如何做出设计亮点?我总结了6个方法
相信大多数设计师在做设计的时候,都希望可以做出一些有亮点、让人可以反复回味的设计。那么,有没有什么套路或经验是可以借鉴的?这篇文章里,作者总结了六个手法,或许可以让你的设计更加让人眼前一亮。

我们在看作品、做提案又或是面试的时候,经常在讲设计亮点,那到底什么才叫亮点?
我自己总结,设计亮点就是:能感觉到很用心,回味一下又是意料之外,情理之中的设计。
对于设计亮点,很多时候我们会觉得比较主观。一个设计效果,有些人会觉得很惊艳,另一些人可能会觉得很一般,每个人对于设计亮点的评判标准不一样,结论似乎怎么样都对,这就把这个问题整得像玄学了。
其实咱们设计师在设计的时候,都是想做出亮点的,不想做平平无奇,没有个性的设计。那想要设计出亮点,是不是只能靠运气,灵光乍现呢?
周末的时候我就在思考这个问题,我觉得还是有一些设计套路的,稍微花了些时间尝试总结了下。从我个人经验来说,下面这6条都是我自己用过的手法,挺实用,反正有思路就好办了。
一、善用隐喻
隐喻和语文中的类比手法很相似,由此及彼。由一类类比到另一类,属于同级应用。
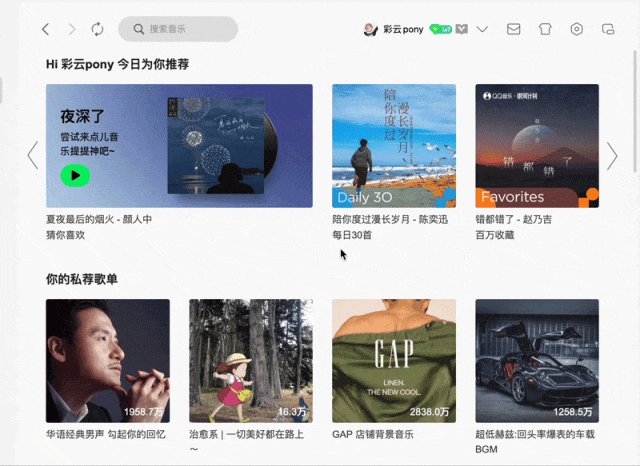
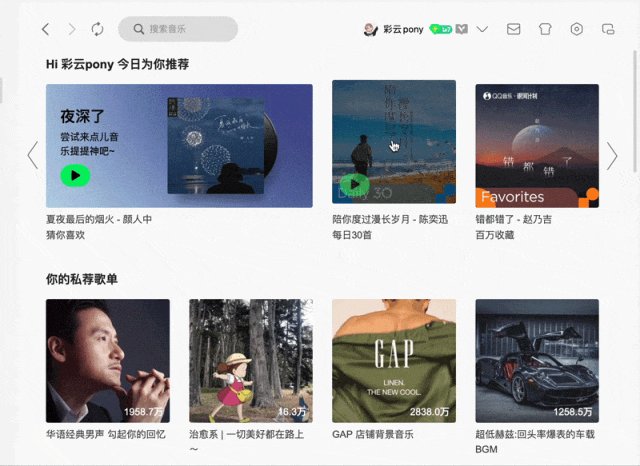
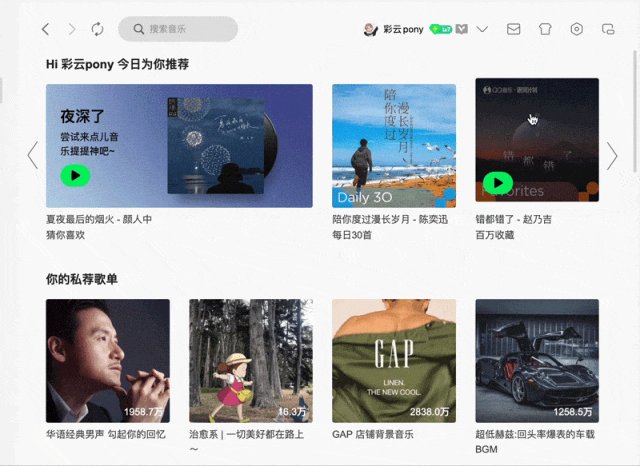
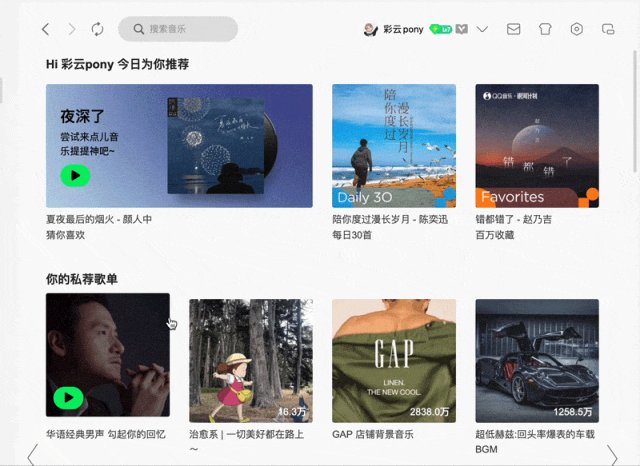
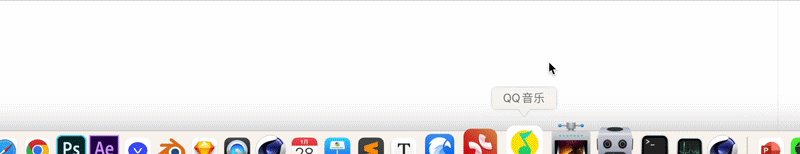
比如QQ音乐的选单,在我选歌单的时候,把鼠标放在封面上时,封面会有一个向上动效。虽然看起来是一个很简单的效果,但我觉得这个动效做得非常棒!

QQ音乐的hover动效
这个设计模拟了以前在选音乐卡带的时候,会往上抽拿的动作。非常简单的动效,但我觉得确实是花了心思。
为什么说是花了心思呢?因为其实hover到封面,如果单纯的做一个反馈动效的话,可以有很多选择方案。但为什么是向上,而不是整体放大或是其他缩放,又或者不是缩放,而是是变色之类的。
能在一堆方案中选择最贴切的,且又是能让用户感知到的,我相信这种决策是非常需要深思熟虑的,也就是所谓的打磨设计细节。
隐喻的价值就在于,你能通过它的小巧思,体会到不只是交互的触达,而是生活的情感。
实际上,一个设计师的能力,就是在项目中不断面对这种多方案时的决策力。作为一个设计专家,你要做的不是可以提供100种方案,而是能给出100种方案的排序,知道各个方案的优劣,并最终决策出某一个最佳方案。这个论证过程,其实你就可以放到作品展示里,表现出你的设计专业能力。
想要设计出有亮点的方案,找同类的词和物,从隐喻这个角度切入是一个很好用的办法。
二、特征拆分
和隐喻有些类似,但它可能更多的是从概念进行延展,是属于由大到小的应用。
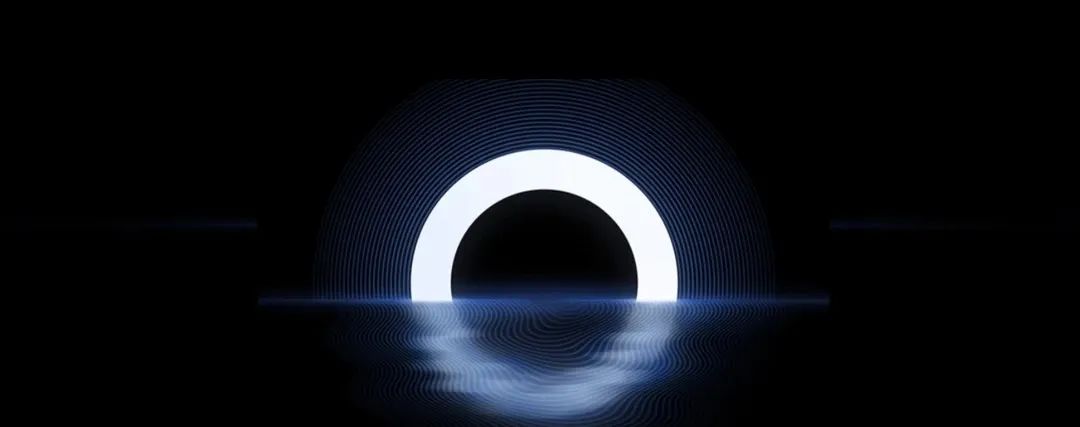
比如华为鸿蒙所讲的宇宙概念,把宇宙抽象为一个圈,暗含的意思是这个设计能覆盖华为所有终端设备,形成闭环。

然后又从宇宙规律到动效上的关联性,比如引力,重力,天体运动等等。

量波

滑动空间视差

蚕食

汇聚
从一个大的概念,扩展到各个细节设计上,让整个设计有了灵魂,因为是从整体到细节,总、分的设计故事会给人很强的主次感。
这个方法就是由一个具象的物,不断拆分它的属性,然后应用到各个设计细节中,也是一个很常用的方法。
三、从需求原点出发
这个方法是从需求要解决什么问题出发,去思考如何设计,其设计结果很好的解决了这个问题,能给人很巧妙的感觉。
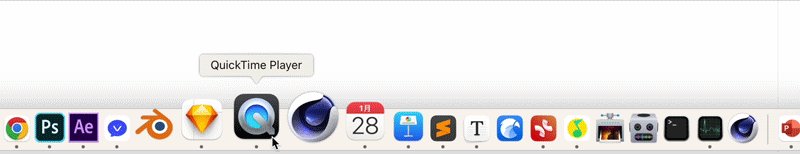
比如我会把苹果电脑上的dock栏设计,设置为自动隐藏。当你需要专注的时候,它就会自动藏起来。当你想用它的时候,你能从它消失的位置重新找到。

dock栏自动隐藏动效
没人关心它到底躲到哪里,但只要你想要它出现,就可以凭直觉从那个地方操作它,虽然消失又好像从未消失。这是一个很精妙的设计,也就是它的亮点。
比如QQ的姓名墙,只要你提意见,就可以被展示到这个墙上,被塑造为是一种荣耀的象征。某种程度上,也是对于人性的洞察。

来自ISUX
做了好事,肯定是希望得到正向的反馈的,最好能贴一个大榜,然后从中能找到自己的名字,这样大家才更有动力。这个就是从人性的角度出发,洞察出的设计亮点。
四、拟人化设计
把和你交互的产品当成人来看,做有温度感的设计,这个方法也很容易做出让人眼前一亮的设计。
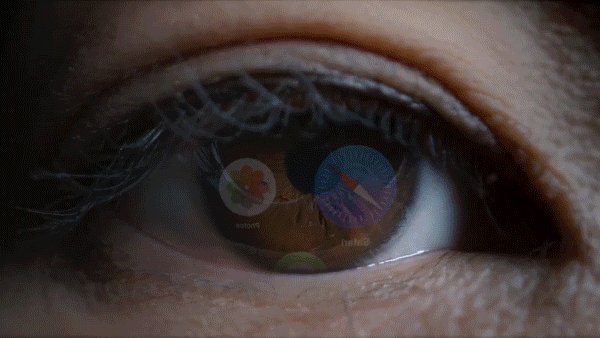
比如最新的vision OS,主图标在通过眼动hover的时候,它会主动向你回眸,就像你和一个人在交流一样。因为人最自然的交流方式就是眼神的互动,哪怕很多时候你不说话,一个眼神就能感知对方的情绪,甚至能表达出想说的话。

借这个方法,你可以想想你现在在做的设计,如果它是一个人的话,如何才能更自然,有情感。从这个角度切入,说不定能有所启发。
五、意料之外的设计
本来不会想到的设计,不在常规路径上,不在已有经验上,而一旦发现之后又觉得合情合理。
比如QQ9里面,在很不起眼的版本信息页面居然也做了彩蛋设计,企鹅是3D且可以随意角度翻动的,给人意料之外的感觉。
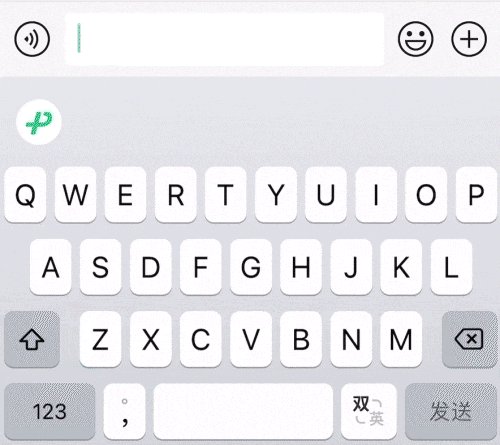
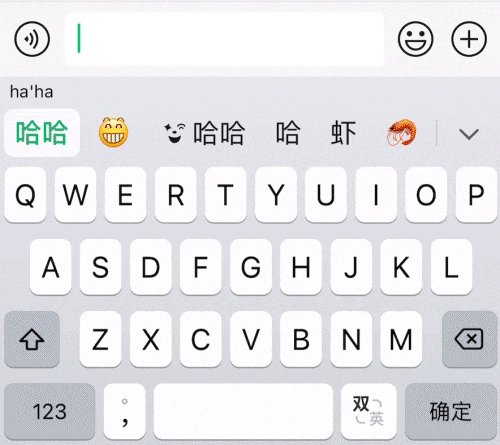
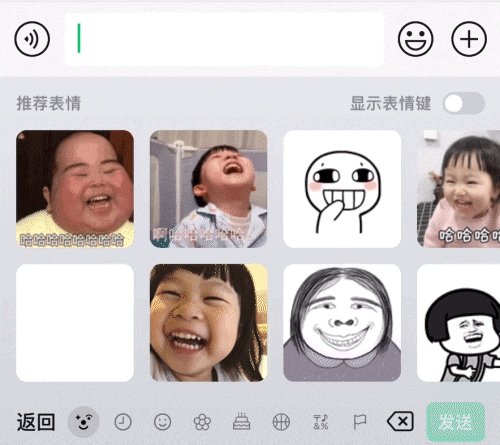
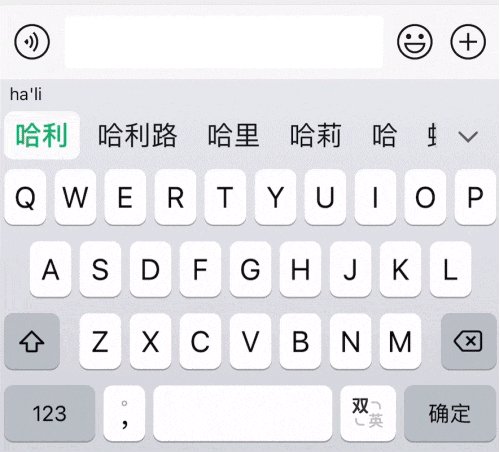
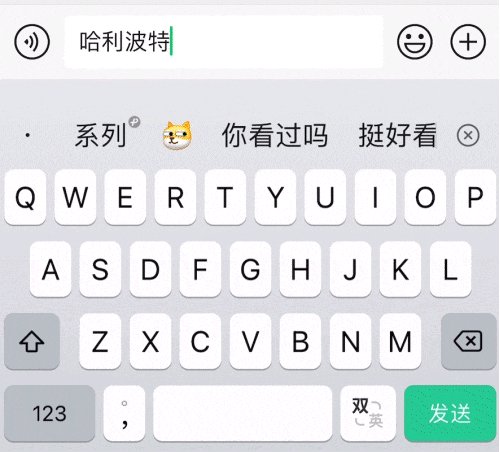
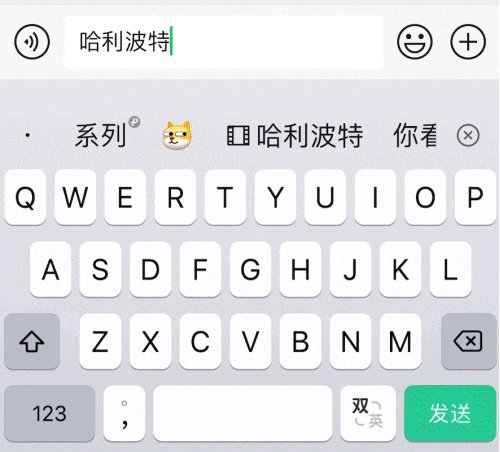
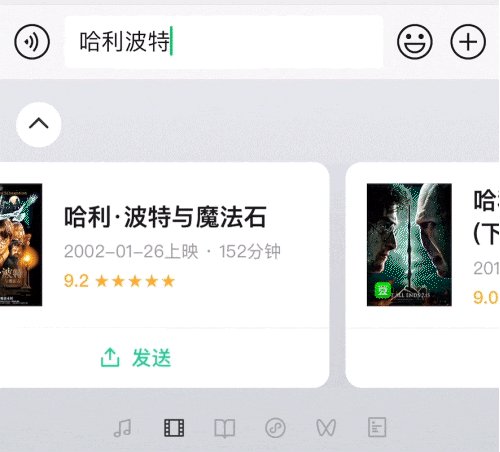
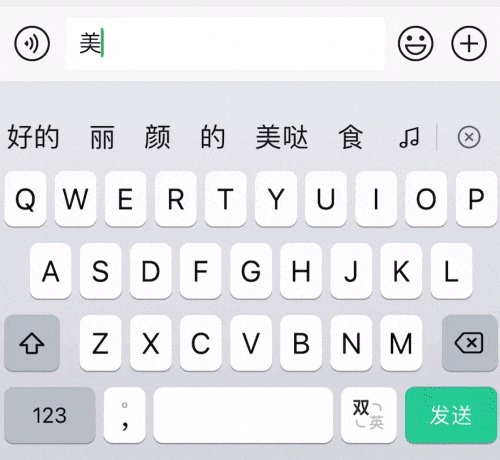
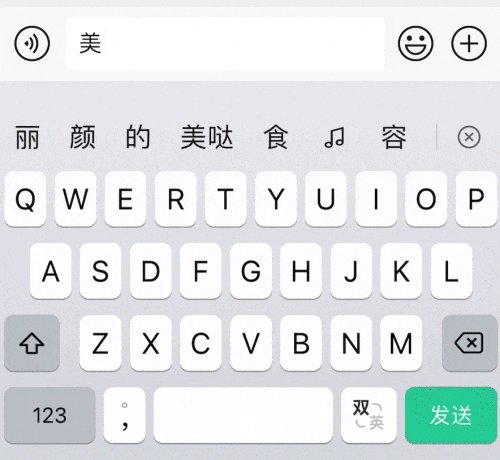
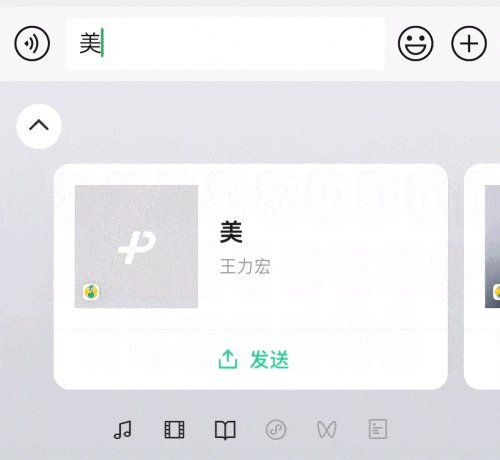
比如微信键盘中的联想功能,我们一般在输入法里输入内容,最多就是给你文字的关联。但微信键盘直接给你联想到了图片,表情,甚至是音乐,视频等等,第一次用的时候确实会有惊喜的感觉。



六、整体一致的设计
很多时候,我们会觉得亮点设计就是一些设计细节,那些细节能体现用心。但如果能从整体上看,看似平常的设计能完整连贯,那么这同样也是有亮点的设计。像很多系统级的设计,就无比凸显了这一特点。

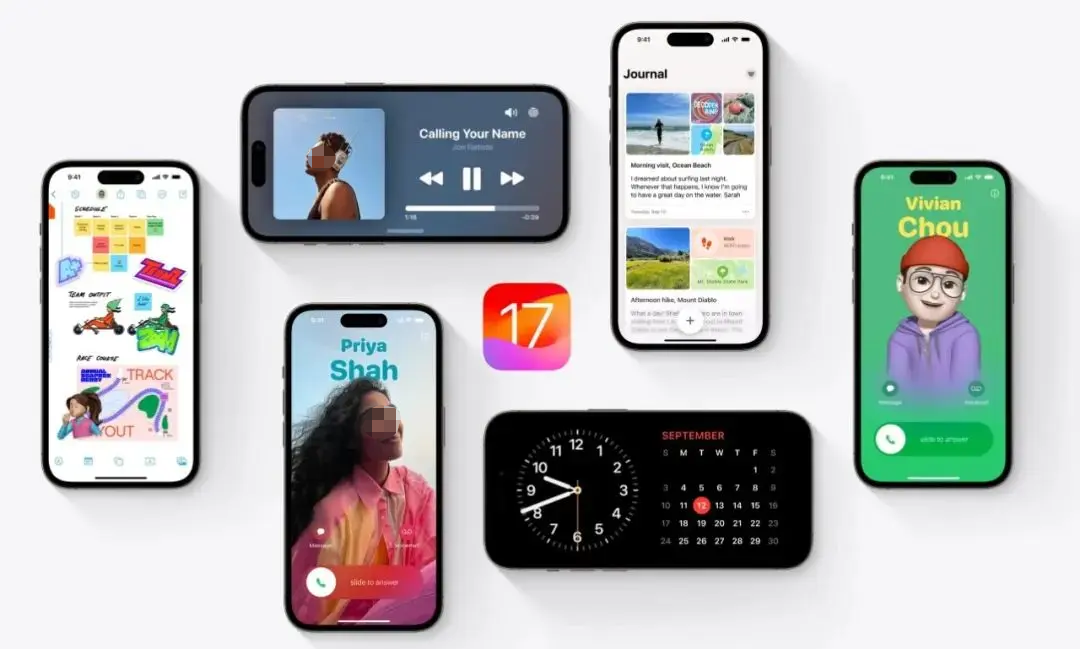
iOS的一致性设计

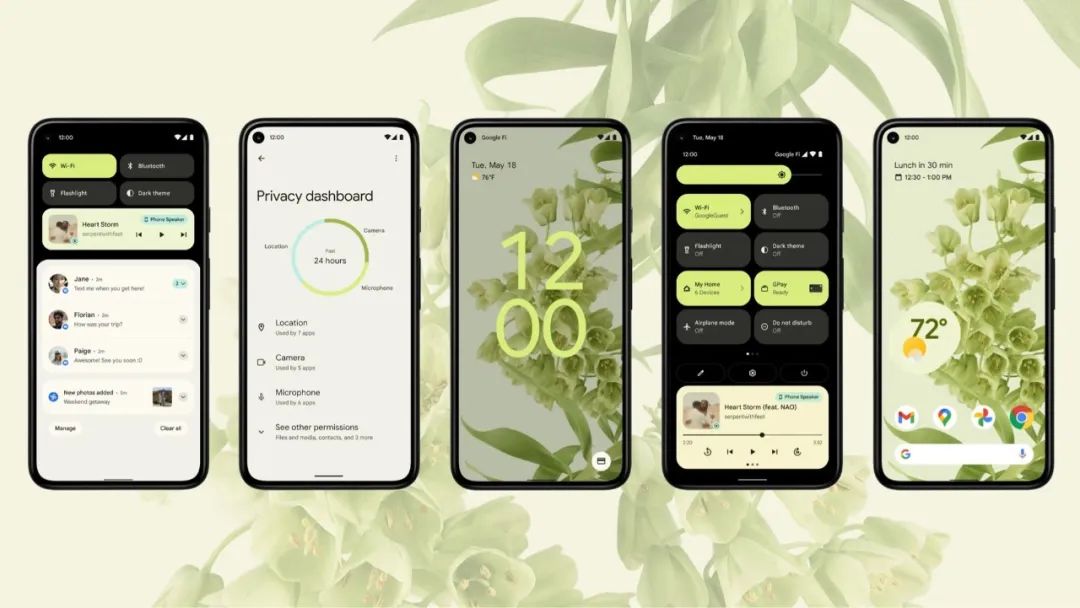
Google的一致性设计
当然,设计亮点也会随着时间的推移,变得不再符合当初亮点设计的特质。
比如一些意料之外的设计,初次接触的时候,因为有新鲜感所以你会觉得是亮点,熟悉后就不再有感觉。还有些设计,可能在初级设计师看来是亮点设计,但在经验丰富的设计师看来又没有太吸引他的地方,在他眼里亮点可能不再是亮点。
这就是为什么说设计亮点有时候就是个玄学,所以找工作也看运气就容易理解了,因为每个人判断的标准不一样。
对于咱们普通设计师来说,还是期望在设计中加入自己的一些小心思,做出一些不一样的设计,给用户一些惊喜感,更满意的用户体验。
当然,除了我总结的这些亮点设计维度外,还有很多其他设计思路可以做出亮点。只是我不想让设计亮点变成一门玄学,所以尝试总结一些能够方便落地的方法和思路。
总的来说,多结合日常生活经验,留心观察生活,热爱生活,就能更容易做出让人惊艳的亮点设计。
专栏作家
彩云Sky;微信公众号:彩云译设计(ID:caiyunyisheji),人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







