酒店内容新体验
在做功能或者设计时,如果我们能多想一步,做多一点,就能给用户带来更好的体验,获得更好的反馈。本文作者分享了对预订酒店过程中的内容和预订工具的设计思考,希望能帮到大家。

为什么要做酒店内容新体验?

现阶段很多用户去旅行之前,都会经历这样的过程,先去内容平台上浏览大量的旅行相关的帖子、短视频,当心目中有了比较理想的目的地和玩法,再跳转预订软件,去订酒店。
那么,既然用户有内容诉求,我们经过多年的旅行相关沉淀,为什么不在订酒店的地方,把内容更好地展示出来?

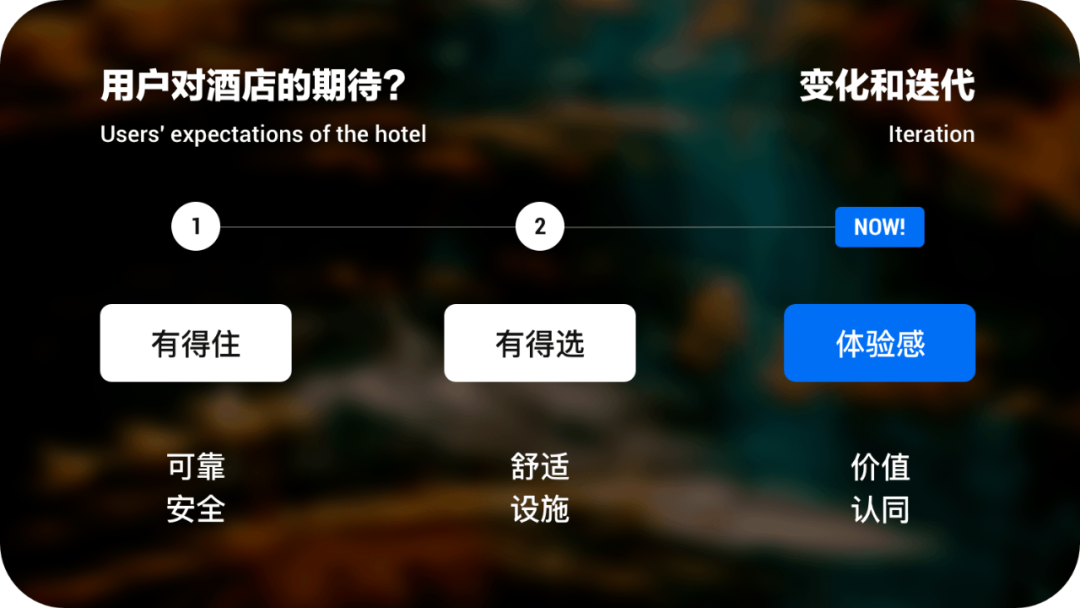
首先来回顾一下,关于如何更好地订酒店,我们经历了几个不同的产品阶段。
第一个阶段:有的住,给用户提供安全可靠的预订工具;
第二个阶段:有的选,在安全可靠的基础上挖掘出更多舒适的酒店相关设施玩法;
现在第三个阶段需要提供有价值认同,有精神追求的酒店内容新体验;

在了解大量旅行相关的内容之后,发现在特种兵和躺平这两种极端之外,有种比较现实又理性的,关注度最高的旅行追求,那就是——松弛感。
我们通常说的有松弛感的状态,并不是纯粹的放松就行,而是需要一个大前提,得有确定的能力圈使你有自信的来源。
比如我们比较确定的是,旅行的内容和酒店的推荐,在这个安全感的基础上,才能更加从容优雅地给用户提供逛的空间。
松弛经济这种消费趋势,也正好符合这个阶段我们想要呈现给用户的内容方式,提供有价值认同的旅行体验。
设计策略
如何把松弛感这种抽象的概念落实到设计上呢?

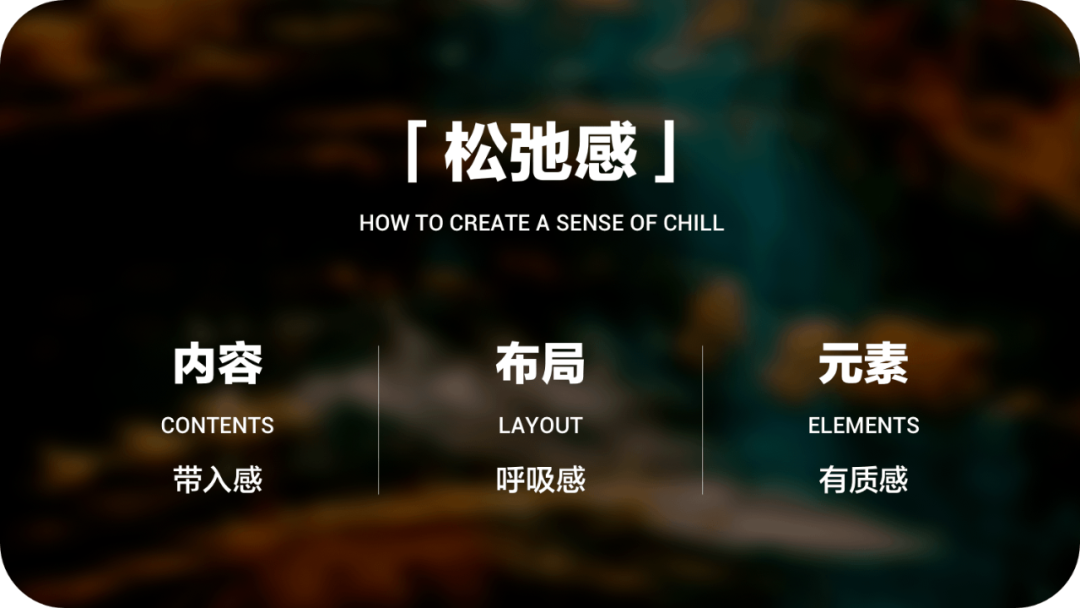
通过一些线上实际案例的探索之后,提炼出来的设计策略有内容、布局、质感这三个部分;以下围绕这三个部分展开讲讲:
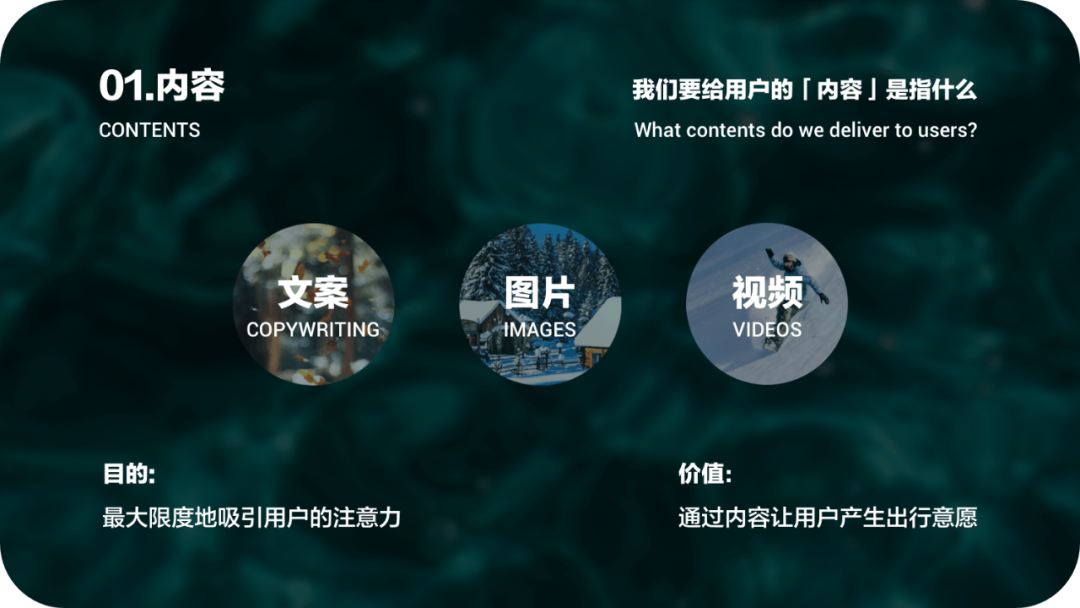
01 内容「代入感」

我们想给用户的「内容」是由文字、图片、视频这些因素组成。
内容的目的,是如何在最短的时间,在有限的手机屏幕上,有效地吸引注意力,让用户产生出行或者下单购买的意愿,所以用什么方式呈现图、文、视频就尤为重要。
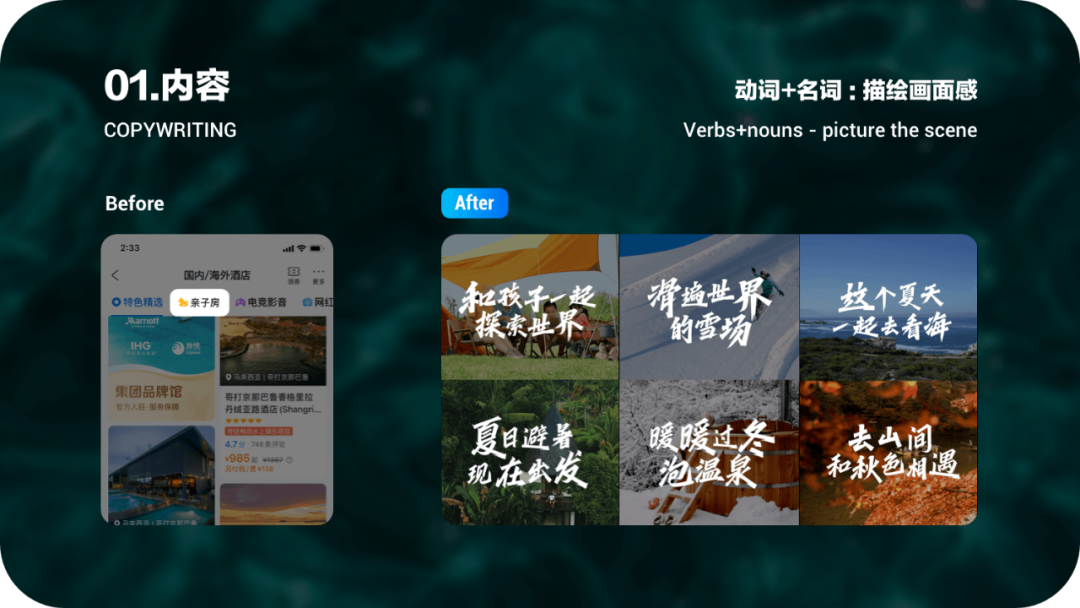
01-1 内容:动词+名词,描绘画面感

要推荐什么主题内容,取决于往年用户的高频搜索的主题词,按照我们原来的做法,通常会使用「亲子房」「山景酒店」等等这样模式化的标题;但是现在,不满足于「没有感情的订酒店工具」这样的形象,所以在内容入口上描绘出画面感,产生遐想的空间。
具体的做法可以归纳为三个小技巧:

从古诗词的写作手法上吸取经验。
比如“大漠孤烟直,长河落日圆”,不强调形容词,而是用最朴素的:动词+名词,来调动情绪。
把上一个小技巧落实到山景酒店这个案例中,同样推荐山景酒店,四季给到完全不同的画面感,在不同的时令要体验不同的美景和美食,是中国人自古以来的浪漫。是运用AI积累和学习,帮助我们拓展更多的灵感。
01-2 内容:图片&视频 技术升级

内容的图片视频部分,经历了1.0「质量关」到今年的1.5阶段「内容关」。
「质量关」是通过美学视角,对图片质量提升进行量化,找出更高质量的图片,并且上线得到了正向的实验结果。
今年在这个基础上,结合正好在做的主题内容推荐,又提升了一个技术——「内容关」1.5阶段。
这个项目中主要做的是对酒店内容的挖掘,通过细颗粒度的规则制定,找出符合主题且含质量过关的图片,与酒店信息的匹配度更加紧密,后续能更精准的指导商户拍出更好的酒店图片,也为图片特效、图像标签、以及以图找酒店的能力建设做好了铺垫。
图示可以看到,Before我们推荐滑雪酒店的图不够美观,并且看不出酒店相关度,技术提升至1.5之后,可以做到自动化提升图片质量的同时,识别出雪场这种关键主题元素。
02 布局「呼吸感」
02-1 呼吸感不止有「留白」

既然内容呈现有技巧,那么设计手法上也要有变化。
界面中适当的留白,应该要服务于设计目标的基础上,制造点睛之笔。
常规的酒店列表页,注重筛选效率,是严谨理性的形象。
当需要主题内容感知的时候,我们曾经做过很多尝试,现在选择右边这种更加有呼吸感,在氛围和效率之间找到一个平衡的包装方式。

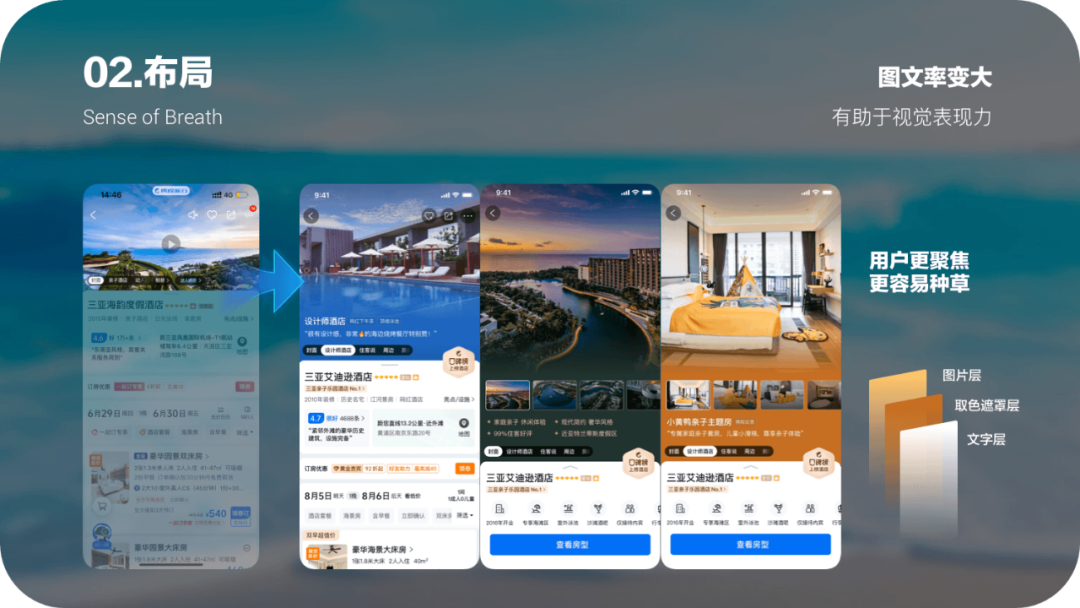
02-2 图文率的变化
「图」与「文」的空间关系,体现在列表页卡片上图文率的变化。
图片占比变大很多之后,首先,酒店的特色玩法和相关美景以图/视频的方式来表达,更加容易吸引用户的注意力;其次,讲呼吸感的同时,并没有放弃效率,其实在重新平衡,调整空间的比例关系,兼顾效率和美感。
再者,1.5阶段「内容关」的技术应用在这里,使得我们选择图,和选择视频的方法,有了更好的算法支撑,有侧重的主题内容筛选,不仅仅是过质量关而已。很大程度地避免了图片占比变大之后,酒店图的质量不能够满足美观度需求的问题。

02-3 创新布局,亮点前置
酒店详情页,从数据上看,用户在这个位置会阅览5张以上的图片,原来的设计只能在局限空间的左右看图,有很多酒店想要展示的东西,没有强调出来,阅览体验也需要提升。
所以,今年我们从横向和纵向拓展出更大空间,增加获取信息的效率,同时也提高了信息有效性。
这里同时也应用了拾色技术,识别和酒店环境相同的颜色,让辅助文案和优雅的环境图片相得益彰。

现在可以把详情页原本深藏的内容:特色玩乐设施,主题房,地理位置帧,点评等内容前置包装,用更短的时间抓住用户的视线;这个布局既可以更好地展现酒店的特色,又能服务于增量信息,一举两得。
未来的计划中,这里还可以增加各种营销的玩法,比如酒店音乐节,圣诞特色等等。
03 元素「有质感」
前面提到松弛感设计,主打的是以图为主,文为辅,接下来用酒店新的种草频道主题集合页来举例,元素的质感,从哪几个方面有所提升。

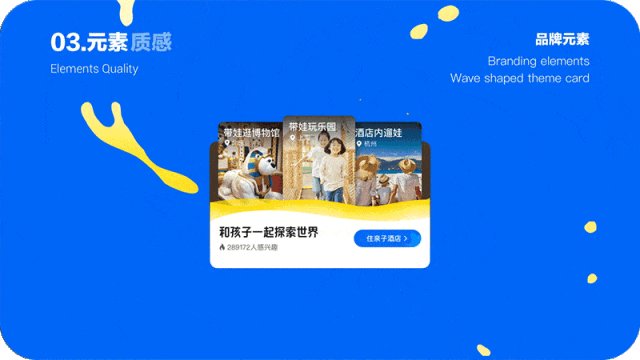
03-1 “浪起来”的品牌元素
主题入口卡片,我们想要让Poi和玩法看起来井然有序,同时有视觉张力,所以,做了很多尝试之后,选择用不同场景主题颜色的「海浪线条元素」,让文字和图自然过渡,大图和小图的合适比例,引导视线区分出信息层级;「海浪线条」的视觉符号,也寓意随着不同的主题玩法浪起来。

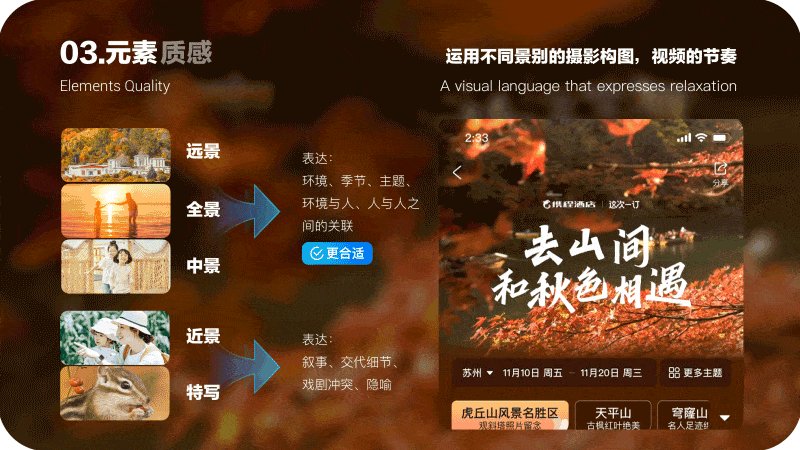
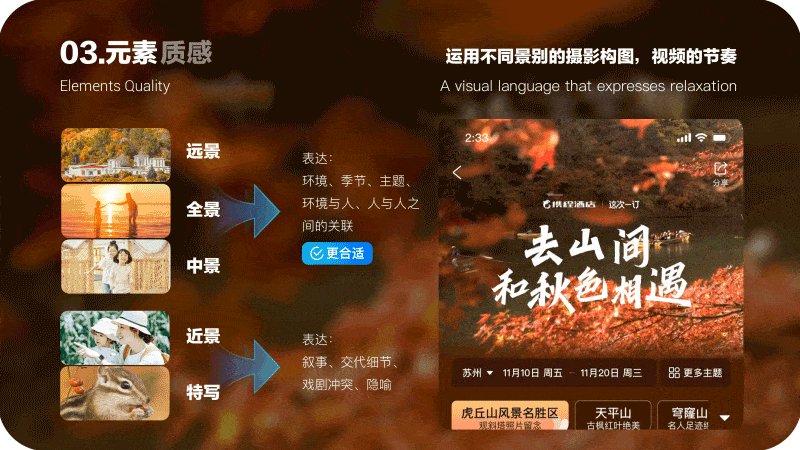
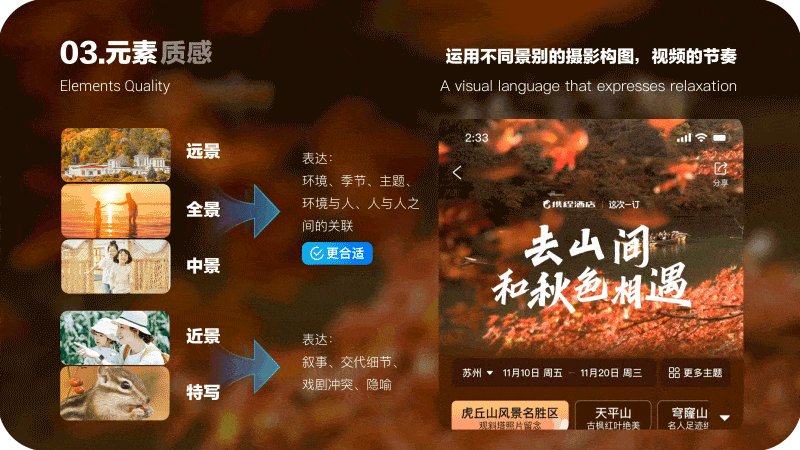
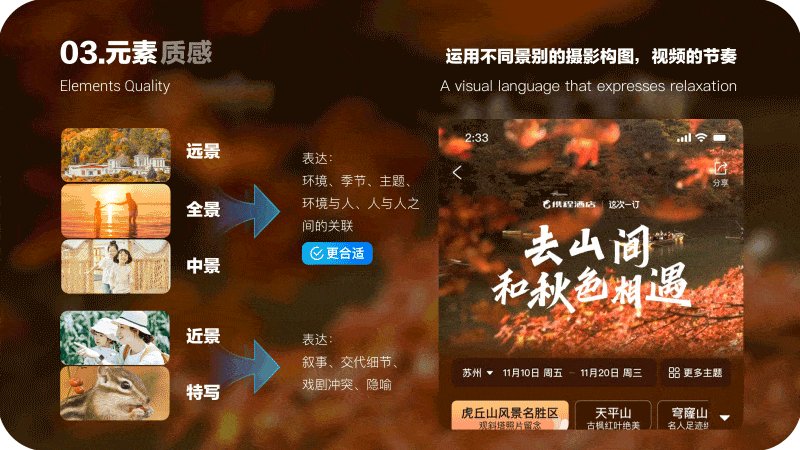
03-2 运用合理的构图,为场景叙事服务
从种草入口点进来之后的落地页,根据时令季节的变化,做了符合相应主题的5秒微视频。
为什么是微视频?因为在这个使用场景之下,主要设计目的是卖酒店,而不是给用户展现一组叙事大片宣兵夺主。
景色相关的主题构图方式是,中景和全景为主,人物含量较少,由此来聚焦主题,把不同的摄影构图带来的不同视觉语言合理运用在页面当中。

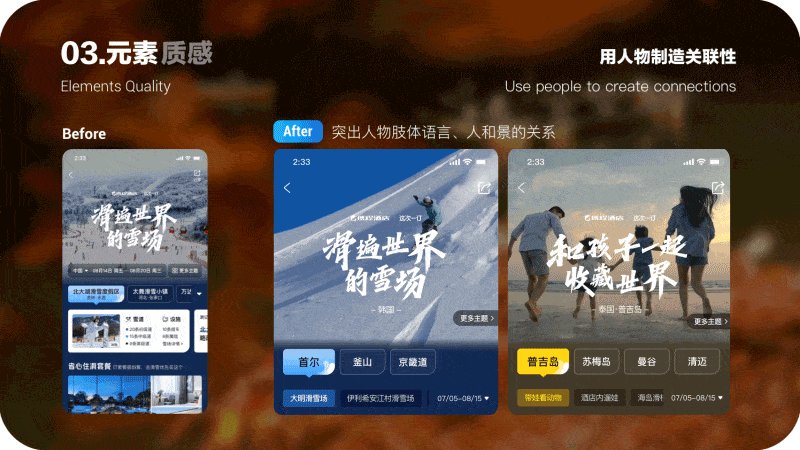
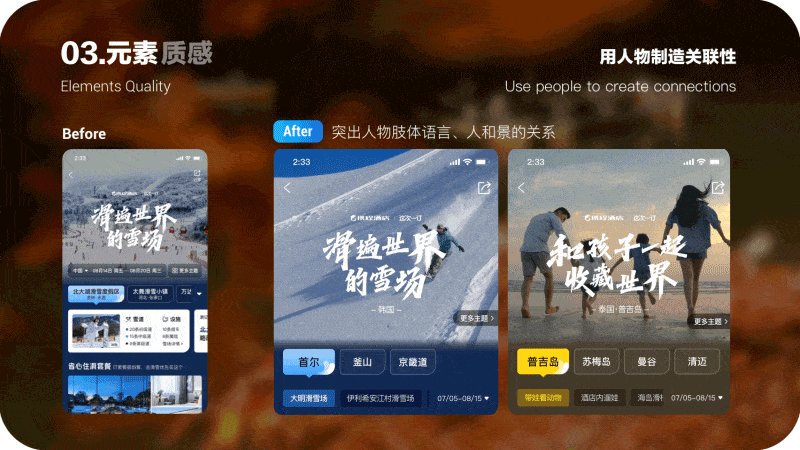
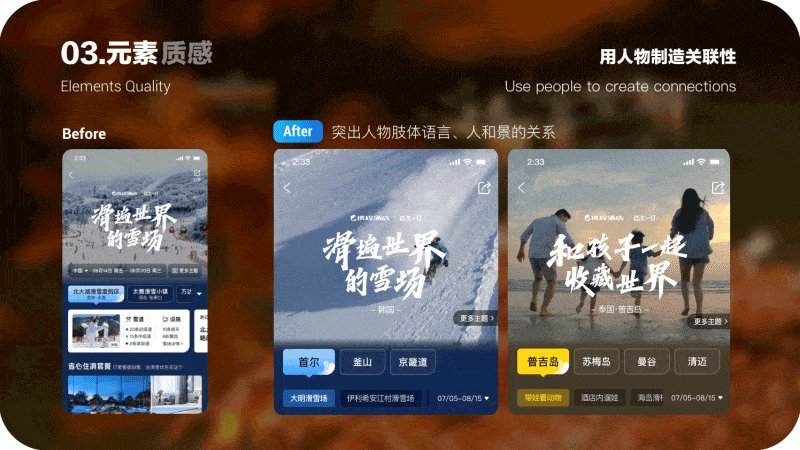
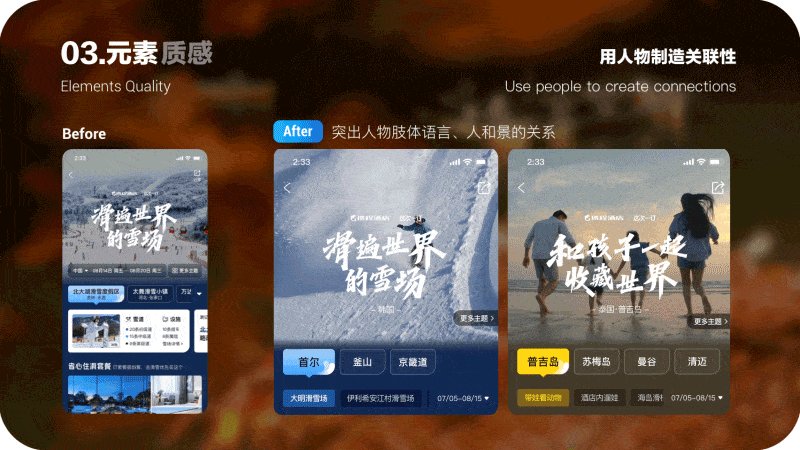
03-3 用人物制造和旅行场景的关联性
亲子和滑雪这类需要突出人与人之间的连接,和人物关键动作的主题设计,除了选择合适的景别,也要恰到好处地突出人物肢体语言,在用户进到这个页面的前五秒钟,就传达出合适的情绪,具像化脑海中的画面,把自己代入其中。
比如滑雪挑选的是人物直接冲刺,加速的关键动作,而亲子挑选的是夕阳下家庭成员之间的温馨瞬间。

03-4 颜色搭配
质感的另一个元素:颜色的使用。
提取画面中和这个主题强关联的核心颜色,引导用户产生和主题一致的情绪。
在视觉舒适度的范围内,增加颜色梯度,考虑到亮度、对比度的变化,和运用在同一主题界面中实用性。

结语
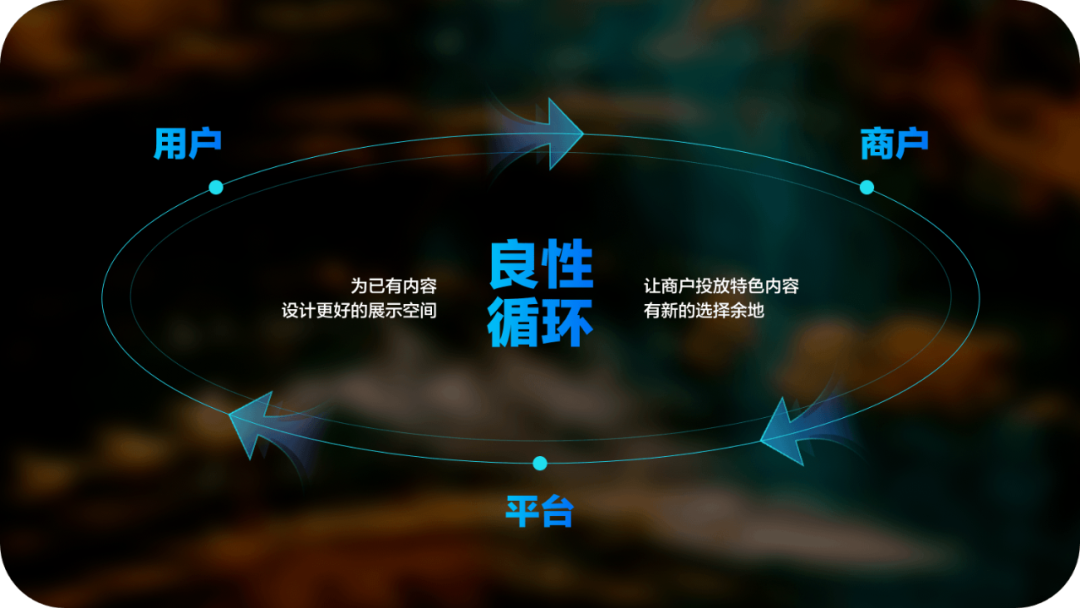
有了新的内容种草设计之后,对用户来说,我们不仅仅是预订工具,也是可以逛起来的地方,对酒店商家来说,酒店商户有很多想要展示的特色内容,以前只考虑往其他内容平台放,现在何尝不是多了一个很好的选择。
对平台来说,我们不再是效率性工具的固有印象,而是可以满足商品的个性,提供一些良好的,多元的展示舞台。
作者:邓裕婷,携程酒店HXD团队
项目小组成员:熊康、李汶柏、赵聪、刘佳卉、居陈颍、吴晓枫
本文由人人都是产品经理作者【携程设计】,微信公众号:【TripDesign】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益







写的很好,那个取色遮罩真的很细节,因为太丝滑了我作为用户都注意不到。感觉改版的核心就是从单纯展示物(酒店/景点)到展示人与物的动态联系,让用户身临其境。两种设计各有优势吧,能取中平衡就很好了。
携程这是一点儿活路不给马蜂窝留呀