To Sign-up or not to Sign-up

作为Form的应用,注册是最基本而广泛的形式之一。随着对Form设计相关内容的阅读,收集了105个网站的注册Form,从几个方面进行了一些粗略的数据收集,也记录了一些出现的问题,初衷是为了将书中的内容,与实际生活中的设计对比,这里将一些分析数据,有问题的设计等记录在这里,作为一个学习积累的过程。
Smashing-Magazine在两年前做过一份关于注册Form的调查(中文译本:Web表单设计之注册表单),我的调查并没有按照Smashing Magazine的思路进行,完全根据这段时间对Form设计的理解制定的调查计划,虽然一些内容因为时间、精力的原因没能纳入收集的范围,不过这次小范围的调查也能对注册Form的大体状况有所了解了。
这105个网站有如Google,Yahoo,国内门户等大型网站,也有小的Web应用,比如Wufoo这样可能没多少人听说的网站。这些网站的选取完全没有参照Smashing Magazine的100个网站(如有雷同,纯属巧合),没有绝对的选择标准。不用问为什么是105个,当我意识到该停下来时,105就是这个数字了。这其中中文网站40个,非中文网站65个。很遗憾缺少了Facebook、 Foursquare、Tumblr、Posterous这样优秀的网站(测试和截图的两天里恰巧没能翻上大火墙,便宜了在最后时刻替代他们的网站)。而关于Twitter的注册有一个成功的Re-design的案例,没有纳入调查之中,如果有时间会在以后的文章里加以讨论。
如果你要问做这样的调查有什么意义?我给出这样几条理由:
- 帮助我理解阅读的内容与实际生活中的设计是怎样联系在一起的,验证我所理解的内容,无论是证实还是证伪;
- 如果把一件东西单独放在眼前,是很难对其做出评价的,它究竟是好还是糟糕?好在哪里?糟糕在哪里?对比往往是发现问题直接而有效的方式。虽然不是站在某一款产品的立场上去研究竞争产品,似乎缺乏目的性,但这个过程确实让我看到更敏感的意识到什么是好的和糟糕的设计;
- 当然,做一件事情的终级理由还是:it’s fun! (for me)。
(没有经过任何处理的原始数据可以通过这条链接得到,所有截图可以在这里下载(7.9M,其中包含了没有纳入统计的网站,如Facebook等),原始截图时间集中在2010年8月22日到28日的一个星期内,所处环境是 Ubuntu下的Opera 10.61(需翻越大火墙的网站截图使用的是Firefox 3.6.8),这样的环境可能非常“小众”,算是我在考验各网站的跨平台跨浏览器支持吧)。
问题数量
问题数量直接影响用户注册所需要的时间,虽然对于不同类型的网站,对用户数据需求的考虑不同,但我个人所见证的多于6个问题的注册,绝大多数都可以将多余的问题延迟到用户使用服务以后的适当时刻,而不需要延长用户注册时间。虽然有些网站将“多余”问题单独分组,让用户“可选”,好像尊重用户选择,但无论用户是否选择,都必须思考选择与否,这是否是合适的时刻呢?用户注册是为了享用服务,不是为了提交个人数据。
(105个网站问题数量统计)

(40个中文网站问题数量统计)

(65个非中文网站问题数量统计)
105个网站的问题数量算术平均为8个,其中数量为6的网站最多,基本上包括ID、Email、密码、重复密码、验证码和同意服务条款,没有验证码的情况下则可能询问重复Email,或者与服务紧密相关的问题,例如LBS类型网站的所属城市。
中文网站的注册问题数量全部在5个以上,最多的达到24个,算术平均8.4,问题数量为6个网站最多。
非中文网站最少2个注册问题:Email地址,密码,而最多也达到20个,算术平均7.8,问题数量为7个网站最多。
为什么要注册
这个问题似乎很傻。当用户已经到了注册界面,不是已经说明他们有答案了?多数网站似乎也是这么想的。

(为何要注册?)
60个网站没有在注册页面进一步说明注册理由。不过我发现在此时简炼的告诉用户网站的服务宗旨,影响范围,注册后享受的服务,在很大程度上增强了我对网站的信任(别说得天花乱坠就行),特别是如果问题较多或涉及隐私信息时。
Label对齐方式
这大概是个永久的话题,前一篇文章已经有所分析,这里不再重复。

(Label对齐方式)
中文网站的注册Form极度偏好右对齐,即使在问题数目较少的情况下,上对齐这种最适合人眼扫描的对齐方式也很难见到踪影。非中文网站的左对齐和上对齐占了大半比例。当然,这105个网站中对齐方式唯一的另类也是一个中文网站,将在后面“登场”。
提交按钮的对齐方式
从Eye Tracking的结果来看,将按钮与输入域的左端对齐应该是最有效率的。那么这105个网站呢?

(提交按钮对齐方式)
一共出现了6种对齐方式,以输入域左端对齐最多,与理论吻合;其次居中放置是中文网站的偏好,而非中文网站则平衡于居右与居中;最少见的是与label对齐(19楼),和与输入域右端对齐(CNTV英文)。
次级按钮
次级按钮出现的情况很少(13%),绝大多数网站(91/105)都希望你一条路走到黑,剩下14个网站面临一个问题就是当用户真的选择“非主流”,你把他们带向哪里?除去“RESET”选项,最执着的选择是将用户带到“User Account Q&A”(Slashdot)。多数会返回主页。
要冒号吗?

(冒号的选择)
对中文网站的统计来说似乎是:要。从非中文网站来看,似乎是:随你便。我的想法是,无论你怎么选择,保持一致性最重要。
星号与必填/选填
星号作为必填基本是一统天下了,除了英超利物浦的官方网站将其用作可选的标识,而Wikipedia将星号做注释之用。

(必填/选填标示)
过半网站没有任何提示,默认全部问题必须回答,这一点无论中文还是非中文网站基本一致。
采用星号的网站面临另一个问题:星号的位置。前一篇文章里,我认为放置在Label和输入域之间应该是最为合理的,那么实际数据呢?27个采用星号且非上对齐的网站中,14个将星号放置在Label与输入域之间,10个放置在Label的左端,3个放置在输入域的右端。
将星号放在Label左端是很多网站采用的方式,可能是认为按照人的阅读习惯,从左开始阅读Label,然而就像前一篇文章提到的,用户的视觉扫描线集中在输入域的左端,即Label和输入域之间,这个区域或许是这种提示出现的最好区域。
隐私信息


这里我将隐私信息囊括了真实姓名、性别、出生日期等。一半以上注册都不涉及隐私信息,但涉及隐私的注册依然比我想象要多。
动态帮助信息与错误验证提示
- 32个网站没有任何帮助信息,中文3个,非中文29个;
- 34个网站提供静态帮助信息,中文18个,非中文16个;
- 39个网站提供动态帮助信息,中文19个,非中文20个。
似乎中文网站都很热心,93%都提供帮助;非中文网站里有44%十分“冷淡”,不提供帮助信息。
- 47个网站没有动态错误验证提示,中文6个,非中文41个;
- 58个网站提供动态错误验证提示,中文34个(20个检测空域),非中文24个(6个检测空域)。
85%的中文网站提供动态错误验证提示,对比仅37%的非中文网站,我国网站技术水平和对用户体贴度大幅领先…真是这样吗?
另类的对齐
WSJ中文的注册问题达到17个,在媒体类网站中数量仅次于FT中文,而更恐怖的是,这17个问题的对齐方式在105个网站独树一帜:

(WSJ中文对齐方式)
对比一下WSJ日文:

(WSJ日文对齐方式)
虽然并列输入域并不是最优,但比较WSJ中文的设计,后者还是显得专业许多。
请不要忘了Label与输入域的对齐

(电影网注册)
Label未与输入域对齐,帮助信息与Label同字体、同大小,劈头盖脸上来就怀疑你不是人(验证码开头),多好的设计实践啊!
要求平等权利的次级按钮

(VeryCD按钮)

(优酷按钮)

(SpringNote按钮)

(搜狐按钮)
设计的一条原则是对比(Contrast),Luke的书里也专门谈到次级按钮的呈现问题。Non-Designer’s Design Book里更有一条亘古不变的呐喊就是:Don’t be a wimp!
我还没开始输入呢(搜狐,新浪)
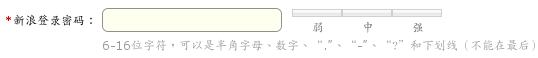
(搜狐密码安全强度)
这是个不大不小的问题。我还没输入密码,为什么就告诉我密码安全度低呢?
(新浪密码安全强度)
相比较,新浪没有出现这个非常细小的区别。请多一份对用户的关怀和对自己产品设计细节的苛刻。
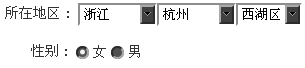
为什么认为我是女的?
(19楼默认选项)
有几个网站默认注册用户的性别为女性,从程序设计来说,select类型的输入域指定一个默认值可以防止出现用户输入为空的验证错误,如果网站绝大多数用户被证明都是女性,那我也算无话可说,但如果不是,那么还是不要让男性用户在此“诧异”的停顿一下为好,性别是个slot-in类型的问题,给用户选择比让他甄别你的默认值,再选择要快而且无意识。
(开心001默认选项)
生日的选择也有类似的情况,我不知道是否有人调查过,当注册时设定一个默认出生日期,是否会让一部分早于这个日期出生的用户停下来感慨自己“老了”(估计十年后遇到了我会这样联想),不是这个网站的主要服务群体了。我所见到的最极端的默认选择大概是下面这个例子:
(Academic Earth令人诧异的默认选项)
默认选项的使用也请基于用户数据的支持。
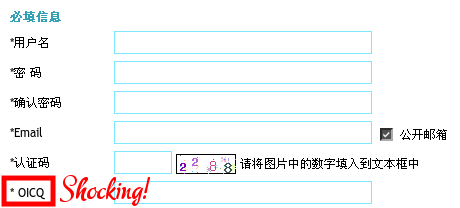
OICQ?!
(杭州绿城足球俱乐部会员注册)
既然做一件事,那就用心尽力把每个细节都做好,OICQ听上去就像是远古传来的呼唤,谁能记得这是QQ的乳名…
我不同意!
上面提到VeryCD有一个与提交按钮地位平等的次级按钮,这个次级按钮很有意思,如果没猜错它使用JavaScript的history实现的,这大概是Cancel类按钮最简单懒惰的实现了,基本就是对你说哪里来的就回哪里去。
然而VeryCD让人费解的是,无论是主页还是其它页面的注册链接都定义为新建页面:你要注册就会打开新的 Tab、新的窗口,这时候问题来了,没有history!此时这个“不同意”什么作用都没有,你只能眼巴巴的看着。如果你想多实验一下,从VeryCD以外的任何网页直接跳到它的注册页面,点击“不同意”,你又被VeryCD简单粗暴的请出去,谁叫你丫的不按规矩进来!
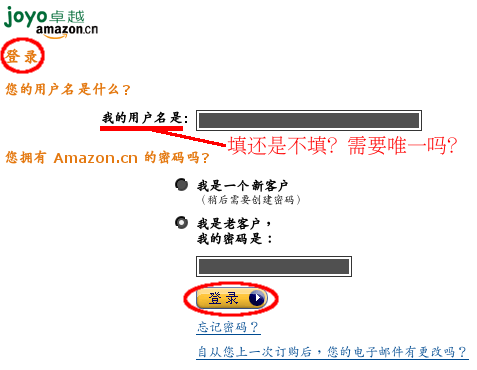
这到底是注册还是登录?
(Amazon.cn注册/登录)
考察Amazon.cn让我想起两年前注册Amazon.co.uk的莫名。当我的意识里已经把注册和登录区分的非常清楚时,将两者结合在一个界面上,不加区分的使用一个提交按钮处理,只能让我迟疑自己的选择。我实在不解Amazon的设计决策,即使有过注册的经验,我仍然会在这里停顿下来思考自己是否处在正确的位置。
而Amazon.cn也没有让用户闲着,上图中要求提供提供的用户名到下一步时实际上是变成了Email地址。如果Amazon.cn真的要与总部的设计亦步亦趋,那至少这一步该跟上吧!
(Amazon.com注册/登录)
另外,joyo,卓越,Amazon.cn,我到底在和什么公司打交道?
即使再牛,也请尊重惯例。设计的“创新”是为了让用户更省心,不是更费心。
呃,第一步…没了?

(天涯社区注册)
天涯的注册页面让我思考了半天,原因就是左上角那个1。我不知道这究竟要经历多少步骤,但从这个页面来说,似乎只需要这一步。然而接着出现了2,告诉我要去邮箱收信,等我通过邮箱打开新的页面见到了3,此时我才明白自己结束了茫然的注册之旅。就好像被人蒙着眼,穿过大厅、走廊,进门,最后,Surprise!
麻烦你告诉我一共多少步,每一步的目的是什么,don’t try to surprise me,除非你打算寄给我一张百万美刀支票。

(天涯注册,修改)
入乡随俗

(IBM DeveloperWorks注册)
这里是中国,我们把姓放在名的前面,如果你不打算让我把葛优的那段关于中美姓名论述的台词搬出来,请考虑做点什么。
Retype password有多少种说法?
最后一点,我发现有些帮助和出错提示过于冗余繁复。例如“确认密码”作为Label已经明确了问题,有些设计却要用“请再输一遍密码”,输入域后面还要跟上一段非常冗余的帮助信息说“请再输入一遍您上面输入的密码”,看得抓狂!
将“确认密码”写作“再次确认密码”的Label是否有些奇怪?如果说确认密码是“Re-type password”,那“再次确认密码”就是“Re-Re-type password”…
有些网站使用“重新输入密码”这样的用语,好像不是“确认密码”的意思吧,不是吗?
注册该见鬼了?越来越多非中文网站抛弃了注册,转而使用Twitter、Facebook、Yahoo和Google认证身份。虽然一些网站保留了注册,但也把其作为“old style”,不推荐使用,这样的举动极大方便了用户。国内是否也该做类似这样的事情了呢?QQ?淘宝?

(向注册说再见?)
这种调查其实还有一点重要的内容:同类型网站的对比,同一网站中英文版的对比等。因为还没有整理出数据,我会在以后的文章里介绍。
就此结束两篇对Web Form的讨论,赶在此时分享出来,做为对8月的告别,对9月的第一声招呼。
Cheers, everyone, and have a nice day!
源地址:http://arslanyard.blogbus……74177981.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益