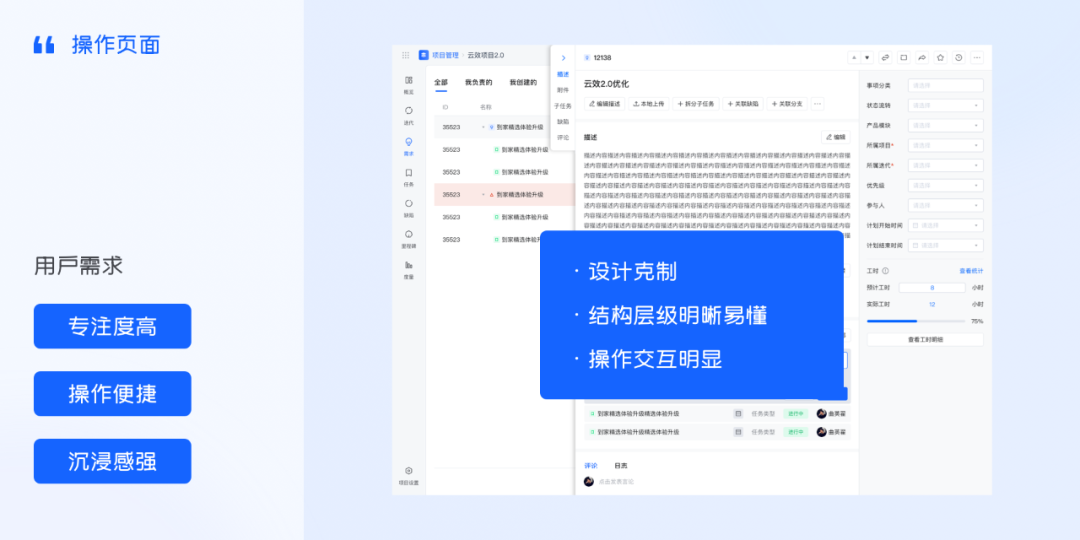
2. 操作页面
在操作页面中,用户的专注度是非常高的。同时这也是用户使用频率和使用时长最高的页面,因此沉浸感的营造就尤为重要。例如云效的详情页等页面。

对于这样的页面,我们在设计上就要相对克制,减少干扰。同时在结构层级上下功夫,尽量做到清晰简化,并且要突出关键操作节点。
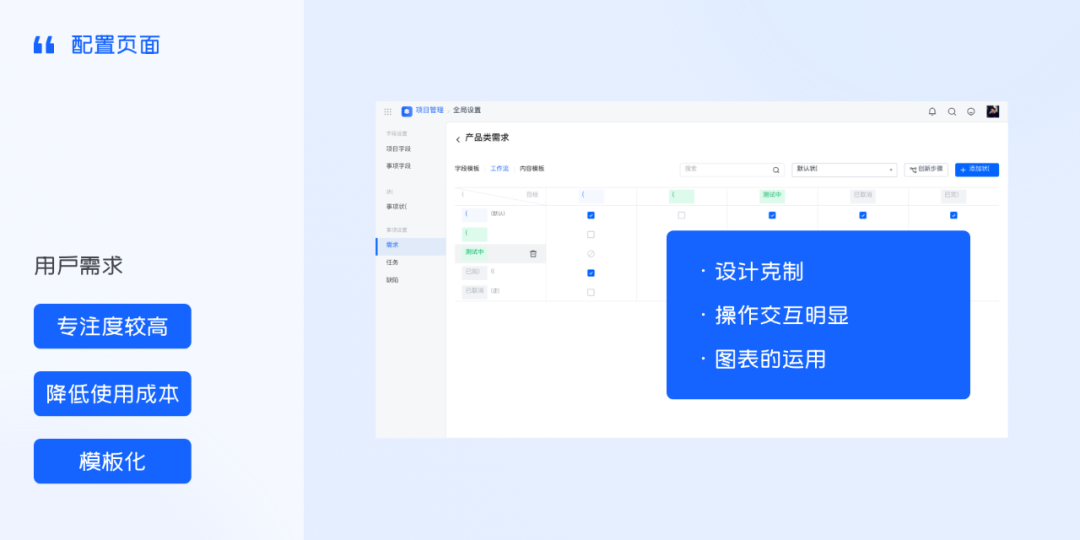
3. 配置页面
在配置页面中,用户的专注度仍然较高,但使用频率和使用时长不高,这就需要降低用户的理解和使用成本。例如云效的需求设置等页面。

对于这样的页面,我们同样在设计上相对克制,重点突出关键操作点,可以多使用图表来承载内容。
三、多维度设计
在实际的工作场景中,我们的用户是需要从多个维度去感知和管理工作事项的。
例如工作事项里的层级关系,时间进度的把控,工作状态的把控和流转等。面对这些,单一维度的列表呈现方式就完全不能胜任了。我们需要多维度的设计展示。
1. 树形图

针对层级关系的问题,我们设计了树形图的视图形式。用来明确工作事项的层级关系。
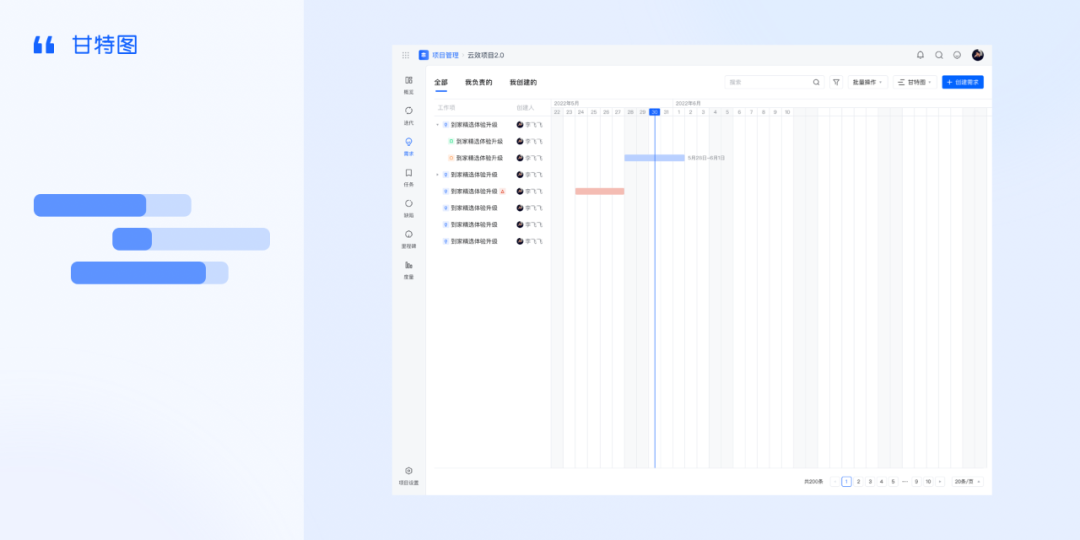
2. 甘特图

针对时间进度展示的问题,我们设计了甘特图的视图形式。方便用户在时间进度的维度来管理和决策。
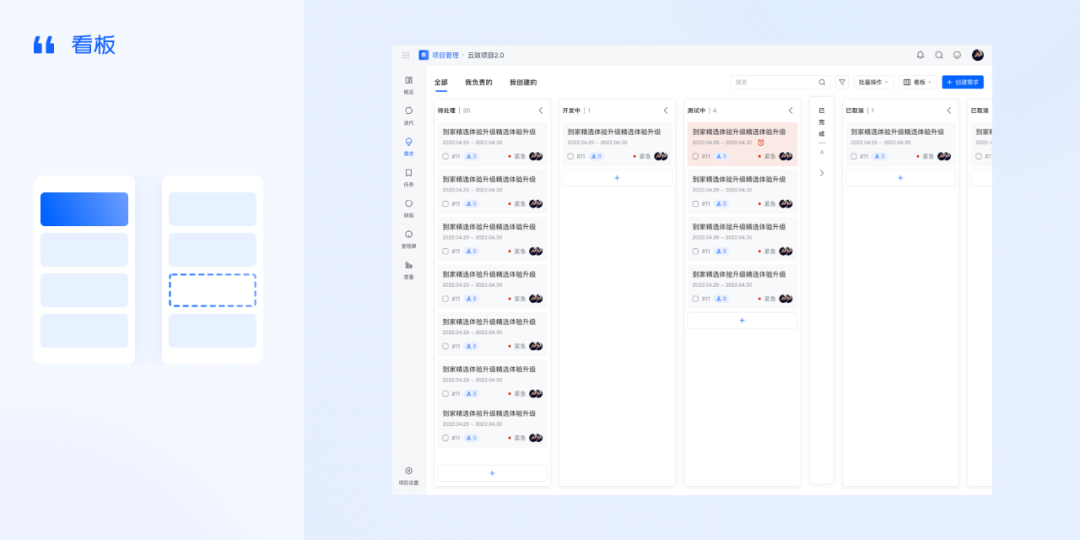
3. 看板

针对流转状态的问题,我们设计了看板的视图形式。方便用户管理决策,并且通过简单的拖拽变更状态,进一步助力用户提效。
四、写在最后
在文章中,我们探讨了如何设计一款适用于B端用户的提效产品。提出了三点设计原则和技巧来助力产品。通过遵循这些原则和技巧,希望可以帮助大家打造出一个能够帮助用户提高效率,降低成本的高效产品。
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







