如何开展产品详细设计?–来理理思路
在产品的设计阶段,我们需要做的是哪些工作?不是常规的需求分析、产品设计,本文作者给到了另一种答案:业务数据建模、界面流转图和界面设计等。

产品方案设计,我一般会分成2大步,第一步是产品整体方案设计(可见文章-如何开展产品整体方案设计?),第二步是产品详细设计,本问针对产品详细设计和大家一起探讨。
将抽象的用户需求转化为具象化的产品需求阶段开始了。对业务整体方向、产品框架等均定位清楚后,就要开始详细的产品设计了,开始前也不用着急马上投入到原型设计中,我一般习惯从业务数据框架开始,再细化一次业务流程和关键角色,最后再进行页面流转图与原型图的设计。
一、业务数据建模
我一般先确认业务中的关键内容(可从业务组织架构层级出发)、每个内容的关键属性、再梳理内容之间的关联关系,这个思路下来基本可以梳理的大差不大,呈现形式可以用ER图。
案例:小红集团需要一款辅助工程施工进度管理的软件
现主要业务情况如下:
- 工程进度管理方法一般是项目通过周会向分公司定期汇报工程情况、分公司通过月会向集团定期汇报工程情况(如进度、风险等),汇报后对相应问题下发整改措施等;
- 工程进展在项目部办公室或公司管理人员办公室内,通过打印施工图纸上墙、手工勾选的方式进行查看与管理;
- 每个项目的工程计划为独立文件存储,访问者可随意变更,经常出现因修改异常影响了项目进度的情况,又很难追溯到责任人。
进而梳理该企业的主要业务架构与系统账号的关系如下:

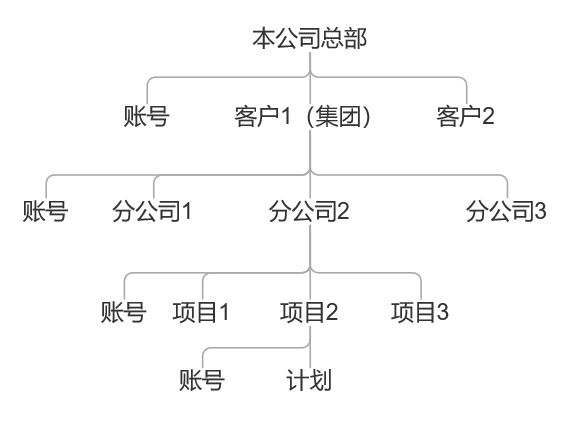
图1-客户进度业务组织机构树
图中存在三种对象:
- 组织机构对象:用来描述客户的行政管理层级结构,自己公司总部位于最上层的根节点上;
- 计划对象:是管理的目标,挂在某个组织机构下;
- 账号对象:代表系统的用户,账号挂在组织机构下,在本公司总部下的账号,是工程进度业务后台的管理账号,可以管理整棵组织机构树中的所有数据。
每个组织机构对象都有一个“上级机构”,每个账号或计划都只能隶属于一个项目或机构,每个计划中都有几百甚至上千个任务,将这几种对象通过ER图来呈现如下:

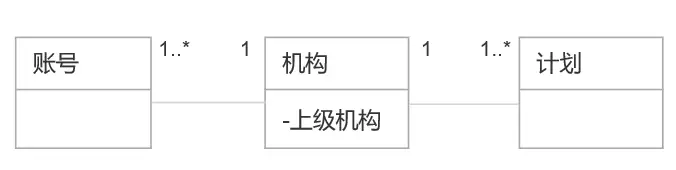
图2-客户模型ER图
ER图中可以清晰的看出各对象之间的数据关系,在接下来的详细需求设计或研发同学进行数据库设计时,均提供了清晰的关系说明。
这样的模型保留了一定的可拓展性,比如项目前期时间较紧张时,完整的组织机构树的开发复杂度很高,为了降低开发成本与满足一期客户的上线时间要求,与客户沟通后可暂不支持复杂的行政层级管理,只需要为客户实现若干个账号可管理多份计划即可,根据以上情况,简化组织树如下:

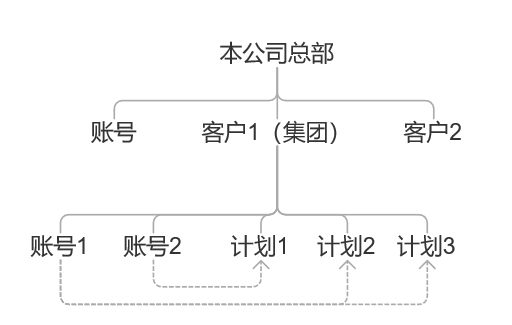
图3-简化版组织机构树
基于简化版的组织树层级,每个客户需要有一个管理员账号,可以创建子账号和计划,子账号可以设置为生产部人员,能够对关联的计划进行工作处理等。
简化后的ER图如下:

图4-简化版客户模型ER图
该模式与上方图2模型相比,只是在账号与计划两个对象之间建立了关联关系,这样处理保持了模型的可扩展性,将来需要实现全面的组织机构管理时,将账号、计划之间的对应关系打断,整个数据底层基本不需要调整,在业务系统中实现相关技术算法和组织机构树管理维护功能即可。
注意:在账号与计划的关系中,一般是生产部门的1个人负责对应的1份计划,若某个项目在前期准备时,发现本次工程很复杂,也可能需要多个人一同编制工程计划,所以账号与计划的关系设计为多对多,这是实际情况中经常出现的业务场景。我在设计模型时通常会尽量让自己多想一步,使产出的模型扩展性尽可能强一些,也是降低以后由于业务复杂度的增加需开发新功能,但系统底层无法支持,只能重构的风险。
二、流程与角色
流程图我一般采用自顶向下的思路梳理,先梳理主干流程,再填补关键支线流程,将流程中涉及到的角色,均列举出来,进一步明确系统角色及业务岗位之间的安排。整个流程设计的过程中,我会不断提醒自己谨慎思考各环节的依赖关系、先后顺序,避免逻辑混乱。
根据以上案例,调研时与客户沟通确认的主要业务流程如下:

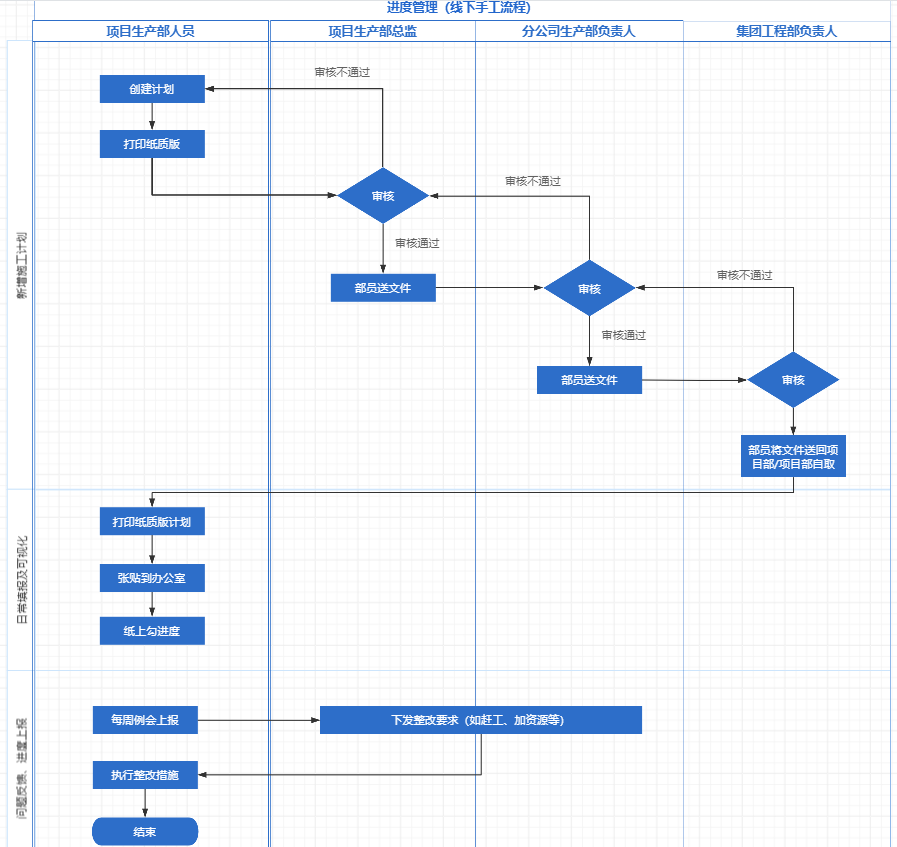
图5-线下进度管理主流程图
根据流程图思考系统具体拆分,大致思路与结果为:本公司管理客户时,需要客户管理后台;客户管理分公司/项目时,需要运营管理后台;客户进行工程进度管控时,需要进度管理前台。
进而梳理出如下不同角色:
1)进度管理业务在本公司内部包含如下角色:
- 本公司-销售人员:本公司内部的销售人员,负责本公司的客户开发与合约签订(沟通确认后仍采用线下作业方式);
- 本公司-运营人员:本公司内部的运营人员,负责具体的客户创建、维护等业务性工作;
2)进度管理业务客户包含如下角色:
- 客户-管理员:客户公司的管理员,维护并管理公司内人员账号、项目等;
- 客户-生产部人员:客户公司生产部人员(泛指项目/分公司/公司相关职位),负责工程计划增删改、风险纠偏、工作汇报等;
- 客户-生产部负责人/总监:客户公司生产部中高层(泛指项目/分公司/公司相关职位),负责工程计划相关的审批与监管工作;
- 客户-工程部负责人/总监:客户公司生产部中高层(泛指项目/分公司/公司相关职位),负责工程计划相关的审批与监管工作;
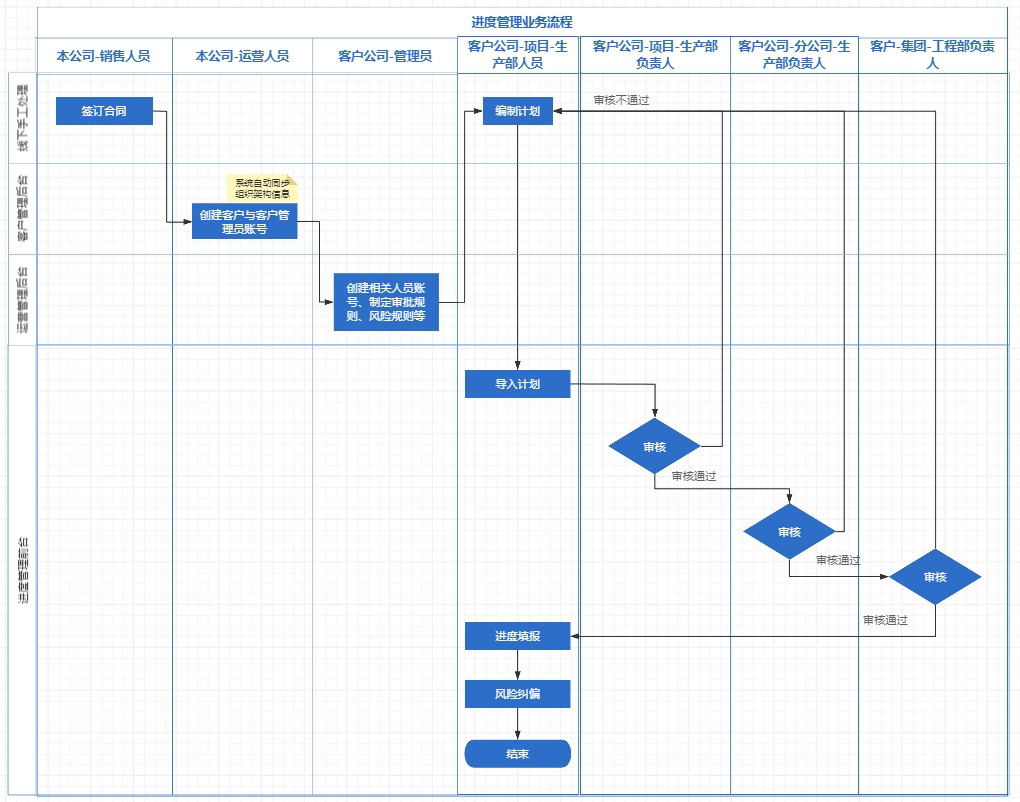
基于上述分析,绘制出更详细的业务流程图如下:

图6-创建维护客户到进度管理主流程图
上图清晰的描述了从客户开发到进度管控的关键流程节点,以及不同的角色在不同的系统中各完成了哪些操作,最终完成整个流程。通过跨职能分系统流程图,可以清晰的看出谁(操作角色)在哪(那个系统/模块)做什么(完成哪些工作),一般这个流程图梳理完成后,对整体系统就会有个很清晰的认识。
三、页面流转图
接下来就是页面流转图,一般常用来描述用户完成某项工作需要访问的页面及页面跳转顺序,包括系统中总共需要哪些页面,哪些页面可以重复使用。通常我会选定主要的某单一角色,绘制某个特定场景下的页面访问和跳转逻辑,从用户视角梳理一遍所有相关页面,往往在这个过程中会检查到一些遗漏或有问题的内容,可进行查缺补漏。
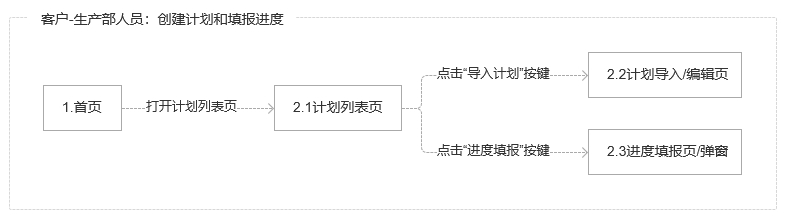
举例:项目生产部人员,创建并填报计划的过程中,涉及到哪些页面?创建计划后中高层进行审批时涉及哪些页面?
1)项目生产部人员首先需要登录到系统,进入首页,因为要创建计划、填报计划,所以需访问计划列表页,在列表页中有导入计划按键、填报进度按键,点击某一按键,分别进入导入/编辑计划页、进度填报页;
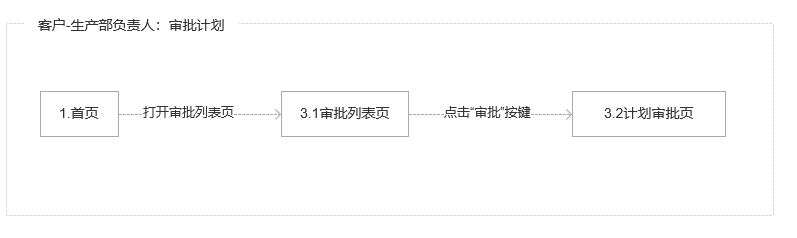
2)计划创建好后,生产部负责人/总监登录到系统,进入首页,因为需要审批生产部人员上传的计划,所以需访问审批列表页,此时要思考一下,是否需要一个新页面,能否与计划列表页共用一个页面?因负责人审批的可能不止一个项目计划且更主要关注审批状态,将待审批的计划进行查阅审批,需要一个列表查看全局情况;而计划列表主要关注计划的进度、风险情况等,且每个项目一份,铺开展示计划详细内容即可,便于管理;所以审批记录需要单独新增一个页面,负责人进入审批列表页,点击“审批”按键,进入计划审批页。
页面流转图如下:


图7-页面流转图示例
通过业务主流程、页面流转图的梳理后,对系统的页面情况有了一定的评估,需要注意的是,不是所有页面都会在页面流转图中体现,比如我们的财务部门,他们所需要的一些报表页、对账查询页等。我经常提醒自己,凡事都尽量多维度思考一下,可以帮自己发现一些未考虑到的问题。
四、界面设计
到这步基本已经将大框架梳理的差不多了,可以为每个页面设计具体的交互功能了,即页面设计。原型图的设计工具比较多,比如Axure、墨刀、Mockplus等,可根据个人习惯灵活选择。
界面设计的时候,有一些基础原则可以了解一下,对产品整体的统一性、可用性、友好性都有一定帮助,我起初刚做产品的时候,听到比较多的是尼尔森十大可用性原则,主要考虑用户在这个页面上会进行哪些交互、怎样设计能达到最好的交互效果等。
尼尔森十大可用性原则包括:
- 反馈原则:比如安装程序时显示进度条,并预估还需要多久结束,系统需要告知用户发生了什么,预期是什么;
- 隐喻原则:比如音乐播放器的功能键,不加文字说明,也知道每个图标想表达的含义,符合真实世界认知的方式;
![]()
- 回退原则:比如编辑类软件的撤销功能,例如Word、美图秀秀等,用户会不小心操作错误,系统需要支持恢复到错误发生之前的状态;
- 一致原则:比如在App底部的导航图标中,“首页”永远排在第一个,个人中心“我的”永远排在最后,大家都已经习惯的一些规范最好遵循惯例,不盲目标新立异,保持系统的一致感;
- 防错原则:比如有时为了防止用户重复提交或重复点击,第一次点击按钮后就将按钮置灰,直到处理完成才恢复,尽量避免错误发生,影响客户接下来的流程使用;
- 记忆原则:比如几乎所有的App和PC端的搜索引擎都会记录用户的搜索历史并呈现给用户,减轻用户的记忆负担;
- 灵活易用原则:比如Word的自定义功能,提供了非常强的配置能力,用户可以对Word的界面实现颠覆性的重新设置,当然也不是说系统一定要做到这种自定义配置程度,但要支持大部分用户的需求,让他们用起来得心应手,同时也要提供必要的帮助,协助刚入门的用户顺利上手;
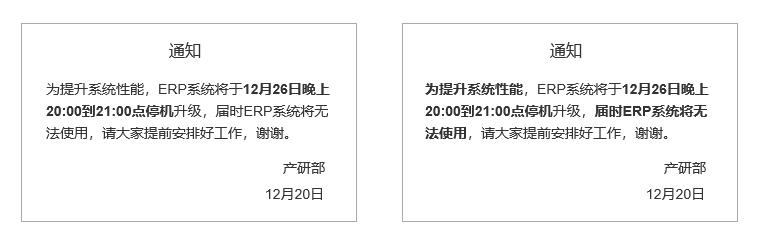
- 简约设计原则:比如下图所示一份停机通知,左侧只突出了停机这件事和停机时间,右侧突出标记了更多内容,但用户反而无法一下子抓住真正的重点,重点太多相当于没有重点,要掌握好突出标记的“度”;

- 容错原则:比如访问网站时,若页面不存在,服务器提供的标准错误提示是404错误,很多用户并不理解404是什么意思,需将其优化为如:抱歉,网站维护中,请稍后访问;错误信息应该用通俗易懂的语言说明,并且在提出错误信息时要给出解决建议;
- 帮助原则:比如数据服务(API)管理类的B端产品,存在一定的技术门槛、有些业务流程较复杂,需要通过帮助文档查询明确的使用说明,引导用户解决问题,帮助信息应该易于搜索,不要太复杂,便于阅读理解;
大家如果感兴趣,可以详细查询下尼尔森十大原则,这里仅做了简单举例。
以上就是我在产品详细设计时,常用的思路流程,希望对你有帮助,欢迎大家一起交流学习呀~
本文由 @不知名产品露 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








杭州的嘛
产品设计除了大框架要立得住以外,感觉细节也需要注意。