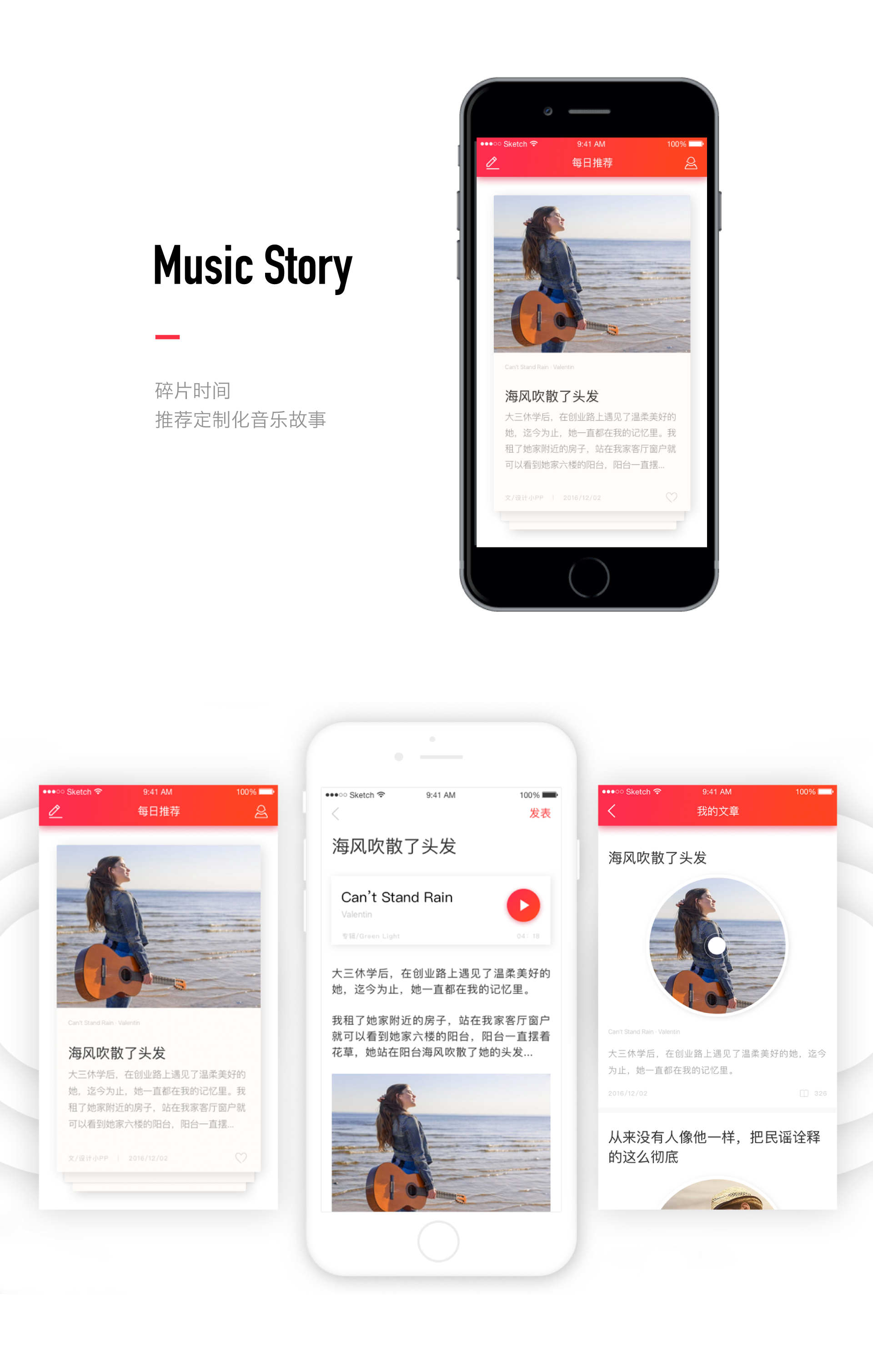
我如何为用户在碎片时间提供个性化音乐推荐?

好的设计必然是来自多次的迭代。
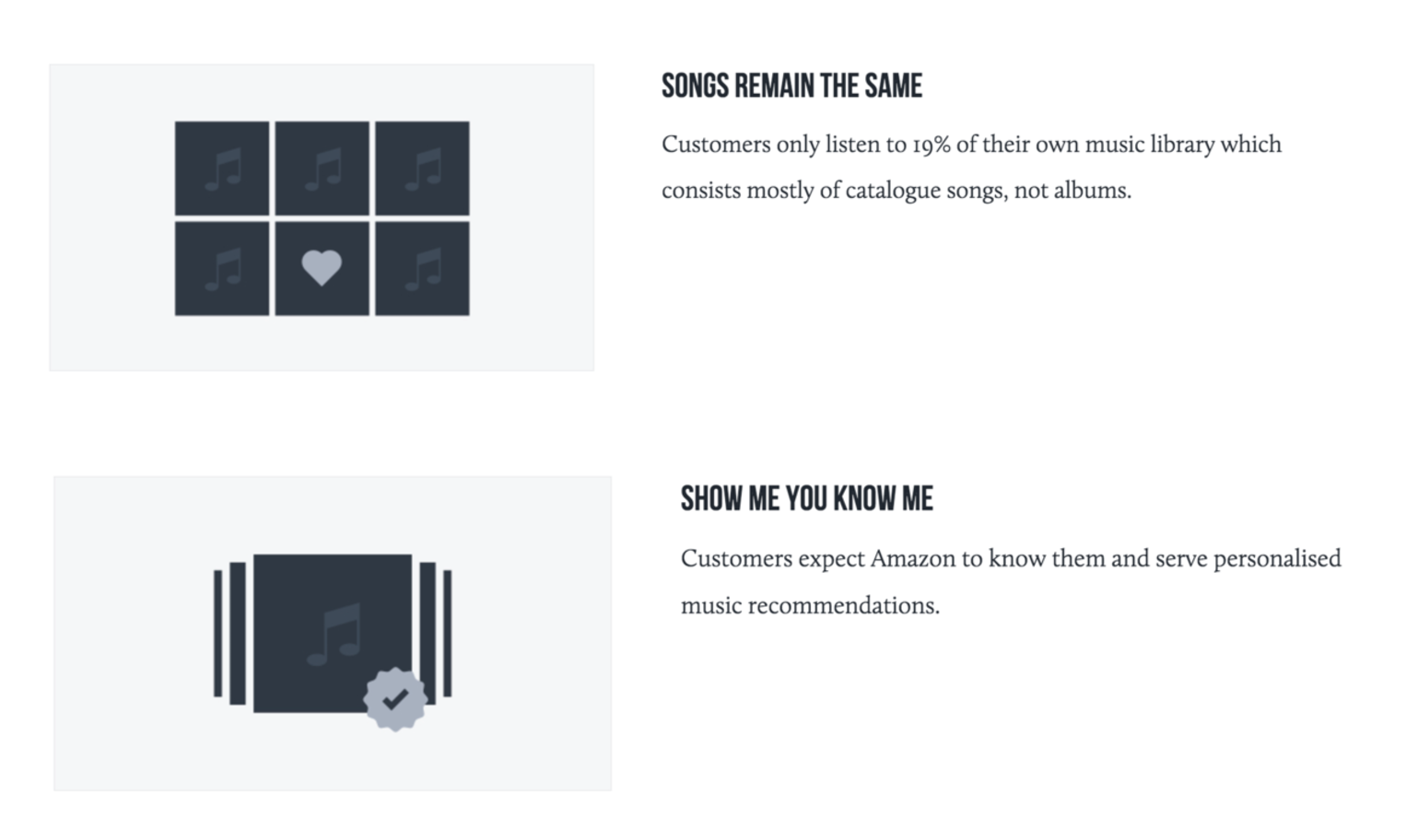
据亚马逊Prime数字音乐业务统计,从2014年开始,“用户只听自己音乐库的19%,其中大部分由目录歌曲提供”,“客户希望亚马逊了解他们并提供个性化的音乐推荐”。
下图从Prime音乐首席产品设计师Simon Pan博客截图。

来自Simon Pan博客
思考问题:我们怎么为用户在碎片时间提供个性化音乐推荐,并且拥有忠实用户(提高用户转化率)呢?
– 1 – 我的角色
UX Designer
把握产品的核心功能、用户研究(问题脚本)、情景设定(动作脚本)、制作可交互原型(A/B测试)、参与开发(目前正在开发iOS版本)。
UI Designer
根据可交互原型A/B测试的结果进行界面视觉设计、微交互(动效设计)、输出设计规范和微交互动画的定时关键帧
– 2 – 研究用户听音乐的习惯
为了知道谁是我们的用户,她有什么痛点和需求,我采访了十个人。我们希望我们的App能给喜欢音乐的人带来个性化的音乐体验,所以我采访的都是身边的音乐爱好者。由于我们产品主要定位在18-34岁的女性群体,所以我采访了8名女性2名男性音乐爱好者。
碰壁
在采访过程及后续定性报告整理中,我发现了一个让我很沮丧的问题 – 用户定位与产品定位出现严重偏差,我们的产品核心是碎片时间为用户推荐定制化音乐体验,但是爱音乐的人每天听音乐时间在1-6小时之间,不符合我们“碎片时间”的产品定位。
于是我重新定位用户群体 – 工作时间较长、碎片时间想放松一下的人,并且适当提高男性用户的比例。我重新采访了6名女性4名男性。
惊喜
发现问题:音乐背后的故事 – 采访第二个女性用户(文艺女青年)时,了解到她最常用的音乐App是网易云音乐和一些使用习惯之后,我问“你听一首歌的时候,会去看下面的听友评论或者自己写下一些想法吗?” 她说“都会的,看听友评论时感觉很多人没有把想写的写完,我却很想知道后续的事情,在字句之间找到自己的影子;有时一首歌勾起回忆,想记录下此时的心情,就像一句话‘一个人的音乐,也想把周围打动’,但是无奈有140字的限制还淹没在了评论海中”。 这段话我在录音中反复听、思考着… 之后采访中验证是否赞同这个说法,普遍表示赞同,我想可以把它定位在“音乐背后的故事”吧!
增加功能点:听歌的时候可以看故事;自己撰写故事
验证想法:男性并不排斥热烈的颜色 – 因为我担任UI设计师,所以当时有个想法是主色选取热情一些的颜色,但是一直疑问男性是否能接受,所以我在采访中带着之前设想的几种颜色验证一下,惊奇的发现男生并不排斥纯度较高热烈一些的颜色。这个验证适用在为年轻男性设计的产品上。

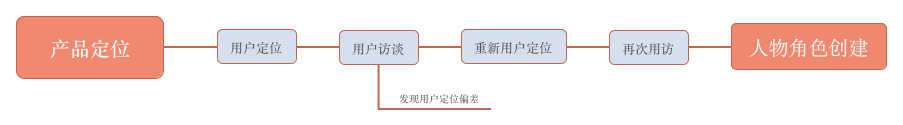
定性研究步骤图
– 3 – 哪些人是我们的目标用户呢?(创建人物角色卡)
用户调研是一个高强度的工作,帮助我们快速定位目标用户,并且有助于审核现有工作,了解用户的目标、用户需求、行为和痛点。用户调研表明,“音乐”的概念代表了一系列细微的心理感受,可能是一段回忆,可能是一句歌词,可能是那么一个字。
我在整个项目中不断使用人物角色来指导设计决策,并在用户和功能设计之间创造桥梁。
我的角色设定包括三个不同的原型(分别是文艺女大学生、职场女白领、刚毕业的男青年),用来促进讨论我们的用户需求,目标和不同的使用场景。我确定了行为变量来细分用户。这些变量可以分为性格、目标、实现目标的阻碍、动机如听歌的回忆、写作分享等,影响选择音乐应用的因素如歌曲、歌词、推荐等。我与用户讨论了这些角色,以便清楚地了解应用程序的设计在第1阶段和以后在未来版本中的目标。
在指定人物角色并将其与我们的产品策略相匹配之后,我优先考虑在早期阶段专注于支持谁。第一阶段的应用程序专注于支持文艺女大学生的目标,我们的主要角色。
下面是我为目标用户创建的人物角色卡:
 女大学生
女大学生

商场女白领

毕业男青年
– 4 – 目标用户、竞品精益分析
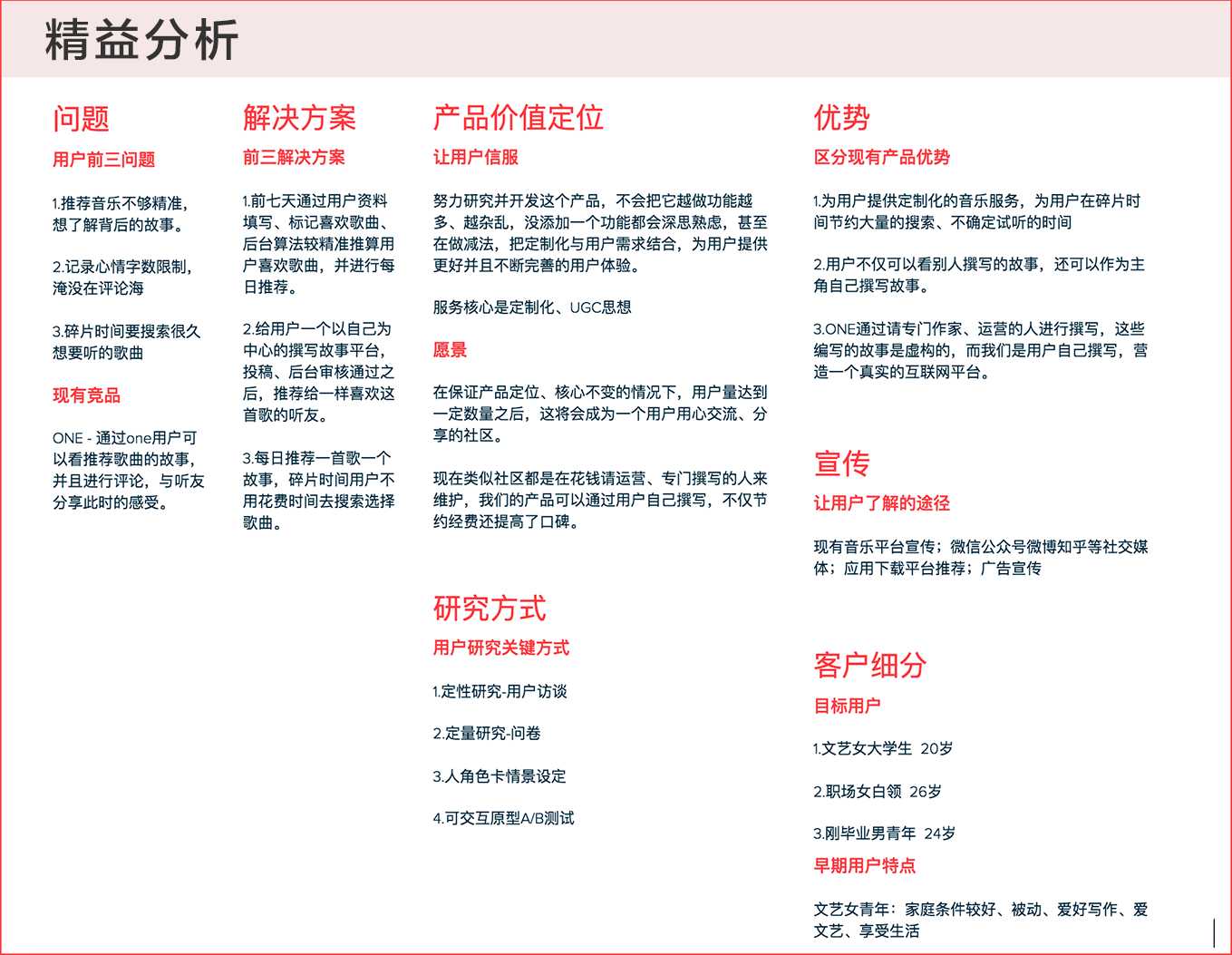
我把之前做的用户研究、人物角色卡分析结合竞品-ONE进行了一个较为精益的分析,结合问题提出对应的解决方案。
确定功能点:
- 每日定制化推荐一首歌曲及故事(可以一边听歌一边看故事)
- UGC思想,用户自己撰写故事并投稿

精益分析图
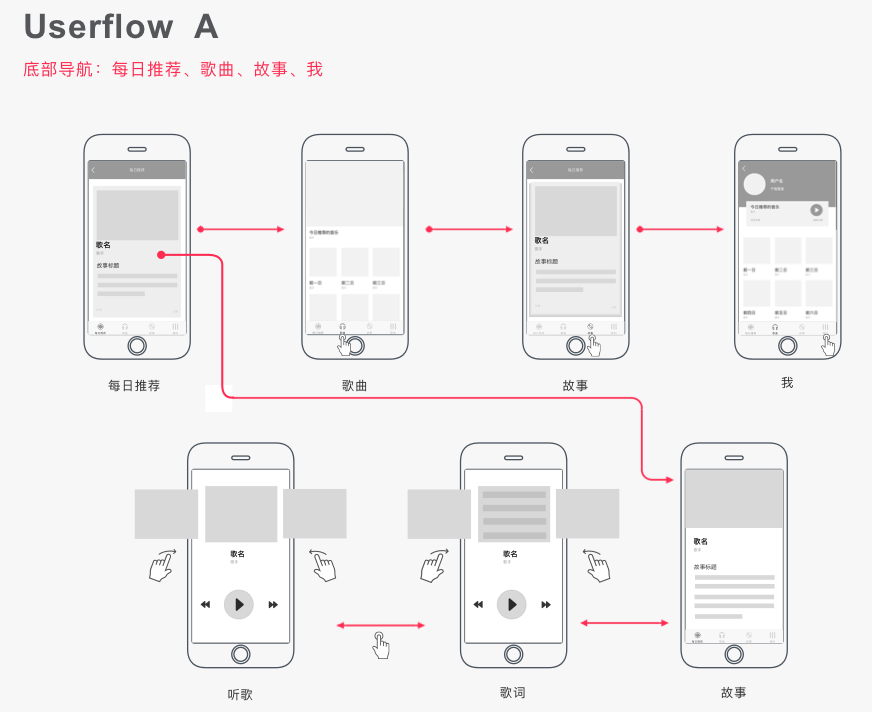
– 5 – 信息架构 交互流程图 初级A/B测试
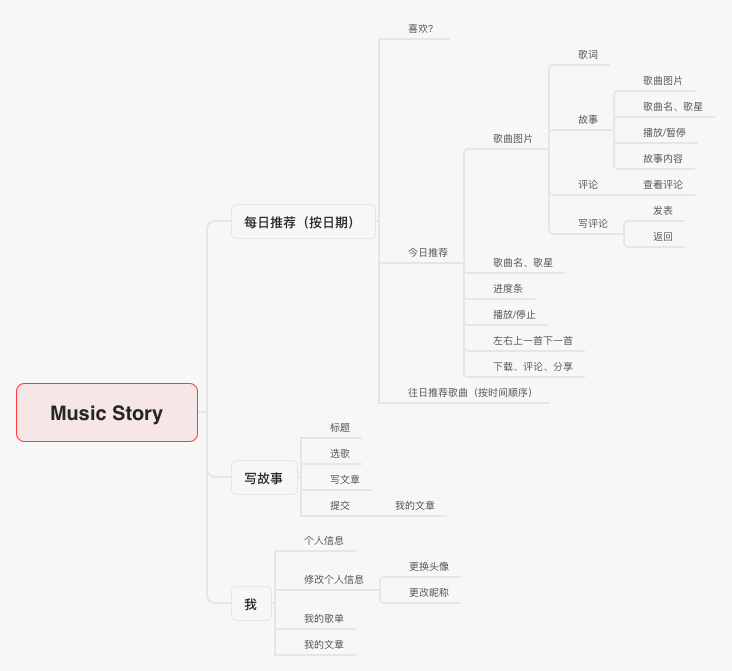
A-想法刚形成时的信息架构

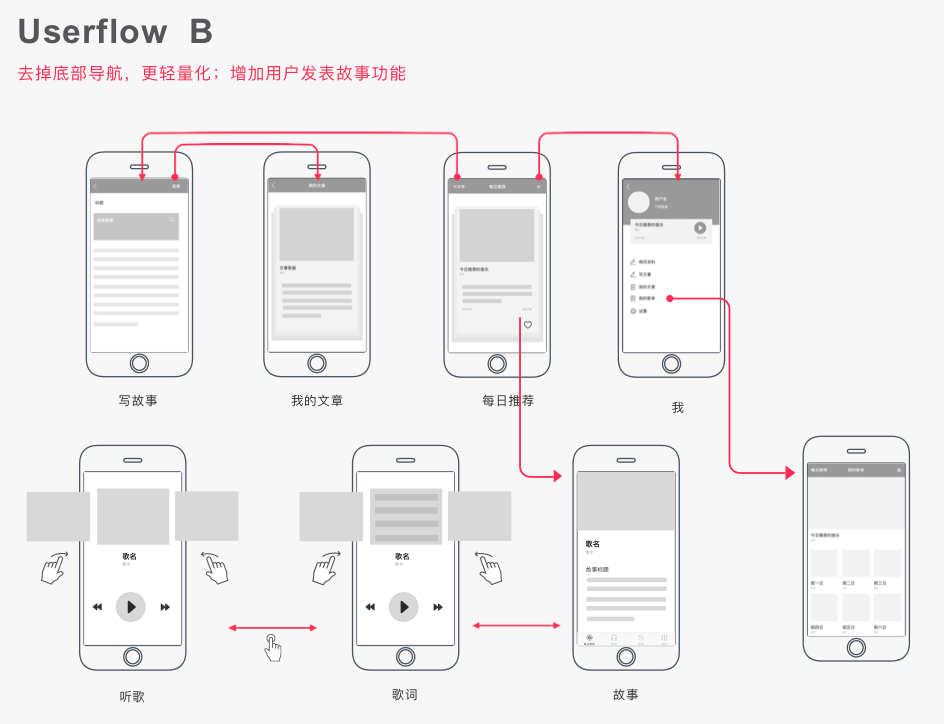
B-轻量化、增加用户发表故事功能之后的信息架构

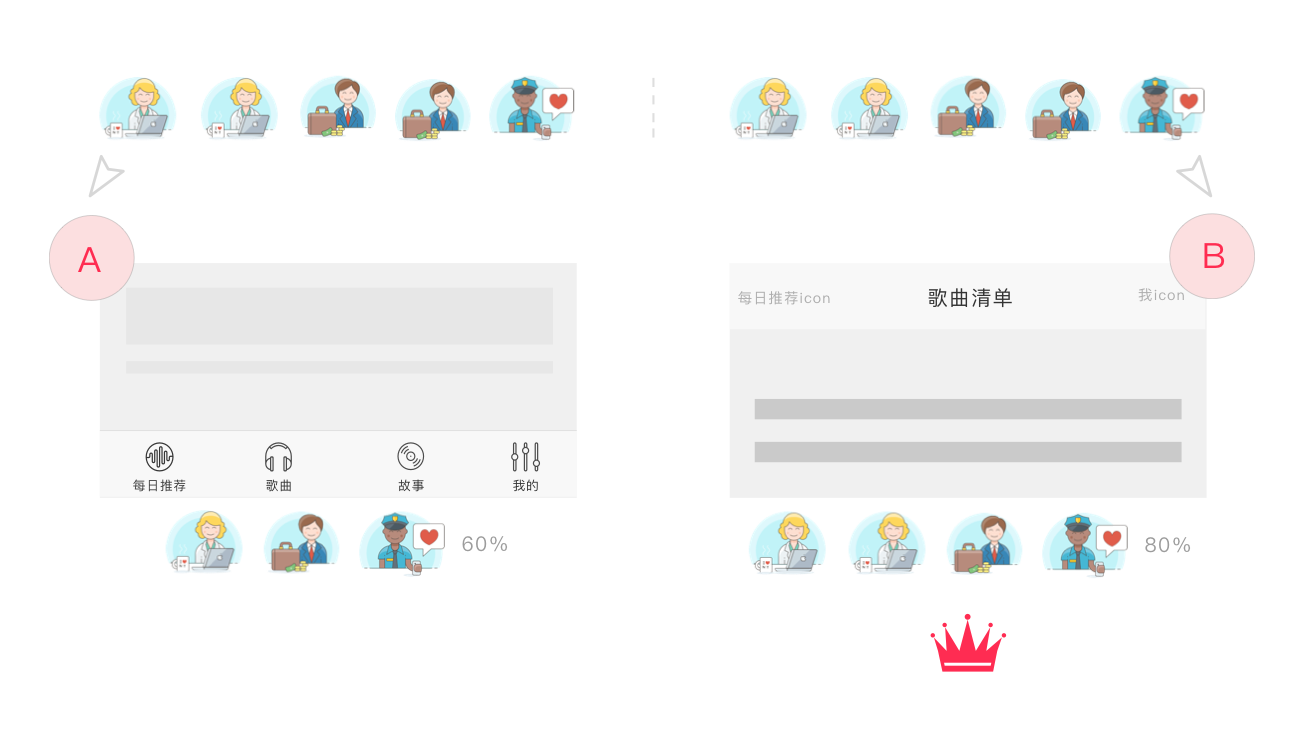
初级A/B测试
定义目标:底部四个导航和导航轻量化、增加发表故事功能的产品,哪个更能提升用户体验。
测试了之前用户访谈的十个人,六个女生四个男生分为两组 – 三个女生两个男生。
在产品原型(根据要测试的目标展示的原型,不是全部)阶段进行初级A/B测试(“初级是因为没有上线不能测试大量用户,不能用大量数据去证明想法”),为了在产品发布前越早淘汰掉不那么闪光的产品思路,让产品更快的“一击即中”。

产品原型-A

产品原型-B
创建变量:导航栏位置 – 上下,是否增加用户发表故事功能。

A/B测试过程
分析结果:更多的用户喜欢B组更轻量化的界面布局,A组认为“每日推荐”和“故事功能”重叠;B组普遍认为“小而美”的应用在使用上也应该给人小众的感觉,比较喜欢用户发表故事的功能。
– 6 – 反思总结
这是我大三前半学期一直在做的项目,有拖延症的我这几天整理作品集才把《Music Story》交互设计过程整理出来,交互设计、视觉设计、动效设计是独立完成的,交互设计也是边学边做。从小到大学画画、到大学顺其自然学设计的我在之前项目中更注重视觉界面设计,对于交互设计也只是“信息建构、做可交互产品原型图”,通过这次的学习,尤其让我明白了用户研究的重要性,比如之前定位目标用户 – “喜欢的音乐人”,通过用研才知道我的用户定位与碎片时间推荐音乐的产品目标偏差是多么大。
现在产品在交互方面仍有很多不足,需要改进学习的地方,毕竟“好的设计必然是来自多次的iteration(迭代)”。
现在和团队两个分别负责iOS和后台的技术人员一起开发iOS版本,预计一个月左右开发完成。
视觉UI设计会这两天整理好分享出来~ 最后,欢迎喜欢设计的“PP”们跟我这个“小PP”一起交流产品、交互、设计,一起成长为“大PP”。
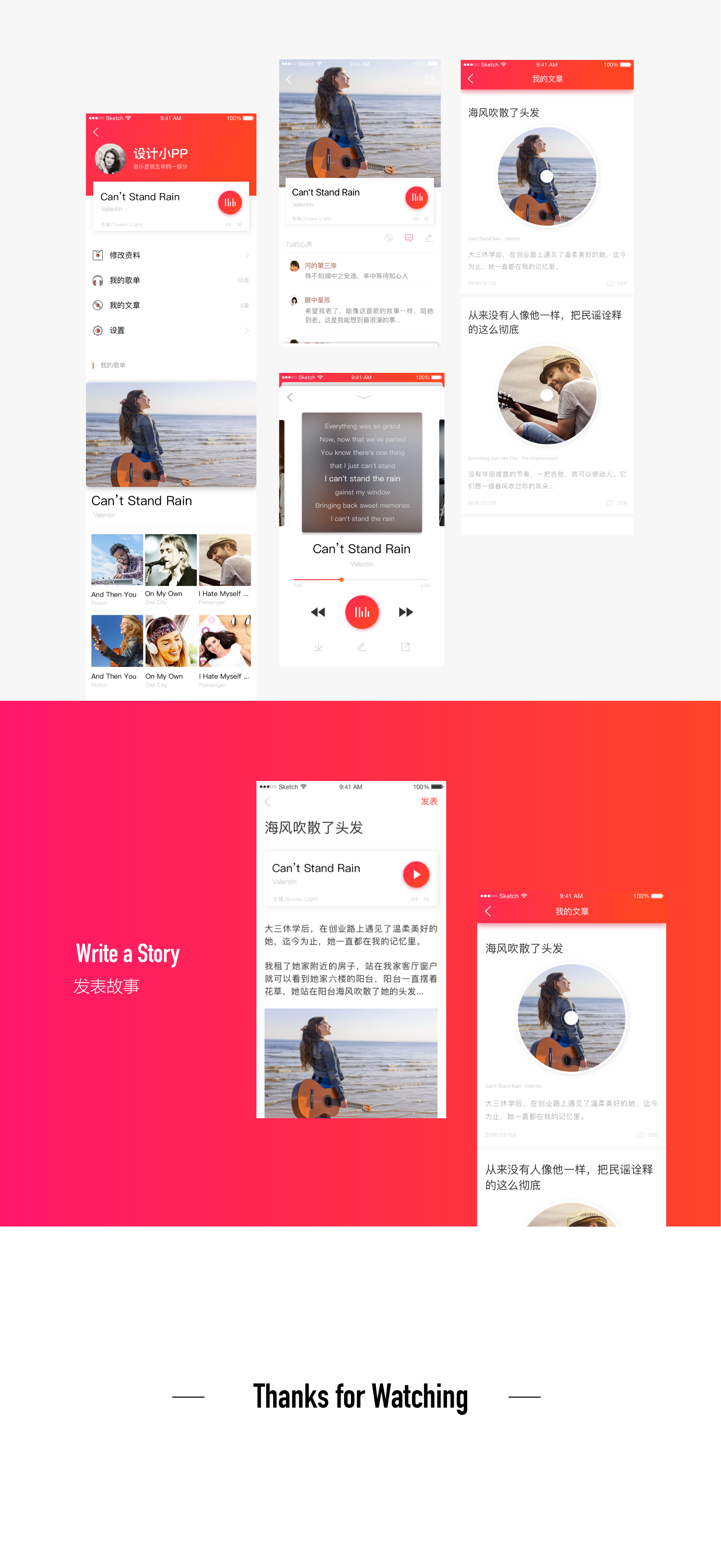
设计稿展示图出来啦~




本文由 @设计小PP 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









你写的很不错,有具体的日子,具体的工作内容,还有自己的想法
Userflow 是用Sketch画的吗?想请教下,那些漂亮的箭头是有插件吗?还是自己画上去的呢?
自己画的 熟练了很快的
也可以网上找资源下载
p姐,请问一下那些交互图你是用什么软件做的,因为我目前小白,所以想请教一下
是用sketch画的呢
说一点不成熟的看法:你可以在给产品足够的定位之后,也给自己一个更明确的定位,如产品经理、商人。当你的视野拓宽到一个新的高度,所思考的问题才能更加的丰富多样,一款产品的周期才不至于过于短暂。
作为一个程序员,我们的策略经常是面向异常开发,衡量可能存在的问题与解决成本,产品也类似,诚如你的标题,那么是采用 UGC 还是 PGC,都是团队接下来要思考的问题,种子落地,而后发芽,也希望你能使它不断成长。
看好你们,共勉!
谢谢你这么真诚的点评,可能是因为还是个大三学生,经历的还远远不够,视野也不够宽广。未来我想做个真正的产品经理,很多人问我为什么不现在设计转产经,因为我觉着自己还需要沉淀,不想做很水的产经,想做产经也不是因为这个称谓听起来很牛,就是想做出使用户生活更便利的产品,哪怕一点点也会很开心,也是因为视觉往往是狭隘的眼光看产品,我想站在更高的高度去看一个产品。你的评论让我思考很多,再次谢谢呢!
不知你这方面的成长历程怎样,目前来看你很有产品的感觉,并且抓住了内容产业这一大的方向,只不过还需要更多的失败来积累。
但是这世界上,没人关注你的头衔,也没人关心你的过去。你的目标可以是繁星沧海,只要努力朝着那个方向,并且让用户拥簇你的方向,记住,用户不是人。而你也绝不像是为了生活而活的人。有点激进,仅供参考。
嗯!记住你这段话啦!希望未来可以多点失败的经验,有时真的感觉从小到大太顺并非一件好事,经历会少很多,我会朝着我想到达的方向努力,未来的路上一起加油!
我最近也刚做完一款音乐类的app,并非项目,拿来练手,看完P姐您的这一套完整体系之后感觉自己啥也不会了~~~ 😥 😥 😥
一起学习呐 嘻嘻嘻 P姐 哈哈哈哈 稀饭 😉
😉
😳