设计+开发一个VisionOS空间应用的全流程、工具操作及细节,看他是如何做的?
作为一名VR/AR产品经理/需求分析师/解决方案工程师,我像各位一样,因苹果AVP的到来而异常激动和焦灼,因其全新的设计思路和空间交互理念而激动,因没有实践机会的情况下不知如何快速构建起我们的空间交互设计认知与技能而焦灼,甚至一些开发者也会有如此的感受吧。
于是,在发现一些前期实践者们分享的内容中,不乏有些分享者梳理了一些不错的经验,让我们一起跟着熟悉一下。

Guillem Bruix提到,“我花了整整一个月份的时间学习如何为VisionOS这个新平台设计和编程。”,“在 AppleVisionPro上使用增强现实3D地图制作这款滑雪应用程序,我将分享我设计和编码时遵循的4个步骤,并提供一些技巧和建议,特别关注UX设计。”

图片来源:作者Guillem Bruix的视频介绍中
本期内容就以Guillem Bruix在设计开发他的第一款visionOS应用程序Neu Sky Resorts(“新滑雪胜地”,已上架苹果AppStore可下载),来看看从创意想法、规划设计、开发并落地的整个过程中会遇到哪些问题、需要注意什么、用到哪些工具、以及工作流是怎样的等。
一、新时代·新机遇
VisionPro代表了计算技术的一个自然演进过程。从桌面计算机到移动设备,再到现在的三维空间计算,计算平台的演变反映了技术与日常生活融合的深化。最初,计算机应用程序以二维形式存在于桌面上,随后被嵌入到移动设备的屏幕中。Vision Pro的出现预示着应用程序将从二维屏幕转移到三维空间,用户可以在现实世界的环境中与之互动,完成从2D到3D的界面转变。

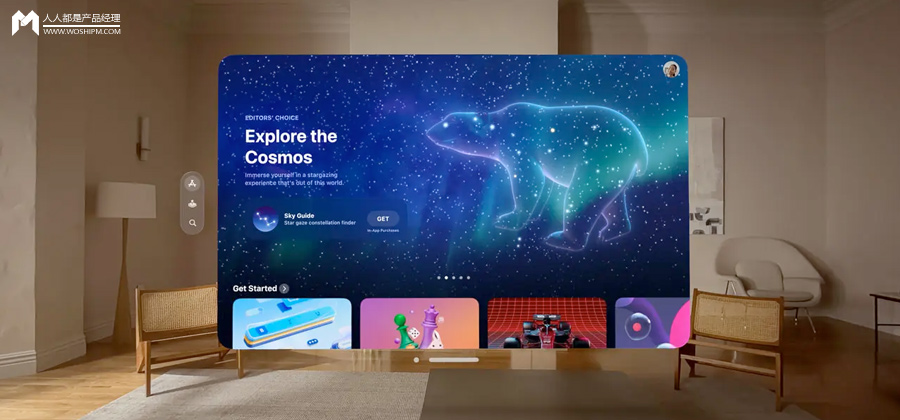
图源:苹果官网
Guillem Bruix提到,“AVP的空间计算概念,似乎是计算演进的下一个合乎逻辑的步骤(阶段)。首先,计算机是被放在我们的办公桌上,我们每天操作的内容以2D形式呈现在屏幕内。后来,APP应用程序被放入到我们的手机、平板等移动设备的小屏幕上,手机可以轻松的放进我们的口袋里,随时查看。那么,现在这些应用程序可以以3D形式漂浮在家中,办公室或真实空间中的任何地方,多少屏幕都可以不受遮挡、同时呈现。”
Vision Pro强调了空间计算的概念,不再局限于特定的设备或屏幕,而是可以无缝地融入我们生活和工作的空间中。这种计算方式使得数字内容和服务可以更加自然地与现实世界结合。用户可以在家中、办公室或任何其他场所与3D形式的应用程序互动,这为教育、娱乐、设计、远程工作等多个领域带来了新的应用可能性。
Vision Pro的推出,用户体验被重新定义。交互方式将变得更加直观和自然,用户可以通过手势、语音等多种方式与虚拟对象进行交互,这将极大地提升用户的沉浸感和满意度。因此,苹果的新产品往往会带动开发者生态系统的创新。Vision Pro的推出可能会激发创作者创建新的应用程序和服务,从而推动整个行业的发展。
“作为一名UX设计师和独立开发者,在这个一切似乎都要完成、但一切皆有可能的新世界中开始创作,对我来说是令人兴奋的!”。
——Guillem Bruix忆当年有感——
“2008 年,当 Apple发布AppStore 时,我还太年轻,不具备为iPhone开发应用程序的知识。像iBeer或Virtual Lighter这样的简单独立的应用程序,因其新颖性和能够展示iPhone交互功能的能力而变得如此受欢迎。虽然在功能方面,不一定是开创性的,但它们都抓住了平台上早期应用程序开发的机遇和倡导的创新创造。”
“感觉今天的我们,在VisionOS的新AppStore中,拥有与独立开发者在2008年iPhone的AppStore中类似的机会。我有足够的理由开始为VisionOS的设计和开发去提前挑战。”
诚然,你或许也是这么想的吧。
二、你的灵感和想法很重要
随着AI、XR技术的发展,许多传统行业和职业面临着被取代的风险。在这种情况下,人类的灵感、想法、想象力和创造力变得尤为重要,因为它们可以帮助人类在竞争激烈的市场中保持竞争力,找到新的生存和发展之道。
灵感和创造力来源于对日常工作和生活的习惯性观察与思考,那些习惯了思考并具备想象力的人,其灵感和创造力更容易迸发出来。“蚂蚁军团攻打屎壳郎打怪兽”、“蜗牛掉进饭盒里会不会很高兴”、“指尖下的流沙好漂亮”,“为何这家店的门头字是别的颜色”、“如何把头盔做成厨房用具造型是不是很特别”…,无论小孩子还是成年人,都在不断地探索世界和思考这个世界上的方方面面、点点滴滴,多问几个问题,多思考几个方面,就容易产生很多的想法。灵感来源于日常的方方面面。

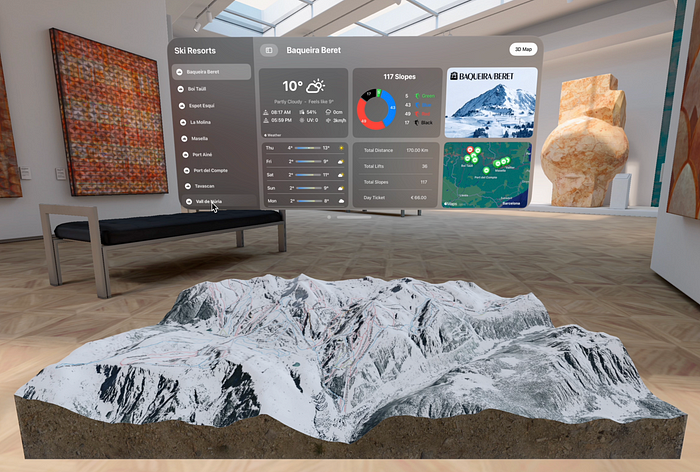
图源:苹果官网
“当我看到Apple Vision Pro的介绍时,我最初的想法是:它看起来像滑雪护目镜。然后,我开始想象自己戴着这个科技化的护目镜滑雪,除了保护我的眼睛免受寒风和阳光的伤害外,它还会为我提供哪些有用的信息。比如滑雪胜地地图,我目前的速度,也许还有一些像电子游戏中那样要避开的3D假障碍……”,Guillem Bruix的应用创意来源于想象力和自我反问。
当你看到AVP或者任何一个自然物时,你的大脑也同样像这样活跃着,那么你是有想象力的,灵感恐怕马上会来。你只需要去进行分析和筛选(请允许我装一下“专家”:围绕目标(或物刺激)——头脑风暴——需求挖掘——需求分析——建立有用需求池…然后去验证那些有用的“真需求”)。
“现在,是滑雪季节,这可能是一个更频繁地去滑雪的绝好借口。我必须去滑雪,因为我喜欢这个创意灵感、主意!我已经有了我的应用程序创意的主题,但这个想法的范围将根据UX设计过程来定义。”——接下来需要做的就是验证或确认需求:需求定义、需求边界(范围)的确定…,这也是Guillem Bruix一步步的操作的。
那么,具体是怎么做的?在设计和开发过程中又会遇到哪些问题且如何解决呢?继续往下看。
三、UX设计
“制作用户喜爱的VisonOS应用程序意味着需要花时间设计用户体验(UX)。”——Guillem Bruix。
UX设计,即用户体验设计,是关注于优化用户与产品或服务之间交互过程的设计领域。它的核心目的是确保用户在使用产品的过程中获得满意、愉悦且有效率的体验。
以下是UX设计的一些基本概念和原则:
- 用户为中心:将用户的需求放在首位,通过研究用户的行为、偏好和需求来指导设计过程。
- 易用性:确保产品的易用性,即用户能够轻松地使用产品并完成目标任务。
- 功能性与美观性的平衡:虽然UX设计强调功能和效用,但它也考虑产品的视觉和审美因素,以确保提供一个整体上令人满意的用户体验。
- 跨学科融合:UX设计往往需要结合心理学、认知科学、信息技术等多个学科的知识和方法。
- 多设备适应性:随着技术的发展,UX设计不仅局限于传统的网站和应用程序,还涉及到语音、虚拟现实等不同领域的应用。
- 设计原则:包括一致性、简洁性、可见性、约束性等,这些原则帮助设计师创建出既直观又引人入胜的用户体验。
- 响应式和自适应设计:随着移动设备的普及,UX设计需要确保产品在不同屏幕尺寸和分辨率下都能提供良好的用户体验。
- 价值体现:不仅关注产品的功能性,还关注产品能否为用户带来实际的价值和满足用户需求。
- 实用性与高效性:应注重实用性,让用户能够高效地完成任务,同时减少学习成本和操作难度。
总的来说,UX设计的目标是创造出能够满足用户需求、解决用户问题,并在情感上给予用户积极体验的产品。为了成为一名优秀的UX设计师,不仅需要掌握上述原则和概念,还需要不断学习和实践,以及对设计趋势的敏感度和对用户需求的深刻理解。
以用户为中心,开始了解谁是用户。“一些能够买得起AppleVisionPro的人,且可能是那些经常去滑雪的人”。“对于这些人来说,什么是重要的?为什么他们会使用VisionPro应用程序而不是 iPhone 应用程序或网站来查找他们正在寻找的内容?他们有哪些问题或痛点?我怎样才能为他们带来更好的体验?”等等诸如此类的问题,是Guillem Bruix围绕目标功能而做的分析。
“所有这些问题,都是我用Figma所做的用户研究中试图要回答的问题。我遵循了一种基于双钻石方法的设计思维,根据我的VisionOS需求进行了调整。在使用Xcode开始编码之前,我们需要清楚地了解我们想要构建哪些功能,以及我们想要放弃或稍后构建哪些功能。这就是为什么我个人喜欢双钻的原因,因为它很简单,可以帮助我选择和筛选功能。”


图源:Guillem Bruix的分享文中,文章分享链接在末尾
Guillem Bruix将Figma文件的下载地址也以链接形式发了出来,感兴趣下载的朋友可以到文末,点击原文链接找到后下载。
No1. 用户调研(需求挖掘与调研)
“我请我认识的喜欢滑雪的人(包括我自己)帮助我用准确的信息填写一些可能感兴趣的功能需求。”——Guillem Bruix分享中说。这只是最简单的一种调研方式。
用户调研(User Research)是一种通过与用户互动来收集信息的过程,目的是更好地理解用户的需求、行为、动机和体验。帮助我们设计和改进产品、服务或系统,使其更加符合用户的期待和需求。用户调研的好处包括:提高用户满意度、降低风险、提高效率、促进创新等。
用户调研通常包括以下几个步骤:
- 确定目标:在开始用户调研之前,明确你想要解决的问题或你想要了解的信息。
- 选择方法:根据研究目标选择合适的用户调研方法,如访谈、问卷调查、观察、用户测试等。
- 招募参与者:根据产品的目标用户群体,招募合适的调研参与者。
- 收集数据:通过所选的调研方法与用户互动,收集相关数据。
- 分析数据:对收集到的数据进行分析,提取有用的信息和洞察。
- 汇报发现:将调研结果整理成报告,向团队成员和利益相关者分享。
- 采取行动:根据调研发现制定行动计划,改进产品设计或服务流程。
No2. 需求分析与需求范围(边界)定义
刚刚提到的“分析数据”便是对收集上来的需求进行“真、伪需求”分析、找出基本需求和新颖需求等,至于需求的各种分类以及各种需求分析方法和原则在这里就不展开说了,网上一搜一大堆,按需自行了解吧。
“从我在前期发现的所有问题中,我必须收敛需求边界范围并选择我优先考虑的问题”,于是他采用了MVP(Minimum Viable Product,最小化可行产品)的设计理念去进行需求分析,他认为“这样开始工作更有意义。”。例如,他采纳的一些问题如下:
- 哪些滑雪胜地离我最近? 我住在巴塞罗那,所以我决定首先关注加泰罗尼亚比利牛斯山脉的度假胜地。之后,我可以扩展到包括更多国家/地区。
- 哪些滑雪胜地适合我或我的团队?我是和家人、孩子、伴侣、初学者朋友还是喜欢运动的同事一起旅行?我更喜欢具有挑战性的黑色斜坡,还是一些适合初学者的绿色斜坡就足够了?
- 天气会是什么样子?我旅行的前几天会下雪,去的那天是晴天,还是会一直下雨,破坏雪和我的计划?
- 要多少钱?
- 它离巴塞罗那或我的家乡有多远?
- 为什么我使用AppleVisionPro而不是典型的滑雪网站?
有了这些问题方向后,他决定到此便停止MVP(Minimum Viable Product,最小化可行产品)的范围。因为他认为“当前我们处于定义阶段”,尽可能定义那些更加有用、有价值的问题。
当然,他也删除了一些问题:
- 我将在哪里睡觉或吃饭?吃住问题。
- 目前的雪况如何?雪况数据。
- 有多少个斜坡和升降机开放?度假村实时数据。
- 我想滑雪什么斜坡,我有多快?滑雪跟踪功能。
- …
关于为什么如此决定一些问题并放弃另一些问题,他也给出了描述:“我想让MVP保持简单,并专注于3D对象,例如实现一种增强现实度假村地图的功能,这对于AR头戴式设备(AVP)来说非常方便”。
当然,也与个人技能和偏好有关。他希望的是这个应用程序以UX(用户体验)为重点,而不是以数据为重点。因为他在3D设计方面要比处理外部各种数据接口(API)更擅长,而且他也不想为那些实时数据付费,毕竟是个人的一次VisionOS应用程序设计与开发的探索。
因此,他将此次的功能做了决策:决定专注于行程发现,放弃一些有关雪的和滑行速度等数据的跟踪。
No3. UI设计
到了开始设计UI的阶段。那么,与移动应用程序界面设计或网站UI设计相比,VisionOS应用程序的设计优势和不同点主要体现在沉浸式虚拟空间或增强现实空间中的3D元素的交互与呈现方面。当然,交互设计(手势和眼睛跟踪)和空间音频也是其优势和不同点。

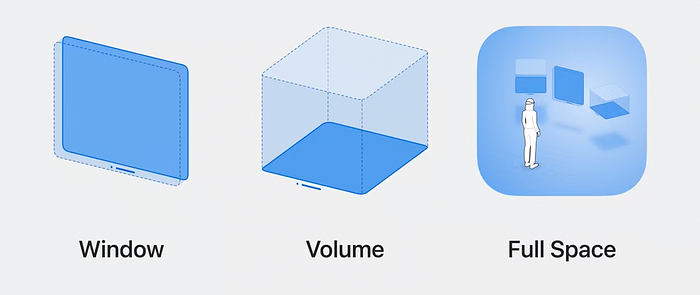
图源:苹果官网文档
VisionOS应用程序有3种类型的内容:漂浮在3D空间中的2D窗口、体积或3D对象以及不同窗口和体积可以共存的完整空间。
Guillem Bruix提到,“要根据我们想要显示的信息类型来选择不同的呈现方式”,“例如,所有滑雪胜地的导航和数据都以类似于iPad应用程序的仪表板形状显示在2D浮动窗口中是有意义的,但要遵循(或使用)VisionOS新的磨砂玻璃材质和UI元素去设计。所有具有斜坡的度假村地图,则非常适合以3D对象的方式进行显示,以起到沉浸式直观欣赏山区起起伏伏完整地地形貌的目的。”
这里需要说明的是,适度和直观性很重要。所有内容均以3D立体形式展示,其效果有可能过犹不及。
对于2D窗口,Guillem Bruix遵循Apple的建议。“在观看了空间设计原理和空间用户界面设计WWDC视频后,我下载了Apple的VisionOS的Figma模板,并开始在Figma中尝试不同的可能的UI设计,以呈现那些在定义阶段的确定下来的需求(问题)。”
3D设计
VisionOS为应用开发者们提供了两种模式:直通模式和沉浸模式。

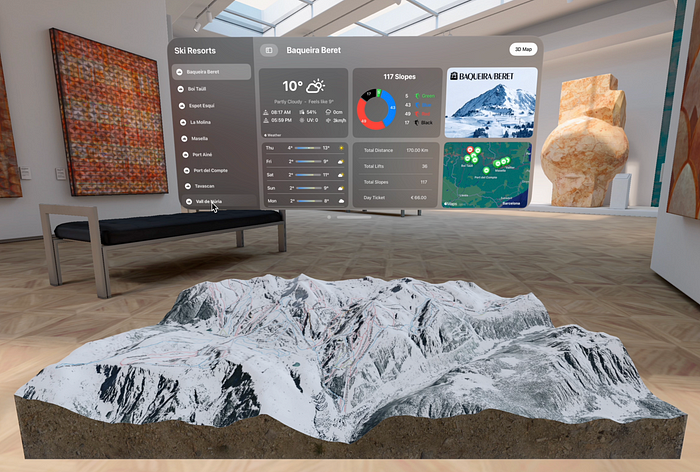
图源:苹果官网文档
直通模式,使用AppleVisionPro头戴式设备的外部摄像头(VST)来查看真实世界。在此模式下,应用程序和窗口看起来好像悬浮在半空中。用户可以使用手势和眼动与界面进行交互。
沉浸式模式,将用户带入一个完全3D的虚拟环境。此模式将用户沉浸在具有3D虚拟对象的数字化虚拟场景中。
“对于我的Neu应用程序,我需要创建加泰罗尼亚比利牛斯山脉10个滑雪胜地的3D地图,包含所有斜坡和缆车以及山脉海拔的构建…”,“我首先需要找到对应的开源地图数据,然后在Blender中将它们一起制作出来,并导出为 Xcode的正确格式”,Guillem Bruix在制作过程中用到了以下几方面的工具以及完成3D资产创建过程中的一些建议,大家可以参考。
3D地图模型的制作过程:
- OpenTopography获取每个度假村的3D高程网格数据。
- IGN(Instituto geográfico Nacional)来获取航拍照片,后来我在Photopea中手动编辑了这些照片,以转换为这种黑白外观,以模拟雪景。
- OpenSkiMap获取所有滑雪胜地的坡度和升降矢量。
- Figma将IGN的照片与OpenSkiMap的矢量混合。
- 轻松制作3D对象原型的样条曲线:https://my.spline.design/valldenuriav2-224cb47b2edc8507289fef01fc735fe6/
- Blender 将所有内容放在一个3D对象中并将其导出为GLB格式。
- 最后,我使用Apple的RealityConverter将GLB导出为USDz,以便在 RealityComposerPro和Xcode中导入。
完成3D资产创建过程的建议:
- 尽可能简单:每个对象的网格和材质都很少。避免组内有多个组的复杂层次结构。
- 注意测量:尝试在Blender或3D软件中将物体保持在1或2米之间。由于 RealityComposerPro 中的巨大尺寸,我多次无法看到对象。
- 在 3D 软件中创建对象:使用 导出对象。GLB扩展名,并在RealityConverter应用程序中将它们转换为USDz。不要从Blender导出美元并直接在RealityComposerPro中打开它们。这对我来说效果不是很好。
- 在RealityComposerPro中重新创建材质:您可能还需要在RealityComposerPro中导入纹理图像。出于某种原因,RealityConverter附带的USDz有警告和问题。
四、代码编写
“我们可以开始考虑如何在Xcode中进行功能的实现”。代码实现方面,Guillem Bruix也给出了自己的一些分析和建议。不妨继续往下看。
他认为,在空间计算时代初期,visionOS的编程对于创作者来说存在2个比较好的方面(优势)和1个糟糕的方面。
优势1:我们可以使用与编写iPhone应用程序相同的语言(Swift和SwiftUI)、相同的IDE(Xcode)和相同的分发平台(App Store),这是Apple与Meta(竞争对手)相比较VisionPro具有的优势之一。
优势2:由于它是visionOS的第一个版本,我们不需要关心与旧visionOS版本的兼容性。
糟糕的是,在初期没有很多可参考的文档,只有苹果的文档。我们只能通过观看与SwiftUI和RealityKit for visionOS相关的AppleWWDC23视频来不断的摸索前进。
Guillem Bruix通过项目实践,在学习有关视频时给我们的建议是,可遵循以下顺序:
- 开发你的第一个沉浸式应用 —WWDC23 视频
- 了解用于空间计算的SwiftUI —WWDC23 视频
- 提升窗口化应用以进行空间计算 —WWDC23 视频
- 使用RealityKit构建空间体验 —WWDC23 视频
- 将SwiftUI提升到一个新的维度 —WWDC23 视频
- 借助SwiftUI超越窗口 —WWDC23 视频
- 认识RealityComposerPro —WWDC23 视频
- 使用RealityKit增强您的空间计算应用程序 —WWDC23 视频
- 改进ARKit应用程序以实现空间体验 —WWDC视频
- 在RealityComposerPro中探索材质 —WWDC视频
- 在Xcode中使用RealityComposerPro 内容 —WWDC视频
- 了解用于空间计算的ARKit —WWDC视频
“对于Neu应用程序的编码,我决定利用SwiftData以及由Swift宏提供支持的新观察框架来持久化度假村数据。”
“侧边栏菜单使用了标准的NavigationSplitView。”
“所有天气数据均来自Apple的WeatherKit。”
“AppleMaps用于2D地图(2D窗口内的地图)。”
“最后,SwiftCharts用于扇形标记图,也称为圆环图,我用它来表示与斜率颜色相关的不同数字。每个3D地图都添加为一个沉浸式空间。我想在下一个版本中更改的是使用ARKit将它们添加为独立的3D体积,从而允许它们同时共存。”

图片来源:作者Guillem Bruix的视频介绍中
参考内容:作者Guillem Bruix,Developing my first visionOS app: 4 steps I followed. | Medium。欢迎大家关注他,同时也谢谢他给我们做的精彩分享,让我们能够学到很多有用的知识。
本文由 @XR元培坊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自苹果官网截图
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







