云之家CRM链接ERP项目总结

踏入云之家CRM数月,通过数月的了解和实战,写一下自己在CRM链接ERP项目中的学习和总结。
关于云之家CRM
云之家CRM(全称客户关系管理customer relationship management)是一款面向B端用户的轻应用。
1.项目背景
云之家CRM作为金蝶旗下的公司产品我们有着强大的潜在优势,24年的B端产品研发经验和技术人才和广阔的ERP市场。作为管理类型的产品,由于ERP系统本身的优势与局限,没有很好的链接供应链下游。然而通过在阅读吴春花老师写的《激活组织》书中学习到,“渠道作为一个重要的价值链成员,在过去的20年间,已经成为中国制造业成功的发展的生存方式,成为企业竞争和抗衡的基本语言”。
然而现在是一个共享互利的时代,因此我们有着独特的“竞争语言”。这个互联网时代,学习使用共享资源的模式,构建大数据体系,加上经验丰富团队的付出去逐步完善强大我们的产品。“无缝”链接ERP将是云之家CRM在以后的道路上一条重要战略。
2.需求分析
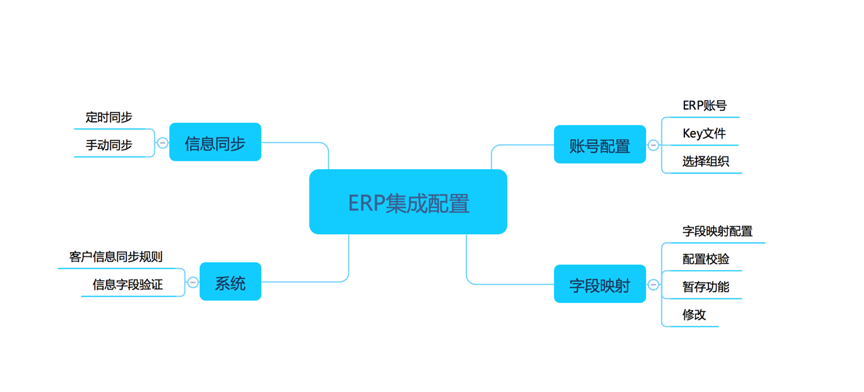
根据综上所述,我们对本次项目的背景及本次项目需要完成的目标有了基本的了解,本次目标就是针对ERP(K3could)系统进行配置对接。在明确业务目标后,梳理整体业务所需关联的模块并构建完成任务所需搭建相关功能点如下:
- 在CRM系统建立对接ERP集成配置的入口
- ERP业务需求中存在多组织,而中信息同步仅需要支持单组织对接
- 配置ERP账号需要通过地址(账号)及Key文件验证
- 在对接过程中构建规则、进行配置,保证系统之间的兼容
- 字段映射配置,链接CRM与ERP对应字段,防止同步时的资料出现混乱,确保数据同步的精准同步
- 数据同步方式及频率
根据对系统的了解与整体需求的分析,整理出此次迭代所需要完成的功能点:

3.设计过程
3.1任务流程
为了减少用户的学习成本,考虑在网站登录时被用户所熟知的现有流程,以及整理系统对接所需要完成的任务(同步CRM系统与ERP系统中客户、联系人资料)以此结果为导向,将对接过程中零散的功能点进行组合,将要完成配置的过程划分为三个步骤:
创造良好体验,让用户在初次使用中有较强的掌控感,并及时了解到配置过程中所需要完成的任务,采用了“向导控件”引导用户完成配置。

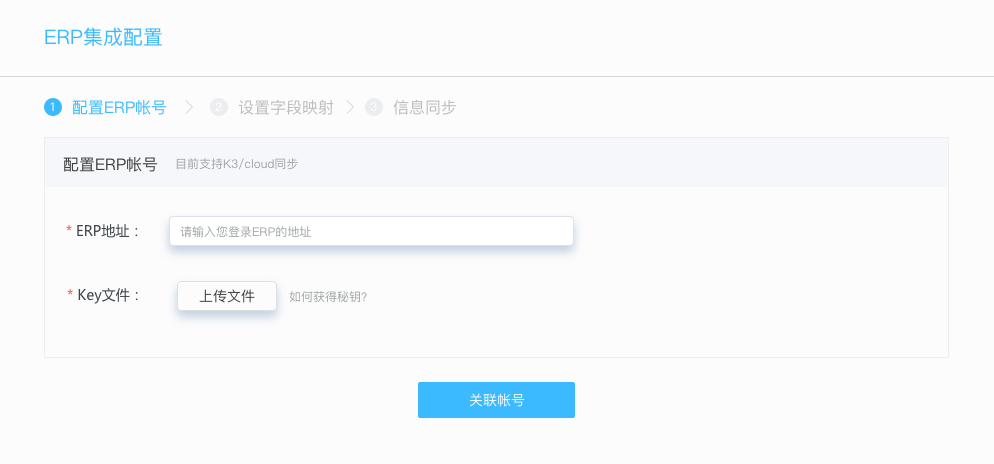
3.2配置ERP账号
梳理完成任务流程后,开始进入到任务分节的设计中去。首先需要完成配置ERP账号部分的设计,在此部分只需要引导用户填写ERP地址,和上传ERP中生成下载的Key文件,打通CRM与ERP数据通道。

在账号关联功能后,出现选择ERP同步组织对话框,选择需要与CRM同步数据的组织,链接CRM与ERP的桥梁就已经搭建完成。
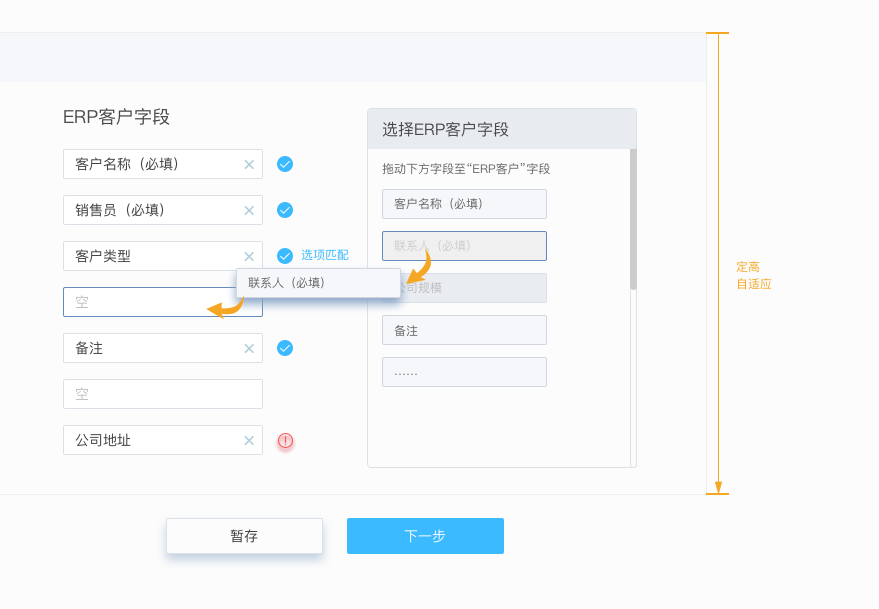
3.3设置字段映射
在字段映射阶段,主要是考虑在CRM中的字段名称与ERP中的字段名称会有差别,然而在信息记录的意义上却截然相同。(例如:负责人与责任人)然而在数据同步的时,系统暂时无法做到无法精准的识别匹配,所以设计中在系统默认匹配后,保障信息的准确性需要用户手动进行调整。
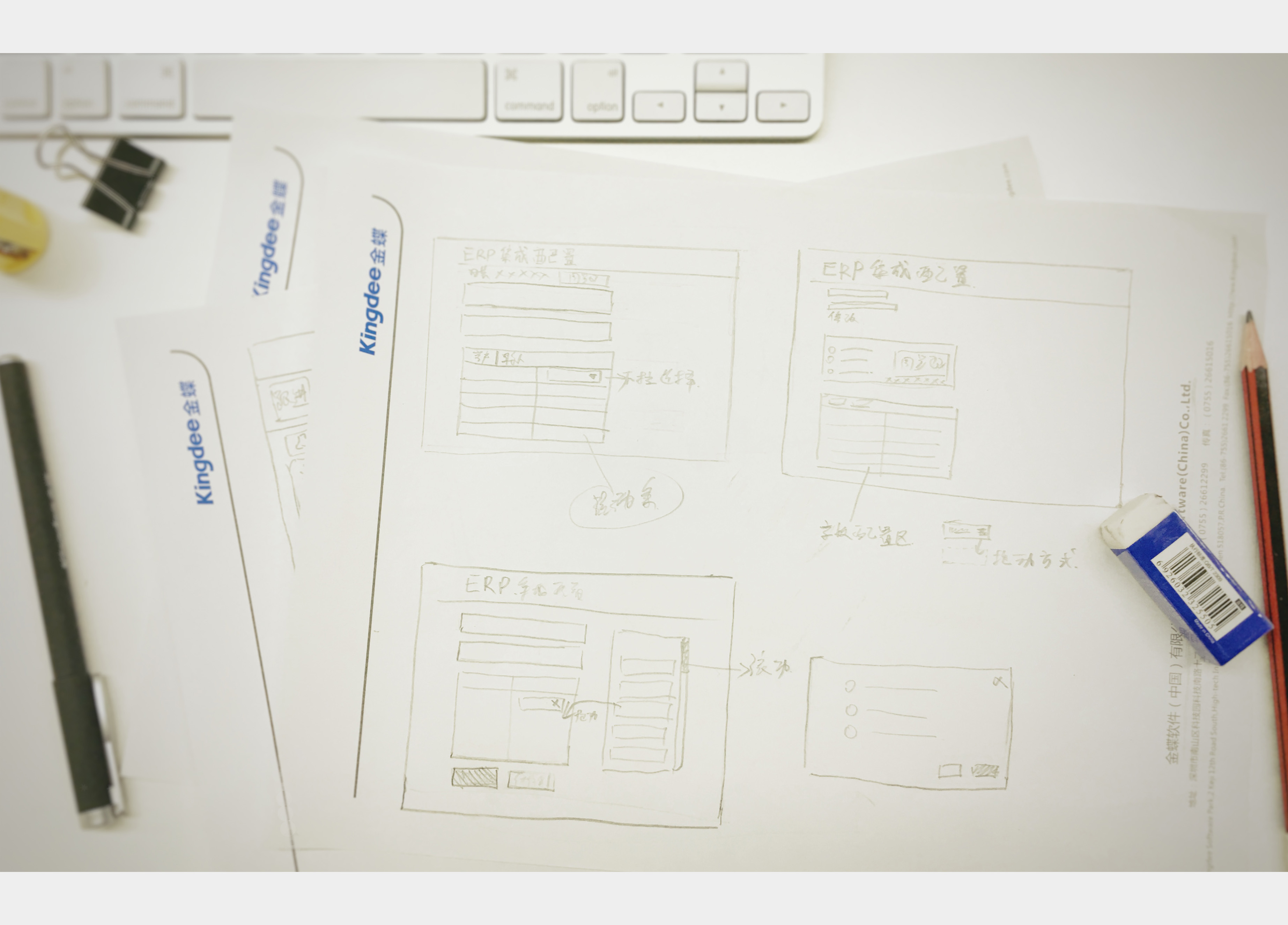
此部分也是本次设计任务的重点部分。页面的内容相对较多,交互内容较为复杂。作为一名设计师抱着多为用户考虑一点的准则,设计友好易用的界面,尽可能简化操作的想法。考虑选择手绘原型具有快速、易修改、节省时间等特点,因此先用纸笔绘制的方式进行多种方案设计,整理在页面中可能出现的问题,然后进行分析和研究选择最优的解决方案。

通过手稿多种方案尝试,结合对任务目标、场景的分析和研究,最终总结和归纳出在字段配置过程中需要考量的问题并作出解决方案:
- 对应字段及“字段选项”配置中考虑字段数量的问题,选用了拖动的方式进行,并将操作区域定高在不同分辨率下做自适应适配。保证操作的易用性。
- 并不是所有字段都需要配置识别,为了减少用户出错频率等通过综合考虑,及时识别验证配对是否成功,未成功的字段及时给予用户反馈并让用户了解错误原因。因此采用在配置过程中进行实时验证的方案。
- 考虑用户中途被打断时的问题,增加了配置的暂存功能。
经过几番的思考并寻找解决方案,最终将纸面原型转移为电子文档:

最终方案(图片由视觉设计师支持)
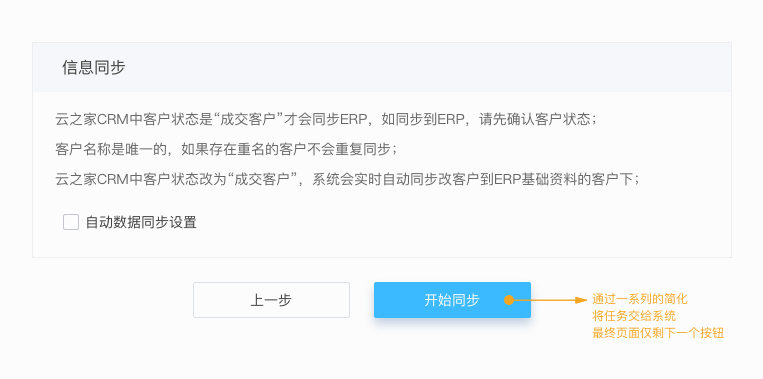
3.4信息同步
完成相对繁杂的字段映射配置以后,用户已经在整个任务流程中消耗不少的耐心了,然而在最后一步操作的设计中尽可能减少用户的操作,尽可能的把任务交给系统处理,让用户可以感知到,最后一步的操作我只需要动一下手指,点击一个按钮就可以按完成所有的操作。为了让用户了解到在完成初始化配置后,数据同步将通过一个什么样的规则来完成他们所要获得的结果,将这个规则通过简短的文字告知用户,给用户“吃一颗定心丸”。
为了弥补因为ERP目前不支持自动同步数据的缺陷,减少用户的频繁操作,自动数据同步设置”的功能为此而诞生,用户只要通过设置后将无需担心数据的同步问题。在此提升体验的方式就是将复杂的事情交给系统,只要达成用户所需要的结果就可以了。
考虑到繁杂的数据会给系统带来压力以及防止在在信息同步时,用户添加数据可能会造成数据同步出现问题,因此在开启自动同步时需要进行设置同步频率以及数据同步的时间点,并将时间点设定范围限定为为“21:00-6:00”的下班时间。
简单的设定好这些后,用户的配置也就完成了,接下来系统将进在后台为用户进行数据同步了。

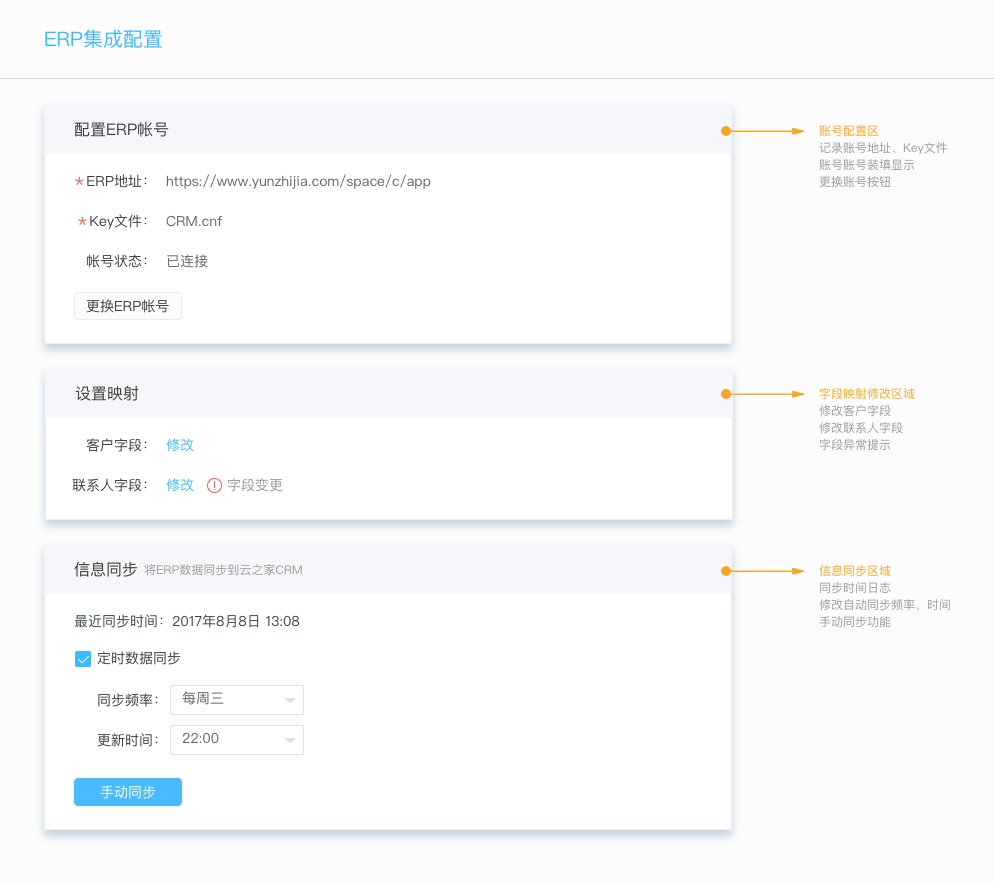
3.5配置完成首页
初始化配置完成后,我们要让用户检测他们所完成的成果,并提供配置的修改编辑入口。
页面中做了一个小小的设计,“账号状态”显示部分,对于系统来说此功能意义性不大,但是对于用户来说,要让他感知到CRM与ERP已经实时连接,不需要有太多顾虑,而且也是对于用户辛勤成果的告知。

4.总结
在项目的设计的整个过程中,在开始设计原型之前,我把一半时间都用在了前期的思考和梳理中了。要想更好的完成项目,在明确目标和了解分析需求以后,更需要对两方系统都有一定的了解和认识,才能做出更贴近目标、更符合用户操作的设计。而在设计原型的时候根据单个设计点的“简、易”成度选择更为快速高效的方式进行设计。切忌在接到任务后过早的进入到绘制原型阶段。
我在做设计的过程中,时刻提醒自己多考量全局,不仅仅秉着多为“用户多考虑一点”的原则,也要为你的团队着想。根据本次要完成的目标,结合在各个环节中的难点、可能会遇到的问题进行思考,尽可能的在环节中完善并在讲述方案的时候即使与团队人员沟通,避免后期不必要的麻烦。节省时间成本,起到提高效率的作用。
5.反思
通过项目的自我总结,“回头”看看,结合整个过程及结果反思。其实还是存在一些问题的。但是在有限的资源与时间内尽可能的做到最好,这样完成了一个“从0到1的过程”,创造一个好的开始。然而好的产品是在完成功能目标后,经过数据化的考量,确定下次迭代的目标,围绕目标进行设计,交付给用户使用然后再次收集和沉淀、筛选数据。我相信经过不断的提炼、总结、思考,有条理的规划产品逐步迭代完善,我们一定会将产品做好的更好为用户创造更高的价值。
6.心得&感悟
在交互设计这个职业领域中,我发现想要做出“触动人心”的设计,设计师仅仅在自己领域中补充知识和和提升技能是远远不够的。更需要去了解更多领域的知识与技能。尤其是在交互设计这个涉及着“五花八门”的知识的职业,例如:文学、心理学、美学、产品甚至到了解人性等知识,都需要我们不断的学习和补充。为什么谈这些呢?也是希望大家不要局限于此,树立自己的职业目标,不断的开阔视野,提升自我,作出更好,更符合用户,更有品质的设计。

设计让世界变得更美好!
作者:张广翔,云之家用户体验部交互设计师。不服输的小东北,不断挑战自己想要成为自己心中的“大人物”。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@张广翔
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








学习收藏了,今天就当一回课代表吧。搭建私域流量运营,当然必须要有工具。给大家推荐一款由【人人都是产品经理】【起点课堂】旗下独立研发的私域流量运营工具——粮仓·企微管家。粮仓·企微管家是一款基于企业微信的一款营销型SCRM系统。集裂变获客、留存促活、销售变现、客户管理于一体的私域增长闭环系统。覆盖企业客户运营的生命周期,助力企业私域流量运营,提升售前/售后服务能力。还可以免费开始使用哦~ http://996.pm/M0A06
做过同样的项目,不经历永远不会知道其中的不易,与君共勉!
3.5配置完成首页,配图“信息同步”的设计中,对定时同步和手动同步两种方式的展现,我有不同的看法,想与您探讨一下。①我觉得这样的展现形式会让用户造成误解,看上去是两个方式都需要操作设置的,但实际上是只用选择其中一种的,对吗?我觉得这个地方设计应凸显一种方式而弱化另一种②对于这个“定时数据同步”,即使用户设置了,没有一个明确的反馈,也会怀疑自己是否真的设置成功了,而且在这个地方,个人认为,用户对反馈的期待高于效率。所以我想这个地方,也许可以有一个类似保存的按钮,当它确认后会有一个明确的反馈,告诉他,他已设置成功。
看不懂的忧伤,这几天一直纠结CRM和ERP究竟是什么,还需要太多需要学习,为自己加油,感谢分享
可以的